L'amélioration de l'accessibilité rend votre site plus utilisable par tous.
C'est génial de créer des sites inclusifs et accessibles à tous.
Il existe au moins six domaines clés de handicap pour lesquels vous pouvez optimiser:
visuel, audience, mobilité, cognition, parole, et neural.
De nombreux outils et ressources peuvent vous aider ici,
même si vous êtes totalement nouveau dans l'accessibilité Web.
Plus d'un milliard de personnes vivent avec une forme de handicap.
Vous avez peut-être été dans une pièce bruyante à un moment donné
essayant d'entendre la conversation autour de toi
ou dans des conditions de faible éclairage en essayant de trouver quelque chose dans l'obscurité.
Vous souvenez-vous de la frustration que vous avez ressentie face à cette circonstance?
Imaginez maintenant si cette condition temporaire était permanente.
Dans quelle mesure votre expérience sur le Web serait-elle différente?
Pour être accessibles, les sites doivent fonctionner sur plusieurs appareils
avec différentes tailles d'écran et différents types d'entrée, tels que les lecteurs d'écran.
De plus, les sites doivent être utilisables par le plus large groupe d'utilisateurs,
y compris les personnes handicapées.
Voici un exemple de quelques handicaps que vos utilisateurs peuvent avoir:
| Vue | Audience | Mobilité |
|---|---|---|
|
|
|
| Cognitif | Parole | Neural |
|
|
|
Problèmes visuels vont de l'incapacité à distinguer les couleurs à l'absence de vision du tout.
- Assurez-vous que le contenu du texte respecte un minimum
seuil de rapport de contraste. - Évitez de communiquer des informations
en utilisant uniquement la couleur
et assurez-vous que tout le texte est
redimensionnable. - S'assurer que tous les composants de l'interface utilisateur peuvent être utilisés avec les technologies d'assistance
tels que les lecteurs d'écran, les loupes et les afficheurs braille.
Cela implique de s'assurer que les composants de l'interface utilisateur sont balisés
de sorte que les API d'accessibilité puissent déterminer par programme
les rôle, Etat, valeur, et Titre de n'importe quel élément.
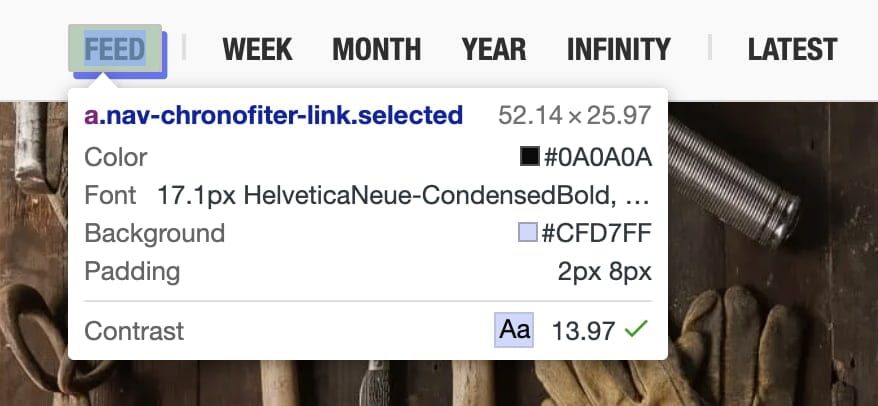
Conseil: La fonction d'inspection des éléments dans le développeur Chrome, Edge et Firefox
tools affiche une info-bulle des propriétés CSS
qui comprend une vérification rapide du rapport de contraste des couleurs.
Je vis personnellement avec une basse vision, et je me retrouve souvent à zoomer sur des sites,
leurs DevTools et le terminal.
Bien que la prise en charge du zoom ne figure presque jamais en tête des listes de tâches des développeurs,
cela peut faire toute la différence pour des utilisateurs comme moi.
Problèmes d'audition signifie qu'un utilisateur peut avoir des problèmes pour entendre le son émis par une page.
Problèmes de mobilité peut inclure l'incapacité d'utiliser une souris, un clavier ou un écran tactile.
- Créez le contenu de vos composants d'interface utilisateur
accessible fonctionnellement depuis un clavier
pour toute action, on utiliserait autrement une souris. - Assurez-vous que les pages sont correctement balisées pour les technologies d'assistance, y compris
lecteurs d'écran, logiciels de commande vocale et commandes de commutation physiques - qui
ont tendance à utiliser les mêmes API.
Problèmes cognitifs signifie qu'un utilisateur peut avoir besoin de technologies d'assistance
pour les aider à lire du texte, il est donc important de s'assurer que des alternatives textuelles existent.
