Una forma de mejorar drásticamente el diseño y la profesionalidad de su sitio Netz es utilizar fuentes excelentes.
La mayoría de las Personen nunca piensan dos veces en la fuente que utilizan en su sitio web. A pesar de todo, si está desarrollando su propio tema o editando un tema que tiene instalado en este momento, una buena selección de fuentes debería ser una gran parte del proceso.
Die Auswahl einer Schriftart oder einer Kombination von Schriftarten für Ihre Website war früher eine einfache und ehrlich gesagt ziemlich langweilige Aufgabe. Es waren nur sehr wenige web-sichere Schriftarten verfügbar, aber jetzt, da ständig eine große Anzahl von weboptimierten Schriftarten erstellt wird, kann es schwierig sein, zu bestimmen, welche verwendet werden sollen.
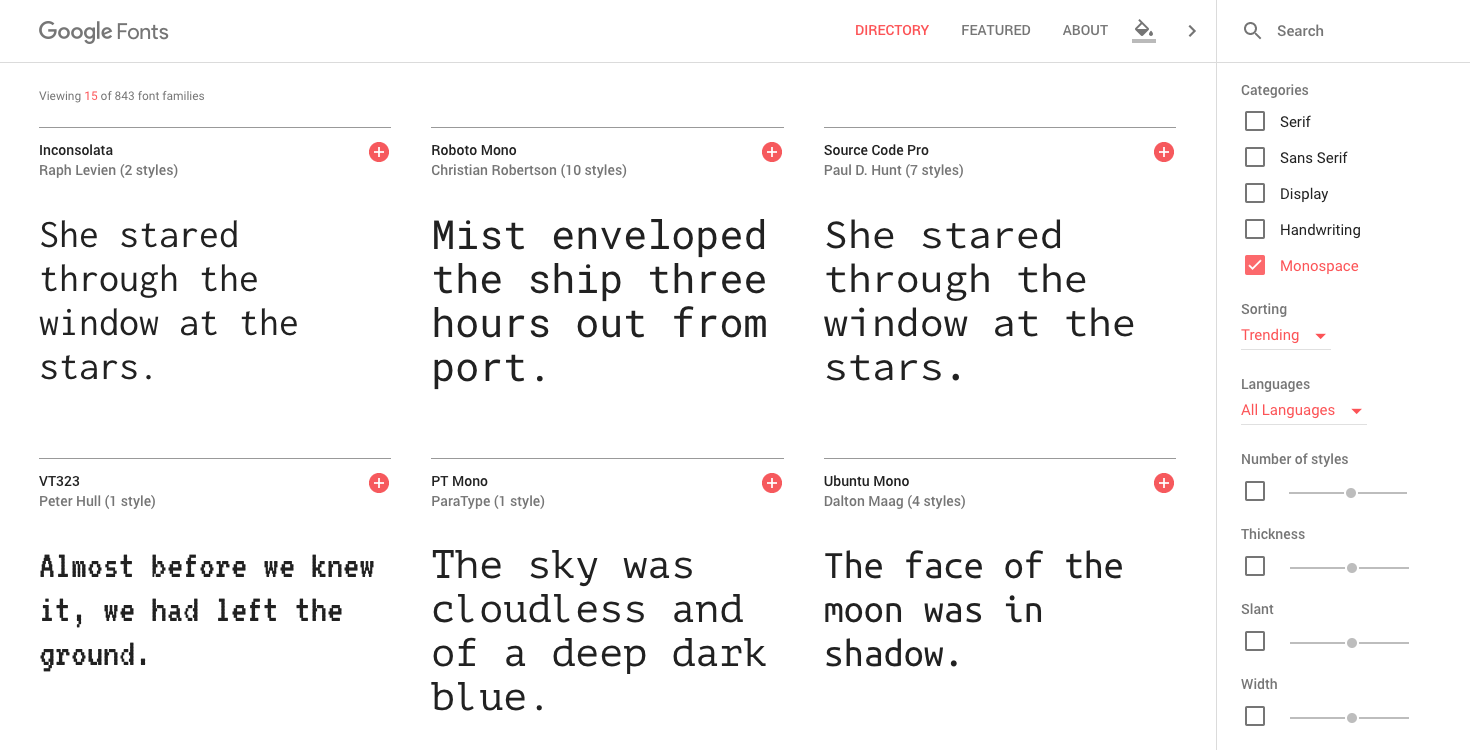
Mit der Schaffung von Google Fonts y las más de 900 familias de fuentes ahora disponibles para usted, el proceso de elegir una buena fuente es aún más complejo. A pesar de todo, en los últimos años, el desarrollo en torno a Google Fonts ha hecho que llevar a la práctica cualquier elección que haga Sein mucho más fácil que nunca.
