Comment rendre votre contenu principal plus rapide.
Mise à jour
Je ne vois aucun contenu utile! Pourquoi le chargement prend-il autant de temps? 😖
Un facteur contribuant à une mauvaise expérience utilisateur est le temps qu'il faut à un utilisateur pour voir un contenu
rendu à l'écran. First Contentful Paint (FCP) mesure combien de temps il
prend pour le contenu DOM initial à rendre, mais il ne capture pas combien de temps il a fallu le plus grand
(généralement plus significatif) sur la page à rendre.
Largest Contentful Paint (LCP) is a Core Web
Métrique des valeurs vitales et mesure le moment où l'élément de contenu le plus important de la
la fenêtre devient visible. Il peut être utilisé pour déterminer quand le contenu principal de la page est terminé
rendu à l'écran.

Les causes les plus courantes d'un mauvais LCP sont:
Temps de réponse du serveur lents
Plus il faut de temps à un navigateur pour recevoir le contenu du serveur, plus le rendu prend du temps
quoi que ce soit sur l'écran. Un temps de réponse du serveur plus rapide améliore directement chaque chargement de page
métrique, y compris LCP.
Avant toute chose, améliorez comment et où votre serveur gère votre contenu. Utiliser Temps pour la première
Octet (TTFB) pour mesurer les temps de réponse de votre serveur. Vous pouvez
améliorez votre TTFB de différentes manières:
- Optimisez votre serveur
- Diriger les utilisateurs vers un CDN à proximité
- Ressources de cache
- Serve HTML pages cache-first
- Établissez rapidement des connexions tierces
Optimisez votre serveur
Exécutez-vous des requêtes coûteuses qui prennent beaucoup de temps à répondre à votre serveur? Ou alors
y a-t-il d'autres opérations complexes qui se produisent côté serveur qui retardent le processus de retour de la page
contenu? L'analyse et l'amélioration de l'efficacité de votre code côté serveur améliorera directement le
le temps nécessaire au navigateur pour recevoir les données.
Au lieu de simplement servir immédiatement une page statique sur une demande de navigateur, de nombreux sites Web côté serveur
les frameworks doivent créer la page Web de manière dynamique. En d'autres termes, plutôt que d'envoyer simplement un
fichier HTML complet qui est déjà prêt lorsque le navigateur le demande, les frameworks doivent s'exécuter
logic to construct the page. This could be due to pending results from a database mettre en doute or even
because components need to be generated into balisage by a UI cadre (such as
Réagir). De nombreux frameworks Web qui s'exécutent sur le serveur
have performance guidance that you can use to speed up this process.
Diriger les utilisateurs vers un CDN à proximité
Un réseau de diffusion de contenu (CDN) est un réseau de serveurs répartis dans de nombreux endroits différents. Si
le contenu de votre page Web est hébergé sur un seul serveur, votre site Web se chargera plus lentement pendant
les utilisateurs qui sont géographiquement plus éloignés parce que les requêtes de leur navigateur doivent littéralement voyager
autour du monde. Pensez à utiliser un CDN pour vous assurer que vos utilisateurs n’ont jamais à attendre le réseau
demandes à des serveurs lointains.
Ressources de cache
Si votre HTML est statique et n'a pas besoin de changer à chaque demande, la mise en cache peut l'empêcher de
being recreated unnecessarily. By storing a copie of the generated HTML on disk, server-side caching
peut réduire le TTFB et minimiser l'utilisation des ressources.
En fonction de votre chaîne d'outils, il existe de nombreuses façons d'appliquer la mise en cache du serveur:
- Configurer les proxys inverses (Vernis,
nginx) pour servir du contenu mis en cache ou agir en tant que serveur de cache lorsque
installé devant un serveur d'applications - Configurez et gérez votre fournisseur de cloud
(Firebase,
AWS,
bleu azur) comportement du cache - Utilisez un CDN qui fournit des serveurs périphériques afin que votre contenu soit mis en cache et stocké plus près de
vos utilisateurs
Servir les pages HTML en premier
Une fois installé, un un service
ouvrier s'exécute dans le navigateur
arrière-plan et peut intercepter les demandes du serveur. Ce niveau de contrôle programmatique du cache
permet de mettre en cache tout ou partie du contenu de la page HTML et de ne mettre à jour le cache que lorsque le
le contenu a changé.
