Contenidos
Artículos relacionados
Agregue acciones que se realizarán después de que un visitante envíe el formulario (por ejemplo, abrir o cerrar una ventana emergente, enviar una notificación por correo electrónico, conectarse a un tercero como MailChimp, Redirect, etc.)
Para obtener más información sobre la integración de servicios, visite este enlace.
Para obtener más información sobre la API de formularios, visite el Desarrolladores Elementor sección en nuestro sitio aquí.
Después de que un usuario envía un formulario, ¿entonces qué?
Una pregunta común de los diseñadores de formularios novatos es: » He configurado mi formulario Elementor, pero no sucede nada cuando se envía. ¿Por qué?«
La respuesta suele ser » Aún no ha configurado las acciones «Después del envío».«
Una vez que se envía un formulario de Elementor, querrá que se realicen una o más acciones, y cada una de esas acciones requiere una pequeña cantidad de configuración. Algunas acciones comunes incluyen:
- Envíe por correo electrónico los resultados del formulario a una o más direcciones de correo electrónico.
- Redirigir al usuario a una página de «Gracias».
- Agregar información de suscriptor a un servicio de respuesta automática de boletines
- Agregar información de usuario a un CRM
- Enviar datos de formulario a un canal de Slack o Discord
- Abre o cierra una ventana emergente.
Las acciones de formulario de Elementor le brindan opciones poderosas. Puede conectarse con servicios de terceros como Mailchimp, Drip, Hubspot, Slack o Convertkit para procesar la información del formulario. Elementor tiene estas y varias integraciones de servicios más integradas, pero no está limitado a conectarse solo con las integraciones integradas. Sus formularios también pueden conectarse con servicios como Zapier, a través de la acción Webhook. Zapier se conecta a más de 1000 servicios y actúa como un puente entre su formulario y esos servicios. Lea nuestra extensa guía sobre el uso de Elementor con Zapier aquí.
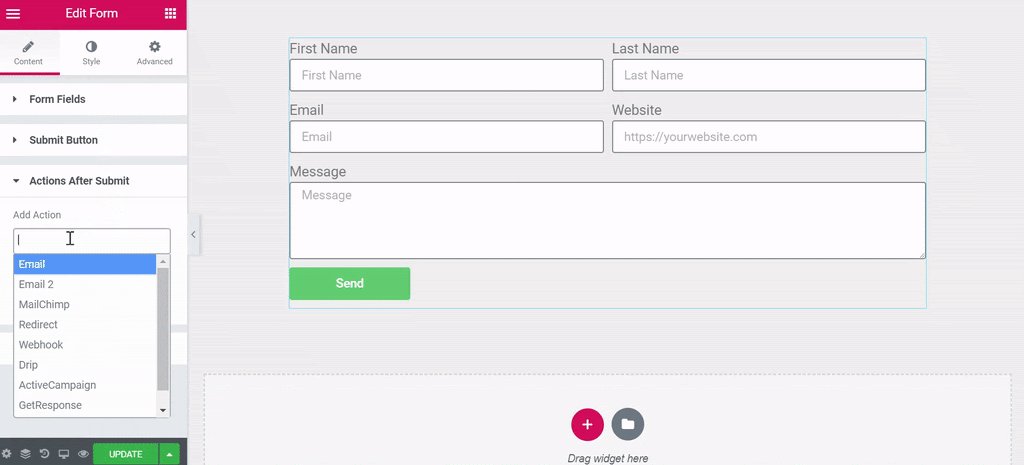
La lista de acciones de formulario Elementor disponibles actualmente incluye: correo electrónico, correo electrónico2, Mailchimp, redireccionamiento, webhook, goteo, ActiveCampaign, GetResponse y Convertkit, MailerLite, Slack, Discord y Popup. Para obtener más información sobre la integración de servicios, visite este enlace.
