La conception Web réactive est une excellente solution à notre problème multi-écran, mais il est difficile d'y accéder du point de vue de l'impression. Pas de taille de page fixe, pas de millimètres ou de pouces, pas de restrictions physiques à combattre. Conception en pixels uniquement pour les ordinateurs de bureau et les appareils mobiles est le passécar de plus en plus d'appareils peuvent ouvrir un site Web. Alors, clarifions quelques principes de base de la conception Web réactive.
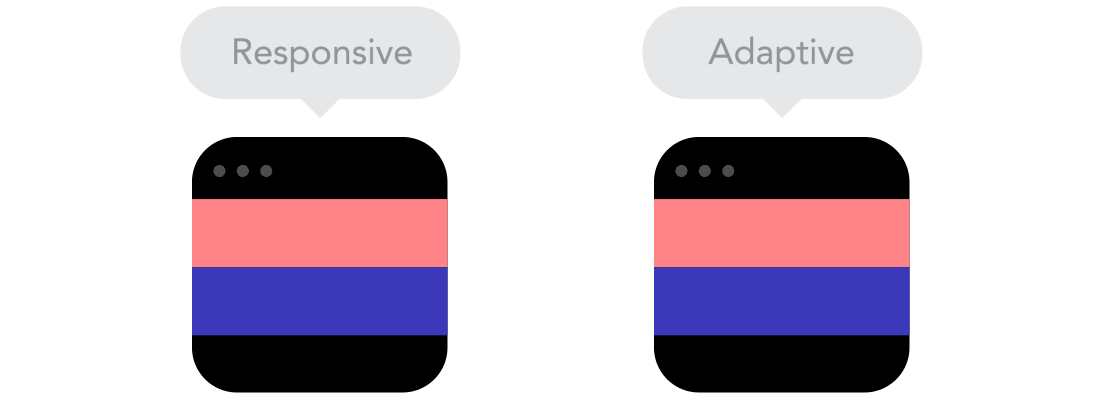
Conception Web réactive vs. adaptatif
Cela peut sembler la même chose, mais ce n'est pas le cas. Les deux approches se complètent, il n'y a donc pas de bonne ou de mauvaise façon de le faire. Laissez le contenu décider.
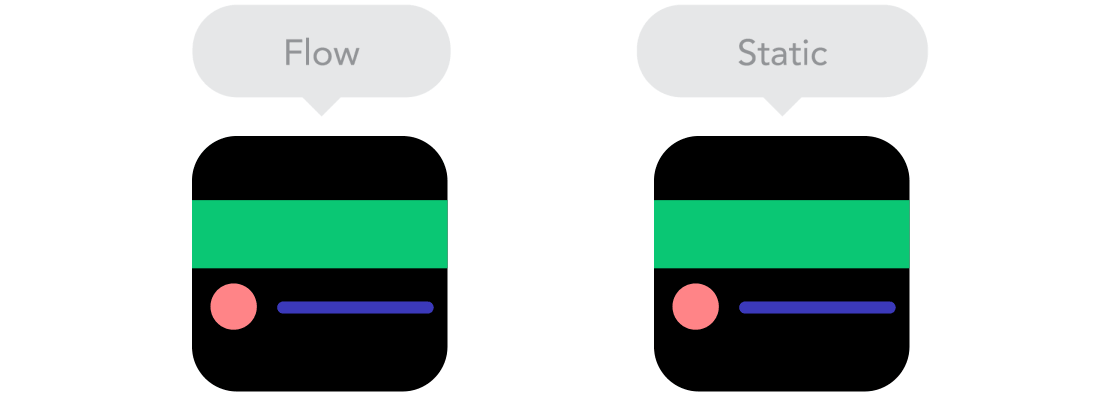
Le flux
Au fur et à mesure que la taille des écrans diminue, le contenu commence à prendre plus d'espace vertical et tout ce qui se trouve en dessous sera poussé vers le bas, c'est ce qu'on appelle le flux. Cela peut être difficile à comprendre si vous êtes habitué à concevoir avec des pixels et des points, mais cela a tout son sens lorsque vous vous y habituez.
