WordPress se construyó inicialmente para ser un sistema de blogs simple que facilitó la publicación de contenido en línea. Con el tiempo, se ha transformado en un sistema de administración de contenido (CMS) completo. Los usuarios ahora disponen un control completo sobre el diseño y la funcionalidad de sus sitios web de WordPress. A pesar de todo, sin contenido, el diseño y la función no significan nada y, en ese sentido, WordPress se mantiene fiel a sus raíces: creación y administración de contenido.
Aunque se han integrado muchas funciones en el software base de WordPress, la creación de contenido sigue siendo su principal fuerza impulsora. Con eso en mente, echemos un vistazo más de cerca al editor visual de WordPress en esta publicación y cómo puede utilizarlo mejor.
WYSIWYG
WordPress le permite crear y gestionar contenido visualmente en lugar de codificarlo de forma directa en sus archivos. De este modo, se llama editor WYSIWYG o «Lo que ves es lo que obtienes» para los no iniciados. La herramienta de edición tiene tres partes:
- Editor visual
- Editor de texto (donde puede entrar código)
- Media Uploader (para cargar archivos de imagen)
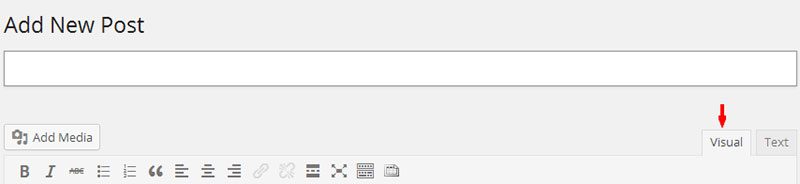
De manera predeterminada, el Editor visual está activo cuando está creando una nueva publicación o página (Páginas > Agregar nuevo o Publicaciones > Agregar nuevo). Si por casualidad no está activo, haz un clic en él:
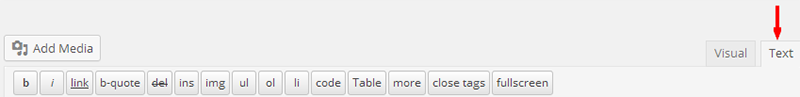
WYSIWYG significa que lo que ves en el Editor visual mientras editas tu publicación es lo que aparecerá en la publicación publicada. El Editor de texto le permite entrar texto sin formato y además le permite entrar código (marcado HTML) de forma directa como si estuviera trabajando con el archivo HTML real. Lo activas haciendo clic en el Texto pestaña en el extremo derecho del editor:
Media Uploader hace exactamente eso: carga archivos multimedia a la biblioteca multimedia para que pueda insertarlos en sus publicaciones como desee:
Con esta breve introducción al poderoso editor visual de WordPress, veamos ahora cómo puede utilizar algunos botones clave para crear y editar contenido. Estoy utilizando el tema de Blogger de nuestra colección de regalos para las ilustraciones.
Agregar texto
Lo primero es abrir una nueva página o publicación y abrir el editor visual: Vaya a Publicaciones > Agregar nuevo. De manera predeterminada, verá una barra de herramientas condensada al crear una nueva publicación:
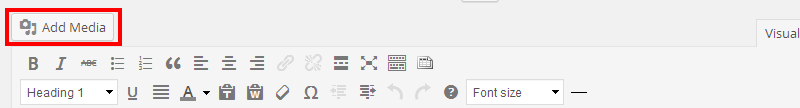
Haga clic en el icono del Fregadero de cocina para revelar otras opciones de formato en la barra de herramientas:
Para la creación y gestión de contenido básico, las alternativas de formato anteriores funcionarán bien. Inclusive si es nuevo en WordPress, la mayoría de los iconos le resultarán familiares a otros editores de texto como Microsoft Word. En realidad, todos los íconos en la barra de herramientas del editor visual realizan la misma función que los íconos idénticos en Microsoft Word, por lo tanto he elegido los menos familiares para discutir.
Para agregar texto, básicamente escriba su contenido en la ventana del editor. A pesar de todo, a veces es factible que su contenido ya haya escrito en algún lugar y, en ese caso, puede básicamente pegarlo como texto sin formato o con formato de Word utilizando estos botones en la barra de herramientas:
El uso de esta ruta es rápido y el editor visual hace un buen trabajo al preservar gran parte de su formato de Word, mejor que copiar y pegar estándar, al menos. A pesar de todo, como pronto descubrirá, no es un trabajo impecable y, a veces, puede terminar con el texto destrozado. Encuentro que es mucho más fácil pegar como texto sin formato y posteriormente dar formato dentro del editor visual.
Borrar el formato de su texto
Como hemos visto o como verá cuando experimente con estos botones de formato, el editor visual tiene debilidades cuando se trata de manejar texto formateado importado de otros editores de texto. De este modo, es factible que descubra que trabajar con texto antiguo sin formato es lo mejor que puede hacer. Este es el botón que debería usar para borrar el formato del texto importado:
Resalte su texto y haga clic en ese botón. Su texto ahora tendrá el formato predeterminado de su tema. Tenga en cuenta que este botón no funciona para algunos tipos de formato, como citas en bloque y encabezados. Hay otros botones de formato que se encargan de esos tipos.
