Inhalt
zusammenhängende Posts
Begrüßungsleisten sind beliebte Popups, die hauptsächlich für Verkaufsförderungsankündigungen verwendet werden. In diesem Beispiel soll unsere Begrüßungsleiste nur auf der Store-Seite ohne Überlappung und mit einer einfachen Schaltfläche zum Schließen angezeigt werden. Außerdem möchten wir warten, bis der Benutzer die Seite 60% nach unten gescrollt hat, bevor er angezeigt wird. Zu diesem Zeitpunkt ist unser Besucher gut engagiert und wahrscheinlich bereit, unser Angebot zu prüfen.
Popup-Fenster erstellen
- Gehen Systemsteuerung> Vorlagen> Popups> Neu hinzufügen
- Geben Sie Ihrer Vorlage einen Namen und klicken Sie auf 'Vorlage erstellen‘
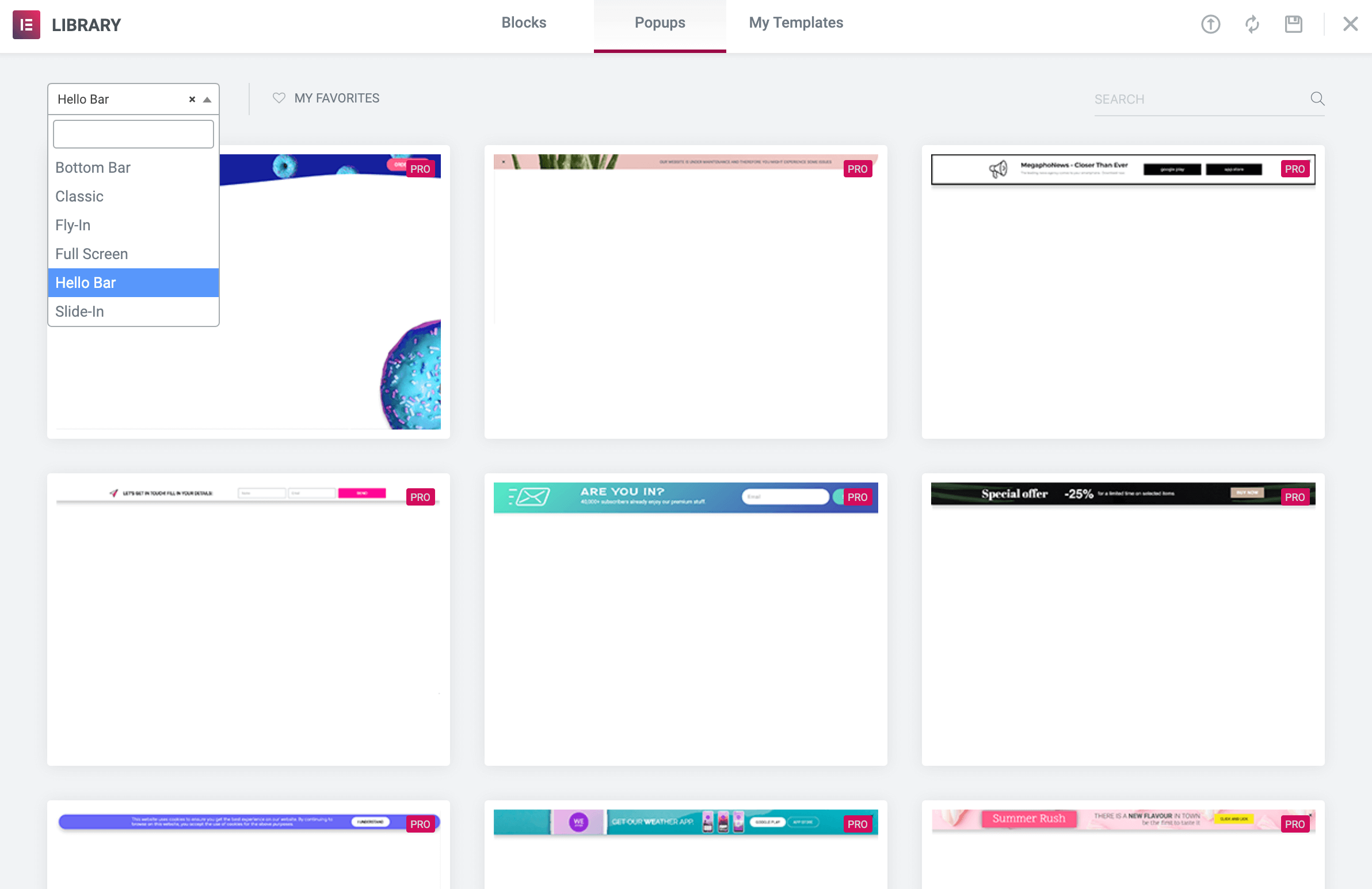
- Öffnen Sie in der Bibliothek das Dropdown-Menü Kategorie, um eine Kategorie auszuwählen Hallo Baroder erstellen Sie Ihr eigenes Design
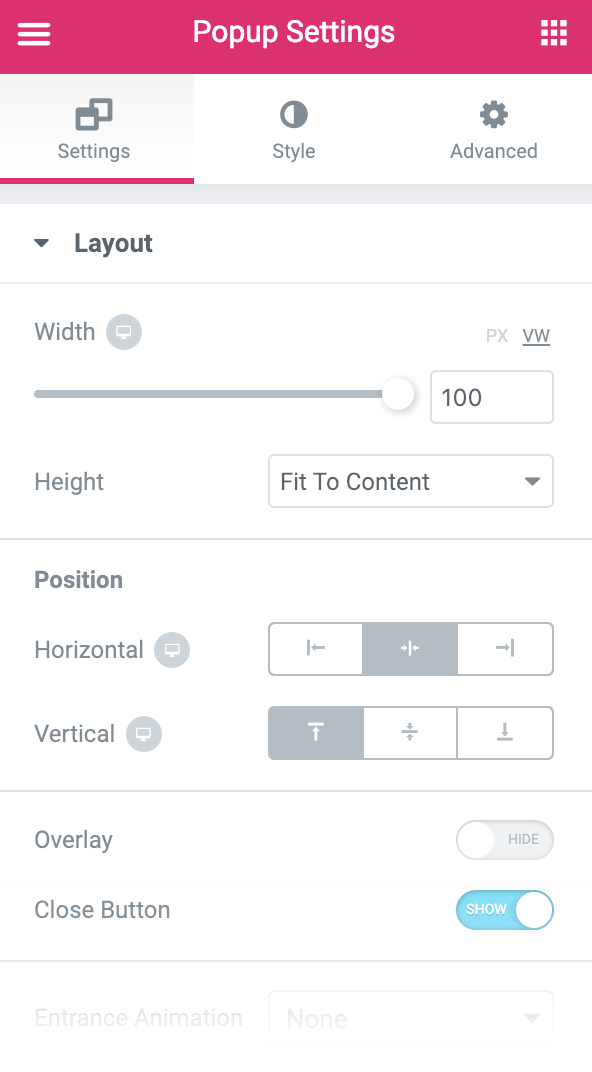
Popup-Einstellungen
Konfigurationen
- Stellen Sie die horizontale Position auf Mitte und die vertikale Position auf Oben.
- Verstecke eine Annahme
- Schaltfläche zum Schließen anzeigen
Stil
Ändern Sie den Text, das Hintergrundbild, die Schaltfläche und den Stil nach Bedarf.
