MapSVG is a nifty WordPress brancher that helps you to create interactive and responsive maps on your WordPress site. Thanks to a suite of nice features, you can convert any SVG file into an interactive map. That’s not all, you can create detailed floor plans, infographics, Google maps, Chloropleth maps, image maps and so much more.
In this review, we look at the features that make MapSVG one of the best mapping plugins for WordPress on the la toile. We also test drive the plugin, so stick around and read all the way to the end. This is definitely a good deal, so get yourself a mug of coffee and let’s roll.
Cartes interactives MapSVG pour WordPress
Présenté par l'extraordinaire développeur Roman Stepanov, MapSVG rend la création de cartes interactives facile et amusante. J'ai passé un bon moment à jouer avec les différentes options même si je devais d'abord lire la documentation. Cela étant dit, regardons les fonctionnalités disponibles dans MapSVG.
Plus de 100 cartes prêtes

To help you frappé the ground running, MapSVG comes with over 100 geo-calibrated maps. There is a world map, and it’s already subdivided into clickable regions (countries). Then you have country maps with the respective states/provinces. You also get a few special maps.
Et comme la plupart des cartes sont calibrées, vous pouvez ajouter des marqueurs aux cartes en utilisant une adresse ou des coordonnées. En plus de cela, vous pouvez créer vos propres cartes SVG et les télécharger sur MapSVG.
All you have to do is create an SVG image using any vector editing Logiciel such as Inkscape or Adobe Illustrator, upload the damn thing and customize away.
Savez-vous ce que cela signifie? Cela signifie que vous pouvez concevoir des diagrammes interactifs et visualiser des statistiques (et généralement améliorer l'expérience utilisateur) sans vous pencher en arrière.
Objets de base de données

MapSVG vous permet de créer des objets et de les ajouter à des zones spécifiques de votre carte. Cela vous permet d'enrichir vos cartes d'informations offrant à vos visiteurs Web une expérience immersive.
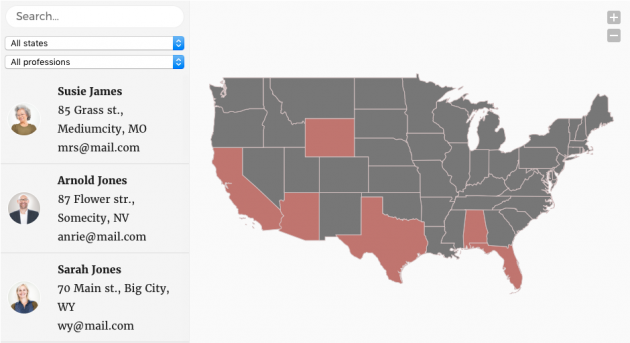
À des fins d'illustration, supposons pendant une minute que vous êtes un agent immobilier avec des propriétés à vendre dans tout le pays. Vous vous débrouillez très bien et vous souhaitez afficher les propriétés disponibles sur une carte. Vous souhaitez afficher des informations telles que la taille, l'adresse, le prix, des photos et des trucs comme ça.
MapSVG vous permet d'ajouter ces détails à une base de données, puis de joindre les informations à une ou plusieurs zones de votre carte. Chaque fois qu'un utilisateur clique sur la zone que vous définissez, par exemple un état, les détails sont affichés dans une belle fenêtre contextuelle, une vue détaillée ou une info-bulle.
Répertoire filtrable et interrogeable

Comme si l'ajout d'objets de base de données ne suffisait pas, MapSVG vous permet de créer un répertoire et de l'afficher à côté de votre carte. Selon notre analogie immobilière, vous voudrez peut-être afficher toutes les propriétés (ou agents) disponibles dans un certain état. MapSVG rend cela tout à fait possible.
Les utilisateurs peuvent filtrer les éléments de l'annuaire à l'aide de filtres déroulants ou d'une zone de recherche. De plus, les utilisateurs peuvent filtrer les objets en cliquant sur une zone spécifique de la carte. Cette fonction d'annuaire facilite la compréhension des diagrammes et des cartes les plus complexes. De plus, les utilisateurs peuvent trouver facilement des informations, ce qui est un plus pour votre UX.
Enhance Google Maps

Did I mention you can integrate MapSVG with Google Maps? Yes, you can and you just need a Google API key. Typically, you cannot customize Google Maps extensively, which is or can be limiting in some scenarios. MapSVG enables you to overcome this challenge.
Comment? Vous pouvez superposer des cartes vectorielles sur n'importe quel type de carte Google (terrain, satellite, route ou hybride). Et comme les images vectorielles sont interactives, vous pouvez ensuite modifier votre carte Google jusqu'à ce que vous la déposiez. Le résultat final évident ici est que vous êtes en mesure de fournir plus de convivialité.
N'oubliez pas que les cartes Google sont livrées avec un ensemble de commandes. Associez ces commandes aux fonctionnalités de MapSVG et vous allez littéralement rendre vos utilisateurs fous d'excitation. Ils seront comme, "Comment diable ont-ils fait ça?" Cette fonctionnalité vous permet d'améliorer votre carte Google en mettant en évidence des points de repère et en rendant tout ce qui est cliquable.
CSS, JavaScript, and Templates Editors

À quoi sert une carte que vous ne pouvez pas personnaliser ou étendre? Roman semble avoir cela fondé sur des éditeurs CSS et JavaScript astucieux. Tant que vous connaissez votre chemin dans le code, vous pouvez pousser vos illustrations interactives à la limite.
Pour commencer, vous pouvez styliser vos cartes et vos diagrammes avec CSS comme vous le souhaitez, et sans transpirer. Vous pouvez styliser de nombreux éléments à partir d'infobulles, de fenêtres contextuelles et d'autres conteneurs d'informations. En plus de cela, vous pouvez tirer parti de la puissance de JavaScript pour étendre la fonctionnalité de carte par défaut.
De plus, vous obtenez un éditeur de modèles qui vous aide à créer des modèles personnalisés pour les popovers, les marqueurs et les info-bulles. L'éditeur de modèles est facile à utiliser, nous ne nous attendons pas à ce que vous rencontriez des problèmes.
Panneau de configuration intuitif avec aperçu en direct

Working with MapSVG is pretty much straightforward thanks to an intuitive admin tableau de bord that makes creating maps a breeze. Creating maps and other interactive illustrations with MapSVG is coupled with ease from start to finish.
En plus de cela, le plugin est livré avec une fonction d'aperçu en direct qui vous permet de voir vos modifications en temps réel. Vous n'avez plus à vous demander à quoi ressembleront vos cartes une fois terminées. De plus, vous n'avez pas besoin d'aller et venir (ou d'actualiser une page) pour voir à quoi ressemblent vos cartes. C'est gentil?
Cartes d'images

