Cet article me donne l'occasion de discuter de deux de mes choses préférées: les images responsives. y précharge. En tant que personne très impliquée dans le développement des deux fonctionnalités, je suis tellement excitée de les voir travailler ensemble!
Présentation de l'imagerie réactive
Suponga que está navegando por la la toile en una pantalla de 300 píxeles de ancho y la página solicita una imagen de 1500 píxeles de ancho. Esa página simplemente desperdició muchos de sus datos celulares porque su pantalla no puede hacer nada con toda esa resolución adicional. Idealmente, el le navigateur debería obtener una versión de la imagen que être solo una petit más ancho que el tamaño de su pantalla, digamos 325 píxeles. Esto asegura una imagen de alta resolución sin desperdiciar datos. Y, lo que es mejor, la imagen se cargará más rápido. Las imágenes receptivas permiten a los navigateurs buscar diferentes recursos de imágenes en diferentes dispositivos. Si no utiliza una CDN de imagen, debe guardar varias dimensiones para cada imagen y especificarlas en el srcset attribut. los w value indique au navigateur la largeur de chaque version. En fonction de l'appareil, le navigateur peut choisir celui qui convient:
<img src="small.jpg" srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w" alt="…">
Aperçu de la précharge
La precarga le permite informar al navegador sobre los recursos críticos que desea cargar lo antes posible, antes de que se detecten en HTML. Esto es especialmente útil para recursos que no se pueden descubrir fácilmente, como fuentes incluidas en hojas de estilo, imágenes de fondo o recursos cargados desde un script.
<relier rel="précharge" as="image" href="important.png">
Images réactives + préchargement = téléchargements d'images plus rapides
Les images responsives et le préchargement étaient disponibles depuis quelques années, mais en même temps quelque chose manquait: il n'y avait aucun moyen de précharger les images responsives. À partir de Chrome 73, le navigateur peut précharger la bonne variante des images responsives spécifiées dans srcset avant de découvrir le img hashtag!
Dependiendo de la estructura de su sitio, ¡eso podría significar una visualización de imágenes significativamente más rápida! Realizamos pruebas en un sitio que utiliza Javascript para cargar imágenes adaptables de forma diferida. La precarga dio como resultado que las imágenes se cargaran 1,2 segundos más rápido.
imagesrcset y taille d'image
Pour précharger les images responsives, de nouveaux attributs ont été récemment ajoutés à la élément: imagesrcset y taille d'image. Ils sont utilisés avec et correspond au srcset y les tailles syntaxe utilisée dans <img> élément.
Par exemple, si vous souhaitez précharger une image responsive spécifiée avec:
<img src="wolf.jpg" srcset="wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w" les tailles="50vw" alt="A rad wolf">
Vous pouvez le faire en ajoutant ce qui suit à votre HTML :
<relier rel="précharge" as="image" href="wolf.jpg" imagesrcset="wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w" taille d'image="50vw">
Cela démarre une demande en utilisant la même logique de sélection de ressources que srcset y les tailles s'appliquera.
Cas d'utilisation
Précharge d'image réactive injectée dynamiquement
Disons que vous chargez dynamiquement des images héroïques dans le cadre d'un diaporama et que vous savez quelle image s'affichera en premier. Dans ce cas, vous voudrez probablement éviter d'attendre le script avant de charger l'image en question, car cela retarderait le moment où les utilisateurs peuvent la voir.
