Table des matières
Articles Similaires
Elementor v2.4 présente des fonctionnalités axées sur l'amélioration de votre expérience utilisateur: contrôle mobile des images d'arrière-plan, taille et position d'arrière-plan personnalisées, mode sans échec pour le dépannage, etc.
Nouvelles fonctionnalités de stabilité et de maintenance
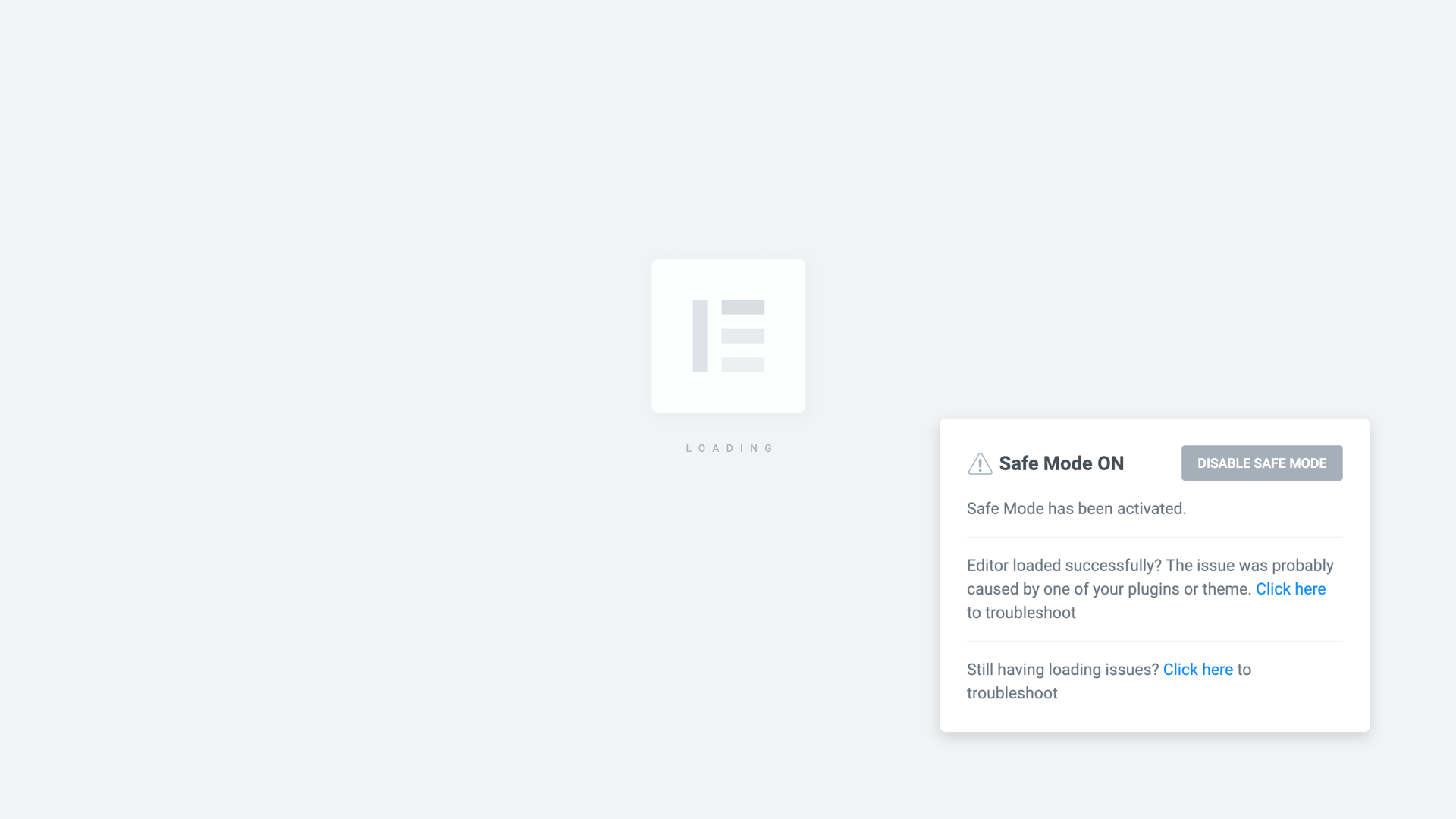
Fonction de mode sans échec
Le mode sans échec permet d'identifier les problèmes qui interfèrent avec le chargement d'Elementor. Dans la plupart des cas, les problèmes de chargement sont causés par des conflits de plugins ou de thèmes.
