Los creadores de páginas han sido la comidilla de la comunidad de WordPress desde hace un tiempo. Estas herramientas han sido populares durante mucho tiempo, pero con la introducción del nuevo Editor de bloques, muchos se han preguntado qué tan relevantes siguen siendo.
Aún cuando el Editor de bloques es una nueva característica intrigante, a pesar de todo, nada supera a los complementos del creador de páginas cuando se trata de diseñar páginas y publicaciones personalizadas. los Complemento de WordPress Beaver Builder es un ejemplo perfecto de los beneficios que ofrece este tipo de herramienta, ya que es fácil de usar y sorprendentemente potente.
En esta publicación, analizaremos de cerca Beaver Builder. Discutiremos sus características clave y sus precios, posteriormente le mostraremos cómo funciona en acción, para que pueda seleccionar por sí mismo si esta es la solución de creación de páginas adecuada para su sitio web.
¡Pasemos de forma directa a nuestra nueva y mejorada guía actualizada para el creador de páginas de WordPress de Beaver Build!
Por qué podría necesitar un creador de páginas de WordPress
A menos que sea nuevo en la plataforma, probablemente esté familiarizado con el editor clásico de WordPress:
Aún cuando es funcional, siempre fue un sistema básico. Casi todo su contenido se agregó a un solo campo, incluidos texto, medios, etc. Era viable crear diseños únicos y agregar características interesantes, pero habitualmente requería conocimientos de codificación y / o algunos complementos adicionales.
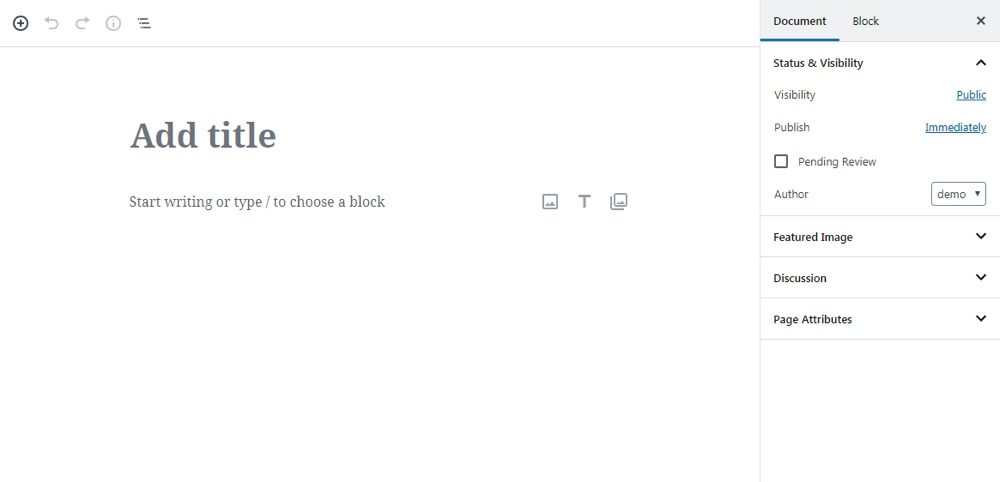
A pesar de todo, recientemente, los desarrolladores de WordPress lanzaron una nueva versión del editor ahora con tecnología de Gutenberg:
Este cambio tardó mucho en llegar, pero tampoco es nada particularmente nuevo. El Editor de bloques es una versión simplificada de un creador de páginas, una solución que ha sido popular entre los usuarios de WordPress durante algún tiempo.
Aún cuando cada creador de páginas de WordPress es diferente, en un nivel básico casi todos se centran en el mismo concepto fundamental. Le proporcionan una selección de items prediseñados y le posibilitan crear contenido a partir de esas piezas. El objetivo es hacer que sea más fácil e intuitivo crear contenido con diseños y características únicos, incluso si no tiene experiencia en diseño o codificación.
A pesar de todo, cabe destacar destacar que el Editor de bloques es una función muy limitada. Le posibilita diseñar publicaciones y páginas de una manera más visual, pero ofrece una pequeña biblioteca de bloques y poca compatibilidad con diseños complejos. Es por eso que aún cabe destacar buscar otras opciones de creación de páginas, como el complemento que discutiremos a lo largo del resto de esta publicación.
Conceptos básicos de Beaver Builder
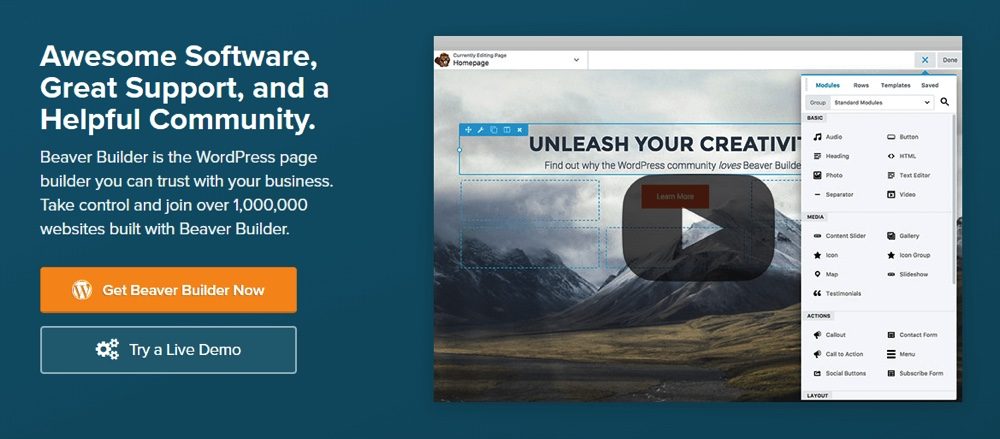
Beaver Builder es uno de los complementos de creación de páginas más populares que existen, y por una buena razón. Es fácil de aprender para los principiantes, pero viene con una amplia gama de opciones para jugar. En un nivel fundamental, es un sistema de arrastrar y soltar para crear publicaciones y páginas, como cualquier otro creador de páginas. A pesar de todo, al mismo tiempo ofrece muchas funciones adicionales.
Algunas de las características clave de este complemento incluyen:
- Una gran biblioteca de ‘módulos’ de contenido, que van desde opciones básicas (como módulos de texto e imágenes) hasta funciones más avanzadas (llamadas a la acción, mapas y módulos de galería, etc.).
- Una interfaz de edición personalizada que le posibilita crear páginas, publicaciones y tipos de publicaciones personalizadas de forma visual y ver sus cambios de inmediato.
- La capacidad de crear diseños complejos de varias columnas y ajustar tamaños, espaciado y más.
- Secciones predefinidas y plantillas de página que le posibilitan poner en marcha el proceso de diseño, que puede modificar según sea necesario.
- La opción de crear y guardar sus propias plantillas para su uso posterior.
- Opciones para agregar HTML personalizado y sus propias clases de CSS, para usuarios más avanzados.
Decididamente, toda esta funcionalidad tiene un costo. Aún cuando hay un Beaver Builder Lite versión disponible de forma gratuita, ofrece solo algunos módulos básicos y no incluye muchas características destacadas como plantillas y opciones de importación / exportación. A pesar de todo, la versión lite es útil para probar este creador de páginas y ver si te gusta cómo funciona.