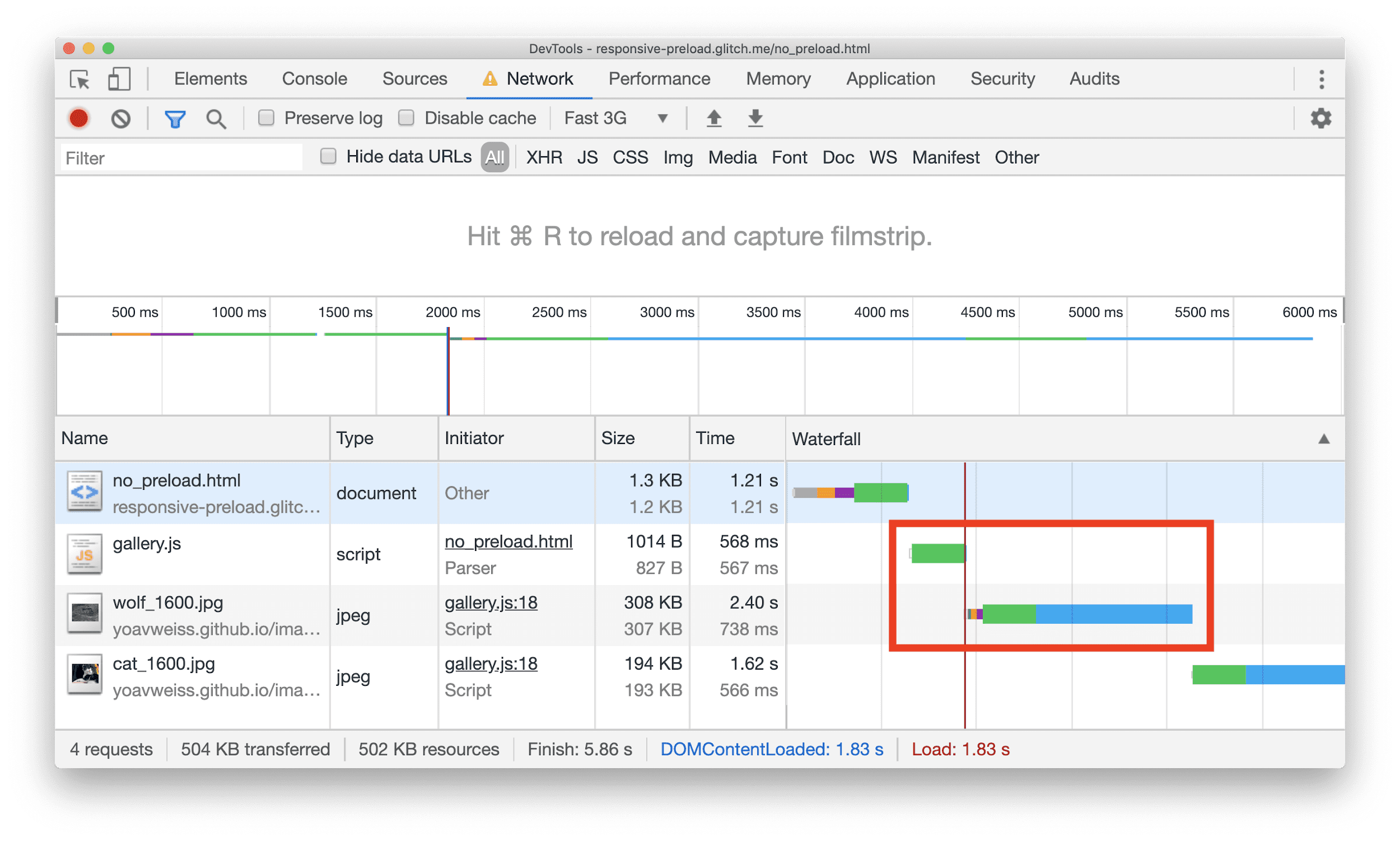
Vous pouvez inspecter ce problème sur un site Web avec une galerie d'images chargée dynamiquement:
- Ouvert cet exemple de site Web dans un nouvel onglet.
- presse
Ctrl + Maj + J(ou alorsCommande + Option + Jsur Mac) pour ouvrir DevTools. - Clique sur le Rapporter langue.
- Dans le Constriction liste déroulante, sélectionnez 3G rapide.
- Éteins le Desactivar el cache boîte.
- Recharge la page.

Utilisant précharge Cela aide ici car l'image commence à se charger tôt et est probablement déjà là lorsque le navigateur a besoin de l'afficher.

