Orchestration d'animations prometteuses, améliorations des performances avec des animations remplaçables, des animations plus fluides avec des modes composés, et plus encore.
Lorsqu'il est utilisé correctement, Les animations améliorent la perception et la mémoire de l'utilisateur. de su marca, guíe las acciones del Nom d'utilisateur y ayude a los usuarios a navegar por su aplicación, brindándoles contexto en un espacio digital.
Les API d'animations Web est un outil qui permet aux développeurs d'écrire Animations impératives avec JavaScript. Fue escrito para respaldar las implementaciones de transición y animación CSS y permitir el desarrollo de efectos futuros, así como la composición y el tiempo de los efectos existentes.
Alors que Firefox y Safari ont déjà implémenté l'ensemble complet des spécifications fonctionnalités, Chromium 84 apporte une multitude de fonctionnalités précédemment non prises en charge pour Chrome et Edge permitiendo la interoperabilidad entre navigateurs.

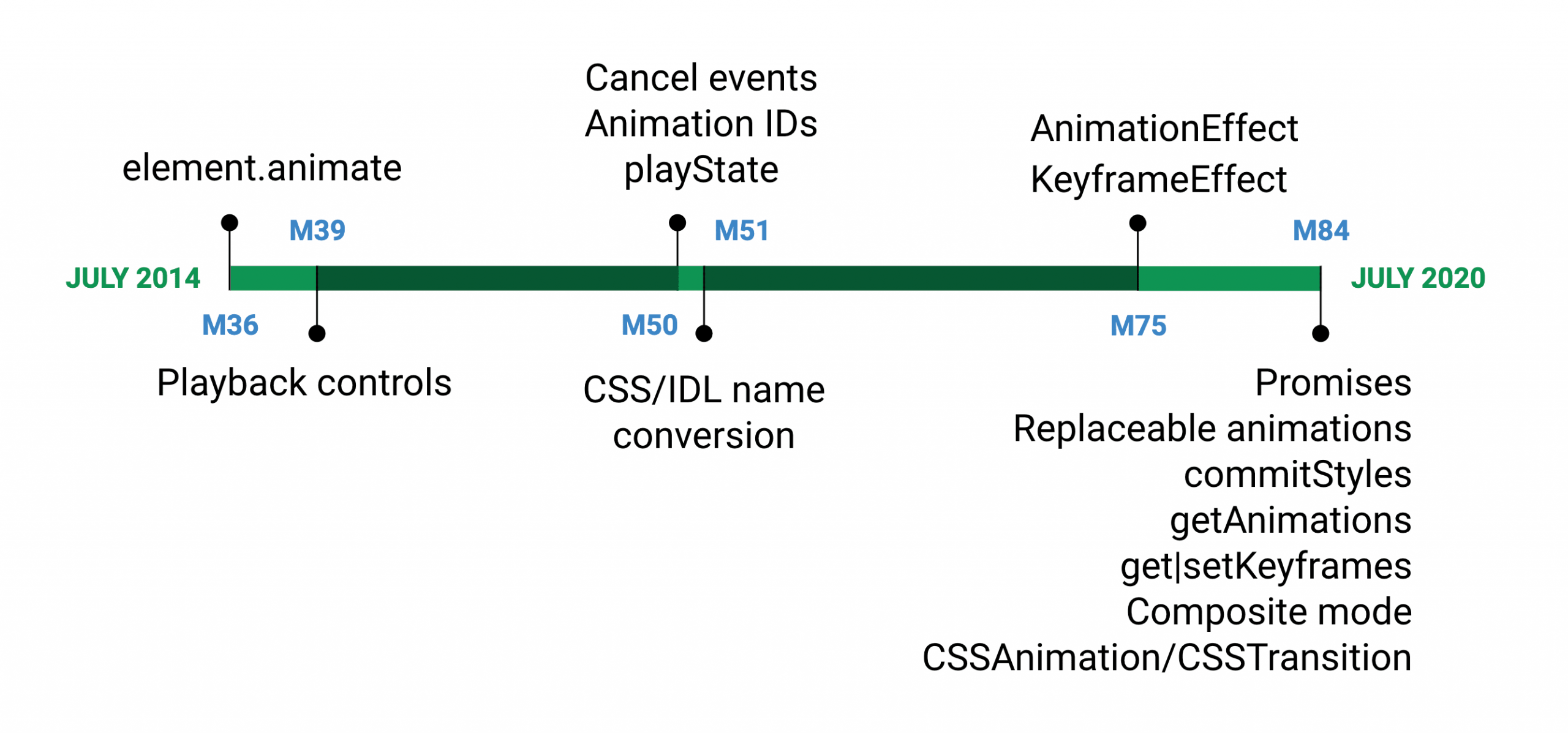
La larga historia de la API de animaciones la toile en Chromium.
