Les raccourcis d'application fournissent un accès rapide à une poignée d'actions courantes dont les utilisateurs ont souvent besoin.
Mise à jour
Pour améliorer la productivité des utilisateurs et faciliter la participation aux tâches clés, la plate-forme Web prend désormais en charge les raccourcis d'application. Ils permettent aux développeurs Web de fournir un accès rapide à une poignée d'actions courantes dont les utilisateurs ont souvent besoin.
Au moment de la rédaction de cet article, les raccourcis d'applications sont disponibles sur Android (Chrome 84) et Windows (Chrome 85 et Edge 85).
Cet article vous apprendra comment définir ces raccourcis d'application. De plus, vous découvrirez certaines des meilleures pratiques associées.
À propos des raccourcis d'application
Les raccourcis d'application aident les utilisateurs à lancer rapidement des tâches courantes ou recommandées dans leur application Web. Un accès facile à ces tâches depuis n'importe quel endroit où l'icône de l'application est affichée améliorera la productivité des utilisateurs et augmentera leur engagement avec l'application Web.
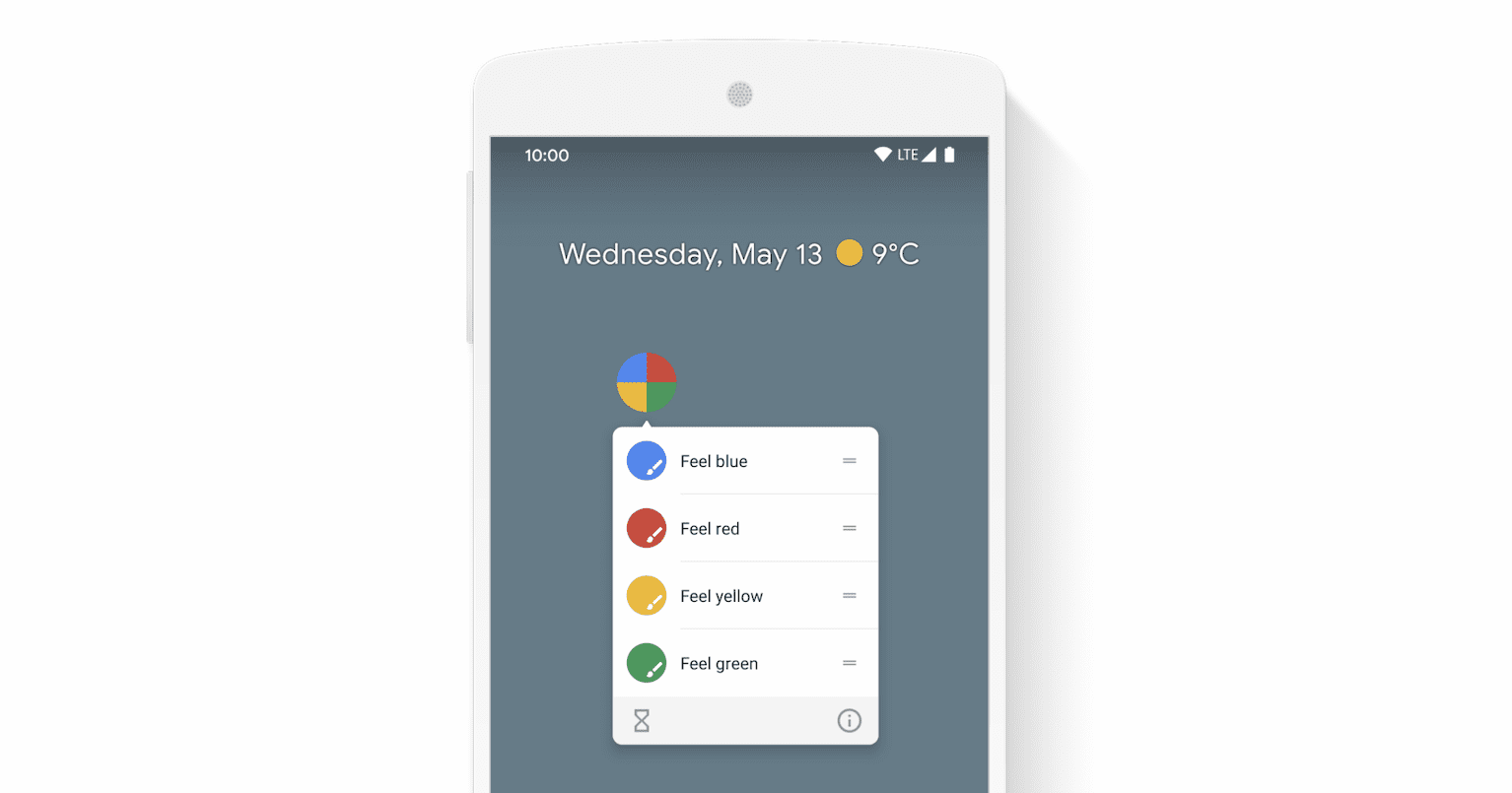
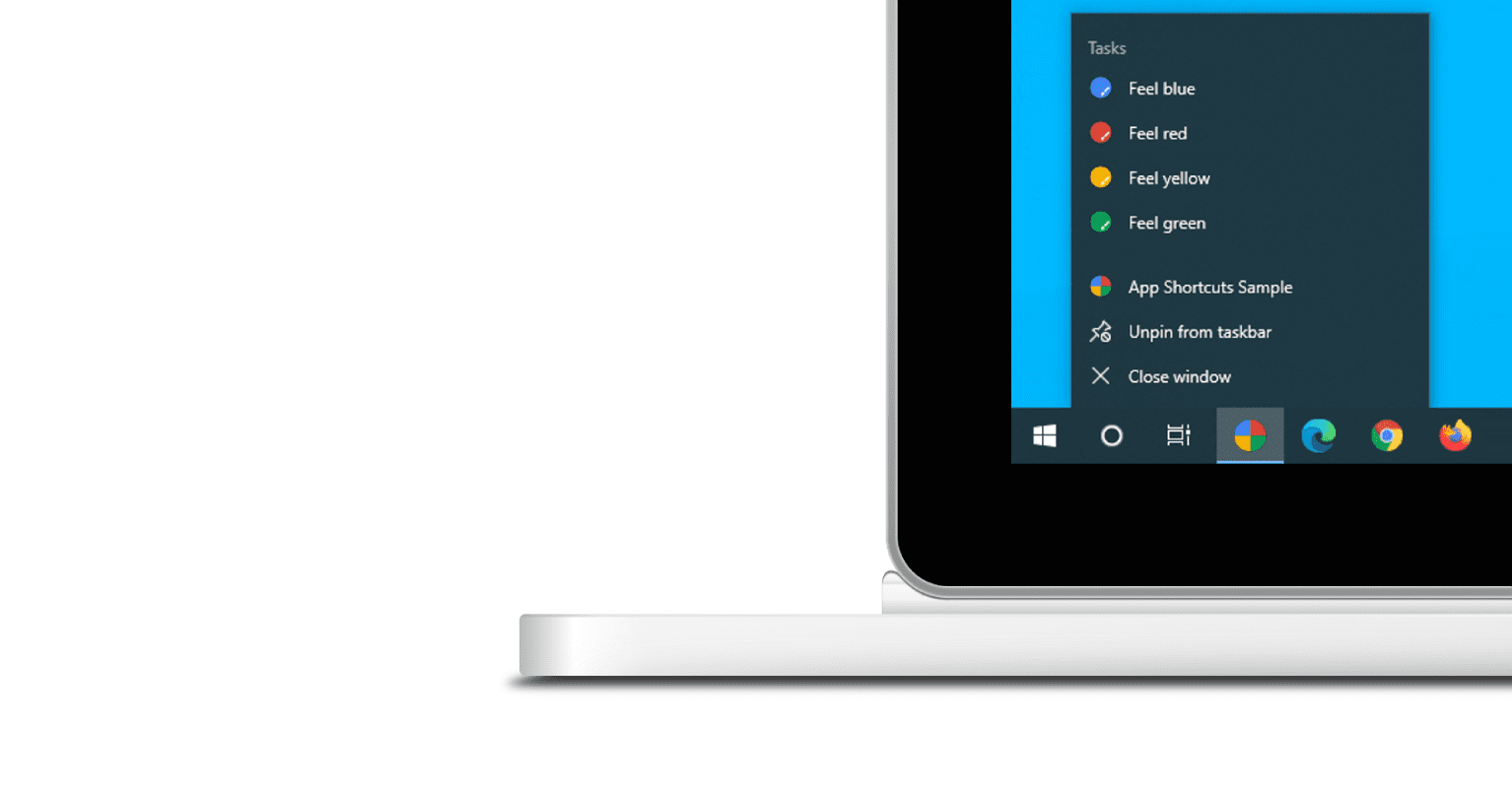
El menú de accesos directos de la aplicación se invoca haciendo clic con el botón derecho en el icono de la aplicación en la barra de tareas (Windows) o en el dock (macOS) en el escritorio del Nom d'utilisateur, o presionando prolongadamente el icono del iniciador de la aplicación en Android.