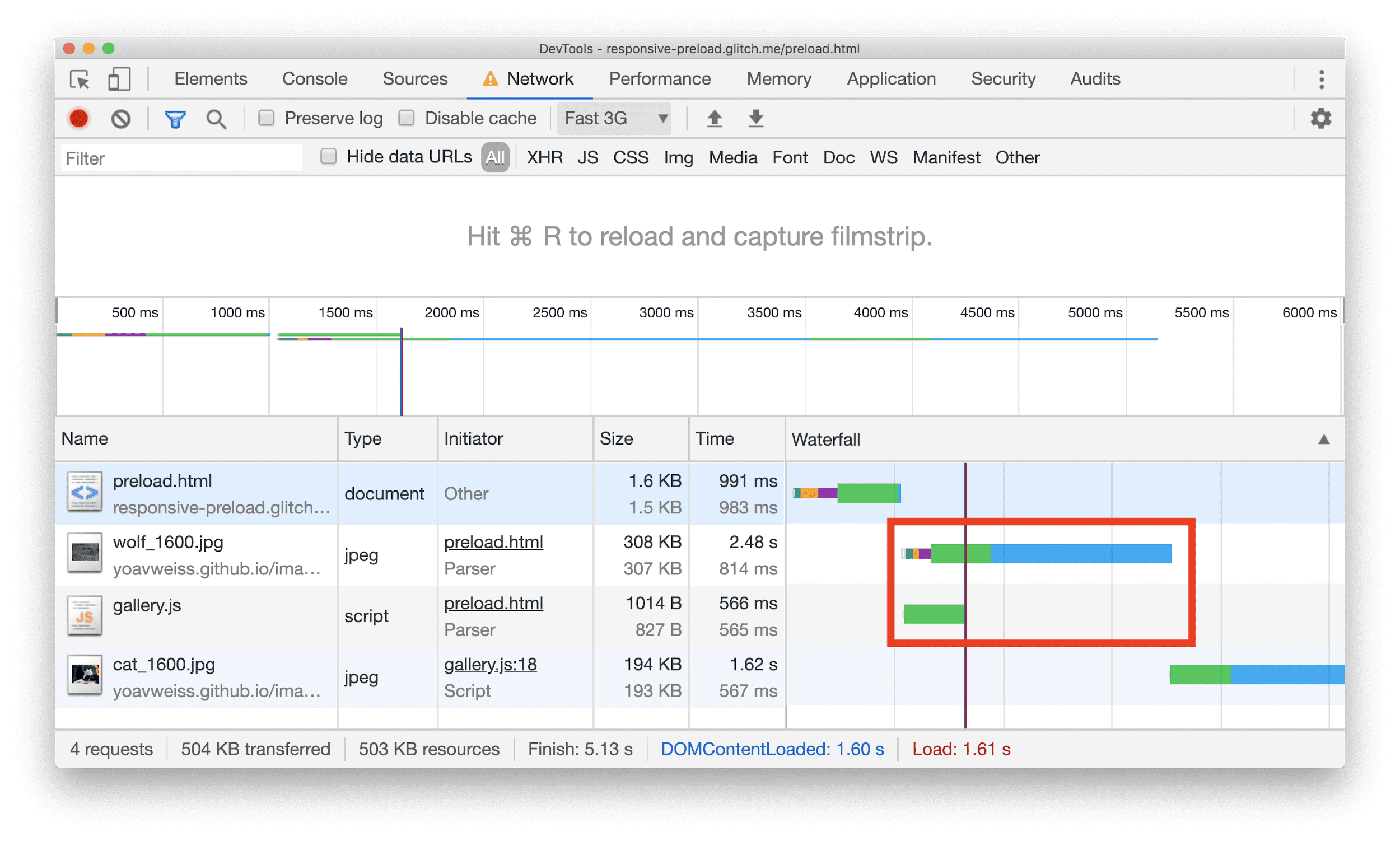
Pour voir la différence que fait le préchargement, vous pouvez inspecter la même galerie d'images chargée dynamiquement mais avec la première image préchargée en suivant les étapes du premier exemple.