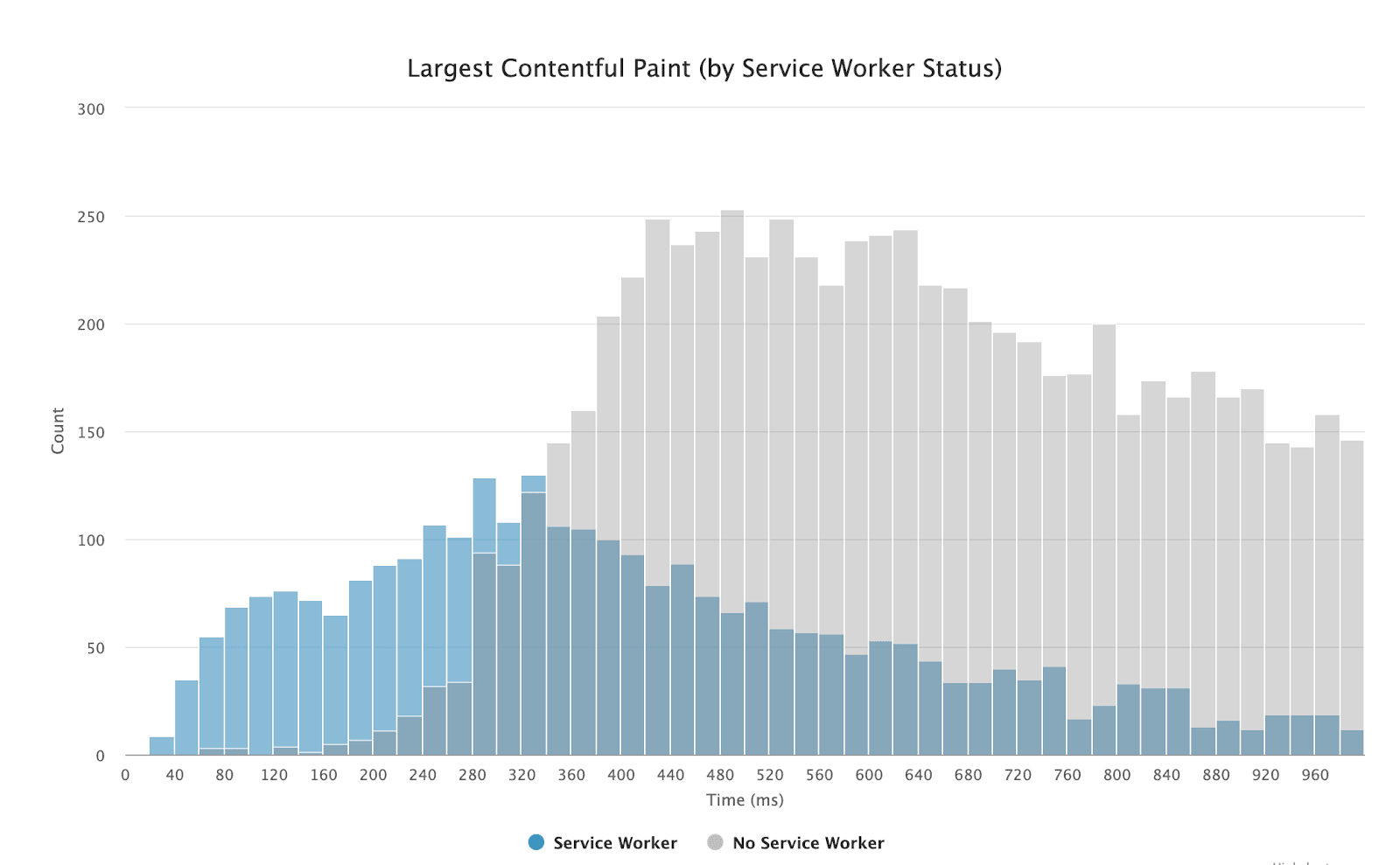
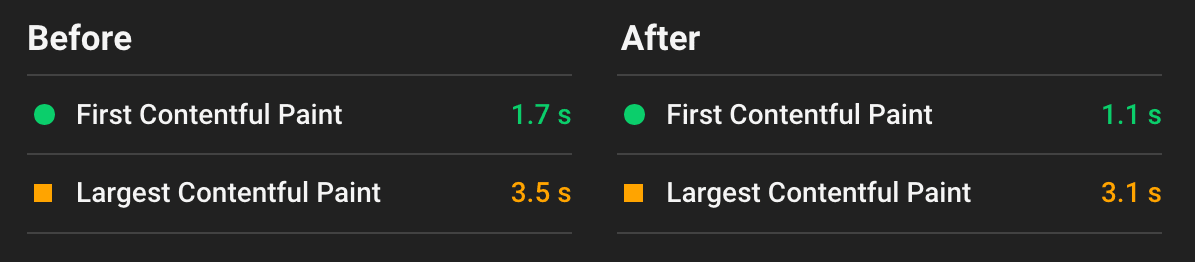
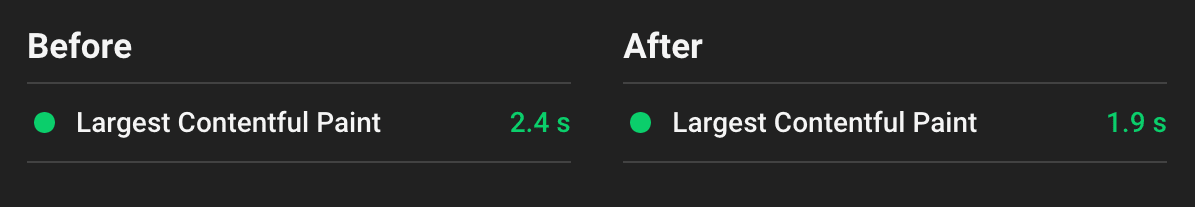
Le graphique suivant montre comment les distributions LCP ont été réduites sur un site utilisant ce modèle:

Le graphique montre la distribution du LCP à partir d'un seul site au cours des 28 derniers jours, segmentée par
état du service worker. Notez à quel point les chargements de page ont une valeur LCP plus rapide après le premier HTML du cache
le service de page a été introduit dans le technicien de service (partie bleue du graphique).
Établissez rapidement des connexions tierces
Les demandes de serveur à des origines tierces peuvent également avoir un impact sur LCP, en particulier si elles doivent afficher
contenu critique sur la page. Utiliser rel = "préconnecter" pour informer le navigateur que votre page a l'intention de
établissez une connexion dès que possible.
<relier rel="préconnecter" href="https://example.com">Vous pouvez aussi utiliser dns-prefetch to resolve DNS lookups faster.
<relier rel="dns-prefetch" href="https://example.com">Bien que les deux conseils fonctionnent différemment, pensez à utiliser dns-prefetch comme solution de secours pour les navigateurs
ne supporte pas préconnecter.
