Dieser Artikel gibt mir die Möglichkeit, zwei meiner Lieblingssachen zu diskutieren: reaktionsschnelle Bilder. y Vorspannung. Als jemand, der sehr an der Entwicklung beider Funktionen beteiligt war, freue ich mich sehr, dass sie zusammenarbeiten!
Responsive Imaging-Übersicht
Angenommen, Sie surfen auf einem 300 Pixel breiten Bildschirm im Internet und die Seite fordert ein 1500 Pixel breites Bild an. Diese Seite hat nur eine Menge Ihrer Mobilfunkdaten verschwendet, weil Ihr Bildschirm mit all dieser zusätzlichen Auflösung nichts anfangen kann. Idealerweise sollte der Browser eine Version des Bildes erhalten, die nur eine ist wenig breiter als Ihre Bildschirmgröße, sagen wir 325 Pixel. Dies gewährleistet ein hochauflösendes Bild, ohne Daten zu verschwenden. Und das Beste ist, dass das Bild schneller geladen wird. Mit reaktionsschnellen Bildern können Browser auf verschiedenen Geräten nach verschiedenen Bildressourcen suchen. Wenn Sie kein Image-CDN verwenden, müssen Sie für jedes Image mehrere Dimensionen speichern und in der angeben srcset Attribut. das w value teilt dem Browser die Breite jeder Version mit. Je nach Gerät kann der Browser das entsprechende auswählen:
<img src="small.jpg" srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w" alt="…">
Übersicht vorladen
Durch das Vorladen können Sie den Browser so schnell wie möglich über wichtige Ressourcen informieren, die Sie laden möchten, bevor sie in HTML erkannt werden. Dies ist besonders nützlich für Ressourcen, die nicht leicht zu erkennen sind, z. B. Schriftarten in Stylesheets, Hintergrundbildern oder aus einem Skript geladenen Ressourcen.
<Verknüpfung rel="Vorspannung" As="Bild" href="important.png">
Reaktionsschnelle Bilder + Vorladen = schnelleres Hochladen von Bildern
Responsive Images und das Vorladen waren in den letzten Jahren verfügbar, aber gleichzeitig fehlte etwas: Es gab keine Möglichkeit, Responsive Images vorzuladen. Ab Chrome 73kann der Browser die richtige Variante der in angegebenen angegebenen reaktionsfähigen Bilder vorladen srcset bevor ich das entdecke img Etikette!
Abhängig von der Struktur Ihrer Website kann dies zu einer deutlich schnelleren Bildanzeige führen! Wir testen eine Site, die Javascript verwendet, um reaktionsschnelle Bilder zu laden. Das Vorladen führte dazu, dass Bilder 1,2 Sekunden schneller geladen wurden.
imagesrcset y Bildgrößen
Um reaktionsschnelle Bilder vorab zu laden, wurden dem kürzlich neue Attribute hinzugefügt Element: imagesrcset y Bildgrößen. Sie werden mit verwendet und passt zum srcset y Größen Syntax verwendet in <img> Element.
Wenn Sie beispielsweise ein responsives Image vorladen möchten, das mit Folgendem angegeben ist:
<img src="wolf.jpg" srcset="wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w" Größen="50vw" alt="A rad wolf">
Sie können dies tun, indem Sie Ihrem HTML-Code Folgendes hinzufügen :
<Verknüpfung rel="Vorspannung" As="Bild" href="wolf.jpg" imagesrcset="wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w" Bildgrößen="50vw">
Dadurch wird eine Anforderung mit derselben Ressourcenauswahllogik wie gestartet srcset y Größen wird gelten.
Anwendungsfälle
Dynamisch injiziertes Responsive Image Preload
Angenommen, Sie laden dynamisch Heldenbilder als Teil einer Diashow und wissen, welches Bild zuerst angezeigt wird. In diesem Fall möchten Sie wahrscheinlich vermeiden, auf das Skript zu warten, bevor Sie das betreffende Bild laden, da dies zu einer Verzögerung führen würde, wenn Benutzer es sehen können.
