La primera vez que visite el back-end de su nuevo sitio de WordPress, es viable que se sienta un poco abrumado. Verá muchos enlaces y opciones, y es viable que no esté seguro de qué hacer primero.
A pesar de todo, como pronto descubrirá, WordPress es una plataforma para principiantes y fácil de usar. Una vez que haya pasado un poco de tiempo familiarizándose con las diferentes secciones del back-end, así como con las diversas funciones y configuraciones que están disponibles, se sentirá mucho más cómodo. WordPress facilita la orientación rápida, para que pueda comenzar de forma directa a diseñar su sitio y agregar contenido.
En este artículo, simplificaremos el proceso señalando las características clave del back-end de WordPress y explicando cómo usarlas. ¡Comencemos con el panel de gestión!
Paso 1: familiarícese con el panel de gestión
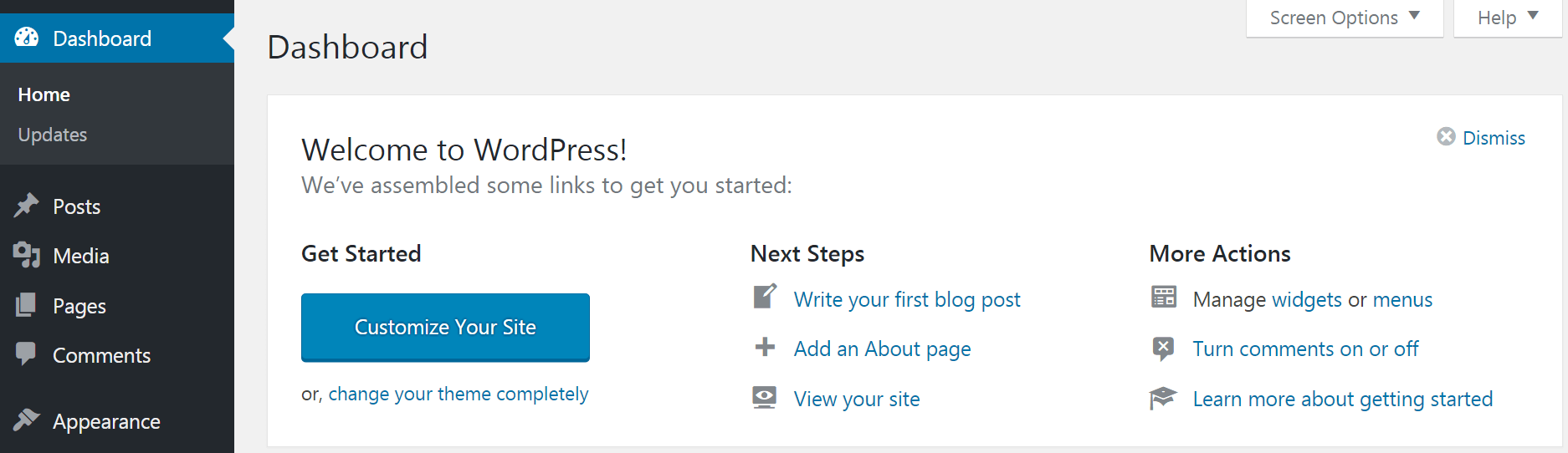
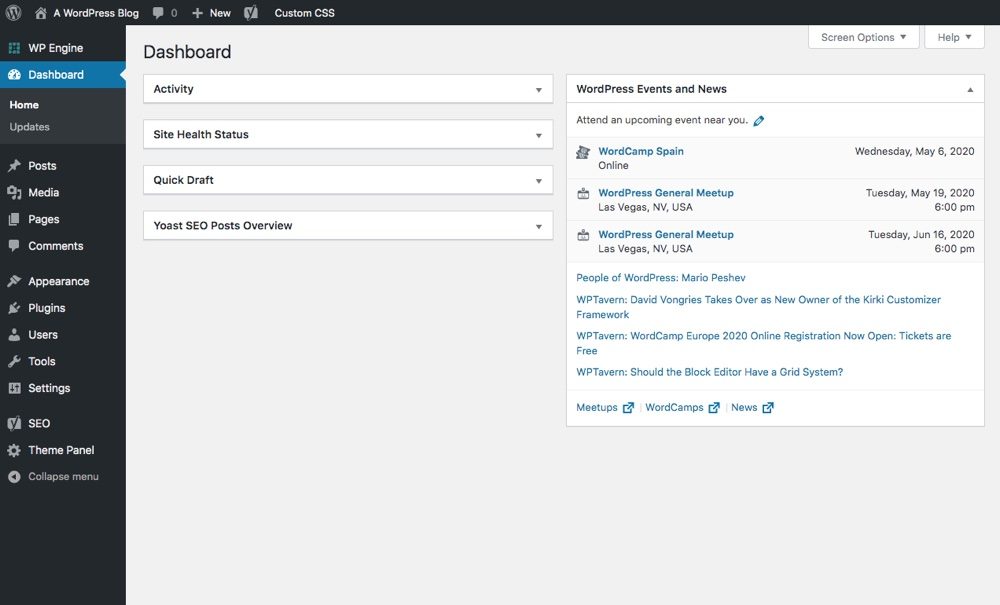
El Panel de WordPress es la primera pantalla que verá cuando inicie sesión en su sitio y vea el back-end. Es un área central útil con atajos útiles e información básica sobre su sitio. En su primera visita, verá un cuadro en la parte de arriba etiquetado Bienvenidos a WordPress:
Este cuadro muestra enlaces a secciones importantes del back-end que le permitirán personalizar la apariencia de su sitio, crear publicaciones y páginas, y más. Todas estas funciones al mismo tiempo son accesibles desde el menú principal a la izquierda, al que llegaremos en breve.
El panel al mismo tiempo le permitirá ver la actividad reciente y los comentarios en el Actividad widget y averigüe cuántas publicaciones, páginas y comentarios hay actualmente en su sitio en De un vistazo. Puede iniciar una nueva publicación de blog en el Borrador rápido box si lo desea, o lea sobre los últimos desarrollos en Noticias de WordPress:
Cada uno de estos widgets se puede mover si no le gusta la forma en que están organizados, simplemente haga clic en uno y arrástrelo a un nuevo lugar. Al mismo tiempo puede borrar los widgets no deseados por completo haciendo clic en Opciones de pantalla en la esquina superior derecha de su panel de gestión. Encontrarás el Ayuda pestaña en el mismo lugar: aparece en todas las páginas del back-end y es lo primero que debe comprobar si alguna vez se siente confundido por una configuración o función mientras trabaja en su sitio.
Paso 2: personalice la configuración de su sitio web
Ahora comencemos a explorar el menú en el lado izquierdo de su back-end de WordPress. Si hace clic en Configuraciones, verá seis subsecciones. Aquí es donde cambiará configuraciones importantes para su sitio. No las repasaremos todas en este momento, pero señalaremos algunas características clave para empezar.