L'utilisation du 'Mode sans échec' ouvre l'éditeur Elementor dans une version propre de WordPress, sans charger de thème ou de plugins. Tous les plugins sont désactivés et un fichier de thème vide est chargé.
Noter: Le mode sans échec ne peut être activé que par les administrateurs du site (c'est-à-dire les utilisateurs avec des privilèges d'administrateur), car eux seuls peuvent désactiver les plugins. Si vous n'obtenez pas l'option Activer le mode sans échec, demandez à l'administrateur de votre site d'activer le mode sans échec et de résoudre le problème pour vous. Pour une configuration multi-site, seuls les super-administrateurs peuvent activer le mode sans échec.
Noter: Le mode sans échec n'affecte que les utilisateurs connectés lors de l'utilisation de l'éditeur et n'a AUCUN effet sur les visiteurs de votre site ou d'autres utilisateurs connectés. Pour eux, le site fonctionnera comme d'habitude, avec le thème normal et les plugins activés.
Système de mise à jour de base de données asynchrone
Dans le passé, certaines mises à jour nécessitaient des changements de base de données en arrière-plan. Pour les sites plus importants, cela posait un problème qui entraînait parfois des temps d'attente.
Avec le nouveau système de mise à jour de la base de données Async, nous divisons les mises à jour de la base de données en parties qui s'exécutent en arrière-plan pour éviter ces temps d'attente.
PHP Logger pour les informations système
De nombreux problèmes de support peuvent être identifiés en suivant le fichier journal PHP. En ajoutant cet enregistrement aux informations système, nous sommes en mesure de former nos utilisateurs et notre personnel d'assistance à mieux comprendre le problème, sa cause profonde et la solution appropriée.
Respectez le WP