<diriger>
…
<relier rel="préconnecter" href="https://example.com">
<relier rel="dns-prefetch" href="https://example.com">
</diriger>Render blocking JavaScript et CSS
Avant qu'un navigateur puisse rendre un contenu, il doit analyser le balisage HTML dans une arborescence DOM. Le HTML
l'analyseur se mettra en pause s'il rencontre des feuilles de style externes () ou synchrone
Balises JavaScript ().
Scripts and stylesheets are both render blocking resources which delay FCP, and consequently LCP.
Reportez tout JavaScript et CSS non critiques pour accélérer le chargement du contenu principal de votre page Web.
Réduisez le temps de blocage CSS
Assurez-vous que seule la quantité minimale de CSS nécessaire bloque le rendu sur votre site avec le
Suivant:
- Réduire le CSS
- Différer les CSS non critiques
- CSS critique en ligne
Réduire le CSS
Pour une meilleure lisibilité, les fichiers CSS peuvent contenir des caractères tels que l'espacement, le retrait ou des commentaires.
Ces caractères sont tous inutiles pour le navigateur, et la réduction de ces fichiers garantira que
ils sont supprimés. En fin de compte, réduire la quantité de blocage CSS améliorera toujours le temps
prend pour rendre entièrement le contenu principal de la page (LCP).