Une autre façon d'éviter le problème serait d'utiliser un carrousel basé sur la marque et d'avoir le préchargeur de navigateur collecter les ressources nécessaires. Cependant, cette approche n'est pas toujours pratique. (Par exemple, si vous réutilisez un composant existant, qui n'est pas basé sur la marque.)
Préchargement des images d'arrière-plan avec un jeu d'images
Si tiene diferentes imágenes de fondo para diferentes densidades de pantalla, puede especificarlas en su CSS avec lui série d'images syntaxe. Le navigateur peut alors choisir celui à afficher en fonction du DPR.
background-image: série d'images( "cat.png" 1x, "cat-2x.png" 2x);
La syntaxe ci-dessus ignore le fait que les préfixes de fournisseur sont requis pour cette fonctionnalité dans les navigateurs basés sur Chromium et WebKit. Si vous prévoyez d'utiliser cette fonctionnalité, vous devriez envisager d'utiliser Autoprefixer pour y remédier automatiquement.
Le problème avec les images d'arrière-plan CSS est que le navigateur ne les découvre qu'après avoir téléchargé et traité tout le CSS de la page. , qui peut être beaucoup de CSS ...
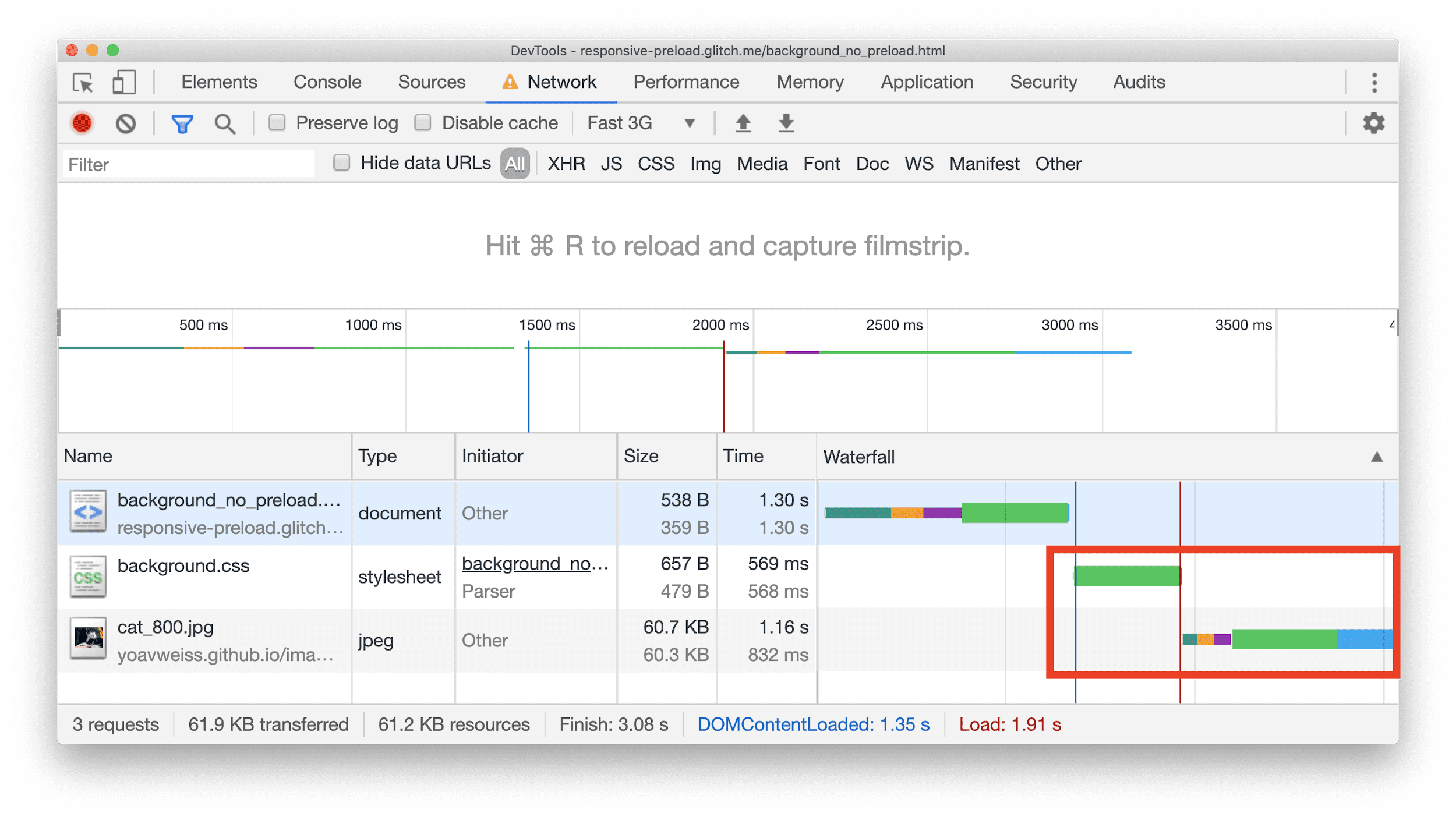
Vous pouvez inspecter ce problème sur un exemple de site Web avec image de fond réactive.

Le préchargement d'images réactif offre un moyen simple et sans piratage de charger ces images plus rapidement.
<relier rel=précharge href=cat.png as=image imagesrcset="cat.png 1x, cat-2x.png 2x">