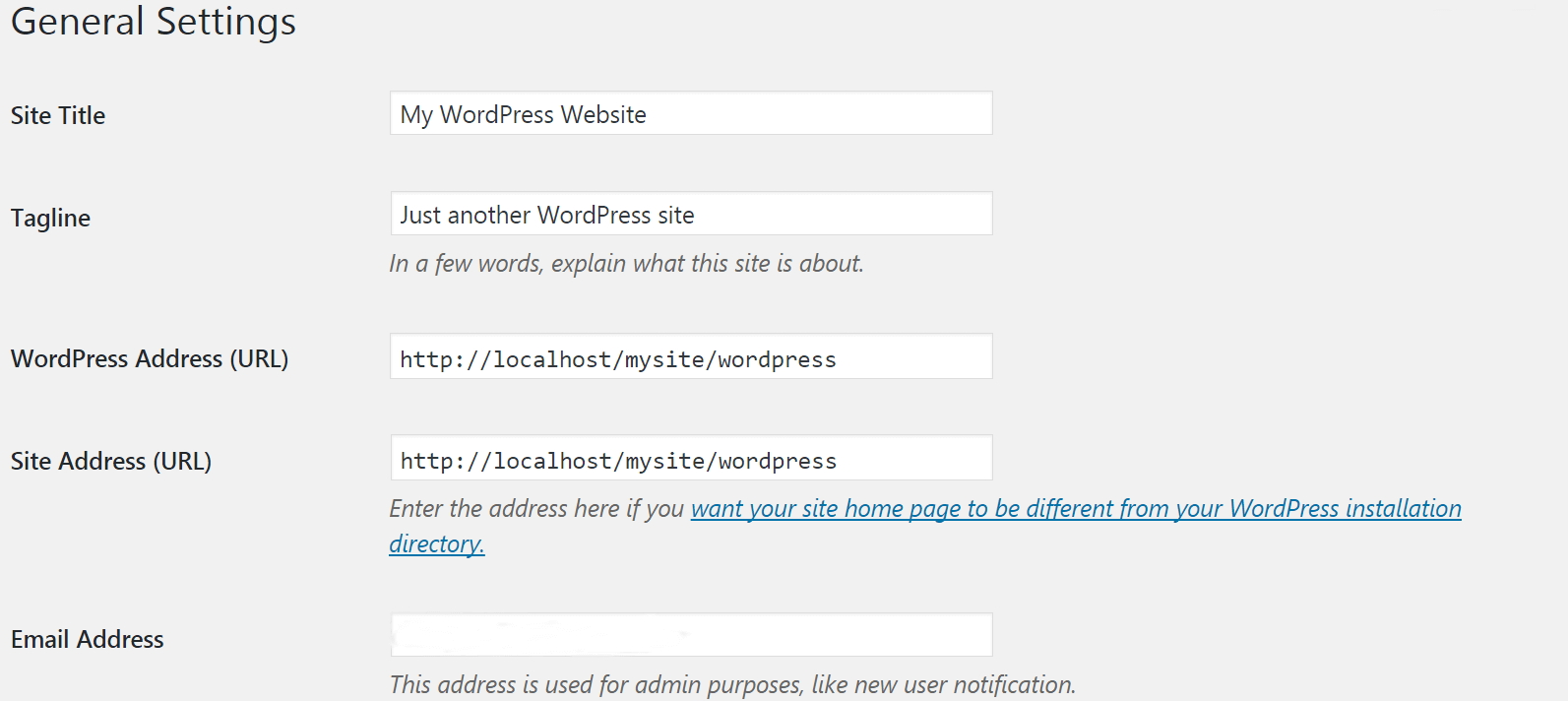
Cuando hiciste clic en Configuraciones, fuiste llevado al Configuración general subsección. Aquí puede cambiar el título y el lema de su sitio, así como otra información básica como su dirección de correo electrónico de administrador:
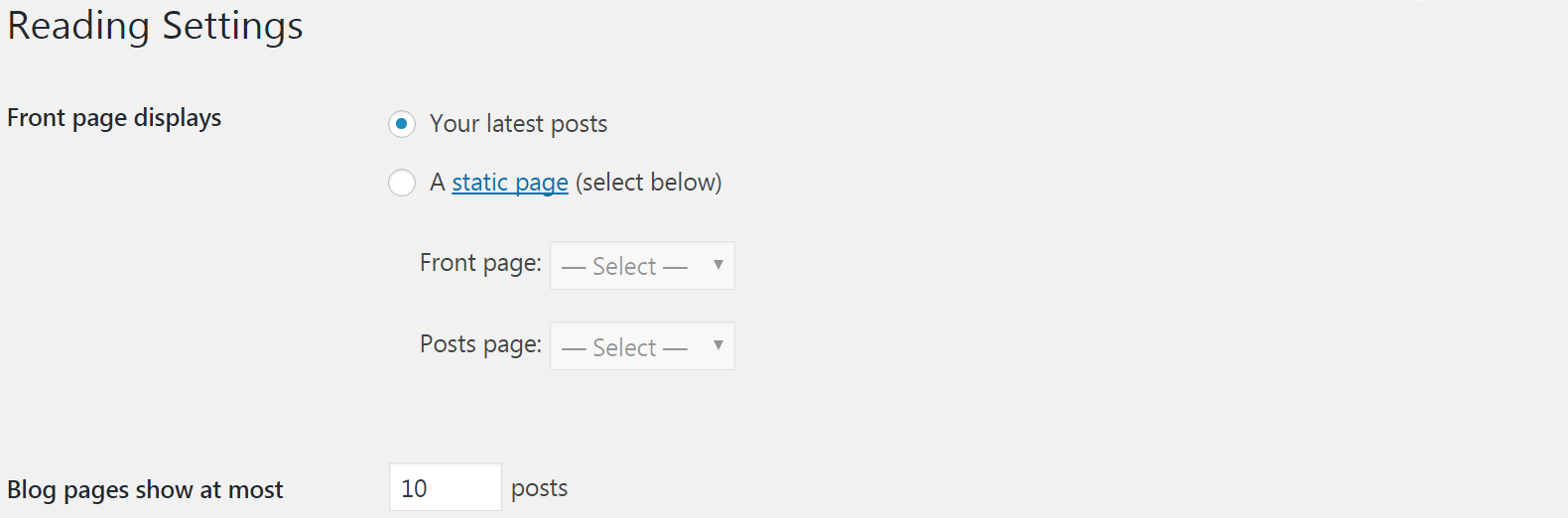
En el Leyendo pestaña, puede establecer cuántas publicaciones de blog se muestran en cada página. Al mismo tiempo puede determinar cuál será la página de inicio de su sitio; de forma predeterminada, es una lista de sus últimas publicaciones, pero puede cambiarla para que muestre una página estática (sobre la que puede obtener más información en nuestra guía acerca de cómo editar su página de inicio):
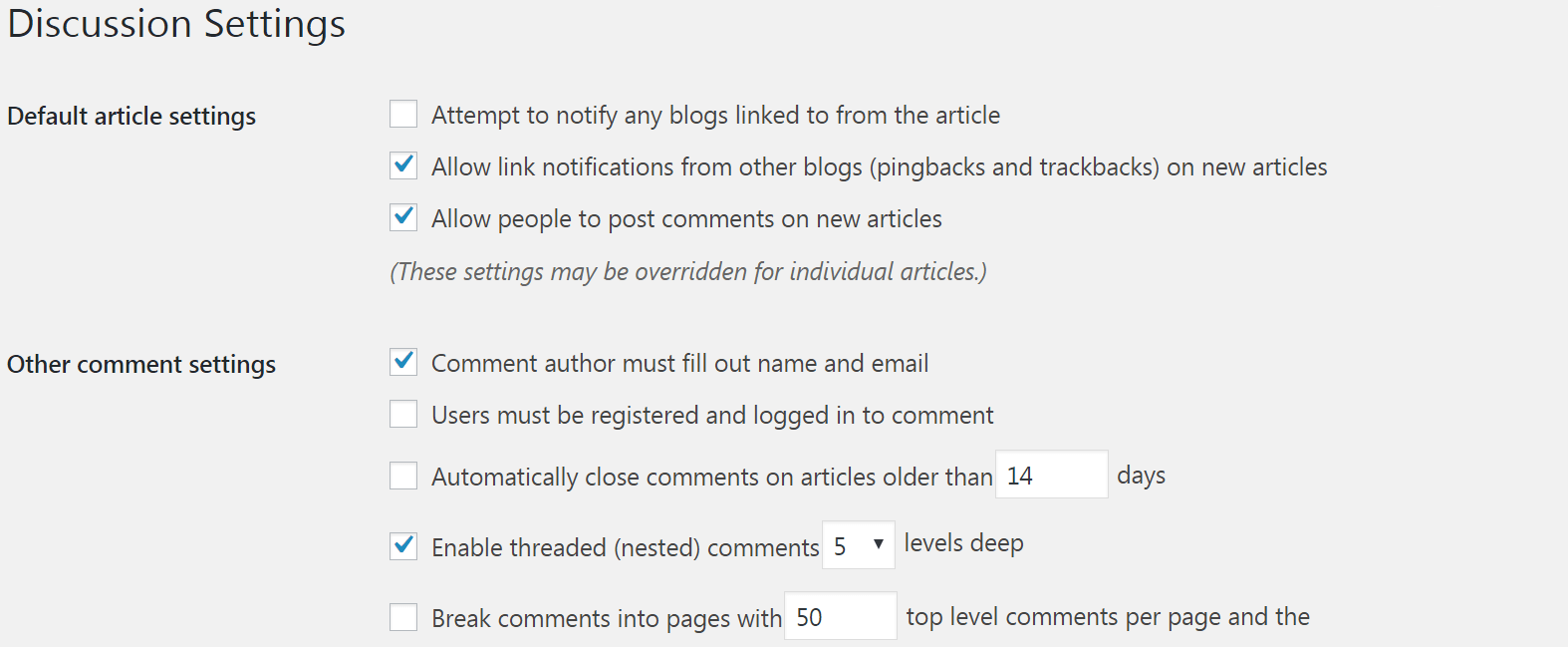