-
Soyez attentif lorsque vous utilisez des animations. Évitez les vidéos et les animations qui
répéter
ou flash, ce qui peut causer questions
pour certains utilisateurs.le
préfère le mouvement réduit
La requête multimédia CSS vous permet de limiter les animations
et des vidéos en lecture automatique pour les utilisateurs qui préfèrent les mouvements réduits:
@media ( préfère les mouvements réduits : réduire ) {
bouton {
animation : aucune ;
}
} -
Évitez les interactions
basé sur le timing.
Cela peut sembler beaucoup de bases à couvrir,
mais nous allons parcourir le processus d'évaluation
puis en améliorant l'accessibilité de vos composants d'interface utilisateur.
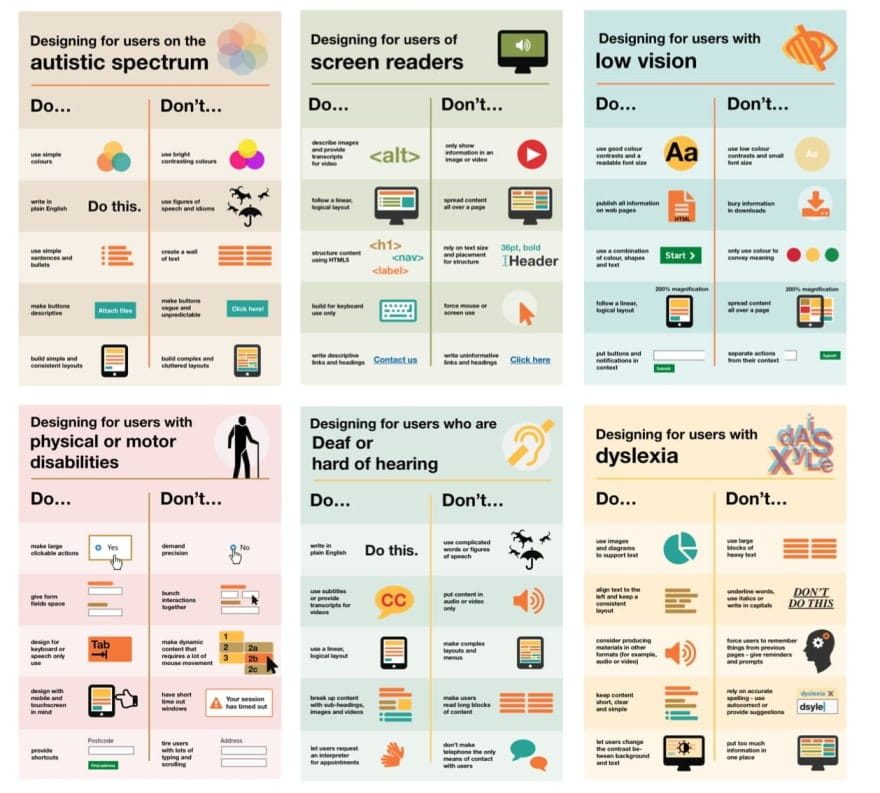
Conseil: L'équipe d'accessibilité GOV.UK a fait de grands
accessibilité à faire et à ne pas faire affiches numériques
pour faire connaître les bonnes pratiques au sein de votre équipe:
Vos composants d'interface utilisateur sont-ils accessibles?
Résumé (tl; dr)
Lors de l'audit d'accessibilité des composants d'interface utilisateur de votre page, posez-vous les questions suivantes:
-
Pouvez-vous utiliser votre composant d'interface utilisateur uniquement avec le clavier?
Le composant gère-t-il la mise au point et évite-t-il les pièges de la mise au point?
Peut-il répondre aux événements de clavier appropriés? -
Pouvez-vous utiliser votre composant d'interface utilisateur avec un lecteur d'écran?
Avez-vous fourni des alternatives textuelles pour toute information présentée visuellement?
Avez-vous ajouté des informations sémantiques en utilisant ARIA? -
Votre composant d'interface utilisateur peut-il fonctionner sans son?
Éteignez vos haut-parleurs et parcourez vos cas d'utilisation.
-
Votre composant d'interface utilisateur peut-il fonctionner sans couleur?
Assurez-vous que votre composant d'interface utilisateur peut être utilisé par une personne qui ne peut pas voir les couleurs.
Un outil utile pour simuler le daltonisme est une extension Chrome appelée
VOIR.
(Essayez les quatre formes de simulation de daltonisme disponibles.)
Vous pourriez également être intéressé par
Daltonize
extension, qui est également utile. -
Votre composant d'interface utilisateur peut-il fonctionner avec le mode à contraste élevé activé?
Tous les systèmes d'exploitation modernes prennent en charge un mode de contraste élevé.
Contraste élevé
est une extension Chrome qui peut vous aider ici.
Contrôles natifs (tels que et )
avoir une accessibilité intégrée par le navigateur.
