Hace solo un par de semanas, le presentamos la nueva función incrustación web de Instagram para perfiles web, con lo que ya es viable insertar fotos y videos de Instagram en cualquier sitio web sin necesidad de instalar aplicaciones de terceros.
Como la tendencia es que cada vez usemos más los dispositivos móviles para navegar, además debemos adaptar el contenido de nuestras webs a las dimensiones de esos dispositivos y es por ello que te lo vamos a aclarar en este post cómo cambiar el tamaño de las fotos de instagram usando incrustación web para que se muestren correctamente en cualquier dispositivo.
2 formas de hacer que tus fotos de Instagram encajen en cualquier sitio web.
Es viable que no le importe tener que modificar el código al principio incrustación web de Instagram para que las fotos encajen bien en todas las webs o en cualquier tamaño de pantalla. Total, si Instagram nos da el código así, para qué cambiarlo.
Bueno, simplemente por una simple razón, es inútil insertar fotos de Instagram en su sitio web si la gran mayoría de sus visitantes no pueden verlas o verlas cortadas. Por lo tanto mejor échale un vistazo a esto que te vamos a mostrar y comienza a aplicarlo en todas las fotos que insertes a partir de ahora.
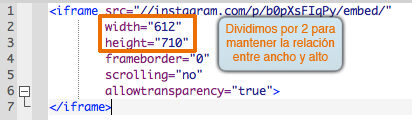
- Modificando el código incrustación web. Para ajustar el tamaño de la foto a través del código fuente, básicamente debes de modificar los valores de los parámetros «ancho«Y»altura«, Siempre teniendo en cuenta no romper la vinculación entre ancho y alto para no deformar la foto. A continuación, se muestra un ejemplo de cómo se vería el código original y cómo se vería posteriormente de ajustar el tamaño a la mitad.
- Codigo original:

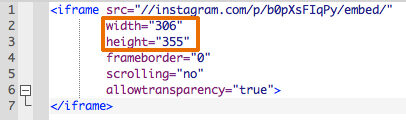
- Código modificado:

Así es como se vería la foto posteriormente de ajustar el tamaño a la mitad.
- Codigo original:
- Usando la aplicación web Incrustar de forma receptiva. Esta opción tiene la gran utilidad de que el tamaño de la foto se ajusta dinámicamente a las dimensiones de la pantalla. Solo debes hacer:
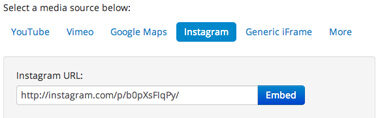
- Copia la URL de la foto de Instagram que quieres insertar. La URL tendrá un formato semejante a este «http://instagram.com/p/b0pXsFIqPy/«
- Posteriormente vaya al sitio web de Incrustar de forma receptiva, seleccione Instagram como fuente, pegue la URL que copió antes y haga clic en «Empotrar«.

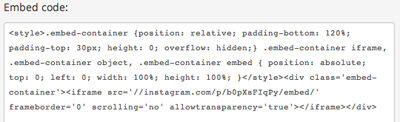
- Para culminar, copia el código que se ha causado y pégalo en la sección de tu sitio web donde quieras mostrar la foto.

Este sería el resultado final.
A priori puede parecer que nada cambia al copiar el código de forma directa desde Instagram, pero si haces la prueba con tu navegador y reduces el tamaño de la ventana, verás como además cambia el tamaño de la foto. Esa es la gran utilidad de la que hablábamos al principio, especialmente si deseas que tu foto se vea en el tamaño ideal para cada dispositivo; teléfono inteligente, tableta o ordenador.
Esperamos que posteriormente de leer este post te haya quedado claro la relevancia de modificar las dimensiones de las fotos en función del dispositivo y ¿Cómo es viable ajustar el tamaño de las fotos de Instagram usando la inserción web?.


