Après avoir brièvement lancé mon premier thème sur Themeforest, le "Thème WordPress élégant pour les entreprises", j'ai décidé de partager quelques tutoriels et du code sur la façon dont j'ai créé certaines des fonctionnalités impressionnantes du thème.
No lo guiaré a través de de todos y cada uno de los pasos explicando cada fragmento de código debido a que es muy fácil de comprender, sino que le proporcionaré todo lo que necesita para cortar / pegar los códigos cortos en su propio tema (¡incluso mieux!)
Le code court de bascule
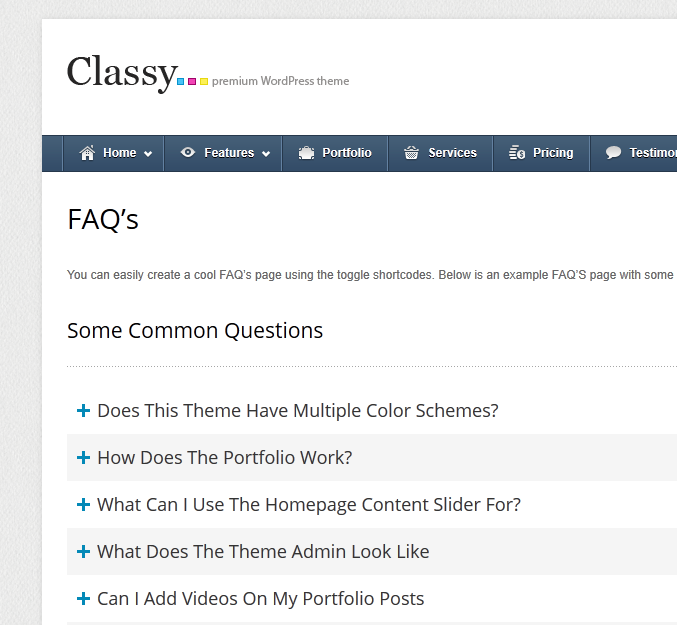
Crear el shortcode de Toggle es muy simple. Todo lo que tenemos que hacer es agregar una función de código corto a nuestro archivo functions.php que tiene 2 opciones: título y color. De esta manera, cuando agrega el código corto, puede elegir el título en el que puede hacer un clic para el efecto de alternancia y el color para que pueda agregar varias opciones de color a su alternancia, como puede ver en mi relier de demostración anterior, donde he agregado un blanco y estilo gris para que la gente pueda crear este efecto de color alterno.
Copiez et collez simplement le shortcode dans votre fichier functions.php:
// Register the toggle shortcode
function toggle_shortcode( $atts, $content = null ) {
extract( shortcode_atts( array(
'title' => 'Click To Open',
'color' => ''
), $atts ) );
return '<h3 class="toggle-trigger"><a href="#">' . esc_html( $title ) . '</a></h3><div class="toggle_container">' . do_shortcode( wp_kses_post( $content ) ) . '</div>';
}
add_shortcode( 'toggle', 'toggle_shortcode' );Alterner JavaScript, CSS e imágenes
A continuación se muestra todo el código que utilicé para crear los conmutadores en mi tema premium de WordPress si desea alcanzar el mismo aspecto.
Javascript
Voici le Javascript. Vous pouvez le mettre dans votre fichier custom.js ou dans votre en-tête de thème.
Important: asegúrese de que ya está incluyendo la biblioteca jQuery, ya que es necesaria para que el resto de js funcione 😉
jQuery (function ($) {$ (document) .ready (function () {$ (".toggle_container") .hide (); $ (".toggle-trigger") .click (function () {$ (this) .toggleClass ("actif") .next (). slideToggle ("normal"); return false;});});});CSS
Voici le CSS. Mettez-le simplement dans votre fichier style.css
/ * bascule * / .toggle-trigger {margin: 0px! important; taille de la police: 18px; rembourrage: 10px; padding-left: 30px; couleur d'arrière-plan: #F5F5F5; background-image: adresse url ('images / shortcodes / toggle-plus.png'); position de l'arrière-plan: centre 10px; background-repeat: pas de répétition; } .toggle-trigger a {couleur: #333; texte-décoration: aucun; bloc de visualisation; } .toggle-trigger to: hover {color: #0489B7; texte-décoration: souligné; } .toggle-trigger.active {background-image: adresse url ('images / shortcodes / toggle-minus.png')! important; position de l'arrière-plan: centre 10px; background-repeat: pas de répétition; } .toggle_container {débordement: caché; rembourrage: 20px 10px; }Images
Voici les deux images du code court. Faites un clic droit et appuyez sur "Enregistrer l'image sous" pour enregistrer les images dans le dossier d'image de votre thème.
![]()
![]()
Utilisation du code court
Maintenant que vous avez ajouté tout le code requis pour le code court, vous pouvez facilement intégrer vos commutateurs sur votre site comme ceci:
Your Toggle Title
Toggle ContentTrop paresseux? Obtenez le thème!
Cliquez sur l'image ci-dessous pour voir mon thème premium et l'acheter. 🙂