Ils sont focalisables en utilisant le Languette clé;
ils répondent aux événements du clavier (comme le Entrer, Espaceet les touches fléchées);
et ils ont des rôles, des états et des propriétés sémantiques utilisés par les outils d'accessibilité.
Leur style par défaut doit également répondre aux exigences d'accessibilité répertoriées ci-dessus.
Composants d'interface utilisateur personnalisés
(à l'exception des composants qui étendent des éléments natifs comme )
n'ont aucune fonctionnalité intégrée, y compris l'accessibilité,
vous devez donc le fournir.
Un bon point de départ lors de la mise en œuvre de l'accessibilité
consiste à comparer votre composant à un élément natif analogue
(ou une combinaison de plusieurs éléments natifs,
selon la complexité de votre composant).
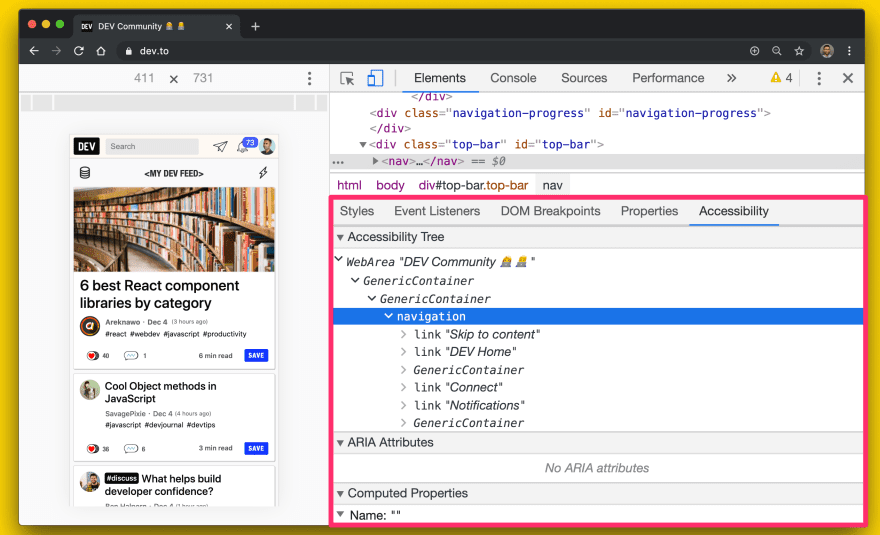
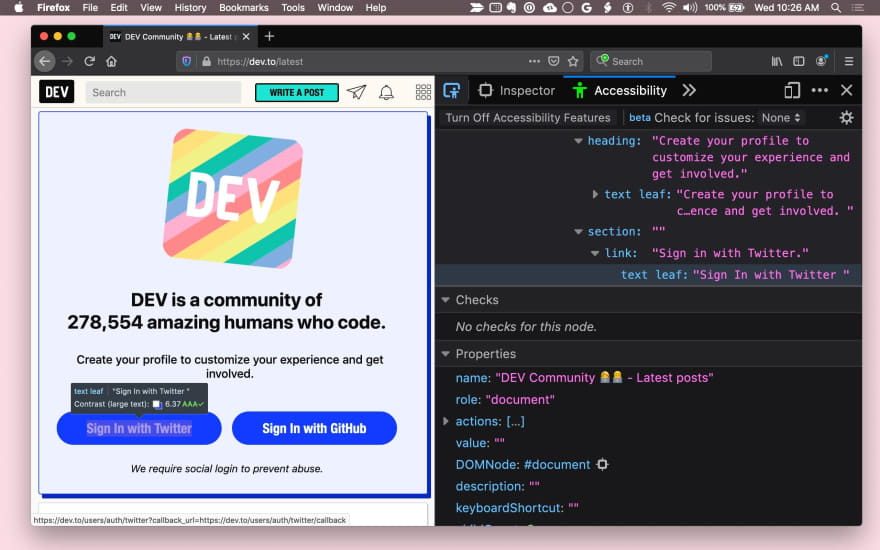
Conseil: La plupart des outils de développement de navigateur prennent en charge l'inspection de l'arborescence d'accessibilité d'une page.
Dans Chrome DevTools, ceci est disponible via le Accessibilité onglet dans le Éléments panneau:
Firefox a également un Accessibilité panneau:
Safari expose les informations d'accessibilité dans le Éléments panneau Ne donnent pas languette.
Voici une liste de questions que vous pouvez vous poser lorsque vous essayez de rendre vos composants d'interface utilisateur plus accessibles.
Votre composant d'interface utilisateur peut-il être utilisé avec le clavier seul?
Idéalement, assurez-vous que toutes les fonctionnalités
dans votre composant d'interface utilisateur est accessible via le clavier.
Lors de la conception de votre expérience utilisateur,
pensez à la façon dont vous utiliseriez votre élément avec le clavier seul
et déterminez un ensemble cohérent d'interactions au clavier.