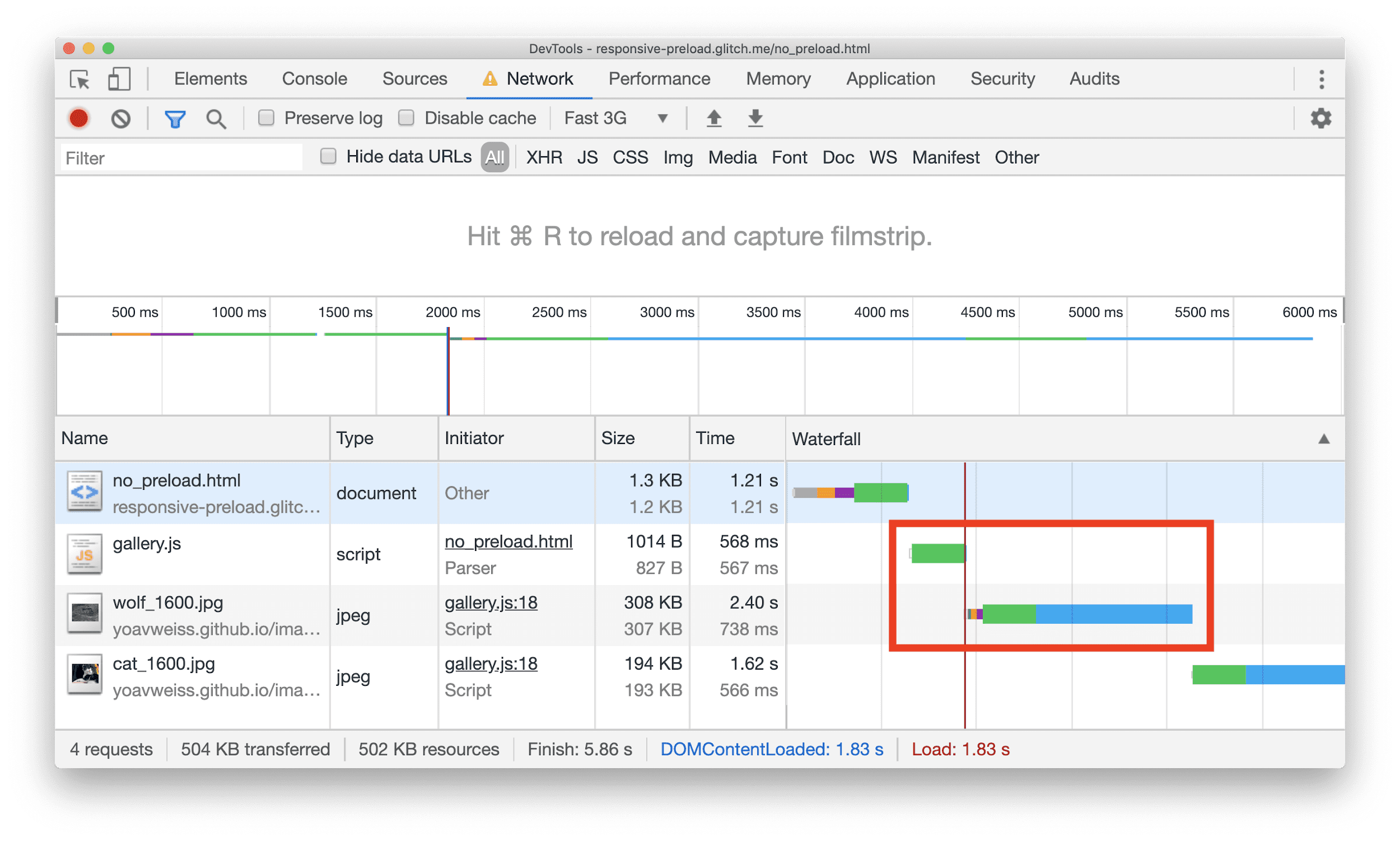
Sie können dieses Problem auf einer Website mit einer dynamisch geladenen Bildergalerie untersuchen:
- Geöffnet diese Beispielwebsite in einem neuen Tab.
- Drücken Sie
Strg + Umschalt + J.(oderBefehl + Option + J.auf Mac), um DevTools zu öffnen. - Klicke auf das Netz Zunge.
- Beim Einschnürung Dropdown-Liste auswählen Schnelles 3G.
- Ausschalten Cache deaktivieren Box.
- Seite neu laden.