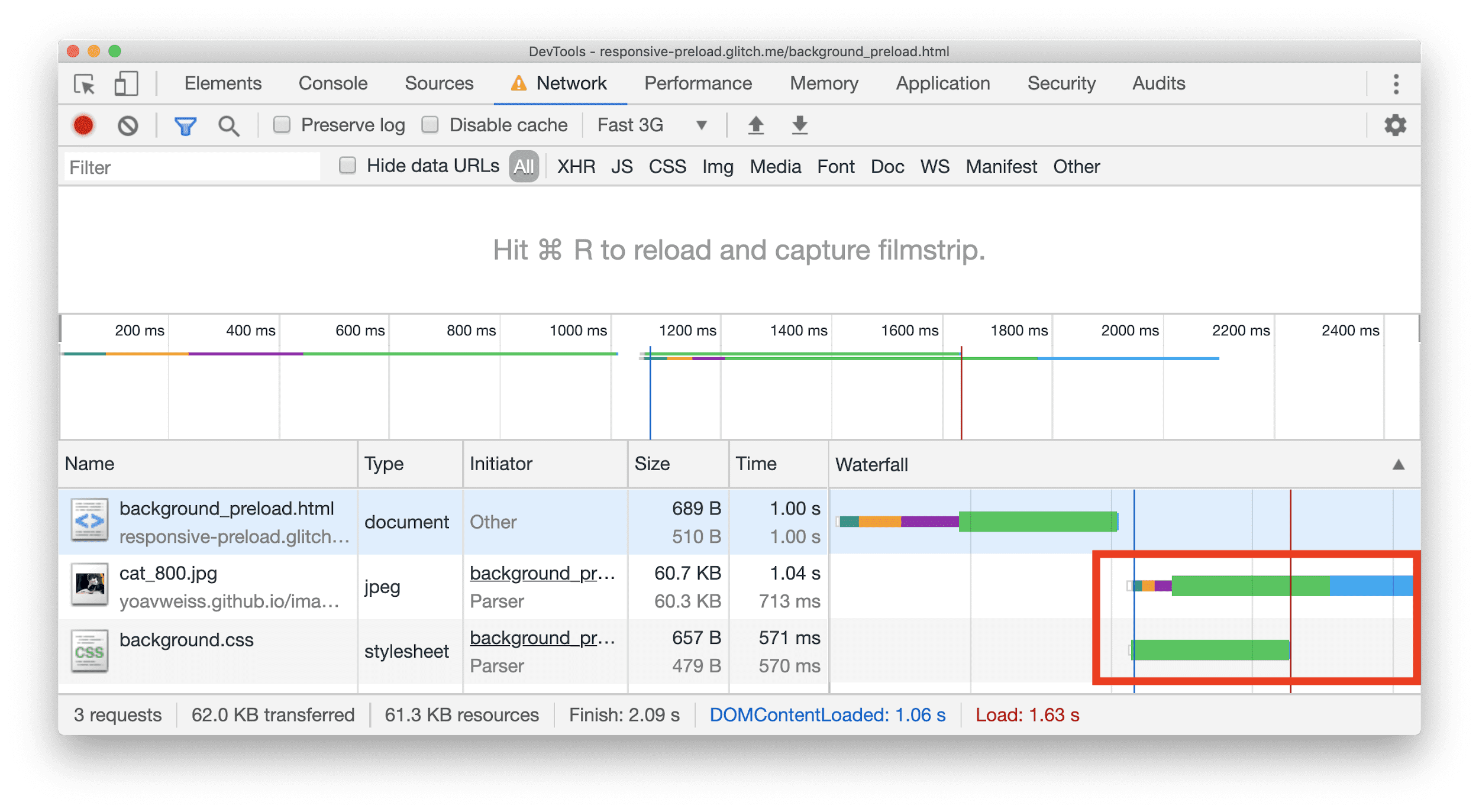
Vous pouvez inspecter le comportement de l'exemple ci-dessus avec Image d'arrière-plan personnalisable préchargée.

Préchargement d'images réactif en action
Le préchargement de vos images responsives peut les accélérer en théorie, mais que faites-vous en pratique?
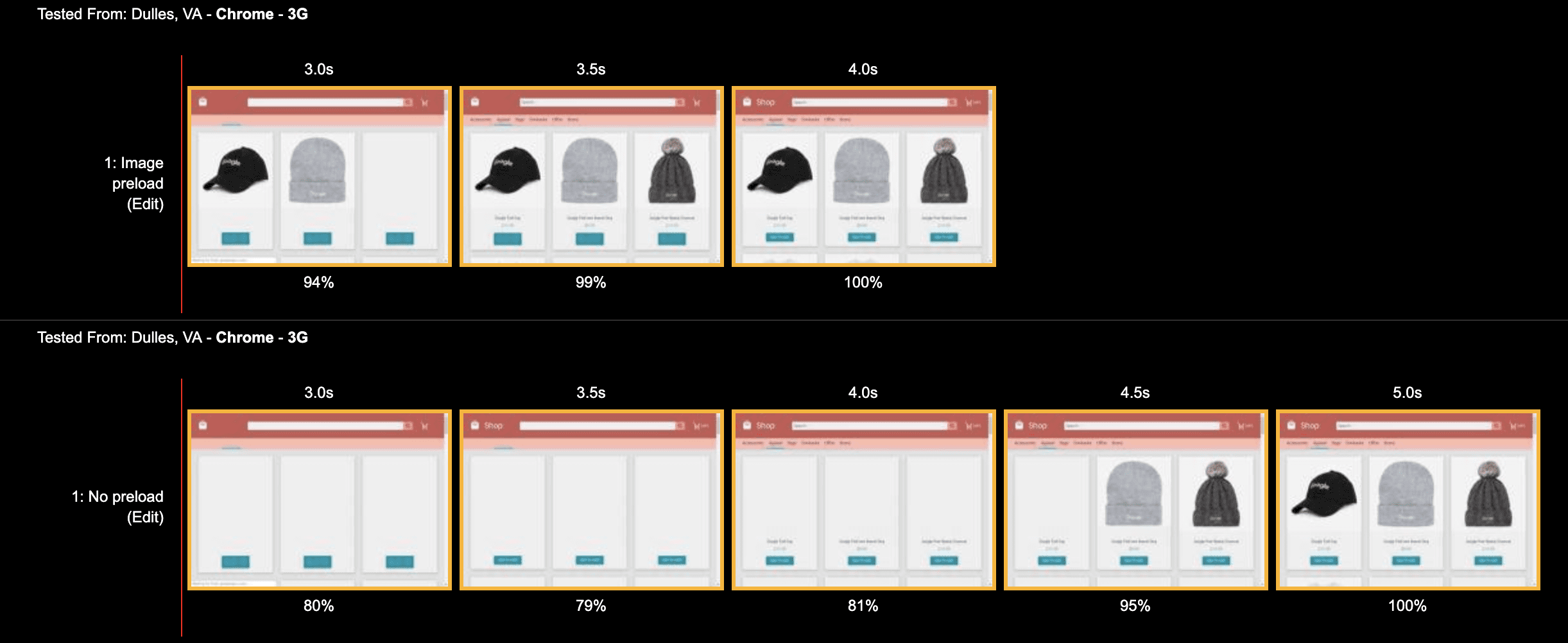
Pour répondre, j'ai créé deux copies d'un Boutique de démonstration PWA: celui qui ne précharge pas les imagesy celui qui précharge certains d'entre eux. Étant donné que le site charge paresseusement des images avec JavaScript, il bénéficiera probablement du préchargement de celles qui seront dans la fenêtre initiale.