Tout d'abord, assurez-vous d'avoir une cible de mise au point sensible pour chaque composant.
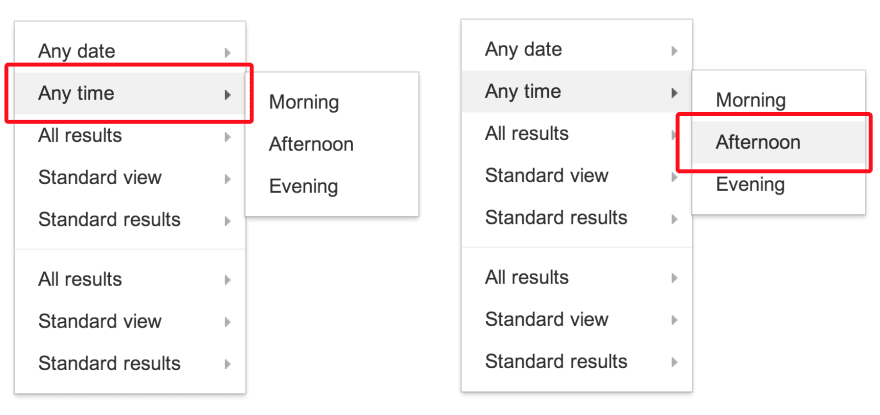
Par exemple, un composant complexe comme un menu peut être une cible de focus dans une page
mais doit ensuite gérer le focus en lui-même afin que l'élément de menu actif soit toujours mis au point.

Utilisation de tabindex
le tabindex L'attribut permet de cibler les éléments et les composants de l'interface utilisateur à l'aide du clavier. Les utilisateurs du clavier uniquement et des technologies d'assistance doivent pouvoir mettre l'accent sur les éléments pour interagir avec eux. Les éléments interactifs natifs sont implicitement focalisables, ils n'ont donc pas besoin d'un tabindex attribut sauf si vous souhaitez modifier leur position dans l'ordre de tabulation.
Il existe trois types de tabindex valeurs:
-
tabindex = "0"est le plus courant et place l'élément dans l'ordre de tabulation naturel (défini par l'ordre DOM). -
à
tabindexvaleur supérieure à 0 place l'élément dans un ordre de tabulation manuel - tous les éléments de la page avec un signe positiftabindexvalue sont visités dans l'ordre numérique avant les éléments dans l'ordre de tabulation naturel. -
à
tabindexvaleur égale à -1 fait que l'élément soit focalisable par programme, mais pas dans l'ordre de tabulation.
Pour les composants d'interface utilisateur personnalisés, utilisez toujours tabindex valeurs de 0 ou -1, car vous ne pourrez pas déterminer à l'avance l'ordre des éléments sur une page donnée - et même si vous l'avez fait, l'ordre peut changer. À tabindex La valeur -1 est particulièrement utile pour gérer la mise au point au sein de composants complexes comme décrit ci-dessus.
Assurez-vous également que la mise au point est toujours visible, que ce soit en autorisant le style de bague de mise au point par défaut ou en appliquant un style de mise au point personnalisé perceptible. N'oubliez pas de ne pas piéger les utilisateurs de clavier - ils devraient pouvoir éloigner le focus d'un élément en utilisant uniquement le clavier.
Vous pouvez également être intéressé par le roving tabindex ou alors descendant activé par l'air approches,
couvert sur MDN.
Utilisation de la mise au point automatique
L'attribut HTML autofocus permet à un auteur de spécifier
qu'un élément particulier devrait automatiquement prendre le focus
lorsque la page est chargée.
mise au point automatique est déjà pris en charge sur
tous les contrôles de formulaire Web,
y compris les boutons.
Pour mettre au point automatiquement des éléments dans vos propres composants d'interface utilisateur personnalisés,
appeler le se concentrer () méthode,
pris en charge sur tous les éléments HTML qui peuvent être ciblés
(par example, document.querySelector ('myButton'). focus ()).
Ajouter une interaction avec le clavier
Une fois que votre composant d'interface utilisateur est focalisable,
fournir une bonne histoire d'interaction avec le clavier
lorsqu'un composant est focalisé en gérant les événements de clavier appropriés.
Par exemple, autorisez l'utilisateur à utiliser les touches fléchées pour sélectionner les options du menu
et Espace ou alors Entrer pour activer les boutons.
L'ARIA guide des modèles de conception
fournit quelques conseils ici.
Enfin, assurez-vous que vos raccourcis clavier sont détectables.
Une pratique courante consiste à avoir une légende de raccourci clavier (texte à l'écran)
pour informer l'utilisateur de l'existence de raccourcis.