Verwenden von Vorspannung Dies ist hilfreich, da das Bild frühzeitig geladen wird und wahrscheinlich bereits vorhanden ist, wenn der Browser es anzeigen muss.

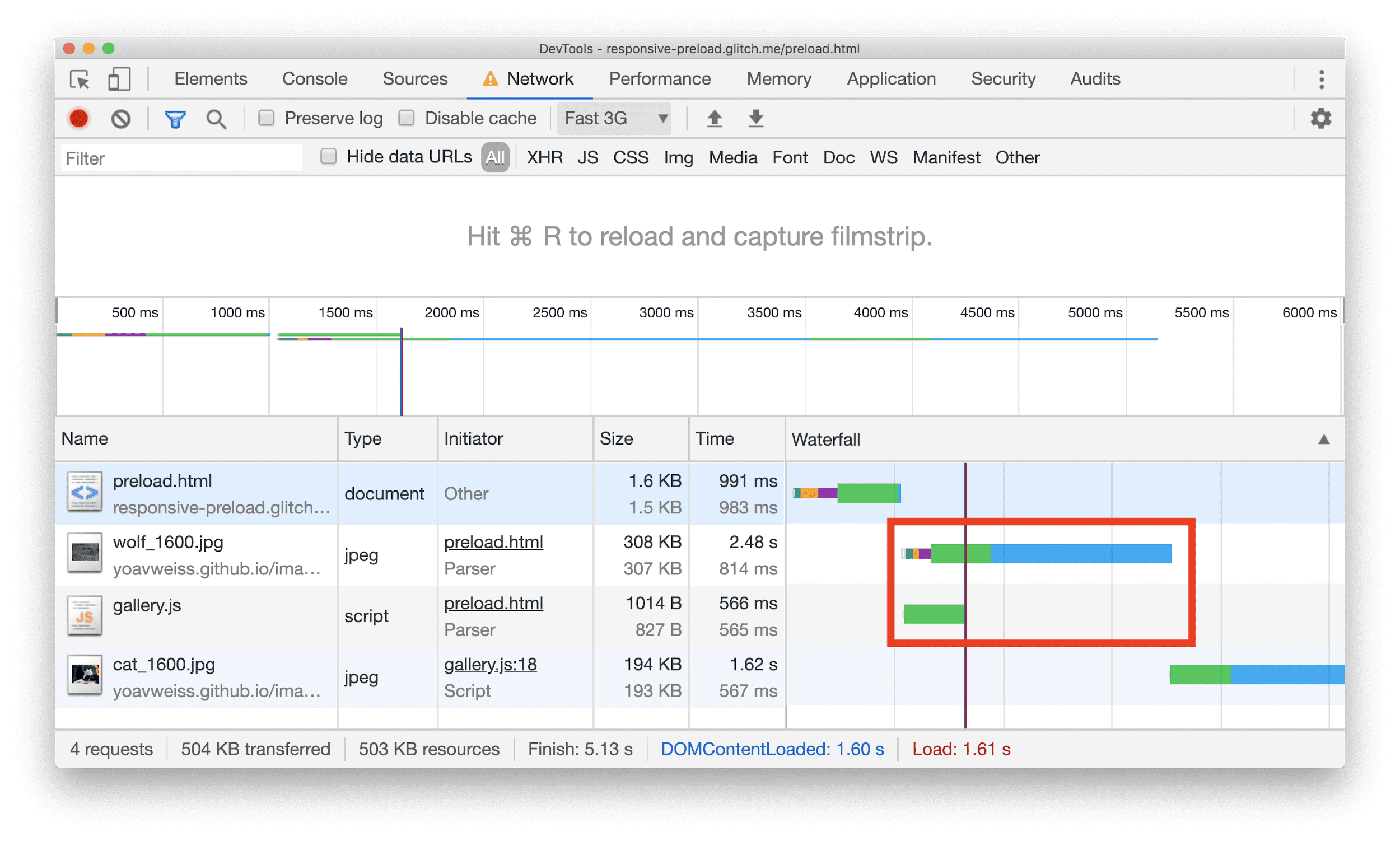
Um zu sehen, welchen Unterschied das Vorladen macht, können Sie dieselbe dynamisch geladene Bildergalerie jedoch überprüfen mit dem ersten vorinstallierten Bild Befolgen Sie die Schritte im ersten Beispiel.
