Los sliders son items que pueden mejorar la apariencia y la funcionalidad de tu la toile. Aprende a crear sliders responsivos con plugins gratuitos.
Qu'est-ce qu'un curseur?
Un curseur est un élément qui, dans un site Web, affiche ou montre des éléments multimédias (imagen o video) en forma de presentación. Algunos muestran el Contenu de forma automática, otros requieren de la interacción del visitante para funcionar.
Ils sont très fonctionnels et visuellement attrayants car ils sont une galerie de contenu avec un caractère dynamique. Ils sont utiles sur les sites Web où le La photographie et la vidéo jouent un rôle essentiel.
Un curseur est un doit avoir si vous avez à votre disposition un site Web de mallette. Un site corporatif. Ou si vous vous déplacez dans un créneau ou des secteurs où des choses plus nombreuses et meilleures peuvent être dites avec des images:
- des sports
- tourisme et voyage
- Divertissement
- Immobilier
- mode
- Animaux domestiques.
Ce que vous devez garder à l'esprit lors de la création de curseurs
Beaucoup de constructeurs de pages o maquetadores visuales incorporan dentro de sus opciones Widgets de sliders. Incluso algunos temas tienen esa opción. Pero si no pretendes instalar un maquetador y no precisas cambiar de tema, bien puedes tirar de plugins gratuitos.
Mais vous devez prendre en compte certains problèmes tels que:
Réactivité
Ce point n'est pas négocié. Vous avez besoin de votre curseur pour s'afficher sur toutes les tailles d'écran.
Temps de chargement
Pas tout brancher libre pour créer des curseurs réactifs ont le même temps de chargement. Nous les avons tous testés dans nos projets. Les meilleurs moments qui nous ont été donnés ont été: Nivo Glissière y Soliloque.
Nous vous les présentons afin que vous puissiez choisir celui qui vous convainc le plus.
Curseur Nivo
À la date de ce tutoriel, Nivo Slider est un plugin qui reçoit constamment des mises à jour. Et il compte plus de 40 000 installations actives.
C'est un branchement freemium mais sans rien payer avec votre version allégée vous pouvez profiter de plusieurs de ses fonctionnalités:
- Créer un carrousel
- Monter des présentations à partir de galeries ou de certaines catégories
Soliloque
Ses développeurs disent que Soliloque es el mejor plugin para crear sliders responsivos en WordPress. Aún cuando es un pluging de pago, en su versión free puedes montar un slider responsive de forma simple.
Existe-t-il plus d'options lors de la création d'une présentation réactive dans WordPress?
Oui. Si vous visitez le référentiel de plugins WordPress en suivant ce lien:
wordpress.org/plugins/tags/slider/
Vous vous retrouverez avec de nombreuses options.
Et s'il y a tant d'options, pourquoi ne m'en montrent-elles que deux?
Nous expliquons seulement deux options en raison de l'ensemble de l'arsenal que vous avez dans le référentiel. Ce sont ceux qui vous proposent encore dans leurs versions allégées meilleure performance.
Créer des curseurs réactifs dans WordPress avec des plugins gratuits
Nous nous mettons au travail.
Créer un curseur avec Nivo lite
- Nous installons et nous activons le plugin
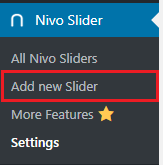
- Nous suivons l'itinéraire suivant:

Nivo Slider> Ajouter un nouveau curseur
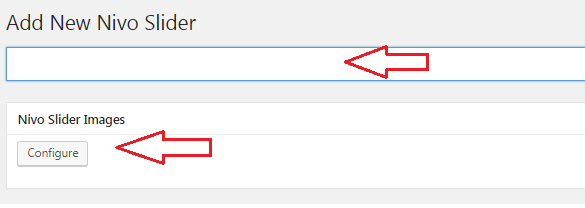
- Nous lui donnons nom à notre curseur

- Nous ajoutons les images, pour cela nous pressons le bouton de configuration. Une fenêtre identique à la nôtre s'ouvrira médiathèque de WordPress. Nous sélectionnons les images. Nous gardons les changements.

