Il y a plus que 2,5 millions de sites Web WordPress là-bas, avec 500 nouveaux sites créés chaque jour. Cependant, beaucoup de ces sites sont si différents les uns des autres que vous ne devineriez jamais qu'ils exécutaient le même système de gestion de contenu (CMS). Il semble incroyable que les propriétaires de sites Web puissent accomplir un tel exploit.
Cependant, la solution à ce casse-tête est simple. Il existe des milliers de thèmes et de plugins WordPress disponibles, des outils qui donnent à chaque nouveau site le potentiel de devenir unique. Si vous découvrez lesquels de ces thèmes et plugins vos sites Web préférés ont utilisés pour obtenir leur apparence et leur convivialité, vous pouvez découvrir comment obtenir les mêmes résultats qu'ils affichent de manière si impressionnante.
Dans cet article, nous vous recommanderons une sélection d'outils pour découvrir quels thèmes et plugins vos sites préférés utilisent et vous montrer comment chacun fonctionne. Nous nous concentrerons fortement sur les outils disponibles dans le navigateur Chrome populaire, mais nous mentionnerons également les moyens d'autres plates-formes en cours de route. Commençons!
1. Rechercher avec un détecteur basé sur le Web
La façon la plus simple de regarder derrière le rideau d'un portail Web est d'utiliser un outil de détection basé sur le Web. Ils sont nombreux et la plupart sont gratuits et faciles à utiliser. Tout ce que vous avez à faire est de taper une URL et l'outil fera le reste.
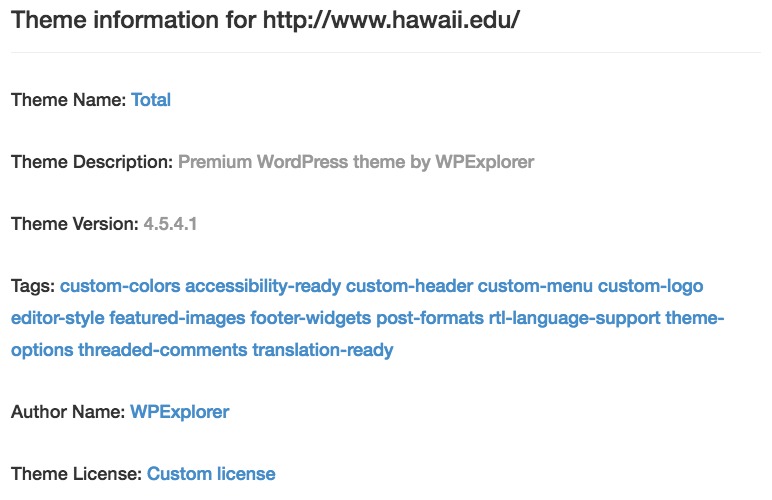
Un bon point de départ est LogicielFindr. Cet outil fait un excellent travail en fournissant des informations clés sur le thème WordPress utilisé par un site et comment l'obtenir vous-même.
En gros, entrez l'URL que vous souhaitez vérifier, cliquez pour rechercher et vous verrez les résultats. SoftwareFindr affichera un lien vers le thème, le numéro de version, la description, l'auteur et les termes de la licence (note: si le site que vous consultez n'utilise pas WordPress ou si vous utilisez un thème personnalisé / hautement personnalisé, vous verrez un avis d'erreur. à la place).

ScanWP est un outil facile à utiliser pour détecter les thèmes et plugins WordPress.