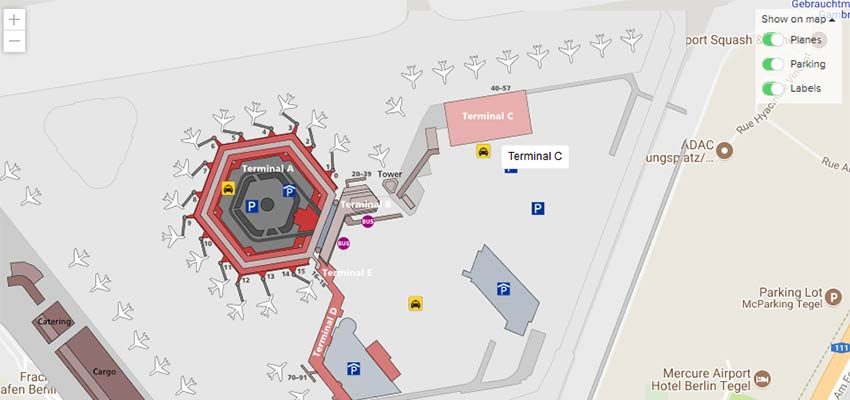
Nous avons mentionné les cartes d'images il y a quelques minutes, mais j'ai dû couvrir cette fonctionnalité seule car je pense que c'est impressionnant. Nous savons déjà que MapSVG convertit automatiquement les fichiers SVG en cartes interactives. Dessinez simplement un fichier SVG, téléchargez-le et personnalisez-le.
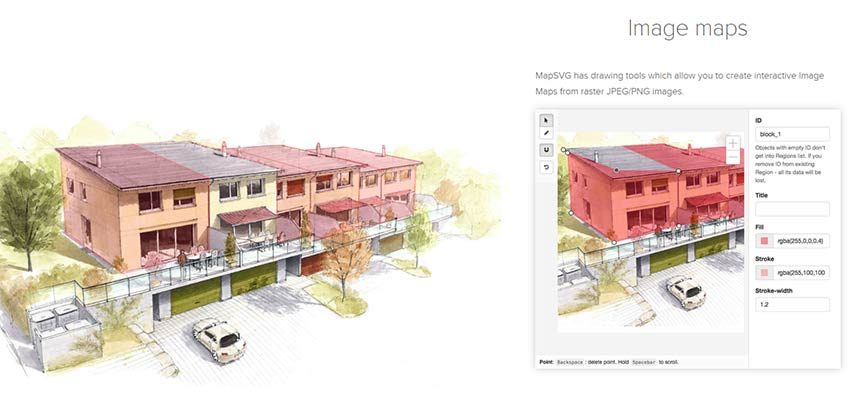
Mais saviez-vous que vous pouvez également créer des cartes à partir d'images PNG et JPEG? Cela semble intéressant maintenant, non? MapSVG est livré avec des outils de dessin brillants qui vous permettent de créer des cartes interactives (cliquables) à partir d'images raster. En quoi cela est-il utile? Vous pouvez dessiner des plans de maison interactifs, des plans, des itinéraires, des plans de ville, des plans de salle et bien plus encore.
Merci à ces fonctionnalités et incroyable Support, rien ne devrait vous empêcher de créer des cartes et des illustrations interactives à partir de cette galaxie. Le ciel est la limite ici les gars puisque MapSVG est un plugin de carte simple (et probablement le meilleur) pour WordPress.
Comment configurer MapSVG et créer une carte
La configuration de MapSVG est aussi simple que l'installation de tout autre plugin WordPress typique. Vous êtes prêt à commencer à créer des cartes interactives dès que vous installez et activez le plugin. Vous n'avez rien à configurer car MapSVG fonctionne dès la sortie de la boîte.
Obtenez MapSVG
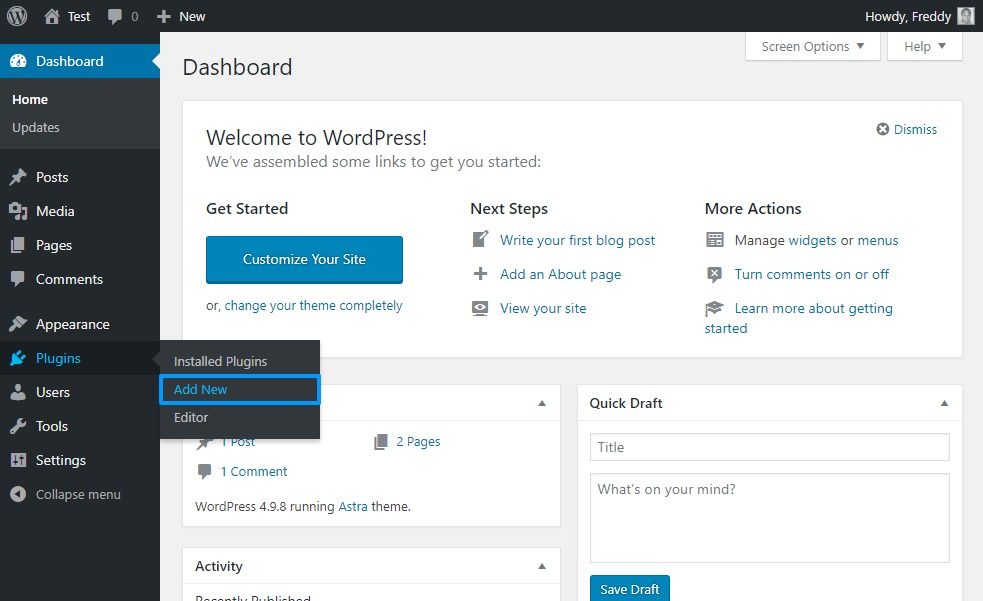
Let’s get some hands-on experience. Grab a copie of MapSVG, and follow the following instructions. Login to your WordPress admin dashboard and navigate to Plugins> Ajouter nouveau.

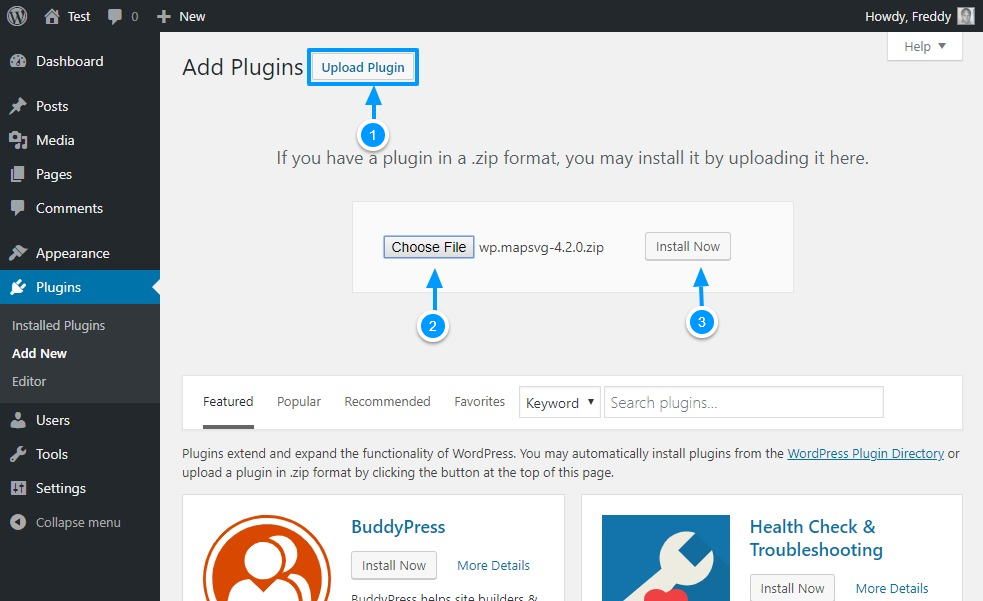
Ensuite, appuyez sur le Télécharger bouton (1), Choisissez Fichier (2), et a frappé le Installer maintenant (3) comme indiqué ci-dessous.

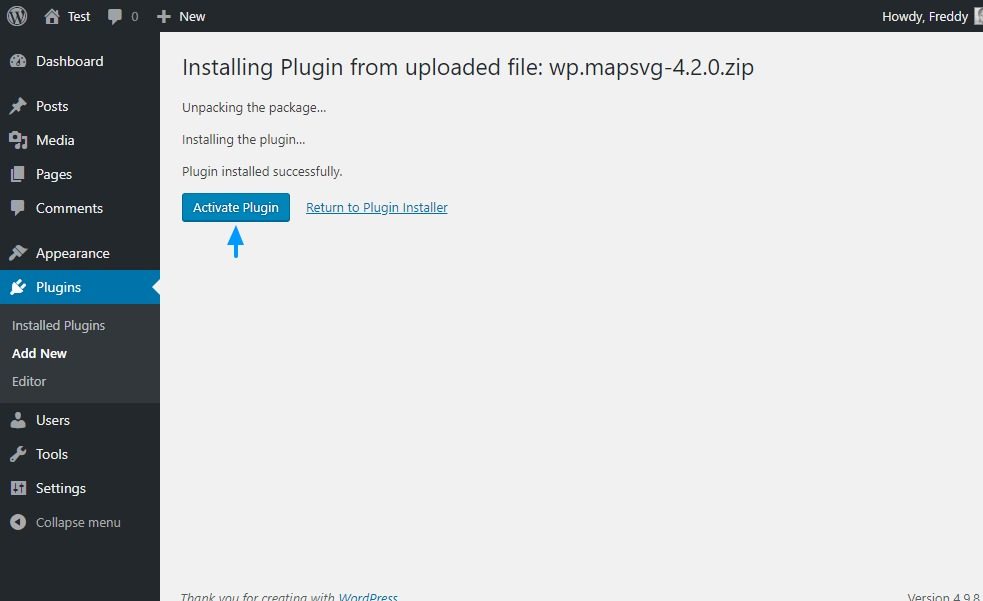
Wait out the installation process to complete and then Cliquez sur les Activer le plugin bouton.

