Habilitar un header nosniff hará tu web basada en WordPress más seguro. Aprende a instalar un header nosniff.
¿Qué es un header nosniff?
Es un tipo de header que a nivel de código previene ataques del tipo MIME sniffing. Los ataques vía MIME sniffing se dan pues el sniffing es una técnica utilizada por los navegadores (cada vez menos) para determinar el tipo de archivo o formato de un elemento web. Cuando el navegador sniffa el contenido, se crea una vulnerabilidad que puede ser aprovechada por atacantes. Lo que hace el header nosniff es evitar esa vulnerabilidad.
¿Cómo agregar un header nosniff a mi web basada en WordPress?
Para agregar un header nosniff a tu web, primero debes seguir los siguientes pasos:
Verificando si ya tienes headers seguros
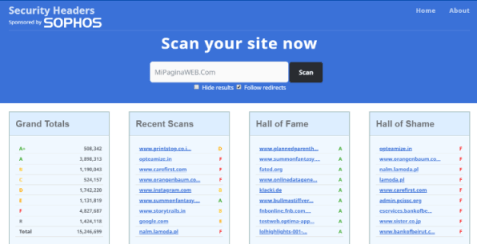
- Verifica si tu sitio web tiene headers seguros. Una forma de verificar los headers de manera gratuita y sin riesgos es a través de del portal Security Headers.
- Ingresa a SecurityHeaders.com escribe la dirección de tu web y presiona el botón: Scan.
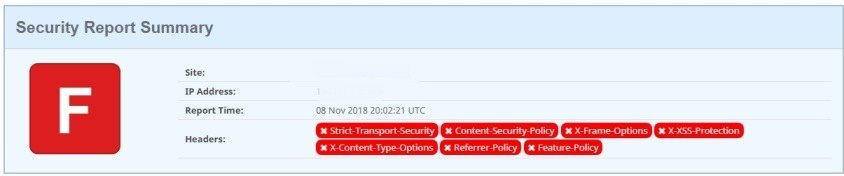
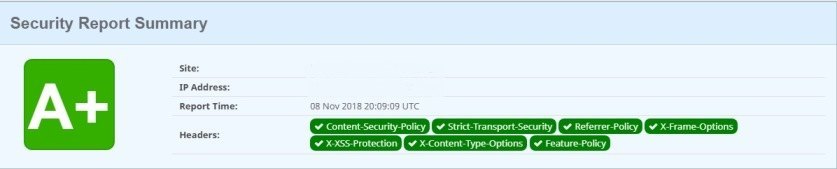
- Espera unos segundos y te aparecerán los resultados: En caso tu web presente problema de seguridad te aparecerán unos resultados con texto rojo y una F. Como los muestra la imagen.
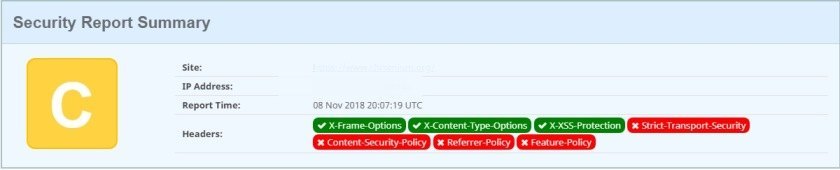
Aunque al mismo tiempo puedes obtener una letra C, o una A+ en el caso que cumplas con todos los protocolos de seguridad. Pero si has salido reprobado en la prueba de Security Headers puedes estar tranquilo que estamos aquí para enseñarte cómo mejorar la seguridad de tu web.
Cómo instalar un header nosniff seguro a mi web WordPress
Existen varias opciones para habilitar el header nosniff en tu web, algunas de las opciones incluyen el uso de plugins. Aunque al mismo tiempo hay otras alternativas que te permitirán hacer tu web más segura sin necesidad de instalar nada, tan solo modificando algunos archivos de tu instalación de WordPress con líneas de código.
Aquí veremos todas las alternativas posibles. ¿Preparado? Nos ponemos manos a la obra.
Header nosniff en WorPress con plugins
La forma más fácil de agregar un header nosniff en WordPress es usando plugins. Si no pretendes modificar los archivos de tu instalación WordPress entonces los plugins son una opción recomendada.
En el repositorio de plugins de WordPress hay varias opciones.
HTTP Headers
Es la herramienta más instalada del repositorio de plugins de WordPress para promover la seguridad de los headers en WordPress. Todo lo que tienes que hacer es descargarlo y activarlo de la forma habitual.
Por default HTTP Headers viene configurado con todos los parámetros necesarios para promover las prestaciones de seguridad de tu web.
HTTP Headers aún cuando, a la fecha es la opción más descargada, existen otras alternativas. Una de esas es Security Headers.
