Como diseñador web, desarrollador o propietario de un sitio web, es raro que necesite imprimir las páginas de su sitio web. A pesar de todo, si surge la necesidad y tiene que enviar sus páginas web a una impresora, debe asegurarse de que se vean tan bien en papel como en pantallas.
Si su sitio web no está listo para imprimir, sus páginas no solo se verán desordenadas en papel, sino que al mismo tiempo pueden mostrarse como una impresión de baja calidad en papel. Por lo visto, eso no es lo que usted o los visitantes de su web quieren ver. Recuerde, no todos los visitantes de la web están leyendo contenido web en línea.
En esta publicación, vamos a discutir cómo hacer que un sitio web de WordPress esté listo para imprimir para que cualquier página impresa se vea nítida y ordenada en papel. En primer lugar, ¿cuál es la necesidad de un sitio web listo para imprimir?
¿Por qué hacer que su sitio web de WordPress esté listo para imprimir?
Puede preguntarse con razón por qué necesita que su sitio web esté listo para imprimir, considerando que la mayoría de los usuarios de Internet utilizan dispositivos digitales para navegar por la web. La verdad es que no debe hacer suposiciones acerca de cómo la gente lee el contenido de su sitio web. El hecho es que la mayoría de los visitantes del sitio web leen el contenido de forma directa en línea, pero es bueno atender a los pocos que podrían imprimir sus páginas web. Y considerando que no es mucho trabajo preparar un sitio web para imprimir, hay pocas razones para no hacerlo.
Por lo general, debe atender todas las formas posibles de acceder a su contenido, incluida la impresión. Esencialmente, desea estar listo para cualquier cosa para la que sus visitantes de la web quieran usar su contenido. Si un lector encuentra una publicación relevante para su trabajo, a modo de ejemplo, y decide usarla como punto de referencia en una presentación, querrá imprimirla. Nunca se sabe quién visitará su sitio y cómo utilizará el contenido. Entonces, ¿cómo puede su blog de WordPress renderizarse con claridad nítida tanto en pantallas digitales como en papel?
Complementos de WordPress listos para imprimir
Como era de esperar con las correcciones de WordPress, siempre hay un complemento al rescate. Escribir su propio CSS para imprimir es poderoso, pero necesita un poco de planificación, sin mencionar las horas adicionales de prueba y solución de problemas que surgen. Entonces, si no quiere ensuciarse las manos escribiendo CSS, simplemente elija un complemento para hacer el trabajo. Hay varios complementos que puede usar según la complejidad del diseño de su blog. Aquí hay algunas selecciones para considerar:
Complemento de WordPress Easy Social Share
Easy Social Share, uno de los complementos más populares de CodeCanyon, está lleno de excelentes funciones que facilitan a sus lectores compartir su blog. El complemento no solo incluye soporte para más de 20 redes sociales importantes, sino que al mismo tiempo incluye una útil opción de impresión que puede agregar a cualquier publicación o página. Y debido a que el botón Imprimir está incluido con todos los botones para compartir en redes sociales, esta es una forma rápida y sencilla de agregar una opción de impresión a su sitio web.
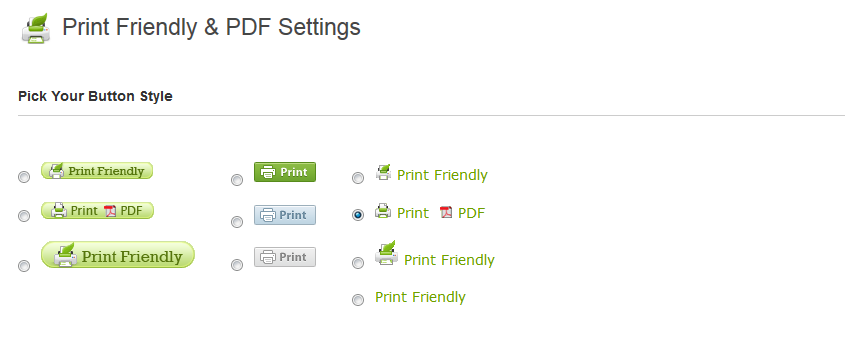
Complemento de WordPress gratuito para imprimir y con botones PDF
Print Friendly y PDF Button crean versiones impresas de sus páginas web con solo hacer clic en un botón. A continuación, puede guardar las páginas como PDF o imprimirlas en papel. Admite más de 20 idiomas y ajusta de forma automática el idioma para que coincida con la configuración de idioma del usuario. El complemento viene con una gran cantidad de otras funciones y, lo mejor de todo, puede usarlo de forma gratuita (con anuncios). Si desea la versión sin publicidad, debe comprar una suscripción.