Démarrage
La création d'une animation via l'API Web Animations devrait vous être très familière si vous avez utilisé @keyframe Règles. Tout d'abord, vous devrez créer un objet d'image clé. À quoi pourrait ressembler est en CSS:
@keyframes openAnimation {
0% {
transformer: scale(0);
}
100% {
transformer: scale(1);
}
}cela ressemblerait à est au JavaScript:
const openAnimation = [
{ transformer: 'scale(0)' },
{ transformer: 'scale(1)' },
];Où vous définissez les paramètres de l'animation en CSS:
.modal {
animation: openAnimation 1s 1 ease-in;
}vous définiriez dans JS:
document.querySelector('.modal').animate(
openAnimation, {
duration: 1000,
iterations: 1,
easing: 'ease-in'
}
);La quantité de code est à peu près la même, mais avec JavaScript, vous obtenez quelques super pouvoirs que vous n'avez pas uniquement avec CSS. Cela inclut la possibilité de séquencer les effets et un meilleur contrôle de leurs états de jeu.
Les noms de propriété avec trait d'union sont convertis en majuscules et minuscules lorsqu'ils sont utilisés dans les images clés (par exemple. Couleur de l'arrière plan à Couleur de l'arrière plan)
Au delà element.animate ()
Cependant, avec la mise à jour, l'API Web Animations n'est plus limitée aux animations créées via element.animate (). Nous pouvons également manipuler des transitions et des animations CSS.
getAnimations () est une méthode qui renvoie toutes les animations d'un élément, qu'il ait été créé ou non par element.animate () ou via des règles CSS (animation CSS ou transition). Voici un exemple de ce à quoi cela ressemble:
Ton premier "obtenir" images clés de la transition pour déterminer d'où nous faisons la transition. Ensuite, créez deux nouvelles animations d'opacité, activant l'effet de fondu enchaîné. Une fois le fondu enchaîné terminé, effacez la copie.
Orchestrer des animations avec des promesses
Dans Chromium 84, vous disposez désormais de deux méthodes qui peuvent être utilisées avec des promesses: animation.ready y animation.finished.
animation.readyvous permet d'attendre que les modifications en attente prennent effet (c'est-à-dire de basculer entre les méthodes de contrôle de lecture telles que la lecture et la pause).animation.finishedfournit un moyen d'exécuter du code JavaScript personnalisé à la fin d'une animation.
Continuons notre exemple et créons une chaîne d'animation orchestrée avec animation.finished. Ici vous avez une transformation verticale (échelleY), suivie d'une transformation horizontale (scaleX), suivi d'un changement d'opacité sur un enfant:
Appliquez des transformations et de l'opacité à un élément modal d'ouverture. Voir la démo dans Codepen
const transformAnimation = modal.animate(openModal, openModalSettings);
transformAnimation.finished.then(() => { texte.animate(fadeIn, fadeInSettings)});Nous avons enchaîné ces animations en utilisant animation.finished.then () avant d'exécuter le prochain jeu d'animations de la chaîne. De cette façon, les animations apparaissent dans l'ordre et vous appliquez même des effets à différents éléments cibles avec différentes options définies (comme la vitesse et la facilité).
Dans CSS, ce serait difficile à recréer, en particulier lors de l'application d'animations uniques mais séquencées à plusieurs éléments. Vous auriez à utiliser un @keyframe, évaluez les pourcentages de temps corrects pour placer les animations et utiliser retard d'animation avant d'activer les animations de la séquence.
Exemple: lecture, pause et retour
Ce qui peut être ouvert doit être fermé! Heureusement, depuis Chrome 39, l'API Web Animations nous a fourni la possibilité de lire, mettre en pause et inverser nos animations.
Vous pouvez prendre l'animation ci-dessus et lui donner une animation fluide et inversée lorsque vous cliquez à nouveau sur le bouton en utilisant .sens inverse (). De cette façon, vous pouvez créer une interaction plus fluide et plus contextuelle pour notre modal.
Un exemple d'ouverture et de fermeture modale lorsqu'un bouton est cliqué. Voir la démo dans Glitch
Vous pouvez créer deux animations de lecture en attente (openModalet une transformation d'opacité en ligne), puis a mis en pause l'une des animations, en la retardant jusqu'à ce que l'autre soit terminée. Vous pouvez ensuite utiliser les promesses pour attendre qu'elles se terminent avant de jouer. Enfin, vous pouvez vérifier si un drapeau est défini, puis inverser chaque animation.
Exemple: interactions dynamiques avec des images clés partielles
Exemple de redirection, où un clic de souris accroche l'animation à un nouvel emplacement. Voir la démo dans Glitch
sélecteur.animate([{transformer: `translate(${X}px, ${y}px)`}],
{duration: 1000, fill: 'forwards'});Dans cet exemple, il n'y a qu'une seule image clé et aucune position de départ n'est spécifiée. Ceci est un exemple d'utilisation images clés partielles. Le contrôleur de la souris fait quelques choses ici: il définit un nouvel emplacement de fin et déclenche une nouvelle animation. La nouvelle position de départ est déduite de la position sous-jacente actuelle.
