Nous avons publié il y a quelque temps un article où nous expliquions plusieurs méthodes pour afficher vos photos Instagram sur un blog WordPress, le problème avec cela est que si votre site n'était pas construit avec WordPress, aucune de ces méthodes ne fonctionnerait pour vous. Eh bien, il y a quelques jours à peine, une nouvelle fonction a été activée dans les profils Web qui résout le problème que nous avons mentionné au début et avec laquelle vous pouvez intégrer des photos Instagram sur votre site Web.
Cette nouvelle fonction s'appelle «intégrations Web» Et il consiste simplement en un code HTML que vous pouvez coller dans la section de votre page Web où vous souhaitez que la photo apparaisse.
Comment utiliser la fonction intégrations Web Instagram pour intégrer des photos sur mon site Web.
Si vous avez déjà utilisé la fonctionnalité d'intégration de YouTube, vous avez peut-être remarqué qu'elle affiche le code dans une zone de texte commençant par la balise "
bien la fonction intégrations Web Des profils web Instagram utilisent le même système que YouTube, donc si vous êtes déjà habitué à utiliser ce dernier, vous n'aurez aucun problème à insérer des photos Instagram sur votre site web.
Si, au contraire, c'est la première fois que vous voyez un code iframeNe vous inquiétez pas car ci-dessous nous allons clarifier tout ce que vous devez faire pour insérer votre photo point par point.
- Entrez votre profil Web Instagram. Vous pouvez y accéder en saisissant http://instagram.com/your_user.
- Choisissez maintenant la photo que vous souhaitez intégrer à votre site Web et cliquez dessus pour l'agrandir.
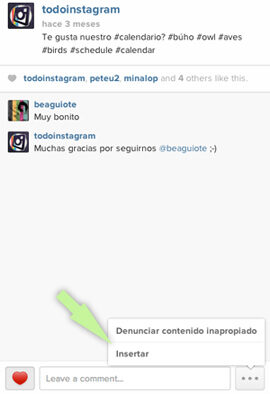
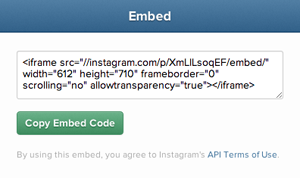
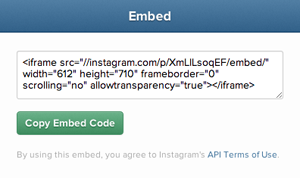
Si vous remarquez, un nouveau bouton apparaît en haut à droite de la photo juste en dessous du bouton de commentaire. Cliquez sur le bouton 3 petits points situé dans le coin inférieur droit. Maintenant vous allez voir que 2 options s'affichent, dans ce cas vous devez choisir l'option «Insérer«.- Maintenant, une fenêtre apparaîtra avec le code que vous devez copier pour insérer votre photo. Cliquez sur le bouton "Copier le code d'intégration" pour le copier.


- En bref, il vous suffit de coller ce code dans la section de votre site Web où vous souhaitez qu'il apparaisse.
Les étapes pour insérer la photo Instagram dans une entrée Blogger ou WordPress sont pratiquement les mêmes, il vous suffit de :
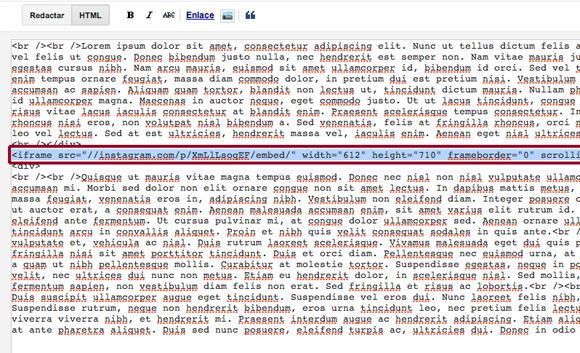
- Entrez dans le panneau d'édition de votre article de blog et cliquez sur le bouton "HTML".
- Et enfin, collez le code dans la partie du post où vous voulez que la photo soit affichée. Cliquez sur "Publier" pour publier votre message avec la photo intégrée.


Vous trouverez ci-dessous un exemple de ce à quoi ressemblerait la photo après avoir collé le code.
Puis-je intégrer des photos d'autres utilisateurs d'Instagram sur mon site Web ?
Ouais. Instagram vous permet d'insérer des photos de n'importe quel utilisateur qui a un profil public, en fait vous n'avez même pas besoin d'avoir un compte Instagram actif pour pouvoir utiliser la fonctionnalité intégration Web.
avec la nouvelle fonction intégration Web de profils Web Vous n'avez plus d'excuse pour insérer des photos Instagram sur votre site web. C'est aussi un très bon moyen d'attirer de nouvelles visites et d'augmenter l'activité de votre profil (nouveaux followers, Les plaisirs, commentaires, etc.), puisque chaque photo que vous insérez laissera un lien vers votre profil et un autre lien vers la page photo. Sans aucun doute, un moyen très simple et rapide de promouvoir votre profil Instagram sur le web.