
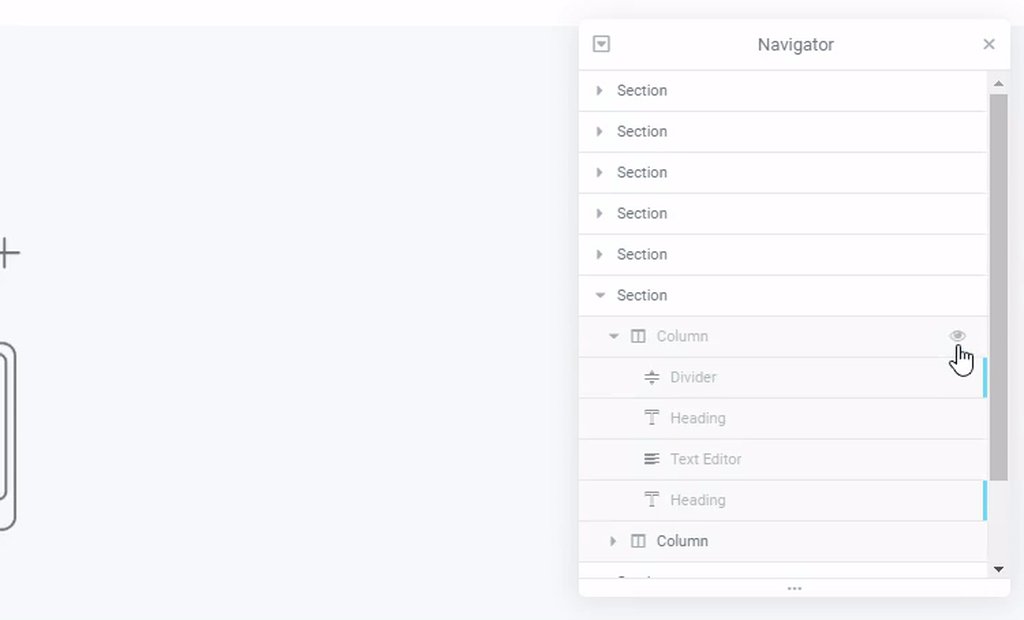
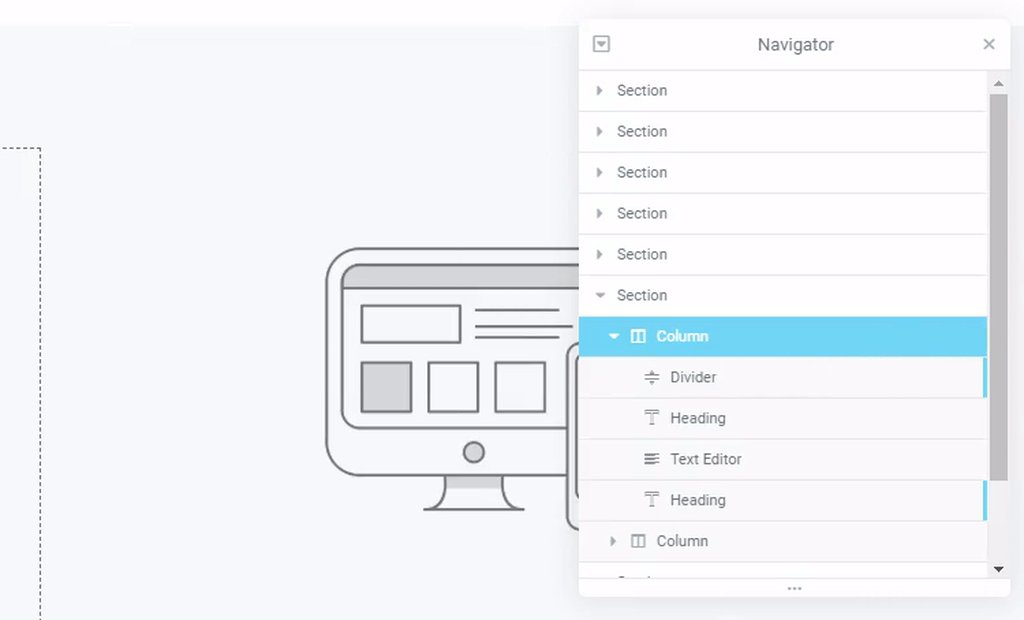
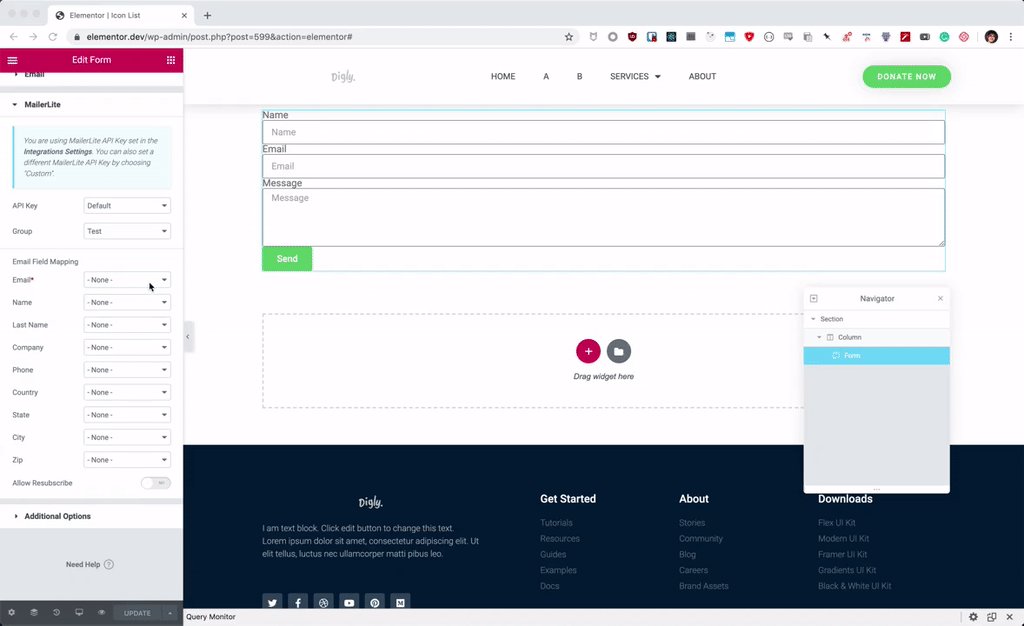
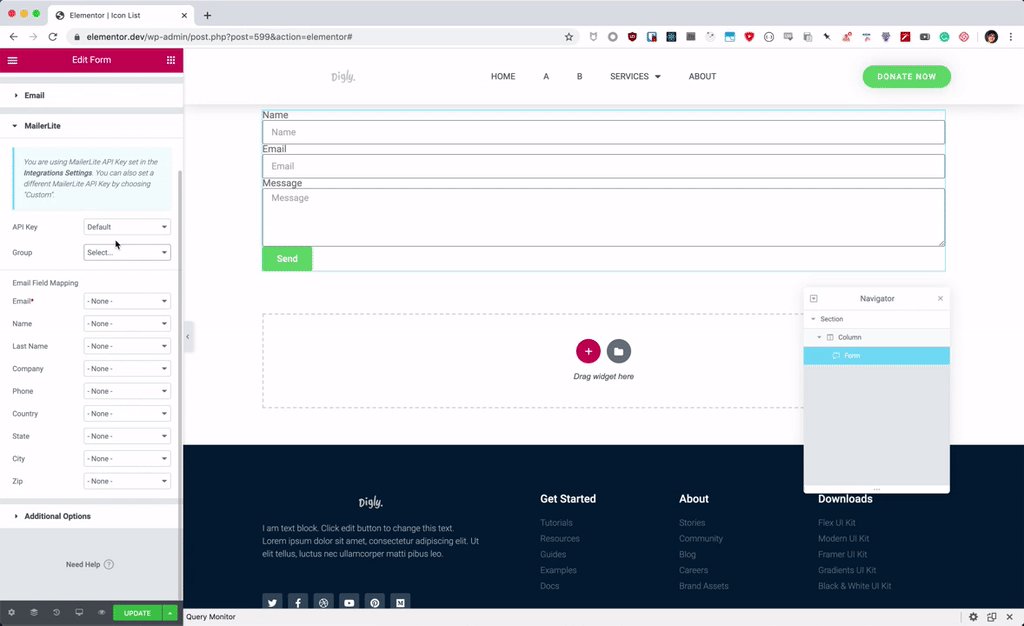