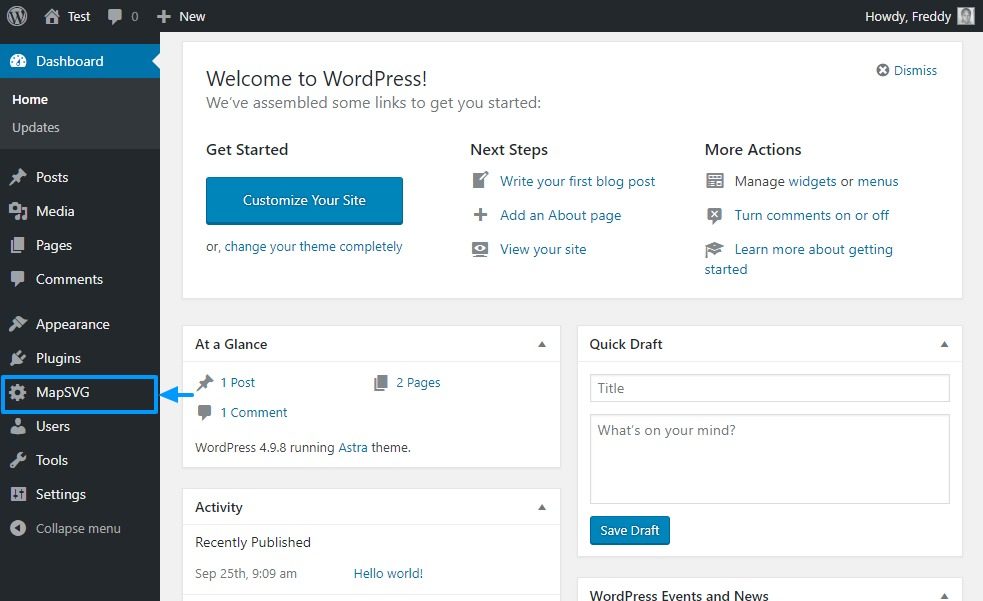
Et c'est tout; le plugin est prêt à être utilisé après son activation. Clique sur le MapSVG élément sur l'admin WordPress pour lancer le panneau de configuration.

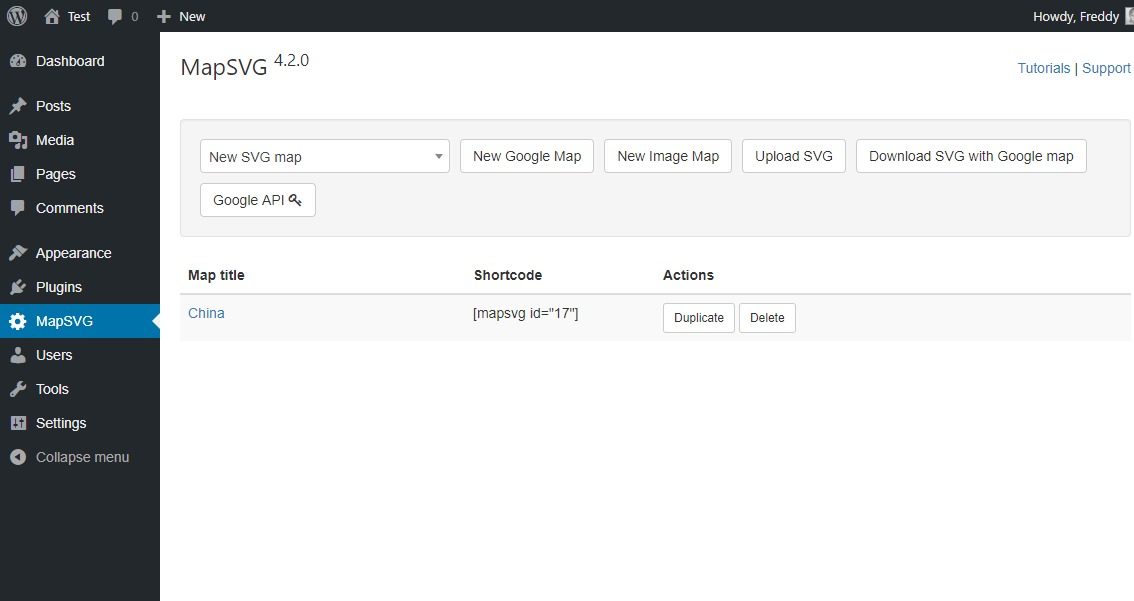
Jusqu'ici tout va bien, je pense que vous conviendrez que le processus est simple. Sur le panneau de configuration, vous pouvez choisir l'une des cartes prédéfinies, créer une carte Google (nécessite d'abord une intégration, ce qui est aussi simple que copier-coller une clé API), créer une carte image, télécharger un fichier SVG ou télécharger un Fichier SVG avec carte Google.
Si vous avez besoin d'aide pour créer une carte, vous pouvez obtenir une aide rapide en cliquant sur Tutoriels ou alors Support liens en haut du panneau de contrôle. Choisissons l'une des cartes préexistantes. J'irai avec la Chine parce que tout y est fait de toute façon de nos jours 🙂
N / B: Le développeur recommande d'utiliser géo-calibré cartes au lieu de non calibré cartes parce que ...
… Les cartes géo-calibrées sont plus récentes, ont des titres de région et vous pouvez ajouter des marqueurs par géo-coordonnées (latitude / longitude) ou simplement en entrant une adresse qui est convertie en coordonnées automatiquement. - Tutoriels MapSVG
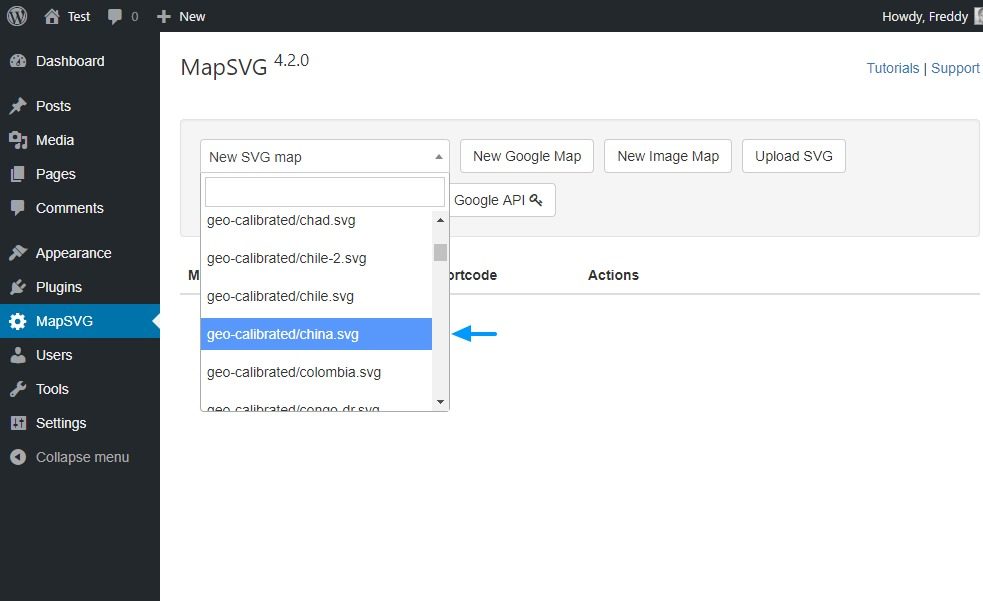
Choisissez la Chine (ou toute autre carte que vous aimez) dans le Nouvelle carte SVG drop-down menu. If you hate the scroll bar, feel free to use the search box.