Contenido
Acciones después de enviar
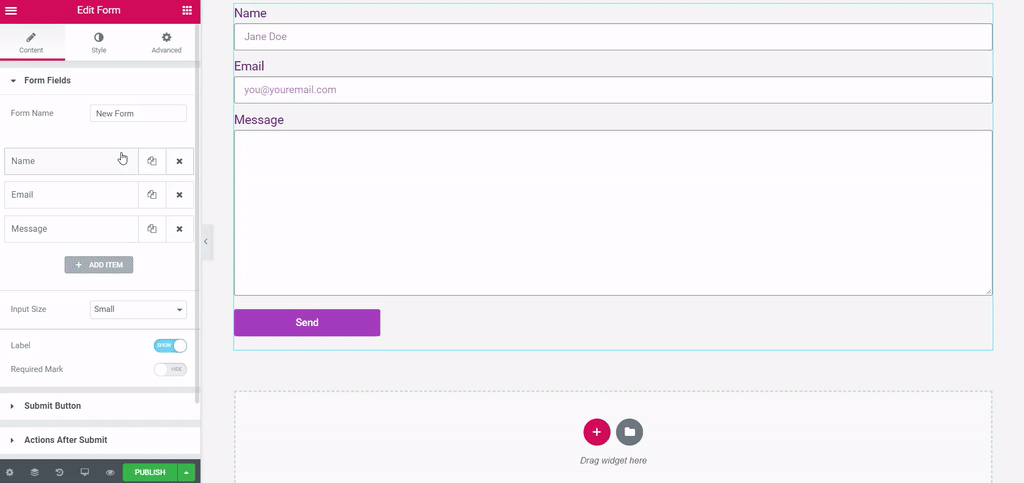
Agregue nuevas acciones haciendo clic dentro del campo Agregar acción. Aparecerá una lista de acciones disponibles para elegir.
Enviar resultados por correo electrónico a los administradores del sitio
Elija la acción de correo electrónico. Esto agregará una pestaña de correo electrónico. La pestaña Correo electrónico se utiliza para enviar los resultados del formulario al usuario administrador de su sitio web. Si también necesita enviar un correo electrónico adicional al usuario que envió el formulario, consulte la opción Correo electrónico2 a continuación.
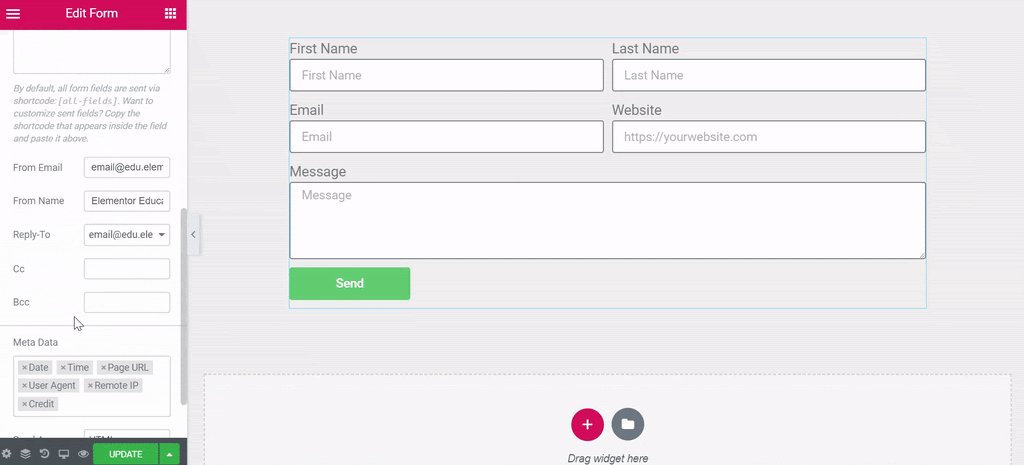
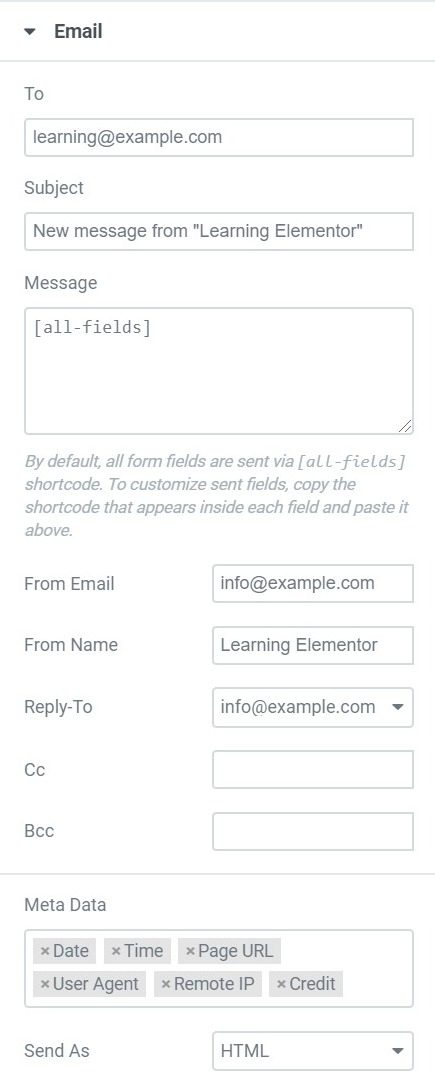
Haga clic en la pestaña Correo electrónico para abrir sus opciones.