De nouvelles transitions peuvent être activées pendant que les existantes sont toujours en cours d'exécution. Cela signifie que la transition actuelle est interrompue et qu'une nouvelle est créée.
Améliorations des performances avec des animations remplaçables
Lors de la création d'animations basées sur des événements, comme dans "mousemove", une nouvelle animation est créée à chaque fois, ce qui peut rapidement consommer de la mémoire et dégrader les performances. Pour résoudre ce problème, des animations remplaçables ont été introduites dans Chromium 83, permettant un nettoyage automatique, où les animations terminées sont marquées comme remplaçables et sont automatiquement supprimées si elles sont remplacées par une autre animation terminée. Prenons l'exemple suivant:
Une trace de comète s'anime lorsque la souris est déplacée. Voir la démo dans Glitch
elem.addEventListener("mousemove", evt => {
rectangle.animate(
{ transformer: translate(${evt.clientX}px, ${evt.clientY}px) },
{ duration: 500, fill: 'forwards' }
);
});Cada vez que se mueve el mouse, el le navigateur vuelve a calcular la posición de cada bola en el rastro del cometa y crea una animación para este nuevo punto. El navegador ahora sabe eliminar las animaciones antiguas (lo que permite el reemplazo) cuando:
- L'animation est terminée.
- Il existe une ou plusieurs animations supérieures dans l'ordre composé qui sont également terminées.
- Les nouvelles animations animent les mêmes propriétés.
Vous pouvez voir exactement combien d'animations sont remplacées en comptant un compteur avec chaque animation supprimée, en utilisant anim.onremove pour activer le compteur.
Il existe quelques méthodes supplémentaires pour pousser votre contrôle d'animation encore plus loin:
animation.replaceState ()fournit un moyen de savoir si une animation est active, persistante ou supprimée.animation.commitStyles ()met à jour le style d'un élément en fonction du style sous-jacent avec toutes les animations de l'élément dans l'ordre composé.animation.persist ()marque une animation comme non remplaçable.
animation.commitStyles () y animation.persist () ils sont couramment utilisés avec les modes de composition, tels que «ajouter». Consultez la démo des modes composites ci-dessous pour les voir en action.
Animations plus fluides avec des modes composés
Avec l'API Web Animations, vous pouvez désormais définir le mode composite de vos animations, ce qui signifie qu'elles peuvent être additives ou cumulatives, en plus du mode "remplacer" par défaut. Modes composites ils permettent aux développeurs d'écrire différentes animations et de contrôler la manière dont les effets sont combinés. Trois modes composés sont désormais pris en charge: 'remplacer' (le mode par défaut), 'ajouter'y 'accumuler'.
Lors de la composition d'animations, un développeur peut écrire des effets courts et distincts et les voir combinés. Dans l'exemple ci-dessous, nous appliquons une image clé de rotation et de mise à l'échelle à chaque image, et le seul paramètre est le mode composite, ajouté en option:
Une démo montrant les modes composés par défaut, ajouter et accumuler. Voir la démo dans Glitch
Par défaut 'remplacer' en mode composite, l'animation finale remplace la propriété de transformation et se termine par faire pivoter (360deg) l'échelle (1,4). pour 'ajouter', composé ajoute la rotation et multiplie l'échelle, ce qui donne un état final de faire pivoter (720deg) l'échelle (1,96). 'accumuler' combine les transformations, résultant en faire pivoter (720deg) l'échelle (1,8). Pour plus d'informations sur la complexité de ces modes composites, voir Les énumérations CompositeOperation et CompositeOperationOrAuto de la spécification des animations Web.
Echemos un vistazo a un ejemplo de elemento de la interface utilisateur:
Un menu déroulant dynamique auquel sont appliquées deux animations composées. Voir la démo dans Glitch
Ici deux Haut les animations sont composées. Le premier est une macro-animation, qui déplace le menu déroulant sur toute la hauteur du menu lui-même comme un effet de glissement du haut de la page, et le second, une micro-animation, applique un petit rebond lorsqu'il frappe le fond. En utilisant le 'ajouter' Le mode composite permet une transition plus douce.
const dropDown = menu.animate(
[
{ Haut: `${-menuHeight}px`, easing: 'ease-in' },
{ Haut: 0 }
], { duration: 300, fill: 'forwards' });
dropDown.finished.then(() => {
const bounce = menu.animate(
[
{ Haut: '0px', easing: 'ease-in' },
{ Haut: '10px', easing: 'ease-out' },
{ ... }
], { duration: 300, composite: 'ajouter' });
});Quelle est la prochaine étape pour l'API des animations Web?
Ce sont tous des ajouts intéressants aux capacités d'animation des navigateurs actuels, et d'autres ajouts sont encore à venir. Consultez ces futures spécifications pour plus d'informations sur les prochaines étapes: