App-Verknüpfungen bieten schnellen Zugriff auf eine Handvoll allgemeiner Aktionen, die Benutzer häufig benötigen.
Aktualisiert
Um die Benutzerproduktivität zu verbessern und die Teilnahme an wichtigen Aufgaben zu erleichtern, unterstützt die Webplattform jetzt Anwendungsverknüpfungen. Sie ermöglichen Webentwicklern den schnellen Zugriff auf eine Handvoll allgemeiner Aktionen, die Benutzer häufig benötigen.
Zum Zeitpunkt des Schreibens sind App-Verknüpfungen für Android (Chrome 84) und Windows (Chrome 85 und Edge 85) verfügbar.
In diesem Artikel erfahren Sie, wie Sie diese App-Verknüpfungen definieren. Außerdem lernen Sie einige der damit verbundenen Best Practices kennen.
Informationen zu Anwendungsverknüpfungen
Mithilfe von Anwendungsverknüpfungen können Benutzer häufig auftretende oder empfohlene Aufgaben in ihrer Webanwendung schnell starten. Durch den einfachen Zugriff auf diese Aufgaben von jedem Ort aus, an dem das Anwendungssymbol angezeigt wird, wird die Benutzerproduktivität verbessert und das Engagement für die Webanwendung erhöht.
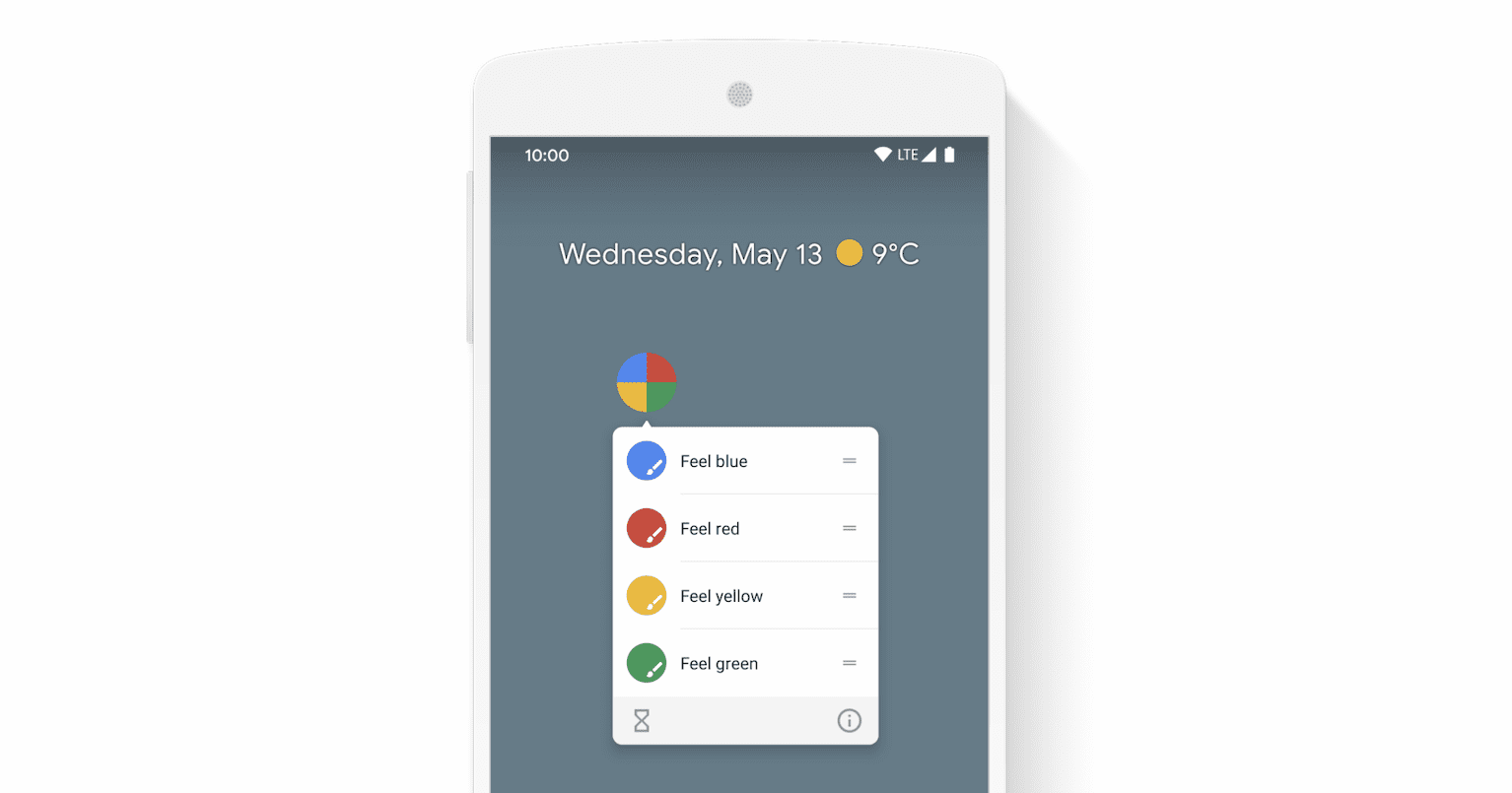
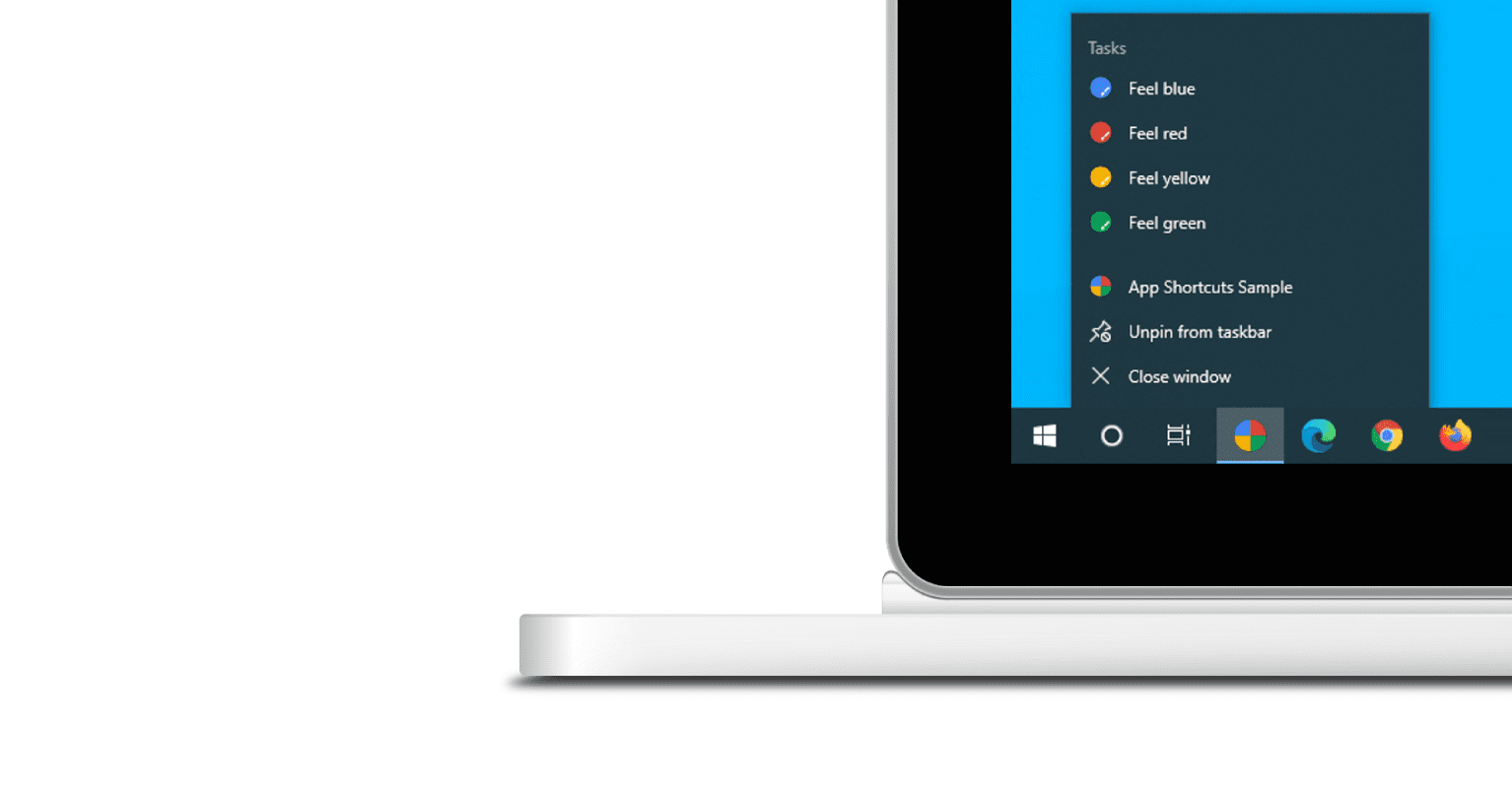
El menú de accesos directos de la aplicación se invoca haciendo clic con el botón derecho en el icono de la aplicación en la barra de tareas (Windows) o en el dock (macOS) en el escritorio del Nutzername, o presionando prolongadamente el icono del iniciador de la aplicación en Android.


