Visual Composer est devenu l'un des plugins de création de pages les plus vendus pour WordPress. Depuis sa sortie en mai 2011, le plugin a explosé avec plus de 150000 clients (et cela sans compter les centaines de milliers d'utilisateurs qui ont reçu une copie fournie avec un thème), plus de 200 modules complémentaires et extensions et des centaines d'avis positifs à travers la toile.
Si vous ne possédez pas déjà votre propre copie du plugin, vous l'avez peut-être déjà vu associé à un thème WordPress premium ou peut-être avez-vous rencontré un ancien guide Visual Composer quelque part sur le Web. Beaucoup de choses ont changé depuis la sortie de Visual Composer, nous voulions donc vous guider à travers toutes les fonctionnalités impressionnantes qui composent ce puissant plugin.
Rencontrez le compositeur visuel
Si vous n'êtes pas familier, Visual Composer est un plugin de création de page par glisser-déposer pour WordPress. Ce plugin dandy pratique simplifie la création d'articles et de pages WordPress personnalisés. Aucune connaissance de codage n'est requise. Installez simplement le plugin et vous pouvez vous mettre au travail en créant vos articles et pages. Il est également compatible avec la plupart des thèmes gratuits et de nombreux thèmes premium, en plus d'être entièrement compatible avec les plugins populaires tels que Contact Form 7, Slider Revolution et bien d'autres (que nous aborderons plus tard).
Installation de Visual Composer
Avant de pouvoir créer vos propres pages, vous devez télécharger et installer Visual Composer. Il existe deux façons de sécuriser une copie du plugin: soit achat votre propre copie ou alors acheter un thème premium avec le plugin inclus. le le plugin fonctionne exactement de la même manière quel que soit l'itinéraire que vous choisissez, la seule différence entre ces deux méthodes est la façon dont vous l'installez.
Option 1: Achetez votre propre copie à utiliser sur votre site WordPress
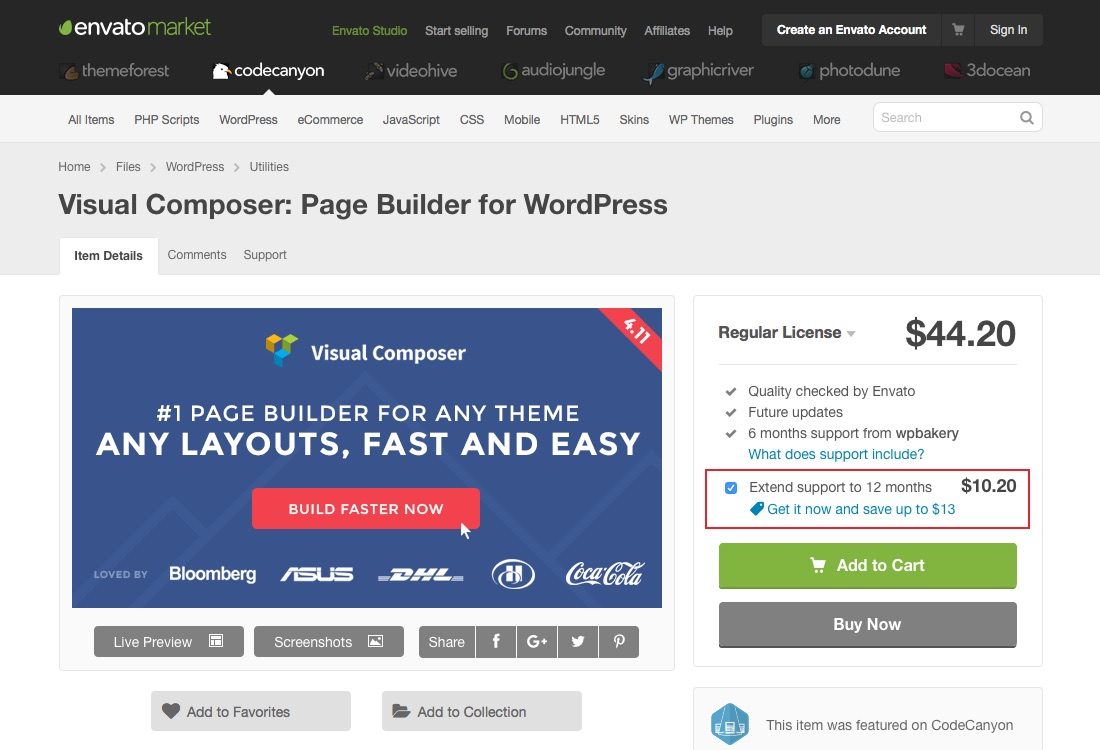
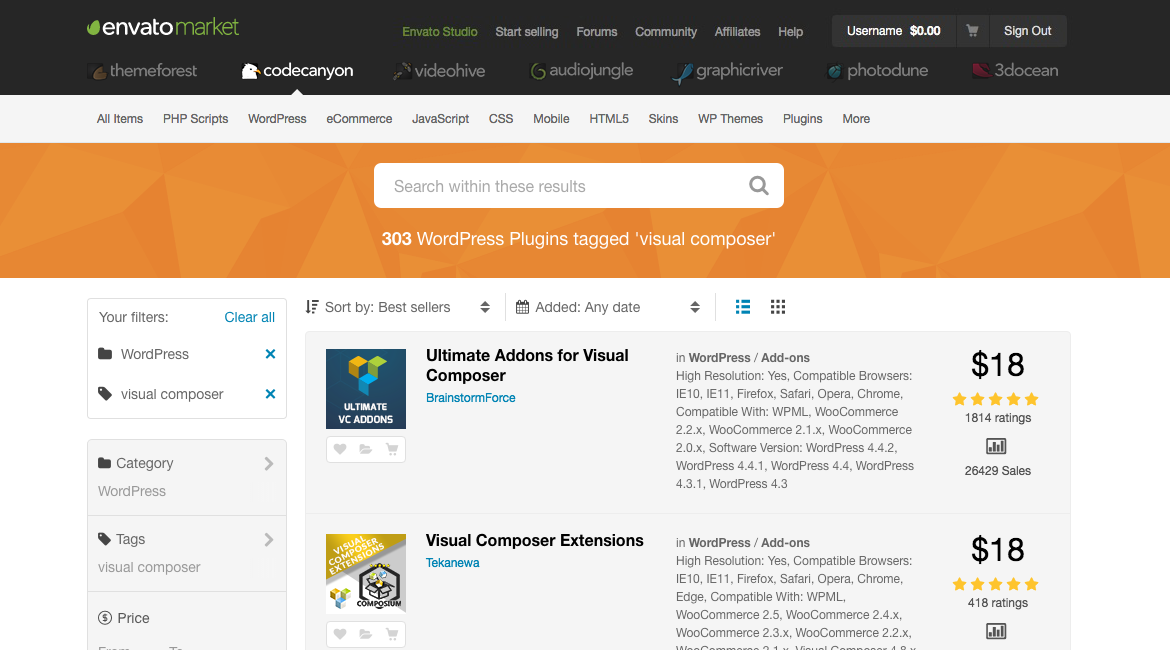
La première façon de mettre la main sur une copie de Visual Composer est d'acheter le plugin pour vous-même. Rendez-vous simplement sur CodeCanyon, ajoutez une copie de Visual Composer à votre panier (nous vous recommandons d'ajouter le support supplémentaire afin que vous ayez une année complète d'assistance de l'auteur du plugin à votre disposition) et finalisez votre achat.
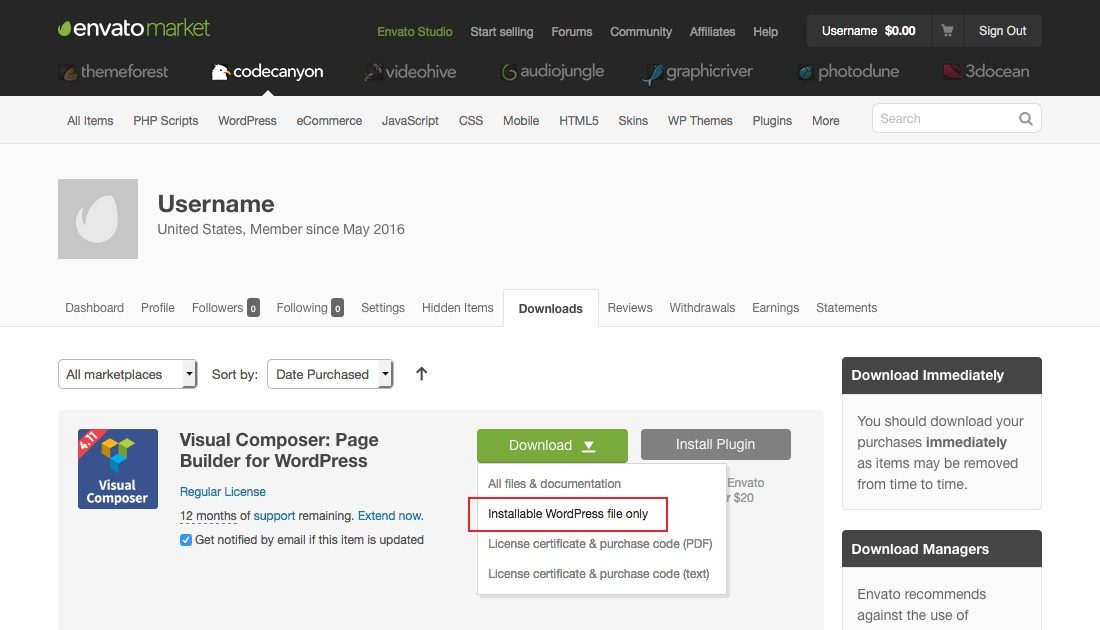
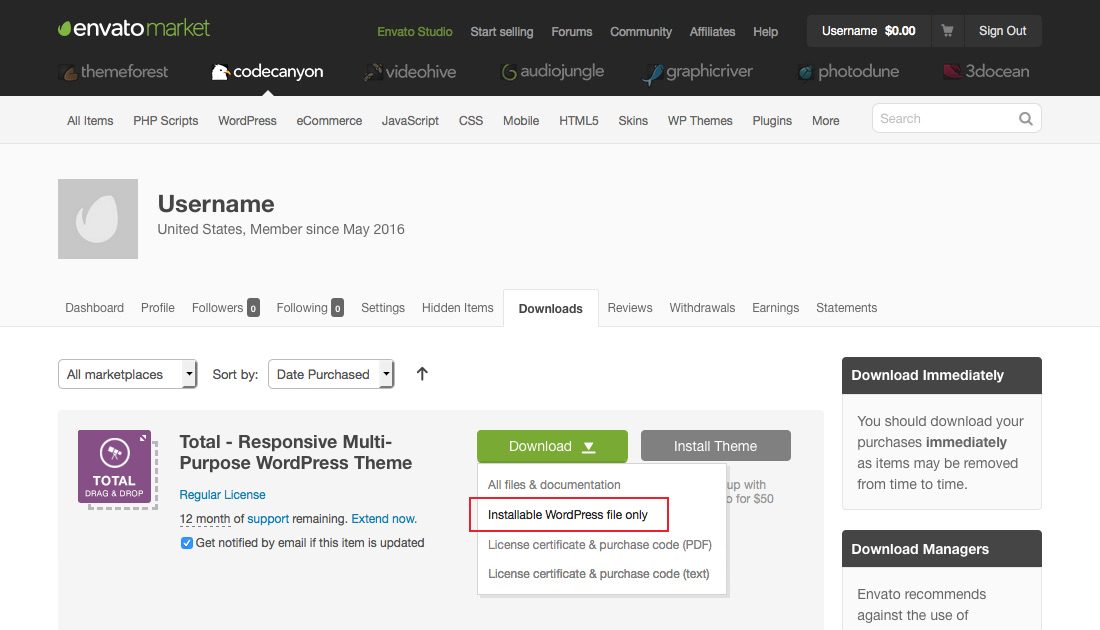
Accédez ensuite à votre page de téléchargement. Cliquez sur le bouton vert Télécharger à côté du plugin Visual Composer que vous venez d'acheter et sélectionnez le fichier WordPress installable uniquement.