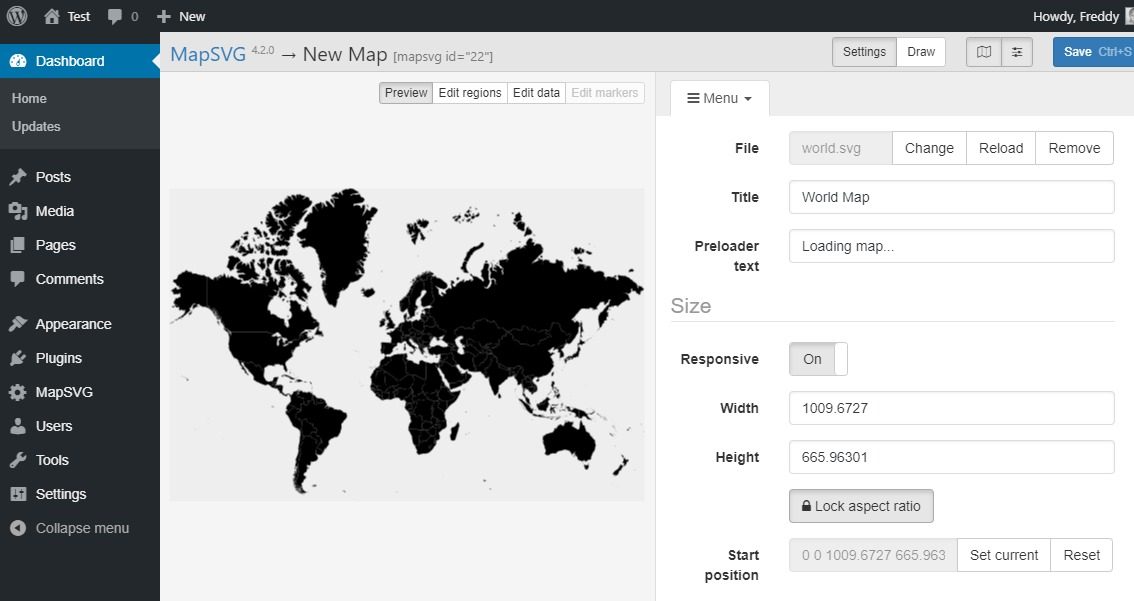
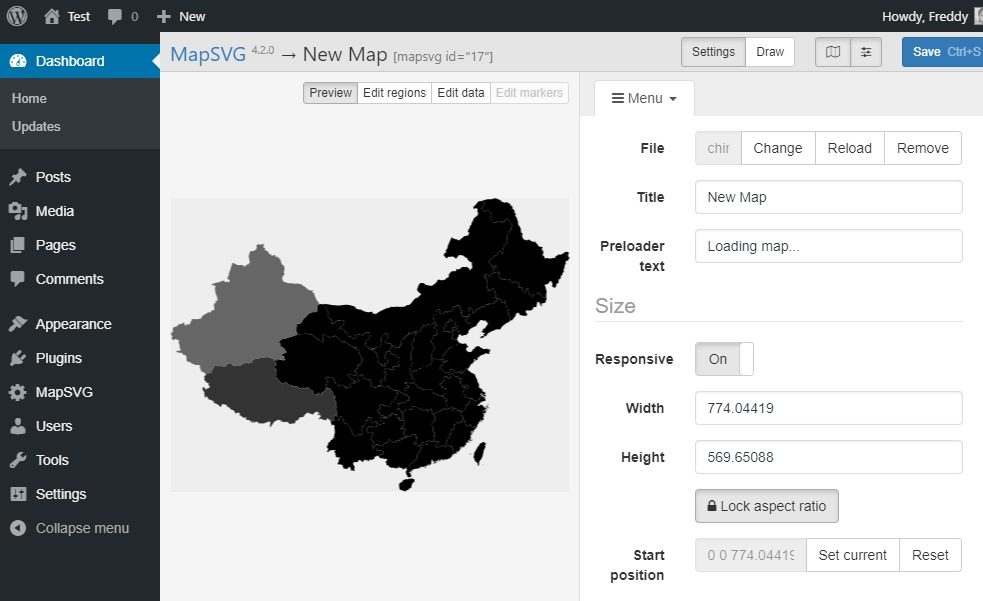
Sur l'écran suivant, remplissez le Titre et changez le Texte de préchargement si vous êtes si enclin. Sur le même écran, vous pouvez définir la taille de votre carte, désactiver la conception adaptative (elle est activée par défaut, alors ne touchez pas le cadran), activer les info-bulles et les popovers, entre autres.
Vous remarquerez également que la carte est déjà divisée en régions (provinces chinoises dans notre cas) et qu'elles sont déjà cliquables! Familiarisez-vous également avec les autres commandes, y compris Menu menu déroulant.

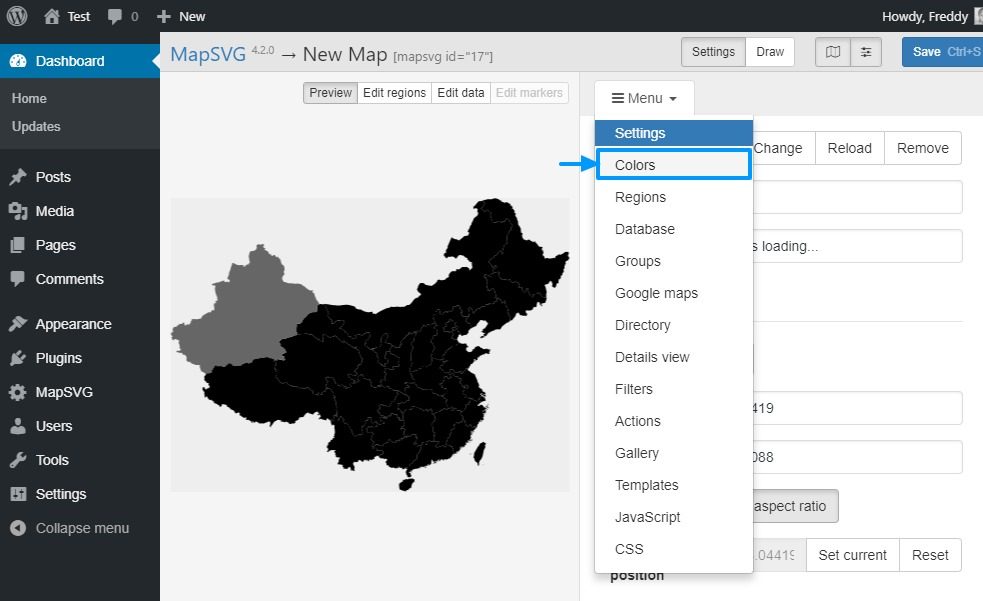
Changeons quelques couleurs et faisons une idée du plugin. Aller vers Menu> Couleurs comme indiqué ci-dessous.

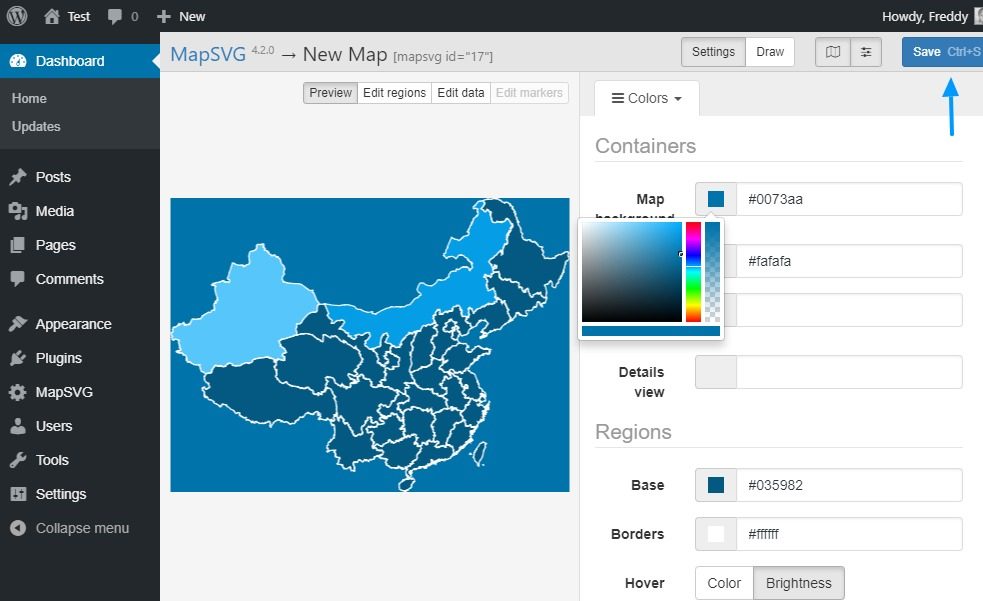
le Couleurs écran vous aide à choisir les couleurs de vos rêves. Ce que je veux dire, c'est qu'il n'y a pas de limite aux couleurs que vous souhaitez utiliser. Travaillez simplement le sélecteur de couleurs jusqu'à ce que vous ayez quelque chose que vous aimez. J'irai avec des nuances de bleu car WordPress est bébé 🙂
Choisissez vos couleurs et n'oubliez pas de frapper le Enregistrer Ctrl + S bouton comme nous l'illustrons ci-dessous.