En resumen, dirígete al Discusión subsección. En esta página puede habilitar o deshabilitar los pingbacks y trackbacks de WordPress, y puede activar o desactivar los comentarios. Al mismo tiempo tiene acceso a muchas otras opciones asociadas con los comentarios aquí: puede optar si los usuarios deberán iniciar sesión o proporcionar información personal antes de comentar, a modo de ejemplo, y puede cambiar la configuración de aprobación y moderación:
Continúe explorando el Configuraciones ficha a su propio ritmo si lo desea, pero no sienta que tiene que comprender todo ahora. Algunas de las opciones aquí son configuraciones avanzadas que es viable que nunca necesite tocar. A pesar de todo, si desea cambiar algo sobre el funcionamiento de su sitio en el futuro, este es el primer lugar que debe verificar. Al mismo tiempo puedes encontrar más información sobre configuraciones específicas en el códice de WordPress.
Paso 3: echa un vistazo al Apariencia y Complementos Pestañas

Total es un excelente ejemplo de un tema de WordPress que le posibilita personalizar la apariencia de su sitio web.
Hablaremos más sobre temas y complementos en una publicación posterior de esta serie. Para mantenerlo simple por ahora, los temas y complementos son herramientas que pueden alterar la apariencia y las funciones de su sitio. Los temas afectan la apariencia y el diseño de su sitio, mientras que los complementos agregan características y alteran lo que su sitio puede hacer. A modo de ejemplo, puede usar un tema que simplifique su sitio web a una sola página o le dé acceso a un diseño diseñado específicamente para sitios de fotografía, y podría instalar un complemento que agregue funcionalidad de comercio electrónico a su sitio o integre su blog con redes sociales. medios de comunicación.
