Contenidos
Artículos relacionados
Aunque hay muchos usos para la ventana emergente clásica, tradicionalmente coloca un formulario de suscripción en el medio de la pantalla, con una superposición que oscurece el fondo. Para este ejemplo, activaremos la ventana emergente en todo el sitio cuando el usuario muestre la intención de salir de la página.
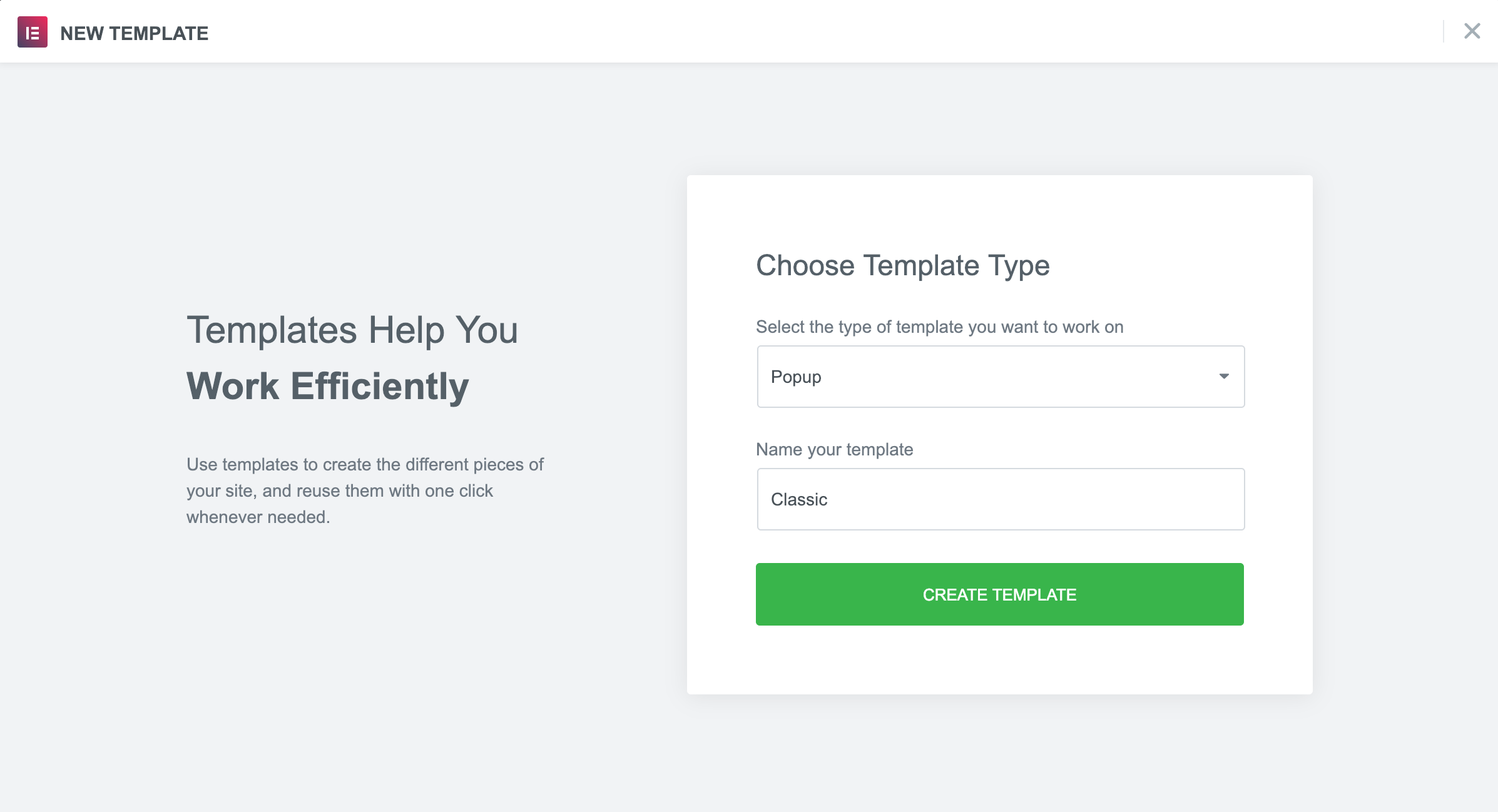
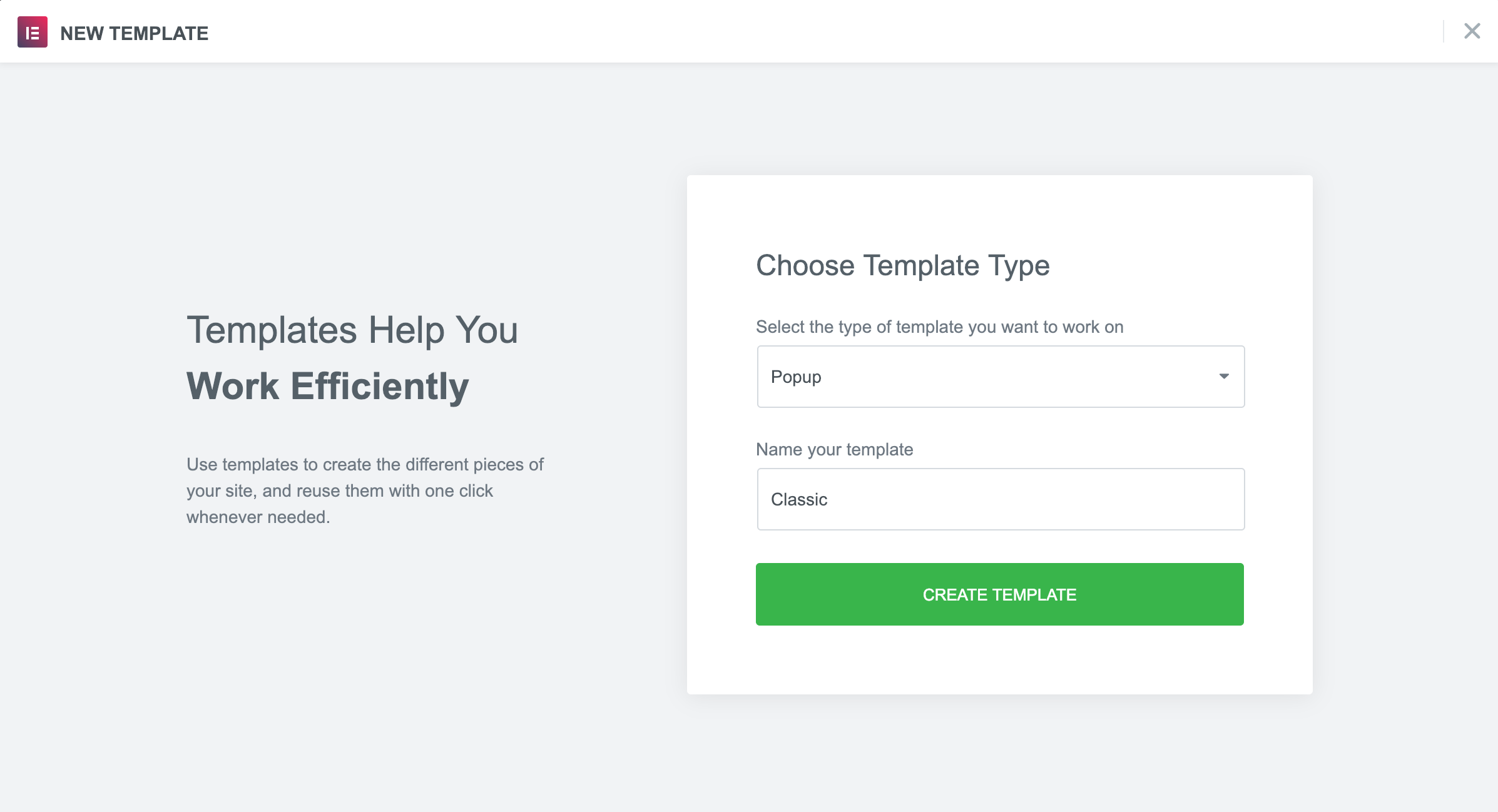
Crear ventana emergente
- Ir Panel de control> Plantillas> Ventanas emergentes> Agregar nuevo
- Ponle un nombre a tu plantilla y haz clic en ‘Crear plantilla‘