Voir? Je vous ai dit que MapSVG est facile à utiliser. En quelques clics, j'ai changé les couleurs de ma carte et ça fait du bien - comme ça une fois, il y a de nombreuses années, lorsque je me suis classé premier sur Google. Modifier n'importe quelle autre partie de la carte est tout aussi facile, et pour prouver mon point, j'ajouterai des infobulles car ce serait amusant.
Ajouter des info-bulles dans MapSVG
So, how do you add tooltips that appear when you mouse over a region on your map? It’s easy, and I’ll show you how in a moment.
Au fait, si quelque chose n'est pas clair pour une raison ou une autre, n'hésitez pas à consulter le site officiel Tutoriels et documentation MapSVG. Better still, hit up the comment section at the end of this Publier and I will summon Thor juste pour toi. Ce marteau résout tout 🙂
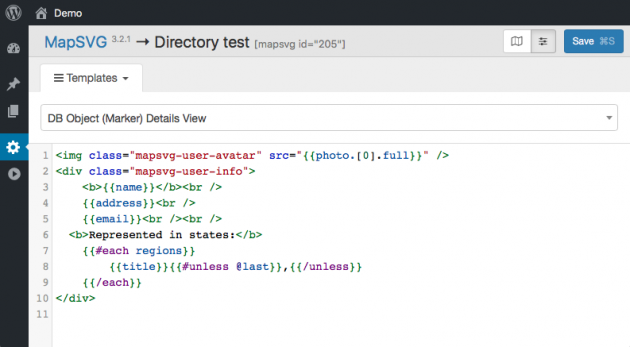
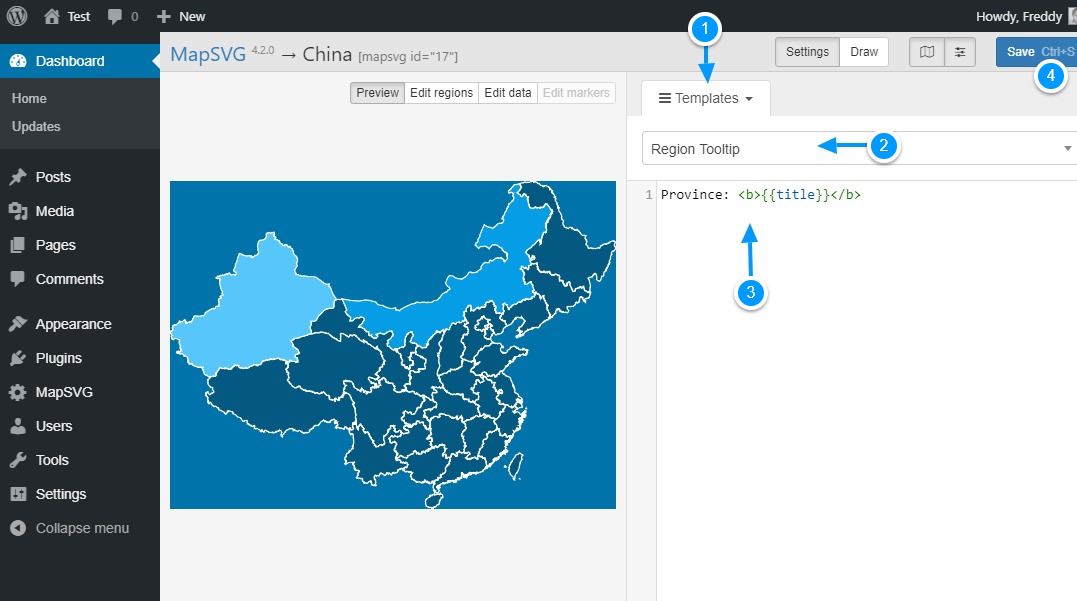
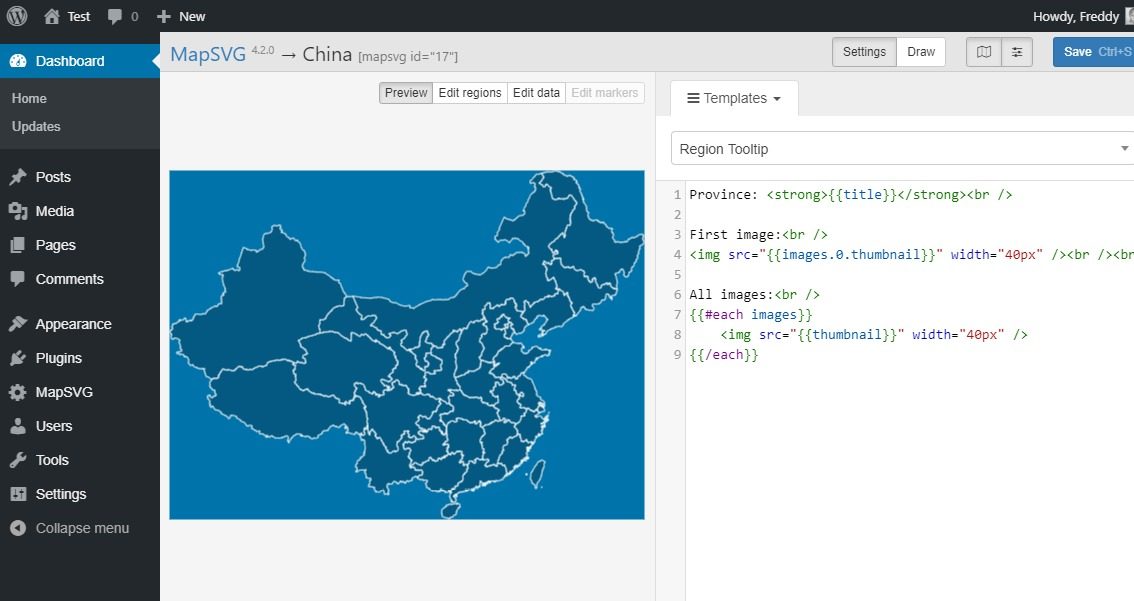
Cela mis à part, l'ajout d'infobulles implique l'ajout d'un modèle (vous vous souvenez de l'éditeur de modèles que nous avons mentionné précédemment?) Pour cela, accédez à Menu> Modèles puis choisissez Info-bulle de la région.

Ensuite, ajoutez le code suivant dans l'éditeur de modèles et appuyez sur le bouton Enregistrer Ctrl + S comme indiqué ci-dessus.
Province: <strong>{{title}}</strong>The above code is simple HTML with Étiquettes de guidon. Si vous souhaitez afficher uniquement le titre de votre région, utilisez la balise {{title}}. Vous pouvez également définir vos propres champs personnalisés comme vous l'apprendrez dans un instant. Mais d'abord, activons la fonction d'info-bulles.
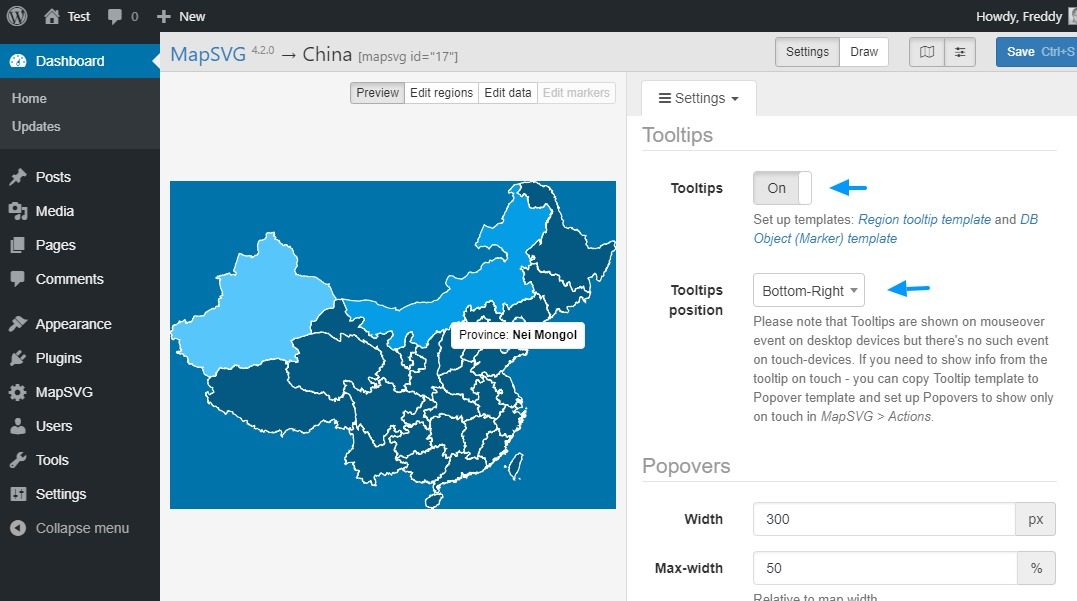
Aller vers Menu> Paramètres et allumez le Info-bulles caractéristique comme nous l'illustrons ci-dessous.

