A user interface it is a means by which a person can control specific software or hardware. Ideally, user interfaces should be easy to use so that interaction is as easy as possible. instinctive and intuitive feasible. In the case of computer programs, this is called a graphical user interface.
Development and types of user interfaces
Unlike the modern rule with computers, the old ones were too slow for graphical user interfaces. At first, people only had the CLI (Command-line interface). With the command line (user) interface, users could only issue commands in the form of lines as a command prompt. This has evolved to the TUI (Text-based User Interface) which is now used for the installation of operating systems. The fact that computers were increasingly adopted by people, and that the number of households with computers continued to increase, made it necessary develop an easy-to-use interface for computers.

This led to the development of the GUI (Graphical user interface), which has now been permanently established with better computing performance. Other technological advances were the development of the VUI (voice-user interface), an interface that allows human beings to interact with computers through a voice platform. In several PC games, such as Kinect, players are currently able to use a NUI (Natural user interface). This interface uses the natural movement of a person to control the game software. BCI is being developed at the moment, and it aims to control the software through a person's thoughts. Below you will find more information about the interfaces.
Command line interface (CLI)
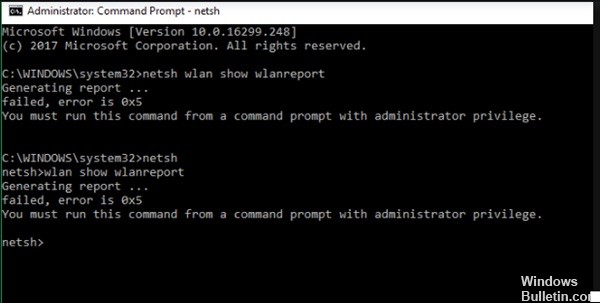
Among the places where the Command Line Interface is used are DOS computers. The user sees a command line and an indicator indicating the current position. Interaction is only feasible through command input. The machine processes them and then displays another line with an input prompt. This type of operating system is obsolete. CLIs have been largely superseded by GUIs.
Text User Interface (TUI)
A Text User Interface is character-oriented. Execution is done in hardware text mode, but the display is also widely used. The programmer only has 256 characters in a font. Navigation is normally done with the keyboard and not the mouse. Some examples are the Norton Commander or Turbo Pascal from version 5.0. At the same time, this interface is also used in boot loaders and in all BIOS setup programs. The installation of operating systems also uses this type of interface.
Graphical User Interface (GUI)
The Graphical User Interface is the most widely used interface in most modern software apps. Refers to the window that contains all software items. User interaction occurs via the mouse and keyboard. In addition, buttons and menus can be used in the software window. This window is the interface between the user and the software. Typical items, like toolbars, are also common. Such items also allow a somewhat similar procedure through different operating systems for common interactions. The layout of a graphical user interface can be determined with the help of a screen layout.
Real world model
When developing the first graphical user interfaces, bits of the real world were used as a model to make the operation of the software more understandable. This is mainly reflected in the symbols used, such as a recycle bin, a folder, a disk icon to save. From today's perspective, most of these images are out of date, but still in use. Common items such as "Desktop" or "Folder" are used.
With the new images, you must also always create a reference to the things that are known. This facilitates interaction with the user. The goal of the GUI is to make it possible to people visually recognize what a button does. As a result, users do not have to memorize all commands as in the case of CLIs.
Guidelines and Rules
When designing graphical user interfaces, there are guidelines that help improve ease of use as well as standardization. Examples are Ben Shneiderman's Eight Golden Rules. [1] Some of these rules are described below:
- Consistency: Consistency simply means that an interaction must always occur in the same way. The following should be avoided here: a menu bar with options like "copy marked area", "delete chosen area", "add chosen area". This example shows inconsistency and should be avoided in a GUI.
- Informative feedback: Every user action must always be followed by feedback. For example, if double-clicking opens a particular program, the user may have to wait a few seconds before being able to use the software. In order for the user to know that the double click worked, feedback is necessary. This can be in the form of a change in the shape of the cursor. The oldest example is the Windows hourglass.
- Don't overwhelm users' short-term memory: Users cannot memorize everything. For long dialogs that span multiple changing windows, the information must always be displayed in the same position and no information, which was available at the beginning, should be missing at the end.