If you use a module bundler or build tool, include an appropriate brancher to minify CSS files on
chaque build:

Différer les CSS non critiques
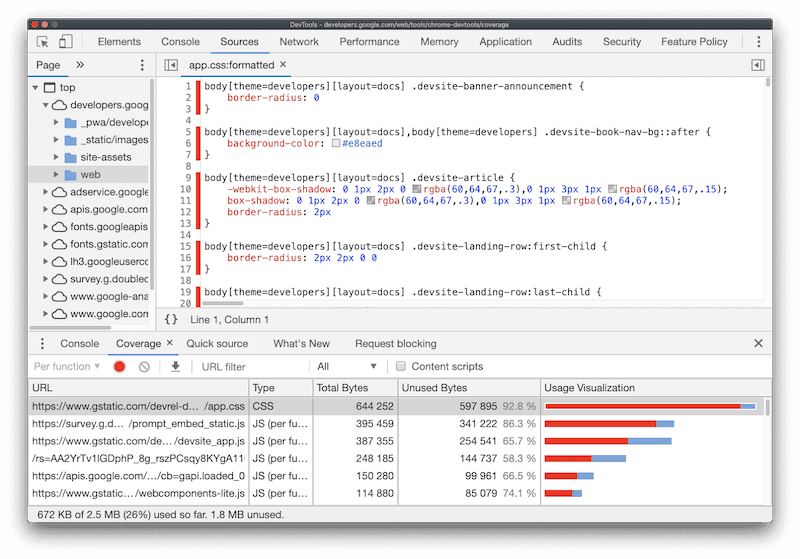
Utilisez le Couverture onglet dans Chrome
DevTools pour trouver tout CSS inutilisé sur votre page Web.

Optimiser:
-
Supprimez complètement tout CSS inutilisé ou déplacez-le vers une autre feuille de style s'il est utilisé sur un autre
page de votre site. -
Pour tout CSS non nécessaire pour le rendu initial, utilisez
loadCSS pour charger des fichiers
de manière asynchrone, qui exploiterel = "précharge"eten charge.<relier rel="précharge" href="stylesheet.css" as="style" en charge="this.rel='stylesheet'">

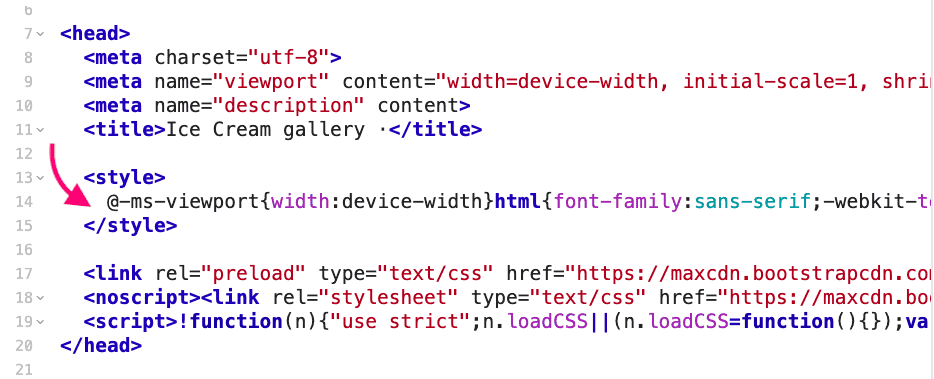
CSS critique en ligne
Intégrez tout CSS de chemin critique utilisé pour le contenu au-dessus de la ligne de flottaison en l'incluant directement dans .

L'intégration de styles importants élimine le besoin de faire une demande aller-retour pour récupérer les CSS critiques.
Le report du reste minimise le temps de blocage CSS.
Si vous ne pouvez pas ajouter manuellement des styles en ligne à votre site, utilisez une bibliothèque pour automatiser le processus. Quelque
exemples:

Réduisez le temps de blocage de JavaScript
Téléchargez et diffusez la quantité minimale de JavaScript nécessaire aux utilisateurs. Réduire la quantité de
le blocage de JavaScript entraîne un rendu plus rapide et, par conséquent, un meilleur LCP.
