Como diseñador Netz, desarrollador o propietario de un sitio web, es raro que necesite imprimir las páginas de su sitio web. A pesar de todo, si surge la necesidad y tiene que enviar sus páginas web a una impresora, debe asegurarse de que se vean tan bien en papel como en pantallas.
Si su sitio web no está listo para imprimir, sus páginas no solo se verán desordenadas en papel, sino que al mismo tiempo pueden mostrarse como una impresión de baja calidad en papel. Por lo visto, eso no es lo que usted o los visitantes de su web quieren ver. Recuerde, no todos los visitantes de la web están leyendo Inhalt web en línea.
En esta publicación, vamos a discutir cómo hacer que un sitio web de WordPress esté listo para imprimir para que cualquier página impresa se vea nítida y ordenada en papel. En primer lugar, ¿cuál es la necesidad de un sitio web listo para imprimir?
Warum sollten Sie Ihre WordPress-Website druckbereit machen?
Sie fragen sich vielleicht zu Recht, warum Ihre Website druckbereit sein muss, wenn man bedenkt, dass die meisten Internetnutzer digitale Geräte zum Surfen im Internet verwenden. Die Wahrheit ist, dass Sie keine Annahmen darüber treffen sollten, wie die Leute den Inhalt Ihrer Website lesen. Tatsache ist, dass die meisten Website-Besucher Inhalte direkt online lesen, aber es ist gut, sich an die wenigen zu wenden, die Ihre Webseiten drucken könnten. Und wenn man bedenkt, dass die Vorbereitung einer Website für den Druck nicht viel Arbeit bedeutet, gibt es wenig Grund, dies nicht zu tun.
Por lo general, debe atender todas las formas posibles de acceder a su contenido, incluida la impresión. Esencialmente, desea estar listo para cualquier cosa para la que sus visitantes de la web quieran usar su contenido. Si un lector encuentra una publicación relevante para su trabajo, a modo de ejemplo, y decide usarla como punto de referencia en una presentación, querrá imprimirla. Nunca se sabe quién visitará su sitio y cómo utilizará el contenido. Entonces, ¿cómo puede su Blog de WordPress renderizarse con claridad nítida tanto en pantallas digitales como en papel?
Druckfertige WordPress-Plugins
Como era de esperar con las correcciones de WordPress, siempre hay un complemento al rescate. Escribir su propio CSS para imprimir es poderoso, pero necesita un poco de planificación, sin mencionar las horas adicionales de prueba y solución de problemas que surgen. Entonces, si no quiere ensuciarse las manos escribiendo CSS, simplemente elija un complemento para hacer el trabajo. Hay varios complementos que puede usar según la complejidad del diseño de su blog. Aquí hay algunas selecciones para considerar:
WordPress Easy Social Share Plugin

Easy Social Share, eines der beliebtesten Plugins von CodeCanyon, bietet zahlreiche großartige Funktionen, mit denen Ihre Leser Ihr Blog ganz einfach teilen können. Das Plugin bietet nicht nur Unterstützung für mehr als 20 wichtige soziale Netzwerke, sondern auch eine nützliche Druckoption, die Sie jedem Beitrag oder jeder Seite hinzufügen können. Da die Schaltfläche "Drucken" in allen Schaltflächen zum Teilen von sozialen Netzwerken enthalten ist, können Sie Ihrer Website schnell und einfach eine Druckoption hinzufügen.