Le menu contextuel de l'application s'affiche uniquement pour les applications Web progressives installées sur le bureau ou l'appareil mobile de l'utilisateur. Voir Que faut-il pour être installable? pour les exigences d'installation.
Cada acceso directo de la aplicación expresa la intención del usuario, cada uno de los cuales está asociado con una URL dentro del portée de su aplicación web. La URL se abre cuando los usuarios activan el acceso directo de la aplicación. Algunos ejemplos de accesos directos a aplicaciones son los siguientes:
- Éléments de navigation de premier niveau (par exemple, accueil, calendrier, commandes récentes)
- Chercher
- Tareas de ingreso de datos (por ejemplo, redactar un correo electrónico o tweeter, agregar un recibo)
- Activités (par exemple, démarrer une discussion avec les contacts les plus populaires)
Muchas gracias a la gente de Microsoft Edge e Intel por diseñar y estandarizar los accesos directos a las aplicaciones. Chrome depende de una comunidad de comprometidos que trabajen juntos para hacer avanzar el proyecto Chromium. No todos los usuarios de Chromium son Google y estos colaboradores merecen un reconocimiento especial.
Définir des raccourcis d'application dans le manifeste de l'application Web
Los accesos directos a aplicaciones se definen opcionalmente en el manifiesto de la aplicación web, un archivo JSON que le informa al le navigateur sobre su aplicación web progresiva y cómo debe comportarse cuando se instala en el escritorio o dispositivo móvil del usuario. Más concretamente, se declaran en el raccourcis membre de la matrice. Voici un exemple de manifeste d'application Web possible.
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}Chaque membre de la raccourcis array est un dictionnaire contenant au moins un
patate douce et un URL. Les autres membres sont facultatifs.
nom
Libellé lisible par l'homme du raccourci de l'application lorsqu'il est affiché à l'utilisateur.
short_name (facultatif)
L'étiquette lisible par l'homme utilisée là où l'espace est limité. Il est recommandé de le fournir, bien qu'il soit facultatif.
description (facultatif)
Objectif lisible par l'homme du raccourci de l'application. Non utilisé au moment de la rédaction de cet article, mais peut être exposé à des technologies d'assistance à l'avenir.
URL
L'URL qui s'ouvre lorsqu'un utilisateur active le raccourci de l'application. Cette URL doit exister dans la portée du manifeste de l'application Web. S'il s'agit d'une URL relative, l'URL de base sera l'URL du manifeste de l'application Web.
icônes (facultatif)
Un tableau d'objets de ressource image. Chaque objet doit inclure le src et un les tailles propriété. Contrairement aux icônes de manifeste d'application Web,
taper L'image est facultative.