Eine alternative Möglichkeit, das Problem zu vermeiden, wäre die Verwendung eines markenbasierten Karussells Browser Preloader Sammeln Sie die notwendigen Ressourcen. Dieser Ansatz ist jedoch möglicherweise nicht immer praktikabel. (Wenn Sie beispielsweise eine vorhandene Komponente wiederverwenden, die nicht markenbasiert ist.)
Vorladen von Hintergrundbildern mit Bilderset
Wenn Sie unterschiedliche Hintergrundbilder für unterschiedliche Bildschirmdichten haben, können Sie diese in Ihrem CSS mit dem angeben Bildmenge Syntax. Der Browser kann dann basierend auf dem auswählen, welches angezeigt werden soll DPR.
Hintergrundbild: Bildmenge( "cat.png" 1x, "cat-2x.png" 2x);
Die obige Syntax ignoriert die Tatsache, dass für diese Funktion in Chromium- und WebKit-basierten Browsern Herstellerpräfixe erforderlich sind. Wenn Sie diese Funktion verwenden möchten, sollten Sie die Verwendung in Betracht ziehen Autoprefixer um das automatisch anzusprechen.
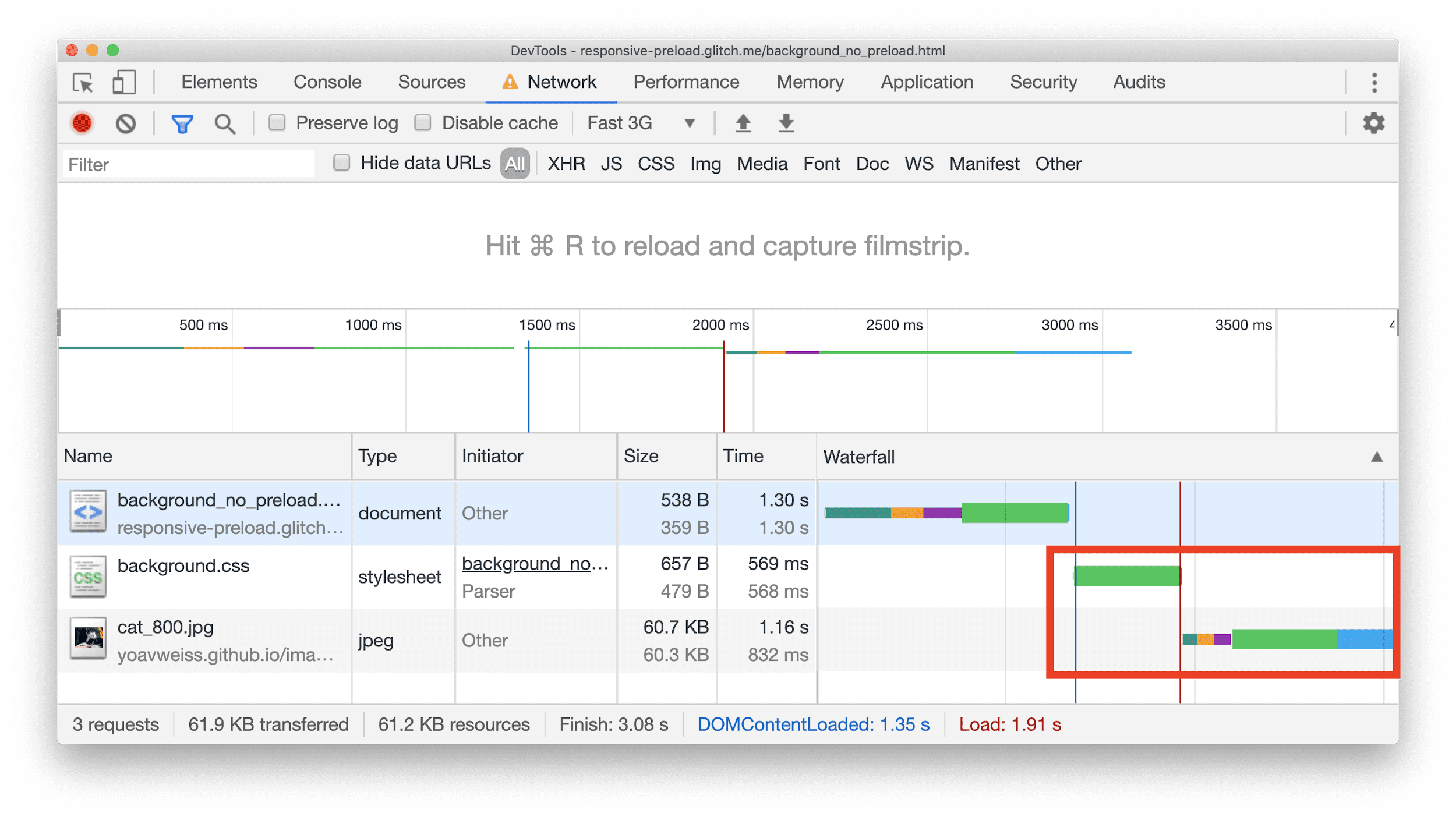
Das Problem mit CSS-Hintergrundbildern besteht darin, dass der Browser sie erst erkennt, nachdem er das gesamte CSS auf der Seite heruntergeladen und verarbeitet hat. , das kann viel CSS sein ...