Cambiar el tipo de texto
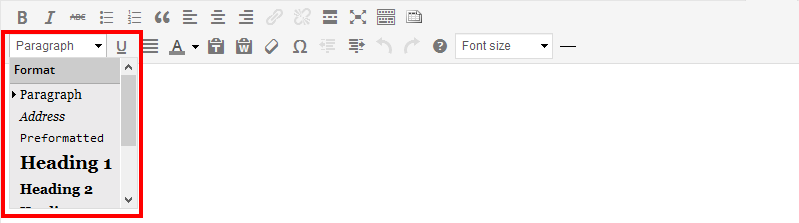
Tendrá varios tipos de texto en su documento, incluidos párrafos y encabezados. Para cambiar su tipo de texto, resalte la porción de texto que desea modificar y haga clic en el menú desplegable de formato en el extremo izquierdo de la barra de herramientas del editor. Seleccione el formato que desee y listo:
Evidentemente, puede formatear sus publicaciones de la forma que desee, pero asegúrese de que haya cierta estructura para mantener la coherencia. Los encabezados de sección, por ejemplo, deben tener el mismo formato de encabezado, como Título 2, mientras que el encabezado principal suele ser Título 1. Al mismo tiempo, el texto de párrafo estándar debe tener un formato predeterminado y además el texto y las direcciones preformateados.
Recuerde: los formatos predeterminados para los distintos tipos de texto dependen de su tema. Cada tema viene con su propio estilo predeterminado para los tipos que ve en el cuadro desplegable de formato.
Usar el Párrafo escriba en el cuadro desplegable para borrar el formato de los encabezados, dado que Borrar formato El botón no funciona para encabezados y citas en bloque.
Usar el Blockquote para formatear o borrar el formato de cita en bloque:
Edición de pantalla completa
Si te gusta trabajar con las mínimas distracciones, encontrarás el modo de pantalla completa ideal para ti y este es el botón que lo activa. Básicamente cierra todas las cosas no esenciales en la pantalla y te deja solo con el cuadro de contenido y una barra de herramientas condensada que se oculta y aparece de forma automática cuando pasas el mouse sobre la página.
Insertar más etiqueta
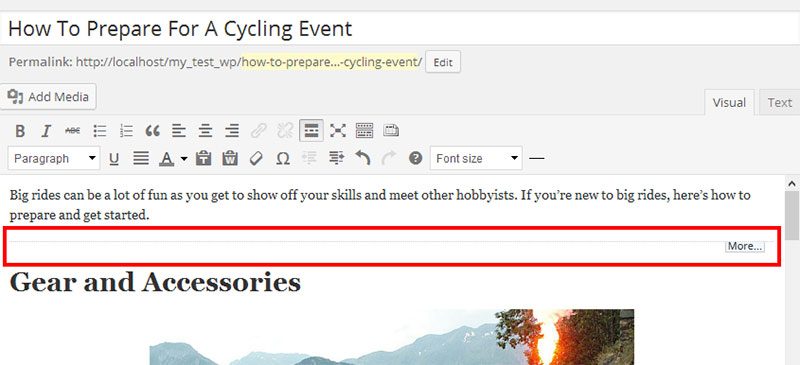
Aunque esta es una característica del editor visual que usualmente se pasa por alto, es muy útil cuando se trata de mostrar extractos de publicaciones en su blog. Como ya sabe, si ha hecho público publicaciones en su blog, WordPress muestra extractos de estas publicaciones en las páginas de inicio y archivos. A pesar de todo, WordPress trunca los extractos al azar y esto podría estar en medio de una oración.
Aquí es donde el ingenioso Insertar más La función de etiqueta es útil. Le permite especificar precisamente dónde terminará el extracto. Se insertará un link que apunta a la publicación completa donde especificó que terminara el extracto. Hay muchas formas de formatear esta etiqueta, pero recuerde que, de forma predeterminada, solo funciona para publicaciones (no para páginas):
Nota: El uso del Insertar más etiqueta se basa en el soporte del tema escogido. La mayoría de los temas desarrollados cuidadosamente lo apoyan, pero algunos no.
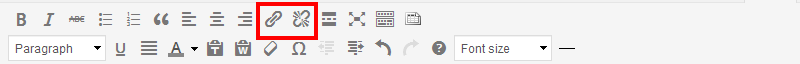
Agregar y eliminar links
Insertar y borrar links además es sencillo con estos botones. Están inactivos de forma predeterminada hasta que resalte el texto que desea convertir en el link. El botón de la izquierda agrega un link, mientras que el de la derecha elimina los links.
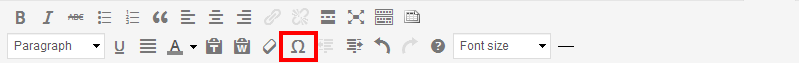
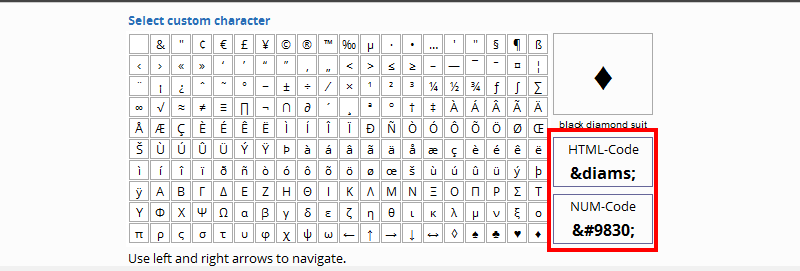
Caracteres especiales
Si en algún momento usó el botón de caracteres especiales en Word, esto además debería resultarle familiar. A pesar de todo, este es más intuitivo dado que muestra los códigos HTML y NUM de un personaje al pasar el cursor sobre él:
Si es un usuario usual de WordPress, es probable que ya esté familiarizado con la mayoría de las cosas que hemos visto anteriormente, pero para los nuevos usuarios de WordPress, esta debería ser una guía de inicio útil para el editor visual de WordPress; sus capacidades así como sus limitaciones.
Además me agradaría saber de usted cómo utiliza el editor visual. ¿Tiene algún consejo o truco que le gustaría compartir?