Security Headers
Es después de HTTP Headers la opción con más instalaciones. La dinámica de funcionamiento detrás de Security Headers es sencilla: descargas, instalas y activas.
HTTP headers to improve web site security
Una tercera opción que nos posibilita habilitar el header nosniff en nuestra web sin necesidad de tocar condigo es HTTP headers to improve web site security. Aún cuando este plugin cuenta con menos instalaciones activas que HTTP Headers recibe actualizaciones de forma constante.
Habilitando un header nosniff en WordPress sin instalar plugins
Como te decíamos al principio, es posible habilitar un heder nosniff sin necesidad de instalar plugins tan solo agregando unas líneas de código y modificando algunos ficheros.
Advertencia:
Antes de modificar cualquier fichero de tu instalación WordPress es necesario que realices un respaldo. Modificar los items y el código de tu web puede poner en riesgo el funcionamiento de tu sitio.
Habilitando un nosniff header a través de del archivo .htaccess
- Ubica el archivo .htaccess ingresando al cPanel. Una vez estén cPanel debes seguir la siguiente ruta:
Archivos > Administrador de Archivos > Raíz web (public_html)
Allí debes seleccionar la opción de mostrar lo archivos ocultos y te encontrará con el archivo o fichero: htaccess.
- Una vez hayas ubicado el archivo htaccess y hayas realizado el correspondiente respaldo copia y pega el siguiente código:
# X-Content-Type nosniff
<IfModule mod_headers.c>
Header set X-Content-Type-Options nosniff
</IfModule>
- Guardas los cambios y listo.
Mejorando la seguridad de tu header modificando el archivo functions.php
- Para modificar el archivo php o functions.php sigue la siguiente ruta en el escritorio de WordPress:
Apariencia > Editor > Theme Functions
- Cuando hayas ubicado el archivo php agrega las siguientes líneas de código:
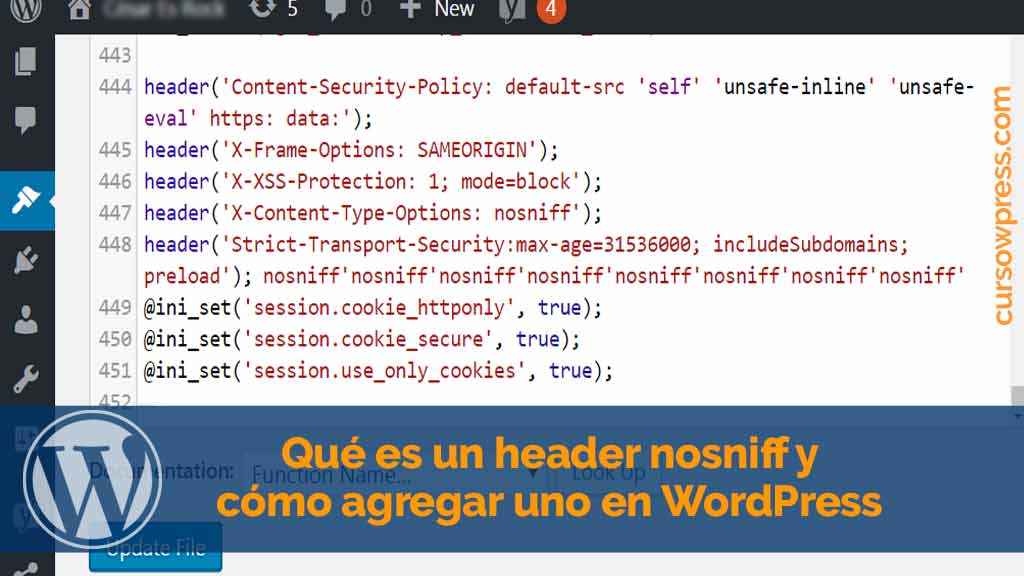
header(‘Content-Security-Policy: default-src ‘self’ ‘unsafe-inline’ ‘unsafe-eval’ https: data:’);
header(‘X-Frame-Options: SAMEORIGIN’);
header(‘X-XSS-Protection: 1; mode=block’);
header(‘X-Content-Type-Options: nosniff’);
header(‘Strict-Transport-Security:max-age=31536000; includeSubdomains; preload’);
@ini_set(‘session.cookie_httponly’, true);
@ini_set(‘session.cookie_secure’, true);
@ini_set(‘session.use_only_cookies’, true);
- Guarda los cambios y listo.
Puedes verificar que los cambios han surtido efecto, bien sea que hayas utilizado plugins o modificado los ficheros de tu web, entrando en: SecurityHeaders.com.
Si buscas seguir aprendiendo hemos preparado el mejor curso en línea y en español de WordPress. Apúntate y vuélvete un experto.