Das Anwendungsverknüpfungsmenü wird nur für progressive Webanwendungen angezeigt, die auf dem Desktop oder dem Mobilgerät des Benutzers installiert sind. Siehe Was braucht es, um installierbar zu sein? für Installationsanforderungen.
Cada acceso directo de la aplicación expresa la intención del usuario, cada uno de los cuales está asociado con una Url dentro del Umfang de su aplicación web. La URL se abre cuando los usuarios activan el acceso directo de la aplicación. Algunos ejemplos de accesos directos a aplicaciones son los siguientes:
- Navigationselemente der obersten Ebene (z. B. Startseite, Zeitplan, letzte Bestellungen)
- Suche
- Tareas de ingreso de datos (por ejemplo, redactar un correo electrónico o Tweet, agregar un recibo)
- Aktivitäten (z. B. einen Chat mit den beliebtesten Kontakten starten)
Muchas gracias a la gente de Microsoft Edge e Intel por diseñar y estandarizar los accesos directos a las aplicaciones. Chrome depende de una comunidad de comprometidos que trabajen juntos para hacer avanzar el proyecto Chromium. No todos los usuarios de Chromium son Google y estos colaboradores merecen un reconocimiento especial.
Definieren Sie Anwendungsverknüpfungen im Webanwendungsmanifest
Los accesos directos a aplicaciones se definen opcionalmente en el manifiesto de la aplicación web, un archivo JSON que le informa al Browser sobre su aplicación web progresiva y cómo debe comportarse cuando se instala en el escritorio o dispositivo móvil del usuario. Más concretamente, se declaran en el Verknüpfungen Mitglied der Matrix. Hier ist ein Beispiel für ein mögliches Webanwendungsmanifest.
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}Jedes Mitglied der Verknüpfungen Array ist ein Wörterbuch, das mindestens eines enthält
Süßkartoffel und ein URL. Andere Mitglieder sind optional.
Name
Das für Menschen lesbare Etikett für die Verknüpfung der Anwendung, wenn es dem Benutzer angezeigt wird.
Kurzname (optional)
Das vom Menschen lesbare Etikett, das verwendet wird, wenn der Platz begrenzt ist. Es wird empfohlen, dass Sie es bereitstellen, obwohl es optional ist.
Beschreibung (optional)
Der für Menschen lesbare Zweck der Anwendungsverknüpfung. Zum Zeitpunkt des Schreibens nicht verwendet, kann aber in Zukunft unterstützender Technologie ausgesetzt sein.
URL
Die URL, die geöffnet wird, wenn ein Benutzer die Anwendungsverknüpfung aktiviert. Diese URL muss im Rahmen des Webanwendungsmanifests vorhanden sein. Wenn es sich um eine relative URL handelt, ist die Basis-URL die URL des Webanwendungsmanifests.
Symbole (optional)
Ein Array von Bildressourcenobjekten. Jedes Objekt muss das enthalten src und ein Größen Eigentum. Im Gegensatz zu Manifest-Symbolen für Web-Apps
Art Bild ist optional.
