Apprenez à éviter les changements soudains de mise en page pour améliorer l'expérience utilisateur
Mise à jour
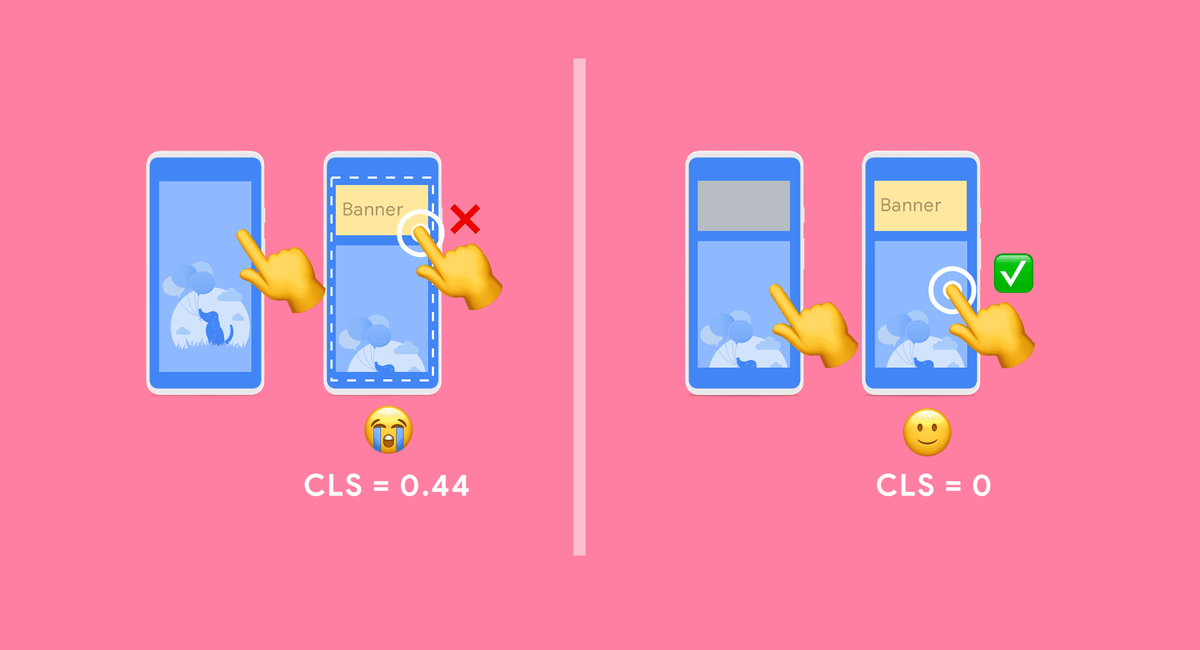
«I was about to Cliquez sur that! Why did it move? 😭»
Layout shifts can be distracting to users. Imagine you’ve started reading an article when all of a sudden elements shift around the page, throwing you off and requiring you to find your place again. This is very common on the la toile, including when reading the news, or trying to click those ‘Search’ or ‘Add to Cart’ buttons. Such experiences are visually jarring and frustrating. They’re often caused when visible elements are forced to move because another element was suddenly added to the page or resized.