- Elija una plantilla de la biblioteca o cree su propio diseño
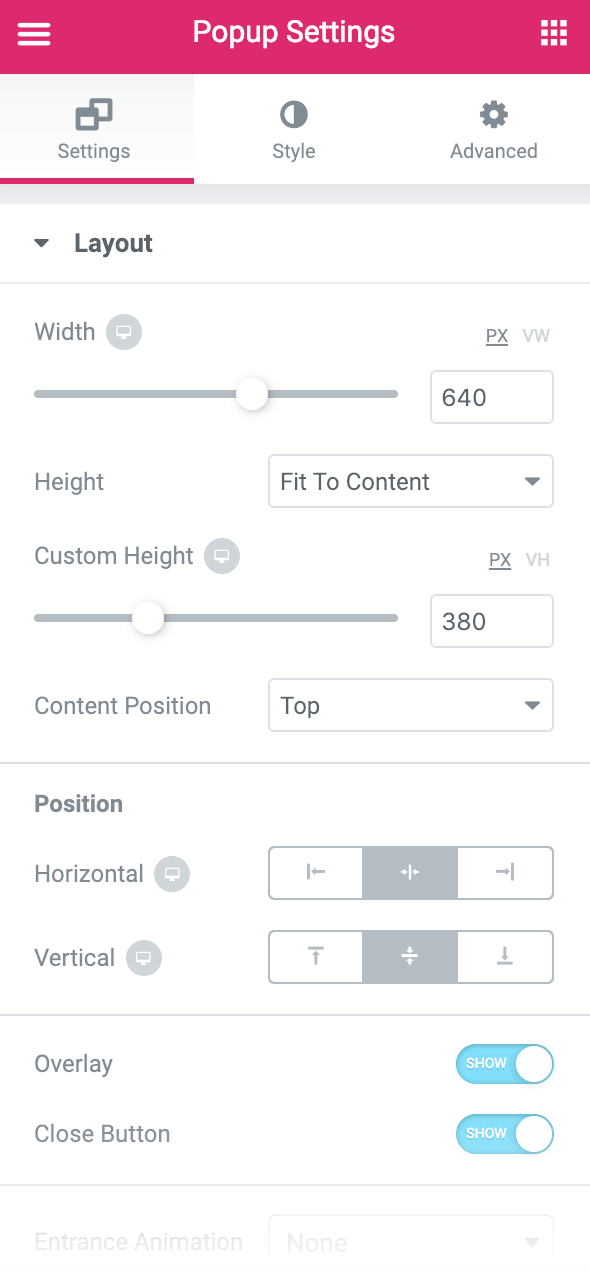
Configuración emergente
Configuraciones
- Establezca la posición horizontal en centro y la posición vertical en centro
- Mostrar superposición
- Mostrar botón de cierre
Estilo