Voice User Interface (VUI)
In a Voice User Interface, the interaction between the user and the machine occurs through voice input and output. For example, a user can verbally choose a person from a saved phonebook to call the person. Speech-to-text apps or speech accreditation software also use the voice controlled interface. The advantage of this dynamic of interaction is that users do not need anything other than voice. Their hands are free, and they don't have to constantly look at the screen. Text input on devices that have a small keyboard (smartphones) can also be facilitated using voice user interfaces.
Some examples are Apple's assistant, Siri, Samsung's S-Voice, and [[[Google Inc. | Google]] voice search. One of the prerequisites for VUIs to be successful is that users have a good listening experience. Essentially when answering machines are used for customer hotlines, the caller should not be burdened with lengthy voice announcements. Voice interaction is very natural since communication between human beings has been used for a long time.
Tangible User Interface (TUI)
With Tangible User Interface, interaction takes place through dice, balls, and other physical objects. TUIs are rarely encountered in daily life, but their development has advanced significantly. The reason they are rarely found is because interaction using physical objects no longer works if the objects cannot be located. At the same time, if you have a PC at your work desk, a tangible user interface makes little sense. Museums and exhibitions are good examples of areas where it is useful to have tangible user interfaces. The physical objects in a TUI encourage interaction.
The user can use them in a playful way, which in turn facilitates the learning effect, for example in museums. The physical object makes the experience more memorable. In this way, the use in exhibitions, where the user is able to remember the only stand in which he actively experienced something. A tangible user interface offers many different options since the object can be modeled in shape, color, surface, etc. From a sandbox with wooden blocks to a magnifying glass for pictures, everything is doable.
Natural User Interface (NUI)
The natural user interface (Natural User Interface) should allow the most natural and intuitive user interaction possible. At the same time, the actual interface is barely visible, for example on a touch screen. With NUIs, user input is done using gestures and touches. In addition, the combination with the VUI is feasible. Thanks to direct feedback from the device, the operation seems more natural' than input with a mouse and keyboard. Along with use with touch screens, NUIs are also used in video games.
For example, the Nintendo Wii allows actions on the screen by moving the controller by hand. Another example is an Xbox extension with Kinect that allows you to control a character on the screen through your own body movement. In both cases, the game reacts to natural movements, making the interaction appear natural.
Perceptual User Interface (PUI)
A Perceptual User Interface is a perception-oriented user interface that is still being explored. IUPs must be able to combine the concepts of both the graphical user interface and the graphical user interface and incorporate electronic accreditation of gestures to facilitate interaction with the PC. Adding the auditory and visual senses to gestures, this interface has as aim to improve perception even more.
Brain-computer interface (BCI)
The brain-computer interface (Brain Computer Interface) uses human thoughts. So far, there has been a lot of success in this area and the research is very promising. The research is based on different areas of application. Electrodes are used to measure brain waves, which in turn are calculated using various algorithms. This allows control of robotic arms, etc. This type of interaction is a great relief for people with disabilities in their daily life. A similar implementation, which aims to control a vehicle through human thought, is also being worked on in the automotive field.
Importance for SEO
There are a number of similarities and differences in creating a graphical user interface and a web portal.
For example, navigation in a web portal is made by the user. The user chooses the route through the structure of the page. In a GUI, the software developer can control the choices that the user has at any given time. If a feature is not enabled, the developer can select to have the software hide this option at that particular time. In the case of a dialog box that spans multiple windows, the software can be designed in such a way that it does not allow the user to navigate backwards. In a web portal, the previous page can always be viewed at any time. In this way, navigation must also be taken into account when designing a web portal. The page hierarchy can get confusing very quickly, and its clarity must always be ensured. A navigation with breadcrumbs (or breadcrumbs in English) can be useful in this circumstance. Long click paths also play a key role - for the Google bot as well.
A user uses a software program for a long period of time, which makes him get acquainted with the many items in the graphical user interface. In the case of a web portal, the residence time is not that long. Users usually see pages as a small part of the entire Internet. In this way, website designers must ensure that the user experience on their web portal stays on par with other websites. For example, the navigation bar is usually on the left or at the top. Placing it at the bottom of the page irritates users and will cause most users to leave the page. As a webmaster, one must in this way ensure that the basic things in the web portal are as they appear in any other place on the internet. This makes the user comfortable and is more likely to become a customer.