Los creadores de páginas han sido la comidilla de la comunidad de WordPress desde hace un tiempo. Estas herramientas han sido populares durante mucho tiempo, pero con la introducción del nuevo Editor de bloques, muchos se han preguntado qué tan relevantes siguen siendo.
Bien que l'éditeur de blocs soit une nouvelle fonctionnalité intéressante, rien ne vaut les plugins de création de pages lorsqu'il s'agit de concevoir des pages et des articles personnalisés. Les Plugin WordPress Beaver Builder est un parfait exemple des avantages qu'offre ce type d'outil, car il est facile à utiliser et étonnamment puissant.
En esta publicación, analizaremos de cerca Beaver Builder. Discutiremos sus características clave y sus precios, posteriormente le mostraremos cómo funciona en acción, para que pueda seleccionar por sí mismo si esta es la solución de creación de páginas adecuada para su sitio la toile.
Passons directement à notre nouveau guide amélioré et mis à jour du constructeur de pages WordPress Beaver Build!
Pourquoi vous pourriez avoir besoin d'un constructeur de page WordPress
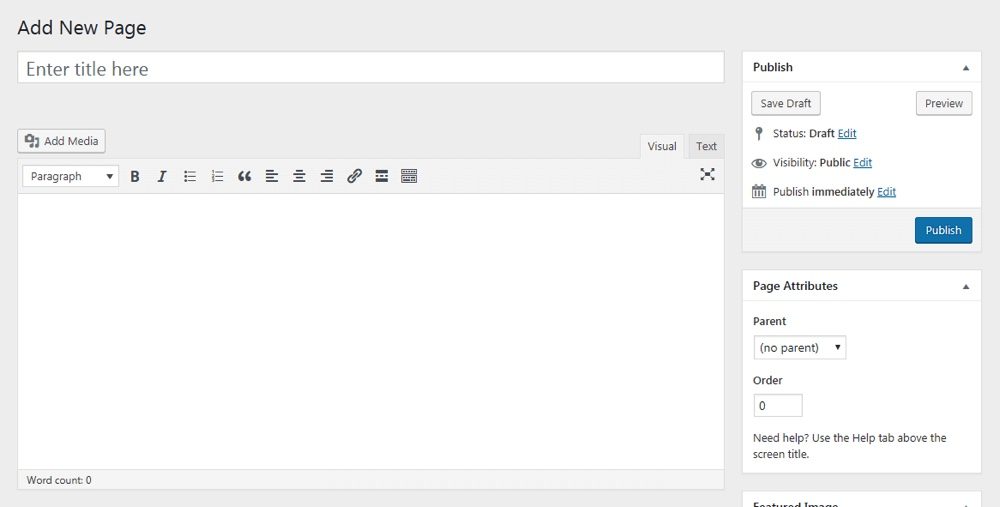
A menos que être nuevo en la plataforma, probablemente esté familiarizado con el editor clásico de WordPress:

Aún cuando es funcional, siempre fue un sistema básico. Casi todo su Contenu se agregó a un solo campo, incluidos texto, medios, etc. Era viable crear diseños únicos y agregar características interesantes, pero habitualmente requería conocimientos de codificación y / o algunos complementos adicionales.
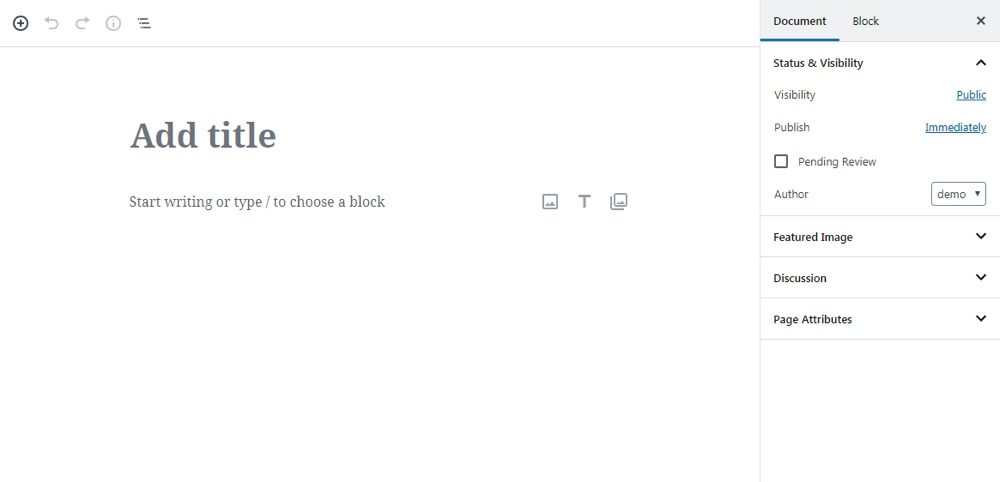
Quoi qu'il en soit, les développeurs WordPress ont récemment publié une nouvelle version de l'éditeur désormais propulsée par Gutenberg:

Ce changement a été long à venir, mais ce n'est pas particulièrement nouveau non plus. L'éditeur de blocs est une version simplifiée d'un constructeur de pages, une solution qui est populaire auprès des utilisateurs de WordPress depuis un certain temps.
Aún cuando cada creador de páginas de WordPress es diferente, en un nivel básico casi todos se centran en el mismo concepto fundamental. Le proporcionan una selección de items prediseñados y le posibilitan crear contenido a partir de esas piezas. El objectif es hacer que sea más fácil e intuitivo crear contenido con diseños y características únicos, incluso si no tiene experiencia en diseño o codificación.
Malgré tout, il faut noter que l'éditeur de blocs est une fonction très limitée. Il vous permet de concevoir des articles et des pages de manière plus visuelle, mais il offre une petite bibliothèque de blocs et peu de support pour les mises en page complexes. C'est pourquoi il vaut toujours la peine de rechercher d'autres options de création de page, comme le plugin dont nous parlerons tout au long de cet article.
Notions de base sur Beaver Builder

Beaver Builder est l'un des plugins de création de page les plus populaires, et pour une bonne raison. C'est facile à apprendre pour les débutants, mais il est livré avec un large éventail d'options pour jouer. À un niveau fondamental, c'est un système de glisser-déposer pour créer des articles et des pages, comme tout autre constructeur de pages. Néanmoins, il offre en même temps de nombreuses fonctions supplémentaires.
Certaines des fonctionnalités clés de ce plugin incluent:
- Une grande bibliothèque de «modules» de contenu, allant des options de base (comme les modules de texte et d'image) aux fonctionnalités plus avancées (appels à l'action, cartes et modules de galerie, etc.).
- Une interface d'édition personnalisée qui vous permet de créer visuellement des pages, des articles et des types de publication personnalisés et de voir immédiatement vos modifications.
- La possibilité de créer des mises en page complexes à plusieurs colonnes et d'ajuster les tailles, l'espacement, etc.
- Sections et modèles de page prédéfinis qui vous permettent de démarrer rapidement le processus de conception, que vous pouvez modifier selon vos besoins.
- La possibilité de créer et d'enregistrer vos propres modèles pour une utilisation ultérieure.
- Opciones para agregar HTML personalizado y sus propias clases de CSS, para usuarios más avanzados.
Toutes ces fonctionnalités ont certainement un coût. Même quand il y a un Beaver Builder Lite version disponible gratuitement, ne propose que quelques modules de base et n'inclut pas de nombreuses fonctionnalités exceptionnelles comme modèles et options d'importation / exportation. Quoi qu'il en soit, la version allégée est utile pour essayer ce constructeur de page et voir si vous aimez son fonctionnement.
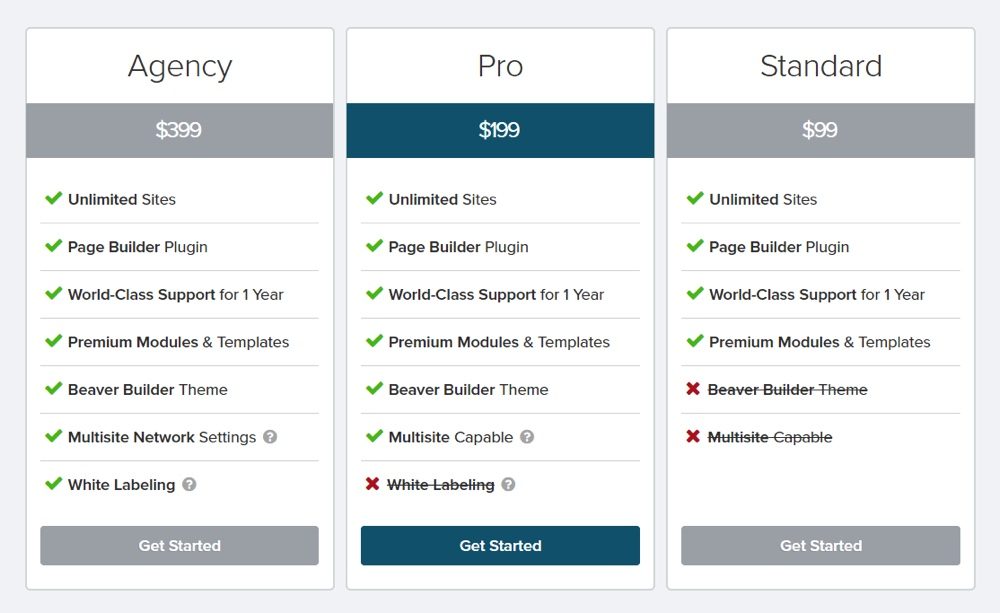
Si vous envisagez sérieusement d'utiliser Beaver Builder, vous voudrez obtenir une licence premium pour accéder au package complet. Ceux-ci commencent à $ 99 pour une utilisation sur des sites Web illimités et un an de support:

Cet outil particulier fait du nécessitent un investissement initial. Quoi qu'il en soit, le coût initial peut être payé en temps gagné et en un site Web plus efficace à long terme, ce n'est donc pas une mauvaise affaire si cela respecte votre budget.
Comment démarrer avec Beaver Builder
Lorsque vous ne savez pas si vous souhaitez obtenir un nouveau plugin pour votre site Web, la meilleure chose à faire est d'en apprendre le plus possible. En ce qui concerne les créateurs de pages, cela comprend à quoi ils ressemblent, comment ils fonctionnent et quelles options ils offrent.
Dans cet esprit, jetons un coup d'œil à ce que c'est de choisir Beaver Builder et commençons à l'utiliser pour créer des articles et des pages. Naturellement, la première chose à faire est d'installer et d'activer le plugin.
En même temps, vous voudrez activer votre clé de licence si vous avez acheté la version premium (que nous utiliserons dans ce tutoriel). Ensuite, vous pouvez passer aux choses sérieuses.
Étape 1: accédez à l'éditeur Beaver Builder
Lorsque vous installez le plugin, vous verrez un nouvel onglet Beaver Builder sur votre tableau de bord. C'est là que votre contenu personnalisé sera enregistré, par exemple, si vous créez vos propres modèles uniques.
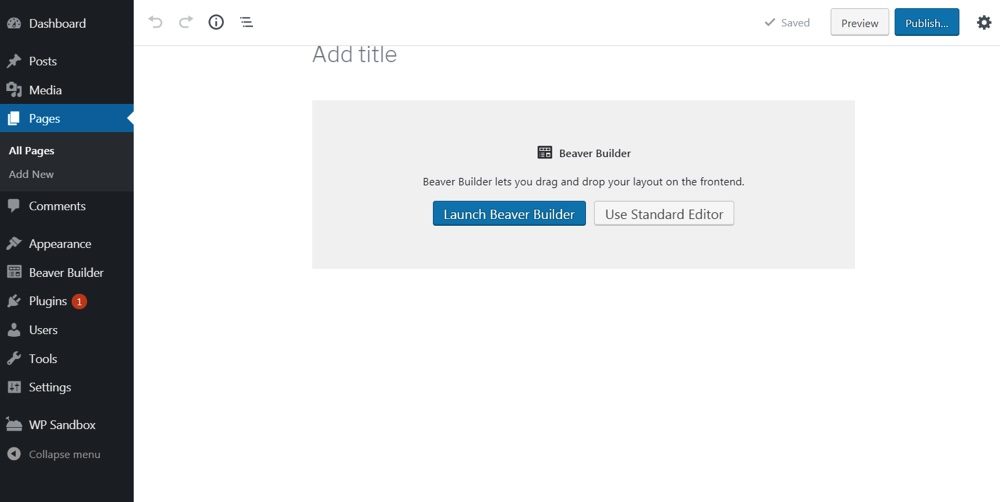
En même temps, vous pouvez créer du contenu avec le générateur de page en accédant à Beaver Builder> Ajouter nouveau. Sinon, vous pouvez simplement aller à Pages> Ajouter nouveau (ou similaire pour les messages et les types de messages personnalisés). Vous verrez une nouvelle option:

Cela signifie que vous pouvez créer votre contenu dans l'éditeur ou le générateur de page WordPress par défaut. Frappons le Lancez Beaver Builder bouton:

