Related Posts
Con Elementor Pro, puede agregar CSS personalizado a cada Section, Column or Widget.
Add custom CSS to elements
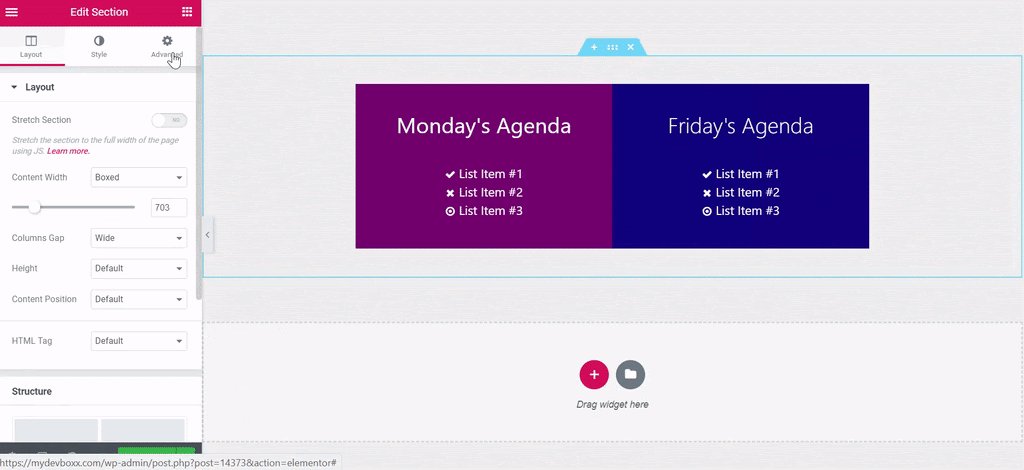
- Right-click the edit button for the item and click Edit section to open the section settings panel.
Note: If you are editing a widget, right-clicking will display the option Edit widget, and editing a column will show Edit column.
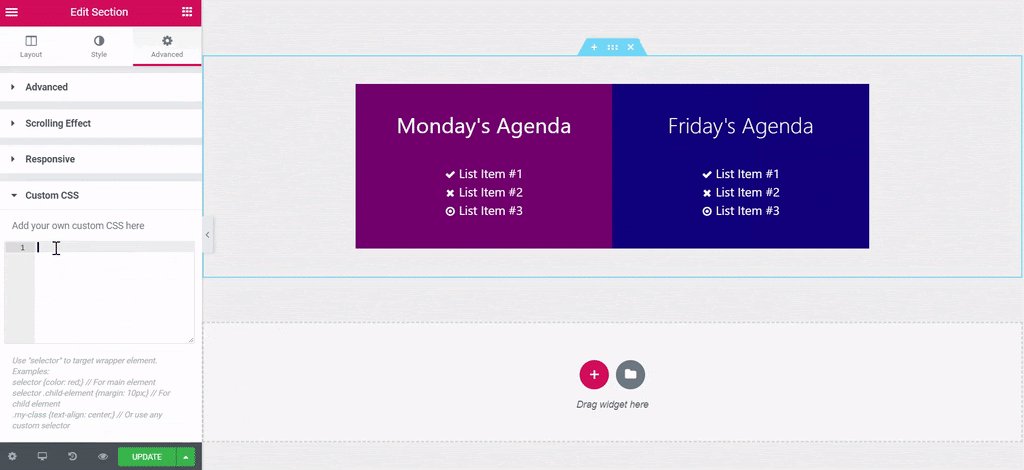
- Go Advanced > Custom css
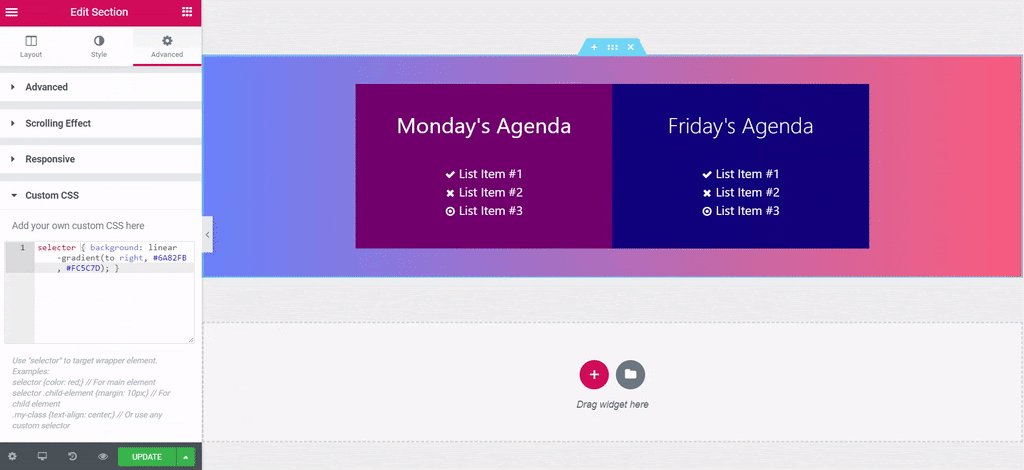
- Add your CSS code for the element to the editor.
keep in mind: When targeting your specific element, add `selector`before the tags and classes you want to target exclusively, i.e .: selector to {color: red;}
Also note that some custom CSS codes can interfere or conflict with Elementor and cause issues like not being able to use Elementor to edit fonts or other styling options. If you have any of these problems, copy your custom CSS code to a safe place, temporarily remove your custom CSS code from the page, and check if that code was causing the problem.