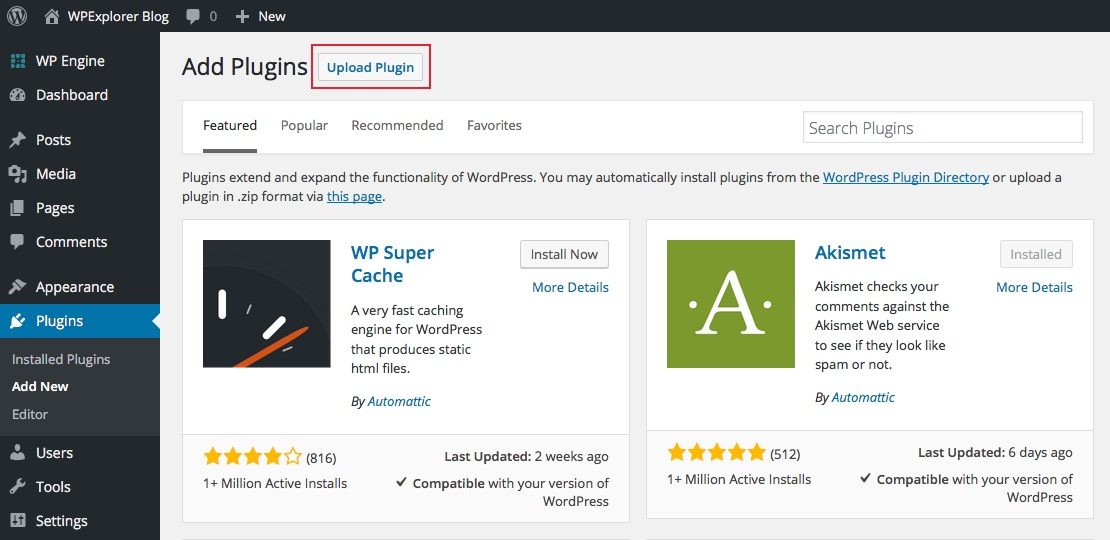
Maintenant, connectez-vous à votre panneau d'administration WordPress et accédez à Plugins> Ajouter un nouveau. Clique sur le Télécharger le plug-in bouton en haut de l'écran.
Sélectionnez le fichier zip de Visual Composer que vous avez téléchargé à partir de CodeCanyon. Ensuite, cliquez simplement pour installer et activer le plugin.
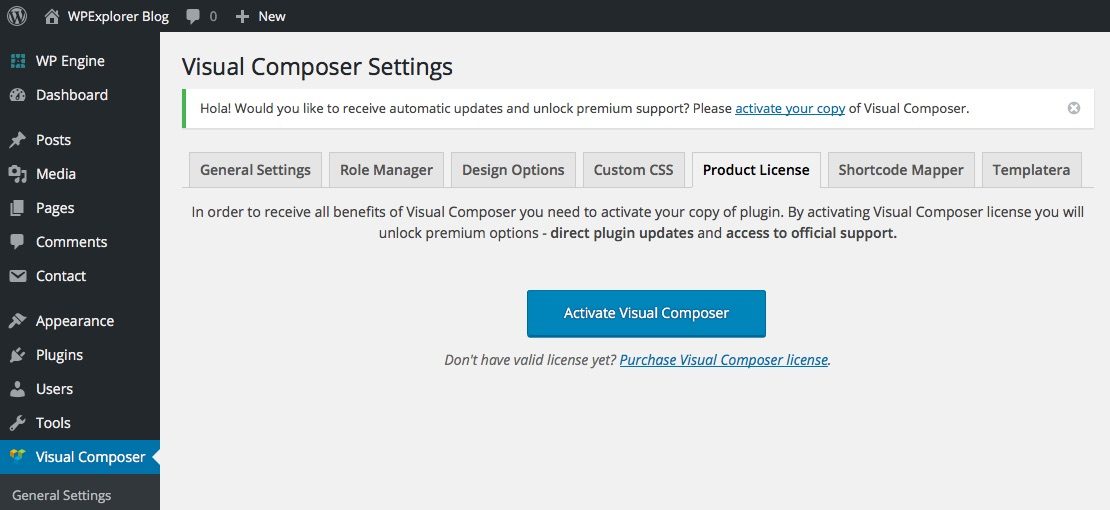
Parce que vous avez acheté le plugin, vous devrez également ajouter votre code de licence pour terminer le processus d'activation. Cliquez simplement sur le lien en haut de votre écran puis sur le bouton bleu géant pour activer votre copie de Visual Composer.
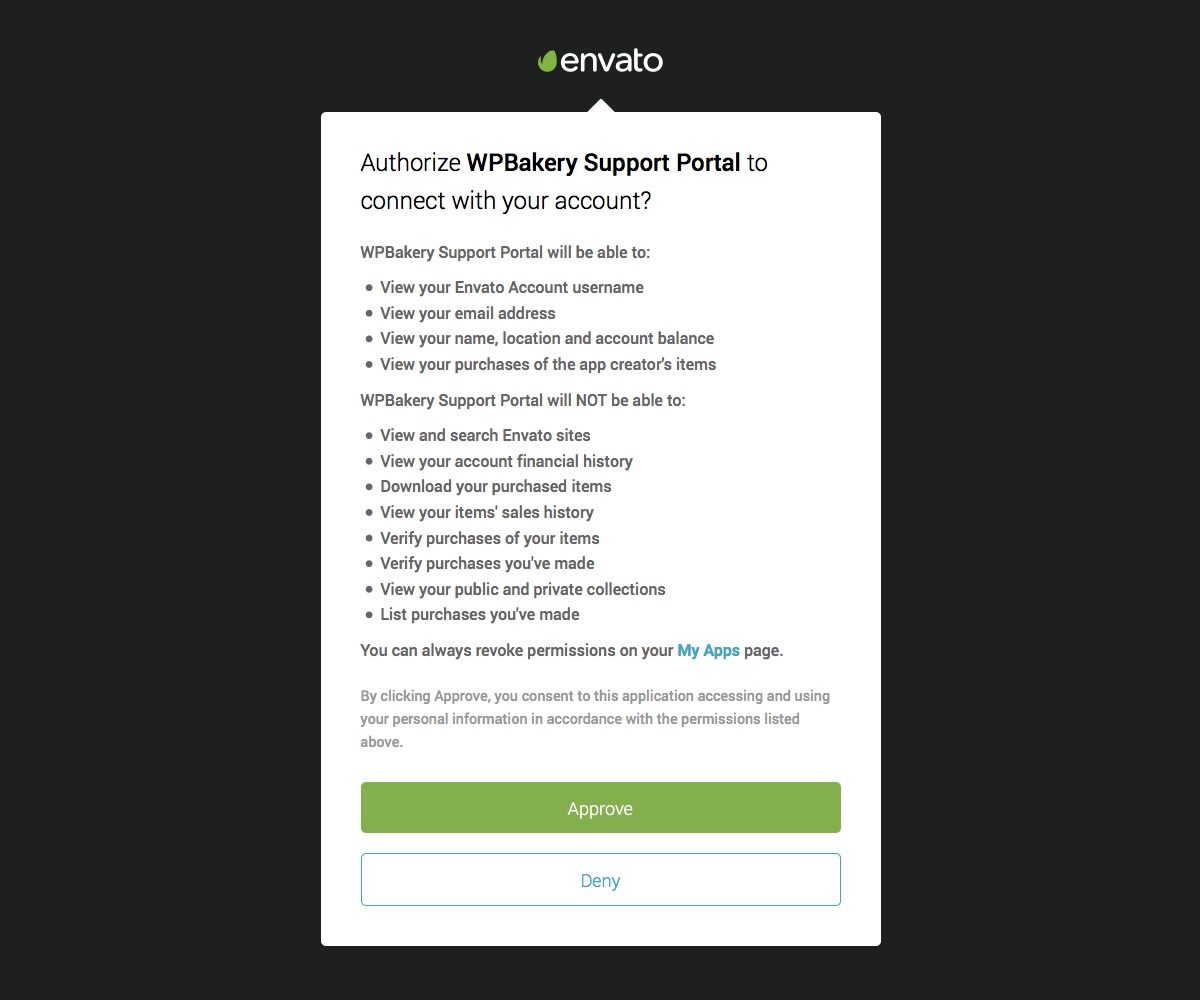
Cela ouvrira un portail pour vous permettre à WPBakery de vérifier votre achat. Cliquez sur le grand vert Approuver bouton. Ne vous inquiétez pas, vous ne donnez à WPBakery que la permission de confirmer que votre nom d'utilisateur / e-mail a vraiment acheté une copie de Visual Composer.
Suivez simplement les instructions pour terminer l'activation et revenir à votre panneau d'administration WordPress. Vous êtes maintenant prêt à commencer à construire!
Option 2: Visual Composer a été fourni avec votre thème WordPress
Si vous avez acheté un thème avec l'installation incluse de Visual Composer est différent, et il peut également varier selon l'auteur. Nous vous montrerons comment installer le plugin si vous utilisez un thème R Marketing Digital comme Total (et il devrait être assez similaire avec la plupart des autres thèmes premium).
Vous devrez d'abord télécharger et installer votre thème WordPress. Si vous avez acheté votre thème sur Themeforest, c'est le même processus que le téléchargement de Visual Composer. Connectez-vous à votre compte Themeforest et accédez à votre page de téléchargement. Ensuite, localisez votre thème, cliquez sur le bouton de téléchargement et sélectionnez uniquement le fichier WordPress installable.
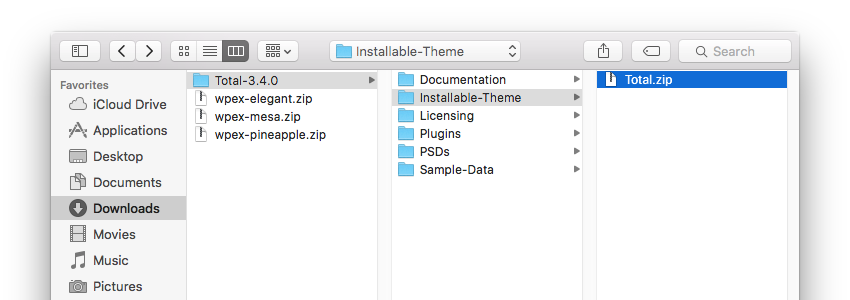
Connectez-vous ensuite à votre installation WordPress et cliquez sur Apparence> Thèmes> Ajouter nouveau. Cliquez ensuite sur le Télécharger le thème option en haut de la page. Vous devrez ouvrir le fichier zip téléchargé pour localiser le fichier WordPress installable. En effet, le thème Total est fourni avec des fonctionnalités supplémentaires telles que des plugins premium, des exemples de données et des fichiers PSD.