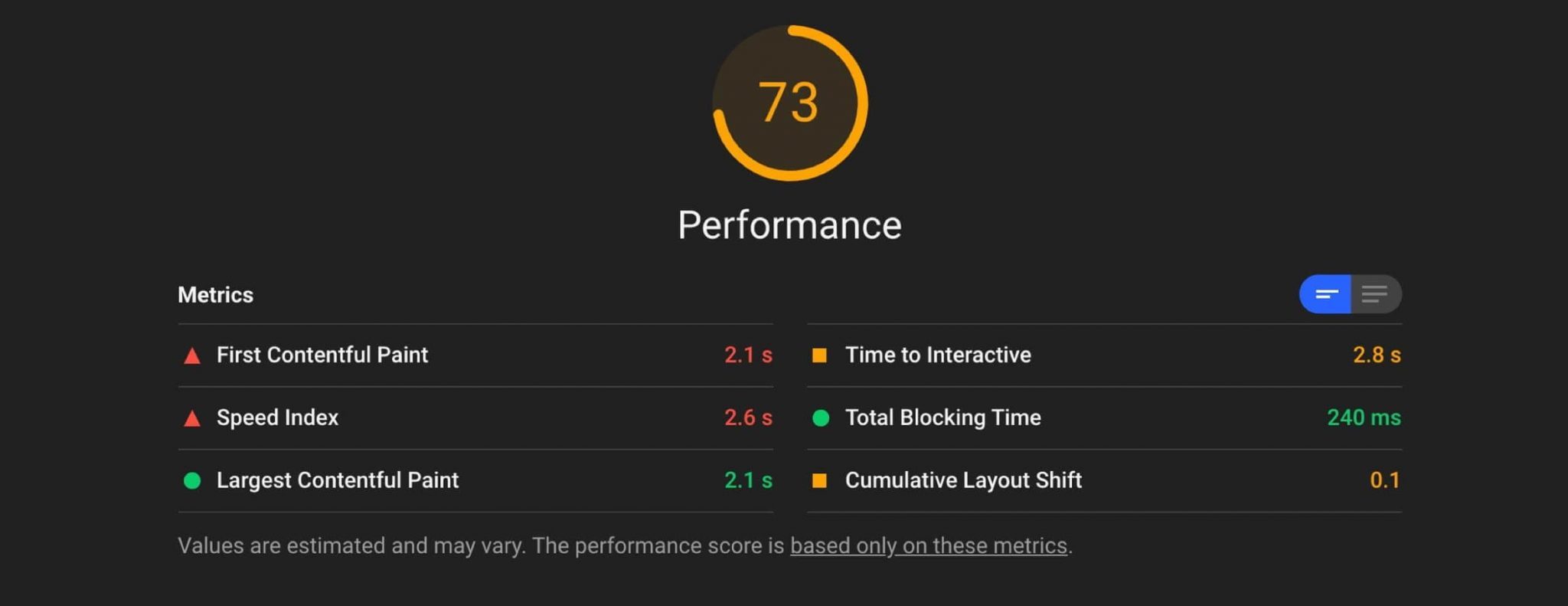
Cumulative Layout Shift (CLS) - une métrique Core Web Vitals, mesure l'instabilité du contenu en additionnant les scores de décalage entre les changements de mise en page qui ne se produisent pas dans les 500 ms suivant l'entrée de l'utilisateur. Il examine la quantité de contenu visible déplacé dans la fenêtre ainsi que la distance à laquelle les éléments impactés ont été déplacés.
Dans ce guide, nous aborderons l'optimisation des causes courantes des changements de disposition.

Les causes les plus courantes d'un CLS médiocre sont:
- Images sans dimensions
- Annonces, intégrations et iframes sans dimensions
- Contenu injecté dynamiquement
- Polices Web provoquant FOIT / FOUT
- Actions en attente d'une réponse du réseau avant de mettre à jour le DOM
Images sans dimensions 🌆
Résumé: Toujours inclure largeur et la taille attributs de taille sur vos images et éléments vidéo. Vous pouvez également réserver l'espace requis avec Boîtes de rapport hauteur / largeur CSS. Cette approche garantit que le navigateur peut allouer la bonne quantité d'espace dans le document pendant le chargement de l'image.

Histoire
Au début du Web, les développeurs ajoutaient largeur et la taille attributs à leur <img> des balises pour garantir qu'un espace suffisant a été alloué sur la page avant que le navigateur ne commence à récupérer les images. Cela minimiserait la redistribution et la mise en page.
<img src="puppy.jpg" largeur="640" la taille="360" alt="Puppy with balloons">Vous remarquerez peut-être largeur et la taille ci-dessus n'incluent pas les unités. Ces dimensions «pixel» garantiraient qu'une zone de 640 × 360 serait réservée. L'image serait étirée pour s'adapter à cet espace, que les dimensions réelles correspondent ou non.
Lorsque Site Web adaptatif a été introduit, les développeurs ont commencé à omettre largeur et la taille and started using CSS to resize images instead:
img {
largeur: 100%;
la taille: voiture;
}Un inconvénient de cette approche est que l'espace ne peut être alloué à une image qu'une fois qu'elle a commencé à télécharger et que le navigateur peut déterminer ses dimensions. Au fur et à mesure que les images sont chargées, la page est redistribuée à mesure que chaque image apparaît à l'écran. Il est devenu courant que du texte apparaisse soudainement sur l'écran. Ce n'était pas du tout une excellente expérience utilisateur.