Sie können dieses Problem auf einer Beispielwebsite mit überprüfen ansprechendes Hintergrundbild.

Responsive Image Preloading bietet eine einfache, pirateriefreie Möglichkeit, diese Bilder schneller zu laden.
<Verknüpfung rel=Vorspannung href=cat.png As=Bild imagesrcset="cat.png 1x, cat-2x.png 2x">
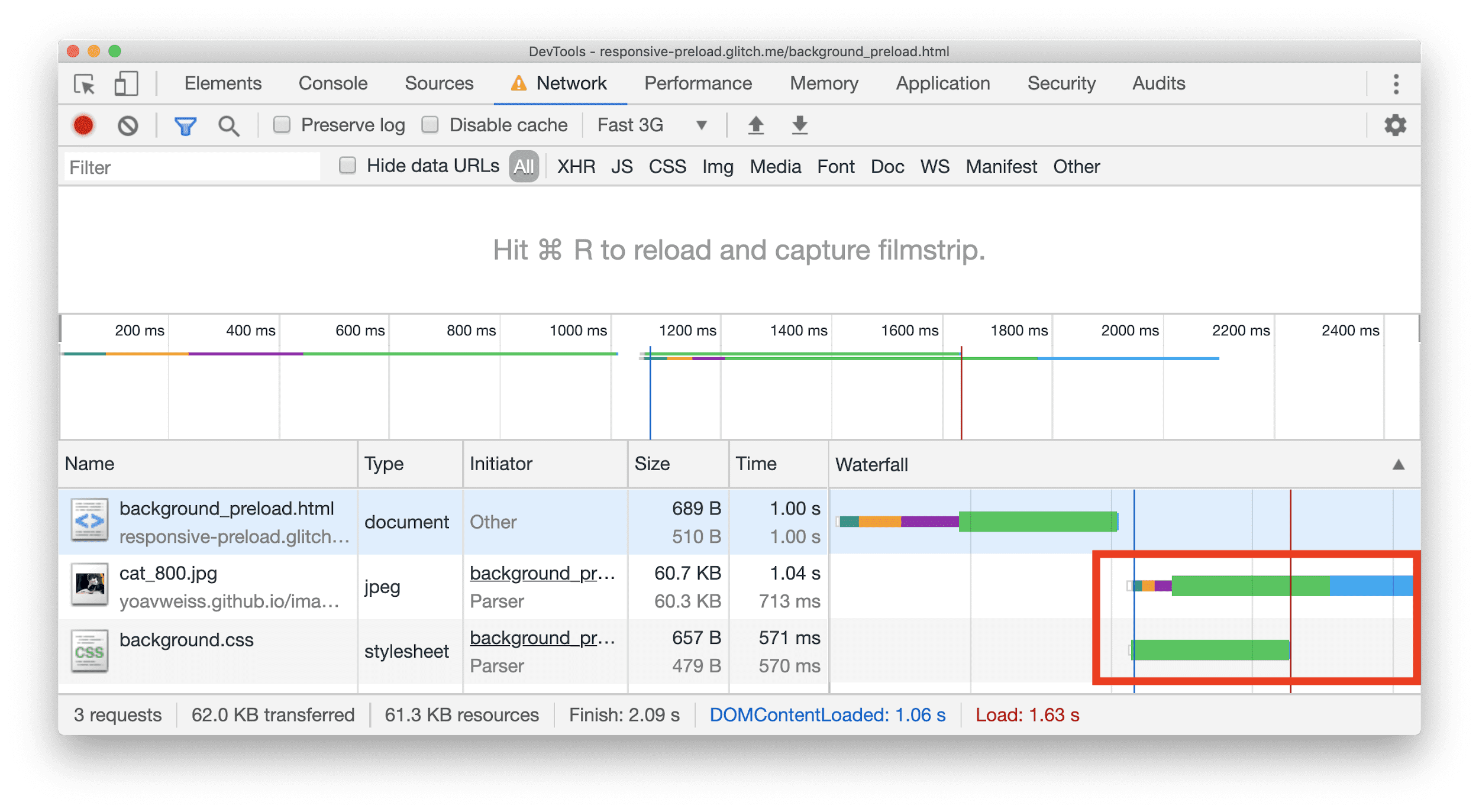
Sie können überprüfen, wie sich das obige Beispiel verhält Vorinstalliertes anpassbares Hintergrundbild.