Par exemple, «Appuyez sur? pour les raccourcis clavier. »
Alternativement, un indice comme une info-bulle peut être utilisé
pour informer l'utilisateur d'un raccourci.
L'importance de la gestion de la concentration ne peut être surestimée.
Un exemple est un tiroir de navigation.
Si vous ajoutez un composant d'interface utilisateur à la page,
vous devez vous concentrer sur un élément à l'intérieur de celui-ci;
sinon, les utilisateurs devront peut-être parcourir toute la page pour y accéder.
Cela peut être une expérience frustrante,
Assurez-vous donc de tester le focus pour tous les composants navigables au clavier de votre page.
Conseil: Vous pouvez utiliser Marionnettiste
pour automatiser l'exécution des tests d'accessibilité du clavier pour basculer les états de l'interface utilisateur.
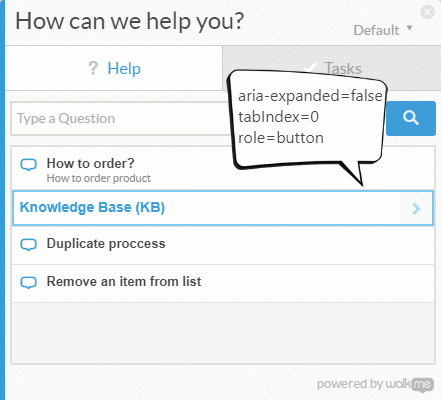
Ingénierie WalkMe
a un excellent guide sur ce que je recommande de lire.

catégorie const = page d' attente . $ ( `` .category);
expect (attendez la page. EVALUATE (elem => elem. getAttribute ( `` role), category)). toEqual ( bouton `` );
expect (attendre la page. EVALUER (elem => elem. getAttribute ( `` tabindex), category)). toEqual ( «0 »);
expect ( attendre page . evaluer ( elem => window . document . activeElement === elem , category ) ) . toEqual ( vrai ) ;
expect (attendre page. evaluer (elem => elem. getAttribute ( `` aria- extended), category)). toEqual ( `faux ');
attendre la page . clavier . appuyez sur ( 'Espace' ) ;
expect (attendre page. evaluer (elem => elem. getAttribute ( `` aria- extended), category)). toEqual ( `` vrai);
Pouvez-vous utiliser votre composant d'interface utilisateur avec un lecteur d'écran?
Environ 1 à 2% des personnes utilisent un lecteur d'écran.
Pouvez-vous comprendre toutes les informations importantes
et interagir avec le composant en utilisant uniquement le lecteur d'écran et le clavier?
Les questions suivantes devraient vous aider à aborder l'accessibilité du lecteur d'écran.
Tous les composants et images ont-ils des alternatives textuelles significatives?
Partout où des informations sur le patate douce ou alors objectif
d'un composant interactif est véhiculé visuellement,
fournir une alternative textuelle accessible.
Par exemple, si votre
pour indiquer qu'il s'agit d'un menu de paramètres,
il a besoin d'une alternative textuelle accessible, telle que «paramètres»,
qui transmet les mêmes informations.
Selon le contexte,
vous pouvez fournir une alternative textuelle en utilisant un alt attribut,
un étiquette aria attribut, un aria-labellisé attribut,
ou du texte brut dans le DOM Shadow.
Vous pouvez trouver des conseils techniques généraux dans Référence rapide WebAIM.
Tout composant d'interface utilisateur qui affiche une image doit fournir un mécanisme
pour fournir un texte alternatif pour cette image, analogue à la alt attribut.
Vos composants fournissent-ils des informations sémantiques?
La technologie d'assistance transmet des informations sémantiques
qui est autrement exprimé aux utilisateurs voyants via des indices visuels
comme la mise en forme, le style du curseur ou la position.
Les éléments natifs ont ces informations sémantiques intégrées par le navigateur,
mais pour les composants personnalisés, vous devez utiliser
ARIA pour ajouter les informations.
En règle générale, tout composant qui écoute un clic de souris ou un événement de survol
ne devrait pas seulement avoir une sorte d'écouteur d'événements de clavier,
mais aussi un rôle ARIA et potentiellement des états et attributs ARIA.
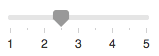
Par exemple, une coutume
qui a quelques attributs ARIA connexes: aria-valuenow, aria-valuemin et aria-valuemax.
En liant ces attributs aux propriétés pertinentes de votre composant personnalisé,
vous pouvez permettre aux utilisateurs de technologies d'assistance d'interagir avec l'élément,
modifiez sa valeur et modifiez même la présentation visuelle de l'élément en conséquence.

< fancy-slider role = " slider " aria-valuemin = " 1 " aria-valuemax = " 5 " aria-valuenow = " 2.5 " > fantaisie-curseur >Les utilisateurs peuvent-ils tout comprendre sans se fier à la couleur?