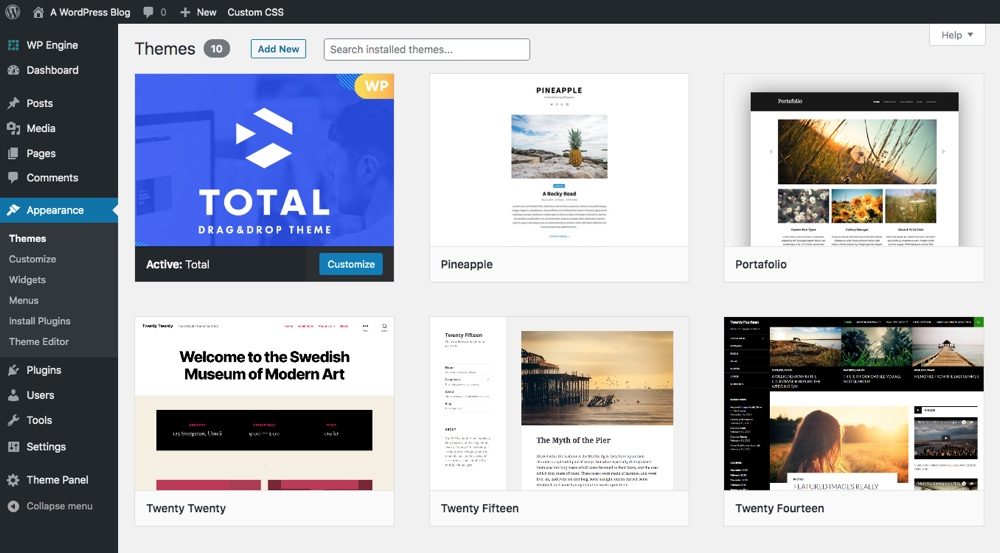
Si hace clic en el Apariencia pestaña, verá que la primera subsección es Temas. Aquí es donde puede descargar y activar temas para su sitio. Ya se instalarán algunos valores predeterminados; puede colocar el cursor sobre uno y elegir Activar para probarlo o seleccionar Personalizar para editar su tema actual:
Dependiendo del tema que esté utilizando, es viable que tenga muchas opciones adicionales en el Personalizador en vivo de WordPress. A modo de ejemplo, el tema Twenty Fifteen solo ofrece algunas opciones clave para colores de fondo, logotipo, etc. Tema total de WordPress A parte de esto, incluye cientos de opciones adicionales para tipografía personalizada, recorte de imágenes, anchos / diseño del sitio, colores personalizados para casi todo y más.
los Apariencia La pestaña al mismo tiempo es el lugar donde puede personalizar la encabezado y menúsy es donde puede agregar widgets. Los menús de WordPress facilitan a sus lectores la navegación a las páginas más importantes de su sitio web. Los widgets de WordPress agregan contenido adicional a su barra lateral y / o pie de página (los ejemplos incluyen acerca de mí, enlaces sociales, publicaciones recientes, etiquetas, categorías, etc.).
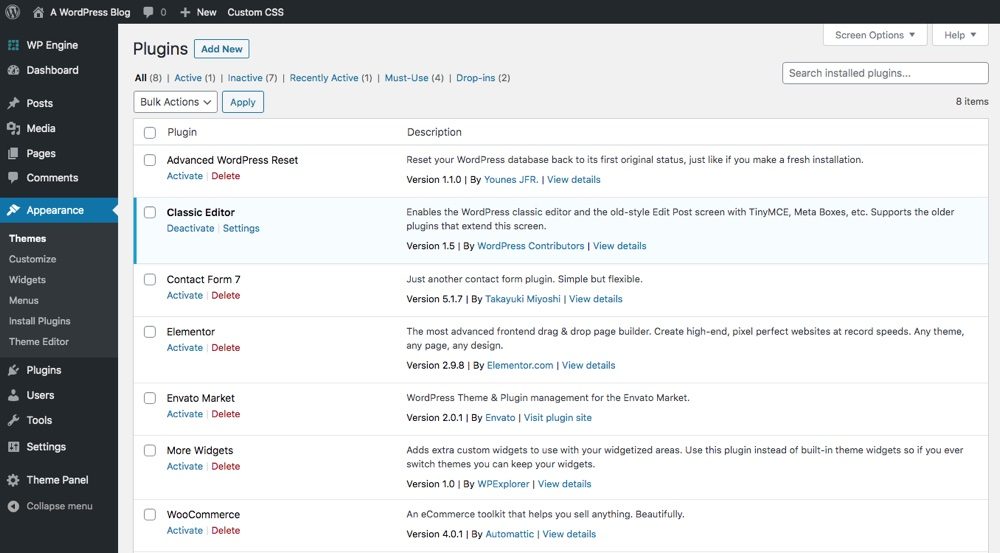
Ahora dirígete al Complementos lengüeta. Aquí puede instalar nuevos complementos eligiendo Agregar nuevo, o puede administrar sus complementos existentes:
los Akismet El plugin anti-spam viene preinstalado con WordPress; es una excelente herramienta para combatir el spam en su sitio. Todo lo que debes de hacer para activar un complemento como este es hacer clic Activar (aunque a menudo habrá pasos de configuración adicionales).