SVG-Dateien werden zum Zeitpunkt des Schreibens nicht unterstützt. Verwenden Sie stattdessen PNG.
Wenn Sie pixelgenaue Symbole wünschen, geben Sie diese bitte in Schritten von 48 dp an (dh 36 x 36, 48 x 48, 72 x 72, 96 x 96, 144 x 144, 192 x 192 Pixel). Andernfalls wird empfohlen, ein einzelnes 192 × 192-Pixel-Symbol zu verwenden.
Als Qualitätsmaßstab sollten die Symbole mindestens die Hälfte der idealen Größe des Android-Geräts haben, nämlich 48 dp. Zum Beispiel, um in a anzuzeigen Bildschirm xxhdpimuss das Symbol mindestens 72 x 72 Pixel groß sein. (Dies ist abgeleitet von der
Formel zu konvertieren dp-Einheiten für Pixeleinheiten).
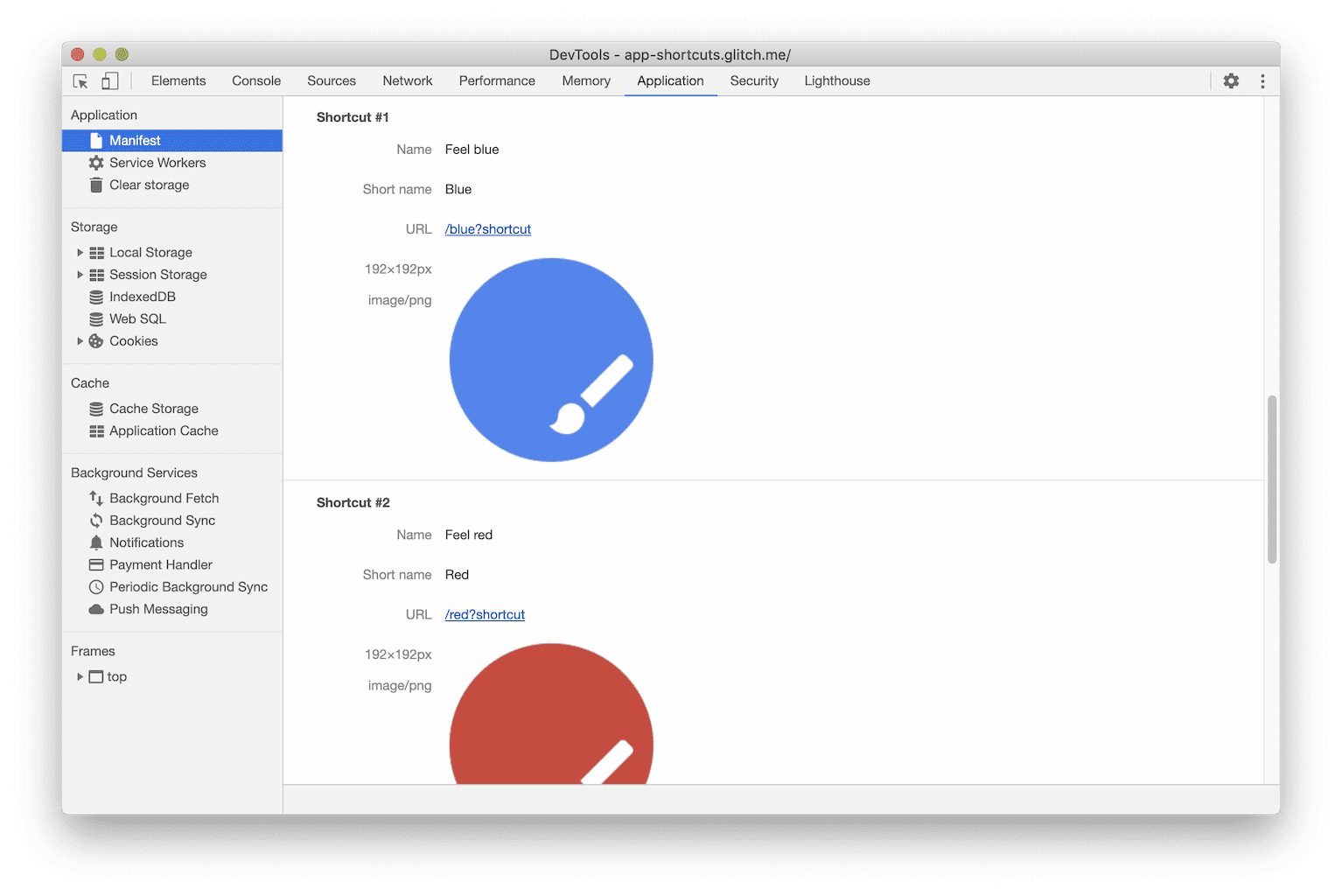
Probieren Sie Ihre Anwendungsverknüpfungen aus
Verwenden Sie die Option, um zu überprüfen, ob die Verknüpfungen Ihrer App korrekt konfiguriert sind Manifest Panel in der
Anfrage DevTools-Bedienfeld.