La couleur ne doit pas être utilisée comme seul moyen de transmettre des informations,
comme l'indication d'un statut, l'invitation à donner une réponse à l'utilisateur,
ou la visualisation des données.
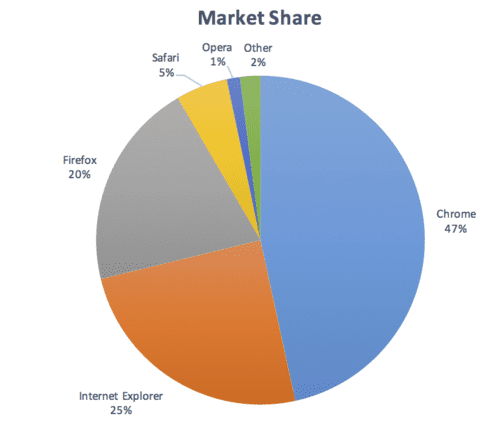
Par exemple, si vous avez un graphique à secteurs,
fournir des étiquettes et des valeurs pour chaque tranche
afin que les utilisateurs malvoyants puissent comprendre les informations
même s'ils ne peuvent pas dire où les tranches commencent et se terminent:

Y a-t-il un contraste suffisant entre le texte et les images et leur arrière-plan?
Tout contenu textuel affiché dans votre composant doit respecter les
seuil de contraste de niveau AA WCAG minimum.
Pensez à proposer un thème à contraste élevé qui répond aux
seuil AAA plus élevé,
et assurez-vous que les feuilles de style de l'agent utilisateur peuvent être appliquées
si les utilisateurs ont besoin d'un contraste personnalisé ou de couleurs différentes.
Vous pouvez utiliser ceci Vérificateur de contraste de couleur
comme une aide lors de la conception de votre composant.
Le contenu en mouvement ou clignotant de vos composants est-il arrêtable et sûr?
Contenu qui bouge, défile ou clignote pendant plus de cinq secondes
devrait pouvoir être mis en pause, arrêté ou masqué.
En général, évitez de flasher le contenu.
Si quelque chose doit clignoter, assurez-vous qu'il ne clignote pas plus de trois fois par seconde.
Un certain nombre d'outils sont disponibles pour vous aider à
débogage de l'accessibilité de vos composants visuels.
- Hache fournit des tests d'accessibilité automatisés
pour votre framework ou navigateur de choix.
Marionnettiste à la hache
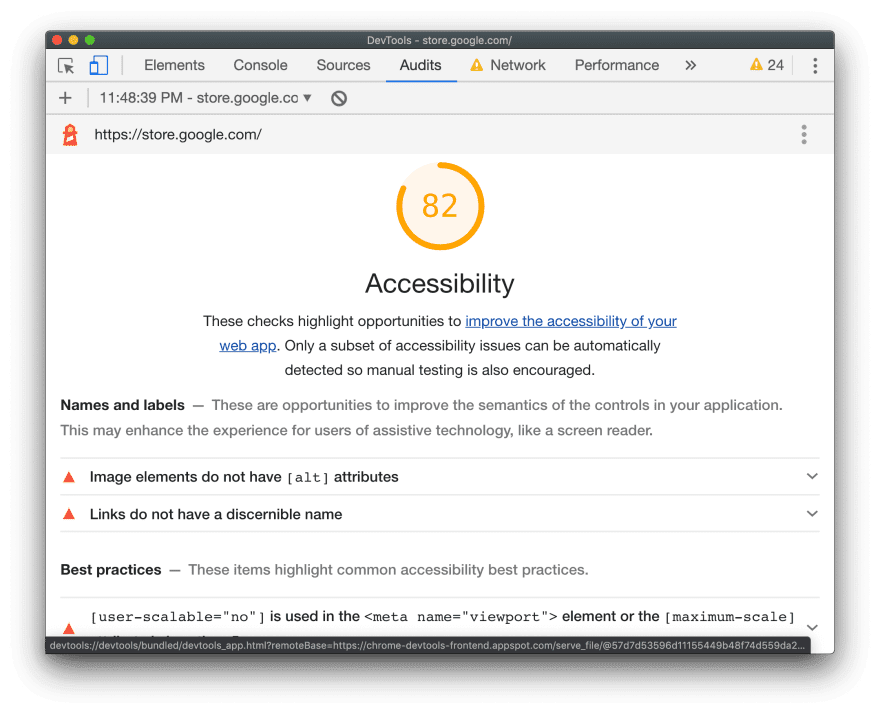
peut être utilisé pour écrire des tests d'accessibilité automatisés. - le Phare
Les audits d'accessibilité fournissent des informations utiles pour découvrir les problèmes d'accessibilité courants.