Comme vous pouvez le voir dans la capture d'écran ci-dessus, nos infobulles sont actives. Pourtant, j'ai mentionné que je vais vous montrer comment ajouter des champs personnalisés afin que vous puissiez enrichir vos info-bulles d'une manière inimaginable. Supposons que vous souhaitiez ajouter des photos et plus d'informations à vos infobulles. Comment procéderiez-vous? Pour cela, nous faisons appel au objets de base de données nous l'avons mentionné plus tôt.
Ajout de champs personnalisés via des objets de base de données
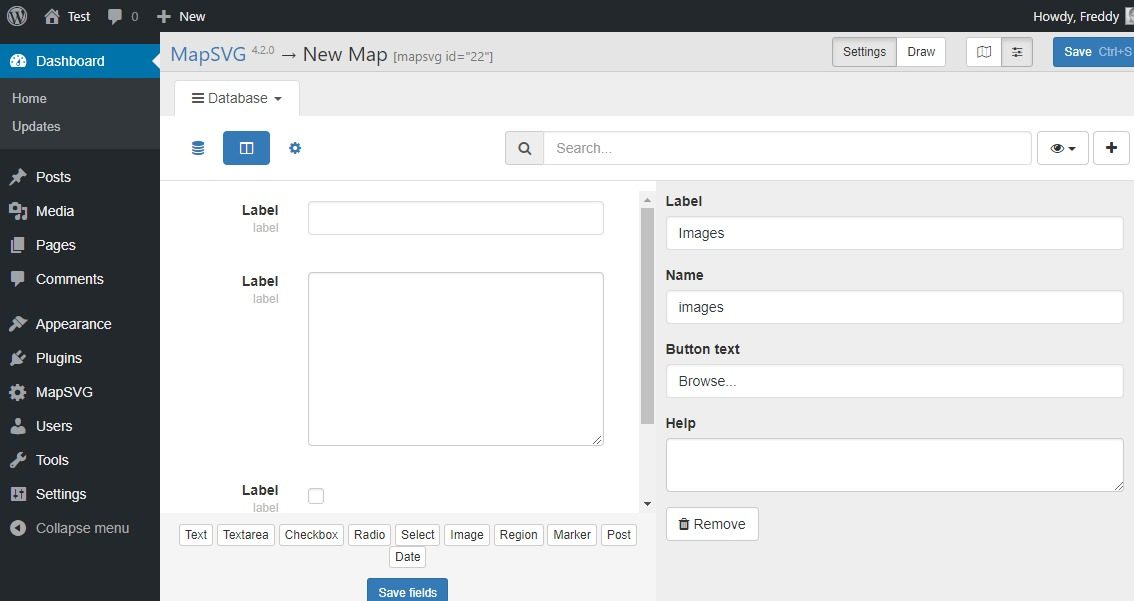
MapSVG vous permet d'ajouter des champs personnalisés à vos cartes. Nous avons déjà le champ {{title}}, mais voyons comment nous pouvons ajouter d'autres champs personnalisés. Vous avez le choix de champs personnalisés, y compris texte, zone de texte, case à cocher, images, etc. Ajoutons quelques images de la province de Nei Mongol.
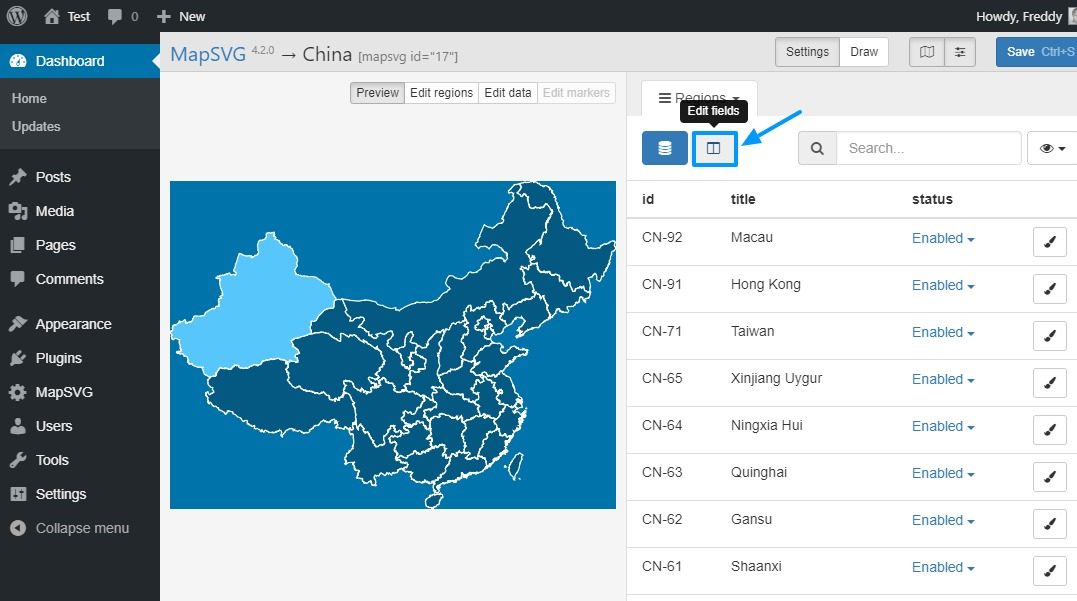
Aller à Menu> Régions et cliquez sur le Modifier les champs bouton comme nous le soulignons dans l'image ci-dessous.

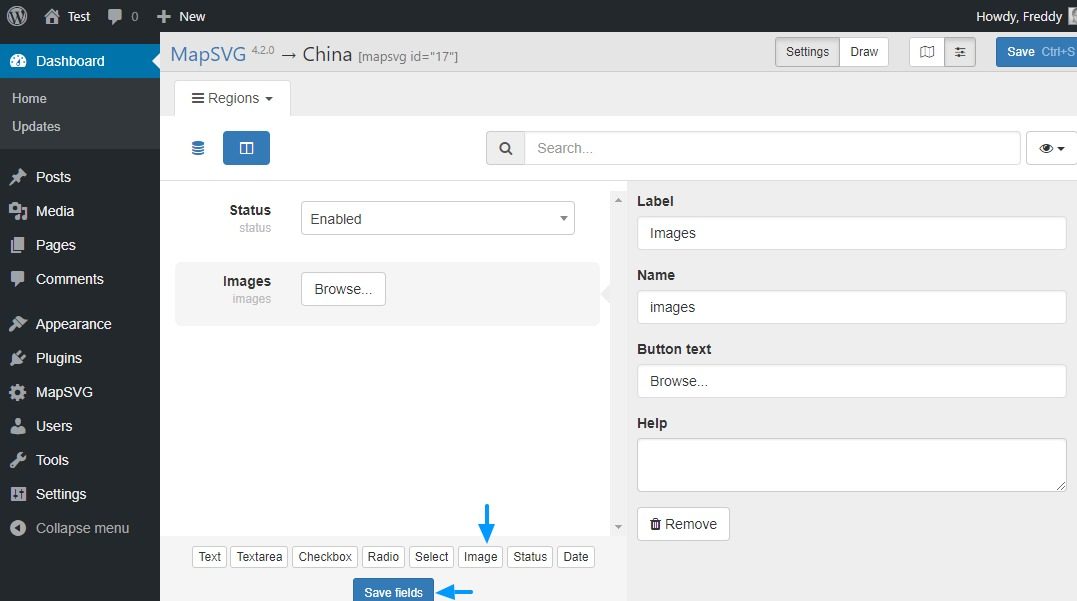
Sur l'écran suivant, appuyez sur Image puis le bouton Enregistrer les champs comme indiqué ci-dessous.

Enregistrez vos modifications en cliquant sur le Enregistrer Ctrl + S bouton. N'oubliez pas d'enregistrer vos modifications.
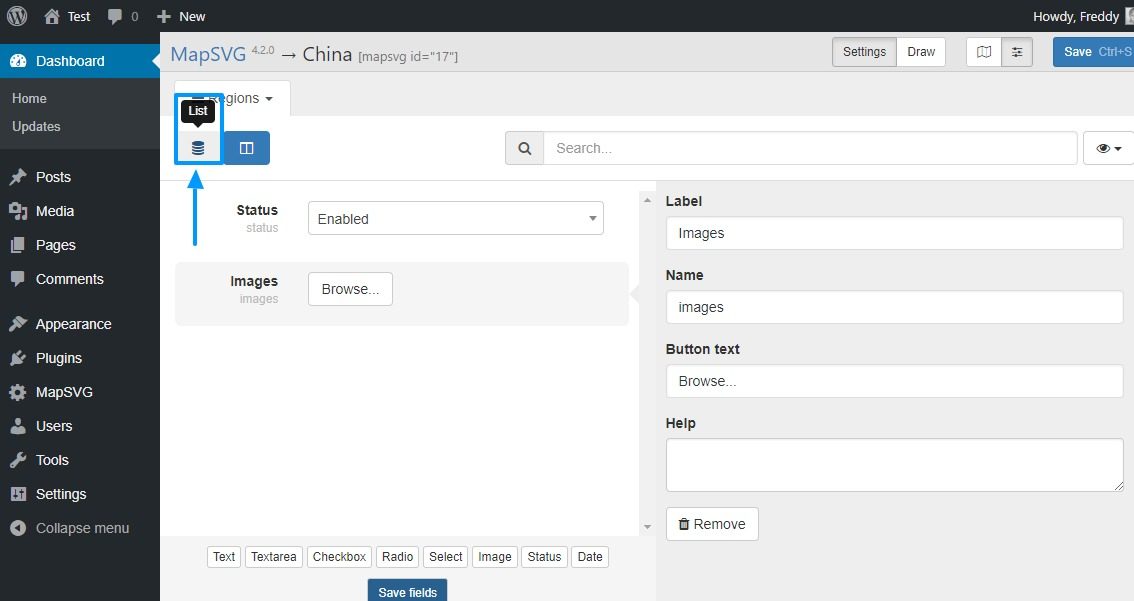
Frappez ensuite le Lister bouton comme indiqué dans l'image ci-dessous.