Warum sollten Sie Google Fonts verwenden?

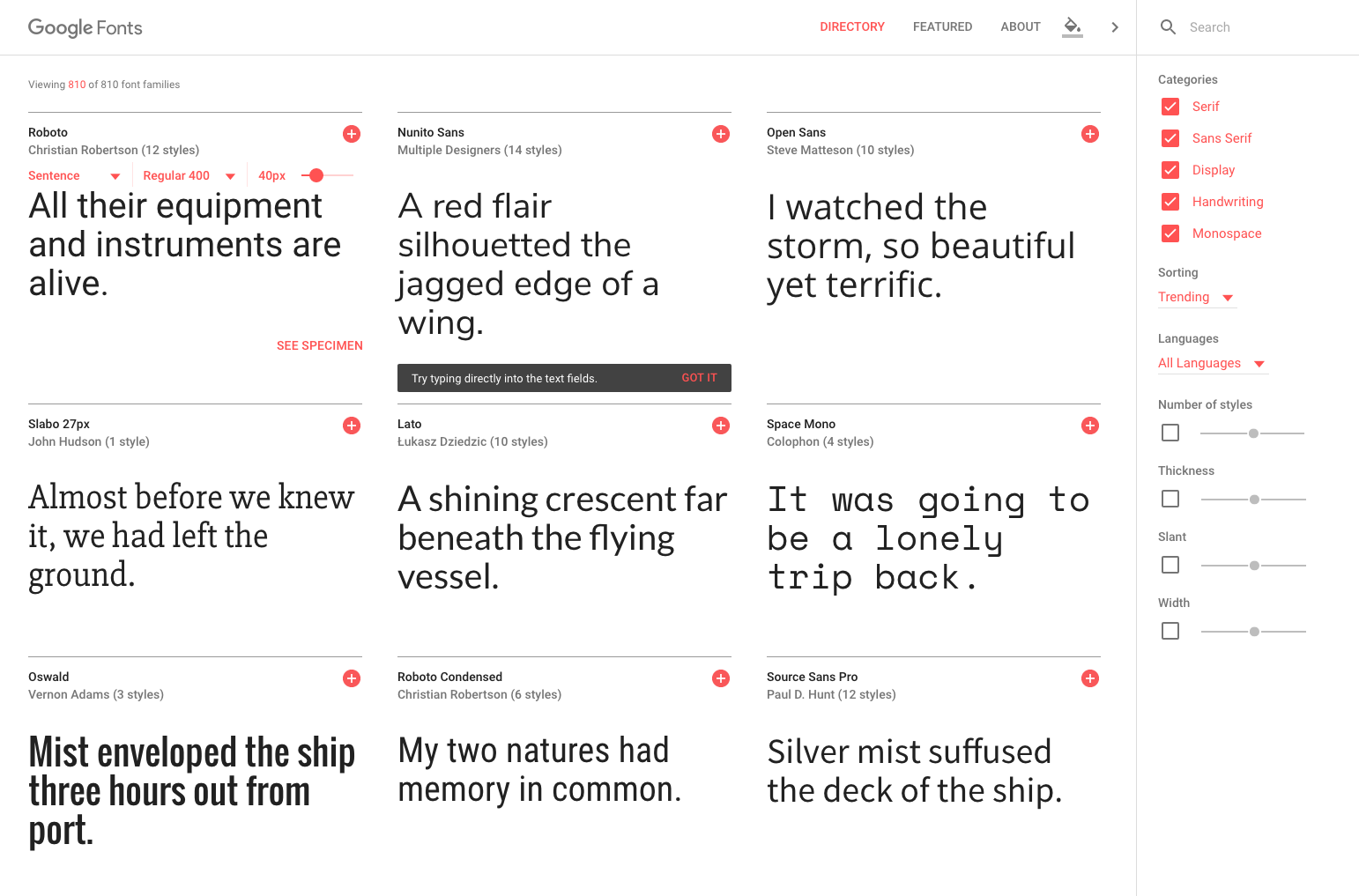
Google Fonts ist heute eine der besten im Internet verfügbaren Schriftartenressourcen.