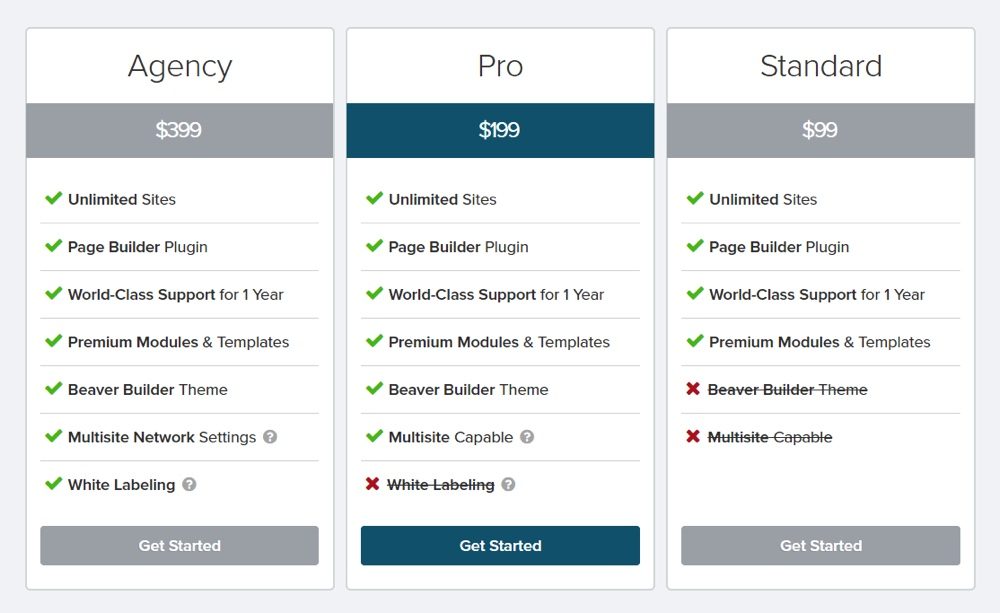
Si planea usar Beaver Builder en serio, querrá obtener una licencia premium para obtener acceso al paquete completo. Estos comienzan en $ 99 para usar en sitios web ilimitados y un año de soporte:
Esta herramienta en particular hace requieren una inversión inicial. A pesar de todo, el costo inicial se puede pagar en tiempo ahorrado y en un sitio web más efectivo a largo plazo, por lo que no es un mal negocio si está dentro de su presupuesto.
Cómo empezar con Beaver Builder
Cuando esté indeciso acerca de si debe conseguir un nuevo complemento para su sitio web, lo mejor que puede hacer es aprender todo lo que pueda al respecto. Cuando se trata de creadores de páginas, esto incluye cómo se ven, cómo funcionan y qué opciones ofrecen.
Con esto en mente, echemos un vistazo a cómo es elegir Beaver Builder y comencemos a usarlo para crear publicaciones y páginas. Naturalmente, lo primero que debe hacer es instalar y activar el complemento.
