Table des matières
Articles Similaires
Il existe plusieurs raisons possibles pour lesquelles vos polices personnalisées peuvent ne pas s'afficher dans l'interface.
Problema de cache
Le problème peut être un problème de cache.
- Si está utilizando un brancher de caché de WordPress, bórrelo. Si su host utiliza almacenamiento en caché del lado del serveur, bórrelo también. Es posible que deba pedirle a su anfitrión que lo ayude a borrarlo. Finalmente, borre la memoria caché de su le navigateur. Para obtener más información sobre WordPress y caché, consulte https://codex.wordpress.org/I_Make_Changes_and_Nothing_Happens
- Après avoir effacé tout le cache, vérifiez à nouveau. Vous devrez peut-être utiliser un autre navigateur ou un navigateur de navigation privée si le cache du navigateur n'a pas été complètement effacé.
Error de coincidencia HTTP / HTTPS
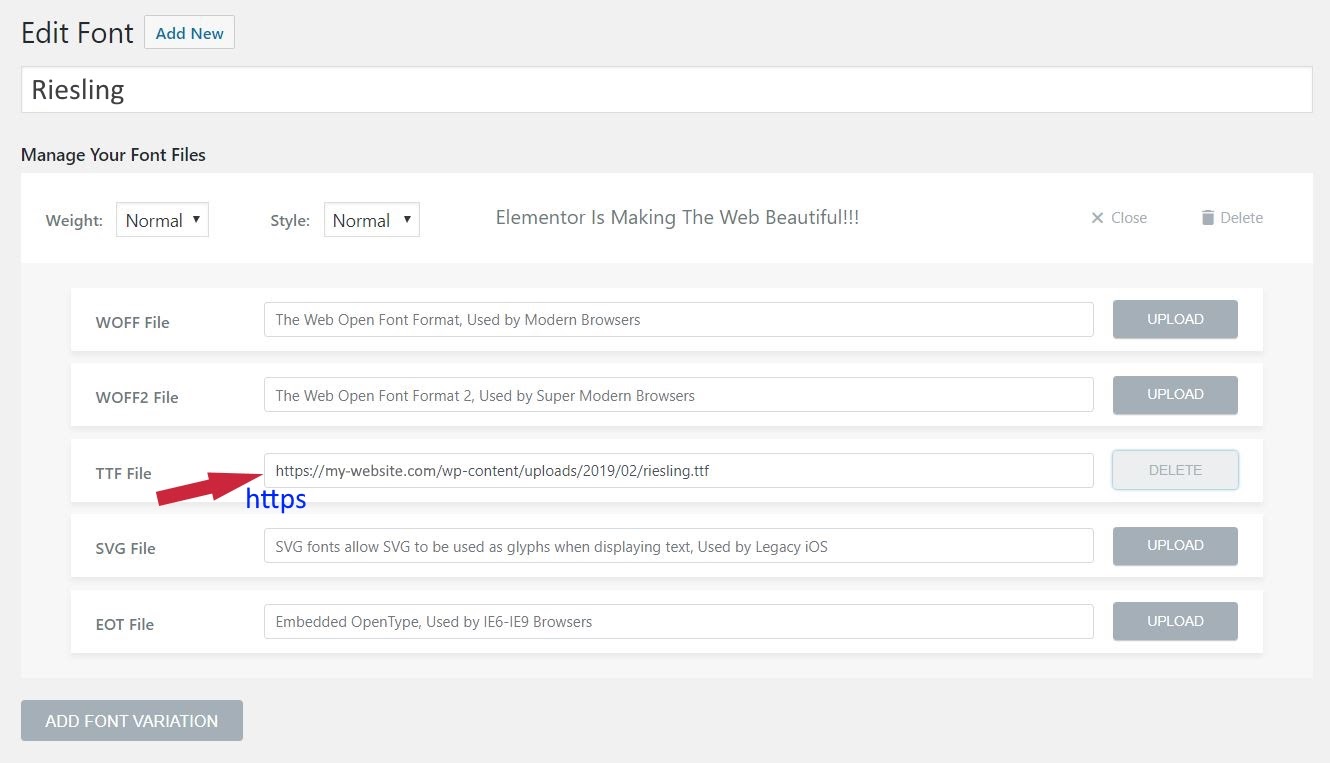
Si vous avez récemment migré de HTTP vers HTTPS, vous devrez peut-être recharger vos fichiers de polices afin qu'ils soient servis à partir de HTTPS.
- Aller Elementor> Polices personnalisées. Si las URL enumeradas no comienzan con https, haga clic en el SUPPRIMER à côté de chacun, puis cliquez sur AUGMENTER boutons pour recharger les fichiers.
- Aller Elementor> Outils et cliquez sur le Regenerar CSS bouton
- Les URL doivent maintenant commencer par https et vos polices doivent apparaître au recto.
Si cela ne fonctionne toujours pas, vous avez peut-être rencontré d'autres problèmes lors de la migration précédente vers HTTPS.
- Aller Elementor> Outils> Remplacer l'URL
- Dans le champ "Ancienne URL", mettez l'URL du site avec HTTP et dans la nouvelle URL mettez l'URL du site avec HTTPS.
- Clique sur le Remplacer l'URL bouton.
- Clique sur le Enregistrer les modifications bouton.
Enfin, rendez-vous dans les paramètres WordPress à l'adresse Paramètres> Général
Assurez-vous que l'adresse WordPress (URL) et l'adresse du site (URL) commencent par https
Erreur CORS sur la console
Si votre police personnalisée ne s'affiche pas et que vous recevez une erreur CORS dans la console de votre navigateur, vous devez contacter votre hôte car il devra modifier la politique CORS du serveur. Pour résoudre ce problème, des modifications doivent être apportées à votre serveur. Contactez votre hébergeur pour signaler ce problème. Voici des guides utiles provenant de sources extérieures que vous pourriez fournir.
https://developer.mozilla.org/en-US/docs/Web/Security/Same-origin_policy
https://htaccessbook.com/increase-security-x-security-headers/
Importation de modèles
Si vous avez importé un modèle comprenant des polices personnalisées, vous devrez ajouter les polices personnalisées manuellement, car les polices de ces modèles ne seront pas importées automatiquement.
L'épaisseur de police sélectionnée n'est pas disponible
Les polices personnalisées peuvent ne pas avoir toutes les épaisseurs de police disponibles. Si vous sélectionnez une épaisseur de police spécifique dans les options de typographie, mais que votre police personnalisée n'a pas cette épaisseur spécifique disponible, il se peut qu'elle n'affiche pas du tout cette police. Dans ce cas, sélectionnez une épaisseur de police différente disponible pour votre police personnalisée.
Code personnalisé non valide
Si un CSS personnalisé non valide ou un autre code a été ajouté au site, cela peut entraîner de nombreux problèmes d'affichage différents, y compris l'impossibilité d'afficher des polices personnalisées. Supprimez ou corrigez le code incorrect pour résoudre ce problème.
Table des matières
Basculer