Esta guía explica cómo agregar un formulario de contacto a su sitio de WordPress usando Caldera Forms y Elementor Website Builder.

1. Créez le formulaire de contact à l'aide des formulaires Caldera
El formulario que estoy usando es un formulario básico que incluye: campos de nombre, teléfono, correo electrónico y mensaje. Aunque este brancher te permite crear condiciones realmente complejas, para este ejemplo usaré la forma más básica, que es muy intuitiva de crear en Caldera usando su interfaz de arrastrar y soltar.
También puede integrar el formulario a MailChimp utilizando el plugin de Caldera para Mailchimp. Caldera ofrece complementos de listas de correo para servicios como MailChimp, Aweber y ConverKit. Para conectarse a Mailchimp, agregue la clave API, elija la lista, conecte sus campos a los campos de mi formulario, y listo.
2. Ajoutez la section où le formulaire Caldera sera placé
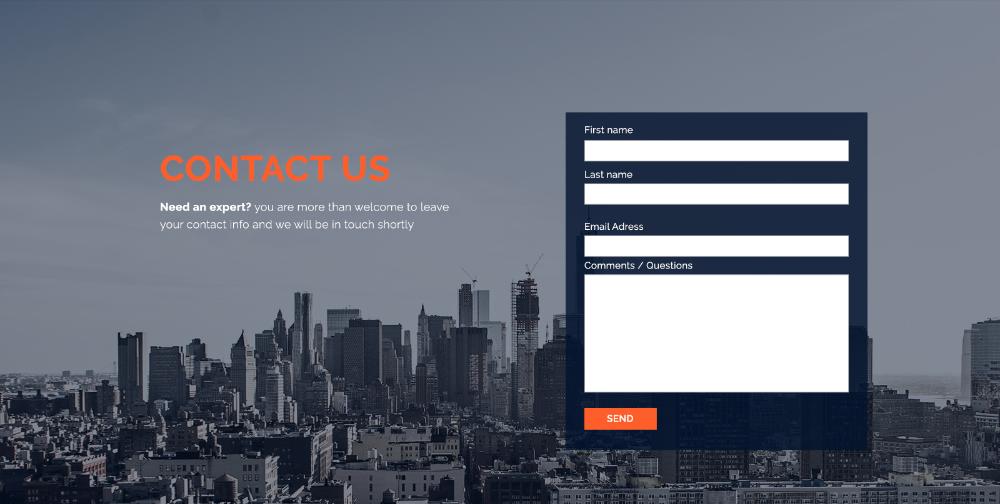
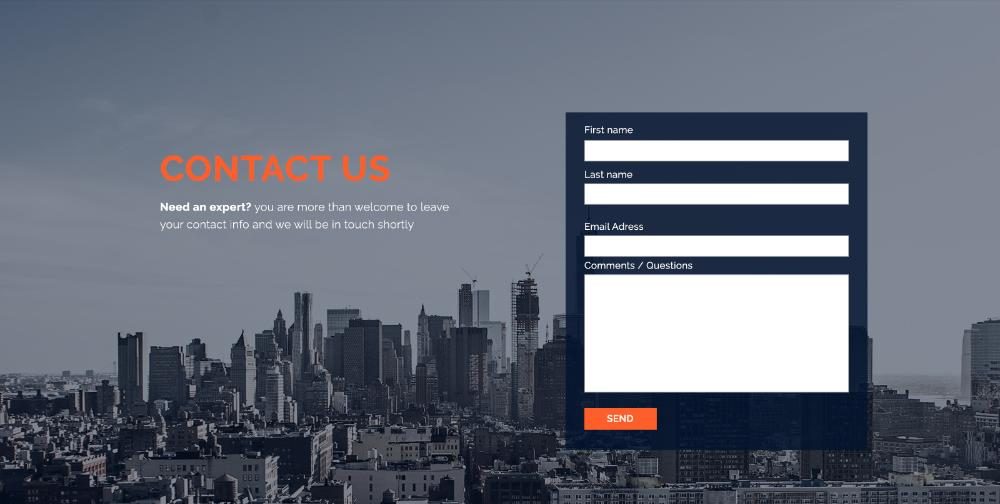
Ajoutez une section à deux colonnes où le formulaire sera placé. La première colonne comprendra l'en-tête principal et le sous-titre à gauche, et la colonne de droite comprendra le formulaire de contact à droite.
De retour dans l'éditeur Elementor, faites glisser le widget shortcode sur l'écran et déposez le shortcode du formulaire Caldera que vous avez créé à l'intérieur.