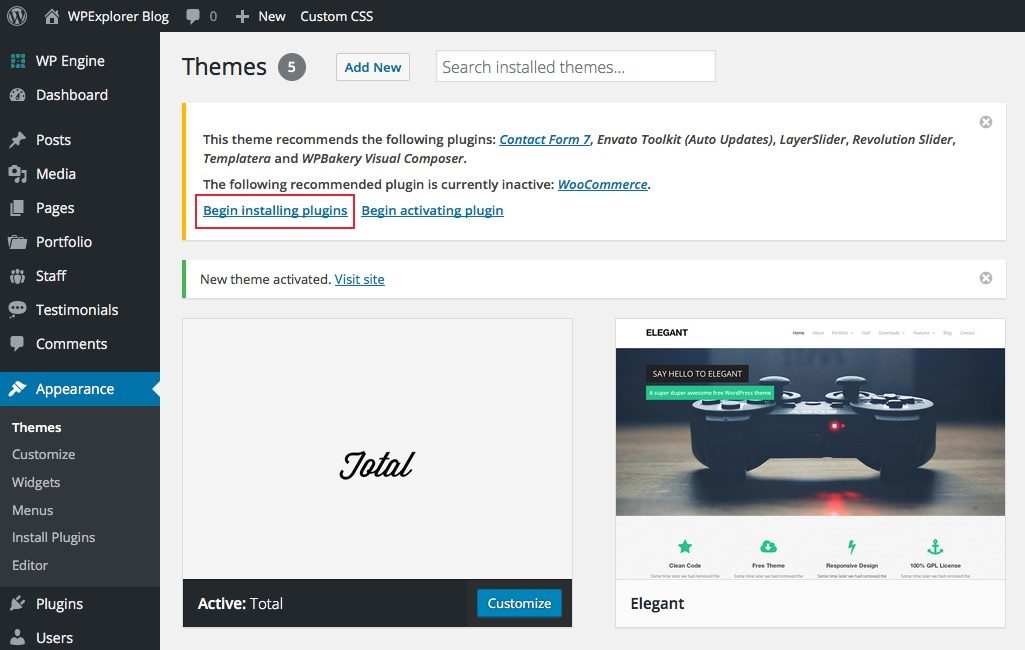
Une fois que vous avez localisé le fichier, vous pouvez télécharger, installer et activer le thème. Après l'activation, Total vous invite à installer les plugins recommandés - y compris le compositeur visuel.
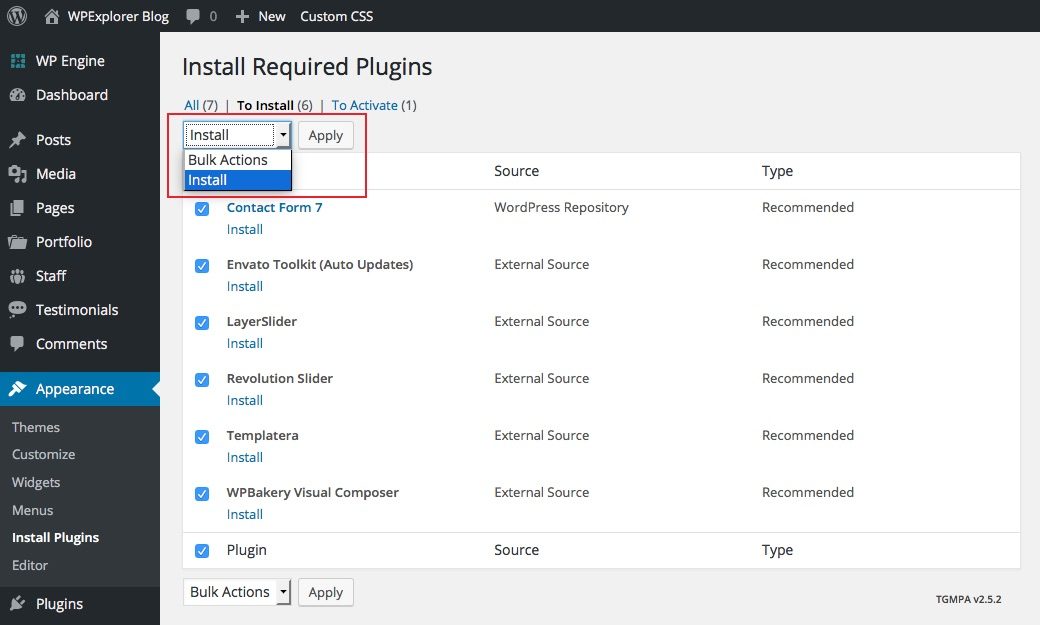
Cliquez simplement sur le lien vers Commencer l'installation des plugins. Sélectionner Installer dans la liste déroulante des actions en masse, cochez tous les plugins que vous souhaitez installer, puis cliquez sur Appliquer.
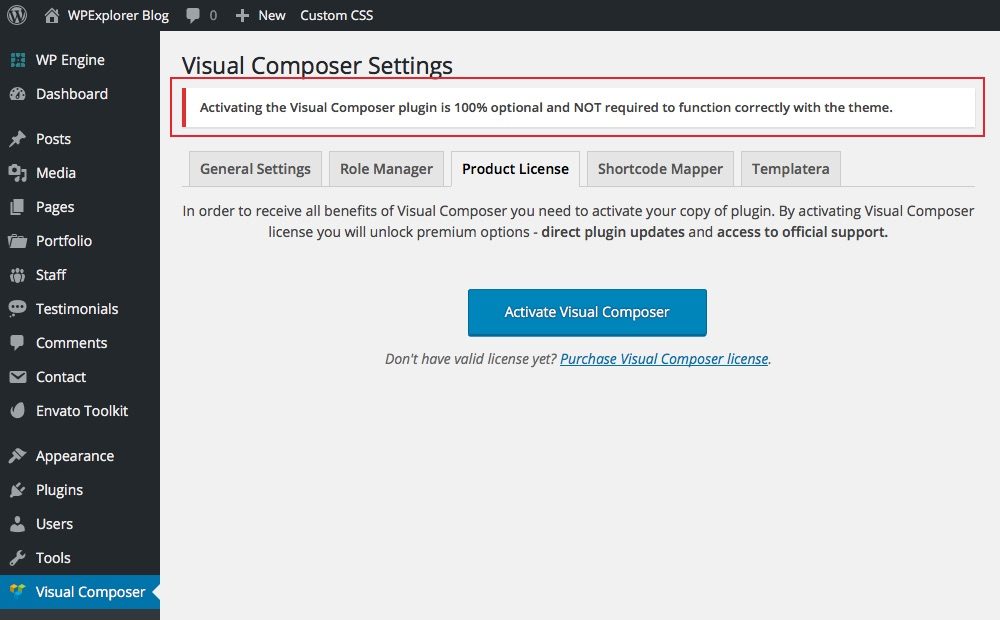
C'est tout ce que vous avez à faire! Pas besoin d'activer Visual Composer via Envato. Parce que vous avez acheté un thème au lieu de votre propre copie du plugin vous n'avez pas de code de licence à vérifier et vous n'aurez pas accès aux mises à jour du plugin tant qu'elles ne vous sont pas fournies par l'auteur du thème.
Bien sûr, si vous souhaitez acheter votre propre copie pour recevoir les mises à jour plus rapidement, vous le pouvez certainement, mais il n'est pas nécessaire d'utiliser Visual Composer avec votre thème. Avec celui-ci, vous pouvez passer à l'utilisation réelle du plugin.
Premiers pas avec le générateur de pages Visual Composer
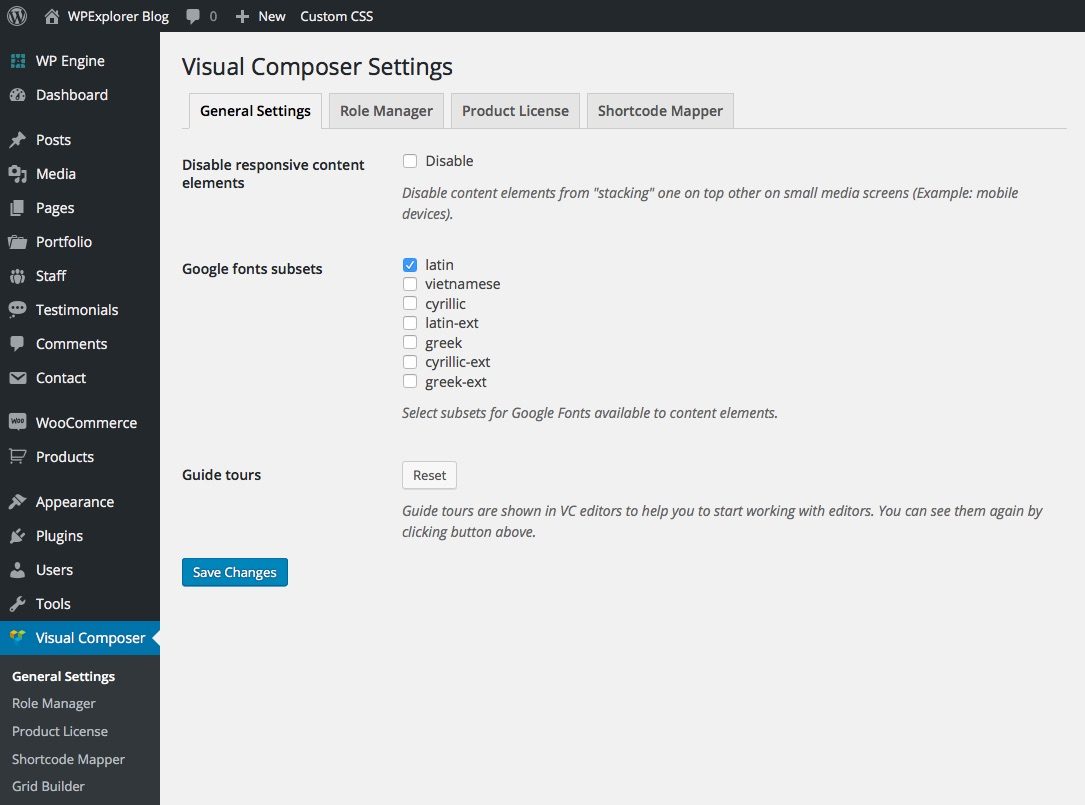
Maintenant que Visual Composer est installé, il est temps de commencer avec les paramètres de votre plugin. Dans votre panneau d'administration WordPress, vous devriez maintenant voir une option Visual Composer. Cliquez dessus pour ouvrir votre page de paramètres.
le réglages généraux L'onglet contient des options simples pour activer / désactiver les éléments réactifs de l'empilement sur de petits écrans (vous pouvez donc faire en sorte qu'une ligne standard à trois colonnes devienne trois lignes à une seule colonne au lieu de réduire la ligne à trois colonnes sur mobile), en sélectionnant un sous-ensemble de polices Google et un bouton de repos pour réactiver les visites guidées Visual Composer.
