Las páginas en WordPress disponen títulos por defecto. Simple como eso.
En algunos temas, notará que los títulos se eliminan ocasionalmente de ciertas páginas, pero la mayoría de las veces debe ensuciarse las manos y eliminarlos usted mismo.
¿Por qué?
Bueno, a veces un título no pertenece a una página, ya sea porque se trata de una distracción o porque no se ve bien en la página. Hay algunos trucos de diseño para reemplazar o enmascarar el título de la página, pero la mayoría de ellos requieren algunas conjeturas y verificación, y otros son más como curitas para una solución que debería ocultar el título por completo.
El objetivo aquí es minimizar cualquier cosa que pueda parecer fuera de lugar o desconcertante para el usuario. Su interfaz de usuario es evidentemente importante. Para algunas páginas, esto es concretamente cierto. Tome las páginas de destino y las páginas estáticas utilizadas para las páginas de inicio.
Si aún se está preguntando cuál es el motivo principal para ocultar los títulos de las páginas en WordPress, siga leyendo a continuación.
¿Por qué querrías ocultar los títulos de las páginas en WordPress?
Al principio, es factible que se pregunte precisamente por qué ocultar el título de una página tiene alguna ventaja. Pero supongo que en alguna vez te has topado con una página que no requiere un título de página por razones estéticas o porque va a dañar tu negocio en general.
¿Cuáles son algunas de las razones por las que podría ocultar el título de su página?
1. Estás utilizando una página normal de WordPress como página de inicio.
Esto ocurre con bastante frecuencia cuando no está interesado en tener un feed de blog regular en la página de inicio. Muchos sitios web crean una página de inicio con botones, medios y otros items específicos en un esfuerzo por hacer que la página de inicio predeterminada de WordPress se parezca más a un portal web normal. A veces, el tema que elijas ya elimina el título de la página. En otras ocasiones, es factible que tenga que ir allí y completar la tarea manualmente.
El procedimiento de hacer una página de inicio normal como su página de inicio usualmente se conoce como una página «estática», donde simplemente elimina el título «Inicio» o «Página de inicio» que nadie requiere ver en primer lugar.
2. Creas una página y te percatas de que el título parece fuera de lugar.
En ocasiones, puede generar una página que no requiere un título de página en absoluto. He visto que esto ocurre al insertar cosas como foros o galerías en una página. Inclusive algunas páginas de Contáctenos se ven un poco tontas con títulos grandes y desagradables en la parte de arriba. He notado que esto sucede usualmente cuando estás centrando el contenido y el título permanece en el lado izquierdo. O a veces el título es repetitivo o los usuarios ya conocen dónde están terminando luego de hacer un clic en el elemento del menú.
3. Le gustaría crear una página de destino.
La página de destino es una de las principales razones por las que querrías deshacerte de ese molesto título de página. Las páginas de destino están destinadas a fomentar sus conversiones, y un título usualmente distrae al usuario de áreas como su formulario de registro de email o un botón Comprar. Posteriormente de todo, generalmente no hay razón para decirle a la gente dónde aterrizaron con un título cuando probablemente hayan hecho clic en un anuncio de Google o Facebook. Sería mejor empezar la página con un video y omitir el título de la página por completo.
Vamos a hacerlo: Cómo ocultar los títulos de las páginas en WordPress
Posteriormente de completar una búsqueda en Google para ocultar los títulos de las páginas, es factible que se encuentre con algunos posts que hablan sobre la instalación de un complemento para este propósito. Desafortunadamente, este complemento ya no está habilitada, por lo que tendremos que completar un método manual.
Eso tampoco es necesariamente algo malo, dado que borrar un título es bastante básico, por lo que es cuestionable en primer lugar utilizar un complemento que podría no actualizarse. Incluir un poco de código puede parecer intimidante para algunos, pero en realidad es bastante sencillo. Y es menos probable que abra vulnerabilidades de seguridad o ralentice su sitio (lo que podría suceder con un complemento).
Advertencia: así es como NO ocultar los títulos de las páginas
Es común que los usuarios de WordPress abran una página y dejen el campo del título en blanco. Nosotros lo recomiendo encarecidamente contra esto por dos razones.
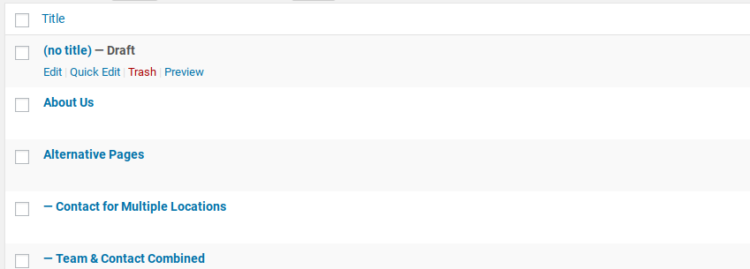
En primer lugar, tendrá dificultades para hallar estas páginas en el futuro, dado que WordPress muestra un texto «sin título» en su lista de páginas. Esa no es una forma de organizar sus páginas, fundamentalmente si planea tener varias páginas «sin título».