Le score d'accessibilité est une moyenne pondérée de tous les audits d'accessibilité
basé sur Évaluations de l'impact sur les utilisateurs d'Ax.
Pour surveiller l'accessibilité via l'intégration continue, voir Phare CI.
-
Tenon.io est utile pour tester les problèmes d'accessibilité courants.
Tenon offre un support d'intégration solide entre les outils de construction, les navigateurs (via des extensions) et même les éditeurs de texte. -
Il existe de nombreux outils spécifiques à la bibliothèque et au framework
pour mettre en évidence les problèmes d'accessibilité avec les composants.
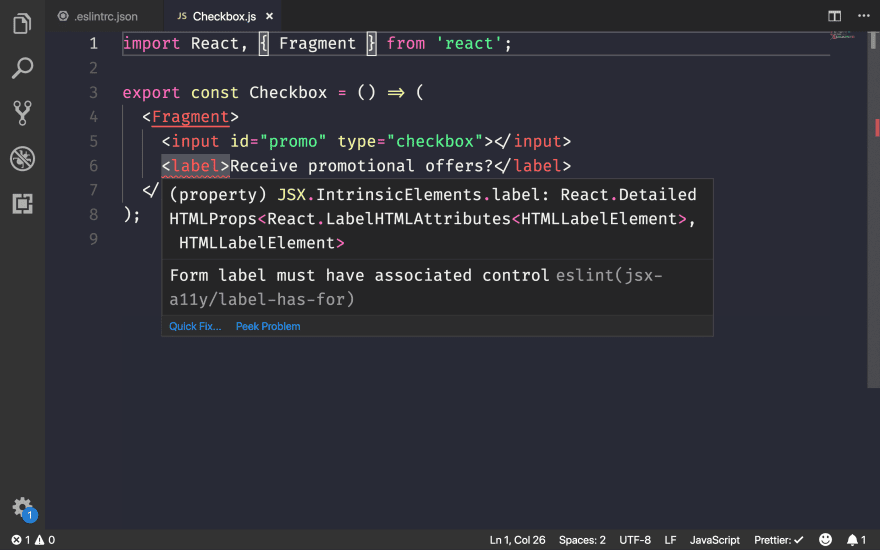
Par exemple, web.dev
explique comment utiliser eslint-plugin-jsx-a11y
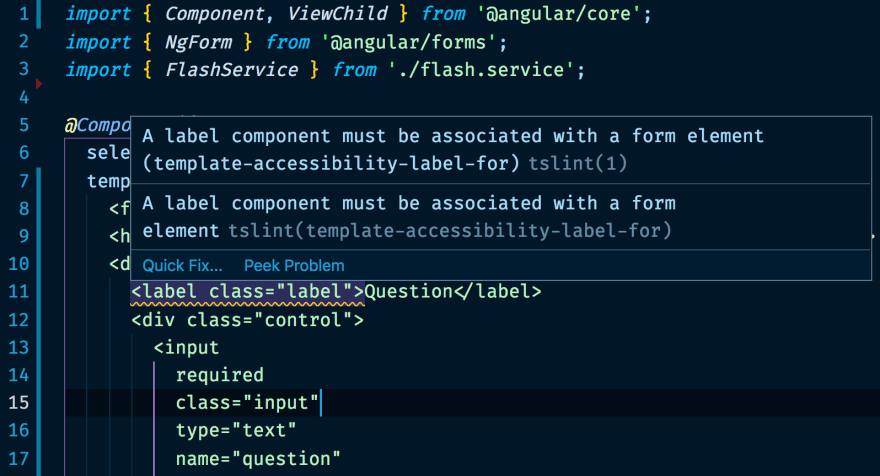
pour mettre en évidence les problèmes d'accessibilité des composants React dans votre éditeur:Si vous utilisez Angular, codelyzer
fournit également des audits d'accessibilité dans l'éditeur: -
Vous pouvez examiner la manière dont les technologies d'assistance voient le contenu Web en utilisant
Inspecteur d'accessibilité (Mac)
ou alors Outils de test de l'API Windows Automation
et AccProbe (Les fenêtres).