C'est là que le rapport hauteur / largeur entre en jeu. Le rapport hauteur / largeur d'une image est le rapport entre sa largeur et sa hauteur. Il est courant de voir cela exprimé sous forme de deux nombres séparés par deux points (par exemple 16: 9 ou 4: 3). Pour un rapport hauteur / largeur x: y, l'image a une largeur de x unités et une hauteur d'unités.
Cela signifie que si nous connaissons l'une des dimensions, l'autre peut être déterminée. Pour un format d'image 16: 9:
- Si chiot.jpg a une hauteur de 360px, la largeur est de 360 x (16/9) = 640px
- Si chiot.jpg a une largeur de 640px, la hauteur est de 640 x (9/16) = 360px
Connaître le rapport hauteur / largeur permet au navigateur de calculer et de réserver un espace suffisant pour la hauteur et la zone associée.
Bonnes pratiques modernes
Les navigateurs modernes définissent désormais le rapport hauteur / largeur par défaut des images en fonction des attributs de largeur et de hauteur d'une image, il est donc utile de les définir pour éviter les changements de disposition. Grâce au groupe de travail CSS, les développeurs ont juste besoin de définir largeur et la taille comme d'habitude:
<img src="puppy.jpg" largeur="640" la taille="360" alt="Puppy with balloons">…et le Feuilles de style UA de tous les navigateurs ajoutent un rapport hauteur / largeur par défaut basé sur l'existant de l'élément largeur et la taille les attributs:
img {
ratio d'aspect: attr(largeur) / attr(la taille);
}Ceci calcule un rapport hauteur / largeur basé sur le largeur et la taille attributs avant le chargement de l'image. Il fournit ces informations au tout début du calcul de la mise en page. Dès qu'une image est dite d'une certaine largeur (par exemple largeur: 100%), le rapport hauteur / largeur est utilisé pour calculer la hauteur.
Conseil: si vous avez du mal à comprendre le rapport hauteur / largeur, un calculatrice est disponible pour vous aider.
Les changements de rapport hauteur / largeur de l'image ci-dessus ont été livrés en Firefox et Chrome, et viennent à WebKit (Safari).
Pour une plongée fantastique dans le rapport hauteur / largeur avec une réflexion plus approfondie sur les images réactives, voir chargement de page sans tracas avec les rapports hauteur / largeur des médias.
Si votre image est dans un conteneur, vous pouvez utiliser CSS pour redimensionner l'image à la largeur de ce conteneur. Nous fixons hauteur: auto; pour éviter que la hauteur de l'image soit une valeur fixe (par exemple 360px).
img {
la taille: voiture;
largeur: 100%;
}Qu'en est-il des images réactives?
Lorsque vous travaillez avec des images réactives, srcset définit les images que vous autorisez le navigateur à sélectionner et la taille de chaque image. S'assurer <img> Les attributs de largeur et de hauteur peuvent être définis, chaque image doit utiliser le même rapport hauteur / largeur.
<img largeur="1000" la taille="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w,
puppy-2000.jpg 2000w,
puppy-3000.jpg 3000w"
alt="Puppy with balloons"/>Qu'en est-il de Direction artistique?
Les pages peuvent souhaiter inclure une photo recadrée d'une image dans des fenêtres étroites avec l'image complète affichée sur le bureau.
<photo>
<source moitié="(max-width: 799px)" srcset="puppy-480w-cropped.jpg">
<source moitié="(min-width: 800px)" srcset="puppy-800w.jpg">
<img src="puppy-800w.jpg" alt="Puppy with balloons">
</photo>Il est très possible que ces images aient des proportions différentes et les navigateurs évaluent toujours la solution la plus efficace ici, y compris si les dimensions doivent être spécifiées sur toutes les sources. Jusqu'à ce qu'une solution soit décidée, le relais est toujours possible ici.
Annonces, intégrations et iframes sans dimensions 📢😱
Annonces
Ads are one of the largest contributors to layout shifts on the web. Ad networks and publishers often support dynamic ad sizes. Ad sizes increase performance/revenue due to higher click rates and more ads competing in the auction. Unfortunately, this can conduire to a suboptimal user experience due to ads pushing visible content you’re viewing down the page.