No solo hay más de 900 familias de fuentes para usar, todas son fuentes de Open Source que cualquier persona puede crear y mejorar.
Designer, die Schriftarten erstellen, müssen einen Betrachtungsprozess durchlaufen, damit ihre Schrift im Google-Verzeichnis aufgeführt wird. Das bedeutet, dass Schriftarten zwar Zugriff auf Tausende von Designern weltweit haben, jedoch nicht zum Verzeichnis hinzugefügt werden können, ohne zuvor sicherzustellen, dass sie vollständig und für das Web optimiert sind.
El uso de diferentes fuentes en el pasado significaba que las personas tenían que tener la fuente instalada en su propia computadora para permitir que el Browser las mostrara correctamente. Con Google Fonts, se accede de forma directa a todas las fuentes desde el directorio de Google, lo que garantiza que funcionarán prácticamente en cualquier máquina con cualquier navegador. Esto abre una cantidad sin precedentes de libertad de diseño para el desarrollo de sitios web.
Wie verwende ich Google Fonts auf meiner Website?
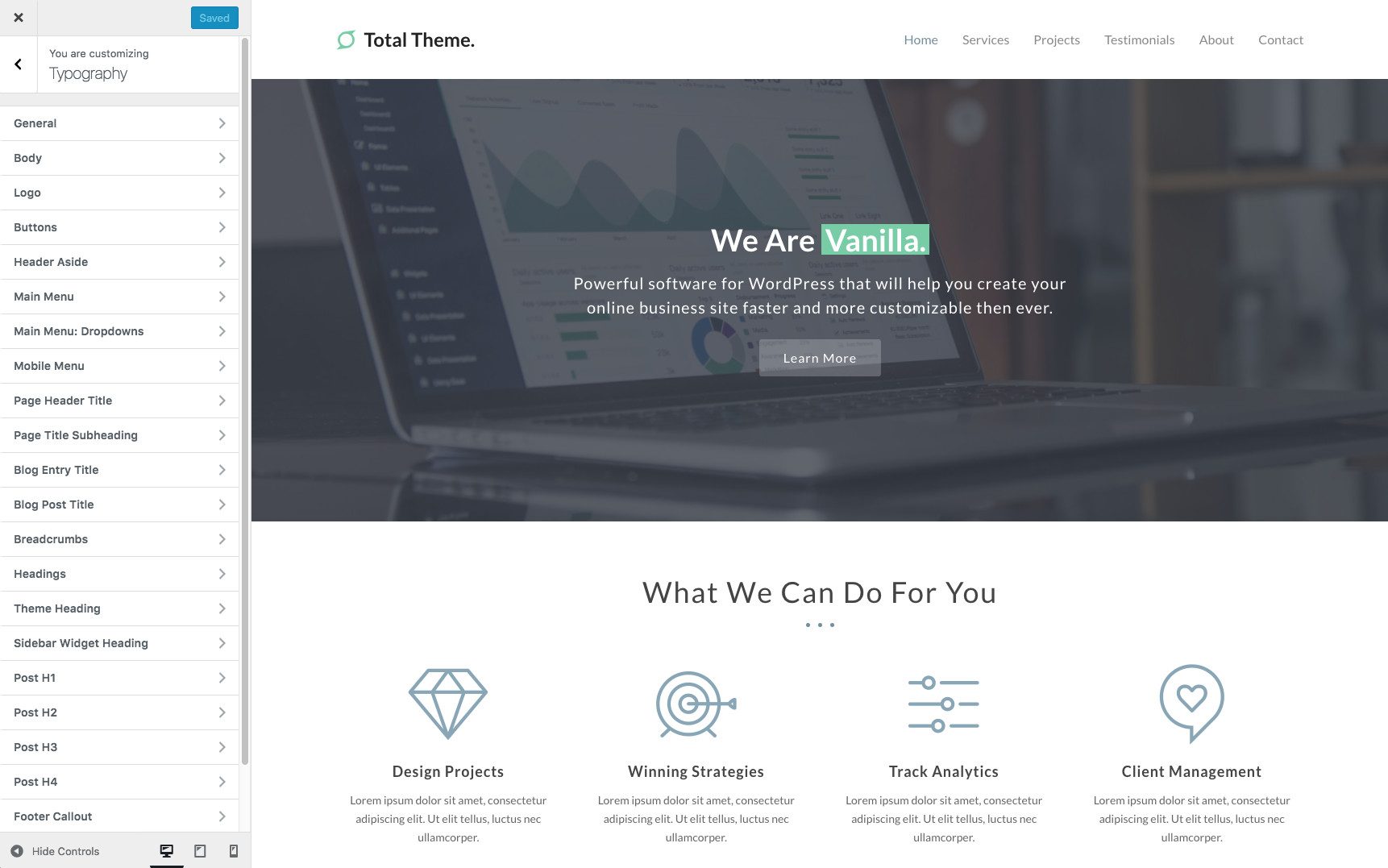
Algunos temas de WordPress como el Tema total de WordPress incluya opciones integradas en el tema para modificar fácilmente sus fuentes de Google. Solo navega hasta el Customizer und klicken Sie auf Typografie Registerkarte zum Bearbeiten der Hauptschriftarten, der Schriftgröße, der Schriftstärke und des gleichmäßigen Zeilenabstands von Themenelementen.