Vous pouvez également voir l'arborescence d'accessibilité complète créée par Chrome
en accédant àchrome://accessibility. -
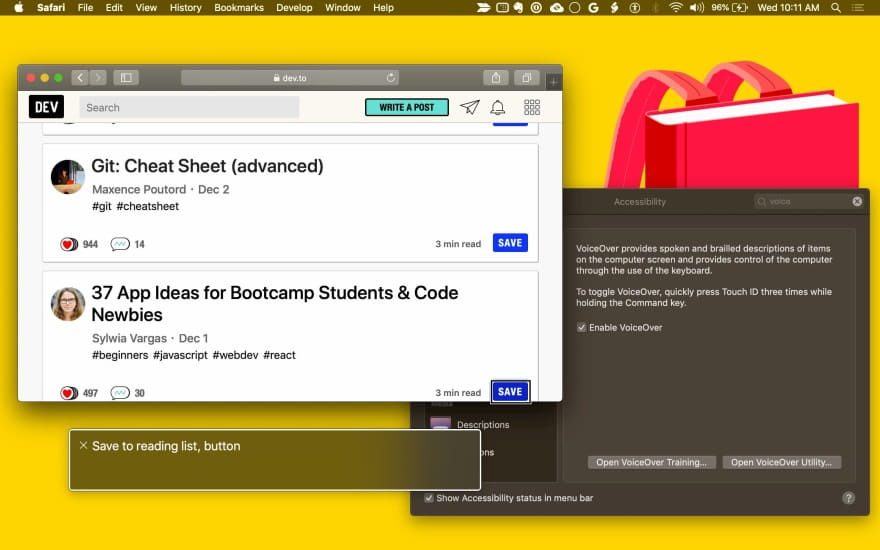
La meilleure façon de tester la prise en charge du lecteur d'écran sur un Mac consiste à utiliser l'utilitaire VoiceOver.
Utiliser⌘F5pour l'activer ou le désactiver,Ctrl + Option ← →se déplacer dans la page,
etCtrl + Maj + Option + ↑ ↓pour monter et descendre dans l'arborescence d'accessibilité.
Pour des instructions plus détaillées,
voir le liste complète des commandes VoiceOver
et le liste des commandes Web VoiceOver. -
tota11y est un visualiseur utile
pour les problèmes de technologie d'assistance créés par Khan Academy.
C'est un script qui ajoute un bouton à votre document qui déclenche plusieurs plugins
pour annoter des choses comme un rapport de contraste insuffisant et d'autres violations de tout. -
Sous Windows, NVDA est un lecteur d'écran gratuit et open source
qui est complet et gagne rapidement en popularité.
Cependant, notez qu'il a une courbe d'apprentissage beaucoup plus raide pour les utilisateurs voyants que VoiceOver. -
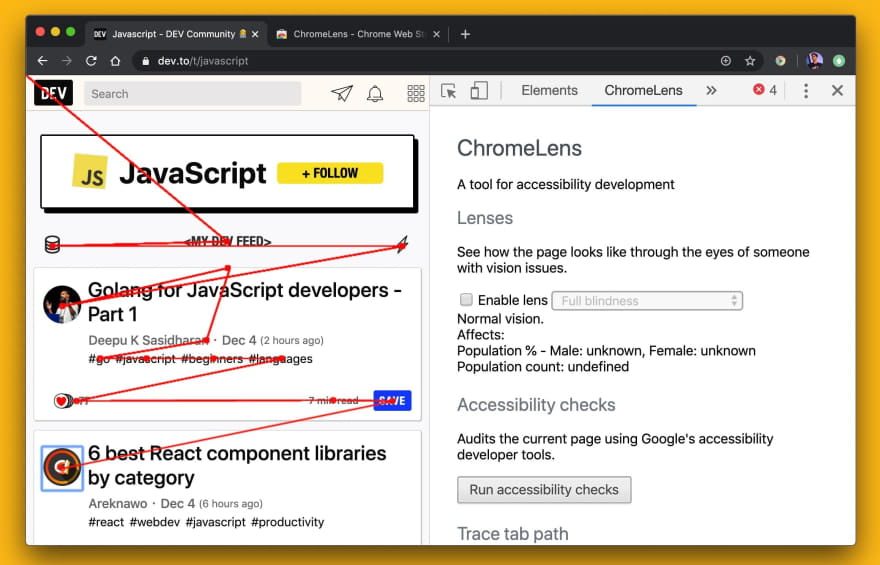
ChromeLens aide à se développer pour les malvoyants.
Il prend également en charge la visualisation des chemins de navigation au clavier. -
ChromeVox est un lecteur d'écran disponible en tant qu'extension Chrome et intégré aux appareils ChromeOS.
Conclusions
Nous avons encore un long chemin à parcourir pour améliorer l'accessibilité sur le Web.
Par le Almanach Web:
- 4 sites sur 5 contiennent du texte qui se fond facilement dans l'arrière-plan, ce qui le rend illisible.
- 49.91% de pages ne parviennent toujours pas à fournir
altattributs pour certaines de leurs images. - Seuls 24% de pages qui utilisent des boutons ou des liens incluent des étiquettes textuelles pour eux.
- Seuls 22,33% de pages fournissent des étiquettes pour toutes leurs entrées de formulaire.
Pour en savoir plus sur les principes de base de l'accessibilité et contribuer à améliorer ces statistiques,
Je recommande l'accessible à tous les documents sur web.dev.
Nous pouvons faire beaucoup pour créer des expériences plus accessibles à tous.