Create an attractive Elementor popup on your checkout page that helps users make purchasing decisions.
You will learn how to create a pop-up window that:
- Keeps the visitor on the shopping circuit
- Encourage sharing your product with others
- Gain the trust of visitors by not pushing to make a purchase
Design the pop-up window and its content
- Go Templates> Popups> Add new and give your new popup a name. (An alternative method is to press CMD + E or CTRL + E to open Discoverer, search Arise, choose Add new popupand give it a name.
- Choose a predesigned popup template or close the library overlay and design your popup from scratch.
- For this example, we'll design our own and add a header, text, an animated image or gif, and some social sharing buttons.
- Design the text and icons as you like.
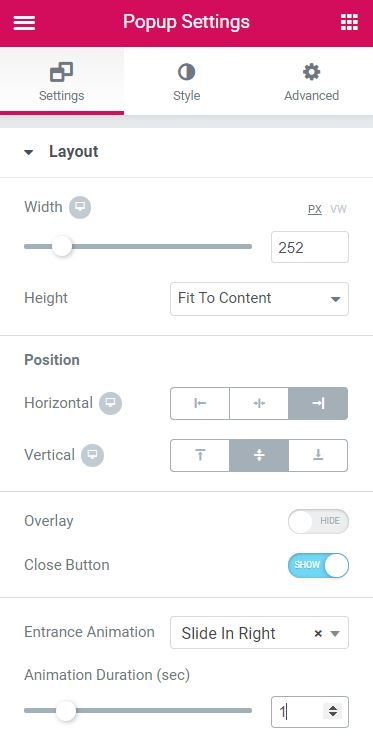
- Now let's give our popup window a Entrance animation going to Popup Settings> Input Animation> Swipe Rightand set the Animation duration to 1
- Click To post
Set publishing options
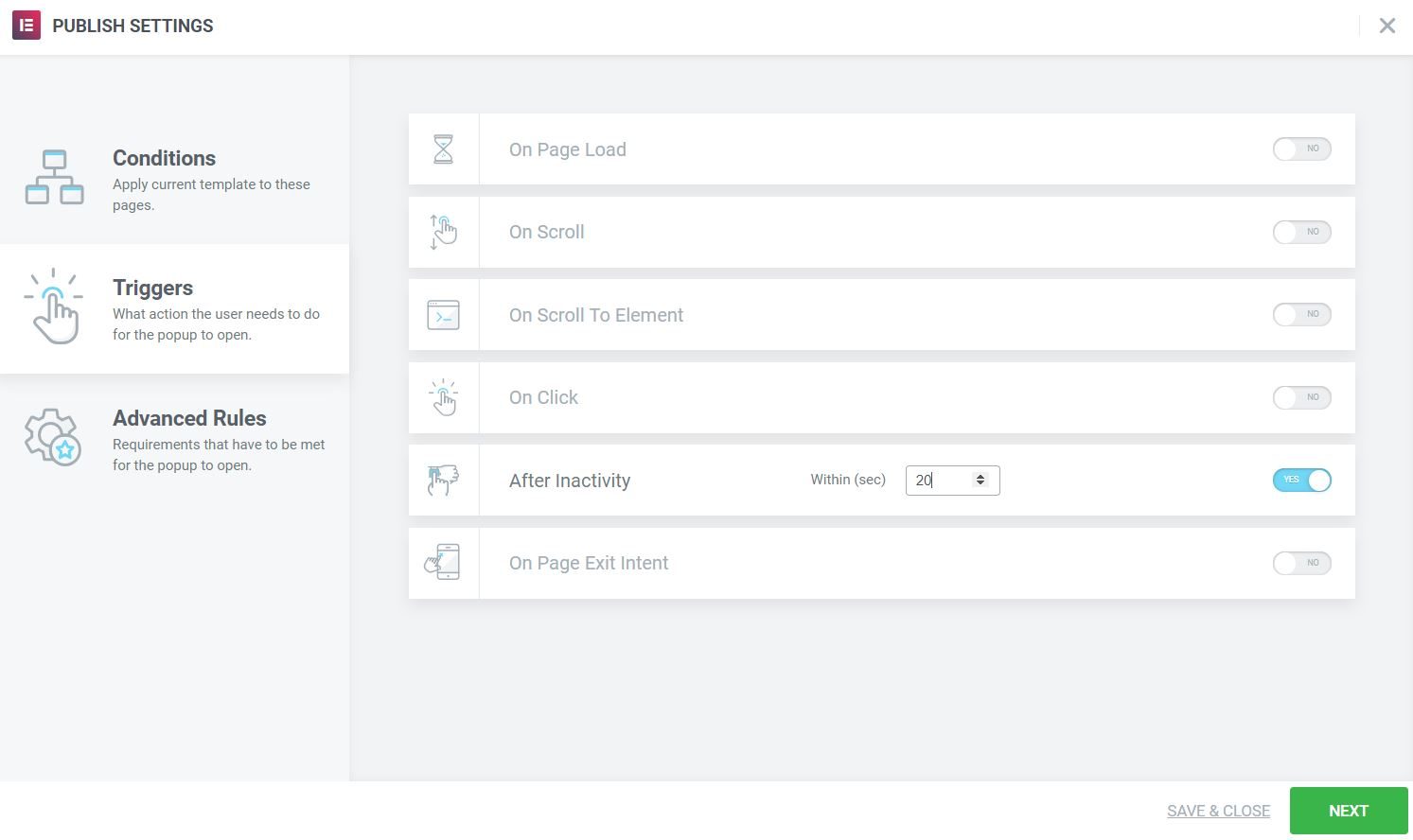
Now let's establish Terms and Triggers. We will show the popup only on the checkout page, and only after the user has been inactive on the page for 20 seconds.
- Conditions> Singular> All pages> Choose page - Enter the name of the page where you want the popup to appear - In this example, we write checkout
- Triggers> After inactivity> 20 (seconds)
- For this example, we don't need to set any Advanced rules, then click Save and close.
All ready. Now go to your checkout page and see your Popup in action.