Table des matières
Articles Similaires
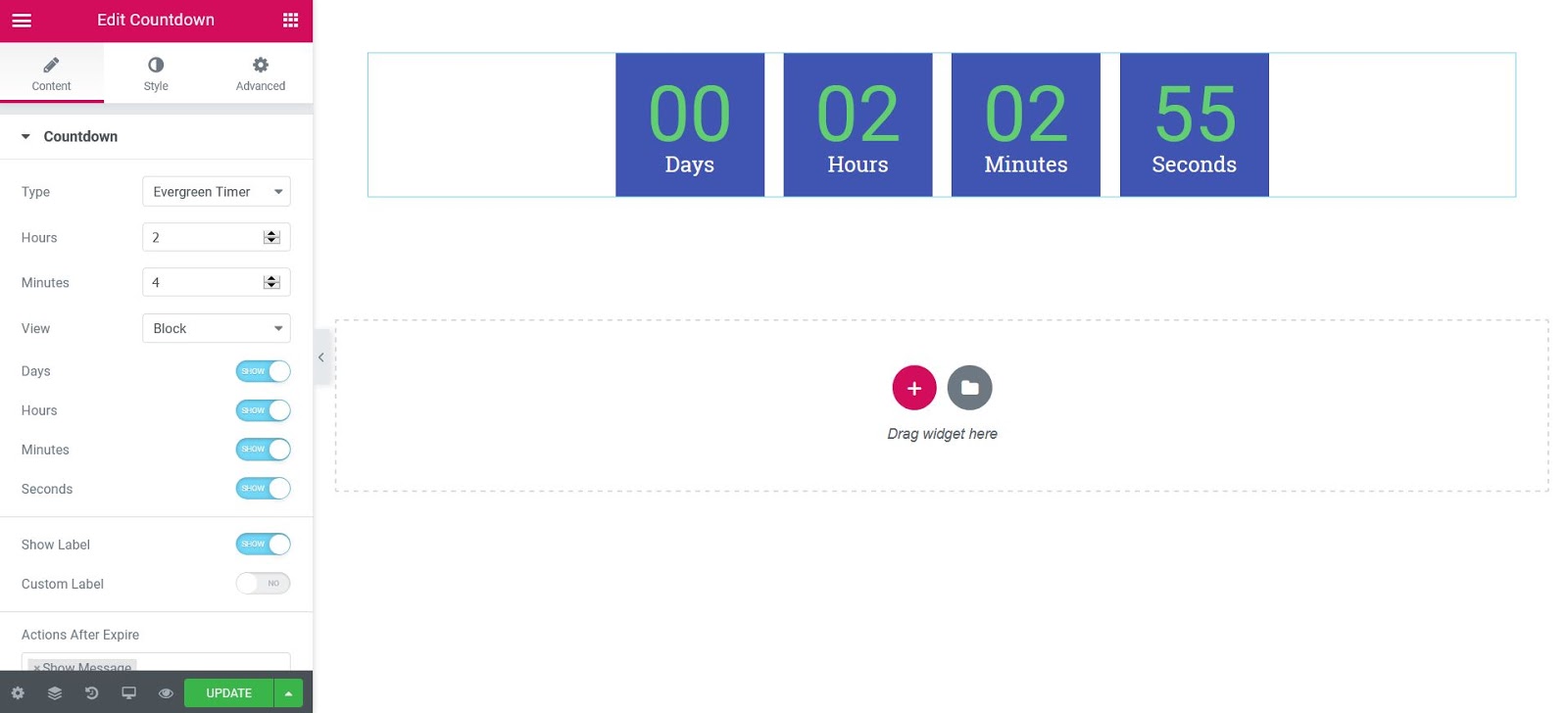
Les Compte à rebours Le widget vous permet d'ajouter des comptes à rebours à votre page sans utiliser de plugins tiers.
Le contenu
- Type: Elija ya être Date d'échéance ou Minuteur À feuilles persistantes
- Date d'échéance: Oui Date d'échéance est le type choisi, cette option apparaîtra. Réglez la date et l'heure de destination de votre compte à rebours
- Heures minutes: Oui Minuterie Evergreen est le type choisi, ces options apparaîtront. Réglez les heures et les minutes du compte à rebours
Noter: Minuterie Evergreen signifie que chaque visiteur a la même période de compte à rebours que vous avez définie
- Regarder: Choisissez entre bloc ou en ligne
- Jours: Afficher ou masquer l'affichage des jours
- Heures: Afficher ou masquer l'affichage de l'heure
- Minutes: Afficher ou masquer l'affichage des minutes
- Secondes: Afficher ou masquer l'écran des secondes
- Afficher les étiquettes: Afficher ou masquer les étiquettes
- Étiquettes personnalisées: Éditez le texte des étiquettes
- Actions après l'expiration: Choisissez parmi Réorienter, Cacherou Voir le message. Oui Réorienter se elige, ingrese la URL de redireccionamiento. Si Cacher se elige, la cuenta atrás se ocultará cuando llegue el tiempo del objectif. Oui Voir le message est choisi, entrez le message qui sera affiché après l'expiration du délai.
Style
Des boites
- Largeur du conteneur: Définit la largeur du Compte à rebours récipient
- Couleur de l'arrière plan: Choisissez la couleur de fond des cases
- Type de bordure: Sélectionnez le type de bordure, en choisissant parmi aucune, pleine, double, pointillée, pointillée ou rainurée
- Rayon du bord: Définit le rayon de la bordure pour contrôler l'arrondi des coins
- L'espace entre: Contrôle l'espace entre les cases
- Farci: Définit le remplissage dans les cases
Le contenu
Chiffres
- Couleur: Choisissez la couleur des chiffres numériques
- Typographie: Modifier les options de police pour les chiffres numériques
Hashtag
- Couleur: Choisissez la couleur du texte des étiquettes
- Typographie: Modifier les options de typographie pour le texte de l'étiquette
Message d'expiration
- Alignement: Aligner le message d'expiration à gauche, à droite, au centre ou justifié
- Couleur du texte: Choisissez la couleur du texte du message d'expiration
- Typographie: Modifier les options de police du message d'expiration
Noter: Le message d'expiration ne s'affiche que lors de la sélection du Après l'expiration de l'action> Voir le message.
Avancée
Définissez les options avancées applicables à ce widget
Table des matières
Basculer