Responsive Bildvorladung in Aktion
Das Vorladen Ihrer reaktionsschnellen Bilder kann sie theoretisch beschleunigen, aber was machen Sie in der Praxis?
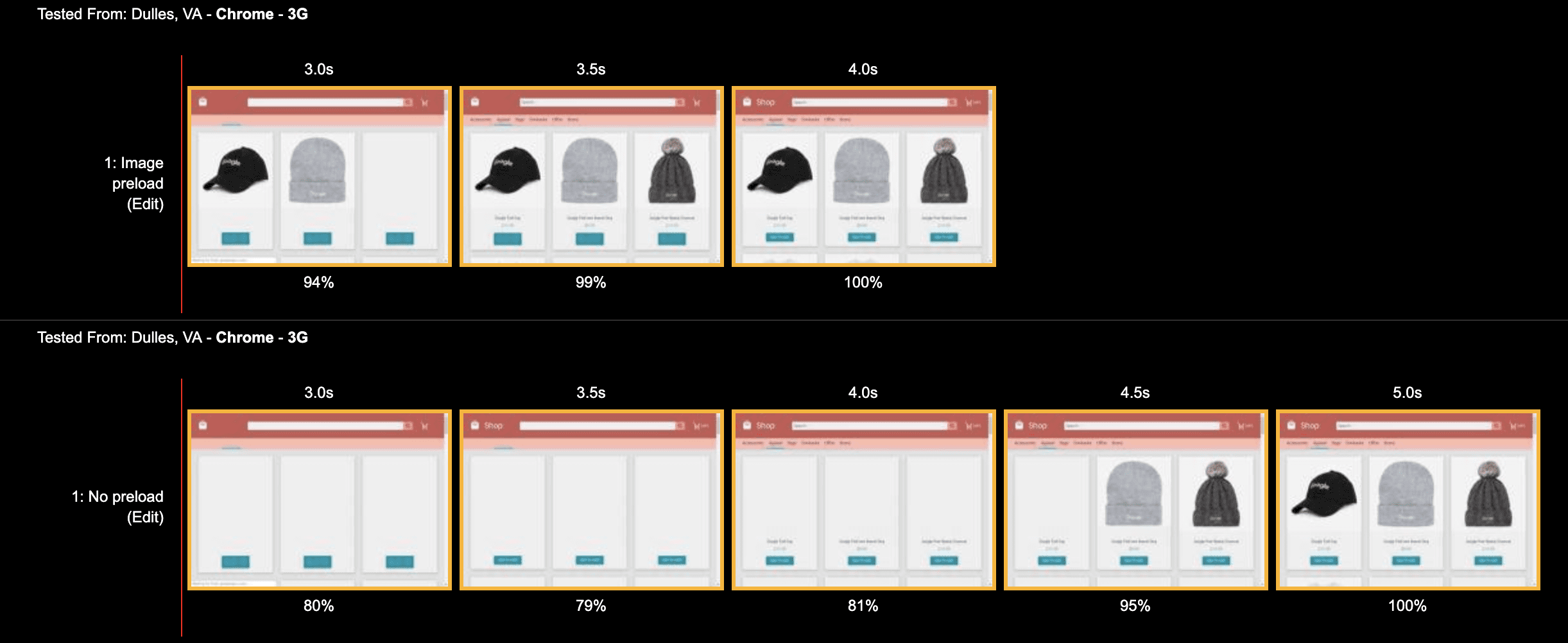
Um das zu beantworten, habe ich zwei Kopien von a erstellt PWA Demo-Shop: eine, die keine Bilder vorlädty eine, die einige von ihnen vorlädt. Da die Site Bilder träge mit JavaScript lädt, wird es wahrscheinlich von Vorteil sein, die Bilder im ursprünglichen Ansichtsfenster vorab zu laden.