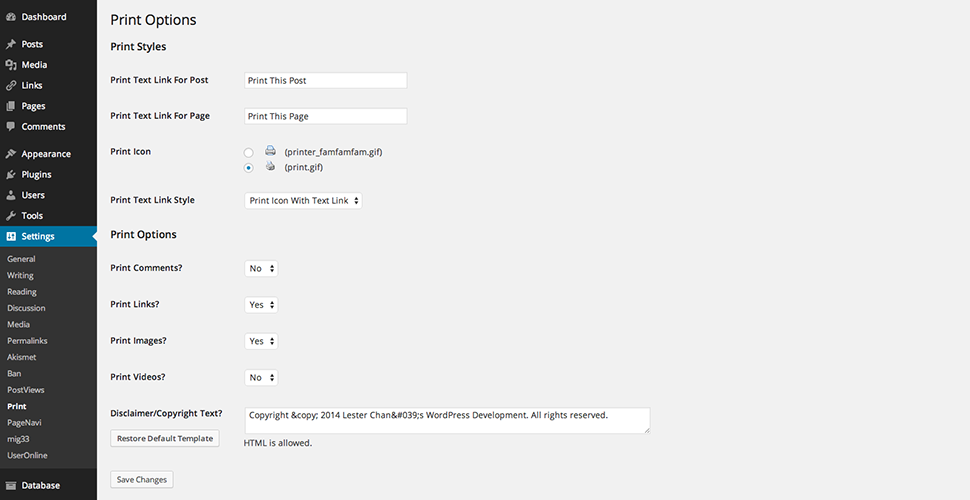
Complemento gratuito de WordPress para WP Print
Este es otro pequeño gran complemento que hace que su blog de WordPress esté listo para imprimir sin problemas. No tiene tantas funciones como el complemento anterior, pero tiene un conjunto respetable de configuraciones para controlar los items de la página para imprimir. En la página web, muestra un solo botón de impresión que posibilita a los usuarios generar una versión lista para imprimir de cualquier página que deseen.
CSS personalizado para imprimir
Si se siente cómodo con la codificación, entonces un buen punto de partida cuando desee que su blog de WordPress esté listo para imprimir es CSS. De hecho, hacer que su sitio web esté listo para imprimir implica esencialmente escribir algunos estilos CSS para ocultar o mostrar items para que queden claros en el papel. Si su tema no está listo para imprimir o si desea agregar estilos de impresión personalizados, primero asegúrese de crear un tema secundario para que pueda agregar su CSS personalizado o instalar y activar su complemento de CSS personalizado favorito.
Ahora todo lo que tiene que hacer es agregar sus estilos de impresión personalizados (CSS) para que sus páginas web estén listas para imprimirse y hacerlo al mismo tiempo es fácil. Simplemente haga una declaración y luego escriba sus estilos dentro de esa declaración de esta manera:
@media print {
/* your print styles */
}
La declaración es una consulta de medios que utiliza los estilos especificados para controlar el aspecto de sus páginas web cuando se imprimen.
El segundo método se trata de colocar todos sus estilos de impresión en un archivo CSS separado. Esta es una forma más limpia y organizada de hacer las cosas y es particularmente útil cuando se realizan tareas de mantenimiento para su blog. Simplemente cree un nuevo archivo CSS, escriba sus estilos (sin olvidar comenzar con el @media print declaración, y luego cargue su archivo CSS de impresión personalizado en su tema. Lo que pongas en tu archivo de estilos depende completamente de ti, pero básicamente, incluirás todo lo que quieras que aparezca en la versión impresa de tu blog.
A continuación, se muestran algunas pautas generales al diseñar para imprimir:
- Hay algunas partes que no querrá que aparezcan en su versión impresa, como la barra lateral. En ese caso, cuando use
display: nonepara ocultar esas partes, asegúrese de reorganizar los bloques restantes para que sus páginas no se vean desordenadas cuando se impriman. - Utilice puntos para los tamaños de fuente en lugar de las medidas de em o píxeles, que son las mejores para pantallas digitales. Las impresoras, a parte de esto, funcionan mejor con puntos.
- La versión impresa de tu blog debe utilizar el ancho completo. En dispositivos digitales, es bueno limitar los tamaños de ancho, pero esto no se ve bien cuando se imprime en papel.
- Elimina contenido en la sección de comentarios, fundamentalmente si el tuyo es un blog muy activo.
- Elimine el contenido de navegación y pie de página (simplemente use
display: nonesobre esos items). En la mayoría de los casos, el contenido de texto de sus páginas es lo único que importa en las versiones impresas, por lo que debería ser su enfoque principal al escribir su CSS impreso. - Agregando al punto anterior, al mismo tiempo debe considerar ocultar todas las imágenes a menos que sean absolutamente necesarias para entender el contenido del texto relevante. Por lo visto, todos los demás items de los medios interactivos deben estar ocultos de forma predeterminada, ya que son simplemente desorden en el papel. Los enlaces al mismo tiempo deben eliminarse, ya que no tienen sentido en el papel.
WordPress.org tiene un buen ejemplo de una hoja de estilo de impresión que puede usar como referencia al escribir la suya. Míralo aquí.
Terminando
Hacer que un sitio web esté listo para imprimir no se trata de algo en lo que mucha gente piense al crear sus sitios web. A pesar de todo, es importante diseñar tanto para la web como para la impresión desde el principio. No obstante, si no hizo esto y ahora se siente atrapado en un aprieto, es bastante fácil de solucionar. De hecho, dado lo simple que es llevar a la práctica los estilos de impresión en su tema, la mayoría de las personas, incluso los principiantes de WordPress, deberían poder realizar estos cambios por sí mismos, fundamentalmente si utilizan uno de los complementos recomendados previamente.
Entonces, ¿planeas hacer que tu blog esté listo para imprimir? Si ya tomó estas medidas, ¿cómo les fue? Me encantaría escuchar todo sobre sus experiencias en los comentarios a continuación.