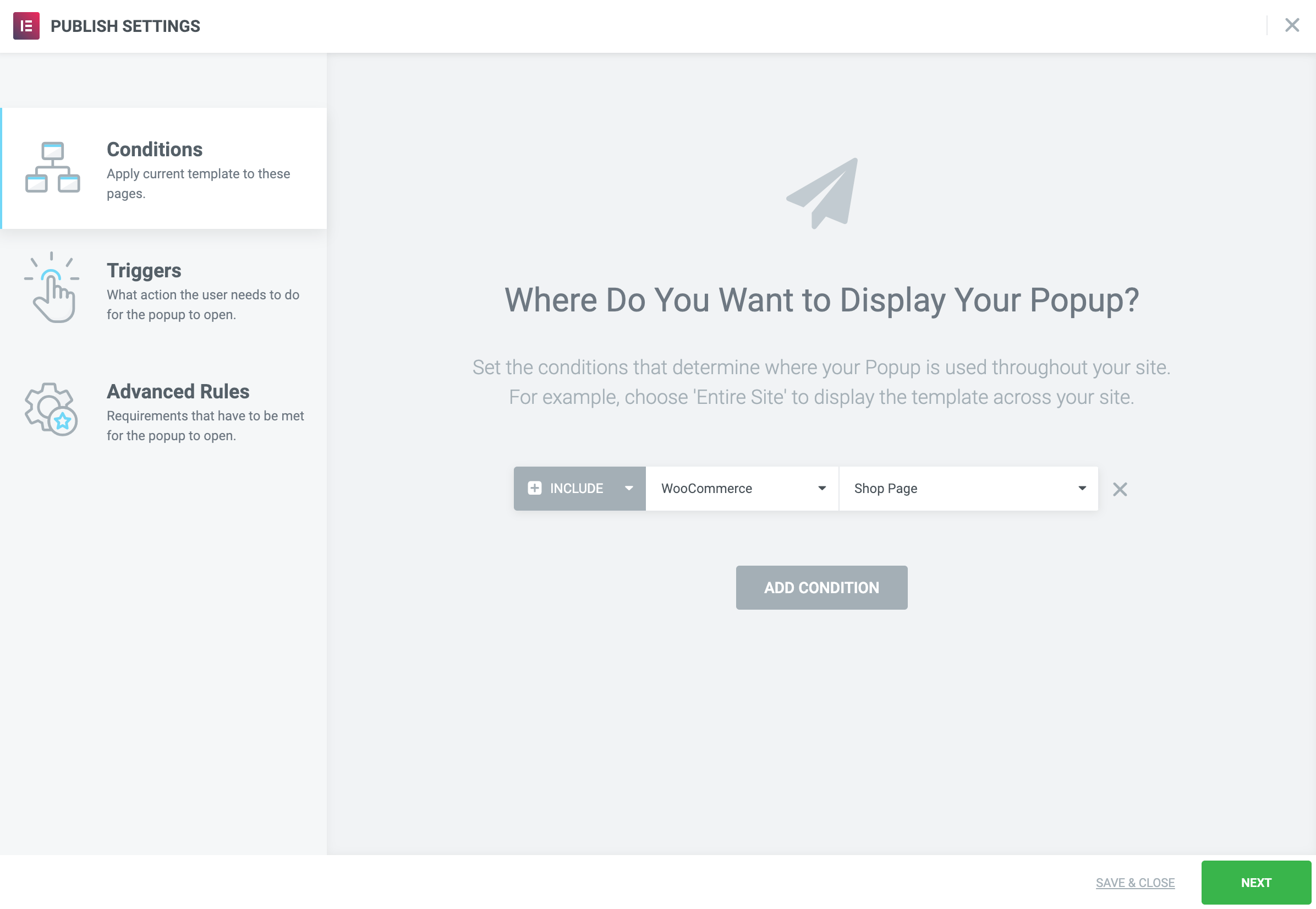
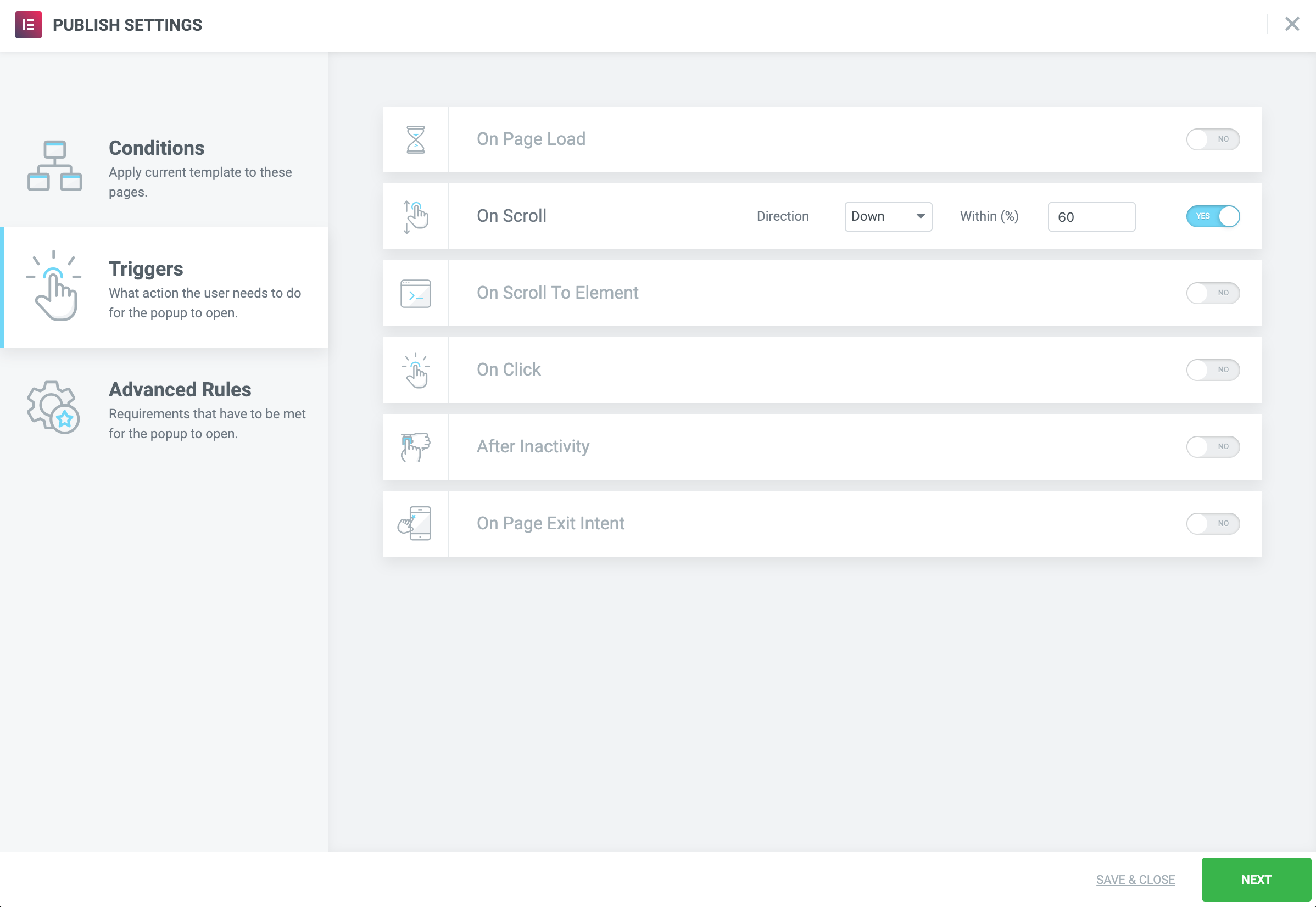