Unabhängig davon, ob Sie ein anderes Thema verwenden, können Sie Google Fonts manuell hinzufügen oder ein Plugin verwenden.
WordPress-Plugins zum Hinzufügen von Google-Schriftarten

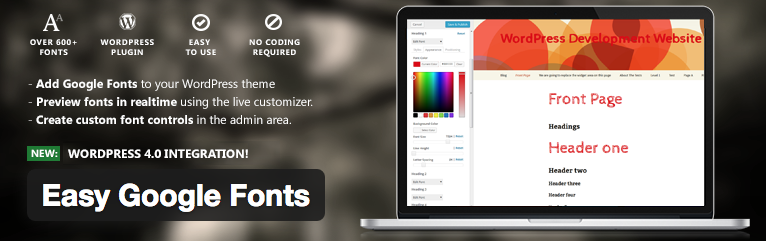
Eines der besten kostenlosen Plugins zum Hinzufügen von Google Fonts zu Ihrer Website ist das kostenlose Plugin Easy Google Fonts, das Sie aus dem WordPress-Repository herunterladen können. Trotz allem ist das Herunterladen am einfachsten direkt von Ihrem WordPress-Dashboard. Melden Sie sich einfach bei Ihrer WordPress-Site an und gehen Sie zu Plugins> Neu hinzufügen. Suchen Sie dann nach "Easy Google Fonts" für eine schnelle und einfache Installation.

Otro gran complemento para personalizar sus fuentes en el sitio es el complemento del editor Yellow Pencil Live CSS (que se incluye de forma gratuita en nuestro tema de WordPress de Nueva York). La ventaja de este complemento es que no solo le posibilita modificar las fuentes de su sitio web por medio de un método sencillo de hacer clic y editar. Al mismo tiempo puede personalizar todos los colores, tamaños de fuente, pesos de fuente, relleno, márgenes, etc. de su tema de WordPress.
Welche Schriftarten soll ich verwenden?
Die größte Stärke des Google Fonts Directory kann gleichzeitig Ihr Leben verkomplizieren. Es stehen so viele Schriftarten zur Verfügung, dass das Finden und Auswählen eines anständigen Schriftmixes eine Herausforderung sein kann.
Die von Ihnen ausgewählten Schriftarten hängen ganz davon ab, was Sie mit Ihrem Design vermitteln möchten. Die Schriftarten werden verwendet, um das Interesse der Leser der Website zu wecken. Sie werden verwendet, um die Aufmerksamkeit auf verschiedene Aspekte der Website zu lenken, und ein großartiger Designer kann mit sehr subtilen Unterschieden in den von ihm verwendeten Schriftarten Wunder wirken.
Eine Sache, die Sie verstehen müssen, ist der Unterschied zwischen einer Schriftart und einer Schriftart. Diese beiden Begriffe werden häufig synonym und falsch verwendet. Eine Schriftart ist die gesamte Sammlung von Buchstaben, Zahlen, Symbolen usw. Wenn ich mich auf das Design dieser Sammlung beziehe, würde ich es Typografie nennen.