A la vez, querrá activar su clave de licencia si compró la versión premium (que usaremos en este tutorial). Entonces, puedes ponerte manos a la obra.
Paso 1: acceda al editor de Beaver Builder
Cuando instale el complemento, verá una nueva pestaña Beaver Builder en su panel de control. Aquí es donde se guardará su contenido personalizado, a modo de ejemplo, si crea sus propias plantillas únicas.
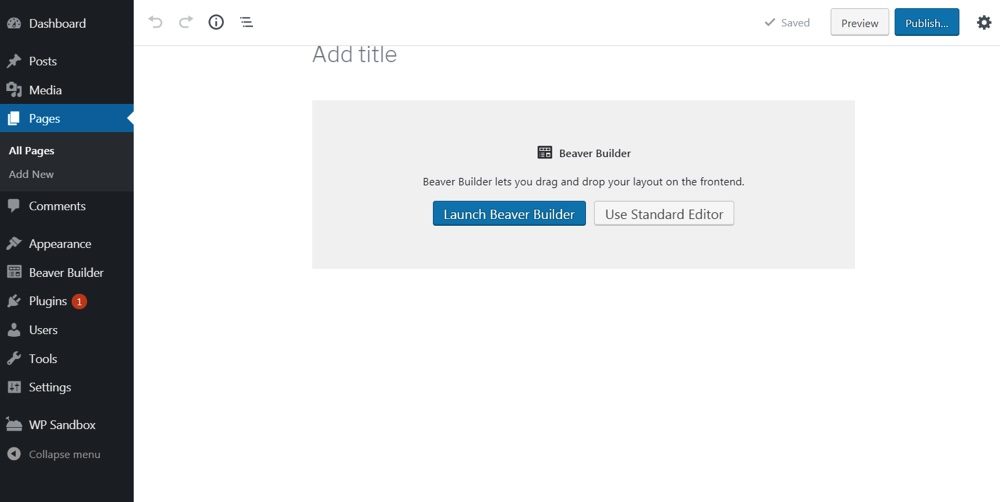
Al mismo tiempo puede crear contenido con el generador de páginas yendo a Beaver Builder> Agregar nuevo. Alternativamente, simplemente puede ir a Páginas> Agregar nuevo (o el semejante para publicaciones y tipos de publicaciones personalizadas). Verás una nueva opción:
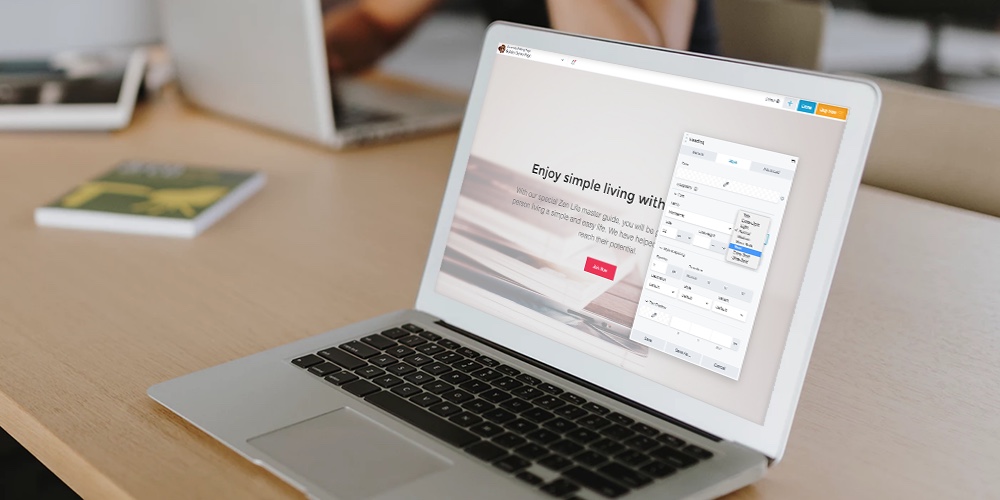
Esto significa que puede crear su contenido en el editor de WordPress predeterminado o en el creador de páginas. Vamos a golpear el Lanzar Beaver Builder botón:
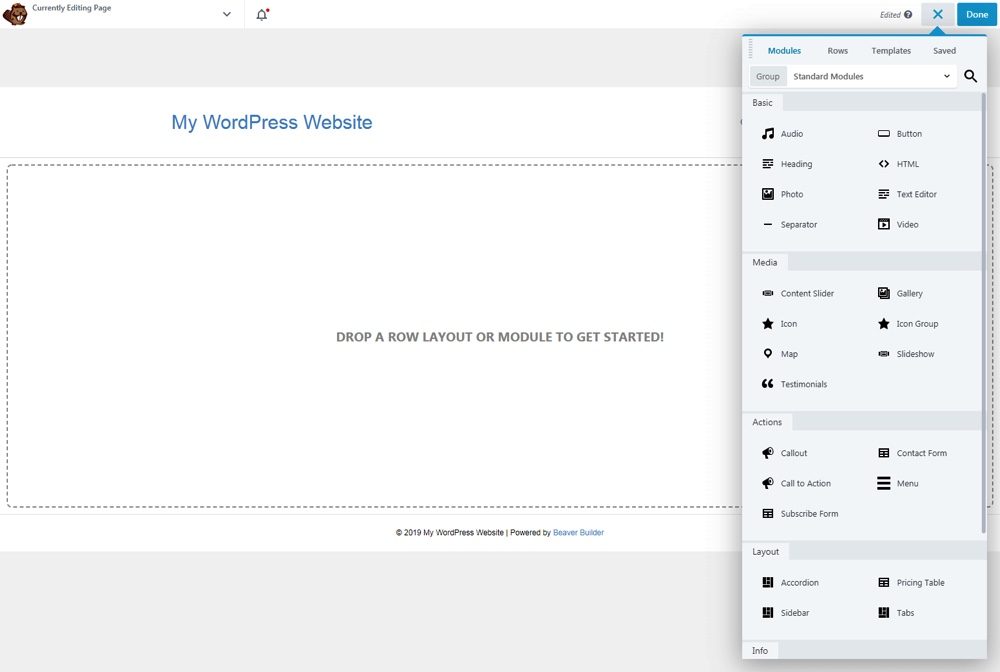
Como puede ver, lo llevarán a una interfaz completamente nueva. Aquí, puede crear contenido y ver exactamente cómo se verá en la página.