Einstellungen veröffentlichen
Bedingungen: Include: WooCommerce> Store Page
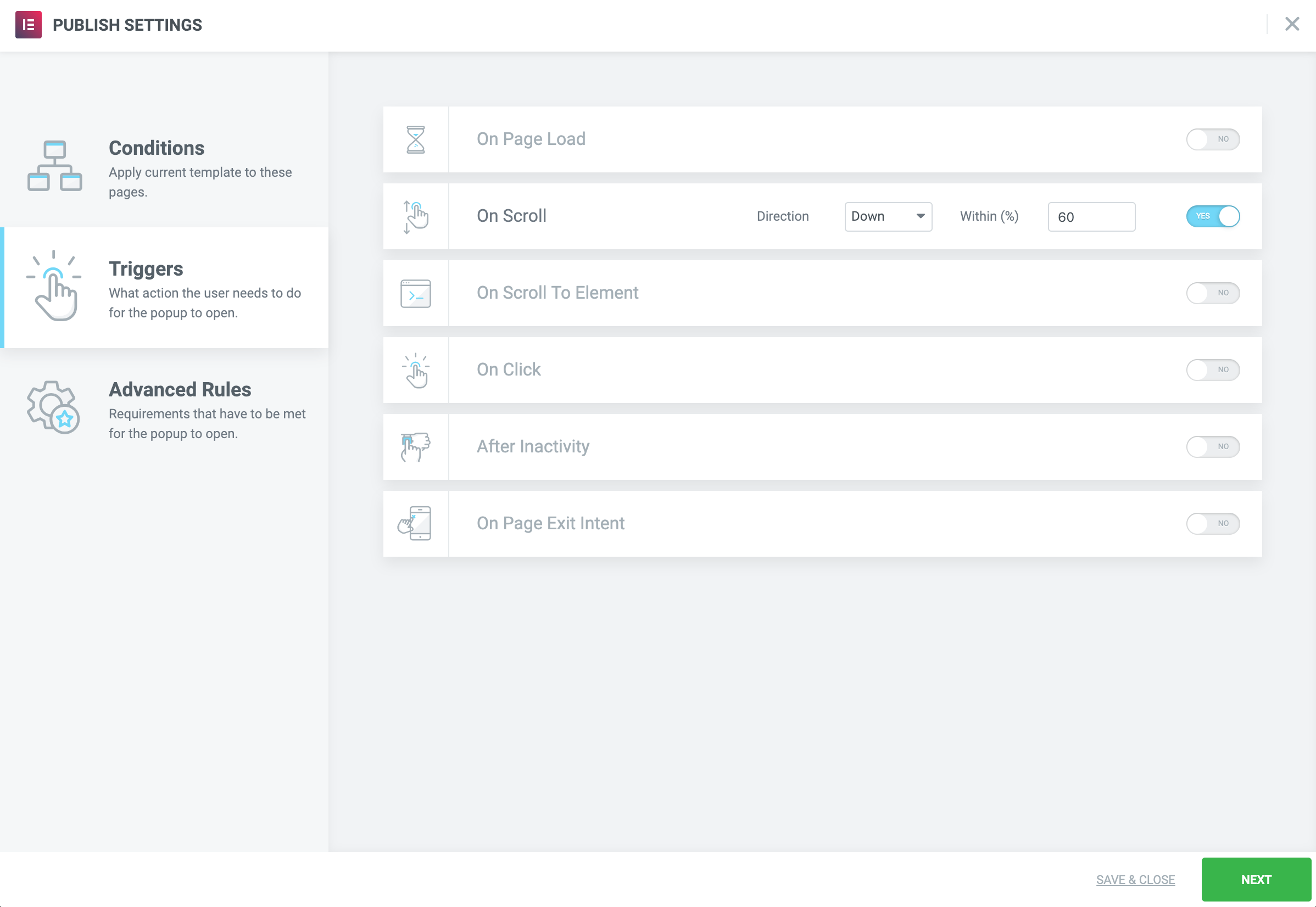
Löst aus: Scrollen: Innerhalb des 60% nach unten
Inhalt
Toggle