Catalina apporte une nouvelle source de variables système attachée à macOS.
Mise à jour
Les section 'system-ui' de la especificación de nivel 4 del módulo de fuentes CSS define un système-ui Mot-clé de fuente que permite a los desarrolladores utilizar la fuente del sistema operativo predeterminada incorporada, turbo optimizada, localizada, de alta calidad, sin necesidad de descarga, directamente en sus sitios y aplicaciones.
corps {
famille de polices: système-ui;
}Ce choix de police est similaire à «utiliser la police système par défaut pour les paramètres régionaux actuels de cet utilisateur».
Sur macOS, le système-ui La police est San Francisco, une police qu'une équipe de conception a récemment examinée, testée et… mise à jour! Nous aborderons d'abord les nouvelles fonctionnalités passionnantes de polices variables de Catalina, puis nous aborderons quelques bogues et la façon dont les ingénieurs de Chromium les ont résolus.
Esta publicación asume que ya está familiarizado con las fuentes variables. De lo contrario, consulte Introducción a las fuentes variables en la la toile y el video a continuación.
Compatibilidad del le navigateur
Au moment de la rédaction de cet article, système-ui prend en charge Chromium (à partir de 56), Edge (à partir de 79), Safari (à partir de 11) et Firefox (à partir de 43) mais avec le -apple-system Mot-clé. Regarder Puis-je utiliser des polices variables? pour les mises à jour.
De nouveaux pouvoirs
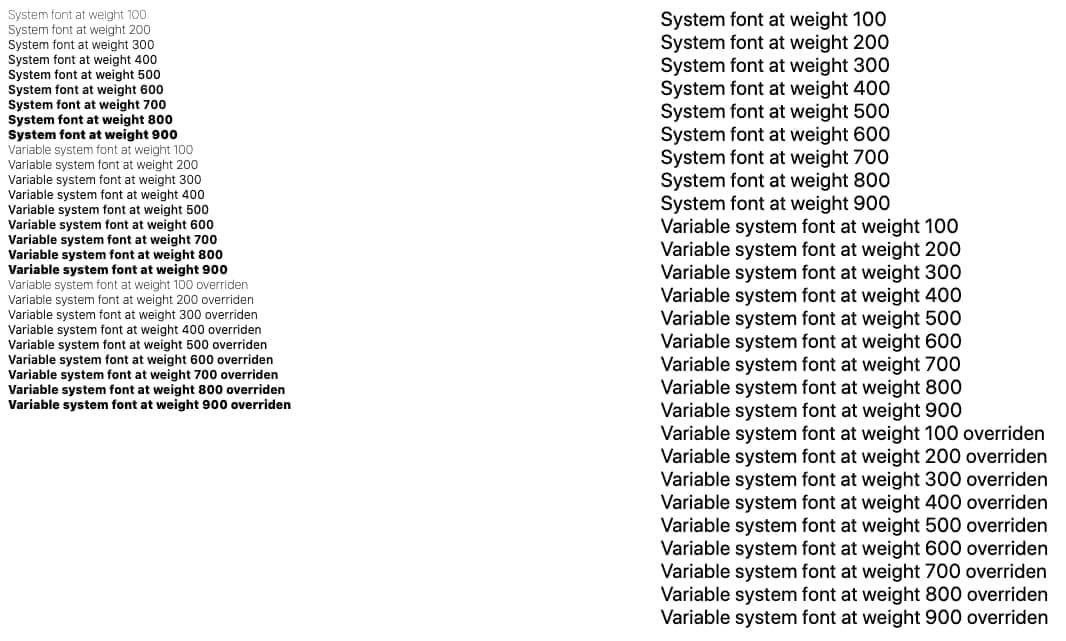
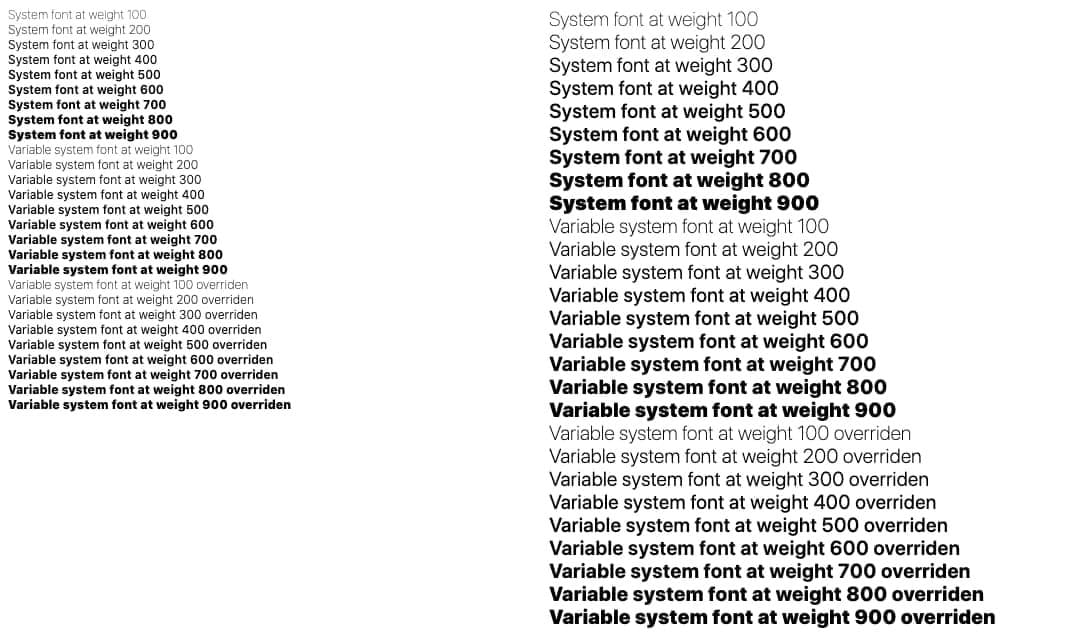
