zusammenhängende Posts
Sube tus propios iconos personalizados a tu sitio Netz usando Elementor Pro’s Benutzerdefinierte Symbole charakteristisch. Sie können Fontello, Icomoon oder Fontastic für den Job verwenden.
Erstellen Sie Ihren Schriftsatz
Fontello
- Gehen http://fontello.com/
- Wählen Sie einige Symbole oder laden Sie Ihre eigenen benutzerdefinierten SVG-Dateien hoch
- Haga clic en la llave inglesa. Agrega un prefijo CSS. Asegúrate de que Sein único
- Geben Sie Ihrer Schrift einen Namen
- Laden Sie die Quelle herunter (Zip-Datei)
IcoMoon
- Gehen https://icomoon.io/app
- Wählen Sie einige Symbole oder laden Sie Ihre eigenen benutzerdefinierten SVG-Dateien hoch
- Klick auf das 'Quelle generierenWimper
- Klicke auf das Vorlieben Taste
- Geben Sie Ihrer Schrift einen Namen
- Geben Sie unter 'Klassenpräfix' ein eindeutiges Präfix ein
- Klicken Sie zum Beenden auf das X.
- Klicke auf 'Herunterladen'um deine Schriftart herunterzuladen (Zip-Datei)
Fontastic
- Ein ... kreieren Fontastic Rechnung
- Wählen Sie einige Symbole aus oder importieren Sie alternativ Ihre eigenen
- Zum Importieren klicken Sie auf 'Fügen Sie weitere Symbole hinzu'in der oberen Menüleiste
- Klick auf das 'Schriftart ändernWimper
- Geben Sie Ihrer Schrift einen Namen
- Geben Sie Ihrer Schriftart ein eindeutiges CSS-Klassenpräfix
- Klicken speichern
- Gehen Sie zur Registerkarte "Veröffentlichen"
- Klicke auf 'Herunterladen'um deine Schriftart herunterzuladen (Zip-Datei)
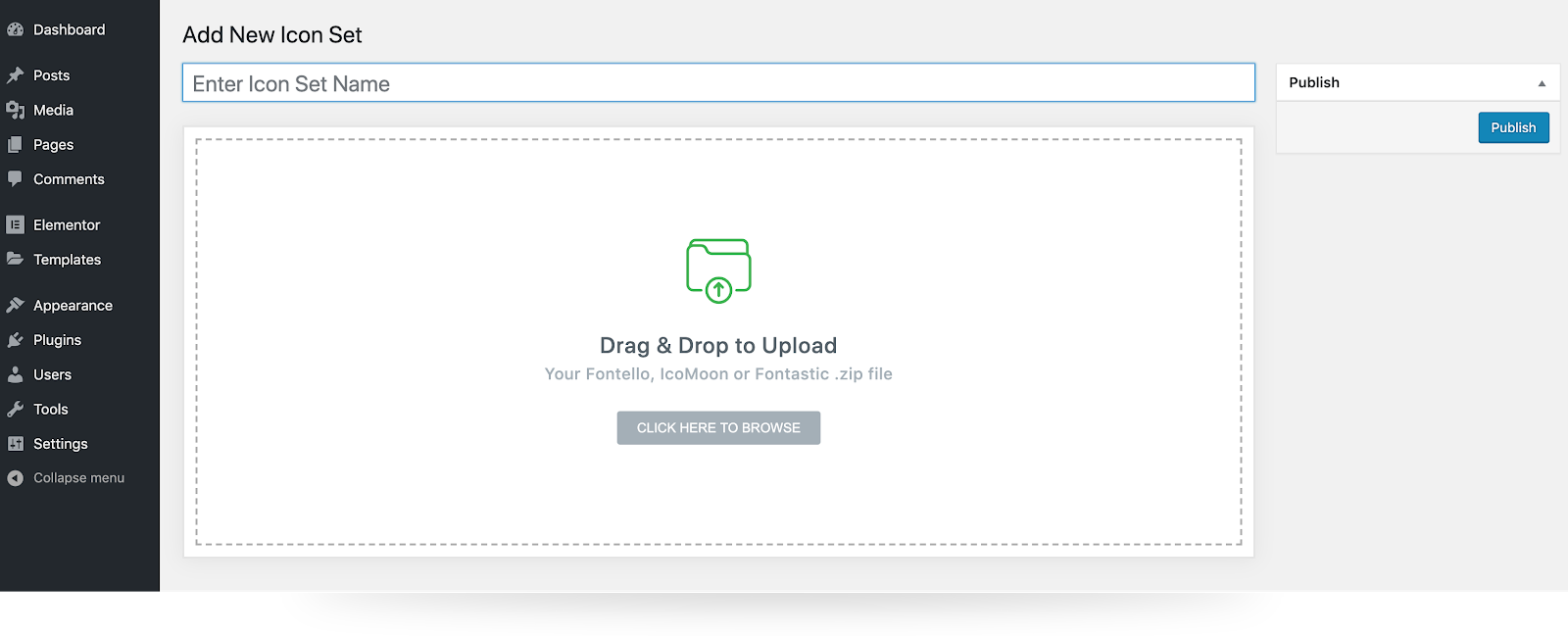
Installieren Sie Ihren Schriftsatz
Im Panel WordPress, vaya a:
- Elementor> Benutzerdefinierte Symbole
- Klicken Neue hinzufügen
- Ziehen Sie die Zip-Datei Ihrer Quelle per Drag & Drop
- Geben Sie den Namen Ihres Symbolsatzes ein
- Klicken Aktualisieren
- Sie finden Ihre neuen benutzerdefinierten Symbole jetzt im Bereich "Benutzerdefinierte Symbole". Dort sehen Sie Ihren Symbolsatznamen, die Symbolnummernanzeige und Ihr eindeutiges CSS-Präfix für jeden Symbolsatz.