Paso 2: seleccione una plantilla inicial
Cabe destacar destacar que no tiene que usar plantillas si no lo desea. Puede crear sus páginas y publicaciones completamente desde cero, agregando los módulos que desee. A pesar de todo, la forma más fácil de aprender es comenzando con una plantilla, que es lo que demostraremos aquí.
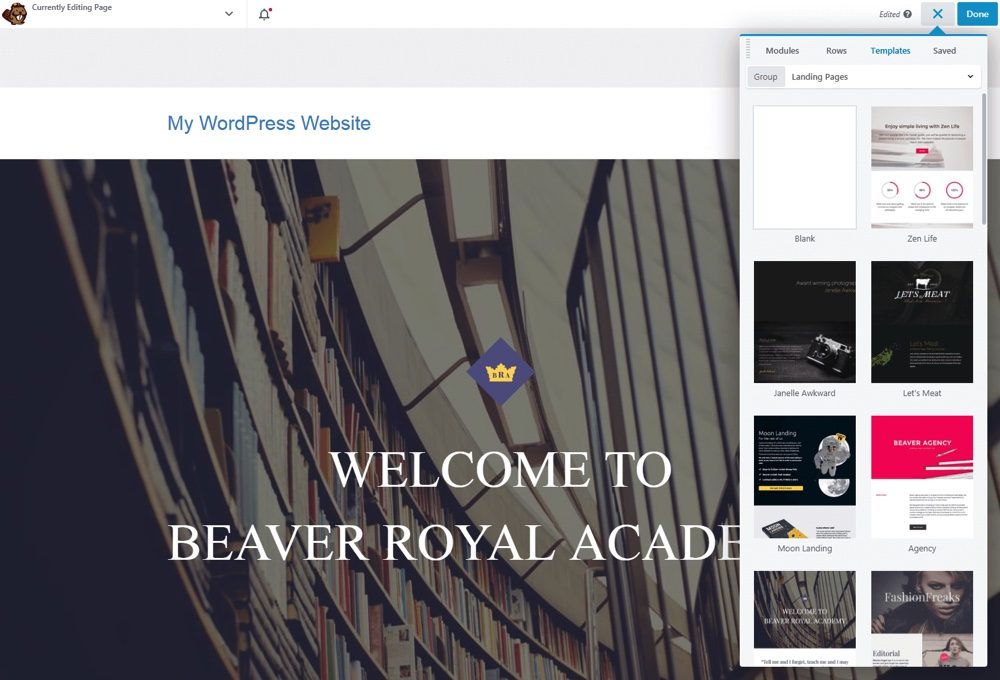
En el menú del lado derecho del editor, seleccione el Plantillas pestaña en la parte de arriba, y verá muchas opciones. Simplemente haga clic en una plantilla o arrástrela a la página y verá la versión completa:
Esto le proporciona un diseño inicial, junto con imágenes y texto de marcador de posición. Por suerte, todos los items aquí se pueden reemplazar y modificar a voluntad, por lo que puede crear algo único para su sitio web.
Paso 3: editar módulos individuales
Cada elemento individual del editor de Beaver Builder es un módulo autónomo. Para ver lo que anhelamos decir, puede colocar el cursor sobre un fragmento de texto, una imagen o una característica en su plantilla inicial. Verá el módulo resaltado en azul y, si hace clic en él, verá un nuevo menú:
Este es el cuadro de configuración para ese módulo. Contiene todas las opciones de personalización para el contenido seleccionado. Por ende, exactamente lo que incluye dependerá del tipo de contenido con el que esté trabajando.