En segundo lugar, WordPress genera su propio link permanente cuando el campo de título se deja vacío. De esta manera, tendrá que recordar editar el link permanente manualmente. Caso contrario, su SEO se verá afectado, dado que puede conseguir un link permanente aleatorio con un montón de números o palabras que no significan nada.
No solo eso, sino que las páginas en WordPress no se publicarán si no tiene un título marcado allí. Las publicaciones, por otro lado, se hacen público sin título. De esta manera, si todavía decide seguir con este método (que no es una buena idea), debe publicar la página con un título, posteriormente regresar para borrar el título y publicarlo nuevamente. Una vez más, sería un poco tonto siquiera considerar esto, por lo tanto esto es más un recordatorio de las caídas del método.
Las mejores formas de ocultar títulos de página en WordPress
Tiene dos opciones aquí: use un tema de WordPress que incluya una opción incorporada para ocultar títulos o agregue un poco de código a un tema secundario para realizar el cambio usted mismo.
1. Utilizar un tema de WordPress para ocultar títulos
Su opción más fácil es básicamente utilizar un tema que ya incluye la opción de ocultar títulos en publicaciones o páginas. Un gran ejemplo es el Tema total de WordPress. Ya que el tema de arrastrar y soltar está diseñado para funcionar con una variedad de propósitos, hay funciones