- A: Las direcciones de correo electrónico a las que se enviarán los resultados del envío del formulario. Agregue direcciones de correo electrónico adicionales separadas por comas.
- Asunto del email: El asunto del correo electrónico
- Contenido de correo electrónico: El cuerpo del correo electrónico. De forma predeterminada, todos los campos del formulario se envían a través del código abreviado: [all-fields]. ¿Quiere personalizar qué campos se envían? Copie el shortcode que aparece dentro de los campos que desea enviar y péguelo aquí.
- Desde el e-mail: La dirección de correo electrónico «enviado desde»
- De Nombre: El nombre «enviado desde»
- Responder a: La dirección de correo electrónico a la que enviar respuestas
- CC: Direcciones de correo electrónico a CC
- BCC: Dirección de correo electrónico a BCC
- Metadatos: Los metadatos disponibles se incluyen de forma predeterminada. Haga clic en la «x» de cada uno para eliminar los que no desee incluir en el correo electrónico.
- Enviar como: Seleccione el formato en el que enviar el correo electrónico, ya sea HTML o simple
¡Importante! Solo se pueden usar los códigos cortos ubicados en la pestaña avanzada del widget de campos de formulario. No puede usar códigos cortos de ningún otro lugar aquí. Agregar otros códigos cortos de otros complementos o de otro lugar provocará un mensaje de error del servidor. El código abreviado debe escribirse exactamente como aparece en la pestaña avanzada del campo del formulario, con una excepción. Si el shortcode en la pestaña avanzada tiene el formato [field id=email], debe envolver el nombre del campo entre comillas, por lo que deberá cambiar [field id=email] a [field id=»email»].
Enviar confirmación por correo electrónico al usuario que envió el formulario
Configurar Email2
Email2 es muy útil. Por ejemplo, es posible que desee enviar un correo electrónico de confirmación al visitante que completó el formulario. Email2 es la acción a utilizar para esto.
Para crear uno, siga el mismo proceso anterior para el correo electrónico.
Nota: En el campo ‘Para’ debe ingresar el código corto ubicado en la pestaña avanzada del campo de correo electrónico [field id=»email»].
Propina: Puede personalizar el correo electrónico de confirmación utilizando el nombre del remitente (‘Hola [field id=»name»]’).
Aquí hay un ejemplo de cómo crear todo el contenido del correo electrónico utilizando HTML:
<p>
<p>You got a new message!</p>
</p>
<p>
<p>Username: [field id="name"]<br />
</p>
<p>
<p>Email: [field id="email"]<br />
</p>
<p>
<p>Phone: [field id="tel"]<br />
</p>
<p>
<p>Message: [field id="message"]</p>
</p>
<p>
<p>Don’t forget to call them back soon 🙂 </p>
</p>
¡Importante! Solo se pueden usar los códigos cortos ubicados en la pestaña avanzada del widget de campos de formulario. No puede usar códigos cortos de ningún otro lugar aquí. Agregar otros códigos cortos de otros complementos o de otro lugar provocará un mensaje de error del servidor. El código abreviado debe escribirse exactamente como aparece en la pestaña avanzada del campo del formulario, con una excepción. Si el shortcode en la pestaña avanzada tiene el formato [field id=email], debe envolver el nombre del campo entre comillas, por lo que deberá cambiar [field id=email] a [field id=»email»].