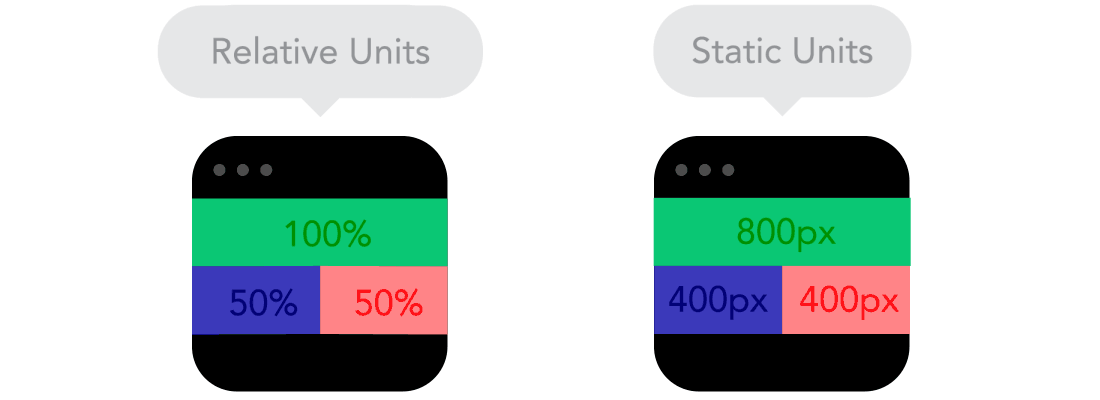
Unités relatives
Le canevas peut être un bureau, un écran mobile ou tout autre élément intermédiaire. La densité de pixels peut également varier, nous avons donc besoin d'unités flexibles et fonctionnant partout. C'est là que les unités relatives comme les pourcentages sont utiles. Donc, faire quelque chose avec une largeur de 50% signifie qu'il occupera toujours la moitié de l'écran (ou de la fenêtre d'affichage, qui est la taille de la fenêtre ouverte du navigateur).
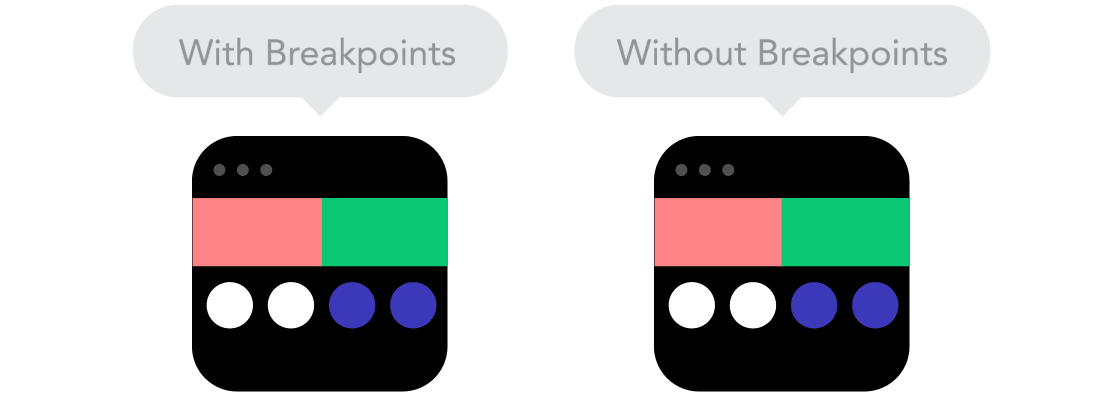
Points de coupure
Les points d'arrêt permettent à la mise en page de changer à des points prédéfinis, c'est-à-dire d'avoir 3 colonnes sur un bureau, mais seulement 1 colonne sur un appareil mobile. La plupart des propriétés CSS peuvent être modifiées d'un point d'arrêt à un autre. Habituellement, l'endroit où vous en mettez un dépend du contenu. Si une phrase est interrompue, vous devrez peut-être ajouter un point d'arrêt. Mais attention: cela peut rapidement devenir compliqué quand il est difficile de comprendre ce qui influence quoi.