Au cours du cycle de vie de l'annonce, de nombreux points peuvent introduire un changement de mise en page:
- Lorsqu'un site insère le conteneur d'annonces dans le DOM
- Lorsqu'un site redimensionne le conteneur d'annonces avec le code propriétaire
- Lorsque la bibliothèque de tags d'emplacement publicitaire se charge (et redimensionne le conteneur d'annonces)
- Lorsque l'annonce remplit un conteneur (et se redimensionne si l'annonce finale a une taille différente)
La bonne nouvelle est qu'il est possible pour les sites de suivre les meilleures pratiques pour réduire le déplacement des publicités. Les sites peuvent atténuer ces changements de disposition en:
- Réservez de manière statique de l'espace pour l'espace publicitaire.
- En d'autres termes, stylisez l'élément avant le chargement de la bibliothèque de tags d'emplacement publicitaire.
- Si vous placez des annonces dans le flux de contenu, assurez-vous que les décalages sont éliminés en réservant la taille de l'emplacement. Ces publicités ne devrait pas provoquer des changements de mise en page s'il est chargé hors écran.
- Faites attention lorsque vous placez des publicités non collantes près du haut de la fenêtre.
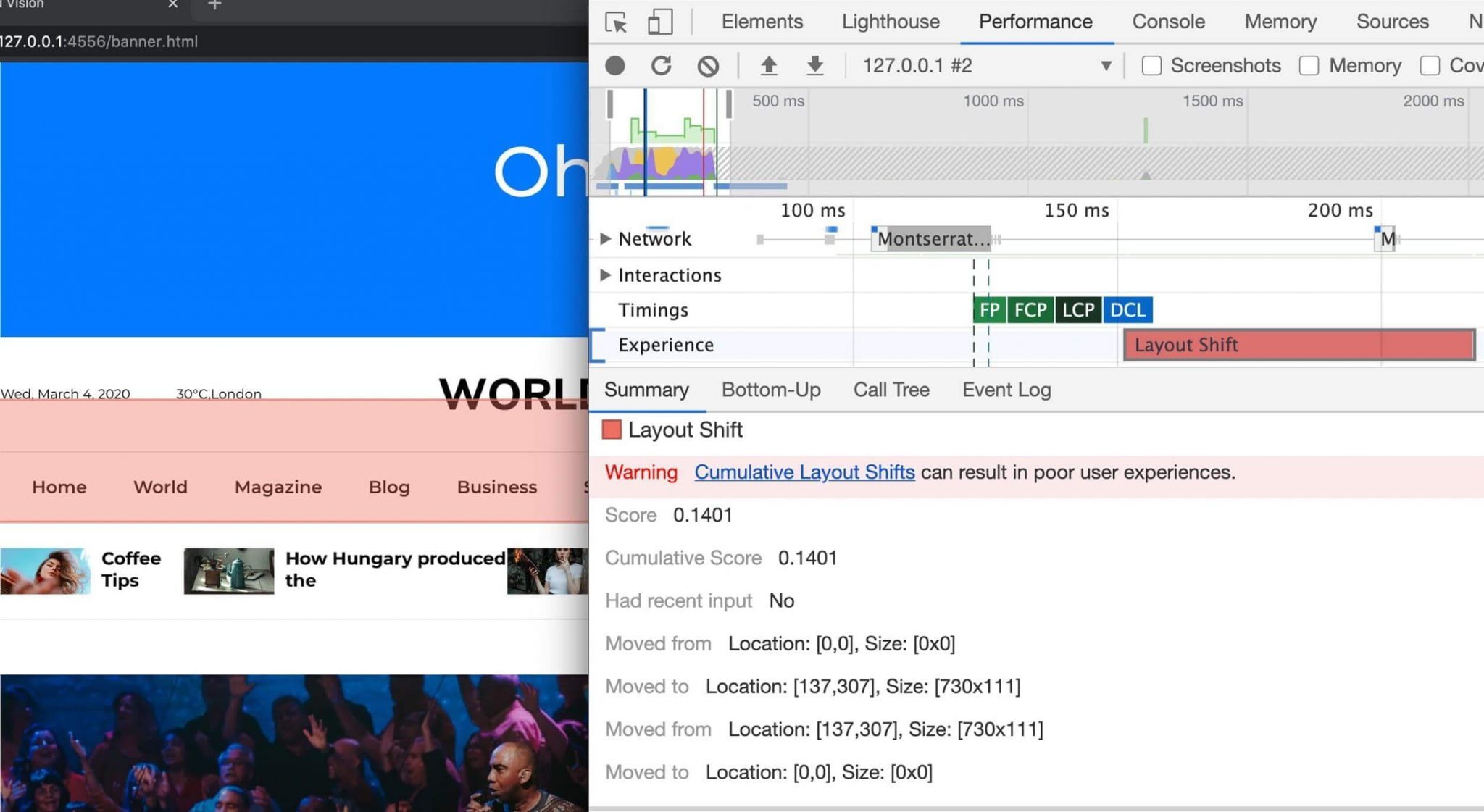
- Dans l'exemple ci-dessous, il est recommandé de déplacer l'annonce sous le logo «vision du monde» et de veiller à réserver suffisamment d'espace pour l'emplacement.
