Articles Similaires
- Création d'un modèle de page unique avec Elementor Pro
- Comment activer une fenêtre contextuelle à partir d'un élément du menu de navigation
- Comment créer une fenêtre contextuelle pour la page d'archive de votre boutique
- Créer une page de magasin ou tout autre modèle de fichier WooCommerce avec Elementor Pro
Elementor 2.0 Des modèles globaux comme l'en-tête et le pied de page ont été ajoutés. Ces modèles sont mis en œuvre sur l'ensemble de votre site ou sur toute combinaison de pages de votre choix.
Avec termes, vous pouvez définir exactement où chaque modèle est implémenté, que ce soit dans une certaine catégorie, taxonomie ou sur une page spécifique.
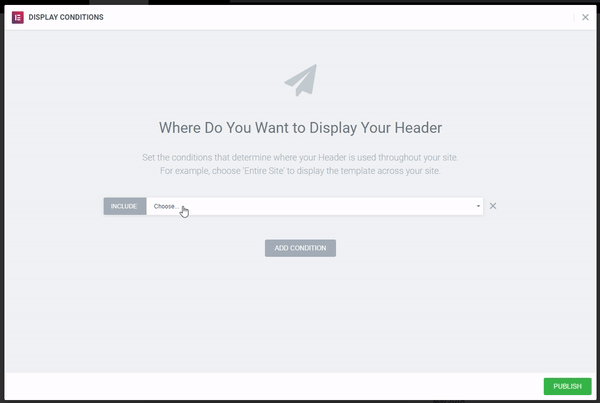
Comment les conditions sont-elles affichées?
Chaque État la configuration vous permet Inclure ou Exclure Une condition.
Par exemple, nous avons un Entête modèle avec Inclure état Site entier. On peut ajouter une deuxième condition de Exclure pour une page spécifique, utilisons la page principale.
Maintenant, nous aurons deux rubriques sur notre site. Le premier sur l'ensemble du site et celui qui ne s'affiche que sur la page d'accueil.
Vous pouvez toujours cliquer Conditions d'affichage pour ajouter, modifier ou supprimer des conditions.
Noter: Les conditions d'affichage ne sont qu'une option parmi les modèles de Theme Builder. Ce ne sont pas des options dans les pages normales.
Conseil: Le saviez-vous? Vous pouvez créer plusieurs en-têtes et les affecter à différentes zones de votre site.