Cela m'a donné les résultats suivants pour pas de précharge et pour précharge d'image. En regardant les nombres bruts, nous voyons que Start Render est resté le même, l'indice de vitesse s'est légèrement amélioré (273 ms, car les images arrivent plus rapidement, mais elles n'occupent pas une grande partie de la zone de pixels), mais la métrique réelle qui capture la différence est la Dernier héros peint métrique, qui s'est améliorée de 1,2 seconde. 🎉🎉
Bien sûr, rien ne capture la différence visuelle comme une comparaison de pellicule:

Précharge et
Si vous connaissez les images réceptives, vous vous demandez peut-être ? «.
El Web Performance Working Group está hablando de agregar un equivalente de precarga para srcset y les tailles, mais pas le élément, qui répond au cas d'utilisation de la "direction artistique".
Pourquoi ce cas d'utilisation est-il "négligé"?
Bien qu'il y ait un intérêt à résoudre ce cas d'utilisation également, il existe encore un certain nombre de problèmes techniques à résoudre ce qui signifie qu'une solution ici aurait une complexité considérable. En plus de cela, il semble que pour la plupart, le cas d'utilisation puisse être traité aujourd'hui, même si de manière piratée (voir ci-dessous).
Compte tenu de cela, Web Performance WG a décidé d'envoyer srcset d'abord et voir si la demande d'équivalent photo le soutien se fait sentir.
Si vous êtes en condition de pré-charge vous pourrez peut-être utiliser la technique suivante comme solution.
Compte tenu du scénario suivant:
<photo>
<source src="small_cat.jpg" moitié="(max-width: 400px)">
<source src="medium_cat.jpg" moitié="(max-width: 800px)">
<img src="huge_cat.jpg">
</photo>
Les La logique de l'élément (ou logique de sélection de la source d'image, pour être précis), serait de passer en revue la moitié attributs de la éléments dans l'ordre, recherchez le premier qui correspond et utilisez la ressource jointe.
Étant donné que le préchargement réceptif n'a pas de notion d '"ordre" ou de "première correspondance", les points d'arrêt doivent être traduits en quelque chose comme:
<relier rel="précharge" href="small_cat.jpg" as="image" moitié="(max-width: 400px)">
<relier rel="précharge" href="medium_cat.jpg" as="image" moitié="(min-width: 400.1px) and (max-width: 800px)">
<relier rel="précharge" href="large_cat.jpg" as="image" moitié="(min-width: 800.1px)">
résumé
Le préchargement d'images réactif nous offre de nouvelles possibilités intéressantes pour précharger des images réactives d'une manière qui n'était auparavant possible que par le biais de hacks. C'est un nouvel ajout important à la boîte à outils du développeur soucieux de la vitesse et nous permet de nous assurer que les images importantes que nous voulons montrer à nos utilisateurs le plus tôt possible seront là quand nous en aurons besoin.