- Évitez de réduire l'espace réservé si aucune annonce n'est renvoyée lorsque l'espace publicitaire est visible en affichant un espace réservé.
- Éliminez les décalages en réservant la plus grande taille possible pour l'espace publicitaire.
- Cela fonctionne, mais cela risque d'avoir un espace vide si une création publicitaire plus petite remplit l'espace.
- Choisissez la taille la plus probable pour l'espace publicitaire en fonction des données historiques.
Certains sites peuvent trouver que la réduction initiale de l'espace publicitaire peut réduire les changements de mise en page s'il est peu probable que l'espace publicitaire se remplisse. Il n'existe pas de moyen simple de choisir la taille exacte à chaque fois, à moins que vous ne contrôliez vous-même la diffusion des annonces.

Réserver de manière statique de l'espace pour l'espace publicitaire
Style statique des éléments DOM de slot avec les mêmes tailles transmises à votre bibliothèque de balises. Cela peut aider à garantir que la bibliothèque n'introduit pas de changements de disposition lors de son chargement. Si vous ne le faites pas, la bibliothèque peut modifier la taille de l'élément slot après la mise en page.
Tenez également compte de la taille des petites diffusions d'annonces. Si une annonce plus petite est diffusée, un éditeur peut styliser le conteneur (plus grand) pour éviter les changements de mise en page. L'inconvénient de cette approche est qu'elle augmentera la quantité d'espace vide, alors gardez à l'esprit le compromis ici.
Évitez de placer des annonces en haut de la fenêtre
Les annonces situées en haut de la fenêtre d'affichage peuvent entraîner un changement de mise en page plus important que celles du milieu. En effet, les annonces en haut ont généralement plus de contenu plus bas, ce qui signifie que plus d'éléments se déplacent lorsque l'annonce provoque un décalage. À l'inverse, les annonces situées près du milieu de la fenêtre d'affichage peuvent ne pas déplacer autant d'éléments que le contenu au-dessus est moins susceptible de se déplacer.
Embeds et iframes
Embeddable widgets allow you to embed portable web content in your page (for example, videos from Youtube, maps from Google Maps, social media posts, and so on). These embeds can take a number of forms:
- HTML fallback and a JavaScript tag transforming the fallback into a fancy embed
- Inline HTML fragment
- iframe embed
These embeds often aren’t aware in advance just how large an embed will be (for example, in the case of a social media Publier – does it have an embedded image? video? multiple rows of text?). As a result, platforms offering embeds do not always reserve enough space for their embeds and can cause layout shifts when they finally load.

To work around this, you can minimize CLS by precomputing sufficient space for embeds with a placeholder or fallback. One workflow you can use for embeds:
- Obtenez la hauteur de votre intégration finale en l'inspectant avec les outils de développement de votre navigateur
- Une fois l'intégration chargée, l'iframe contenue se redimensionnera pour s'adapter à son contenu.
Prenez note des dimensions et stylisez un espace réservé pour l'intégration en conséquence. Vous devrez peut-être tenir compte des différences subtiles dans la taille des annonces / espaces réservés entre les différents facteurs de forme à l'aide de requêtes multimédias.
Contenu dynamique 📐
Résumé: Évitez d'insérer un nouveau contenu au-dessus du contenu existant, sauf en réponse à une interaction de l'utilisateur. Cela garantit que tous les changements de disposition qui se produisent sont attendus.