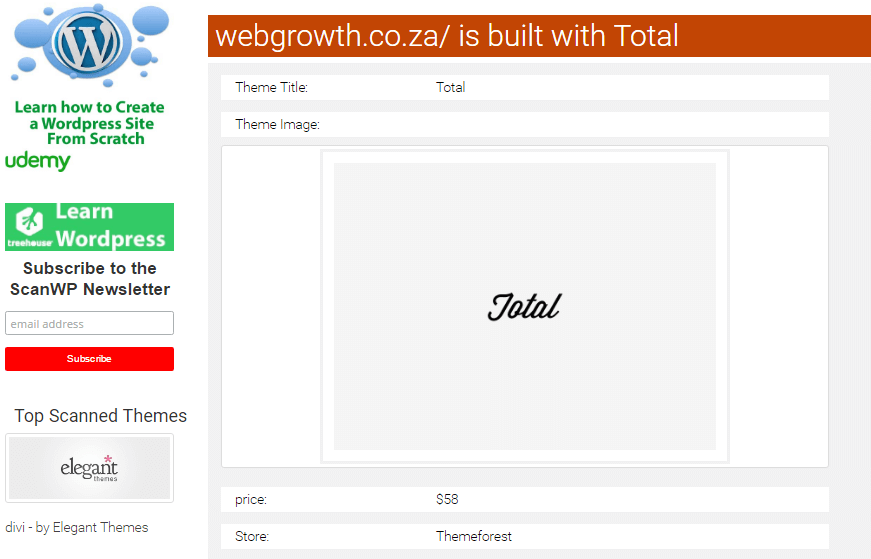
Puisque nous nous concentrons spécifiquement sur les sites Web WordPress, une autre alternative est ScanWP. Si vous entrez une adresse Web dans la barre de recherche, vous obtiendrez des résultats qui ressemblent à ceci:
Vous pouvez voir ici que le portail Web WebGrowth Academy a été créé à l'aide de notre thème Total. Si vous faites défiler vers le bas, vous constaterez également que vous utilisez le plugin WPBakery Page Builder. Cet outil ne révélera pas tous les plugins utilisés par un site, mais il vous montrera un ou deux des plus courants. Cela vous aidera également à déterminer si le portail Web que vous consultez a été créé sur WordPress. Sinon, vous recevrez un message vous informant de ce fait.
Si vous souhaitez obtenir plus de détails sur la création d'un portail Web, vous pouvez également essayer Construit avec. C'est un tel outil qui est un peu plus dense et de nature technique. Cependant, il peut vous montrer des informations au-delà des thèmes et des plugins, y compris des widgets, des fournisseurs d'hébergement et des logiciels d'analyse.
2. Installez une application de détection

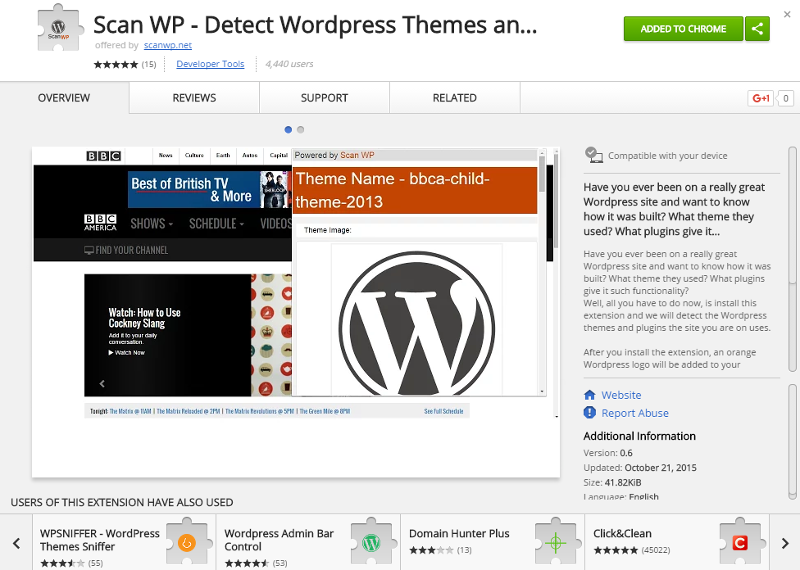
ScanWP dispose également d'une application d'extension de navigateur pour rationaliser l'enquête sur les sites WordPress.
ScanWP et BuiltWith sont des outils simples mais puissants. Cependant, ils vous obligent à visiter un portail Web externe pour trouver les informations souhaitées. Il peut être utile d'accéder aux données des coulisses pendant que vous êtes toujours sur le portail Web en question, surtout si vous avez l'intention de rechercher de nombreux sites.
Heureusement, vous pouvez installer une application qui s'intégrera à votre navigateur et fournira un moyen facile d'obtenir des détails sur le site que vous visitez. Nous allons nous en tenir à ScanWP pour le moment, car ils proposent une version de leur outil en tant que extension de navigateur. En gros, installez-le sur Chrome - c'est gratuit et ne devrait prendre qu'une minute.
Une fois installé, vous verrez une nouvelle icône dans le coin supérieur droit de la fenêtre de votre navigateur. Cette icône changera en fonction du CMS du portail Web sur lequel vous vous trouvez. Si vous visitez un portail Web WordPress, vous verrez le logo WordPress (un 'W' stylisé). Cliquez sur cette icône et vous verrez les mêmes informations que nous avons trouvées auparavant:
(*3*)
3. Utilisez un outil d'inspection du navigateur

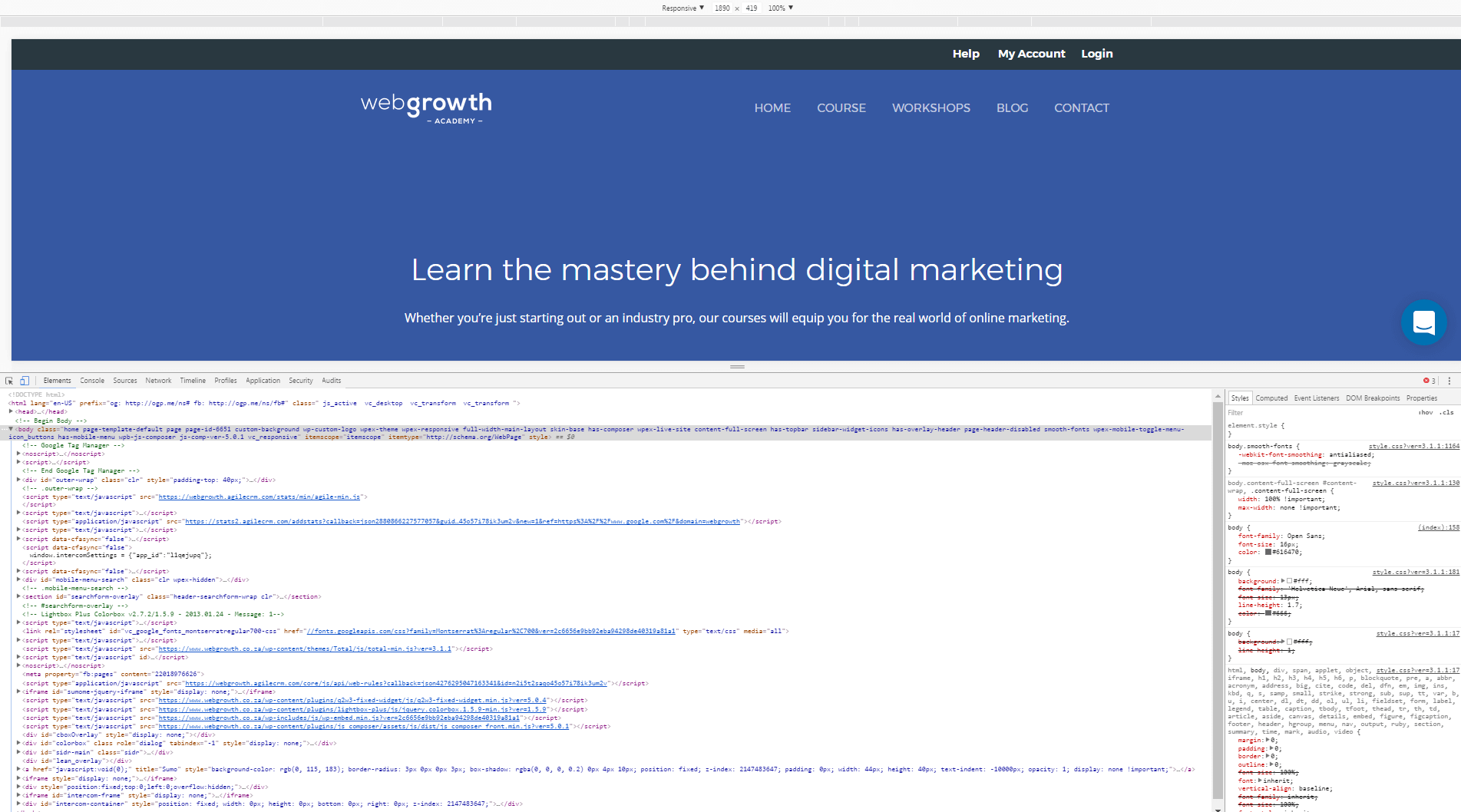
Avec l'outil d'inspection du navigateur de Chrome, vous pouvez facilement voir le code derrière n'importe quel portail Web.
Cependant, les outils ci-dessus peuvent ne pas vous suffire. Ils ne montrent pas toutes des informations sur la façon dont un portail Web a été construit, après tout; par exemple, ils n'afficheront que quelques plugins, même si le site que vous consultez en utilise une douzaine. Si vous voulez creuser plus profondément, vous pouvez explorer le code réel d'un site pour plus d'indices.
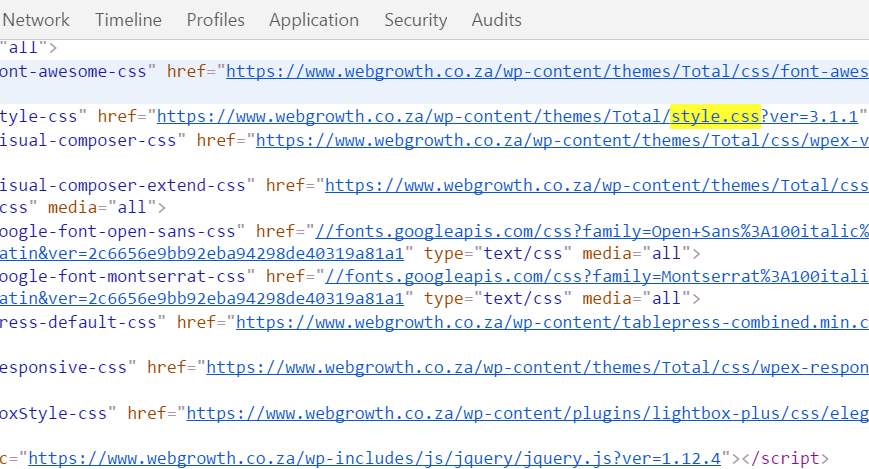
Dans Chrome, vous pouvez le faire en cliquant avec le bouton droit de la souris n'importe où sur un portail Web et en sélectionnant le Inspecter option. Cela ouvrira un panneau dans votre navigateur qui affiche le code du portail Web. Cela semblera probablement écrasant si vous n'avez jamais regardé le code du site auparavant, mais nous ne recherchons qu'une seule information. Faites une recherche dans le code pour "style.css". Il ne doit obtenir qu'un seul résultat et doit faire partie d'un lien. Si vous examinez attentivement le lien, vous verrez le mot «sujets» suivi d'une barre oblique et du nom du sujet que le site utilise. Dans ce cas, nous pouvons à nouveau voir que WebGrowth Academy utilise le thème Total:
Il est possible de le faire en Firefox ou Safari par une méthode similaire. Si vous êtes également curieux de connaître les plugins, vous devrez faire un peu plus de travail technique. Cependant, vous pouvez souvent déterminer les plugins installés par un portail Web à l'aide de l'outil d'inspection du navigateur. Cette dernière méthode est sans aucun doute la plus compliquée, mais elle a le potentiel de révéler le plus d'informations.
conclusion
Créer un portail Web WordPress peut sembler un gros travail au début, surtout si vous cherchez à créer plus qu'un simple blog. Heureusement, vous n'êtes pas obligé de partir de zéro. Apprendre quels thèmes et quels plugins vos sites préférés utilisent est un moyen infaillible d'encourager le processus et de vous donner des options que vous avez déjà vues en action.
Il existe de nombreuses façons de savoir précisément quels outils un portail Web WordPress a installés, afin que vous puissiez apprendre des décisions de ses développeurs. Essayez d'utiliser l'une des trois méthodes mentionnées pour inspecter vos sites préférés.
Vous avez une question sur la recherche de sites Web WordPress? Faites-nous savoir dans la section commentaires!