A modo de ejemplo, el Foto El módulo le posibilita cambiar qué archivo se utiliza y agregar un título y / o enlace. Al mismo tiempo puede cambiar al Estilo pestaña para modificar la alineación, el borde y más de la imagen:
La mayoría de los módulos al mismo tiempo cuentan con Avanzado pestaña, donde puede ajustar sus márgenes, hacerlo visible solo en ciertos tipos de dispositivos, agregar HTML personalizado, etc.
Como puede ver, personalizar sus módulos de Beaver Builder es extremadamente sencillo. Se necesitará un poco de experiencia para familiarizarse con las opciones que ofrece cada tipo de módulo, pero una vez que lo haga, se encontrará agregando su propio contenido en poco tiempo.
Paso 4: personalice la organización y el diseño de su contenido
A la vez de realizar cambios en módulos individuales, al mismo tiempo puede personalizar su página como un todo. Una de las formas de hacer esto es agregando y quitando módulos. Para agregar un módulo, simplemente seleccione uno del menú principal del editor y arrástrelo a su lugar en la página:
A parte de esto, puede eliminar módulos presionando el X que aparece cuando pasas el cursor sobre ellos. Al mismo tiempo puede arrastrar los módulos hacia arriba y hacia abajo o de lado a lado, para reorganizarlos a voluntad.
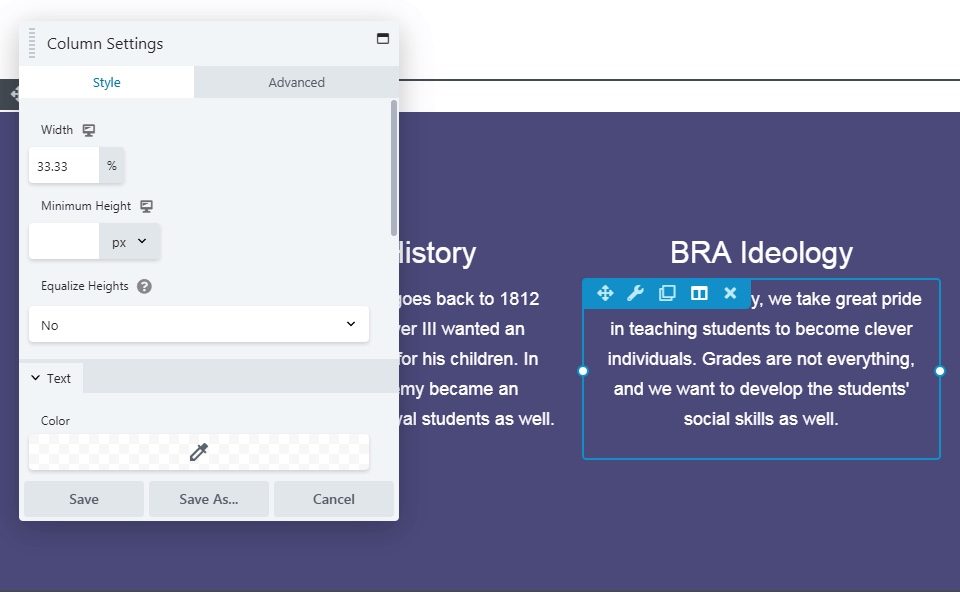
A la vez, puede cambiar el diseño general de su página. Para ver un ejemplo de esto en acción, coloque el cursor sobre un módulo y pulse Editar columna> Configuración de columna:
Aquí, puede encontrar las opciones correspondientes a todos los módulos en la columna en particular. Puede modificar el color de fondo y el espaciado de la columna, a modo de ejemplo, e incluso agregar un borde.