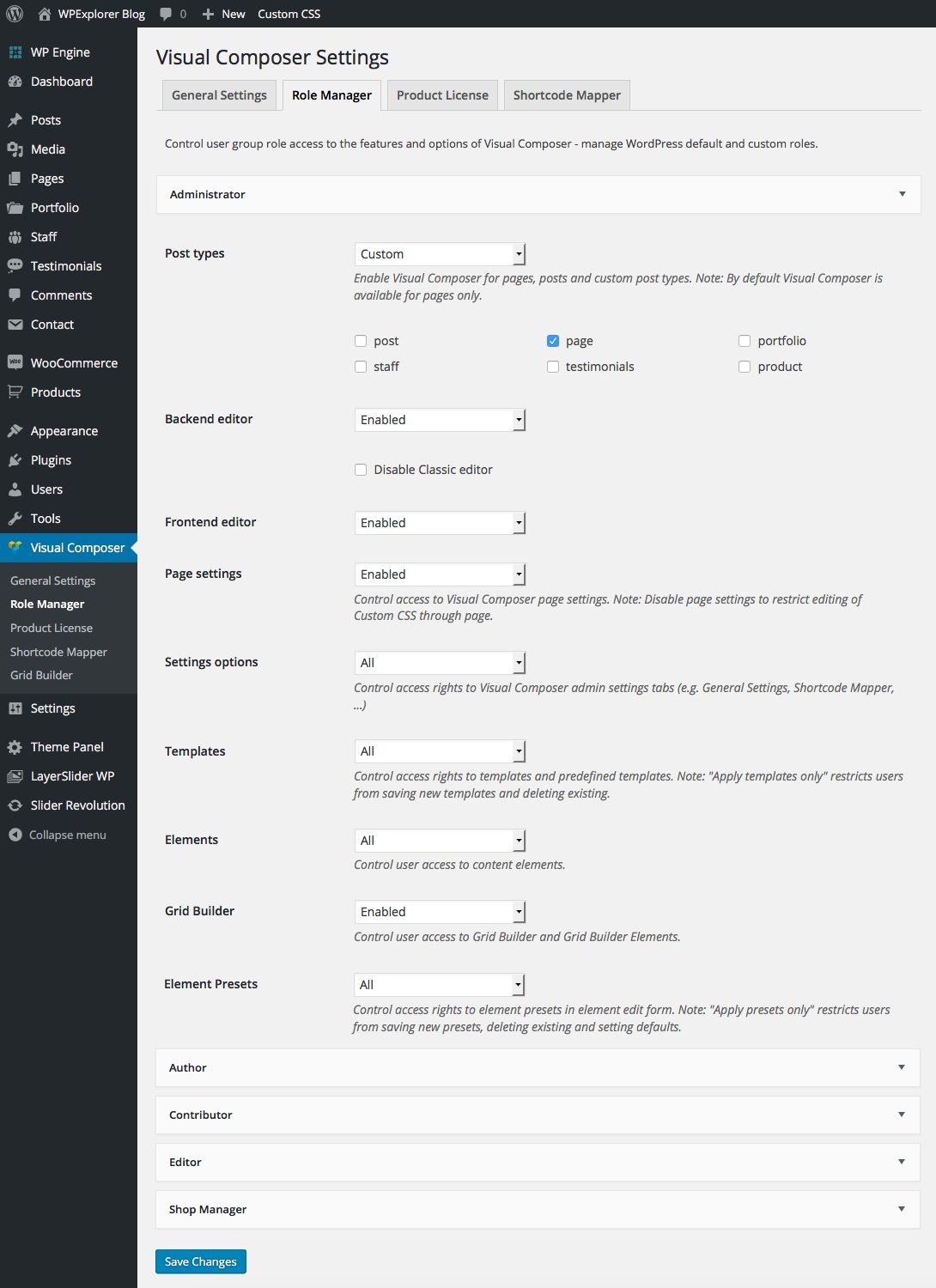
Si votre site Web utilise plusieurs rôles d'utilisateur, Visual Composer Gestionnaire de rôles sera certainement utile. Cette page de paramètres vous permet de restreindre l'accès des utilisateurs à diverses fonctionnalités de Visual Composer en fonction du rôle. De cette façon, vous pouvez autoriser les administrateurs à accéder à toutes les fonctionnalités tout en limitant les éditeurs aux pages de blog uniquement et les contributeurs à rien du tout.
Nous l'avons mentionné plus tôt lors de l'installation, mais le Licence de produit L'onglet est l'endroit où vous pouvez vérifier votre code de licence si vous avez acheté votre propre copie du plugin. Si votre copie de Visual Composer est fournie avec un thème, vous pouvez ignorer cette section.
Éléments du générateur de page
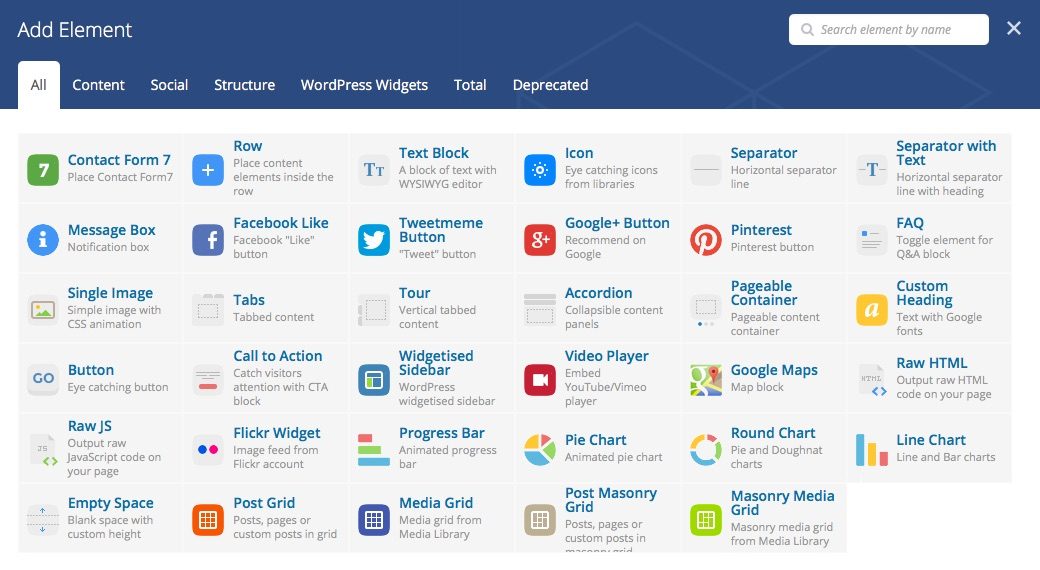
Visual Composer est livré avec 34 éléments de création de page standard pour de nombreuses fonctionnalités que vous souhaitez ajouter à vos pages (la capture d'écran ci-dessus les montre toutes, plus l'élément Contact Form 7 dont nous parlerons plus tard). De nombreux éléments incluent des options supplémentaires pour les couleurs, les bordures, le remplissage, les marges, le CSS personnalisé, les animations, etc. Voici un bref aperçu de ce qui est inclus:
- Lignes sont la page de vos pages. Vous utiliserez l'élément row pour créer des colonnes et insérer tous vos autres éléments de page.
- Blocs de texte sont exactement ce à quoi ils ressemblent - des blocs de texte. en utilisant l'éditeur WYSIWYG WordPress standard, vous pouvez ajouter et mettre en forme du texte avec ce module.
- Icônes incluent les icônes de polices des bibliothèques d'icônes suivantes: FontAwesome, Open Iconic, Typicons, Entypo, Linecons et Mono Social.
- Séparateur et séparateur avec texte sont des moyens de créer des sauts de ligne (et / ou de texte) entre les sections que vous créez sur vos pages.
- Boîtes de message sont parfaits pour ajouter des notes, des alertes ou d'autres massages en boîte.
- Facebook, Tweet, Google+ et Pinterest sont tous de simples boutons de partage social que vous pouvez ajouter pour que les utilisateurs partagent la page que vous créez.
- FAQ sont des boutons qui peuvent être utilisés pour ajouter du contenu masqué que les utilisateurs peuvent révéler lorsqu'ils lisent votre page.
- le Image unique est juste cela - une image simple avec des options supplémentaires pour le dimensionnement, l'animation, le lien et plus encore.
- Onglets, tours et accordéons sont similaires aux FAQ en ce sens qu'elles contiennent du contenu masqué ou réductible mais avec la première section ouverte.
- À Conteneur pageable est un curseur de contenu de base (mais vous pouvez insérer à peu près n'importe quel élément de générateur de page dans chaque «page» de conteneur).
- En-têtes personnalisés facilite l'ajout de vos propres en-têtes aux sections à l'aide de polices personnalisées, de tailles, de couleurs et plus encore.
- Boutons vous permettent d'ajouter des liens vers d'autres pages ou des sites Web externes.
- À Appel à l'action est une boîte de légende avec un bouton ajouté qui attire l'attention des utilisateurs et vous permet d'ajouter un peu de contenu convaincant.
- le Barre latérale widgetisée vous permet d'insérer votre propre barre latérale personnalisée n'importe où sur la page.
- le Lecteur vidéo facilite l'insertion de différents formats vidéo pris en charge par WordPress.
- Google Maps est une autre option simple - il suffit de coller votre code Google Map pour insérer une carte sur votre page.
- Barres de progression, graphiques à secteurs, graphiques ronds et graphiques linéaires sont tous des moyens de représenter graphiquement ou d'afficher des données ou des compétences.
- Espace libre simplifie l'ajout d'une coupure verticale entre les éléments.
- Grilles de maçonnerie d'articles, de médias, d'articles et de médias sont toutes des grilles personnalisées que vous pouvez ajouter aux pages (avec la possibilité de mélanger et de faire correspondre les types d'articles ou de médias).
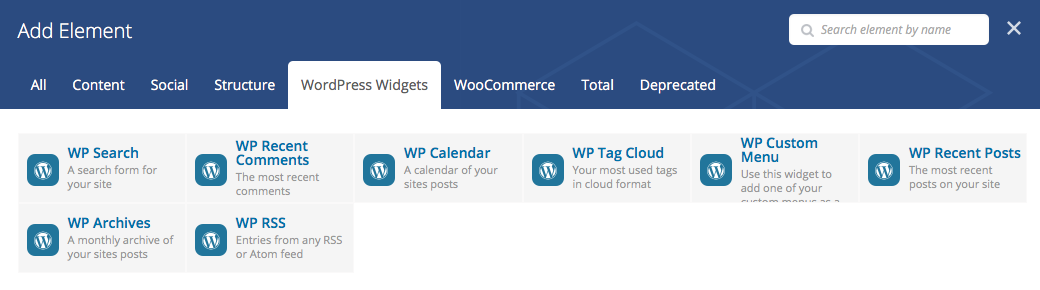
Le plugin comprend également 8 éléments de widget qui peut être utilisé pour créer votre propre barre latérale si vous choisissez de le faire. Celles-ci deviennent utiles lors de la création de pages de destination personnalisées où votre barre latérale peut ne pas se trouver à un emplacement de page typique, ou si l'ensemble de votre site Web est un vaste réseau de pages de destination sans deux utilisant la même barre latérale.
Extensions de Visual Composer
Les éléments de base de Visual Compose sont parfaits pour commencer, mais vous en aurez éventuellement besoin ou en aurez plus pour créer vos mises en page personnalisées. Ceci est possible via des extensions. Il existe plusieurs sources différentes pour les extensions Visual Composer.
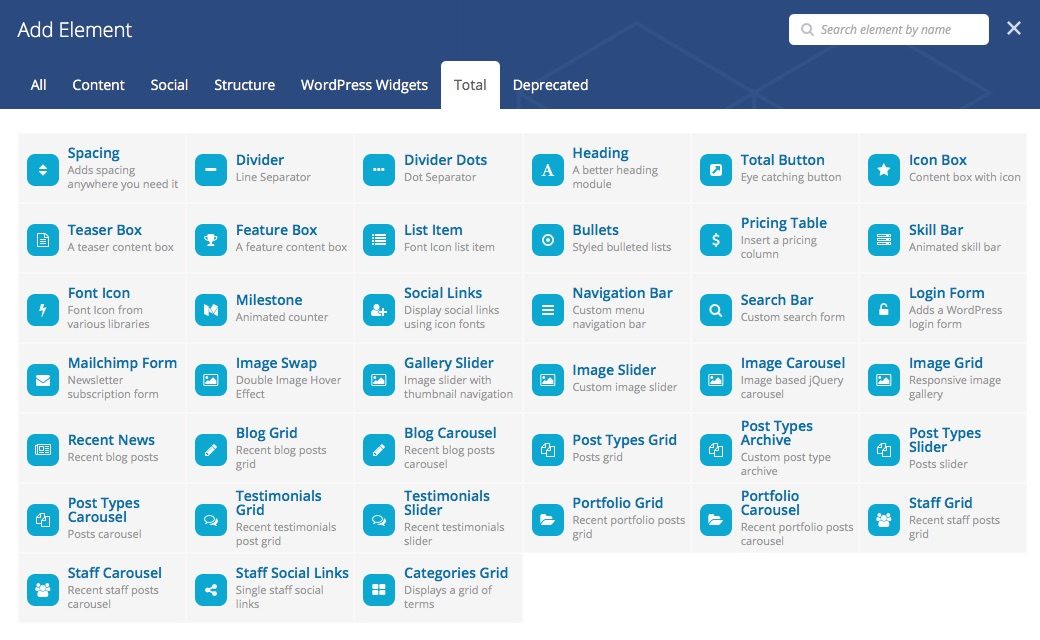
La première façon de étendez votre compositeur visuel via votre thème. Un bon exemple est notre thème WordPress Total qui comprend 39 éléments de création de page ajoutés. Ceux-ci sont inclus exclusivement avec Total pour fonctionner avec ses fonctionnalités, vous devez donc avoir le thème installé et actif pour les utiliser. Total comprend des extensions pour les types d'articles personnalisés (témoignages, personnel, portefeuilles), des galeries personnalisées, des curseurs simples, des réseaux sociaux et bien plus encore. Cela vous permet d'ajouter plus facilement le contenu que vous souhaitez là où vous le souhaitez.