Dieses Fenster bietet eine für Menschen lesbare Version vieler Ihrer Manifest-Eigenschaften, einschließlich Anwendungsverknüpfungen. Erleichtert die Überprüfung, ob alle Verknüpfungssymbole, sofern vorhanden, korrekt geladen wurden.
Die DevTools-Unterstützung für App-Verknüpfungen ist in Chrome 84 und Edge 84 und höher verfügbar.
App-Verknüpfungen sind möglicherweise nicht sofort für alle Benutzer verfügbar, da progressive Web-App-Updates auf einmal pro Tag beschränkt sind. Weitere Details finden Sie hier
Artikel.
Bessere Praktiken
Sortieren Sie App-Verknüpfungen nach Priorität
Wir empfehlen, dass Sie Ihre App-Verknüpfungen nach Priorität sortieren und dass die wichtigsten App-Verknüpfungen zuerst auf dem Bildschirm angezeigt werden. Verknüpfungen Matrix, da die Begrenzung der Anzahl der angezeigten App-Verknüpfungen je nach Plattform variiert. Chrome und Edge unter Windows beschränken beispielsweise die Anzahl der App-Verknüpfungen auf 10, während Chrome für Android nur die ersten 4 App-Verknüpfungen berücksichtigt.
Verwenden Sie verschiedene App-Verknüpfungsnamen
Sie sollten sich nicht auf Symbole verlassen, um App-Verknüpfungen zu unterscheiden, da diese möglicherweise nicht immer sichtbar sind. Beispielsweise unterstützt macOS keine Symbole im Kontextmenü des Docks. Verwenden Sie für jede Anwendungsverknüpfung unterschiedliche Namen.
Messen Sie die Verwendung von App-Verknüpfungen
Sie müssen die Anwendungsverknüpfungen notieren URL Eingaben wie bei
start_url zu analytischen Zwecken (z. URL: "/ my-shortcut? utm_source = Homescreen").
Browser-Unterstützung
App-Verknüpfungen sind für Android (Chrome 84) und Windows (Chrome 85 und Edge 85) verfügbar. Weitere Unterstützung für Desktop-Plattformen wird folgen.
Zuverlässige Unterstützung für Webaktivitäten
Luftpolsterfolie, das empfohlene Tool zum Erstellen von Android-Anwendungen, die Trusted Web Activity verwenden, liest die Anwendungsverknüpfungen aus dem Webanwendungsmanifest und generiert automatisch die entsprechenden Einstellungen für die Android-Anwendung. Beachten Sie, dass die Anwendungsverknüpfungssymbole notwendig und es muss mindestens 96 mal 96 Pixel in Bubblewrap sein.
PWABuilder, ein großartiges Tool, mit dem progressive Web-Apps auf einfache Weise in zuverlässige Webaktivitäten umgewandelt werden können, unterstützt bei einigen App-Verknüpfungen Warnungen.
Für Entwickler, die Trusted Web Activity manuell in ihre Android-Anwendung integrieren, Android App Verknüpfungen kann verwendet werden, um das gleiche Verhalten zu implementieren.
Show
Überprüfen Sie die Beispiel für eine App-Verknüpfung Und es ist Quelle.
Nützliche Links