Les nouvelles compétences apportées par Catalina à la source système sont désormais disponibles pour les développeurs Web à partir de Chromium 83. système-ui source maintenant a des paramètres plus variables- Taille optique et 2 réglages de poids uniques:
Mojave
h1 {
famille de polices: système-ui;
font-weight: 700;
paramètres de variation de police:
'wght' 750
;
}
Katherine
h1 {
famille de polices: système-ui;
font-weight: 700;
paramètres de variation de police:
'wght' 750,
'opsz' 20,
'GRAD' 400,
'YAXS' 400
;
}
Ces variantes de fonctionnalités ne sont disponibles que pour les utilisateurs de macOS Catalina.
À Mojave, système-ui est une police variable avec juste wght Les paramètres. Alors que système-ui en Catalina c'est une police variable avec wght, opsz, GRADy YAXS Les paramètres.
Cela me semble être de bonnes opportunités de conception d'amélioration progressive! Plongez vraiment dans les subtilités de la police système si vous le souhaitez.
wght
Accepte une épaisseur de police comprise entre 0 y 900 et s'applique également à tous les personnages.
paramètres de variation de police: 'wght' 750;opsz
Le dimensionnement optique est similaire au crénage ou à l'espacement des lettres, mais l'espacement est effectué par un œil humain plutôt que par les mathématiques. Une valeur de 19 ou inférieur est destiné à l'espacement du texte et du corps, tandis que 20 o superior es para espaciar los títulos y los en-têtes de la pantalla.
paramètres de variation de police: 'opsz' 20;GRAD
Similaire au poids, mais sans toucher à l'espace horizontal. Accepte les valeurs entre 400 y 1000.
paramètres de variation de police: 'GRAD' 500;YAXS
Étirez le glyphe verticalement. Accepte les valeurs entre 400 y 1000.
