Articles Similaires
Al solucionar problemas del sitio la toile, es posible que se le solicite que compruebe si hay errores en la consola de su le navigateur o que utilice el inspector. Cada navegador tiene sus propios métodos para navegar a la consola. Aquí se enumeran las formas más comunes para cada uno de los principales navigateurs.
Conseil: si vous oubliez quelles touches fonctionnent avec quel navigateur, essayez d'appuyer sur la touche de fonction F12, car de nombreux navigateurs ouvrent les outils de développement avec cette touche. De là, vous pouvez cliquer sur l'onglet Console situé dans la fenêtre DevTools.
Chrome: Presse CTRL + MAJ + J (Windows) ou CMD + OPT + J (Mac) ouvre la fenêtre DevTools directement dans l'onglet Console.
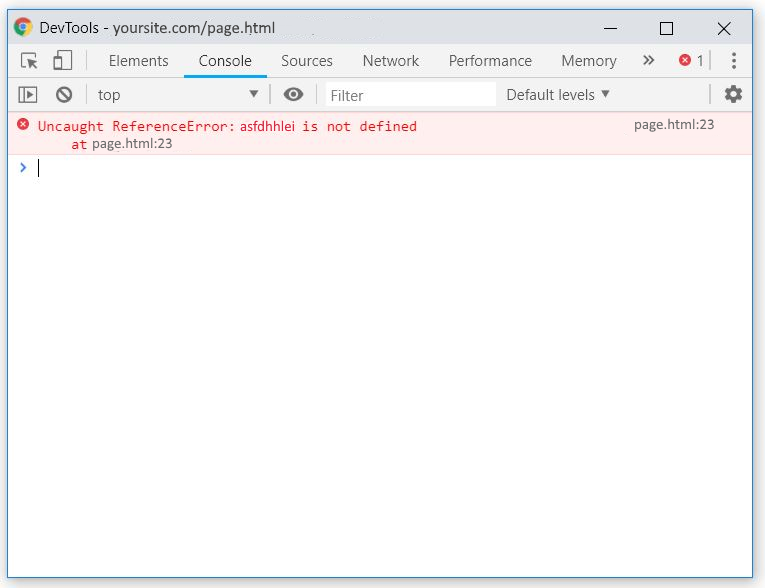
La fenêtre ressemblera à ceci, affichant toutes les erreurs en rouge, avec l'emplacement et le numéro de ligne où l'erreur s'est produite.
Firefox: CTRL + MAJ + K (Windows) ou CMD + OPT + K (Mac)
IE / Edge: F12
Safari: CMD-OPT-C (ne fonctionne que si la case "Afficher le menu de développement dans la barre de menus" est cochée dans l'onglet Avancé du menu Préférences).
Opéra: CTRL + MAJ + I (Windows) ou CMD + OPT + I (Mac), puis cliquez sur l'onglet Console