- Maintenant vous pouvez d'installation le reste des paramètres comme vous le souhaitez.
- Lorsque vous avez tout configuré au goût vous enregistrez les modifications.
- Pour utiliser votre curseur, il vous suffit de copier un petit code qui apparaîtra dans la colonne de droite du panneau Nivo:
[nivoslider slug = »slider-con-nivo»]
- Ensuite, vous collez ça petit code en la ubicación donde requieras tu slider. Puede ser una página o un Publier. Listo.
Nous allons maintenant créer un curseur en utilisant Soliloque.
Créer des curseurs réactifs avec Soliloquy
- Nous installons et activons Soliloque

- Pour créer notre curseur, nous suivons l'itinéraire suivant:

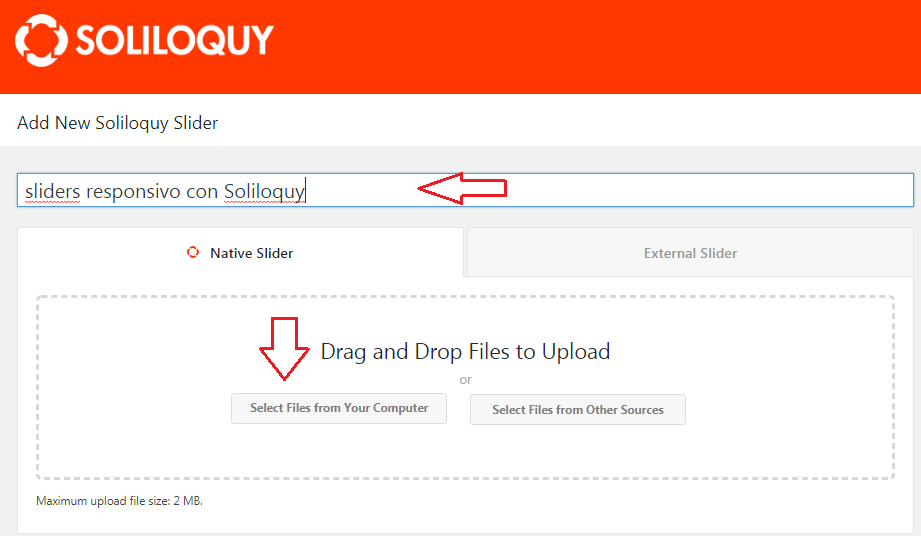
Soliloquy> Ajouter nouveau
- Nous nommons notre curseur dans la barre supérieure.

- Afin de ajouter des images nous avons deux options. Nous pouvons les télécharger depuis notre équipe ou depuis d'autres sources (comme la médiathèque WordPress).
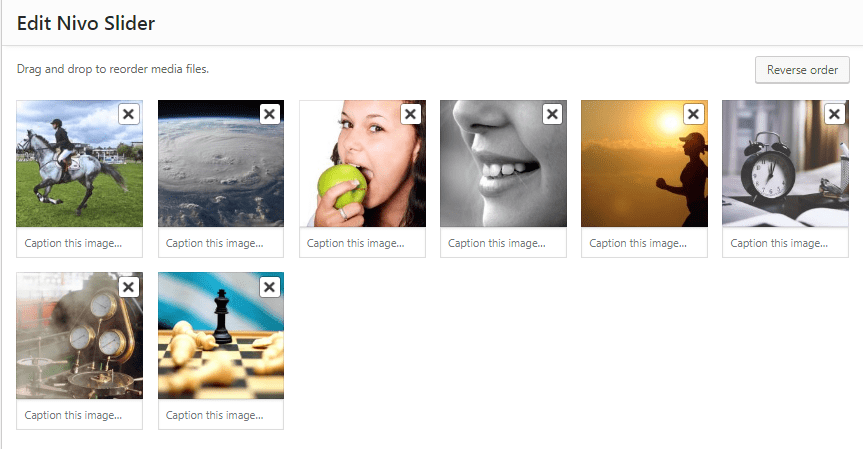
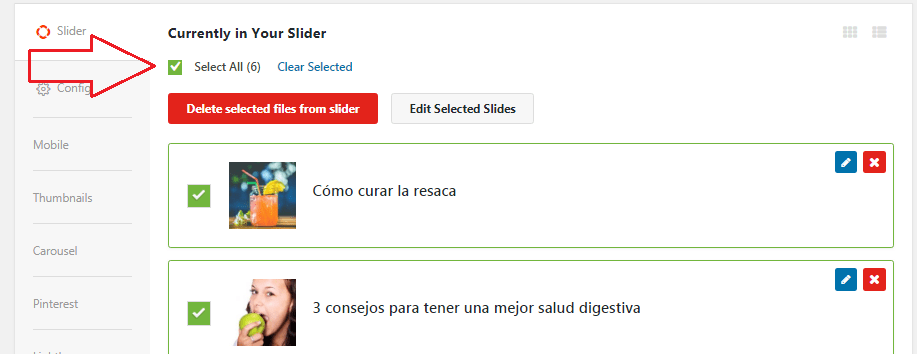
- Les images téléchargées apparaîtront au bas du panneau comme ceci:

appuie sur le bouton tout sélectionner ou sélectionnez les images dont vous avez besoin.
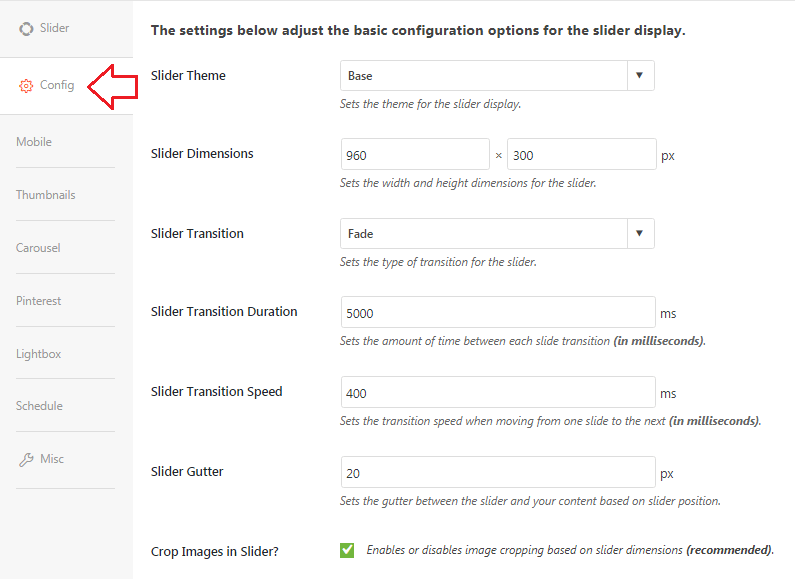
- Maintenant, nous devons configurer notre curseur. Pour cela, nous entrons dans le onglet de configuration. Dans ce cas, nous configurerons les paramètres à votre goût. Enregistrez les modifications.

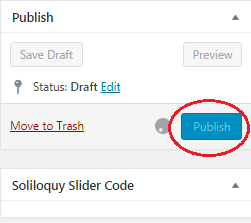
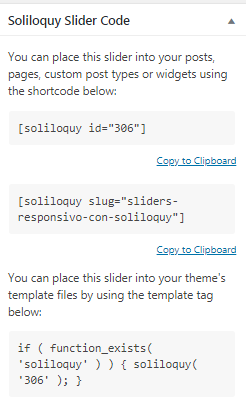
- La seule chose qui manque est publier notre curseur. Une fois les modifications enregistrées correctement, elles apparaîtront dans la colonne de droite (comme dans Nivo) avec les codes courts. A) Oui.

- Nous copions le shortcode:
[soliloquy slug = »sliders-responsive-avec-soliloquy»]
(En utilisant l'option copie to clipboard. Ensuite, nous collons à l'endroit où nous en avons besoin. Et prêt. Nous avons créé notre curseur avec Soliloquy Lite.
Finalement
Los sliders pueden mejorar la apariencia de tu web, pero existen muchas posibilidades para potenciar tu Blog. Si quieres saber más inscríbete en el meilleur cours en ligne en espagnol du meilleur gestionnaire de contenu: WordPress.org.






