Table des matières
Articles Similaires
Les Widget d'onglet le permite dividir su Contenu en pestañas, ya être horizontal o verticalmente
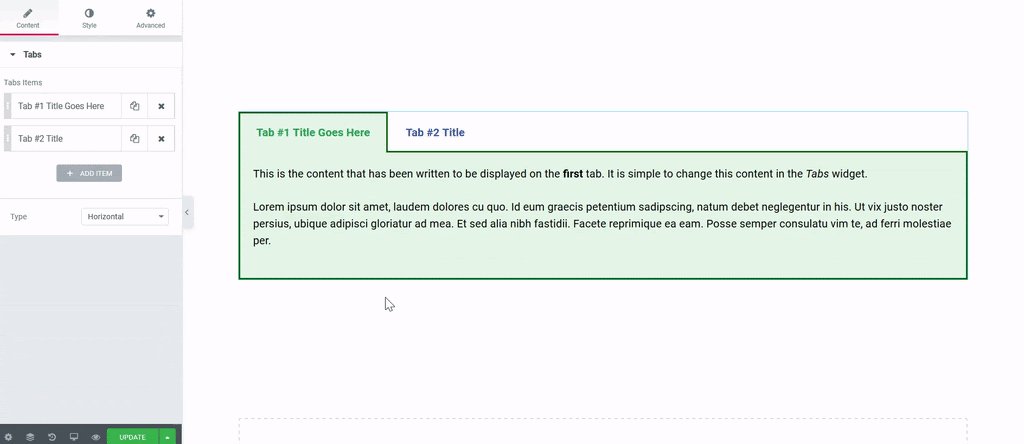
Le contenu
- Éléments de tabulation: Entrez un titre et un contenu pour chaque onglet
- Ajouter un item: Cliquez sur le bouton Ajouter un élément pour ajouter un autre onglet
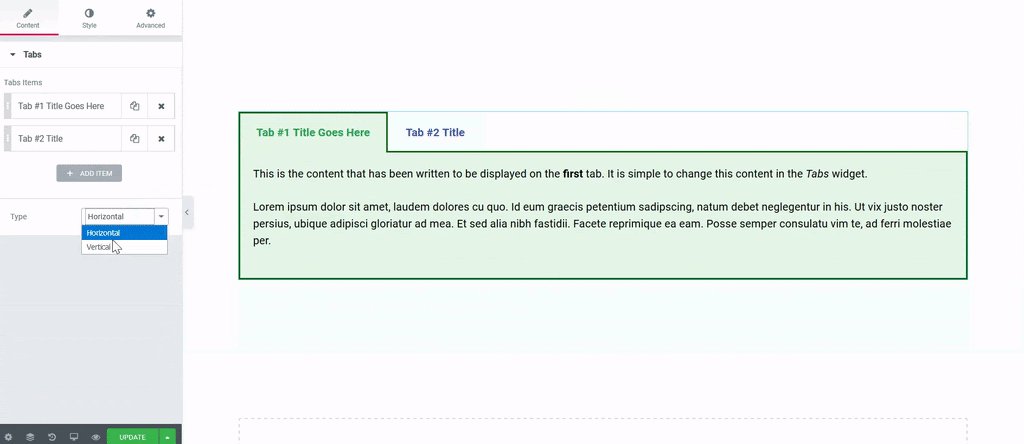
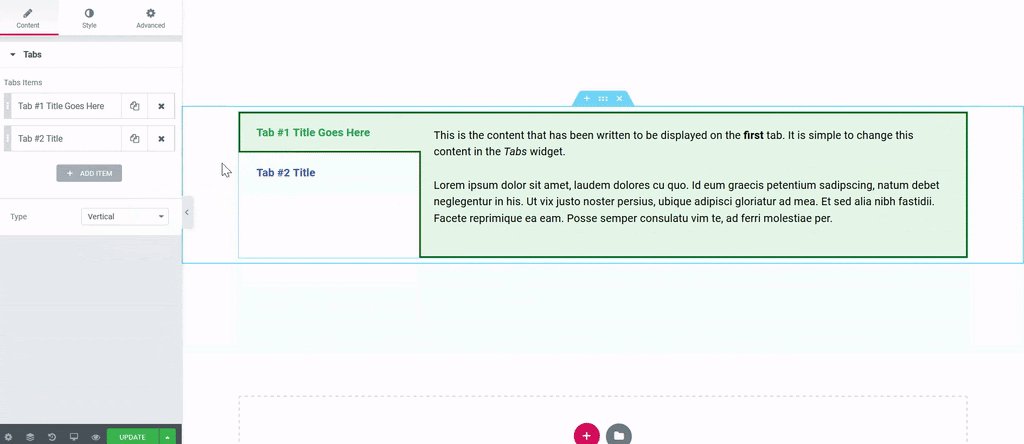
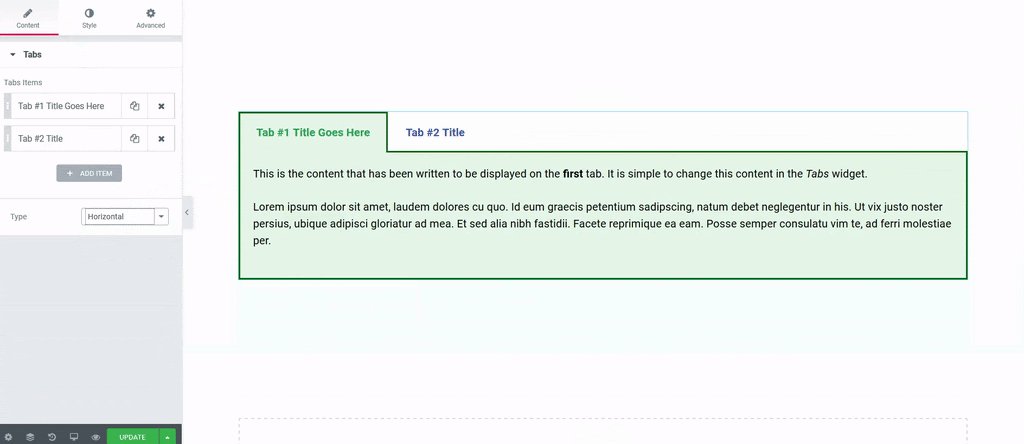
- Type: Choisissez des onglets horizontaux ou verticaux
Conseil: Les éléments peuvent être déplacés vers le haut ou vers le bas dans la liste simplement en utilisant la méthode glisser-déposer.
Style
Onglets
- Largeur de la bordure: Définit l'épaisseur de la bordure autour des onglets
- Couleur de la bordure: Choisissez une couleur de bordure
- Couleur de l'arrière plan: Choisissez une couleur d'arrière-plan pour les onglets
Qualification
- Couleur du titre: Choisissez la couleur du titre des onglets
- Couleur active: Choisissez la couleur du titre de l'onglet actuellement sélectionné
- Typographie: Définit les options de police pour le titre
Le contenu
- Couleur: Choisissez la couleur du contenu
- Typographie: Définit les options de police pour le contenu
Avancée
Définissez les options avancées applicables à ce widget
Comment ajouter un widget dans un widget d'onglet
Vous pouvez insérer un autre élément dans un onglet comme celui-ci:
- Créez l'élément que vous souhaitez insérer dans un onglet et enregistrez-le en tant que widget global.
- Accédez à votre Bibliothèque de modèles et copiez le shortcode du widget global concerné.
- Dans Onglets widget, cliquez sur le Ajouter un item pour créer un nouvel onglet.
- Dans la zone de texte de l'onglet, collez le shortcode que vous avez copié précédemment.
Noter: L'utilisation de codes courts de modèle Elementor dans le widget peut parfois fonctionner, mais ce n'est pas une fonctionnalité prise en charge.
Table des matières
Basculer