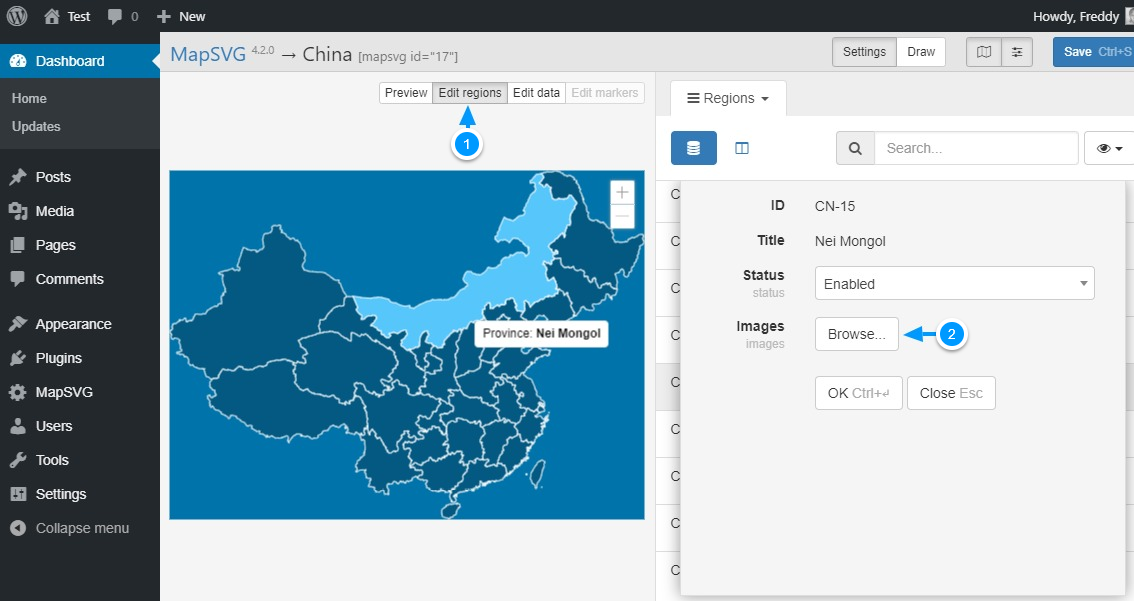
Basculez votre carte sur Modifier les régions et cliquez sur une région (nous avons choisi Nei Mongol). Vous devriez voir votre nouveau champ personnalisé (Images) À droite. Frappez le Parcourir bouton. Voir l'image ci-dessous.

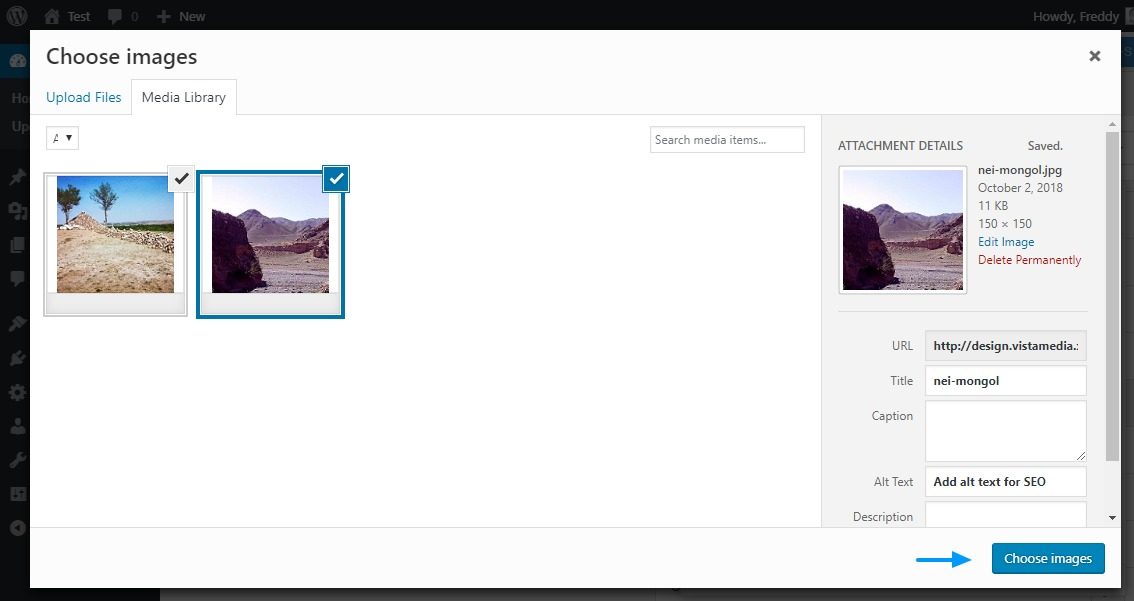
Sur l'écran suivant, ajoutez vos images et appuyez sur le bouton Choisissez des images bouton.

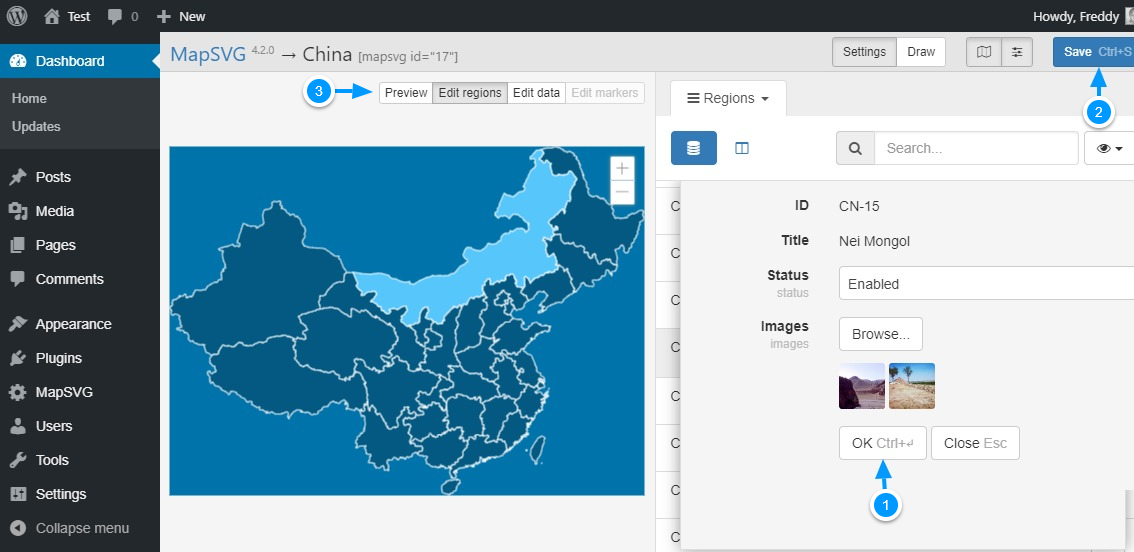
Vous serez redirigé vers le Modifier les régions écran où vous devez cliquer sur le OK (1) bouton. Ensuite, cliquez sur le Enregistrer Ctrl + S (2) puis revenez à Aperçu (3) mode comme indiqué ci-dessous.