Redirigir a una página de agradecimiento
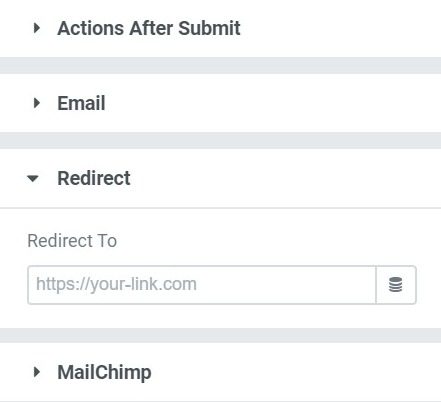
Elija la acción Redirigir. Esto agregará una pestaña Redirigir.
Haga clic en la pestaña Redirigir para abrir sus opciones.
- redirigir a: Ingrese la URL de la página para redirigir al usuario después del envío del formulario.
Agregar suscriptor a un servicio de marketing por correo electrónico de boletín o información de usuario a un CRM
Elija cualquiera de los servicios de terceros. Esto agregará una nueva pestaña para ese servicio.
Haga clic en la pestaña del servicio elegido para abrir sus opciones.
- Clave API: Ingrese su clave API para el servicio elegido aquí. Primero debe configurar sus credenciales de API en la Configuración de Integraciones. También puede establecer diferentes credenciales de API seleccionando «Personalizado».
- Lista / Cuenta: Seleccione la lista o cuenta a la que enviar la información del formulario.
Utilice Zapier para conectar su formulario a cualquiera de los miles de otros servicios
Elija la acción de Webhook.
Haga clic en la pestaña Webhook para abrir sus opciones.
- URL del webhook: Ingrese la URL de integración (como Zapier) que recibirá los datos enviados del formulario.
- Datos avanzados: Deslice a YES para enviar datos avanzados al webhook, que incluirán metadatos como fecha y hora, IP remota, etc. También enviará los datos como una matriz, como:[ ‘Name’ => ‘John Doe’, ‘Email’ => ‘[email protected]’,’ Mensaje ‘=>’ Comuníquese conmigo ‘]Si Datos avanzados está configurado en NO, los datos se enviarán en forma simple, que enviará los campos del formulario al webhook como un mensaje de texto, como: “Nombre: John Doe, correo electrónico: [email protected], Mensaje: Por favor contácteme «.
Enviar datos de formulario a un canal de Slack
Elija Acción floja. Esto agregará una nueva pestaña de Slack.
Haga clic en Slack para abrir sus opciones.
Consulte la documentación de integración de Slack para obtener más detalles.
Abrir o cerrar una ventana emergente
Las ventanas emergentes se pueden abrir o cerrar después de enviar un formulario.
Elija Acción emergente. Esto agregará una pestaña emergente.
Haga clic en Ventana emergente para abrir sus opciones.
- Seleccione Abrir ventana emergente para elegir una ventana emergente que se abrirá después de enviar el formulario. Ingrese uno o más caracteres para generar una selección desplegable de ventanas emergentes disponibles para elegir.
- Seleccione Cerrar elemento emergente para cerrar la ventana emergente actual después de enviar el formulario. También puede configurar la ventana emergente para No volver a aparecer.
Más opciones de formulario
Esta página describe el formulario Acciones después de enviar opciones. Para otras opciones de formulario, haga clic en uno de los enlaces siguientes:
CONTENIDO
- Campos de formulario
- Botón de enviar
- Acciones después de enviar
- Opciones adicionales
ESTILO
- Formar
- Campo
- Botón
- Mensajes
Contenidos
Toggle