Als Webdesigner, Entwickler oder Websitebesitzer müssen Sie Ihre Webseiten nur selten drucken. Unabhängig davon müssen Sie sicherstellen, dass Ihre Webseiten auf dem Papier genauso gut aussehen wie auf dem Bildschirm, wenn dies erforderlich ist und Sie Ihre Webseiten an einen Drucker senden müssen.
Wenn Ihre Website nicht druckbereit ist, sehen Ihre Seiten nicht nur auf Papier unordentlich aus, sondern können auch als Druck von schlechter Qualität auf Papier angezeigt werden. Anscheinend wollen Sie oder Ihre Website-Besucher das nicht sehen. Denken Sie daran, dass nicht alle Webbesucher Webinhalte online lesen.
In diesem Beitrag werden wir diskutieren, wie eine WordPress-Website druckbereit gemacht wird, damit jede gedruckte Seite auf Papier klar und übersichtlich aussieht. Was ist zunächst die Notwendigkeit einer druckfertigen Website?
Warum sollten Sie Ihre WordPress-Website druckbereit machen?
Sie fragen sich vielleicht zu Recht, warum Ihre Website druckbereit sein muss, wenn man bedenkt, dass die meisten Internetnutzer digitale Geräte zum Surfen im Internet verwenden. Die Wahrheit ist, dass Sie keine Annahmen darüber treffen sollten, wie die Leute den Inhalt Ihrer Website lesen. Tatsache ist, dass die meisten Website-Besucher Inhalte direkt online lesen, aber es ist gut, sich an die wenigen zu wenden, die Ihre Webseiten drucken könnten. Und wenn man bedenkt, dass die Vorbereitung einer Website für den Druck nicht viel Arbeit bedeutet, gibt es wenig Grund, dies nicht zu tun.
Im Allgemeinen müssen Sie alle möglichen Möglichkeiten für den Zugriff auf Ihre Inhalte berücksichtigen, einschließlich des Druckens. Im Wesentlichen möchten Sie auf alles vorbereitet sein, wofür Ihre Webbesucher Ihre Inhalte verwenden möchten. Wenn ein Leser beispielsweise eine für seine Arbeit relevante Publikation findet und diese als Referenzpunkt in einer Präsentation verwendet, möchte er sie ausdrucken. Sie wissen nie, wer Ihre Website besucht und wie sie den Inhalt verwendet. Wie kann Ihr WordPress-Blog sowohl auf digitalen als auch auf Papierdisplays mit klarer Klarheit gerendert werden?
Druckfertige WordPress-Plugins
Wie bei WordPress-Fixes zu erwarten, gibt es immer ein Plugin zur Rettung. Das Schreiben eines eigenen CSS zum Drucken ist leistungsstark, erfordert jedoch ein wenig Planung, ganz zu schweigen von den zusätzlichen Stunden für das Testen und die Fehlerbehebung. Wenn Sie sich also beim Schreiben von CSS nicht die Hände schmutzig machen möchten, wählen Sie einfach ein Plugin aus, um die Arbeit zu erledigen. Es gibt verschiedene Plugins, die Sie je nach Komplexität Ihres Blog-Designs verwenden können. Hier sind einige Auswahlen zu beachten:
WordPress Easy Social Share Plugin
Easy Social Share, eines der beliebtesten Plugins von CodeCanyon, bietet zahlreiche großartige Funktionen, mit denen Ihre Leser Ihr Blog ganz einfach teilen können. Das Plugin bietet nicht nur Unterstützung für mehr als 20 wichtige soziale Netzwerke, sondern auch eine nützliche Druckoption, die Sie jedem Beitrag oder jeder Seite hinzufügen können. Da die Schaltfläche "Drucken" in allen Schaltflächen zum Teilen von sozialen Netzwerken enthalten ist, können Sie Ihrer Website schnell und einfach eine Druckoption hinzufügen.
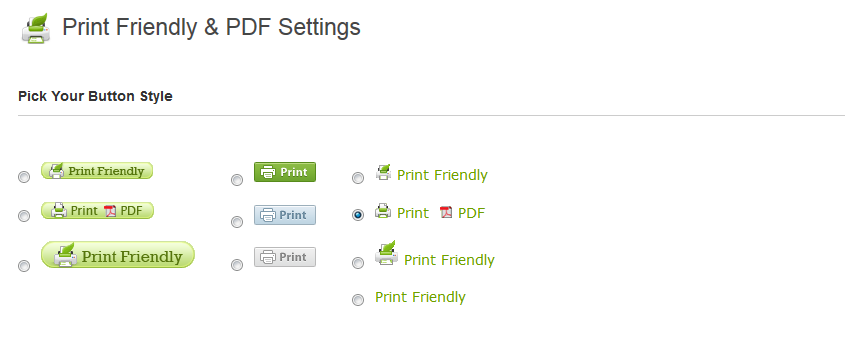
Kostenloses druckbares WordPress-Plugin mit PDF-Schaltflächen
Druckfreundlich und PDF-Schaltfläche Erstellen Sie gedruckte Versionen Ihrer Webseiten mit einem Klick auf eine Schaltfläche. Sie können die Seiten dann als PDF speichern oder auf Papier drucken. Es unterstützt mehr als 20 Sprachen und passt die Sprache automatisch an die Spracheinstellungen des Benutzers an. Das Plugin enthält eine Vielzahl weiterer Funktionen. Das Beste ist, dass Sie es kostenlos (mit Werbung) verwenden können. Wenn Sie die werbefreie Version wünschen, müssen Sie ein Abonnement kaufen.
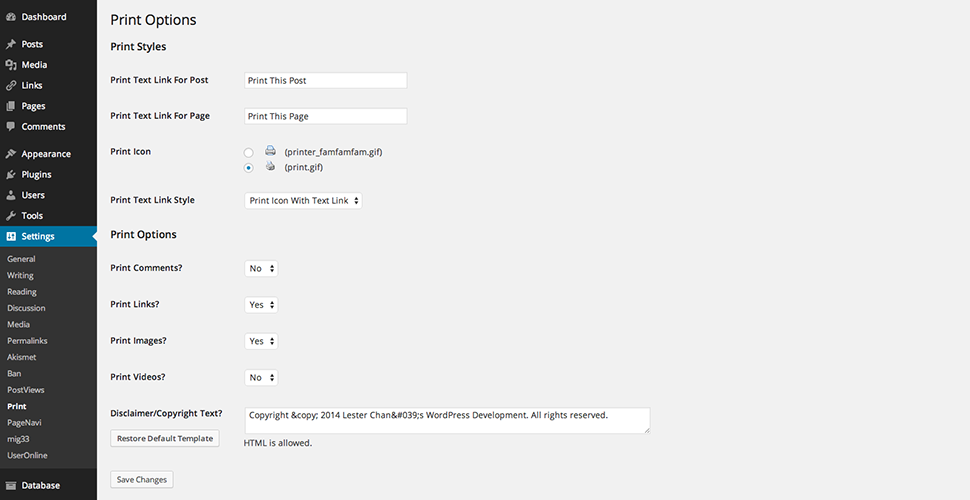
Kostenloses WordPress Plugin für WP Print
Dies ist ein weiteres großartiges kleines Plugin, mit dem Sie Ihren WordPress-Blog problemlos drucken können. Es hat nicht so viele Funktionen wie das obige Plugin, aber es hat eine respektable Reihe von Einstellungen, um Seitenelemente zum Drucken zu steuern. Auf der Webseite wird eine einzelne Druckschaltfläche angezeigt, mit der Benutzer eine druckfertige Version jeder gewünschten Seite erstellen können.
Benutzerdefiniertes CSS zum Drucken
Wenn Sie mit dem Codieren vertraut sind, ist CSS ein guter Ausgangspunkt, wenn Sie möchten, dass Ihr WordPress-Blog druckbereit ist. Um Ihre Website druckbereit zu machen, müssen Sie im Wesentlichen einige CSS-Stile schreiben, um Elemente auszublenden oder anzuzeigen, damit sie auf Papier klar erkennbar sind. Wenn Ihr Thema nicht druckbereit ist oder Sie benutzerdefinierte Druckstile hinzufügen möchten, müssen Sie zuerst ein untergeordnetes Thema erstellen, damit Sie Ihr benutzerdefiniertes CSS hinzufügen oder Ihr bevorzugtes benutzerdefiniertes CSS-Plugin installieren und aktivieren können.