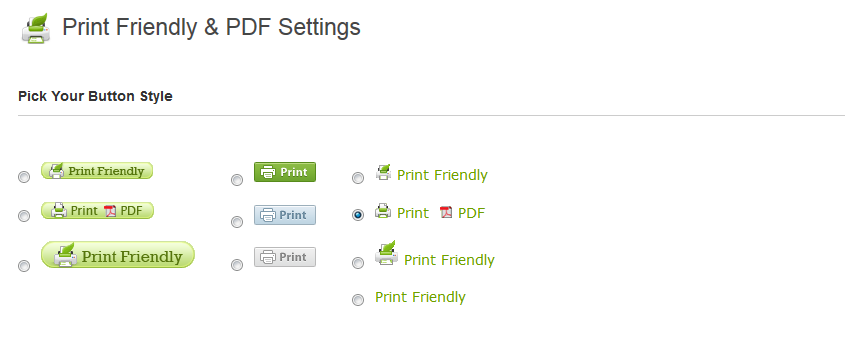
Kostenloses druckbares WordPress-Plugin mit PDF-Schaltflächen

Print Friendly y PDF Button crean versiones impresas de sus páginas web con solo hacer clic en un botón. A continuación, puede guardar las páginas como PDF o imprimirlas en papel. Admite más de 20 idiomas y ajusta de forma automática el idioma para que coincida con la configuración de idioma del Nutzername. El complemento viene con una gran cantidad de otras funciones y, lo mejor de todo, puede usarlo de forma gratuita (con anuncios). Si desea la versión sin Werbung, debe comprar una Abonnement.
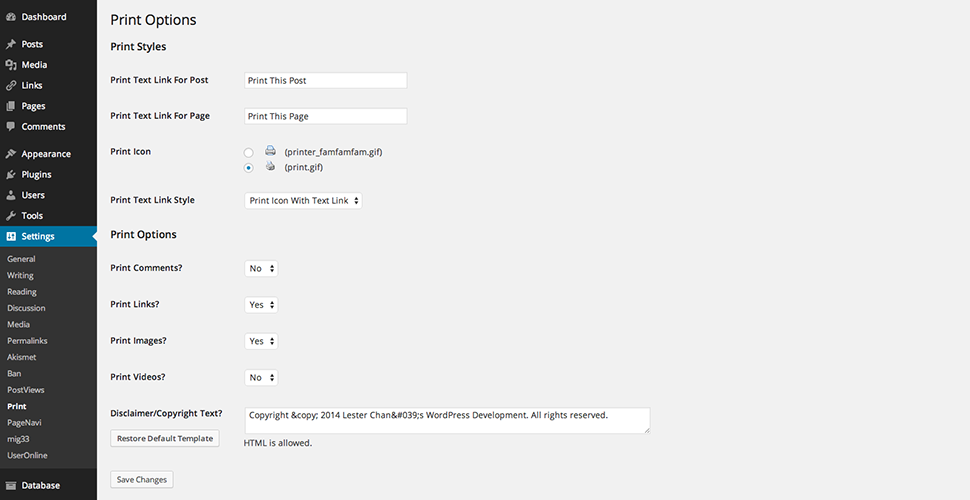
Kostenloses WordPress Plugin für WP Print

Dies ist ein weiteres großartiges kleines Plugin, mit dem Sie Ihren WordPress-Blog problemlos drucken können. Es hat nicht so viele Funktionen wie das obige Plugin, aber es hat eine respektable Reihe von Einstellungen, um Seitenelemente zum Drucken zu steuern. Auf der Webseite wird eine einzelne Druckschaltfläche angezeigt, mit der Benutzer eine druckfertige Version jeder gewünschten Seite erstellen können.
Benutzerdefiniertes CSS zum Drucken
Wenn Sie mit dem Codieren vertraut sind, ist CSS ein guter Ausgangspunkt, wenn Sie möchten, dass Ihr WordPress-Blog druckbereit ist. Um Ihre Website druckbereit zu machen, müssen Sie im Wesentlichen einige CSS-Stile schreiben, um Elemente auszublenden oder anzuzeigen, damit sie auf Papier klar erkennbar sind. Wenn Ihr Thema nicht druckbereit ist oder Sie benutzerdefinierte Druckstile hinzufügen möchten, müssen Sie zuerst ein untergeordnetes Thema erstellen, damit Sie Ihr benutzerdefiniertes CSS hinzufügen oder Ihr bevorzugtes benutzerdefiniertes CSS-Plugin installieren und aktivieren können.