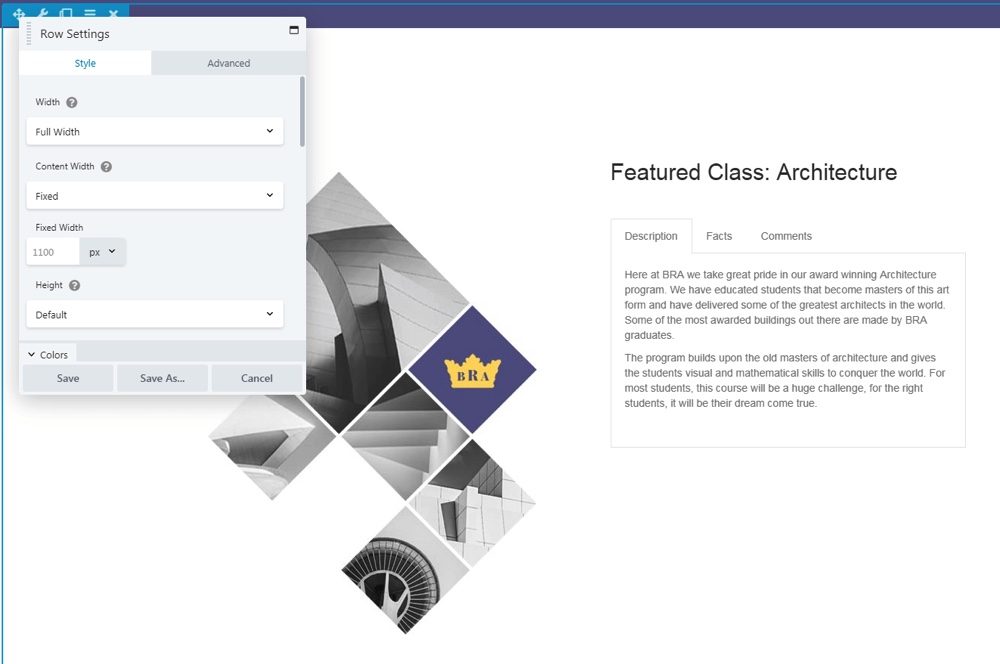
Ahora coloque el cursor sobre el fondo de la página y seleccione Configuración de filas en la esquina superior derecha:
Verá un menú idéntico, pero esta vez las opciones se aplican a la fila de módulos correspondiente. Puede establecer la fila en ancho fijo o completo, personalizar colores y realizar muchos de los mismos cambios que tiene disponibles con las columnas.
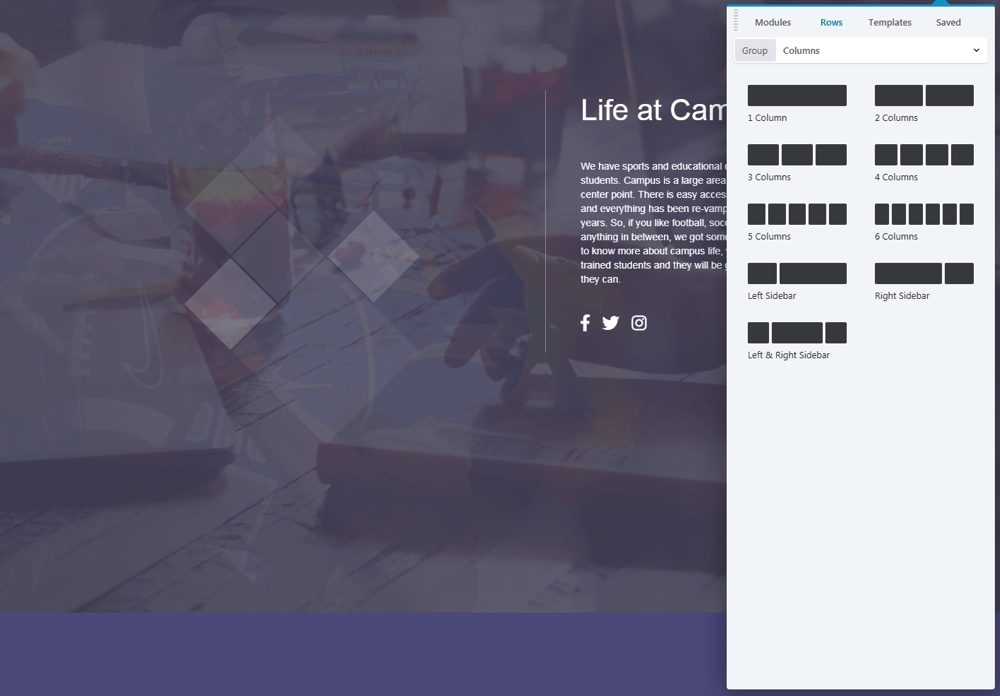
En conclusión, seleccione el menú principal del editor nuevamente y navegue hasta el Filas lengüeta:
Aquí es donde puede agregar nuevas filas y columnas a su página, lo que le posibilita cambiar su diseño drásticamente. A la vez, este es el primer lugar al que querrá ir si está creando una página o publicación desde cero. Primero puede determinar el diseño de su contenido y posteriormente agregar módulos donde lo desee.