Si votre thème n'inclut aucune extension que vous pouvez installer Extensions tierces de Visual Composer. Ceux-ci peuvent aller de gratuit à $55 et sont disponibles auprès de divers auteurs sur CodeCanyon et sur le Web. Si vous souhaitez ajouter quelques fonctionnalités supplémentaires telles que des tableaux de prix et des réseaux sociaux, le plugin gratuit Symple Shortcodes est la solution (nous l'avons créé ici chez R Marketing Digital après tout). Si vous souhaitez ajouter plus d'options, un plugin premium tel que Ultimate Add-on pourrait vous convenir. Il y a littéralement des centaines d'options - vous pouvez voir un liste complète des modules complémentaires compatibles sur WPBakery.
Quelle que soit la manière dont vous choisissez d'étendre votre Visual Composer, nous vous recommandons n'utilisez pas toutes les extensions de thème et de plugin en même temps. Plus n'est pas toujours mieux - surtout dans ce cas. Non seulement cela créera beaucoup d'options de chevauchement et de duplication, mais cela ralentira également considérablement votre site (une tonne de code entre dans chaque élément du générateur de page). Choisissez donc l'extension qui vous convient le mieux et respectez-la.
Édition backend et frontend
Avec Visual Composer, vous n'êtes pas limité sur la façon dont vous pouvez créer et modifier vos pages. Avec ce puissant plugin, vous avez la possibilité d'apporter des modifications à partir du backend modulaire ou du frontend visuel.

Éditeur de backend Visual Composer
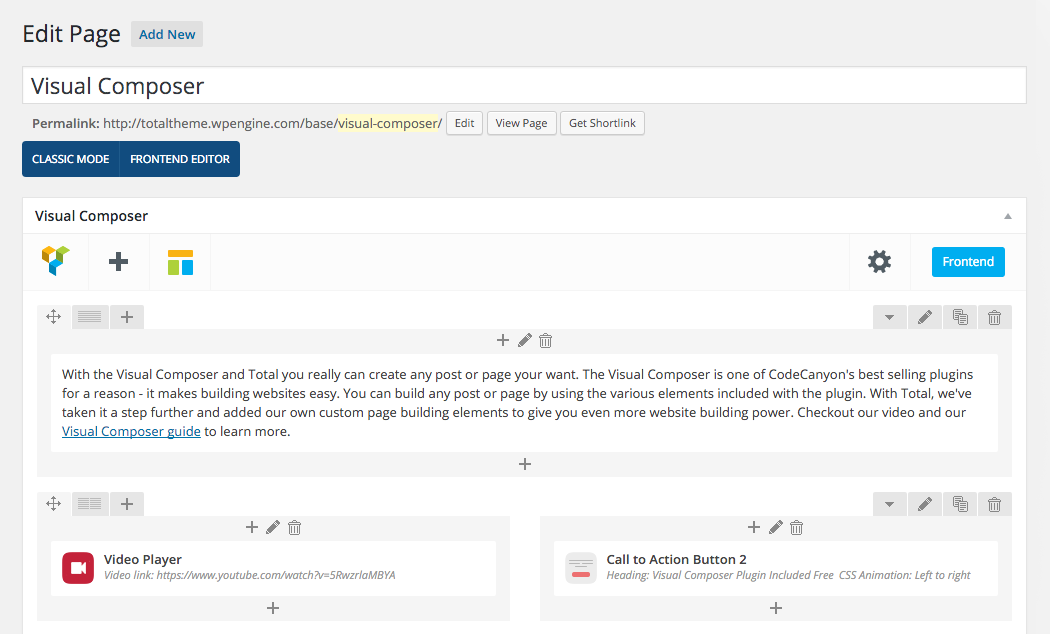
Si vous choisissez d'utiliser le éditeur backend chaque élément est affiché comme un élément modulaire que vous pouvez insérer, faire glisser et déposer en place. Cette méthode est idéale si vous souhaitez mettre en page rapidement une structure filaire de ce à quoi vous voulez que votre page ressemble et peut également être plus rapide que le frontend si vous avez un serveur ou une connexion Internet plus lent.
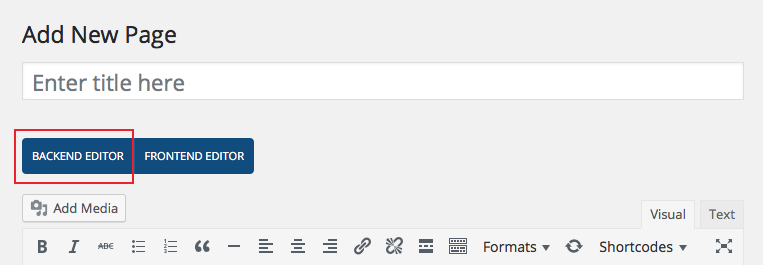
L'éditeur backend est assez simple à utiliser. Cliquez simplement sur le bouton bleu pour Éditeur de backend pour activer Visual Composer pour la page ou l'article que vous modifiez.
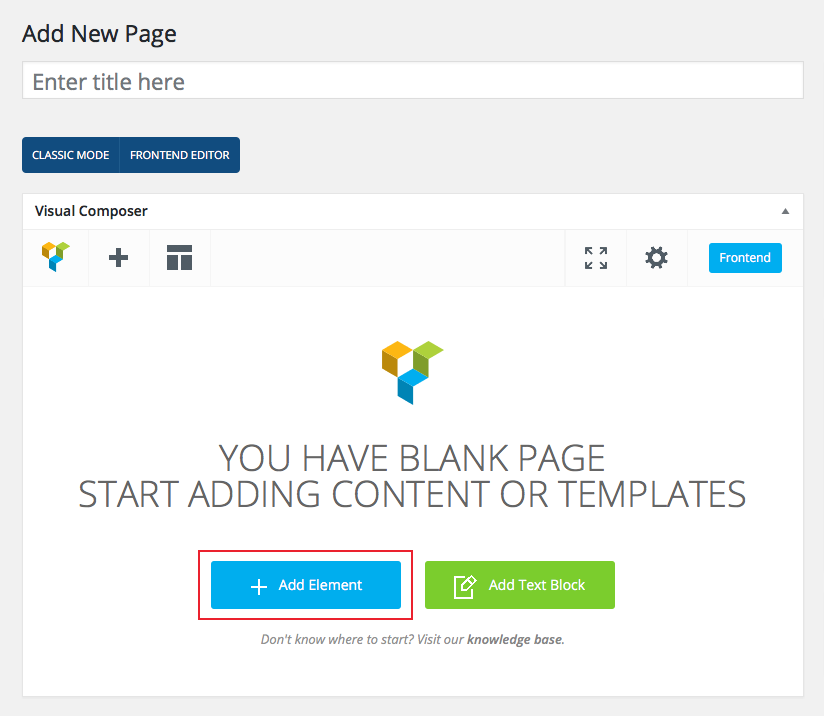
Cliquez ensuite sur le bouton turquoise pour + Ajouter des éléments.
De là, vous pouvez commencer à insérer tous les éléments de page que vous souhaitez!

Éditeur Frontend Visual Composer
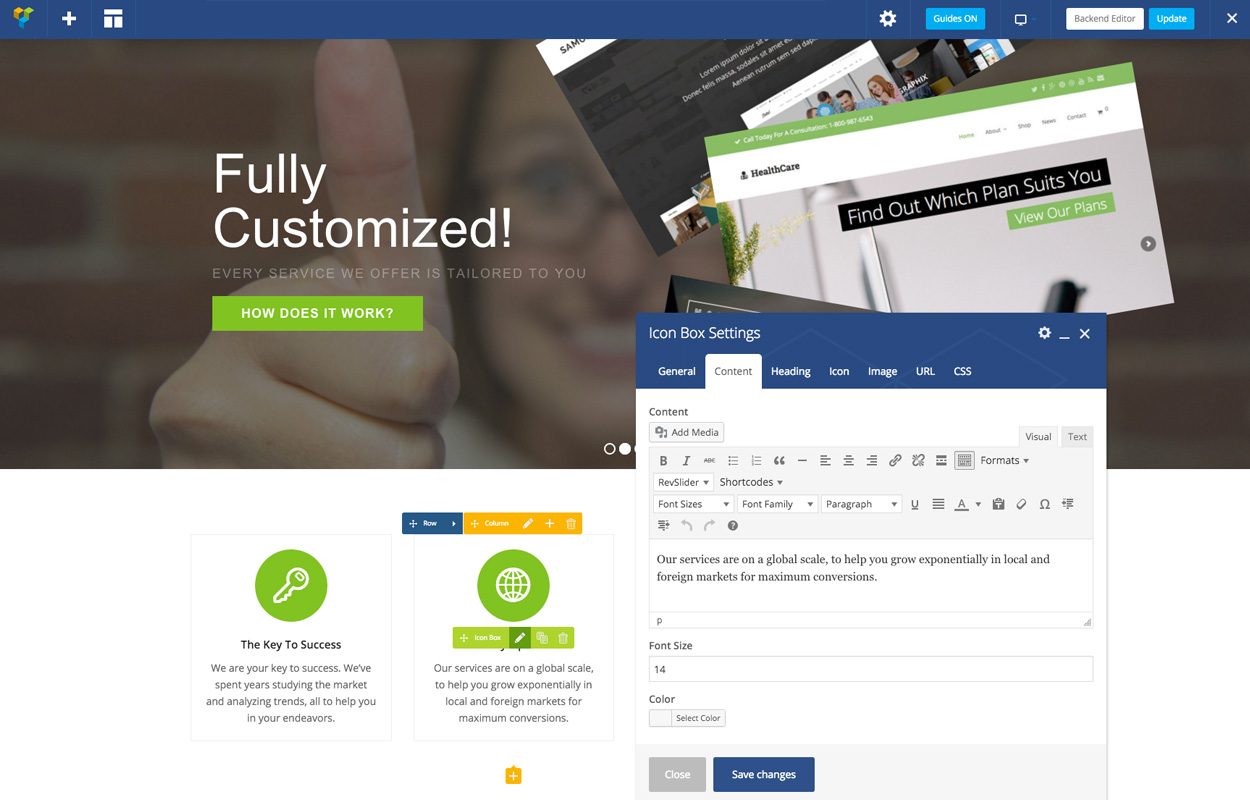
le éditeur frontend offre une bien meilleure vue de ce à quoi ressemblera votre page finale puisqu'il s'agit essentiellement d'un éditeur visuel en temps réel. Il vous permet d'insérer tous les mêmes éléments de générateur de page que l'éditeur backend avec l'avantage supplémentaire de pouvoir les voir au lieu d'un module. Vous pouvez voir la taille réelle d'une image 300px, ou si un bouton violet avec une valeur hexadécimale #6e2f93 apparaît vraiment.