especiales integradas para hacer que el tema sea más flexible. Esto incluye toneladas de opciones avanzadas para el recorte de imágenes, el ancho del sitio y lo que se muestra en la parte de arriba de las páginas.
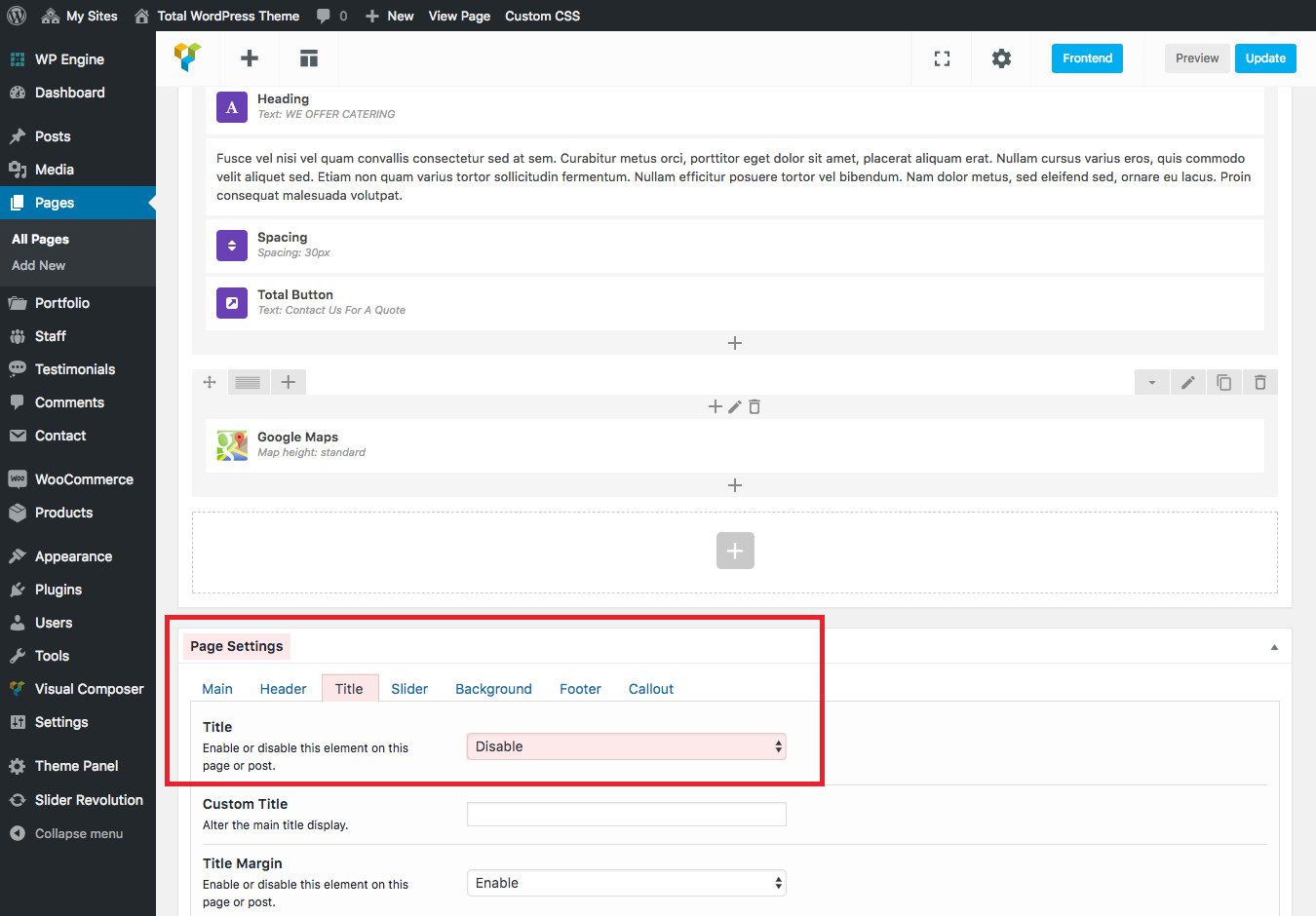
Para ocultar el título de una página en Total, básicamente cree su nueva página (o abra una página que ya ha creado con el generador de páginas de arrastrar y soltar, como una de estas herramientas comunes de creación de sitios web mediante de la información privilegiada del Creador de sitios web), desplácese hacia abajo hasta «Configuración de página», haga clic en la pestaña «Título» y posteriormente seleccione la opción para «Desactivar» la página / mosaico de publicación. Guarde sus cambios cuando haya acabado.
Con el título de la página deshabilitado, puede crear su propio diseño personalizado. Solo recuerde volver a agregar títulos a su página a medida que crea un nuevo diseño usando los títulos adecuados H1, H2, H3, etc.
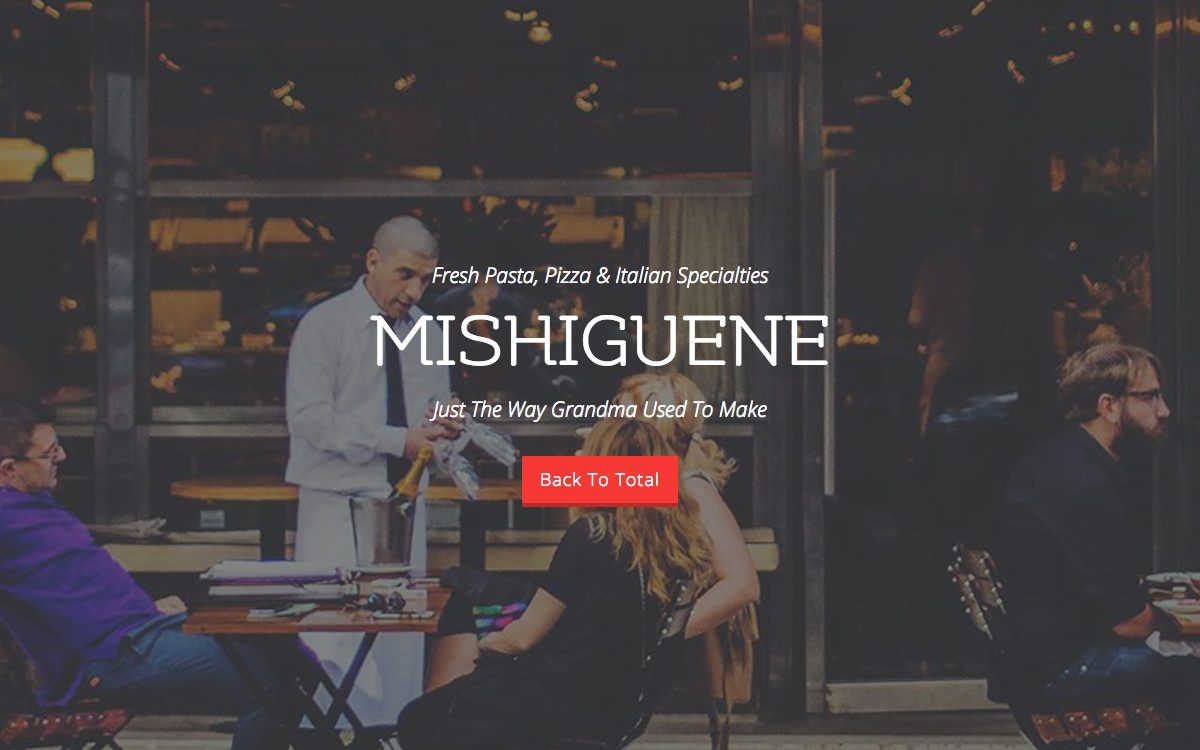
Por ejemplo, esta página en particular en el Demostración total del tema se creó usando los módulos Total personalizados para Visual Composer. Sin un encabezado estándar o un título de página que se interponga en el camino, esta página de destino estilo restaurante agrega un título personalizado con un botón de llamada (mucho mejor para captar la atención del cliente).