Jusqu'à présent, Elementor n'était pas compatible avec WordPress. balise, qui permet de déterminer le texte d'aperçu à afficher pour les articles de blog sur les pages d'archive (non créé avec le modèle d'archive Elementor). Bien que cela ne soit pas couramment utilisé dans les thèmes modernes, il offre une compatibilité descendante pour cette fonctionnalité.
En savoir plus Widget
Nous avons ajouté un widget Lire la suite pour les sujets prenant en charge cette fonctionnalité.
Suite à la fonctionnalité susmentionnée, vous pouvez maintenant ajouter le widget `` Lire la suite '' à vos messages, pour définir le point d'arrêt du texte sur les pages d'archives.
Noter: Ce widget n'affecte que les thèmes qu'ils utilisent le contenu sur les pages d'archives.
Personnalisation de l'arrière-plan et de la bordure
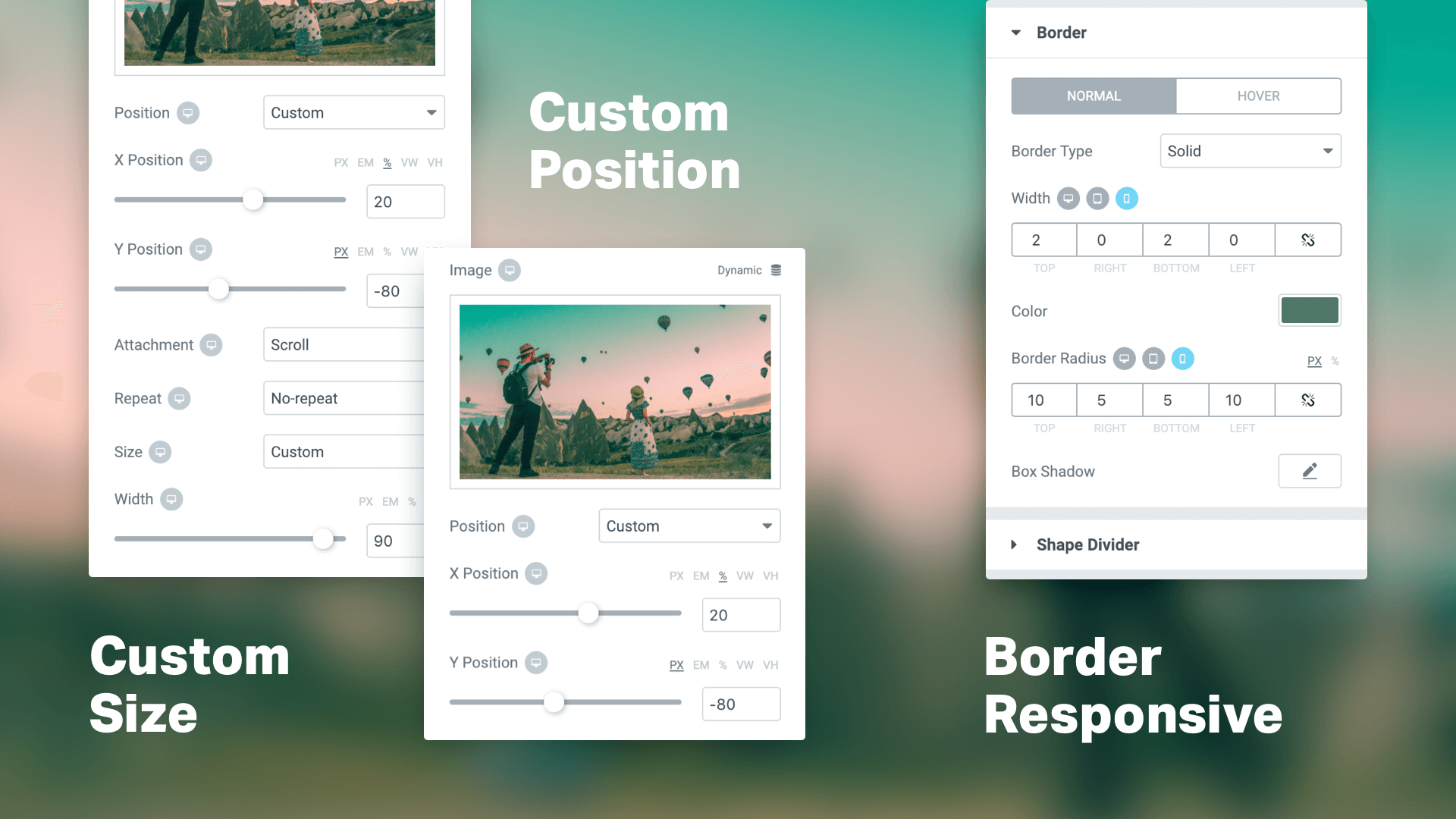
Contrôles d'arrière-plan et des frontières plus réactifs
Nous avons ajouté une flexibilité maximale pour une mise en page réactive. La nouvelle version d'Elementor permet aux utilisateurs d'avoir un contrôle complet sur l'arrière-plan et la conception des bordures sur les ordinateurs de bureau, les tablettes et les appareils mobiles.
Ce contrôle inclut des paramètres spécifiques à l'appareil sur les contrôles d'arrière-plan (image, position, pièce jointe, répétition et taille) et les contrôles de bordure (rayon et largeur de la bordure).
Ajouter des options personnalisées pour la taille et la position de l'arrière-plan
Vous avez maintenant beaucoup plus de contrôle sur votre papeterie. Nous ajoutons maintenant deux nouveaux contrôles personnalisés pour les options de taille et de position d'arrière-plan.
Avec la position personnalisée, vous pouvez définir manuellement la position inférieure souhaitée sur un axe X et Y. Au lieu de définir une position générale comme «En haut à gauche», vous avez maintenant la possibilité de définir le point exact que l'arrière-plan.
Outre la position, vous pouvez également définir une taille d'image d'arrière-plan personnalisée. Choisissez «Personnalisé» et définissez une largeur exacte pour votre image d'arrière-plan.