Cambie el texto, la imagen de fondo, el botón y el estilo según sea necesario.
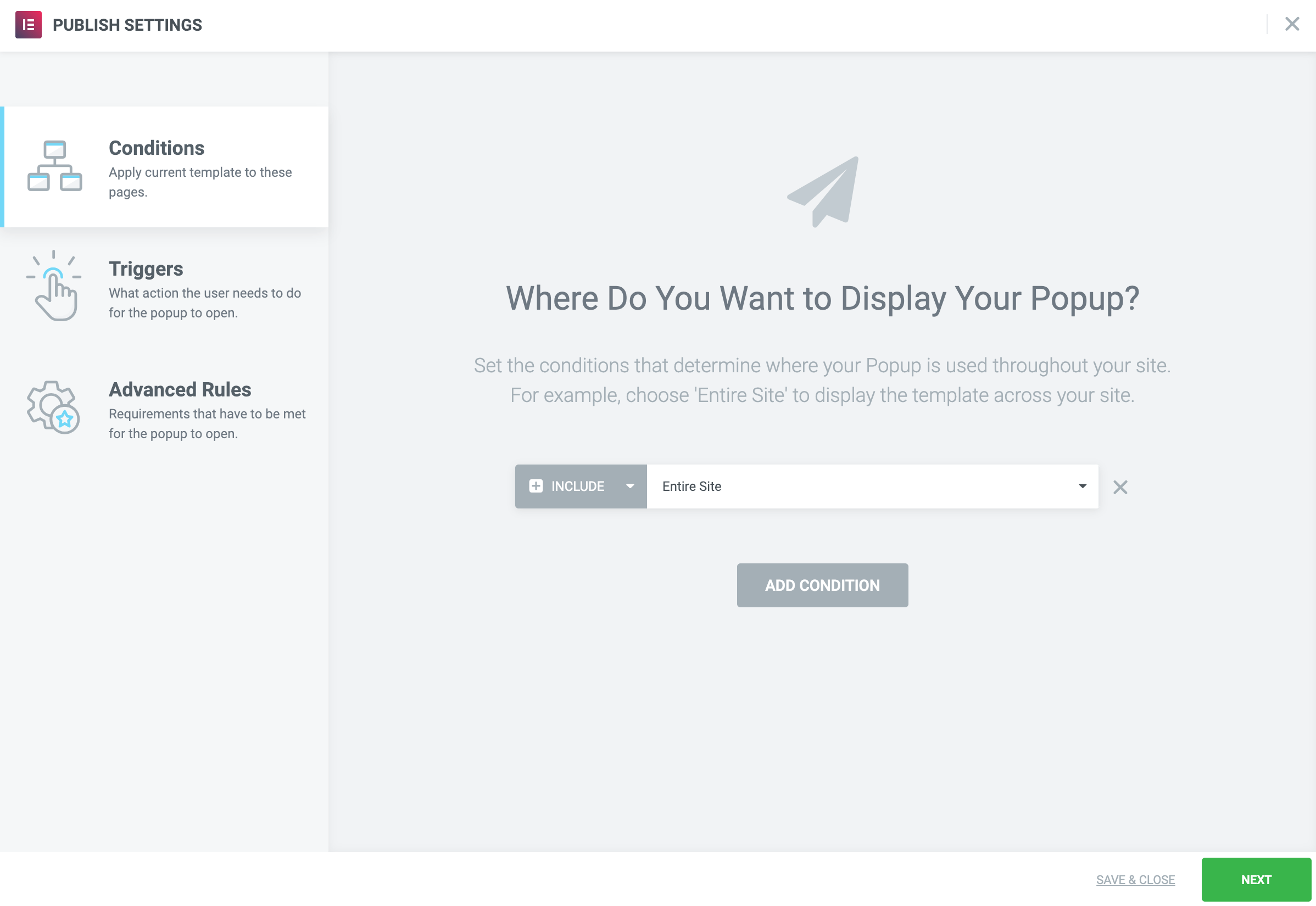
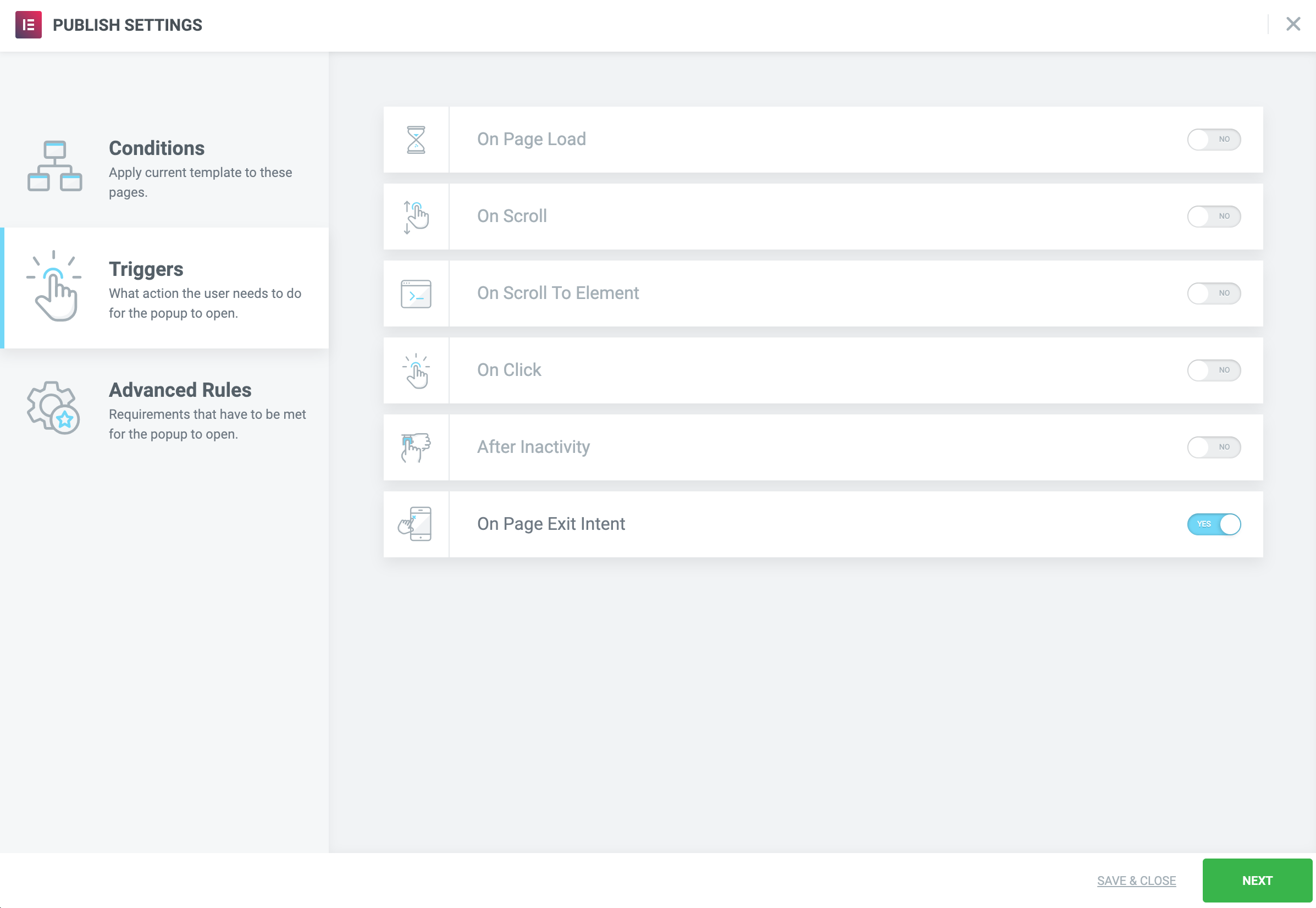
Configuración de publicación
Condiciones: Incluir: Todo el sitio
Disparadores: Intención de salida en la página
Contenidos
Toggle