Paso 4: ¡Empiece a crear contenido!
En resumen, es hora de aprender a agregar contenido a su sitio. Puede crear dos tipos principales de contenido en WordPress: publicaciones y páginas. Las publicaciones son entradas de blog que se archivan y categorizan, mientras que las páginas son secciones estáticas de su sitio, como una página de inicio o una página de información.
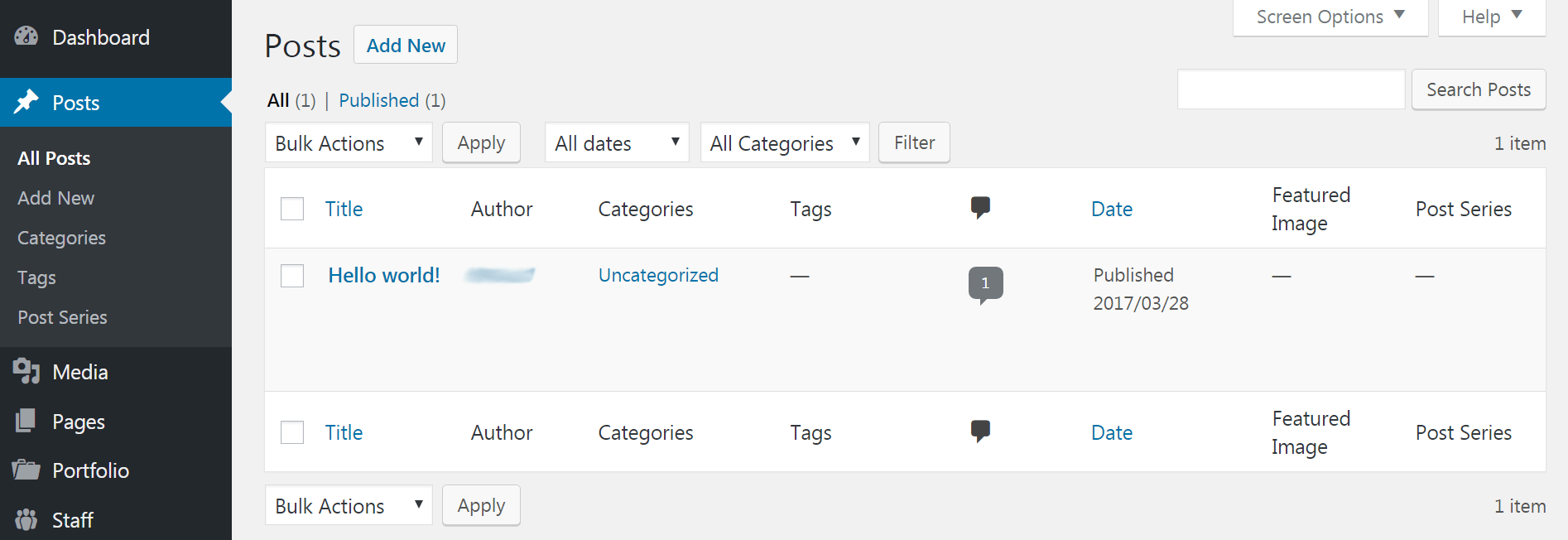
Naturalmente, el lugar al que acudir para crear publicaciones de blog es el Publicaciones lengüeta. Aquí puede comenzar una nueva publicación seleccionando Agregar nuevo. Al mismo tiempo puede ordenar, editar y borrar sus publicaciones más antiguas. A la vez, puede crear categorías y etiquetas para organizar su contenido navegando a las subsecciones respectivas:
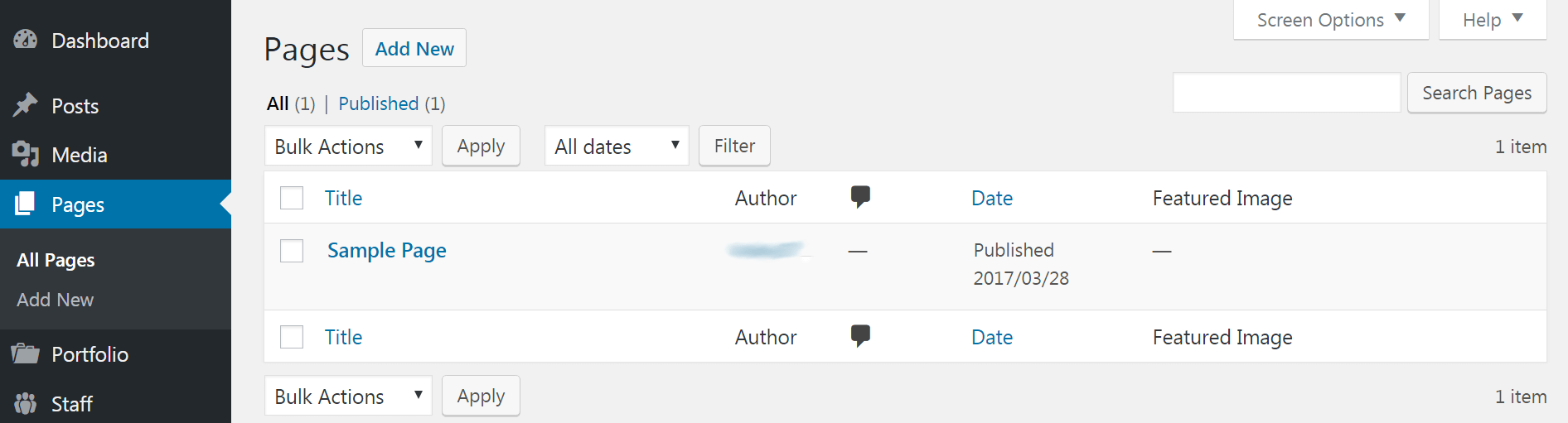
Para crear una página estática en su lugar, navegue a la Páginas lengüeta. En esta sección puede crear una nueva página, así como ordenar, editar y borrar páginas existentes:
Por ahora, recomendamos hacer clic en la publicación y la página de muestra en estas secciones y mirar a su alrededor para tener una idea de cómo funcionan estos tipos de contenido. Discutiremos la creación de publicaciones y páginas con más detalle en una próxima publicación.
Hay mucho que hacer y ver en el back-end de WordPress, tanto que es viable que no esté seguro de por dónde empezar. Por suerte, WordPress hace que sea más fácil acostumbrarse a la plataforma al organizar de forma clara las características y configuraciones clave, e incluir enlaces útiles en el panel de gestión.
¿Tiene alguna pregunta acerca de cómo utilizar el back-end de WordPress? ¡Pregunte en la sección de comentarios a continuación!