paramètres de variation de police: 'YAXS' 500;Combiner les options
Avec quelques lignes de CSS, nous pouvons ajuster les paramètres de police gras de notre choix ou essayer d'autres combinaisons intéressantes:
font-weight: 700;
font-weight: bold;
paramètres de variation de police: 'wght' 750, 'YAXS' 600, 'GRAD' 500, 'opsz' 20;Et donc, les utilisateurs de Chromium sur macOS voient leur poids personnalisé de 750 mis à jour avec d'autres ajustements amusants 👍
Cour de récréation
Cliquer Remix à éditer dans le Glitch ci-dessous pour obtenir une copie modifiable du Glitch, puis éditez le nouveau paramètres de variation de police options pour voir comment cela affecte votre police. N'oubliez pas que ce Glitch ne fonctionnera que si vous utilisez un appareil macOS Catalina.
macOS 10.15 a ajouté de nouvelles fonctionnalités à votre source système et dans macOS 10.15 un hack système-ui Le bogue a été enregistré dans le suivi des bogues de Chromium. Je me demande s'ils sont liés!?
Annexe: Le système-ui régression
El resto de esta publicación de Blog explica cómo système-ui cassé Chromium 80 et comment les ingénieurs de Chromium l'ont réparé. Si ce n'est pas intéressant ou pertinent pour vous, vous pouvez arrêter de lire maintenant.
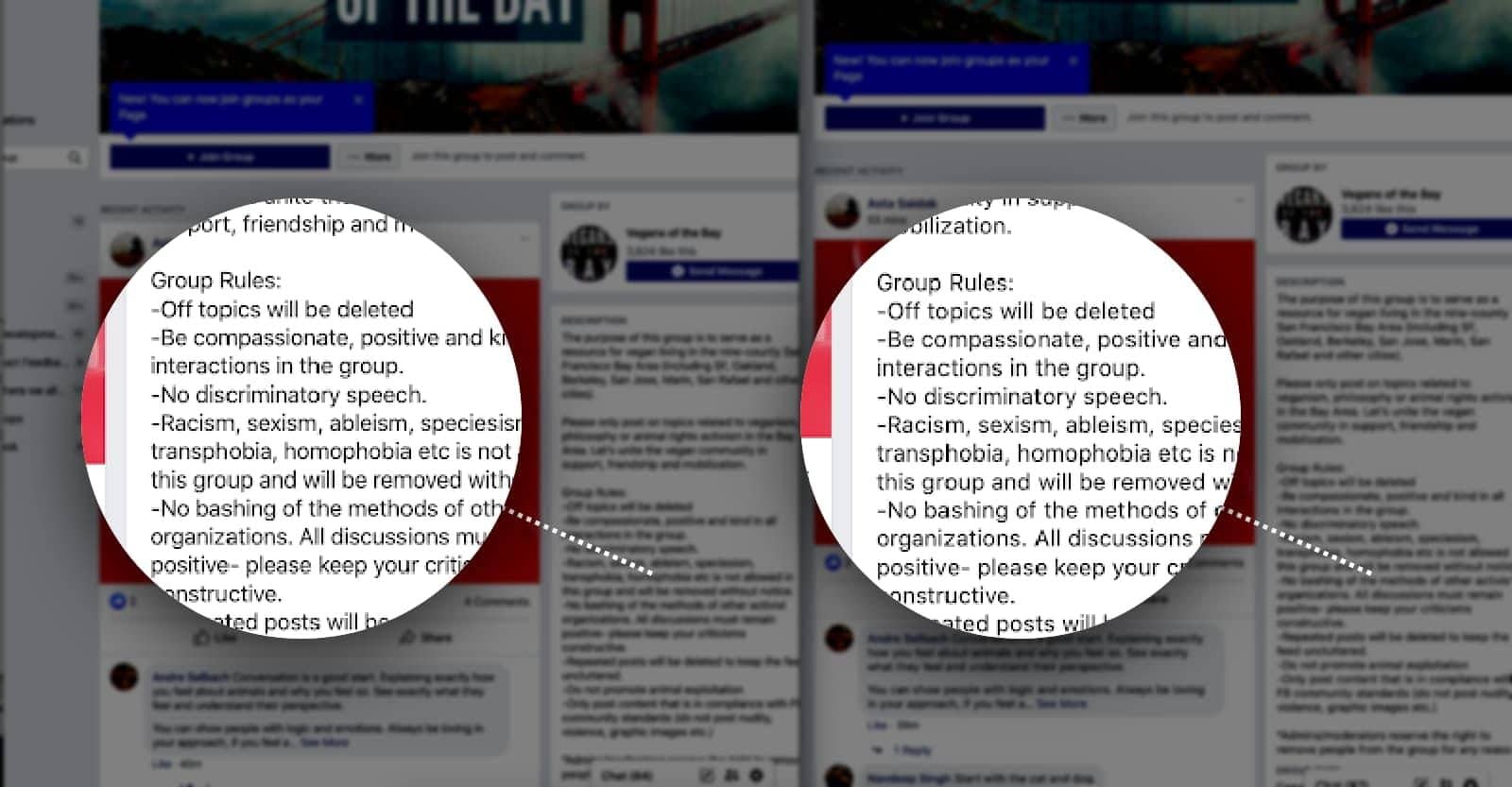
Cette histoire commence par une erreur différente: # 1005969. Cela a été signalé dans macOS 10.15 car le système-ui l'espacement des polices semblait serré et encombré.

Antécédents
Avez-vous déjà remarqué dans macOS 10.14 comment vos paragraphes ou vos en-têtes "s'alignent" sur une police d'apparence différente lorsque la taille augmente ou diminue?
Dans Mojave (macOS 10.14), le système-ui font bascule entre deux polices en fonction de la taille de police cible. Quand le texte était en dessous 20px, macOS utilisait "San Francisco Text". Quand le texte était 20px ou plus, macOS utilisait "San Francisco Display". La taille optique a été construite statiquement sur deux sources distinctes.