Schriftklassifikationen
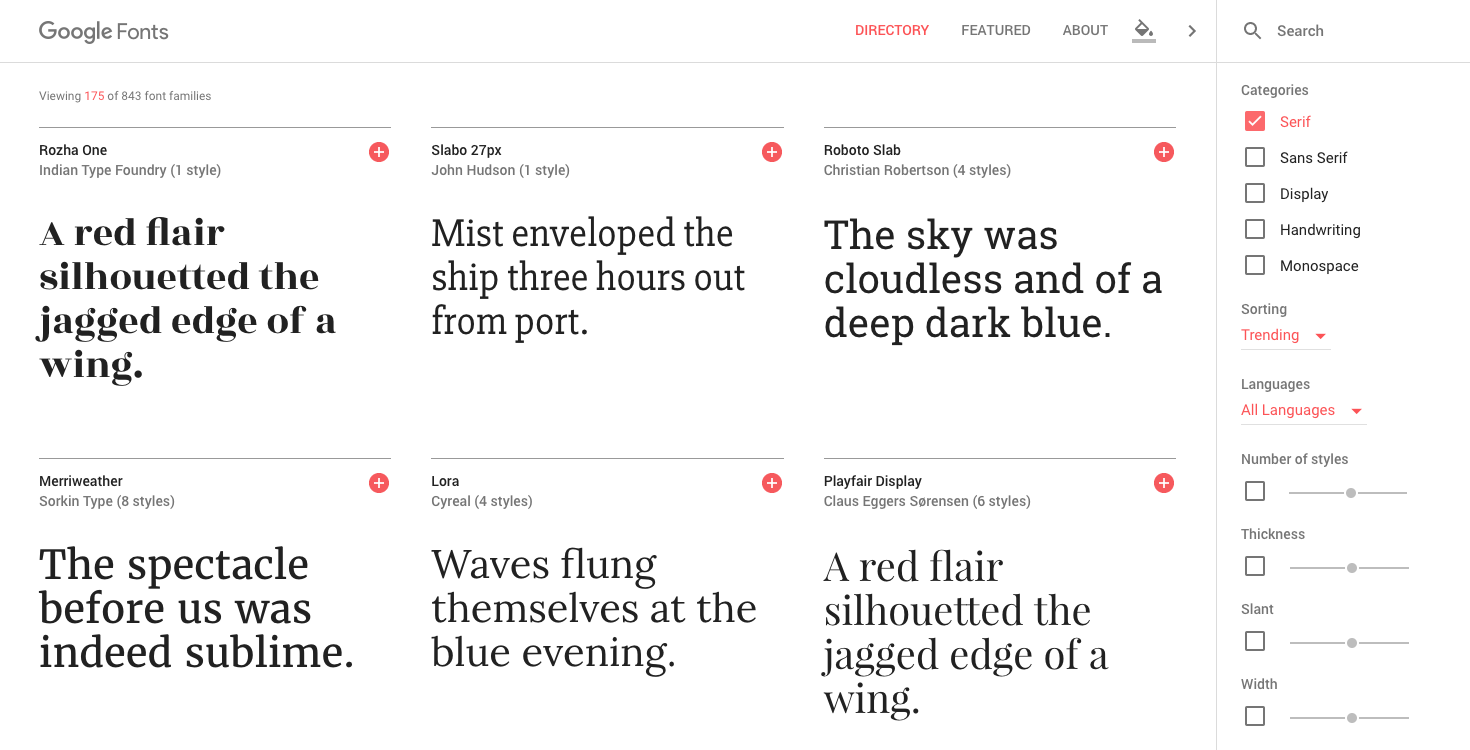
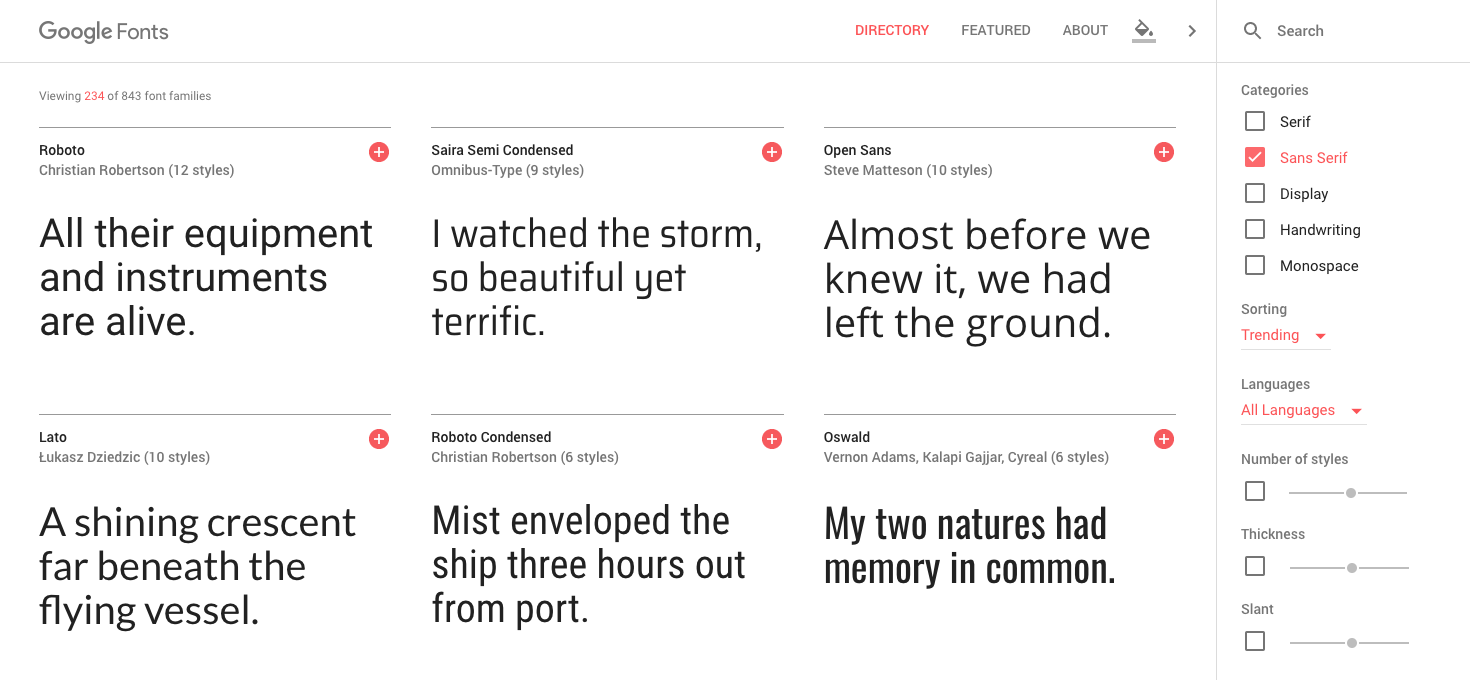
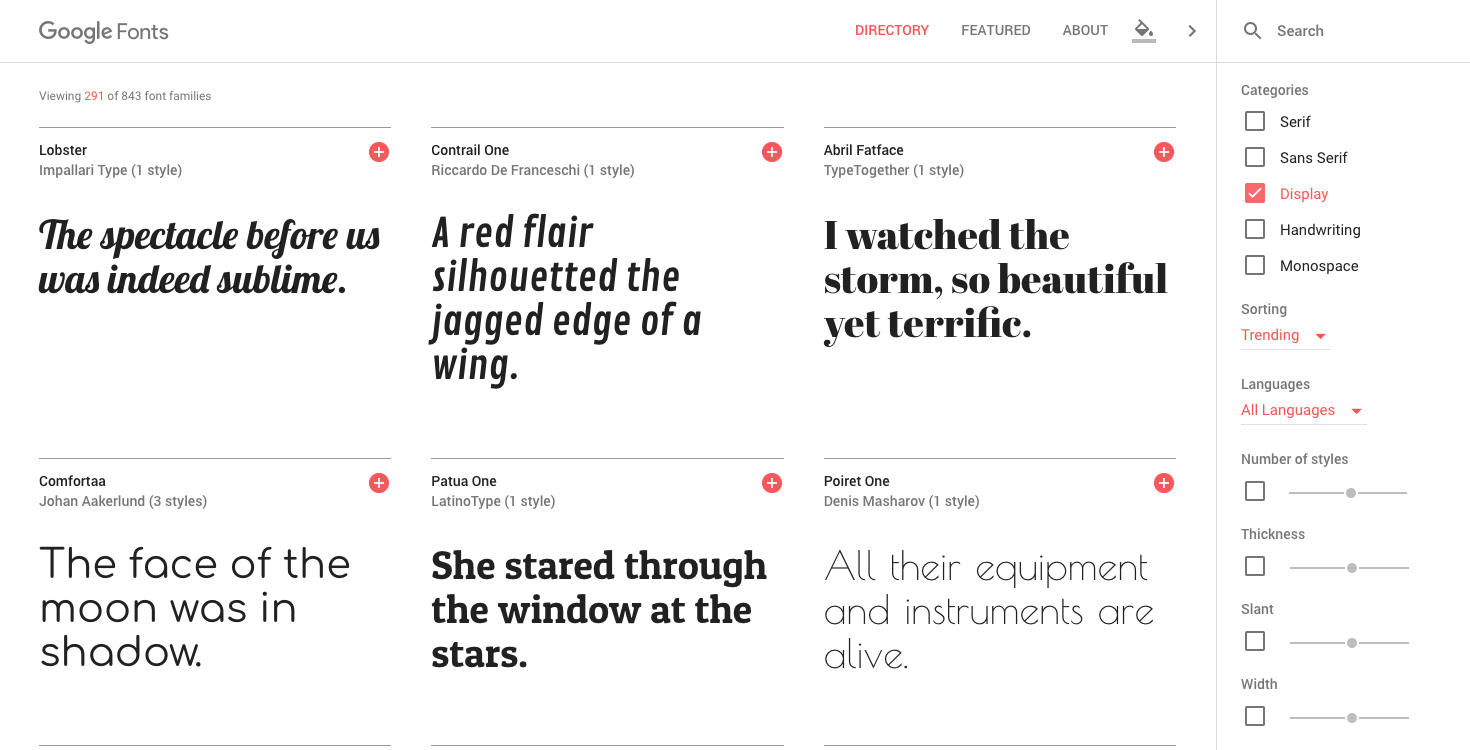