Vous avez probablement subi des changements de mise en page en raison de l'interface utilisateur qui apparaît en haut ou en bas de la fenêtre lorsque vous essayez de charger un site. Comme pour les publicités, cela se produit souvent avec des bannières et des formulaires qui déplacent le reste du contenu de la page:
- «Sign-up to our bulletin!» (whoa, slow down! we just met!)
- "Contenu associé"
- «Installez notre application [iOS / Android]»
- "Nous prenons toujours les commandes"
- «RGPD notice»
Si vous avez besoin d'afficher ces types d'attributions d'interface utilisateur, réservez à l'avance suffisamment d'espace dans la fenêtre (par exemple, en utilisant un espace réservé ou une interface utilisateur squelette) afin que, lors du chargement, le contenu de la page ne se déplace pas de manière surprenante. .
Polices Web provoquant FOUT / FOIT 📝
Le téléchargement et le rendu de polices Web peuvent entraîner des changements de mise en page de deux manières:
- The fallback font is swapped with a new font (FOUT – flash of unstyled text)
- Le texte "Invisible" est affiché jusqu'à ce qu'une nouvelle police soit rendue (FOIT - flash de texte invisible)
Les outils suivants peuvent vous aider à minimiser cela:
affichage de la policevous permet de modifier le comportement de rendu des polices personnalisées avec des valeurs telles quevoiture,échanger,bloquer,se retireretoptionnel. Malheureusement, toutes ces valeurs (sauf optionnel) peut provoquer une nouvelle mise en page de l'une des manières ci-dessus.- le API de chargement de polices peut réduire le temps nécessaire pour obtenir les polices nécessaires.
À partir de Chrome 83, je peux également recommander ce qui suit:
- Utilisant
sur les polices Web clés: une police préchargée aura plus de chances de rencontrer la première peinture, auquel cas il n'y a pas de décalage de mise en page. - Combiner
etfont-display: facultatif
Pour plus de détails, lisez Empêcher le changement de mise en page et les éclairs de texte invisible (FOIT) en préchargeant des polices facultatives.
Animations 🏃♀️