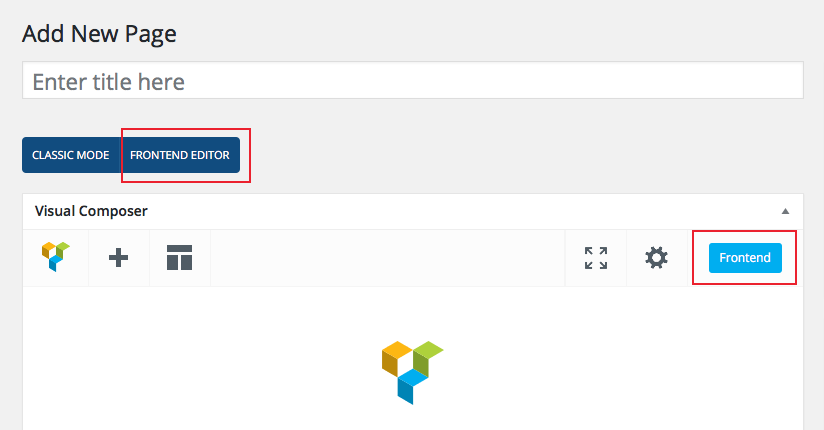
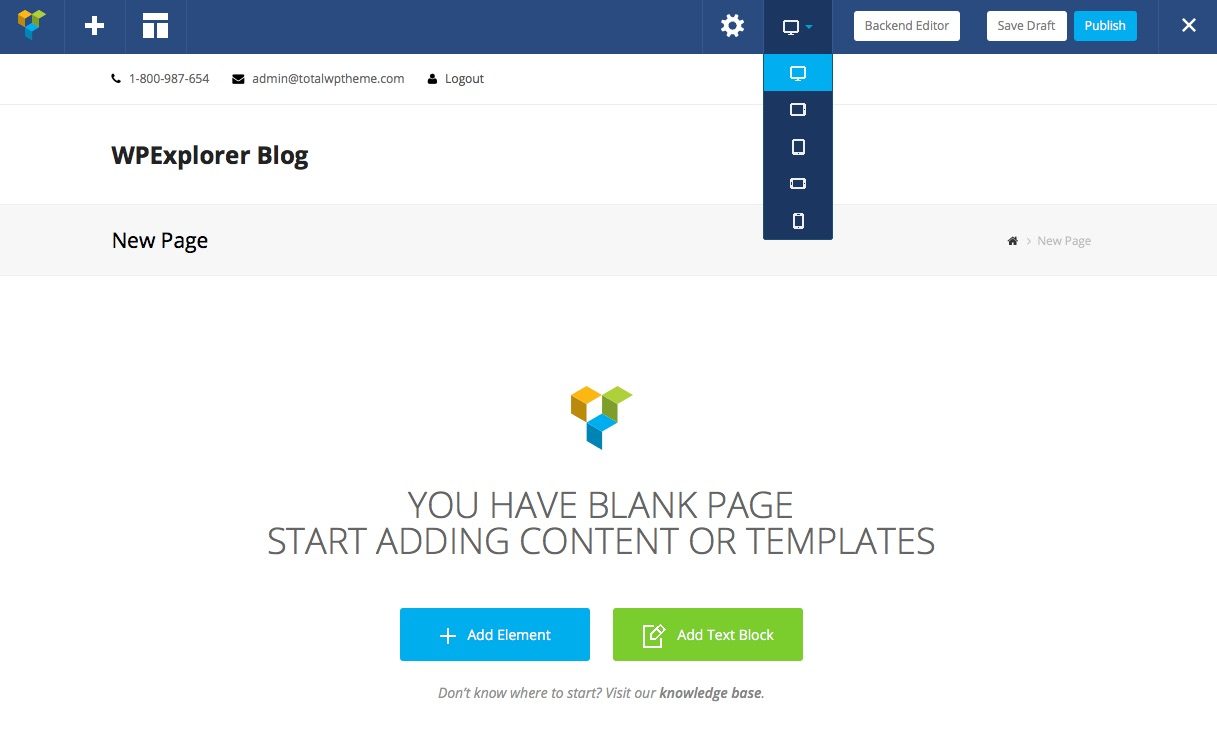
Pour activer l'édition frontale, cliquez sur l'un des deux Éditeur Frontend options pour votre page ou article.
Cela actualisera votre écran et vous amènera à un aperçu en direct de votre article ou de votre page avec toutes les mêmes options de création de page que l'éditeur principal.
Cliquez simplement pour commencer à ajouter des éléments. La principale différence ici est que vous pouvez maintenant voir les éléments au fur et à mesure que vous les insérez et que vous pouvez utiliser le options de prévisualisation dans la barre supérieure pour avoir une idée de l'apparence de votre page sur les ordinateurs de bureau, les ordinateurs portables, les tablettes et les téléphones.
Ajout et modification d'éléments de page
Que vous utilisiez l'éditeur principal ou frontal, vous aurez les mêmes options pour personnaliser vos différents éléments de création de page. Bien que les options varient d'un élément à l'autre, il y a quelques fonctionnalités clés à prendre en compte après l'insertion de votre élément.

Options de ligne de Visual Composer
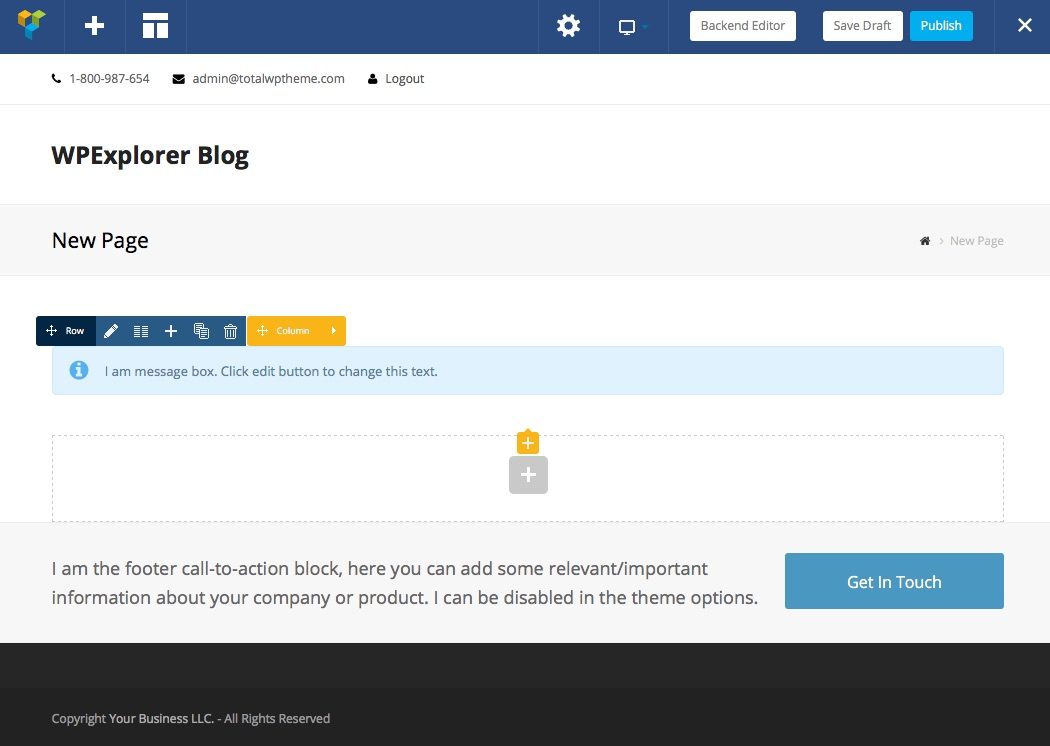
Peu importe ce que vous souhaitez ajouter à votre page vous devez d'abord insérer une ligne. Une fois inséré, vous pouvez survoler l'élément frontal pour révéler le bleu options de ligne (dans le backend, ils sont toujours visibles en haut de chaque ligne).
- La première Icône de ligne est l'endroit où vous pouvez cliquer pour faire glisser et déposer la ligne vers une nouvelle position sur votre page.
- le Crayon L'icône ouvre les options de vos paramètres de ligne. Ceux-ci peuvent varier en fonction de votre thème. Avec le thème Total, vous verrez des options pour l'ID de défilement local, l'étirement de ligne (pour les lignes pleine largeur), la ligne pleine hauteur, la hauteur minimale, la visibilité sur mobile, le contenu centré, les colonnes de hauteur égale, l'animation, la typographie, la largeur maximale, l'espacement des colonnes , vidéo d'arrière-plan ou parallaxe et options de conception (marge, bordure, remplissage, couleur / image d'arrière-plan).
- Colonnes sont de définir le nombre de colonnes dans votre ligne. Il existe des options par défaut pour jusqu'à 6 colonnes, mais vous pouvez également définir votre propre disposition de colonne personnalisée si vous le souhaitez.
- Plus ajoute une nouvelle ligne sous celle que vous modifiez.
- le Dupliquer L'icône clonera votre ligne actuelle et tout son contenu (c'est-à-dire tous les éléments que vous avez insérés dans la ligne). C'est idéal si vous souhaitez réutiliser une disposition de ligne plusieurs fois sur la même page.
- Poubelle consiste simplement à supprimer une ligne entière et son contenu.

Options de colonne de Visual Composer
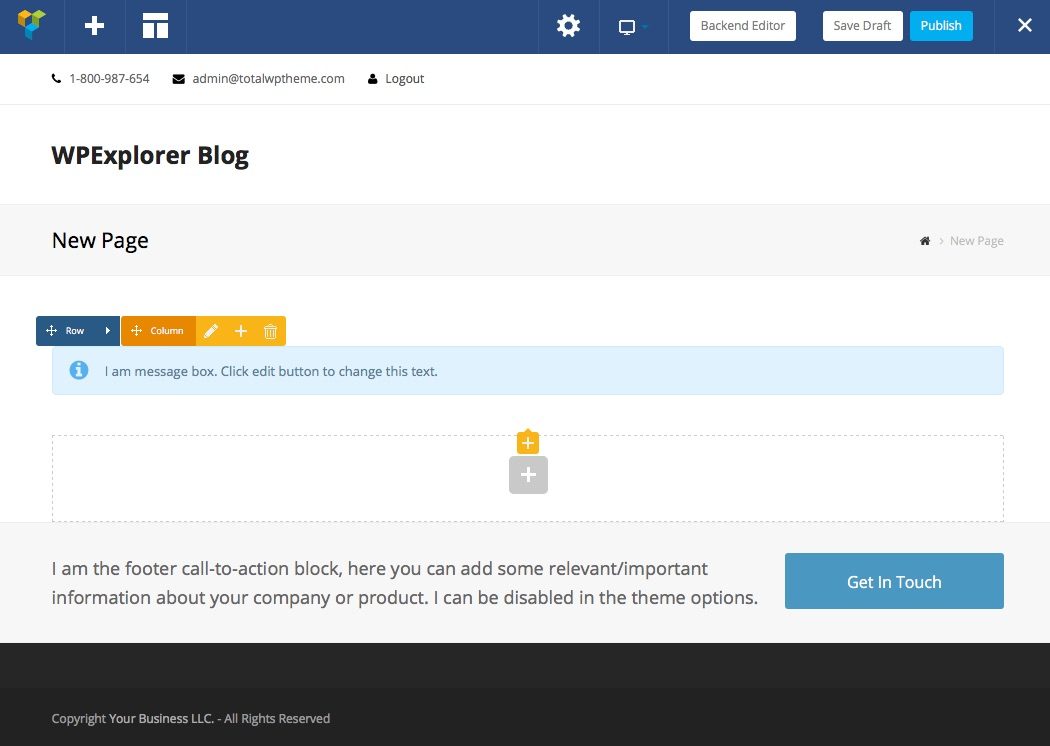
Lorsque vous survolez une ligne dans l'éditeur frontend, vous verrez également du jaune options de colonne (dans le backend, vous trouverez les mêmes options et icônes affichées au-dessus de chaque colonne).