Jetzt müssen Sie nur noch Ihre benutzerdefinierten Druckstile (CSS) hinzufügen, damit Ihre Webseiten druckbereit sind und es gleichzeitig einfach ist. Geben Sie einfach eine Erklärung ab und schreiben Sie Ihre Stile wie folgt in diese Erklärung:
@media print {/ * Ihre Druckstile * /}
Die Deklaration ist eine Medienabfrage, die die angegebenen Stile verwendet, um das Erscheinungsbild Ihrer Webseiten beim Drucken zu steuern.
Bei der zweiten Methode werden alle Druckstile in einer separaten CSS-Datei abgelegt. Dies ist eine sauberere und besser organisierte Vorgehensweise und besonders nützlich, wenn Sie Wartungsarbeiten für Ihr Blog durchführen. Erstellen Sie einfach eine neue CSS-Datei, schreiben Sie Ihre Stile (nicht zu vergessen, mit dem zu beginnen @media drucken Anweisung, und laden Sie dann Ihre benutzerdefinierte Druck-CSS-Datei in Ihr Thema. Was Sie in Ihre Style-Datei einfügen, liegt ganz bei Ihnen. Grundsätzlich enthalten Sie jedoch alles, was Sie möchten, in der Druckversion Ihres Blogs.
Hier sind einige allgemeine Richtlinien beim Entwerfen für den Druck:
- Es gibt einige Teile, die in Ihrer Druckversion nicht angezeigt werden sollen, z. B. die Seitenleiste. In diesem Fall, wenn Sie verwenden
Anzeige: keineUm diese Teile auszublenden, müssen Sie die verbleibenden Blöcke neu anordnen, damit Ihre Seiten beim Drucken nicht überladen aussehen. - Verwenden Sie Punkte für Schriftgrößen anstelle von Em- oder Pixelmessungen, die für Digitalanzeigen am besten geeignet sind. Abgesehen davon arbeiten Drucker besser mit Punkten.
- Die Druckversion Ihres Blogs sollte die volle Breite verwenden. Auf digitalen Geräten ist es schön, die Breite zu begrenzen, aber dies sieht beim Drucken auf Papier nicht gut aus.
- Beseitigen Sie Inhalte im Kommentarbereich, insbesondere wenn Ihr Blog sehr aktiv ist.
- Entfernen Sie Navigations- und Fußzeileninhalte (verwenden Sie einfach
Anzeige: keineüber diese Gegenstände). In den meisten Fällen ist der Textinhalt Ihrer Seiten das einzige, was in gedruckten Versionen wichtig ist. Daher sollte dies Ihr Hauptaugenmerk beim Schreiben Ihres gedruckten CSS sein. - Wenn Sie zum vorherigen Punkt hinzufügen, sollten Sie gleichzeitig in Betracht ziehen, alle Bilder auszublenden, es sei denn, sie sind unbedingt erforderlich, um den Inhalt des relevanten Textes zu verstehen. Anscheinend sollten alle anderen interaktiven Medienelemente standardmäßig ausgeblendet sein, da es sich lediglich um Papierkram handelt. Die Links sollten gleichzeitig entfernt werden, da sie auf dem Papier keinen Sinn ergeben.
WordPress.org hat ein gutes Beispiel für ein Druck-Stylesheet, auf das Sie beim Schreiben Ihres eigenen verweisen können. Aussehen Hier.
Ende
Eine Website druckbereit zu machen, ist nicht das, woran viele Leute denken, wenn sie ihre Websites erstellen. Unabhängig davon ist es wichtig, sowohl für das Web als auch für den Druck von Grund auf neu zu gestalten. Wenn Sie dies jedoch nicht getan haben und jetzt in einer Bindung stecken, ist es ziemlich einfach, das Problem zu beheben. Angesichts der einfachen Implementierung von Druckstilen in Ihrem Thema sollten die meisten Benutzer, selbst WordPress-Anfänger, in der Lage sein, diese Änderungen selbst vorzunehmen, insbesondere wenn sie eines der zuvor empfohlenen Plugins verwenden.
Planen Sie also, Ihren Blog-Druck fertig zu machen? Wenn Sie diese Schritte bereits unternommen haben, wie ist es gelaufen? Ich würde gerne alles über Ihre Erfahrungen in den Kommentaren unten hören.