Les fichiers SVG ne sont pas pris en charge au moment de la rédaction, veuillez utiliser PNG à la place.
Si vous voulez des icônes de pixel parfait, veuillez fournir par incréments de 48 dp (c.-à-d. Icônes de 36x36, 48x48, 72x72, 96x96, 144x144, 192x192 pixels). Sinon, il est recommandé d'utiliser une seule icône de 192 × 192 pixels.
En tant que mesure de qualité, les icônes doivent être au moins la moitié de la taille idéale de l'appareil Android, qui est de 48 dpi. Par exemple, pour afficher dans un écran xxhdpi, l'icône doit mesurer au moins 72 sur 72 pixels. (Ceci est dérivé du
formule à convertir unités dp pour les unités de pixels).
Essayez les raccourcis de votre application
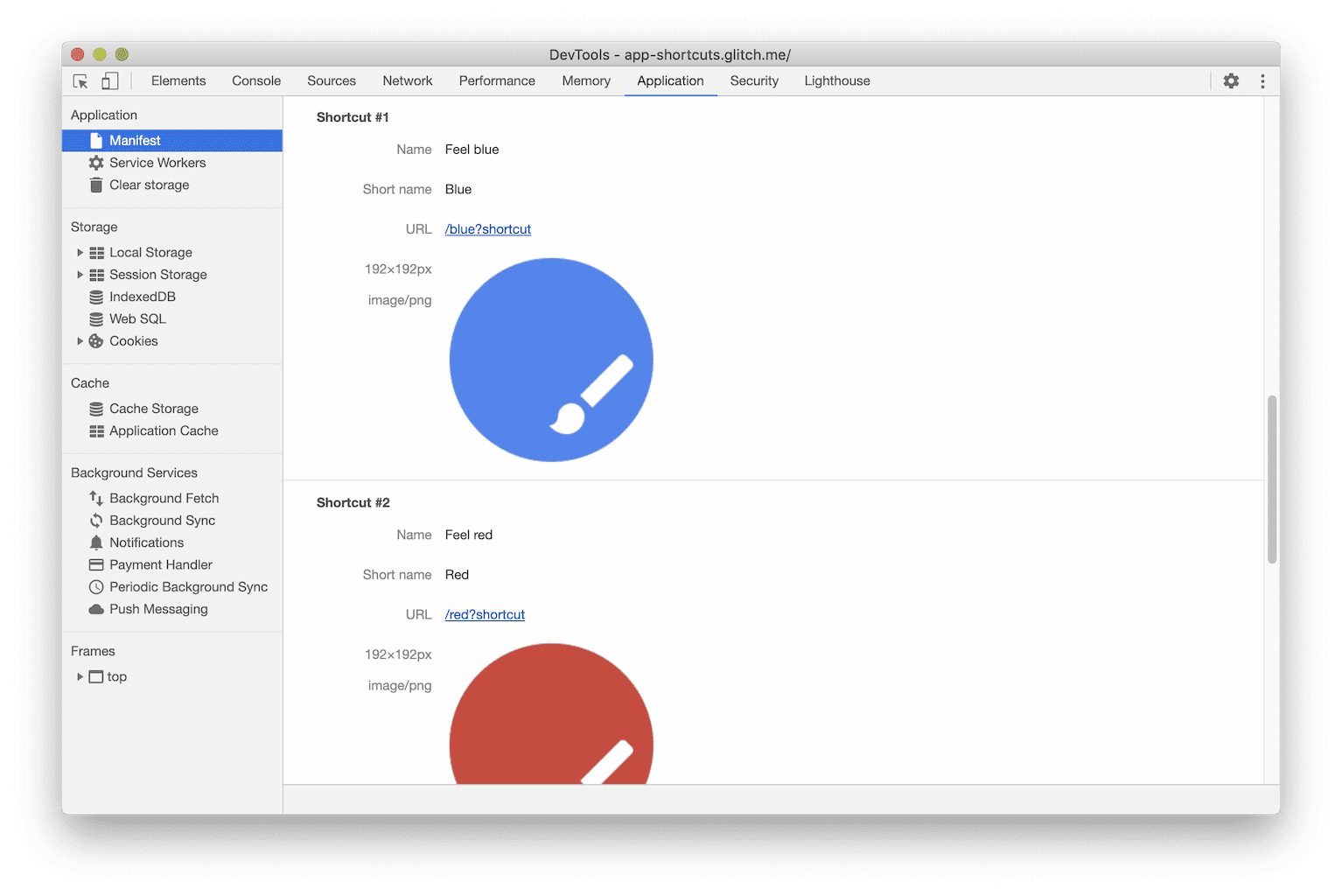
Pour vérifier que les raccourcis de votre application sont correctement configurés, utilisez le Manifeste panneau dans le
Demander Panneau DevTools.