Das gab mir die folgenden Ergebnisse für keine Vorspannung und für Bildvorladung. Wenn wir uns die Rohzahlen ansehen, sehen wir, dass Start Render gleich geblieben ist, der Geschwindigkeitsindex sich leicht verbessert hat (273 ms, da die Bilder schneller ankommen, aber nicht einen großen Teil des Pixelbereichs einnehmen), sondern die tatsächliche Metrik, die erfasst wird Der Unterschied ist der Zuletzt gemalter Held Metrik, die sich um 1,2 Sekunden verbesserte. 🎉🎉
Natürlich erfasst nichts den visuellen Unterschied so gut wie ein Filmstreifenvergleich:

Vorladen und
Wenn Sie mit empfänglichen Bildern vertraut sind, fragen Sie sich möglicherweise: „Was ist mit? ? «.
Die Web Performance Working Group spricht über das Hinzufügen einer Vorlast, die äquivalent zu ist srcset y Größen, aber nicht die Element, das den Anwendungsfall "Art Direction" anspricht.
Warum wird dieser Anwendungsfall "vernachlässigt"?
Obwohl es auch Interesse gibt, diesen Anwendungsfall zu lösen, gibt es immer noch eine Reihe von technische Probleme zu lösen Dies bedeutet, dass eine Lösung hier eine erhebliche Komplexität aufweisen würde. Darüber hinaus scheint es, dass der Anwendungsfall heute größtenteils angegangen werden kann, auch wenn dies auf hackige Weise geschieht (siehe unten).
Angesichts dessen entschied sich Web Performance WG zu senden srcset zuerst und sehen, ob die Nachfrage nach Äquivalent Bild Unterstützung entsteht.
Wenn Sie sich im Vorladezustand befinden Möglicherweise können Sie die folgende Technik als Lösung verwenden.
Angesichts des folgenden Szenarios:
<Bild>
<source src="small_cat.jpg" Hälfte="(max-width: 400px)">
<source src="medium_cat.jpg" Hälfte="(max-width: 800px)">
<img src="huge_cat.jpg">
</Bild>
das Elementlogik (oder Bildquellenauswahllogik, um genau zu sein) wäre, über die zu gehen Hälfte Attribute der Suchen Sie in der angegebenen Reihenfolge die erste passende und verwenden Sie die angehängte Ressource.
Da die empfangende Vorspannung keine Vorstellung von "Reihenfolge" oder "erste Übereinstimmung" hat, sollten Haltepunkte in Folgendes übersetzt werden:
<Verknüpfung rel="Vorspannung" href="small_cat.jpg" As="Bild" Hälfte="(max-width: 400px)">
<Verknüpfung rel="Vorspannung" href="medium_cat.jpg" As="Bild" Hälfte="(min-width: 400.1px) and (max-width: 800px)">
<Verknüpfung rel="Vorspannung" href="large_cat.jpg" As="Bild" Hälfte="(min-width: 800.1px)">
Zusammenfassung
Das reaktionsschnelle Laden von Bildern bietet uns aufregende neue Möglichkeiten, reaktionsschnelle Bilder auf eine Weise vorzuladen, die bisher nur durch Hacks möglich war. Es ist eine wichtige Neuerung in der Toolbox des geschwindigkeitsbewussten Entwicklers und ermöglicht es uns sicherzustellen, dass die wichtigen Bilder, die wir unseren Benutzern so schnell wie möglich zeigen möchten, dort verfügbar sind, wenn wir sie benötigen.