Pero si no está dispuesto a cambiar de tema, puede borrar los títulos de su página manualmente utilizando un tema hijo.
2. Agregar código a un tema secundario de WordPress para ocultar títulos
Tiene la opción de insertar algunas condiciones para las etiquetas de título en sus archivos de tema. Pero eso suena complicado y no estamos tratando de complicarlo.
De esta manera, debe optar por ocultar títulos de página específicos en la hoja de estilo CSS.
Crear un tema secundario (IMPORTANTE)
Para empezar, primero deberá crear un tema hijo de WordPress. Este paso es crucial para garantizar que las ediciones que realice en su hoja de estilo se mantengan a medida que actualice su tema principal de WordPress en el futuro.
Esto requerirá que tenga acceso SFTP a su sitio de WordPress, y le sugerimos que no utilice este método si no está familiarizado con CSS, PHP o con su servidor para ingresar a archivos.
Pero, simplemente, creará un nuevo Tema-Niño carpeta debajo wp-content / themes, agregue un archivo style.css a su nueva carpeta Theme-Child y posteriormente ponga en cola su estilo de tema original agregando un functions.php archivo con un poco de código en su carpeta Theme-Child (puede ver este procedimiento en detalle con capturas de pantalla en nuestra guía acerca de cómo crear una página de destino con WordPress).
Con el tema de su hijo listo para utilizar, puede pasar al siguiente paso.
Determine la clase de título de su página
Vaya a la interfaz de la página que desea editar y haga clic derecho sobre ella. Selecciona el Ver código fuente opción (a veces se muestra como Ver fuente o Fuente de la página). Además puede hacer un clic en Inspeccionar para una experiencia de visualización más fluida.
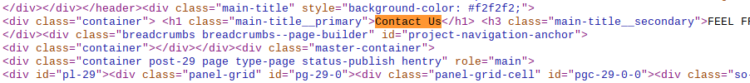
Esto debería mostrar un montón de código. Estamos tratando de hallar el nombre de la «clase» que acompaña a su etiqueta de título. Busque el nombre de su página por medio de el acceso directo Buscar (Ctrl + F / Comando + F)
Por ejemplo, el título de mi página es «Contáctenos». Al utilizar el acceso directo Buscar, resalta todas las instancias del texto Contáctenos. Probablemente tendrá que presionar Enter varias veces para ubicar la instancia que nos interesa.
Se parece a la captura de pantalla siguiente, donde el título aparece luego de la etiqueta «h1class =».
La clase se encuentra justo luego de
Una vez que tenga la clase de su etiqueta de título, cópiela para usarla más tarde.
Hallar el ID de la página
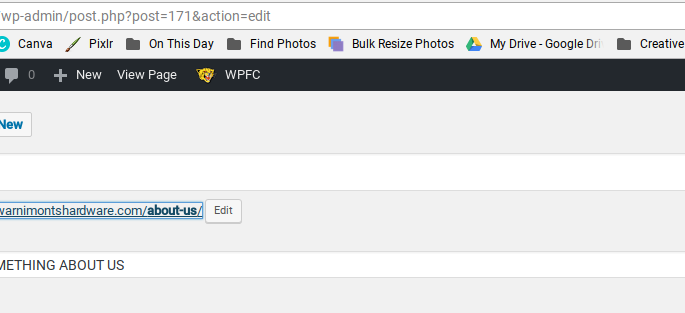
Hallar el ID de la página es un poco más fácil. En su panel de WordPress. Abra el editor de la página para la que está intentando conseguir el ID de página. Mire la URL de esa página en su navegador. Su ID de página es el número luego de «artículo =». Entonces para mí sería 171.
Marque su ID de página.
Colocar código en la hoja de estilo
Ahora abre el nuevo style.css archivo que creó para su carpeta Theme-Child y pegue el siguiente código:
/* Hide title on About Us page */
.page-id-171 .main-title__primary { display: none; }
La única diferencia para ti es que insertarás tu propio nombre de página en la notación, ID de página y clase.
Posteriormente de guardar la hoja de estilo, debería poder ir a la interfaz de esa página y ver el título de la página oculto. Si no funciona al principio, intente volver a publicar la página.
¡Eso es!
Ahí lo tienes: un par de formas sencillas de borrar el título de tus páginas de WordPress. Si tiene alguna duda acerca de cómo ocultar los títulos de las páginas en WordPress, o sugerencias adicionales que cree que otros lectores pueden hallar útiles, háganoslo saber en los comentarios a continuación.