Si vous essayez de passer la souris sur Nei Mongol à ce stade, les images n'apparaîtront pas dans l'info-bulle. Pourquoi? Eh bien, nous n'avons pas créé de modèle pour les images. Faisons ça juste cette minute.
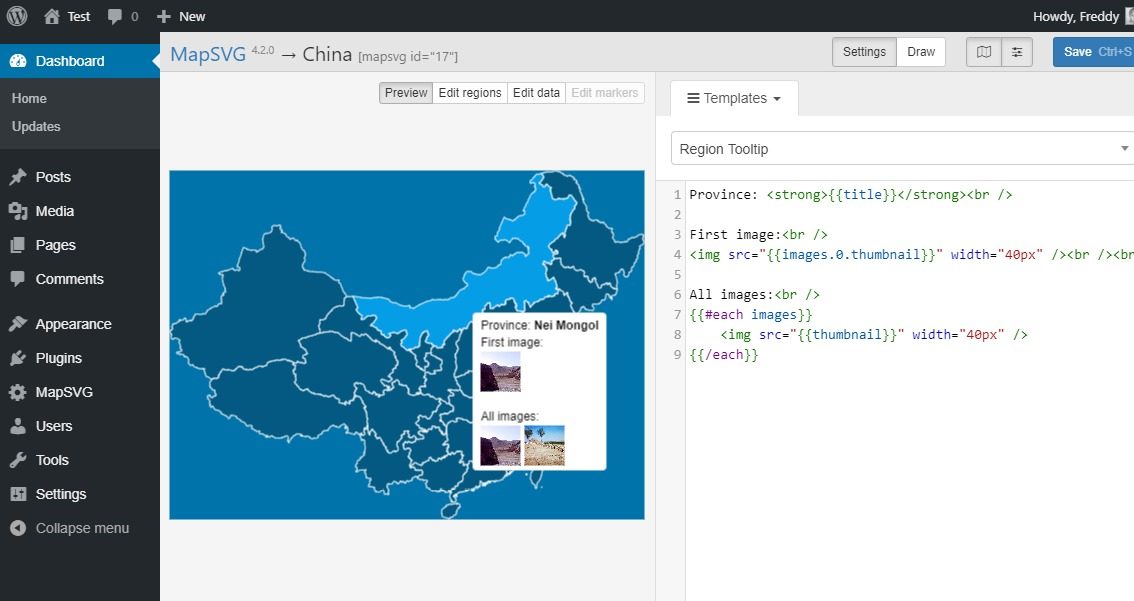
Aller vers Menu> Modèles> Info-bulle de région et changez le code en ceci:
Province: <strong>{{title}}</strong><br />
First image:<br />
<img src="{{images.0.thumbnail}}" width="40px" /><br /><br />
All images:<br />
{{#each images}}
<img src="{{thumbnail}}" width="40px" />
{{/each}}Voici une image pour plus d'illustration. N'oubliez pas de frapper le Sauvegarder bouton.

Maintenant, essayez de passer la souris sur la région sélectionnée (Nei Mongol dans notre cas). Dis moi ce que tu vois. C'est ce qui est sur mon écran.

Assez soigné, non? Vous venez d'apprendre comment ajouter des champs personnalisés à vos cartes MapSVG. L'ajout de popovers et de marqueurs est également aussi simple que cela. De plus, tant que vous connaissez ces bases, vous êtes prêt à créer n'importe quelle carte / diagramme interactif sous le soleil.
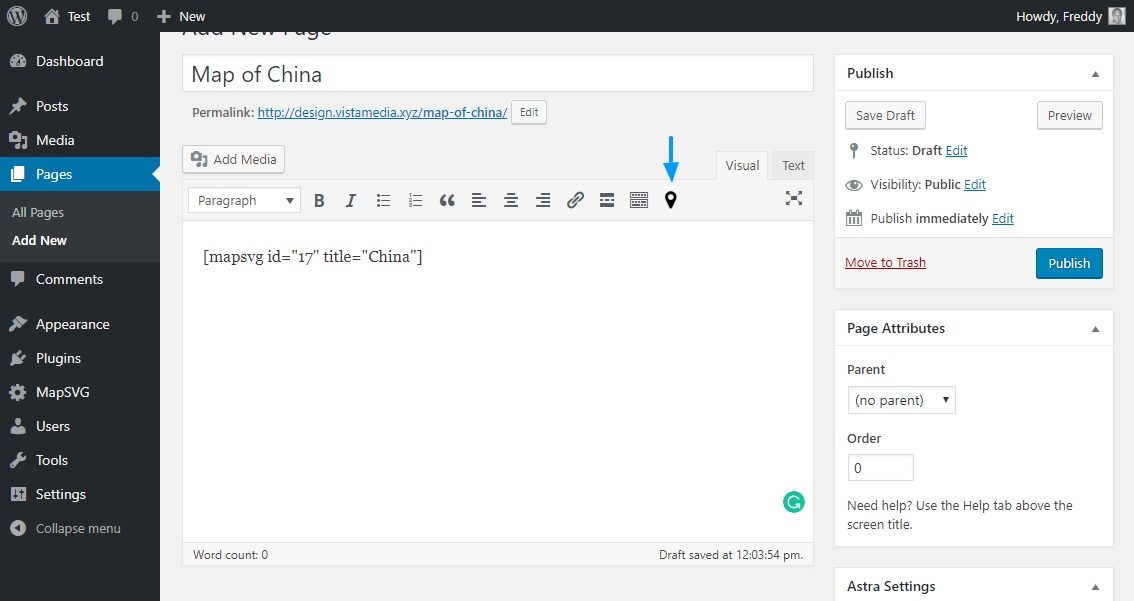
Travailler avec MapSVG est l'affaire des élèves de quatrième année, d'autant plus que Roman Stepanov offre un excellent soutien et des conseils étonnants via des tutoriels. Pour afficher votre carte sur votre site WordPress, enregistrez vos modifications et accédez à Pages> Ajouter nouveau.

Ensuite, appuyez sur le MapSVG comme indiqué ci-dessus et choisissez votre carte. Cela ajoute le shortcode [mapsvg id = "17 ″ title =" Chine "] sur votre page WordPress. Par tous les moyens, n'hésitez pas à ajouter la carte n'importe où sur votre site en utilisant le shortcode. Ne vous inquiétez pas, les cartes que vous créez avec MapSVG sont réactives 100%, ce qui signifie qu'elles auront fière allure sur plusieurs appareils.
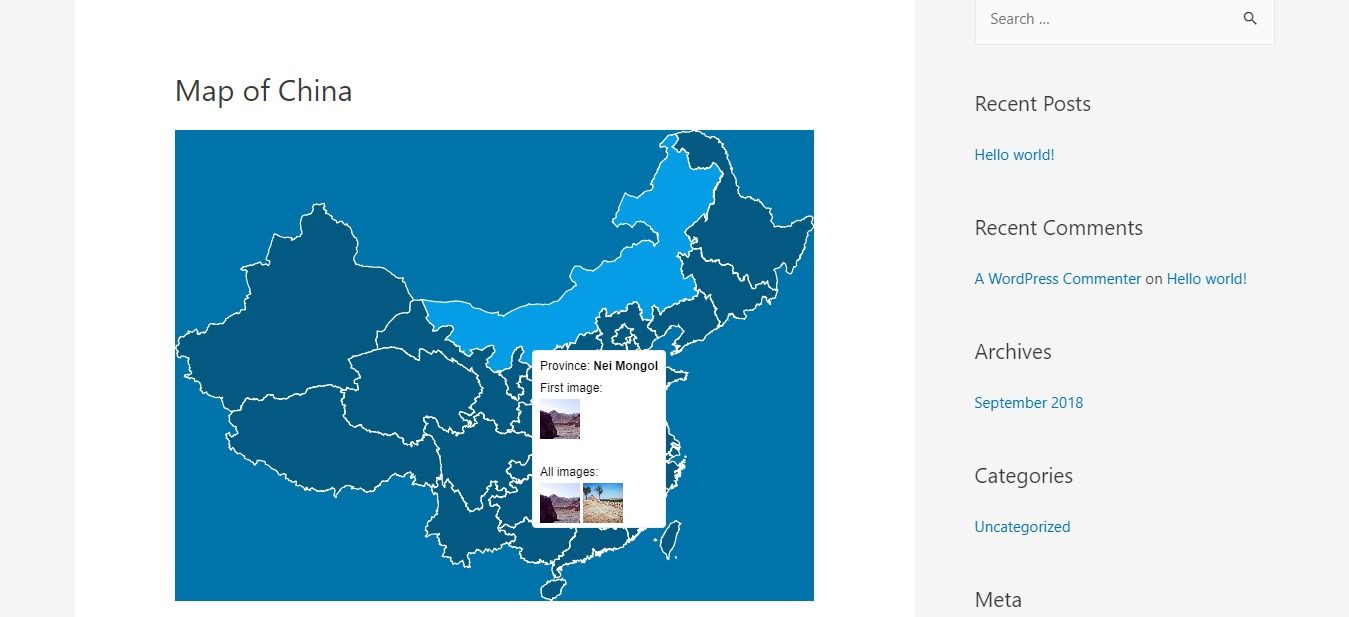
Next, hit publish and see the results on the l'extrémité avant.

Conclusion
Nous serions là toute la journée si nous passions en revue chaque fonctionnalité, mais je vous encourage à obtenir votre propre copie du Plugin de carte WordPress MapSVG et faites-lui un essai routier. Entre vous et moi, c'est le seul plugin de carte WordPress dont vous aurez besoin.
Avez-vous une question ou une suggestion? N'hésitez pas à nous contacter via la section commentaires ci-dessous. Acclamations!