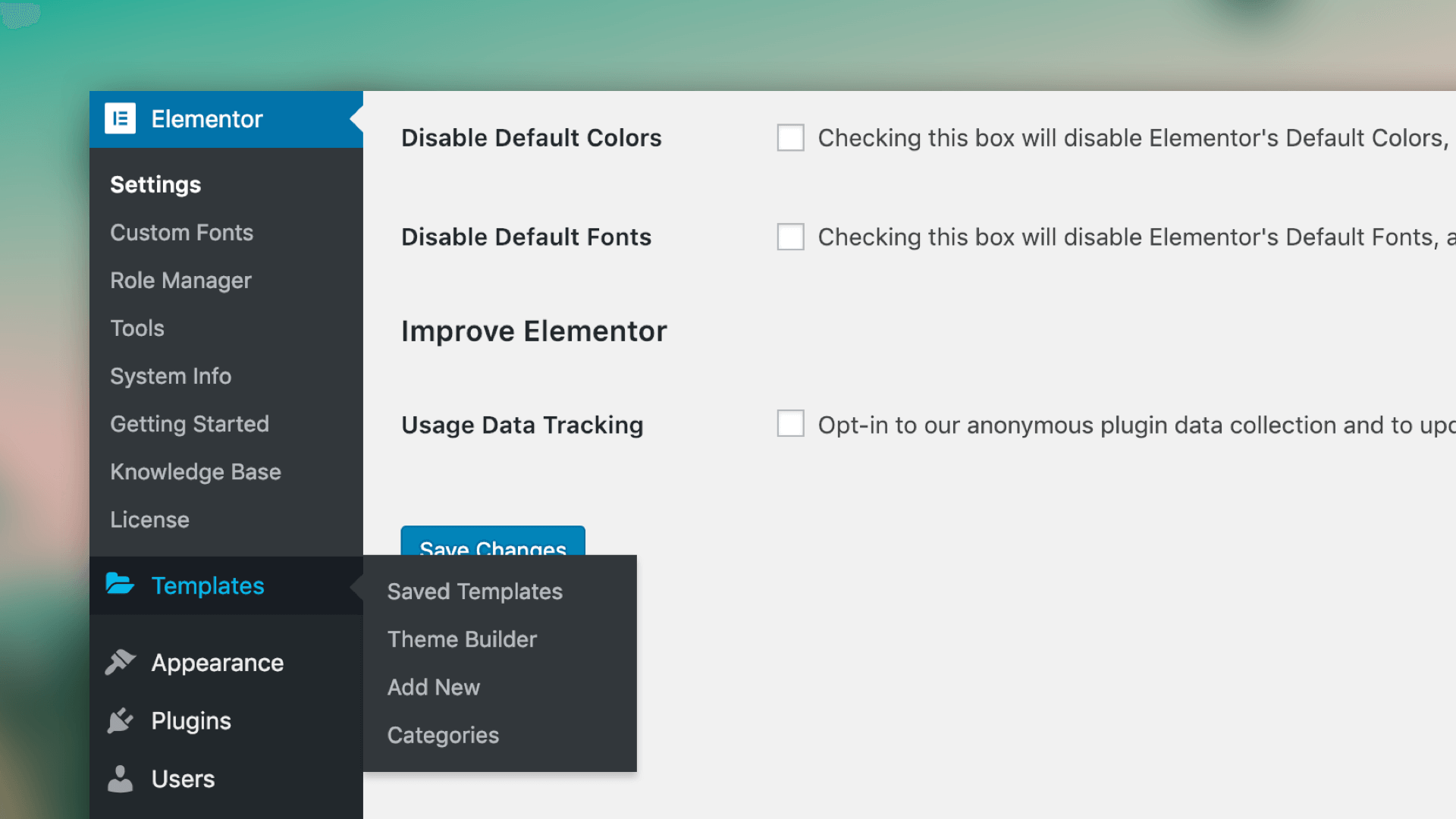
Le menu Admin a été repensé
Réorganiser les écrans de la bibliothèque de modèles
Pour faciliter la gestion des différents écrans du tableau de bord Elementor, nous avons séparé le menu «Mes modèles» précédemment appelé et nous l'avons renommé en «Modèles».
Nous avons également placé les menus latéraux Elementor & Library plus haut sur le tableau de bord, pour le rendre plus accessible.
Ajouter une taxonomie de catégorie pour la bibliothèque de modèles
Vous pouvez désormais ajouter différentes catégories à vos modèles, ce qui rend le flux de travail plus efficace et mieux organisé. Regroupez simplement les modèles en les associant à la catégorie souhaitée.
Modification rapide restaurée pour les modèles
Dans la nouvelle version d'Elementor, vous pouvez Edition rapide Modèles enregistrés pour modifier instantanément le nom du modèle, le slug, le statut et les catégories de manière transparente.
Table des matières
Toggle