Articles Similaires
Définissez un élément pour qu'il se déplace en fonction du mouvement de la souris du visiteur.
Avancé ou Style> Arrière-plan
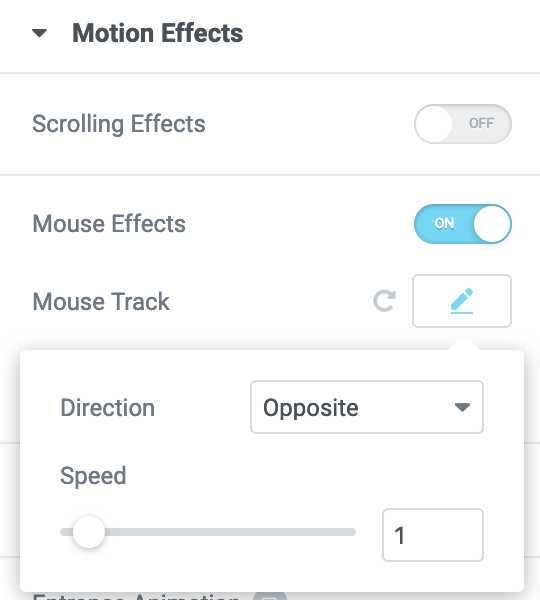
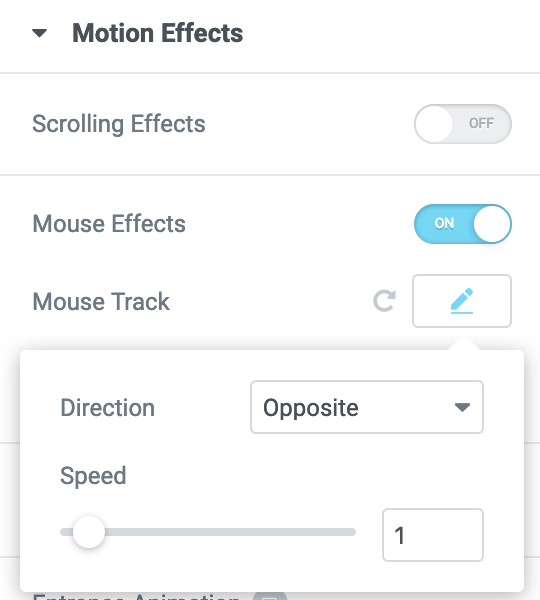
Effets de mouvement
- Effets de souris: Glisser sur ON
- Piste de la souris: Cliquez sur l'icône de modification du crayon
adresse: Choisissez entre Opposé ou Direct. L'opposé déplacera l'élément dans la direction opposée du mouvement de la souris. Direct déplacera l'élément dans la même direction que le mouvement de la souris.
Rapidité: Règle la vitesse de 0 à 10 - Appliquer des effets sur- Sélectionnez cette option pour appliquer des effets de mouvement sur les ordinateurs de bureau, les tablettes et / ou les appareils mobiles.
- Effets relatifs à: Choisissez entre Par défaut, Affichage ou Pleine page

Nota: En Safari, si no ve los efectos del mouse, o si experimenta el problema de la desaparición de elementos en Safari, esto se debe a que WordPress utiliza una versión antigua de jQuery. En algunos casos, ver los efectos de la pista del mouse a través de Safari puede causar un error de jQuery que hará que desaparezcan elementos, como flechas del carrusel que faltan, por ejemplo. Si esto sucede, también puede ver un error que hace referencia al «tamaño máximo de pila de llamadas excedido». Para resolver el problema, elimine las animaciones de entrada de los widgets con efectos de movimiento y / o elimine los efectos del mouse de las áreas que tienen activados simultáneamente los efectos de desplazamiento y de mouse.