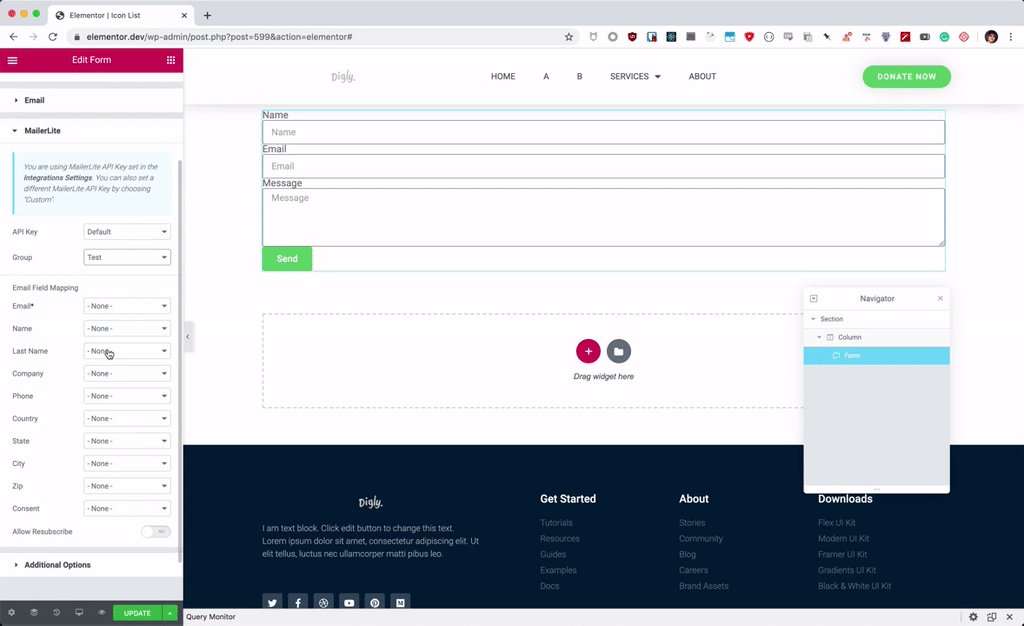
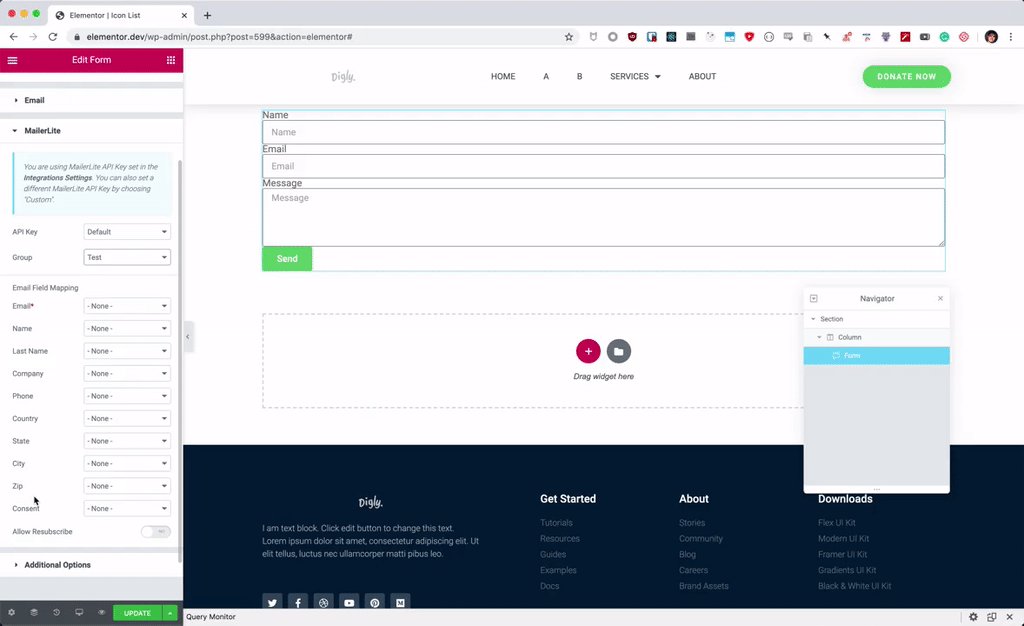
Dans ce guide, nous expliquerons comment intégrer MailerLite avec Elementor Forms. https://www.youtube.com/watch?v=4VeQ2nOrCBk Commencez par définir votre clé API MailerLite dans les paramètres d'intégration dans Elementor> Paramètres> onglet Intégrations…
Lire la suite