- La première Icône de colonne est identique aux lignes - cliquez dessus pour glisser-déposer et réorganiser les colonnes dans leur ligne.
- le Crayon est les paramètres généraux de la colonne. Comme pour les lignes, les options de colonne peuvent varier en fonction du thème que vous utilisez. Avec Total, les options suivantes sont disponibles: visibilité sur mobile, animation, typographie, hauteur minimale, options de conception (marge, bordure, remplissage, arrière-plan) et paramètres de réactivité (décalage personnalisé, largeur ou options masquées en fonction de l'appareil).
- Pour les colonnes, le Plus L'icône ajoutera un élément en haut de la colonne, au-dessus de tout autre élément déjà inséré.
- Encore une fois, le Poubelle L'icône consiste à supprimer la colonne entière ainsi que son contenu. Après avoir supprimé une colonne, les colonnes restantes conservent leurs dimensions (si vous supprimez 1 des 3 colonnes, les 2 colonnes restantes auront toujours une taille de 1/3), alors n'oubliez pas de modifier la largeur de vos colonnes après la suppression.

Options d'élément de page Visual Composer
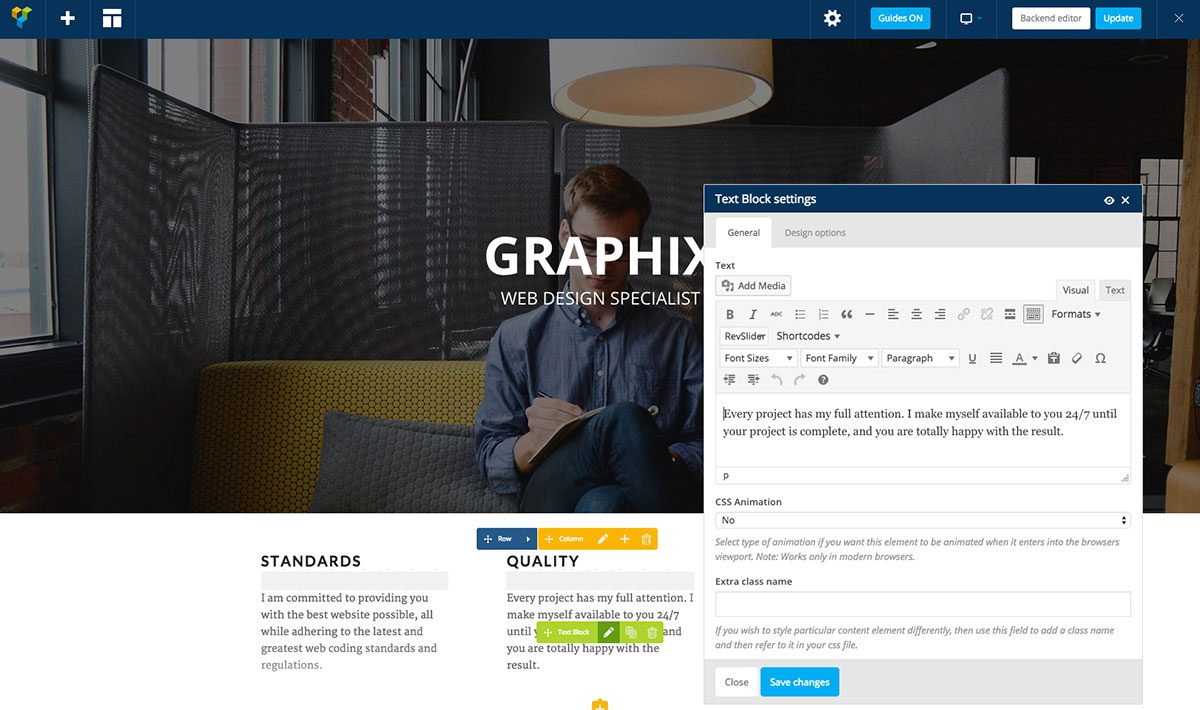
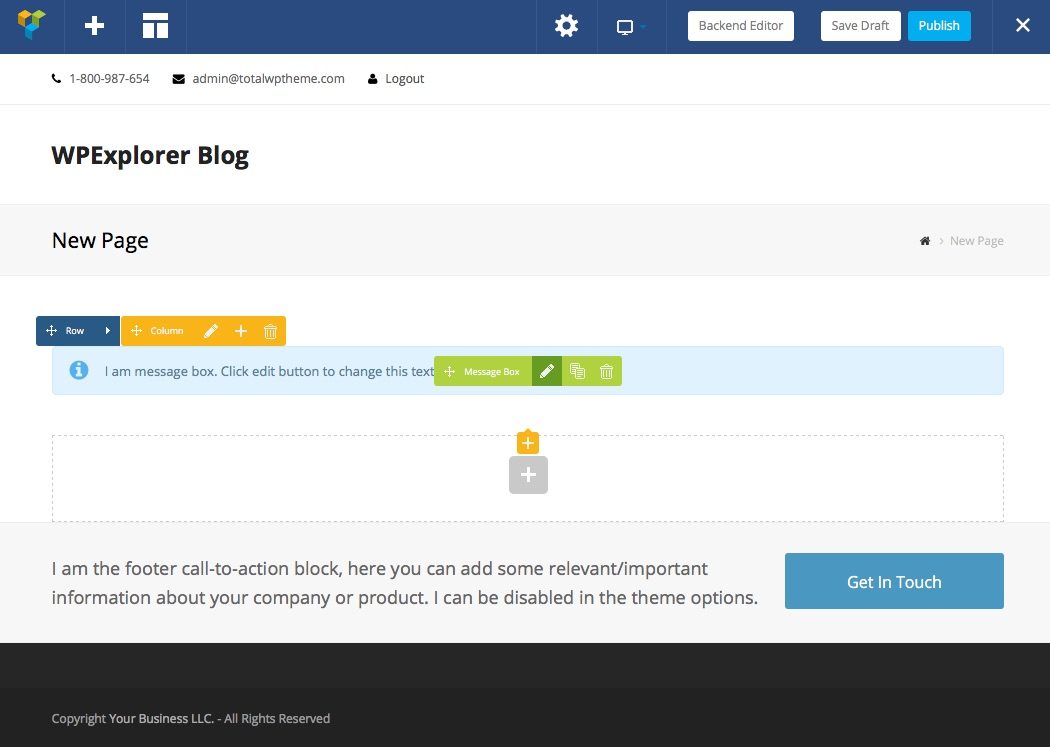
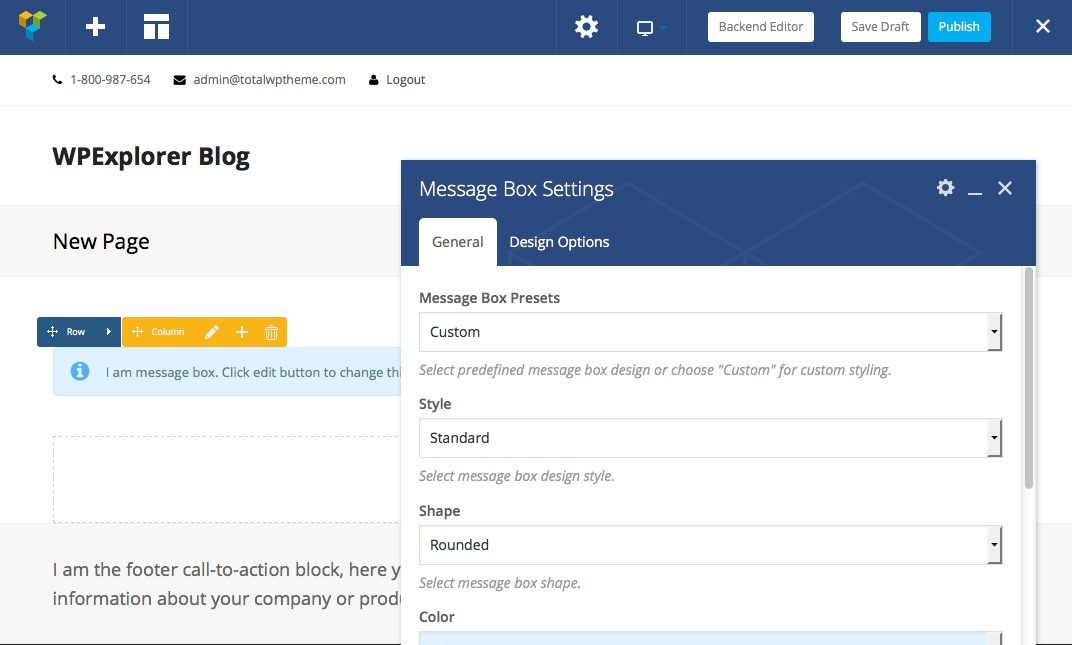
Dans votre ligne ou vos colonnes, vous utiliserez l'icône plus pour insérer un élément de page. Dans la capture d'écran ci-dessus, nous avons ajouté un Messagerie. Lorsque vous insérez un élément, les paramètres s'ouvrent automatiquement. Pour modifier un élément que vous avez déjà ajouté, passez simplement la souris sur l'élément dans l'éditeur avant ou arrière pour révéler les options suivantes:
- le Crayon L'icône ouvrira les paramètres (décrits ci-dessous).
- le Dupliquer L'icône clonera votre élément de page exactement comme vous l'avez (paramètres et tout).
- Enfin le Poubelle supprimera uniquement votre élément de création de page. à partir de la ligne ou de la colonne où vous l'avez inséré, en laissant tous les autres éléments intacts.

Options générales des éléments de page
Lorsque vous insérez un nouvel élément ou cliquez sur l'icône Crayon d'un élément, vous ouvrez l'élément de création de page Les paramètres. Ceux-ci sont (pour la plupart) divisés en plusieurs onglets pour vous permettre de voir plus facilement toutes les options de personnalisation disponibles. En plus de l'onglet Paramètres, il existe un équipement icône dans le coin supérieur droit que vous pouvez utiliser pour enregistrer vos paramètres sélectionnés en tant que préréglé pour être réutilisé plus tard ou comme défaut à utiliser automatiquement chaque fois que vous insérez cet élément spécifique.
le Onglet général inclut des options générales pour votre élément de page. Celles-ci varient en fonction de l'élément que vous insérez (mais dans tous les cas, l'édition est aussi simple que d'utiliser une liste déroulante, un sélecteur de couleur, une coche ou une zone de texte). Par exemple le Messagerie dans la capture d'écran ci-dessus comprend des options pour un style, une forme, une couleur, une icône, du texte et une animation. Mais si vous insérez un Bouton à la place, vous trouverez des options pour le texte, l'URL, le style, la forme, la couleur, la taille, l'alignement, l'icône et l'animation.

