- 1. Tutoriel WordPress: Comment créer un thème WordPress à partir de HTML (partie 1)
- 2. Tutoriel WordPress: Comment créer un thème WordPress à partir de HTML (partie 2)
- 3. En train de lire: Introducción a la anatomía de un tema de WordPress
Hace un tiempo, le presentamos el concepto de crear un tema de WordPress a partir de HTML. Dividimos la guía en dos partes y hoy vamos a desarrollar los dos tutoriales, de este modo no dudes en considerar esta publicación como la tercera publicación de la serie de publicaciones. Mi objectif es desmontar el tema de WordPress para darte una idea clara de cómo funciona (el tema).
Esta publicación asume que tienes conocimientos prácticos de HTML y CSS. Seguiré adelante y declararé que tener habilidades en HTML y CSS es un requisito previo para diseñar temas de WordPress. Una cosa más, esta publicación se mantendrá libre de palabras grandes y conceptos difíciles; será fácil de entender, de este modo prepárate para divertirte y aprender.
Un peu de préparation HTML
Cada página la toile HTML se divide en diferentes partes usando la etiqueta
Une fois que vous avez votre page Web en sections, vous pouvez trier (ou organiser) les sections comme vous le souhaitez en utilisant CSS. Cette opération est connue sous le nom de style et implique l'ajout d'autres éléments de style tels que la couleur, la taille, les bordures, les effets spéciaux, etc. Telle est la puissance du CSS, qui, soit dit en passant, est l'abréviation de Feuilles de style en cascade. Lorsque vous assemblez vos fichiers HTML et CSS et ajoutez quelques images, vous vous retrouvez avec un site Web complet.
Les choses ne sont pas très différentes avec les thèmes WordPress. Comme nous l'avons vu dans la partie 1 de Comment créer un thème WordPress à partir de HTML, les thèmes WordPress sont divisés en différents fichiers. Si vous ne trouvez aucune similitude à ce stade, laissez-moi vous expliquer.
Les pages Web HTML statiques sont divisées en divisions (ce que nous appelions auparavant des sections) à l'aide de balises
De cette façon, au lieu d'avoir tous les éléments du corps (en-tête, contenu principal, barre latérale, pied de page, etc.) vivant dans un seul fichier (comme c'est le cas avec le HTML statique), chacun des éléments du corps (dans les thèmes WordPress ) vit dans des fichiers séparés.
De esta manera, el encabezado vivirá en entête.php, la barra lateral encontrará el inicio en sidebar.php, el contenido principal vivirá en indice.php o single.php (si es una publicación) o page.php (si es una página ). La sección de pie de página vivirá en bas de page.php y así sucesivamente.
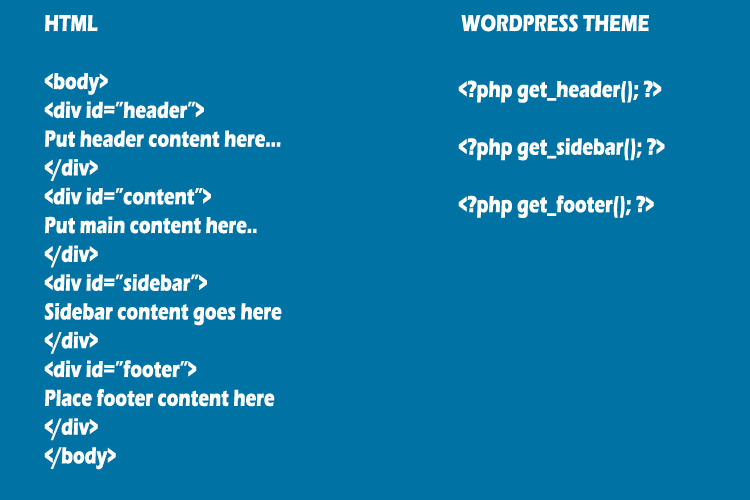
Suivez-vous? Reportez-vous à l'illustration suivante:

D'après notre illustration précédente, , Oui ils sont appelés balises de modèle. Votre travail consiste à rechercher header.php, sidebar.php et footer.php dans cet ordre à partir de votre répertoire de thèmes, et d'afficher le contenu dans votre index.php, complétant ainsi la page Web.