Cela peut être accompli en optimisant vos scripts de différentes manières:
Temps de chargement des ressources lents
Bien qu'une augmentation du temps de blocage CSS ou JavaScript se traduise directement par une dégradation des performances,
le temps nécessaire pour charger de nombreux autres types de ressources peut également affecter les temps de peinture. Les types de
les éléments qui affectent le LCP sont:
<img>élémentséléments à l'intérieur d'unélémentéléments (si spécifié, le
affiche l'image est
utilisé pour mesurer le LCP)- Un élément avec une image d'arrière-plan chargée via le
URL ()fonction (par opposition à un CSS
pente) - Niveau bloc éléments
contenant des nœuds de texte ou d'autres éléments de texte de niveau en ligne
Le temps nécessaire pour charger ces éléments s'ils sont rendus au-dessus du pli aura un effet direct sur
LCP. Il existe plusieurs façons de s'assurer que ces fichiers sont chargés le plus rapidement possible:
- Optimiser et compresser les images
- Précharger les ressources importantes
- Compresser les fichiers texte
- Fournissez différents actifs en fonction de la connexion réseau (service adaptatif)
- Mettre en cache les actifs à l'aide d'un service worker
Optimiser et compresser les images
Pour de nombreux sites, les images sont le plus grand élément visible lorsque la page a fini de se charger. héros
images, large carousels or bannière images are all common examples of this.

L'amélioration du temps de chargement et de rendu de ces types d'images accélérera directement LCP. À
faites ceci:
- Envisagez de ne pas utiliser d'image en premier lieu. Si ce n'est pas pertinent pour le contenu,
retirez-le. - Compresser des images (avec Imagemin par exemple)
- Convertir les images dans des formats plus récents (JPEG 2000, JPEG XR ou WebP)
- Utilisez des images réactives
- Pensez à utiliser une image CDN
Jetez un œil à Optimiser votre
des images pour des guides et des ressources qui expliquent toutes ces techniques en détail.
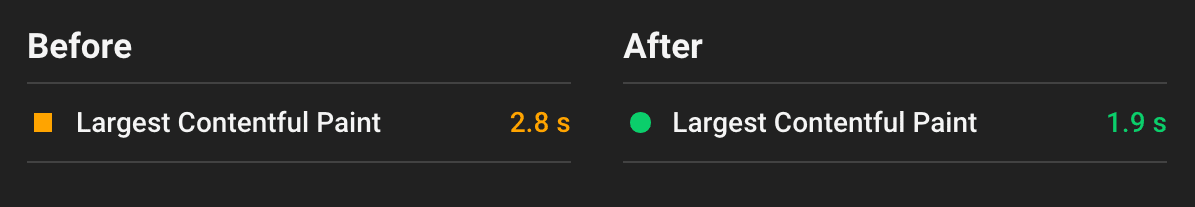
Précharger les ressources importantes
Parfois, des ressources importantes déclarées ou utilisées dans un certain fichier CSS ou JavaScript peuvent être
récupéré plus tard que vous le souhaiteriez, comme une police cachée profondément dans l'un des nombreux fichiers CSS d'un
application.
Si vous savez qu'une ressource particulière doit être priorisée, utilisez pour le chercher
plus tôt. De nombreux types de
Ressources
peut être préchargé, mais vous devez d'abord vous concentrer sur le préchargement critique
des ressources, telles que des polices, des images ou des vidéos au-dessus de la ligne de flottaison,
et CSS ou JavaScript du chemin critique.
<relier rel="précharge" as="scénario" href="script.js">
<relier rel="précharge" as="style" href="style.css">
<relier rel="précharge" as="image" href="img.png">
<relier rel="précharge" as="vidéo" href="vid.webm" taper="video/webm">
<relier rel="précharge" href="font.woff2" as="font" taper="font/woff2" crossorigin>Depuis Chrome 73, le préchargement peut être utilisé avec des images réactives pour combiner les deux
motifs pour un chargement d'image beaucoup plus rapide.
<relier
rel="précharge"
as="image"
href="wolf.jpg"
imagesrcset="wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w"
taille d'image="50vw"
>Compresser les fichiers texte
Algorithmes de compression, comme
Gzip et
Brotli, pouvez
réduire considérablement la taille des fichiers texte (HTML, CSS, JavaScript) lors de leur transfert entre
le serveur et le navigateur. Gzip est effectivement pris en charge dans tous les navigateurs et Brotli, qui fournit
des résultats de compression encore meilleurs, peut être utilisé dans presque tous les plus récents
navigateurs.