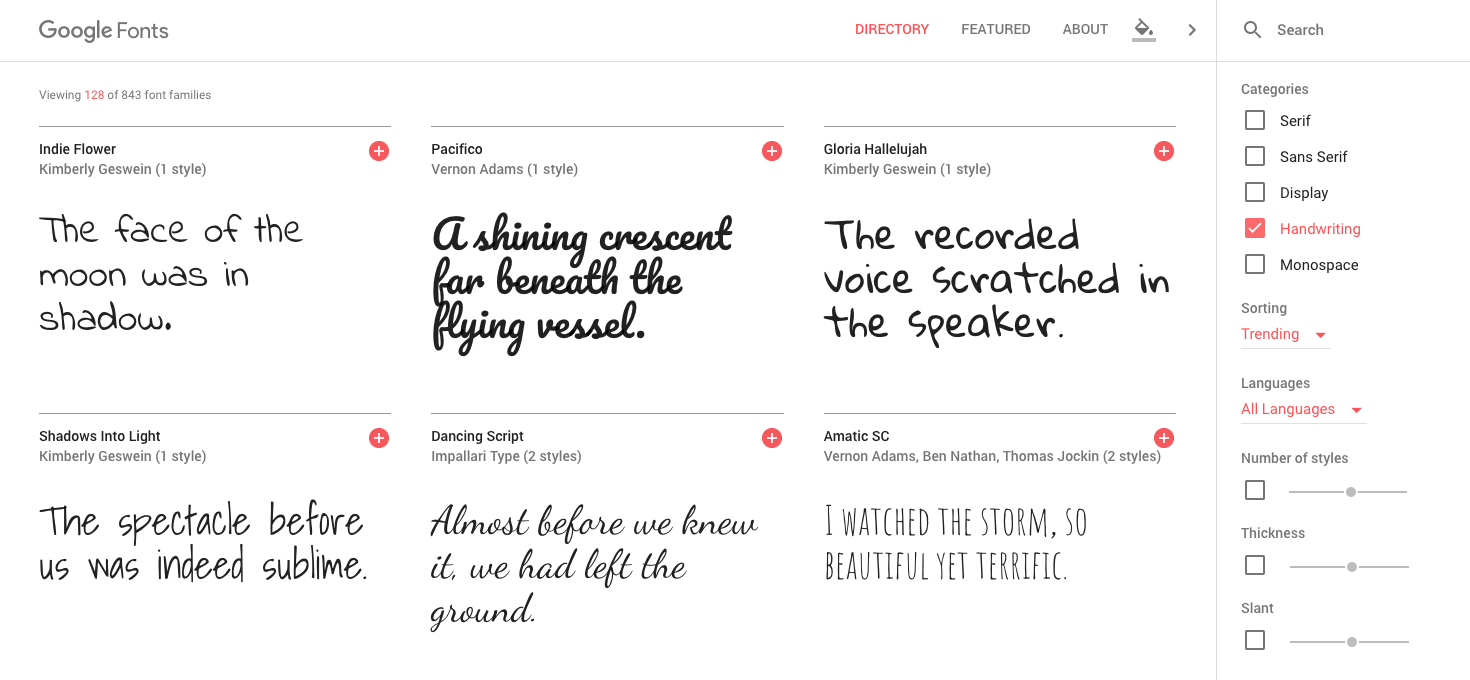
Es gibt verschiedene Klassifikationen, die auf Schriften angewendet werden können. Dies sind: Serif, Sans Serif, Display, Handschrift (oder Skript) und Monospace. Es gibt andere, die im Druck verwendet werden, obwohl wir uns an dieser Stelle nicht darum kümmern müssen.