Jetzt müssen Sie nur noch Ihre benutzerdefinierten Druckstile (CSS) hinzufügen, damit Ihre Webseiten druckbereit sind und es gleichzeitig einfach ist. Geben Sie einfach eine Erklärung ab und schreiben Sie Ihre Stile wie folgt in diese Erklärung:
@media print {/ * Ihre Druckstile * /}
Die Deklaration ist eine Medienabfrage, die die angegebenen Stile verwendet, um das Erscheinungsbild Ihrer Webseiten beim Drucken zu steuern.
Bei der zweiten Methode werden alle Druckstile in einer separaten CSS-Datei abgelegt. Dies ist eine sauberere und besser organisierte Vorgehensweise und besonders nützlich, wenn Sie Wartungsarbeiten für Ihr Blog durchführen. Erstellen Sie einfach eine neue CSS-Datei, schreiben Sie Ihre Stile (nicht zu vergessen, mit dem zu beginnen @media drucken Anweisung, und laden Sie dann Ihre benutzerdefinierte Druck-CSS-Datei in Ihr Thema. Was Sie in Ihre Style-Datei einfügen, liegt ganz bei Ihnen. Grundsätzlich enthalten Sie jedoch alles, was Sie möchten, in der Druckversion Ihres Blogs.
Hier sind einige allgemeine Richtlinien beim Entwerfen für den Druck:
- Es gibt einige Teile, die in Ihrer Druckversion nicht angezeigt werden sollen, z. B. die Seitenleiste. In diesem Fall, wenn Sie verwenden
Anzeige: keineUm diese Teile auszublenden, müssen Sie die verbleibenden Blöcke neu anordnen, damit Ihre Seiten beim Drucken nicht überladen aussehen. - Verwenden Sie Punkte für Schriftgrößen anstelle von Em- oder Pixelmessungen, die für Digitalanzeigen am besten geeignet sind. Abgesehen davon arbeiten Drucker besser mit Punkten.
- Die Druckversion Ihres Blogs sollte die volle Breite verwenden. Auf digitalen Geräten ist es schön, die Breite zu begrenzen, aber dies sieht beim Drucken auf Papier nicht gut aus.
- Beseitigen Sie Inhalte im Kommentarbereich, insbesondere wenn Ihr Blog sehr aktiv ist.
- Entfernen Sie Navigations- und Fußzeileninhalte (verwenden Sie einfach
Anzeige: keineüber diese Gegenstände). In den meisten Fällen ist der Textinhalt Ihrer Seiten das einzige, was in gedruckten Versionen wichtig ist. Daher sollte dies Ihr Hauptaugenmerk beim Schreiben Ihres gedruckten CSS sein. - Wenn Sie zum vorherigen Punkt hinzufügen, sollten Sie gleichzeitig in Betracht ziehen, alle Bilder auszublenden, es sei denn, sie sind unbedingt erforderlich, um den Inhalt des relevanten Textes zu verstehen. Anscheinend sollten alle anderen interaktiven Medienelemente standardmäßig ausgeblendet sein, da es sich lediglich um Papierkram handelt. Die Links sollten gleichzeitig entfernt werden, da sie auf dem Papier keinen Sinn ergeben.
WordPress.org tiene un buen ejemplo de una Stylesheet de impresión que puede usar como referencia al escribir la suya. Míralo Hier.
Ende
Hacer que un sitio web esté listo para imprimir no se trata de algo en lo que mucha gente piense al crear sus sitios web. A pesar de todo, es importante diseñar tanto para la web como para la impresión desde el principio. No obstante, si no hizo esto y ahora se siente atrapado en un aprieto, es bastante fácil de solucionar. De hecho, dado lo simple que es llevar a la práctica los estilos de impresión en su tema, la mayoría de las Personen, incluso los principiantes de WordPress, deberían poder realizar estos cambios por sí mismos, fundamentalmente si utilizan uno de los complementos recomendados previamente.
Planen Sie also, Ihren Blog-Druck fertig zu machen? Wenn Sie diese Schritte bereits unternommen haben, wie ist es gelaufen? Ich würde gerne alles über Ihre Erfahrungen in den Kommentaren unten hören.