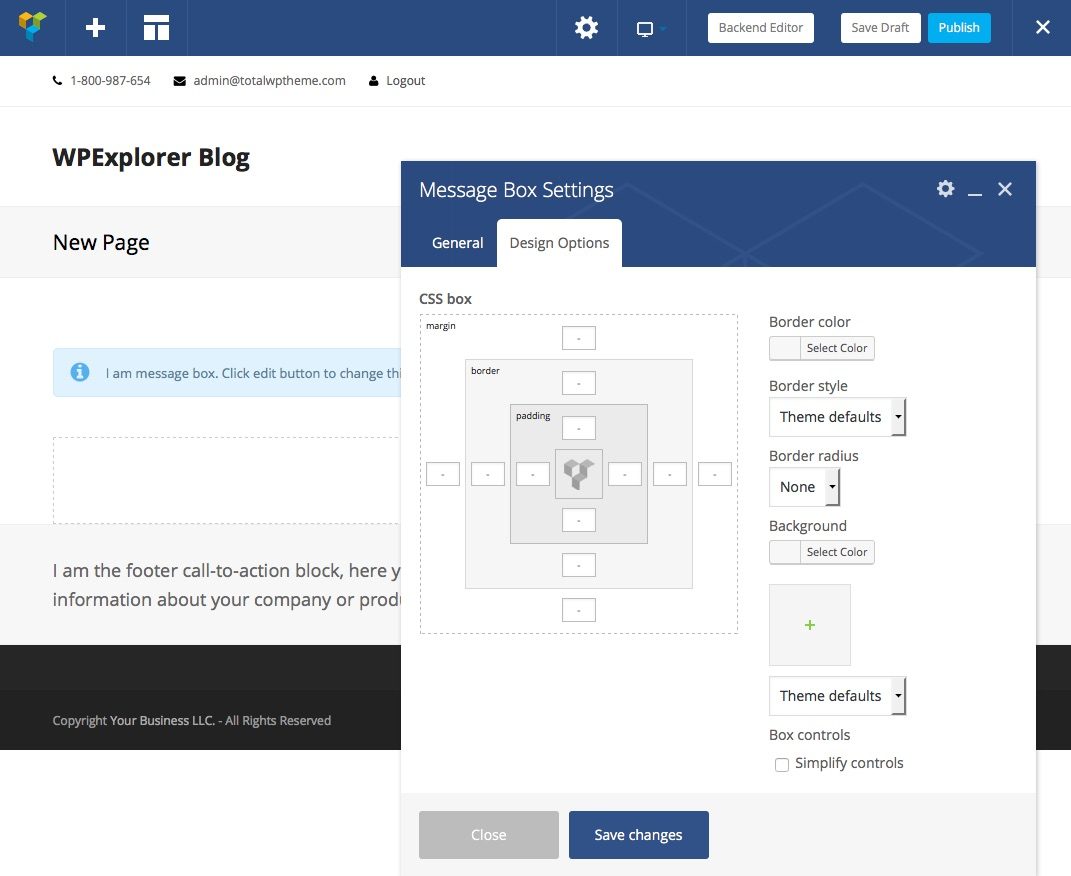
Options de conception d'élément de page
le Onglet Options de conception est le deuxième onglet standard que vous verrez sur à peu près tous les éléments du générateur de page. De là, vous pouvez ajouter un arrière-plan personnalisé (couleur ou image), une bordure, un rembourrage et une marge à votre élément. Les options de Simplifier les contrôles réduisent les options de la boîte CSS afin que vous puissiez entrer une valeur universelle pour chaque option (marge, bordure et remplissage). Une note à retenir: lorsque vous appliquez un arrière-plan, il est contenu dans votre bordure. SW augmenter votre rembourrage augmentera l'arrière-plan visible que vous avez ajouté autour de votre élément, mais si vous augmenter votre marge vous augmenterez l'espace vide autour de votre élément de page (révélant la ligne / page derrière)
Bien sûr, selon le module que vous insérez, votre élément de page peut avoir beaucoup plus d'onglets. Par exemple, le compositeur visuel Élément de grille a ajouté des onglets d'options pour les paramètres de données et la conception d'élément. Et si vous utilisez des éléments de page personnalisés via une extension comme le Grille du personnel total il peut y avoir encore plus d'options intégrées (telles que les options de requête, le recadrage d'image personnalisé, les méta, les liens sociaux, les extraits, etc.) en fonction de ce que l'auteur de l'extension a inclus.
Noter: Vous pouvez consulter une liste complète des éléments dans notre Guide des modules Total Builder. Cependant, la meilleure façon d'apprendre ce que fait chaque module est de jouer avec Visual Composer. Créez une page de test et entraînez-vous à insérer et à modifier des éléments. Vous vous y familiariserez rapidement et créerez des pages comme un pro!
Plugins compatibles populaires
En plus des extensions Visual Composer, de nombreux plugins populaires sont compatibles avec Visual Composer et ajoutent automatiquement leur propre élément de création de page. Voici quelques-uns des nombreux plugins que vous serez heureux d'entendre fonctionner de manière transparente avec le plugin Visual Composer pour une création de page encore meilleure.
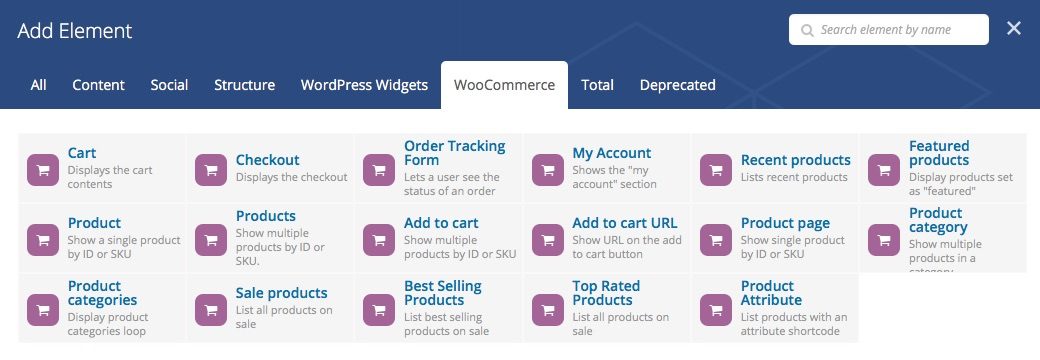
WooCommerce: Si vous souhaitez créer un magasin avec WordPress, WooCommerce est la voie à suivre. Non seulement ce plugin est gratuit et plein de fonctionnalités impressionnantes, mais il est entièrement compatible avec Visual Composer. Une fois installé et activé, WooCommerce ajoutera non seulement ses propres paramètres et options, mais il ajoutera également 17 nouveaux éléments de création de page pour que vous puissiez jouer avec.
Révolution du curseur: Les curseurs sont un excellent moyen d'ajouter une section captivante et riche en contenu à n'importe quelle page et Slider Revolution est un plugin parfait pour faire exactement cela. Avec ce plugin, vous pouvez faire glisser et déposer des éléments tels que du texte, des boutons, des images et même des vidéos, le tout avec des animations et des effets supplémentaires pour créer des curseurs impressionnants. Voyez-le en action sur plusieurs de nos Démos totales!
LayerSlider: Une autre excellente option pour les curseurs est le plugin LayerSlider. C'est tout aussi génial que Slider Revolution mais avec une interface et des options légèrement différentes. Il comprend même un générateur de transition personnalisé afin que vous puissiez créer des animations uniques. C'est également l'un des deux curseurs premium fournis avec notre thème Total WordPress, vous savez donc que c'est plutôt génial.
Formulaire de contact 7: Les formulaires de contact sont une partie importante de tout site Web - que vous soyez un blogueur avec un formulaire pour les demandes de renseignements commerciaux ou un dentiste avec un formulaire de rendez-vous. Contact Form 7 est entièrement gratuit, flexible et avec Visual Composer, l'insertion de vos formulaires de contact est facile avec l'élément de formulaire personnalisé.
WPML: Si vous avez besoin de créer un site Web multilingue, WPML est l'une des meilleures options pour traduire vos articles et vos pages. De plus, WPML est entièrement compatible avec Visual Composer, il est donc possible de traduire chaque page personnalisée que vous créez.
Polylang: Si vous ne souhaitez pas investir dans WPML, Polylang est une excellente option gratuite entièrement compatible avec Visual Composer (c'est l'un des plugins gratuits que nous recommandons pour rendre votre site WordPress multilingue).
Yoast SEO: Yoast permet à tout utilisateur d'améliorer facilement le référencement sur site. Il existe de nombreuses fonctions SEO importantes, notamment les plans de site, les méta-descriptions, le fil d'Ariane, etc. Le meilleur de tous - Yoast SEO fonctionne bien avec Visual Composer afin que vous puissiez vous soucier de créer de meilleures pages au lieu de rechercher du référencement.
Templatera: Ce plugin n'est pas seulement compatible - il a été créé par WPBakery (les auteurs de Visual Composer) pour étendre les fonctionnalités de leur constructeur de page. Templatera permet d'enregistrer et de réutiliser des modèles, ce qui facilite la création de pages répétées. Une fois installé, le plugin ajoute sa propre option dans les paramètres de Visual Composer dans votre panneau d'administration WordPress afin qu'il soit simple d'importer, d'exporter et de réutiliser vos modèles (ce que nous pensions être une fonctionnalité tellement géniale que nous avons également regroupé ce plugin avec Total).
Et nous sommes sûrs qu'il existe de nombreux autres plugins compatibles! Si vous avez un doute sur la compatibilité d'un nouveau plugin avec Visual Composer, contactez simplement l'auteur de votre nouveau plugin et demandez.
Options avancées pour le compositeur visuel
Pour les utilisateurs plus avancés, il existe quelques options supplémentaires dans Visual Composer que vous pouvez utiliser pour ajouter des codes courts personnalisés à votre générateur de page et pour créer des grilles de média personnalisées.
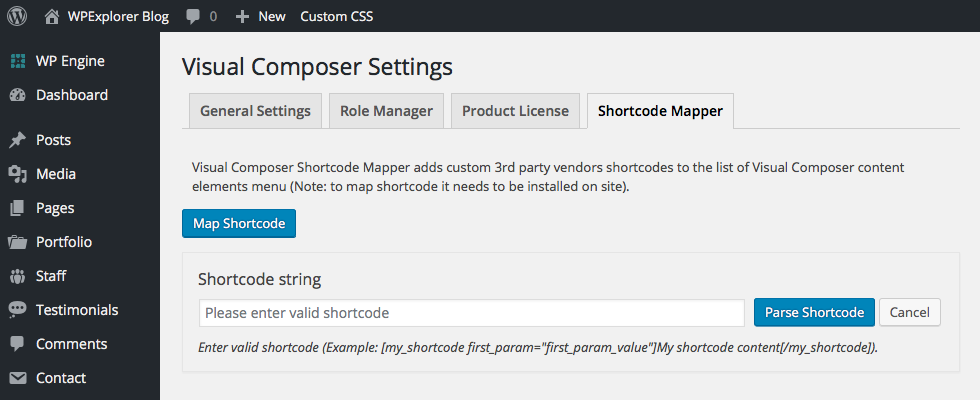
Le premier est le Mappeur de codes courts. Cette option se trouve dans les paramètres de Visual Composer et peut être utilisée pour mapper vos propres codes courts personnalisés à Visual Composer. C'est génial si vous avez un shortcode que vous aimez (comme peut-être un pour un tableau de prix) qui n'est pas inclus par défaut avec Visual Composer.
La deuxième option avancée est le inclus Générateur de grille. Avec ces fonctionnalités, vous pouvez créer des grilles personnalisées (similaires aux grilles de médias et d'articles) avec vos propres mises en page personnalisées pour votre contenu. Par exemple, vous pouvez créer une grille d'articles de blog personnalisée avec des images rondes, le nom de l'auteur de l'article dans une police personnalisée en gras, une longueur d'extrait personnalisée, un bouton En savoir plus et un deuxième bouton menant à un produit recommandé. Comprenez-vous l'idée? Vous pouvez créer n'importe quelle disposition de grille que vous voulez avec des tonnes d'options pour les éléments, les couleurs, les marges, les bordures et plus encore.
Emballer
Vous pouvez faire des tonnes de choses avec WordPress et Visual Composer. Si vous voulez voir le constructeur de pages au travail, jetez un œil à l'un de nos Thème total des démos où nous avons essayé de présenter la variété de styles et de mises en page qui peuvent être créés à l'aide de Visual Composer.
Et si nous avons raté quelque chose demandez-nous simplement. Nous serons heureux de vous dire tout ce que vous voulez savoir sur Visual Composer et son fonctionnement - laissez un commentaire ci-dessous. Merci d'avoir lu!