Catalina (macOS 10.15) a livré une nouvelle source de variables jointes pour San Francisco. Fini la gestion des «textes» et des «écrans». A également remporté le nouveau paramètre de variation opsz décrite précédemment.
h1 {
paramètres de variation de police: 'opsz' 20;
}Malheureusement, la valeur par défaut opsz La valeur de la nouvelle police Catalina est 20et les ingénieurs de Chromium n'étaient pas prêts à postuler opsz à la source système. Cela a conduit les plus petites tailles à être trop étroites.
Pour résoudre ce problème, Chromium devait appliquer opsz correctement à la source système. Cela a mené à Édition 1005969 réparer. La victoire! Ou était-ce ...?
Pas encore fini
Voici où ça s'est compliqué: Chrome appliqué opsz mais quelque chose n'allait toujours pas. Les polices système sur Mac ont une table de polices supplémentaire appelée trak, qui modifie l'espacement horizontal. En travaillant sur la solution, les ingénieurs de Chromium ont remarqué que sur macOS, lors de la récupération de métriques horizontales à partir d'un CTFontRef objet, le trak les métriques étaient déjà prises en compte dans les résultats des métriques. Bibliothèque de modélisation de chrome HarfBuzz vous avez besoin de métriques où le trak les valeurs ne sont pas encore prises en compte.

Intérieurement, Skia (la bibliothèque graphique, pas la police du même nom) utilise à la fois le CGFontRef cours de CoreGraphics et le CTFontRef cours de CoreText. Debido a las conversiones internas requeridas entre esos objetos (utilizados para mantener la compatibilidad con versiones anteriores y acceder a las API necesarias en ambas clases), Skia perdería información de peso en ciertas circunstancias y las fuentes en negrita dejarían de funcionar. Esto fue rastreado en Édition 1057654.