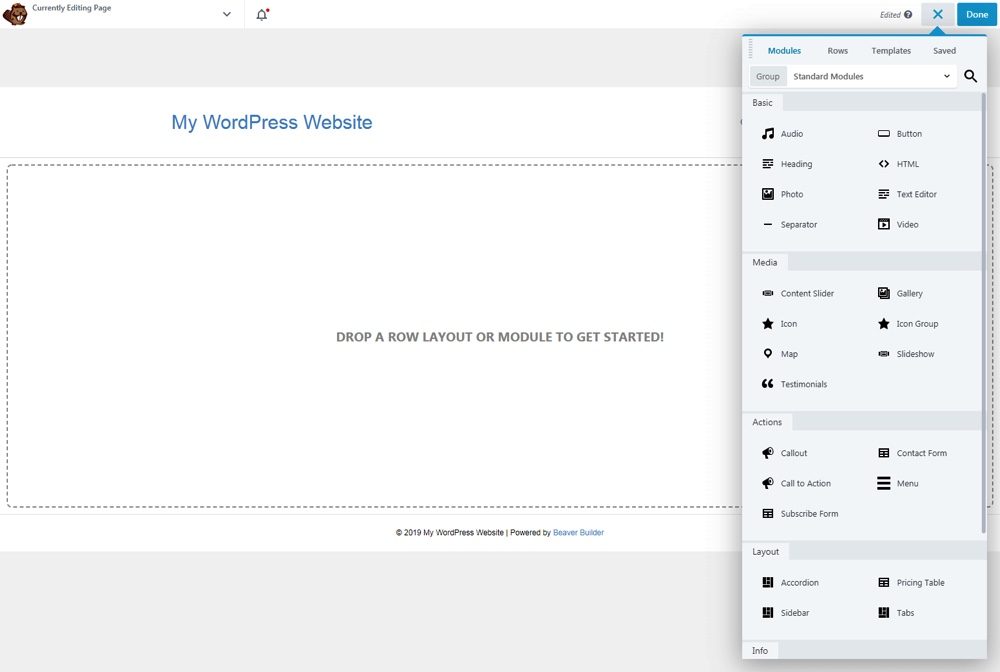
Comme vous pouvez le voir, ils vous mèneront à une toute nouvelle interface. Ici, vous pouvez créer du contenu et voir exactement à quoi il ressemblera sur la page.
Étape 2: sélectionnez un modèle de démarrage
Notamment, vous n'êtes pas obligé d'utiliser des modèles si vous ne le souhaitez pas. Vous pouvez créer vos pages et vos publications entièrement à partir de zéro, en ajoutant les modules que vous souhaitez. Quoi qu'il en soit, le moyen le plus simple d'apprendre est de commencer par un modèle, ce que nous allons démontrer ici.
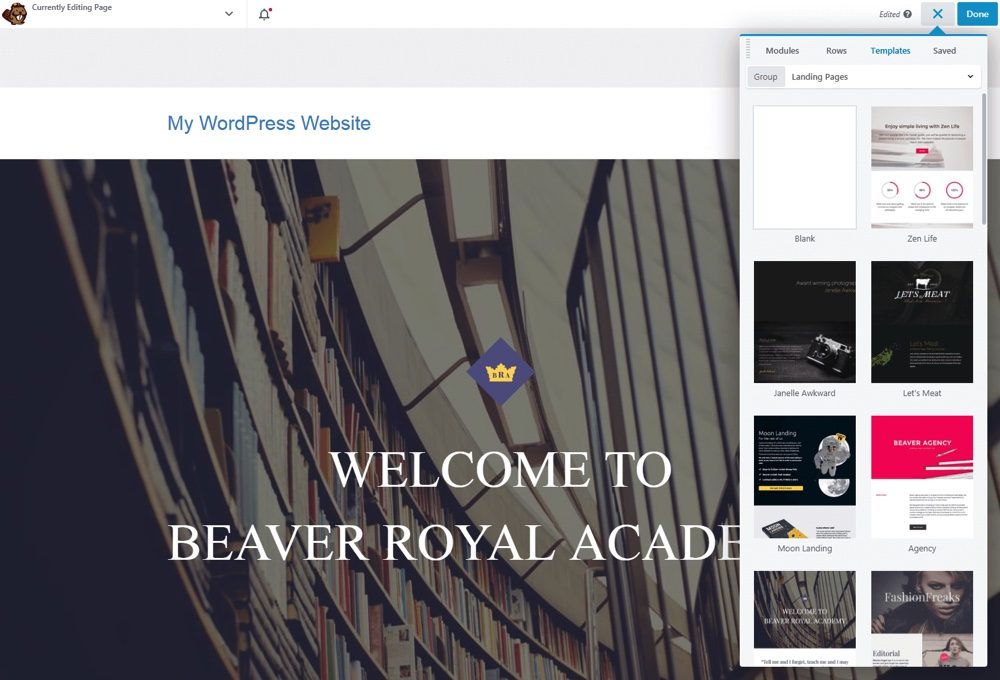
Dans le menu sur le côté droit de l'éditeur, sélectionnez le Modèles onglet en haut, et vous verrez de nombreuses options. Cliquez simplement sur un modèle ou faites-le glisser sur la page et vous verrez la version complète:

Cela vous fournit une mise en page initiale, ainsi que du texte et des images d'espace réservé. Heureusement, tous les éléments ici peuvent être remplacés et modifiés à volonté, afin que vous puissiez créer quelque chose d'unique pour votre site Web.
Étape 3: modifier des modules individuels
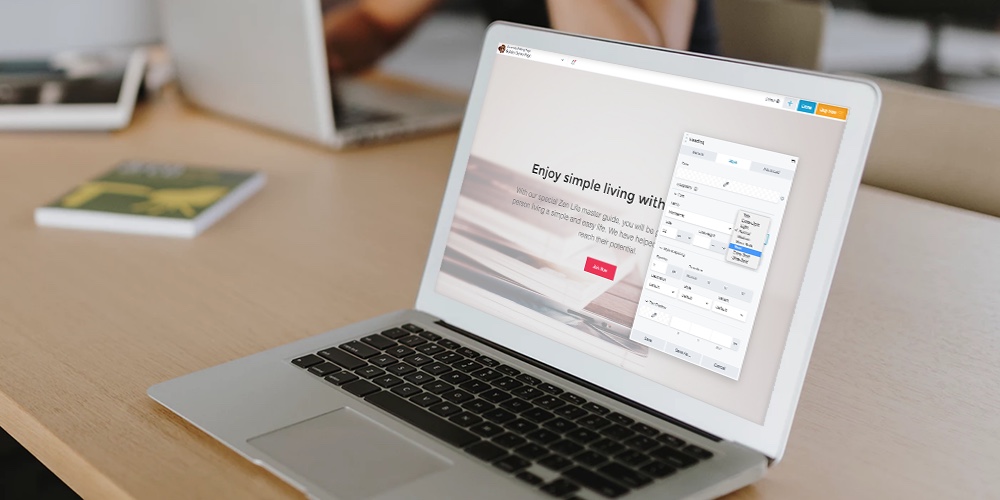
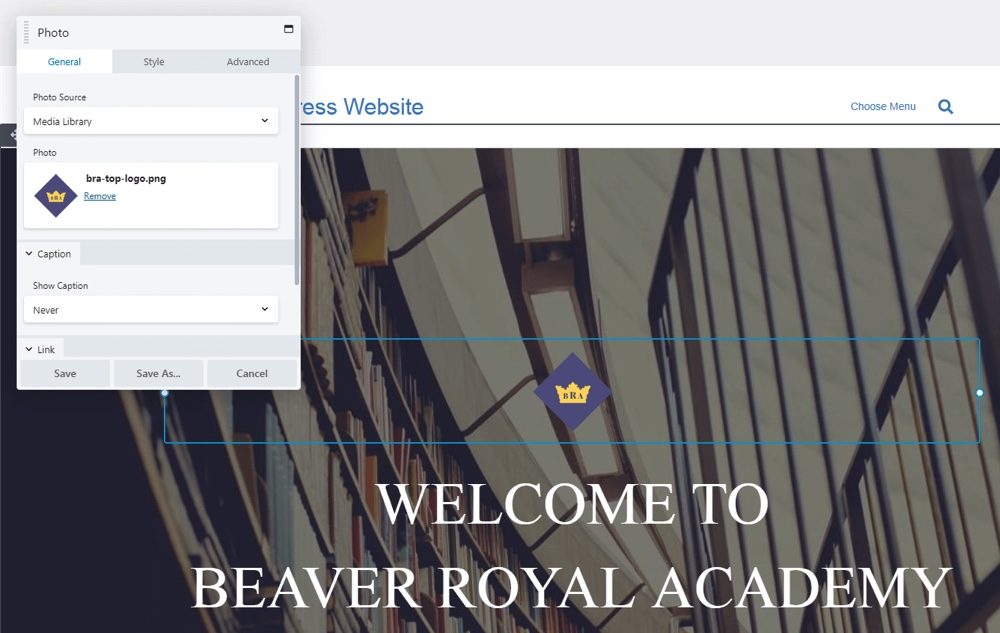
Chaque élément individuel de l'éditeur Beaver Builder est un module autonome. Pour voir ce que nous avons hâte de dire, vous pouvez passer la souris sur un morceau de texte, une image ou une fonctionnalité de votre modèle de démarrage. Vous verrez le module surligné en bleu et si vous cliquez dessus, vous verrez un nouveau menu:

Este es el cuadro de configuración para ese módulo. Contiene todas las opciones de personalización para el contenido seleccionado. Por ende, exactamente lo que incluye dependerá del type de contenu con el que esté trabajando.
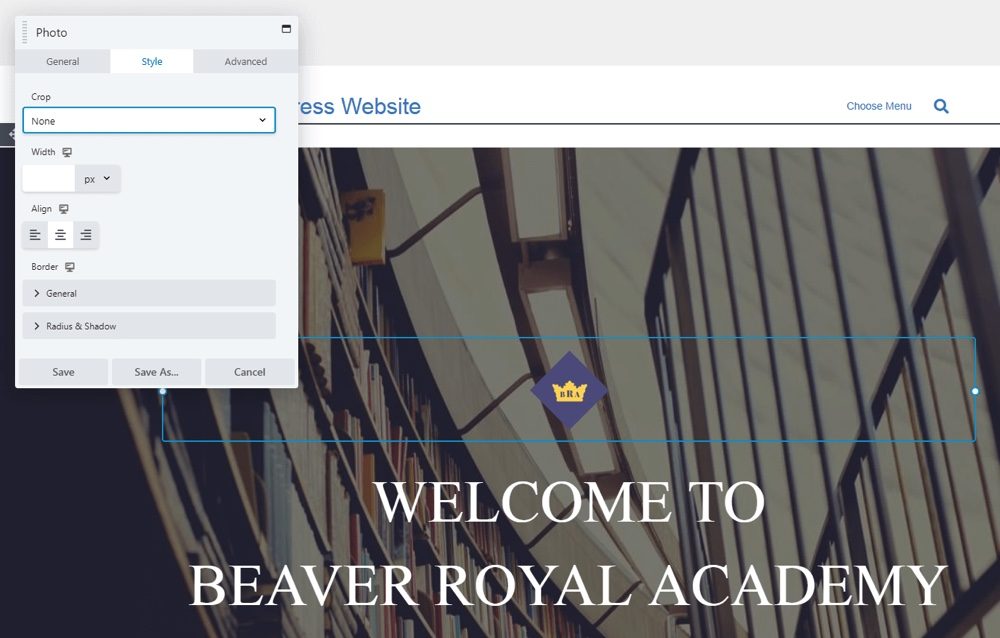
A titre d'exemple, le photo El módulo le posibilita cambiar qué archivo se utiliza y agregar un título y / o relier. Al mismo tiempo puede cambiar al Style onglet pour modifier l'alignement, la bordure et plus de l'image:

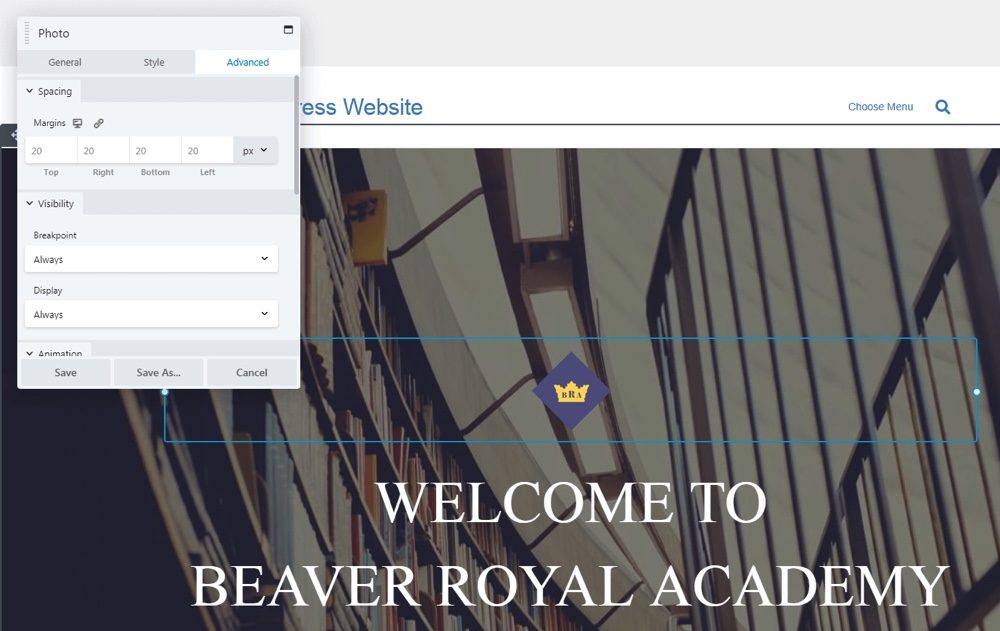
La plupart des modules en même temps ont Avancée onglet, où vous pouvez ajuster vos marges, le rendre visible uniquement sur certains types d'appareils, ajouter du HTML personnalisé, etc.

Comme vous pouvez le voir, la personnalisation de vos modules Beaver Builder est extrêmement simple. Il faudra un peu d'expérience pour vous familiariser avec les options offertes par chaque type de module, mais une fois que vous le faites, vous vous retrouverez à ajouter votre propre contenu en un rien de temps.
Étape 4: personnalisez la mise en page et l'organisation de votre contenu
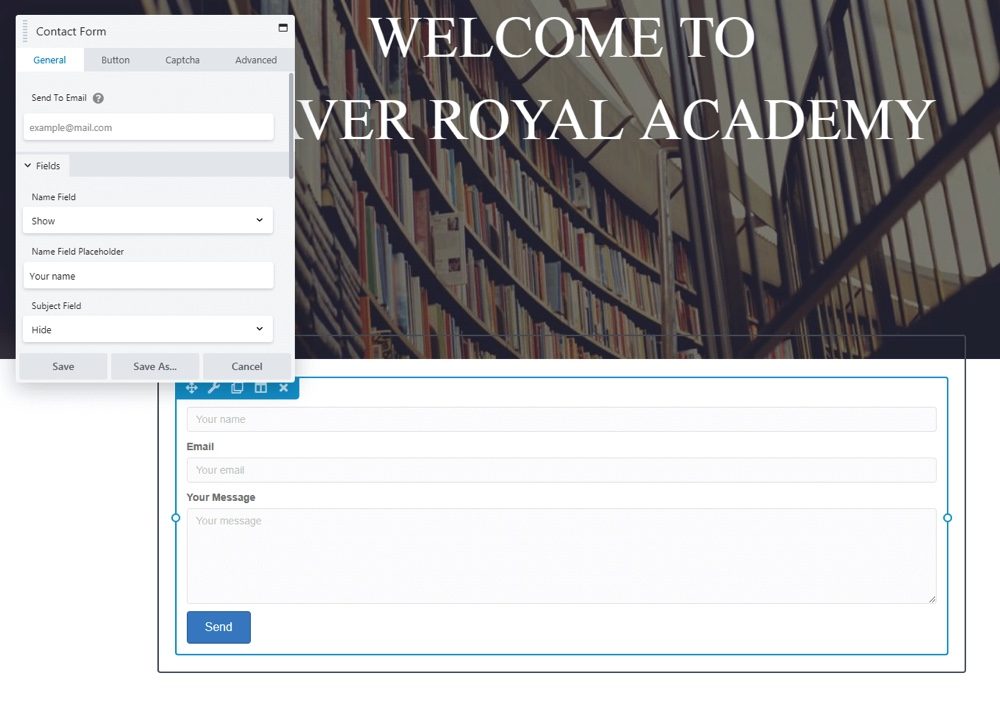
En plus d'apporter des modifications à des modules individuels, vous pouvez également personnaliser votre page dans son ensemble. L'une des façons de procéder consiste à ajouter et à supprimer des modules. Pour ajouter un module, il vous suffit d'en sélectionner un dans le menu principal de l'éditeur et de le faire glisser en place sur la page:

En dehors de cela, vous pouvez supprimer des modules en appuyant sur le bouton X qui apparaît lorsque vous les survolez. En même temps, vous pouvez faire glisser les modules de haut en bas ou d'un côté à l'autre, pour les réorganiser à volonté.
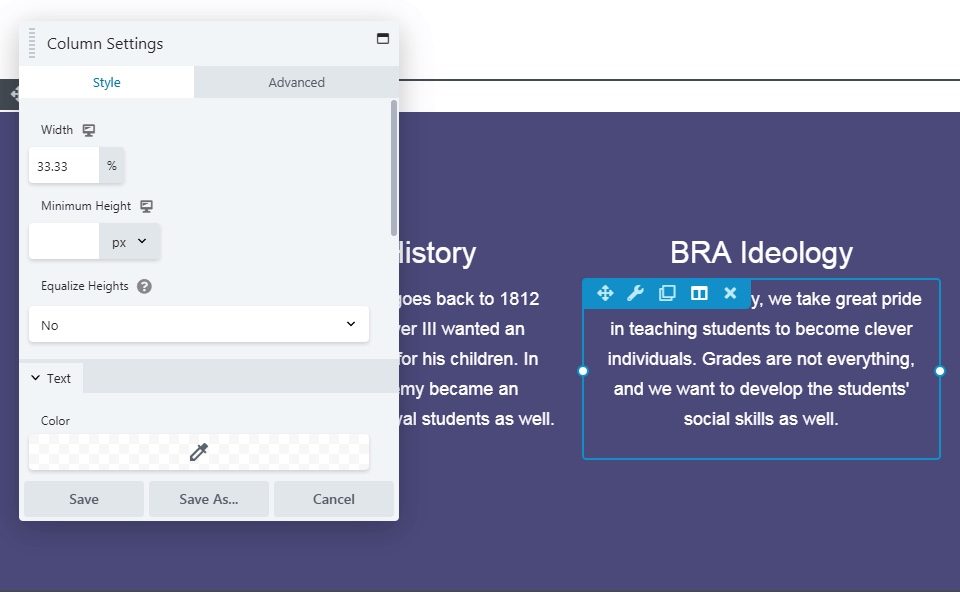
En même temps, vous pouvez modifier la conception générale de votre page. Pour voir un exemple de ceci en action, survolez un module et appuyez sur Modifier la colonne> Paramètres de la colonne:

Ici, vous pouvez trouver les options correspondant à tous les modules dans la colonne particulière. Vous pouvez modifier la couleur d'arrière-plan et l'espacement des colonnes, par exemple, et même ajouter une bordure.
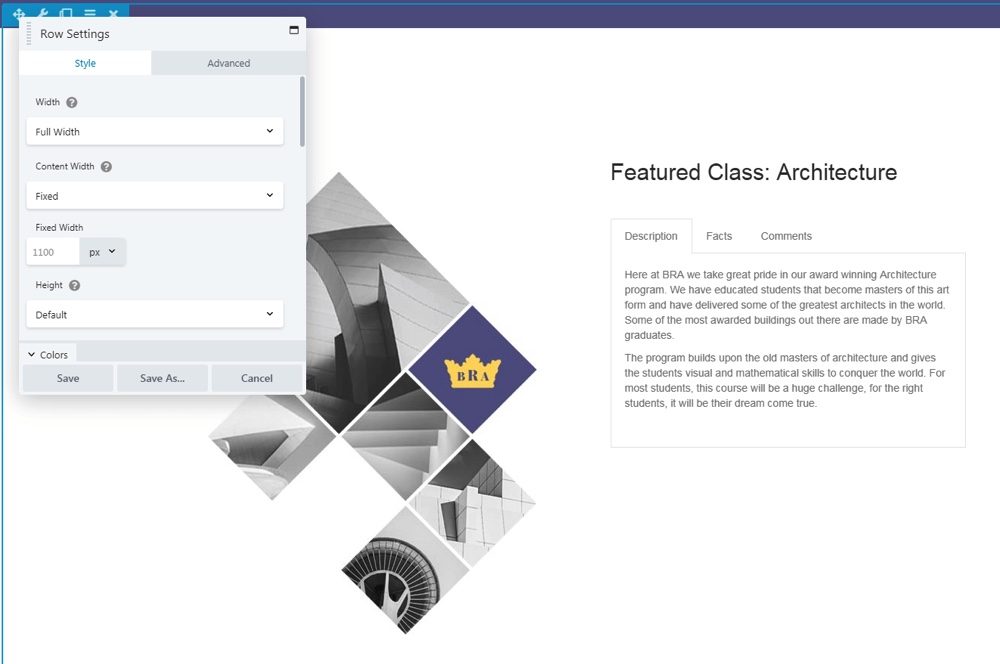
Passez maintenant la souris sur l'arrière-plan de la page et sélectionnez Configuration des lignes dans le coin supérieur droit:

Vous verrez un menu identique, mais cette fois les options s'appliquent à la rangée de modules correspondante. Vous pouvez définir la ligne sur une largeur fixe ou pleine, personnaliser les couleurs et apporter la plupart des modifications disponibles pour les colonnes.
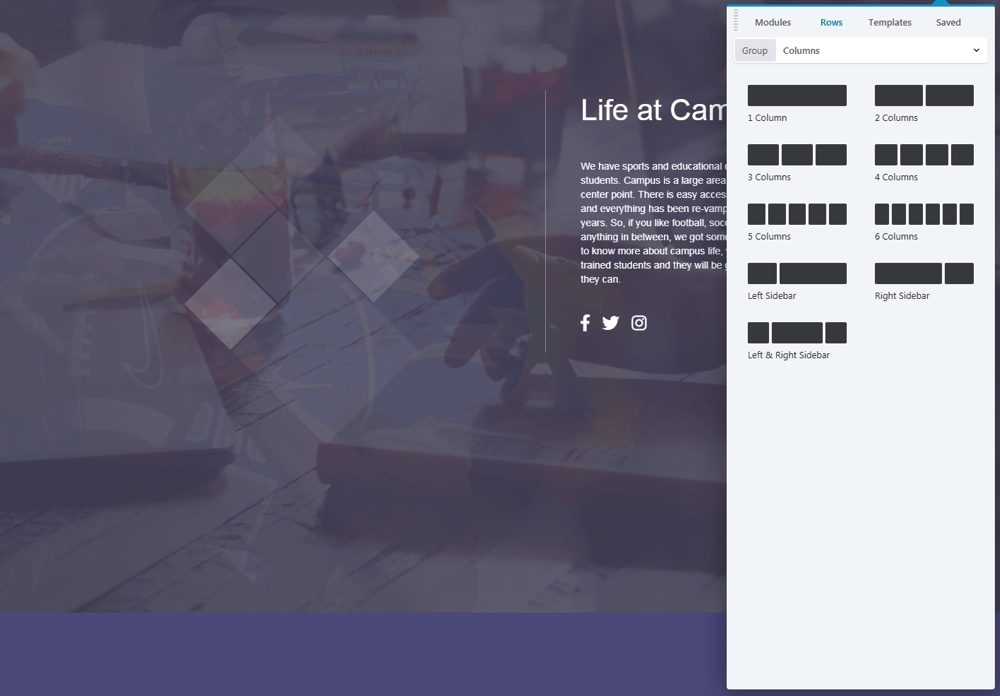
En conclusion, sélectionnez à nouveau le menu principal de l'éditeur et accédez au Lignes langue:

C'est ici que vous pouvez ajouter de nouvelles lignes et colonnes à votre page, ce qui vous permet de changer radicalement sa mise en page. En même temps, c'est le premier endroit où vous voudrez vous rendre si vous créez une page ou un article à partir de zéro. Vous pouvez d'abord déterminer la mise en page de votre contenu, puis ajouter des modules là où vous le souhaitez.
Étape 5: développez l'ensemble de fonctionnalités de Page Builder (facultatif)
Il est à noter qu'il existe de nombreuses autres fonctionnalités et options Chez Beaver Builder, nous n'avons fait qu'effleurer la surface ici. Quoi qu'il en soit, nous avons discuté des fonctionnalités clés que vous devrez comprendre pour commencer. L'approche pratique est alors la meilleure façon d'apprendre à conduire.
Malgré tout, avant de terminer, nous devons souligner qu'il existe des moyens de tirer le meilleur parti de ce constructeur de pages particulier. Premièrement, il y a un fonctionnaire Thème Beaver Builder, obtenu gratuitement avec les deux premiers niveaux de licence:

Vous pouvez utiliser Beaver Builder avec n'importe quel thème que vous aimez. Quoi qu'il en soit, celui-ci est conçu à partir de zéro pour fonctionner avec le constructeur de pages. Il fournit un cadre de base que vous pouvez intégrer à de nombreux types et styles de sites Web.
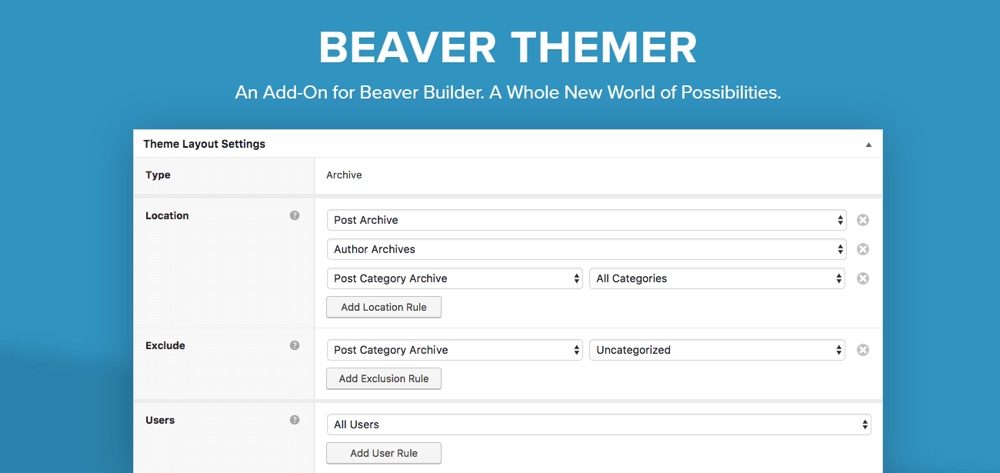
En même temps, il existe un module complémentaire optionnel, Beaver Themer:

Con este complemento adicional, al mismo tiempo puede usar el generador de páginas de arrastrar y soltar de Beaver Builder en los en-têtes y pies de página de su sitio, páginas de archivo, páginas 404 y de búsqueda, y más. Esto le posibilita diseñar casi todo su sitio web utilizando el mismo sistema.
A $ 147, puede que no se ajuste a todos los presupuestos, pero es una adición útil para un sitio web que desea monétiser o para desarrolladores y diseñadores que trabajan en varios sitios.
Choisir un constructeur de page pour votre site Web est un engagement énorme. Changer la façon dont vous créez et concevez du contenu à l'avenir peut entraîner des problèmes de compatibilité, il est donc préférable de commencer avec un outil que vous savez que vous serez heureux d'utiliser à long terme.
Heureusement, Constructeur de castor C'est une option solide pour les débutants et les utilisateurs plus avancés. En même temps, il est facile de démarrer comme vous l'avez vu précédemment.
Avez-vous déjà utilisé Beaver Builder et quelle a été votre expérience? Partagez avec nous dans la section commentaires ci-dessous!