Créer un formulario de contacto en WordPress Il est essentiel de pouvoir ajouter de l'interaction avec vos visiteurs. Malheureusement, cette plate-forme n'a pas cette section lorsque vous l'installez pour la première fois, heureusement vous pouvez installer des plugins qui offrent ce service totalement gratuit. Dans ce cours en ligne WordPress, nous vous guidons étape par étape.
Pourquoi devrais-je ajouter un formulaire de contact?
Ils sont parte importante de la estructura de tu Blog,a través de ellos puedes conocer las inquietudes de tus visitantes o bien, recibir sugerencias respecto a Contenu que quizás no hayas detectado. A la vez son el medio directo por el cual recibes notificaciones en tu bandeja de entrada.
Comment créer un formulaire dans WordPress

Atrás quedaron esos días en los que tenías que saber de programmation HTML para crear uno, ahora todo es más simple solo instalas un brancher, configuras y listo. Eso sí, hay que saber qué plugin instalar para que tengas el mejor rendimiento y por supuesto qué pese poco para que no afecte la dinámica de tu la toile.
Il existe plusieurs options pour créer un formulaire de contact dans WordPress, et bien que nous vous disions déjà que nous allons nous baser sur Formulaire de contact 7, nous avons l'intention de vous présenter d'autres options susceptibles de vous intéresser.
- com: C'est l'un des plugins pour générer des formulaires de contact más descargados, posibilita crear, personalizar y agregar todo tipo de formulario a páginas, entradas y widgets. Al mismo tiempo te da libre acceso al CSS para que puedas modificar su diseño.
- Plugin de formulaire de contact WordPress: on pourrait dire que c'est le pari de WordPress pour que vous installiez un formulaire de contact. Il a de nombreux designs pour la tablette que vous allez créer. En même temps, il a des résultats très attractifs d'un point de vue visuel.
- Formulaires de contact faciles: son interface est très intuitive, vous pouvez créer un formulaire simplement en faisant glisser les champs vers votre panneau principal. Vous disposez de plusieurs options de contact et de réponses automatiques.
Création du formulaire de contact dans le formulaire de contact 7

C'est un plugin gratuit et c'est le plus utilisé par la plupart des éditeurs. Il est léger et dispose de différentes options pour les personnaliser. Ici, nous expliquons étape par étape comment faire votre propre formulaire et insérez-le sur une page statique ou dans une entrée.
Étape n ° 1: si vous n'avez toujours pas ce plugin, vous devez aller dans votre panneau WordPress puis dans Plugins> Ajouter nouveau> Rechercher et là vous ajoutez le nom de Contact Form 7, lorsque vous le localisez, installez-le et activez-le pour commencer à créer votre premier formulaire.
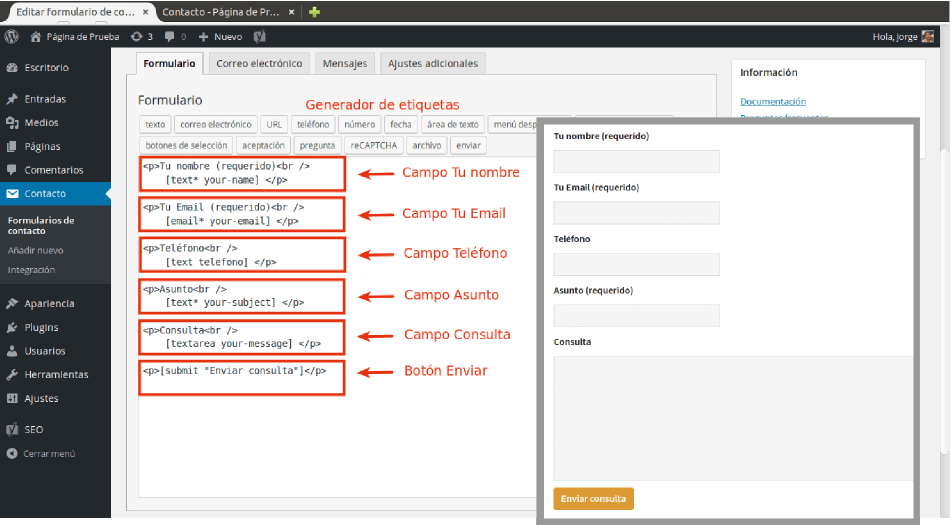
Étape n ° 2: une fois installé, vous verrez son nom dans le panneau de gauche, entrez-y et cliquez sur configurer. Il vous amène immédiatement à son panneau de contrôle. Ici, vous verrez deux colonnes, une qui présente du texte qui peut être modifié et une autre où vous allez ajouter des données pour que les notifications vous parviennent.
Dans la colonne de gauche, vous verrez des textes qui peuvent être modifiés. Les valeurs que vous verrez sont:
- Texte: est l'indicateur d'un champ de texte.
- Astérisque (*): signifie que le champ sera obligatoire et ne peut pas être laissé vide.
- Nom de domaine: lieu où le visiteur ajoute son nom.
- 30/50: le nombre de caractères requis pour envoyer un message.
- Entrez votre nom: c'est le texte qui s'affiche lorsque le champ n'est pas renseigné.
En la columna de la derecha debes añadir la dirección de correo electrónico a donde te llegarán todas las notificaciones, si quieres que exista un captcha, agregar campso obligatorios, entre otras.
Cuando hayas finalizado solo debes dar clic en Crear Formulario y listo, a continuación te muestra un código parecido a este:
Erreur : Formulaire de contact non trouvé !
. Pues bien, para insertarlo en una entrada o en una página solo bastará con copiarlo y pegarlo. Así de simple podrás créer un formulaire de contact dans WordPress.