La compression de vos ressources minimisera leur taille de livraison, améliorera les temps de chargement et par conséquent
LCP.
- Tout d'abord, vérifiez si votre serveur compresse déjà les fichiers automatiquement. La plupart des hébergements
plates-formes, CDN et serveurs proxy inverses codent les actifs avec compression par défaut ou
vous permettent de les configurer facilement. - Si vous devez modifier votre serveur pour compresser des fichiers, envisagez d'utiliser Brotli au lieu de gzip
car il peut fournir de meilleurs taux de compression. - Une fois que vous avez choisi un algorithme de compression à utiliser, compressez les actifs à l'avance pendant la construction
processus au lieu d'être à la volée comme ils sont demandés par le navigateur. Cela minimise le serveur
surcharge et évite les retards lorsque les demandes sont effectuées, en particulier lors de l'utilisation de taux de compression élevés.

Service adaptatif
Lors du chargement de ressources qui constituent le contenu principal d'une page, il peut être efficace de
récupérer différents actifs en fonction de l'appareil de l'utilisateur ou des conditions du réseau. Cela peut être fait en utilisant
les Informations sur le réseau, Appareil
Mémoire, et
Matériel
Apis.
Si vous disposez de ressources importantes essentielles pour le rendu initial, vous pouvez utiliser différentes variantes
de la même ressource en fonction de la connexion ou de l'appareil de l'utilisateur. Par exemple, vous pouvez afficher un
image au lieu d'une vidéo pour toute vitesse de connexion inférieure à 4G:
si (navigateur.lien && navigateur.lien.effectiveType) {
si (navigateur.lien.effectiveType === '4g') {
} else {
}
}Une liste de propriétés utiles que vous pouvez utiliser:
navigator.connection.effectiveType: Type de connexion efficacenavigator.connection.saveData: Économiseur de données activé / désactivénavigator.hardwareConcurrency: Nombre de cœurs du processeurnavigator.deviceMemory: Mémoire de l'appareil
Mettre en cache les actifs à l'aide d'un service worker
Les techniciens de service peuvent être utilisés pour de nombreuses tâches utiles, y compris la diffusion de réponses HTML plus petites comme
mentionné plus haut dans cet article. Ils peuvent également être utilisés pour mettre en cache toute ressource statique qui peut être
servi au navigateur au lieu du réseau lors de demandes répétées.
La mise en cache des ressources critiques à l'aide d'un technicien de service peut réduire considérablement leurs temps de chargement,
en particulier pour les utilisateurs qui rechargent la page Web avec une connexion plus faible (ou même y accèdent hors ligne).
Bibliothèques comme Boîte de travail peut faire le processus de
mettre à jour les actifs précachés plus facilement que d'écrire un service worker personnalisé pour gérer cela vous-même.
Rendu côté client
De nombreux sites utilisent la logique JavaScript côté client pour afficher les pages directement dans le navigateur. Cadres et
bibliothèques, comme Réagir, Angulaire, et
Vue, ont facilité la création d'applications d'une seule page qui gèrent
différentes facettes d'une page Web entièrement sur le client plutôt que sur le serveur.
Si vous créez un site qui est principalement rendu sur le client, vous devez vous méfier de l'effet qu'il
peut avoir sur LCP si un gros bundle JavaScript est utilisé. Si les optimisations ne sont pas en place pour empêcher
il, les utilisateurs peuvent ne pas voir ou interagir avec le contenu de la page tant que tout le JavaScript critique n'a pas
terminé le téléchargement et l'exécution.
Lors de la création d'un site rendu côté client, tenez compte des optimisations suivantes:
- Minimisez le JavaScript critique
- Utiliser le rendu côté serveur
- Utiliser le pré-rendu
Minimisez le JavaScript critique
Si le contenu de votre site ne devient visible, ou avec lequel il est possible d'interagir, qu'après un certain temps
JavaScript est téléchargé: il devient encore plus important de réduire la taille de votre bundle car
autant que possible. Cela peut être fait par:
- Réduire le JavaScript
- Report de JavaScript inutilisé
- Minimiser les polyfills inutilisés
Revenez à la section Réduire le temps de blocage JavaScript pour en savoir plus sur
ces optimisations.