Skia doit toujours prendre en charge macOS 10.11 car Chromium le prend toujours en charge. À 10.11, les polices "San Francisco Text" et "San Francisco Display" n'étaient même pas des polices variables. Au contraire, chacun était une famille de polices distincte pour chaque poids disponible. À un moment donné, leurs identifiants de glyphes n'étaient pas synchronisés les uns avec les autres. Donc, si Skia façonnait le texte (convertissant le texte en glyphes qui peuvent être dessinés) avec "San Francisco Text", ce serait du charabia s'il était dessiné avec "San Francisco Screen" et vice versa. Et même si Skia ne demandait qu'une taille différente, macOS pourrait passer à l'autre. Il devrait être possible de toujours utiliser l'une des polices et de simplement la mettre à l'échelle (en utilisant un tableau pour la mettre à l'échelle au lieu de demander une taille plus grande) mais CoreText tiene un problema por el cual no escala los glifos sbix (emoji de color) hacia arriba (solo hacia abajo). Es un poco más complejo que eso. CoreText en fait, il semble limiter l'étendue verticale après l'application de la matrice, ce qui semble être lié au fait de ne pas pouvoir dessiner des emoji à des angles de 45 degrés. Dans tous les cas, si vous voulez que votre emoji s'affiche en grand, vous devez faire une copie de la police pour obtenir une version plus grande.
Donc, pour créer des copies de CTFont objets de différentes tailles en interne tout en s'assurant que les mêmes données de police sous-jacentes sont utilisées, Chromium a tiré le CGFont hors de CTFont, puis a fait un nouveau CTFont depuis le CGFont (CGFont Les objets sont indépendants de la taille, le changement magique se produit dans le CoreText niveau). Cela a bien fonctionné jusqu'à 10154. À 10 h 15, cet aller-retour a fini par perdre trop d'informations, ce qui a entraîné un problème de poids. Flutter a remarqué le problème de poids et a fait une solution de contournement pour redimensionner pour créer le nouveau CTFont directement de l'original CTFont mientras controla el tamaño óptico directamente utilizando un attribut antiguo pero indocumentado en CoreText. Cela maintient les choses en marche sur 10.11 et corrige d'autres problèmes (comme la définition explicite de la taille optique par défaut).
Cependant, cela préserve plus de CoreText ‘magia’ en la fuente. Uno de estos parece ser que todavía modifica los avances de glifos de alguna manera que no être solo el trak table (dont l'application Chromium essayait déjà de supprimer via un autre attribut non documenté).
CGFont ne fait rien de cette «magie», alors peut-être que Chromium pourrait obtenir le CGFont hors de CTFont et ne l'utiliser que pour obtenir des avances? Malheureusement, cela ne fonctionnerait pas car CoreText il est également connu pour se gâter avec les polices d'autres manières. Par exemple, faites un petit emoji légèrement plus grand que ce que vous avez réellement demandé (augmentez un peu leur taille). CGFont vous ne savez pas à ce sujet, vous vous retrouveriez donc avec vos emoji basés sur sbix trop proches les uns des autres, car vous mesureriez en une seule taille mais CoreText cela les rendrait plus gros d'un certain montant. Chrome veut le CTFont Vous passez à autre chose, mais vous voulez qu'ils ne soient pas suivis, et de préférence sans autre tracas.
Étant donné que la solution au problème d'espacement nécessitait un ensemble de correctifs Blink et Skia interconnectés, les ingénieurs de Chromium ne pouvaient pas "simplement inverser" pour résoudre le problème. Les ingénieurs de Chromium ont également essayé d'utiliser une marque de construction différente pour modifier un chemin de code lié aux polices dans Skia, ce qui a résolu le problème des polices en gras, mais a régressé le problème d'espacement.
La solution
En fin de compte, bien sûr, Chromium voulait résoudre les deux. Chromium utilise désormais les fonctions de métriques de polices OpenType intégrées de HarfBuzz pour récupérer les métriques horizontales directement à partir des données binaires dans les tables de polices système. Avec cela, Chromium contourne CoreText et Skia lorsque la source a un trak table (sauf lorsqu'il s'agit de la police emoji).

Pendant ce temps, il y a encore Numéro Skia # 10123 pour suivre la correction de cela entièrement dans Skia, et réutiliser Skia pour récupérer les métriques de la source système à partir de là, au lieu du correctif actuel qui se produit HarfBuzz.