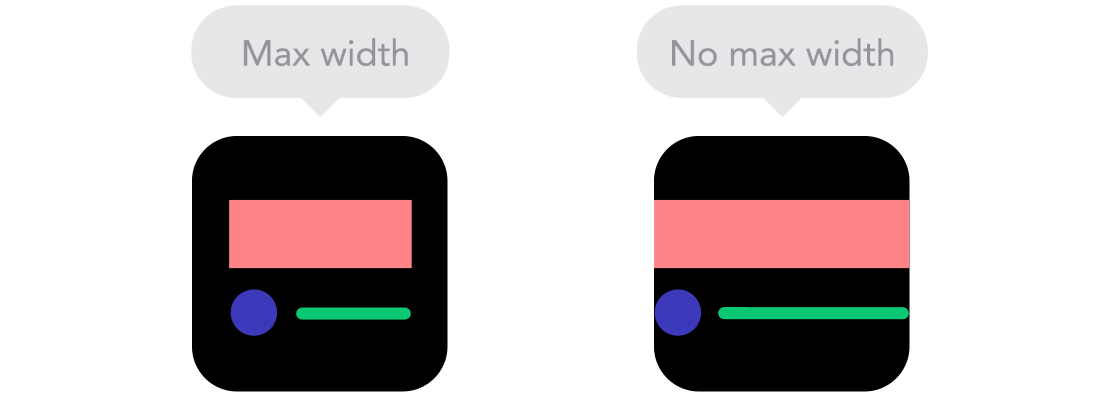
Valeurs maximales et minimales
Parfois, c'est bien que le contenu couvre toute la largeur d'un écran, comme sur un appareil mobile, mais avoir le même contenu sur toute la largeur de votre écran de télévision a souvent moins de sens. C'est pourquoi les valeurs Min / Max sont utiles. Par exemple, avoir une largeur de 100% et une largeur maximale de 1000px signifierait que le contenu remplira l'écran, mais il ne dépasse pas 1000px.
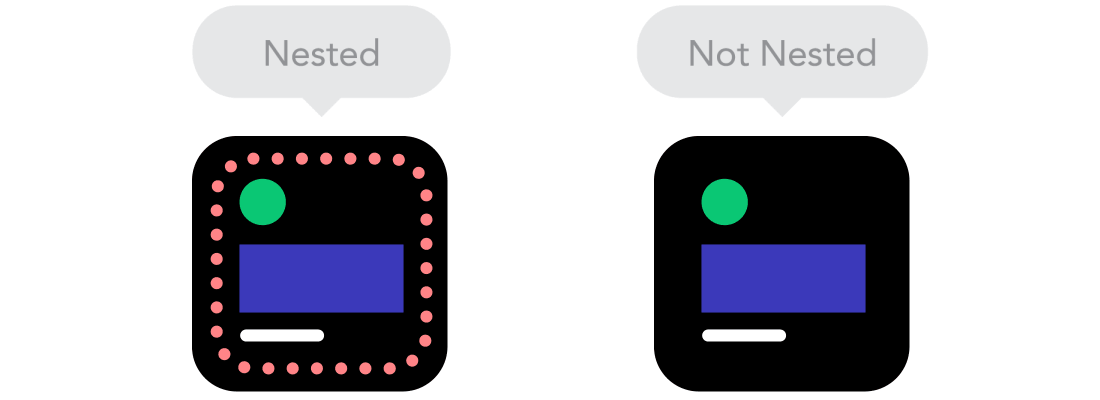
Objets imbriqués
Vous souvenez-vous de la position relative? Le fait d'avoir de nombreux articles dépendant les uns des autres serait difficile à contrôler, par conséquent, les emballer dans un conteneur le rend beaucoup plus compréhensible, net et bien rangé. C'est là que les unités statiques comme les pixels peuvent aider. Ils sont utiles pour le contenu que vous ne souhaitez pas mettre à l'échelle, comme les logos et les boutons.
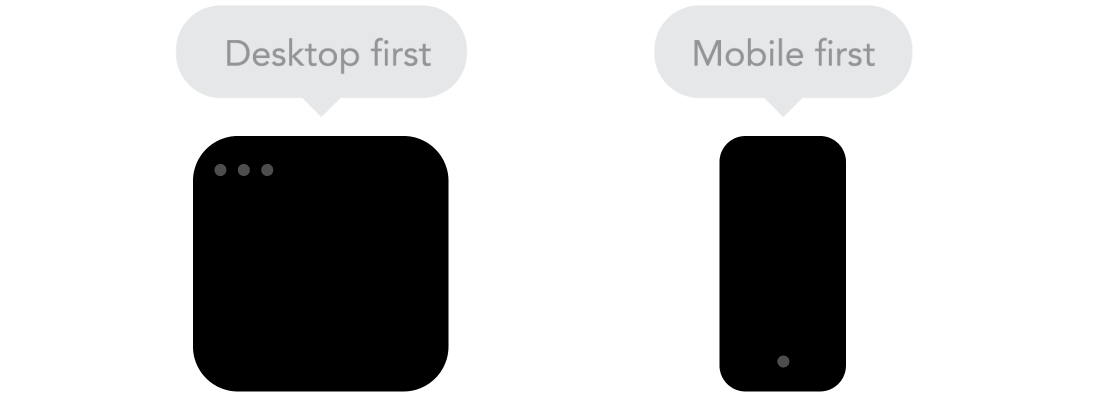
Mobile ou bureau d'abord
Techniquement, cela ne fait pas beaucoup de différence si un projet démarre d'un écran plus petit à un plus grand (mobile d'abord) ou vice versa (bureau d'abord). Cependant, l'avenir, ce sont les appareils mobiles. Les gens commencent souvent par les deux extrémités en même temps, vous devez donc vraiment voir ce qui fonctionne le mieux pour vous.
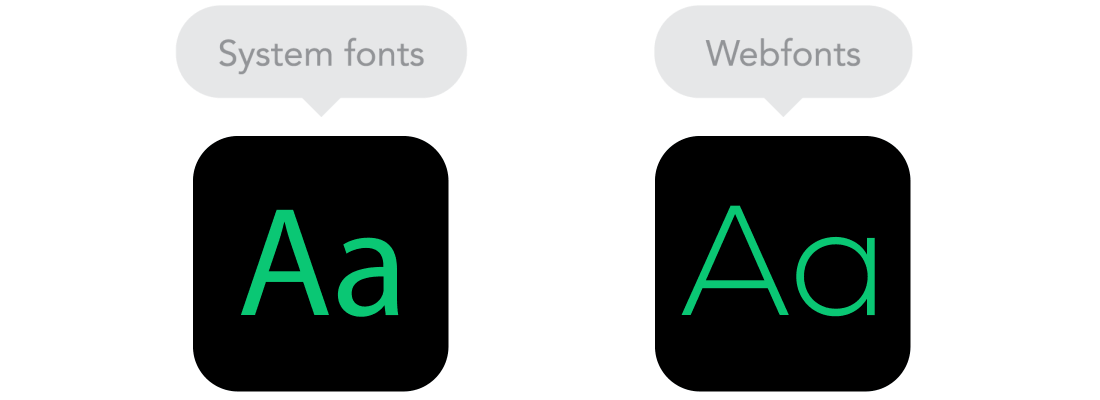
Webfonts vs polices système
Voulez-vous avoir un Futur ou Didot cool à la recherche sur votre site Web? Utilisez des polices Web! Bien qu'ils aient l'air impressionnant, rappelez-vous que chacun sera téléchargé et plus vous en avez sur votre site Web, plus il faudra de temps pour charger la page. Les polices système, par contre, sont très rapides, sauf si l'utilisateur ne les possède pas localement, elles reviendront à une police par défaut.
Bitmap vs images vectorielles
Votre icône a-t-elle beaucoup de détails et des effets fantaisistes appliqués? Si oui, utilisez un bitmap. Sinon, pensez à utiliser une image vectorielle. Pour les bitmaps, utilisez un jpg, png ou gif, pour les vecteurs, le meilleur choix serait une police SVG ou icône. Chacun a des avantages et des inconvénients. Cependant, considérons la taille: aucune image ne doit être en ligne sans optimisation. Une page avec des photos très lourdes en plus d'aggraver l'expérience utilisateur, vous pourriez aussi voir votre positionnement organique affecté. Les vecteurs, en revanche, sont souvent petits, mais certains navigateurs plus anciens ne le prennent pas en charge. De plus, si vous avez beaucoup de courbes, elles peuvent être plus lourdes qu'un bitmap, alors choisissez judicieusement.