Utiliser le rendu côté serveur
Minimiser la quantité de JavaScript doit toujours être la première chose sur laquelle se concentrer pour les sites
principalement rendu par le client. Cependant, vous devez également envisager de combiner une expérience de rendu de serveur pour
améliorer autant que possible LCP.
Ce concept fonctionne en utilisant le serveur pour rendre l'application en HTML, où le client
«hydrate»Tout le JavaScript et les données requises
sur le même contenu DOM. Cela peut améliorer LCP en garantissant que le contenu principal de la page est le premier
rendu sur le serveur plutôt que uniquement sur le client, mais il y a quelques inconvénients:
- Maintenir la même application rendue en JavaScript sur le serveur et le client peut
augmenter la complexité. - L'exécution de JavaScript pour rendre un fichier HTML sur le serveur augmentera toujours le serveur
temps de réponse (TTFB) par rapport à la simple diffusion de pages statiques à partir du serveur. - Une page rendue par le serveur peut sembler interagir avec, mais elle ne peut répondre à aucun
entrée de l'utilisateur jusqu'à ce que tout le JavaScript côté client soit exécuté. Bref, ça peut faire Temps de
Interactif (TTI) pire.
Utiliser le pré-rendu
Le pré-rendu est une technique distincte qui est moins complexe que le rendu côté serveur et aussi
fournit un moyen d'améliorer LCP dans votre application. Un navigateur sans tête, qui est un navigateur sans
interface utilisateur, est utilisé pour générer des fichiers HTML statiques de chaque route pendant la construction. Ces fichiers
peuvent ensuite être expédiés avec les bundles JavaScript nécessaires à l'application.
Avec le pré-rendu, TTI est toujours négativement impacté mais les temps de réponse du serveur ne sont pas aussi affectés que
ils seraient avec une solution de rendu côté serveur qui rend chaque page dynamiquement seulement après
c'est demandé.

Pour une plongée plus approfondie dans les différentes architectures de rendu serveur, jetez un œil à Rendu sur le
la toile.
Un certain nombre d'outils sont disponibles pour mesurer et déboguer LCP:
-
Phare 6.0 inclut le support pour
mesurer le LCP dans un laboratoire.
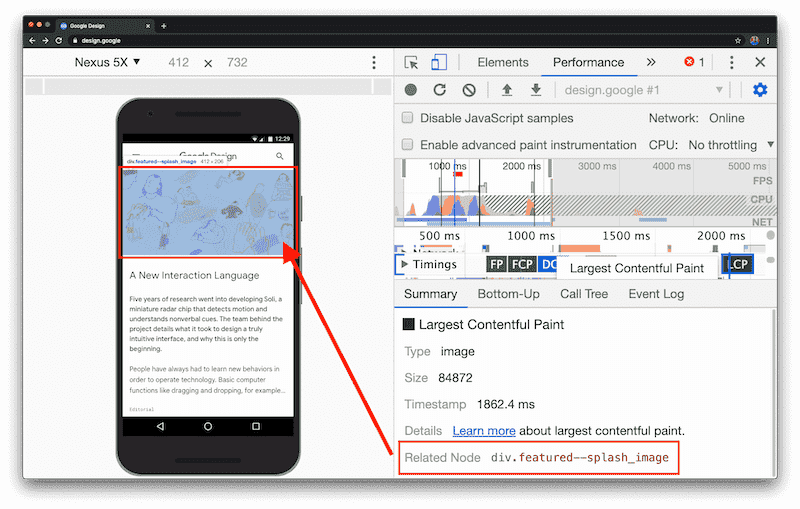
-
le Timings section de la
Performance
panneau dans Chrome DevTools comprend un marqueur LCP et vous montre à quel élément est associé
LCP lorsque vous survolez le Nœud associé domaine.
-
Rapport d'expérience utilisateur Chrome
fournit des valeurs LCP réelles agrégées au niveau de l'origine
Merci à Philip Walton, Katie Hempenius, Kayce Basques et Ilya Grigorik pour leurs critiques.