Ce panneau fournit une version lisible par l'homme de la plupart de vos propriétés de manifeste, y compris les raccourcis d'application. Permet de vérifier facilement que toutes les icônes de raccourci, si elles sont fournies, se chargent correctement.
La prise en charge des raccourcis d'applications par DevTools est disponible dans Chrome 84 et Edge 84 et versions ultérieures.
Les raccourcis d'applications peuvent ne pas être immédiatement disponibles pour tous les utilisateurs, car les mises à jour progressives des applications Web sont limitées à une fois par jour. Vous pouvez trouver plus de détails dans ce
Article.
Les meilleures pratiques
Trier les raccourcis d'applications par priorité
Nous vous recommandons de trier vos raccourcis d'application par priorité et que les raccourcis d'application les plus importants apparaissent en premier à l'écran. raccourcis matrice, car la limite du nombre de raccourcis d'application affichés varie selon la plate-forme. Chrome et Edge sur Windows, par exemple, limitent le nombre de raccourcis d'application à 10, tandis que Chrome pour Android ne prend en compte que les 4 premiers raccourcis d'application.
Utiliser différents noms de raccourcis d'application
Vous ne devez pas vous fier aux icônes pour différencier les raccourcis des applications, car ils peuvent ne pas toujours être visibles. Par exemple, macOS ne prend pas en charge les icônes dans le menu contextuel du dock. Utilisez des noms différents pour chaque raccourci d'application.
Mesurer l'utilisation des raccourcis d'applications
Vous devez noter les raccourcis de l'application URL entrées comme vous le feriez avec
start_url à des fins analytiques (par ex. url: "/ mon-raccourci? utm_source = écran d'accueil").
Prise en charge du navigateur
Les raccourcis d'application sont disponibles sur Android (Chrome 84) et Windows (Chrome 85 et Edge 85). Une assistance supplémentaire pour les plates-formes de bureau suivra.
Prise en charge fiable de l'activité Web
Papier bulle, l'outil recommandé pour créer des applications Android qui utilisent l'activité Web approuvée, lit les raccourcis d'application à partir du manifeste de l'application Web et génère automatiquement les paramètres correspondants pour l'application Android. Notez que les icônes de raccourci de l'application nécessaire et il doit être d'au moins 96 par 96 pixels dans Bubblewrap.
PWABuilder, un excellent outil pour transformer facilement une application Web progressive en une activité Web fiable, prend en charge les raccourcis d'applications avec certains mises en garde.
Pour les développeurs qui intègrent manuellement l'activité Web approuvée dans leur application Android, Raccourcis des applications Android peut être utilisé pour implémenter les mêmes comportements.
Spectacle
Revoir le exemple de raccourci d'application Et c'est Fontaine.
Liens utiles