Résumé: Préférer transformer animations to animations of properties that trigger layout changes.
Les modifications apportées aux valeurs des propriétés CSS peuvent obliger le navigateur à réagir à ces modifications. Un certain nombre de valeurs déclenchent la mise en page, la peinture et le composite tels que boîte ombre et dimensionnement de la boîte. Un certain nombre de propriétés CSS peuvent être modifiées de manière moins coûteuse.
Pour en savoir plus sur les propriétés CSS qui déclenchent la disposition, consultez Déclencheurs CSS et Animations hautes performances.
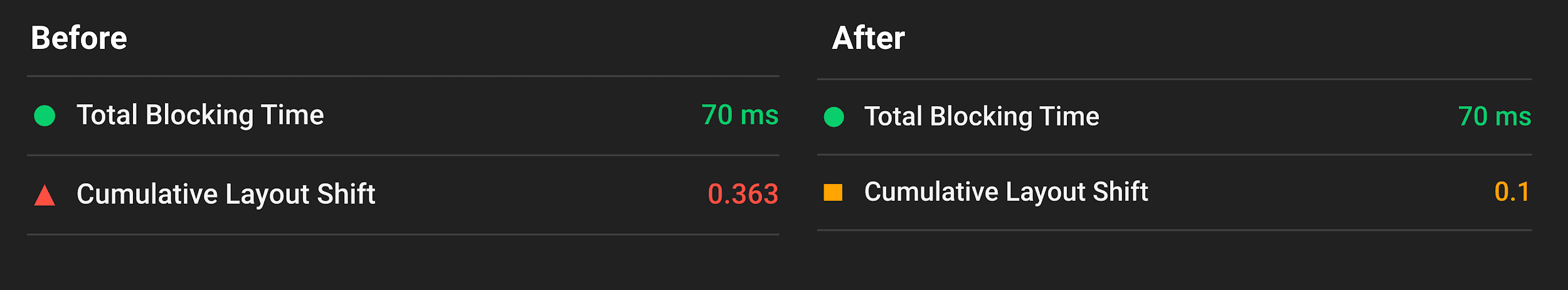
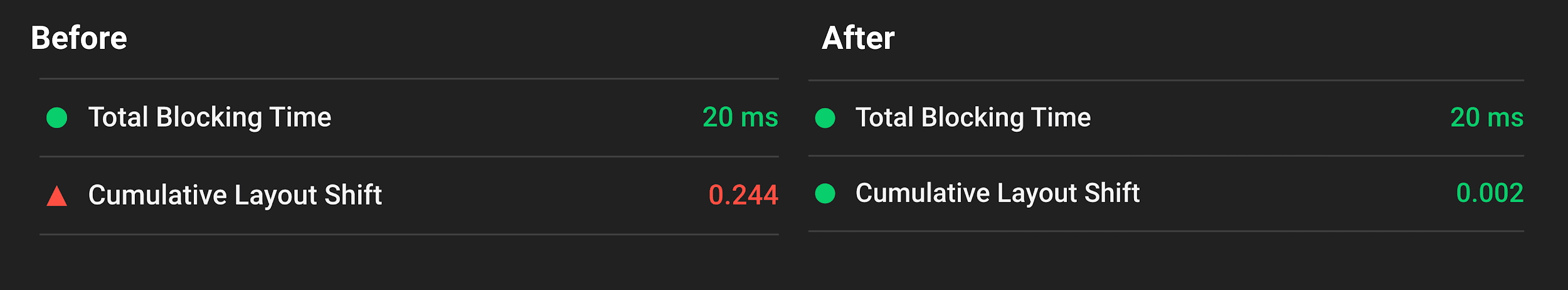
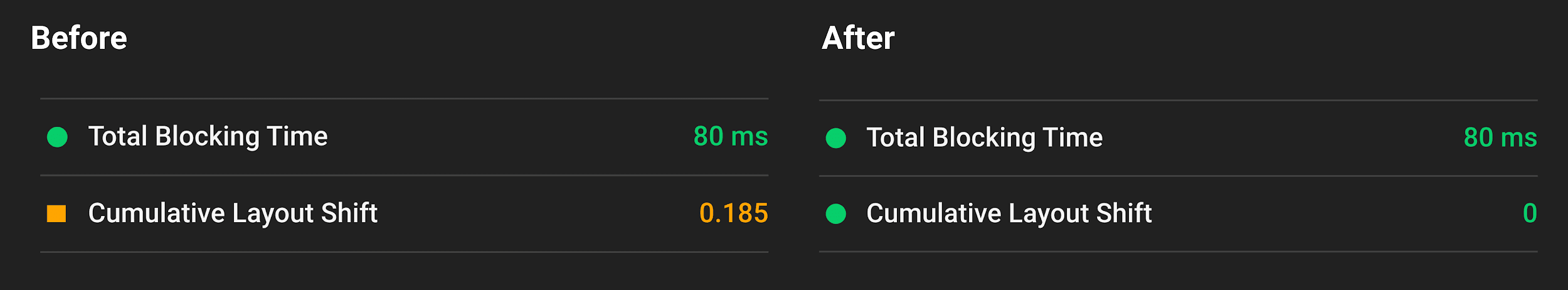
Outils de développement 🔧
Je suis heureux de partager qu'il existe un certain nombre d'outils disponibles pour mesurer et déboguer le décalage de mise en page cumulatif (CLS).
Phare 6.0 et ci-dessus incluent la prise en charge de la mesure du CLS dans un laboratoire. Cette version mettra également en évidence les nœuds qui causent le plus de changement de disposition.

le Panneau de performance dans DevTools met en évidence les changements de disposition dans le Vivre section à partir de Chrome 84. Le Résumé voir pour un Décalage de la disposition L'enregistrement comprend le score de décalage de mise en page cumulé ainsi qu'une superposition de rectangle montrant les régions affectées.

Décalage de la disposition enregistrer. Cliquer sur l'enregistrement vous permet d'explorer les éléments impactés (par exemple, notez les entrées déplacées de / vers).Il est également possible de mesurer le CLS réel agrégé au niveau de l'origine à l'aide du rapport d'expérience utilisateur de Chrome. Les données CrUX CLS sont disponibles via BigQuery et un exemple de requête pour regarder les performances CLS est disponible à utiliser.
C'est tout pour ce guide. J'espère que cela aidera à garder vos pages un peu moins sournoises 🙂
Merci à Philip Walton, Kenji Baheux, Warren Maresca, Annie Sullivan, Steve Kobes et Gilberto Cocchi pour leurs précieux commentaires.