Paso 5: expanda el conjunto de funciones del Creador de páginas (opcional)
Cabe destacar destacar que hay muchas otras características y opciones en Beaver Builder, solo hemos arañado la superficie aquí. A pesar de todo, hemos analizado las funciones clave que necesitará entender para comenzar. Después, el enfoque práctico es la mejor manera de aprender a manejar.
A pesar de todo, antes de terminar, debemos destacar que hay algunas formas de sacar más provecho de este creador de páginas en particular. Primero, hay un funcionario Tema de Beaver Builder, que se obtiene de forma gratuita con los dos niveles de licencia superiores:
Puedes usar Beaver Builder con cualquier tema que te guste. A pesar de todo, este está construido desde cero para funcionar junto con el creador de páginas. Proporciona un marco básico que puede moldear en muchos tipos y estilos diferentes de sitios web.
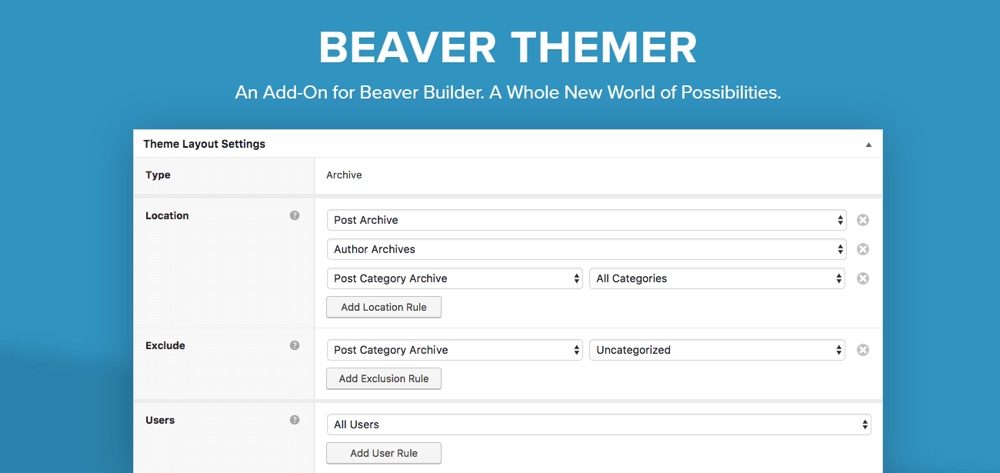
Al mismo tiempo hay un complemento opcional, Beaver Themer:
Con este complemento adicional, al mismo tiempo puede usar el generador de páginas de arrastrar y soltar de Beaver Builder en los encabezados y pies de página de su sitio, páginas de archivo, páginas 404 y de búsqueda, y más. Esto le posibilita diseñar casi todo su sitio web utilizando el mismo sistema.
A $ 147, puede que no se ajuste a todos los presupuestos, pero es una adición útil para un sitio web que desea monetizar o para desarrolladores y diseñadores que trabajan en varios sitios.
Elegir un creador de páginas para su sitio web es un gran compromiso. Cambiar la forma en que crea y diseña contenido en el futuro puede causar problemas de compatibilidad, por lo que es mejor comenzar con una herramienta que sepa que estará feliz de usar a largo plazo.
Afortunadamente, Constructor de castores es una opción sólida tanto para principiantes como para usuarios más avanzados. A la vez, es fácil comenzar como ha visto previamente.
¿Has usado Beaver Builder alguna vez y cómo fue tu experiencia? ¡Comparte con nosotros en la sección de comentarios a continuación!