Ne laissez pas le .php vous faire peur, le contenu des fichiers php n'est que du code HTML que vous connaissez bien. Par exemple, votre header.php peut contenir une navigation de liste HTML typique. De la même manière, vous pouvez mettre du code HTML typique dans footer.php, sidebar.php et index.php.
En même temps, vous pouvez placer le loop.php funciona en su index.php (o en cualquier lugar que desee) para mostrar las publicaciones de su Blog, pero debería disminuir la velocidad y volver a la anatomía de los temas de WordPress. He mencionado un par de cosas sobre el ciclo en la parte 2 de cómo crear un tema de WordPress a partir de HTML. y hablaremos de él (el bucle) y otras funciones en el futuro.
Vers l'avant…
Un thème WordPress de base est composé d'au moins quatre fichiers de modèle, à savoir:
- index.php
- header.php
- sidebar.php
- footer.php
Voyons ce que chacun de ces éléments comprend magique des dossiers:
Fichier de modèle Index.php
Il s'agit du fichier principal sans lequel vous n'avez pas de thème WordPress fonctionnel. C'est le premier fichier (ou par défaut) à charger lorsque vous visitez un site Web WordPress. Considérez cela comme l'équivalent de index.html.
Un index.php typique dans les thèmes WordPress ressemblera à ceci:
Vous pouvez ajouter la boucle entre Oui pour afficher les articles de blog sur la page d'accueil (index.php) comme indiqué ci-dessous:
<?php get_header(); ?>
<div class="content">
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
<div id="post-<?php the_ID(); ?>" no numeric noise key 1022>
<div class="post-header">
<div class="date"><?php the_time( 'M j y' ); ?></div>
<h2><a href="/fr/</?php the_permalink(); ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<div class="author"><?php the_author(); ?></div>
</div><!--end post header-->
<div class="entry clear">
<?php if ( function_exists( 'add_theme_support' ) ) the_post_thumbnail(); ?>
<?php the_content(); ?>
<?php edit_post_link(); ?>
<?php wp_link_pages(); ?>
</div><!--end entry-->
<div class="post-footer">
<div class="comments"><?php comments_popup_link( 'Leave a Comment', '1 Comment', '% Comments' ); ?></div>
</div><!--end post footer-->
</div><!--end post-->
<?php endwhile; /* rewind or continue if all posts have been fetched */ ?>
<div class="navigation index">
<div class="alignleft"><?php next_posts_link( 'Older Entries' ); ?></div>
<div class="alignright"><?php previous_posts_link( 'Newer Entries' ); ?></div>
</div><!--end navigation-->
<?php else : ?>
<?php endif; ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Fichier de modèle Header.php
Ces fichiers de modèle contiennent votre code d'en-tête HTML, votre navigation et votre code d'en-tête. Fondamentalement, header.php stocke tout ce que vous souhaitez afficher en haut de votre site Web. Vous savez, des choses comme le titre de votre site Web et des choses comme ça.
Al mismo tiempo enlaza a su feuille de style CSS en el header.php. Aquí hay un ejemplo básico de header.php:
<html>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width">
<title><?php wp_title( '|', true, 'right' ); ?></title>
<link rel="profile" href="http://gmpg.org/xfn/11">
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>">
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" />
<!--[if lt IE 9]>
<script src="<?php echo get_template_directory_uri(); ?>/js/html5.js"></script>
<![endif]-->
<?php wp_head(); ?>
</head>
<body>
<div class="header">
<p>This is header section. Put your logo and other details here.</p>
</div>Fichier de modèle Sidebar.php
Sidebar.php contiene todo lo que necesita para aparecer en sus barres laterales. La barra lateral contiene menús adicionales, widgets, categorías, íconos de redes sociales, contenido personalizado, código HTML como anuncios, etc.
Sidebar.php peut contenir du balisage HTML pur ou des appels de fonction php selon vos besoins. En tant que tel, un sidebar.php de base pourrait ressembler à ceci:
<div class="sidebar">
Put your custom content or HTML code here.
</div>Fichier de modèle Footer.php
Que pensez-vous qu'il y a dans footer.php? Vous pouvez mettre vos informations de copyright ici, des menus supplémentaires, des liens, des icônes de réseaux sociaux, tout ce que vous voulez! Souhaitez-vous voir à quoi ressemble un footer.php basique? Ici:
<footer class="footer">
Put your footer content here including php function calls (to fetch different template files e.g. search.php) if need be.
</footer>
</body>
</html>Avez-vous remarqué les balises de fermeture