Was sind die Unterschiede zwischen ihnen?
Serif Schriften haben einen Schwanz, der am Rand jedes Zeichens hängt.

Serifenlos Schriftarten haben keinen Schwanz.

Monitor Die Schriften sind ungewöhnlich und dekorativ.

Schreiben Schriften scheinen handschriftlich oder kursiv geschrieben zu sein.

Bis zum letzten, Monospace Schriftarten bestehen aus Zeichen, die genau den gleichen Platz beanspruchen.

Mejores prácticas de fuentes para el Web-Design
Bei der Auswahl der zu verwendenden Schriftarten sind einige Best-Practice-Richtlinien zu beachten.
Das ist eine gute Idee Vermeiden Sie die Verwendung von mehr als zwei verschiedenen Schriftarten im Design Ihrer Website. Es kann schwierig sein, mehr als zwei Quellen auszugleichen. Das Mischen von mehr als zwei Schriftarten auf einer Site kann zu ernsthaften visuellen Problemen führen.
Si está utilizando dos fuentes diferentes, a modo de ejemplo, una para los títulos y otra para el Inhalt, asegúrese de no elegirlas de la misma clasificación tipográfica. Sus Kombinieren Sie Schriftarten besser. Mit anderen Worten, vermeiden Sie die Verwendung von zwei verschiedenen Serif-Schriftarten oder zwei verschiedenen Sans Serif-Schriftarten.
Es gibt Schriftarten, die sich hervorragend für Überschriften eignen, aber nicht für den Körperinhalt geeignet sind und umgekehrt. Es gibt Websites, die für ihren Inhalt Schriftarten verwenden, die möglicherweise schwer zu lesen sind. Inhaltsquellen sollten sauber und leicht zu lesen sein. während Titelschriftarten sollten für maximale Wirkung verwendet werden und machen Sie auf bestimmte Bereiche Ihrer Website aufmerksam.
Zusammenfassen von Google Fonts für WordPress
Wie Sie vielleicht zu schätzen beginnen, kann die Auswahl von Schriftarten für Ihr Website-Design ein komplizierter und komplizierter Prozess sein. Die Entscheidung beinhaltet viel mehr als nur die Auswahl von zwei Quellen.
Es gibt mehrere Dinge, die Sie bei Ihren Entscheidungen sicherstellen sollten. Stellen Sie sicher, dass Ihre Überschriftenklassenhierarchie ausgeglichen ist und Ihre Überschriften-Tags relativ groß sind.
Die halbe Miete für gutes Site-Design und Typografie liegt in der Auswahl Ihrer Schriftarten. Dazu gehören Schriftgrößen, Gewichte und Abstände. Die Verwendung von Google Fonts und dem Google Typography Plugin macht diesen Vorgang viel einfacher als je zuvor. Trotz dieser Ressourcen ist eine professionelle und ausgewogene Schrift immer noch eine Herausforderung.
Wenn Sie sich immer noch nicht sicher sind, welche Entscheidungen Sie treffen, und Sie sich verlaufen, wenn Sie versuchen, die Unterschiede zwischen all Ihren Optionen herauszufinden. Es könnte Zeit für einen professionellen Designer sein, sich Ihre Website anzusehen.
Haben Sie Google Fonts auf Ihrer Website implementiert? Haben Sie ein neues Thema erstellt, das Google Fonts enthält? Wir würden uns freuen, Ihre Gedanken zur Typografie und Ihre Lieblingsschriftarten in den Kommentaren unten zu hören.






