Table des matières
Articles Similaires
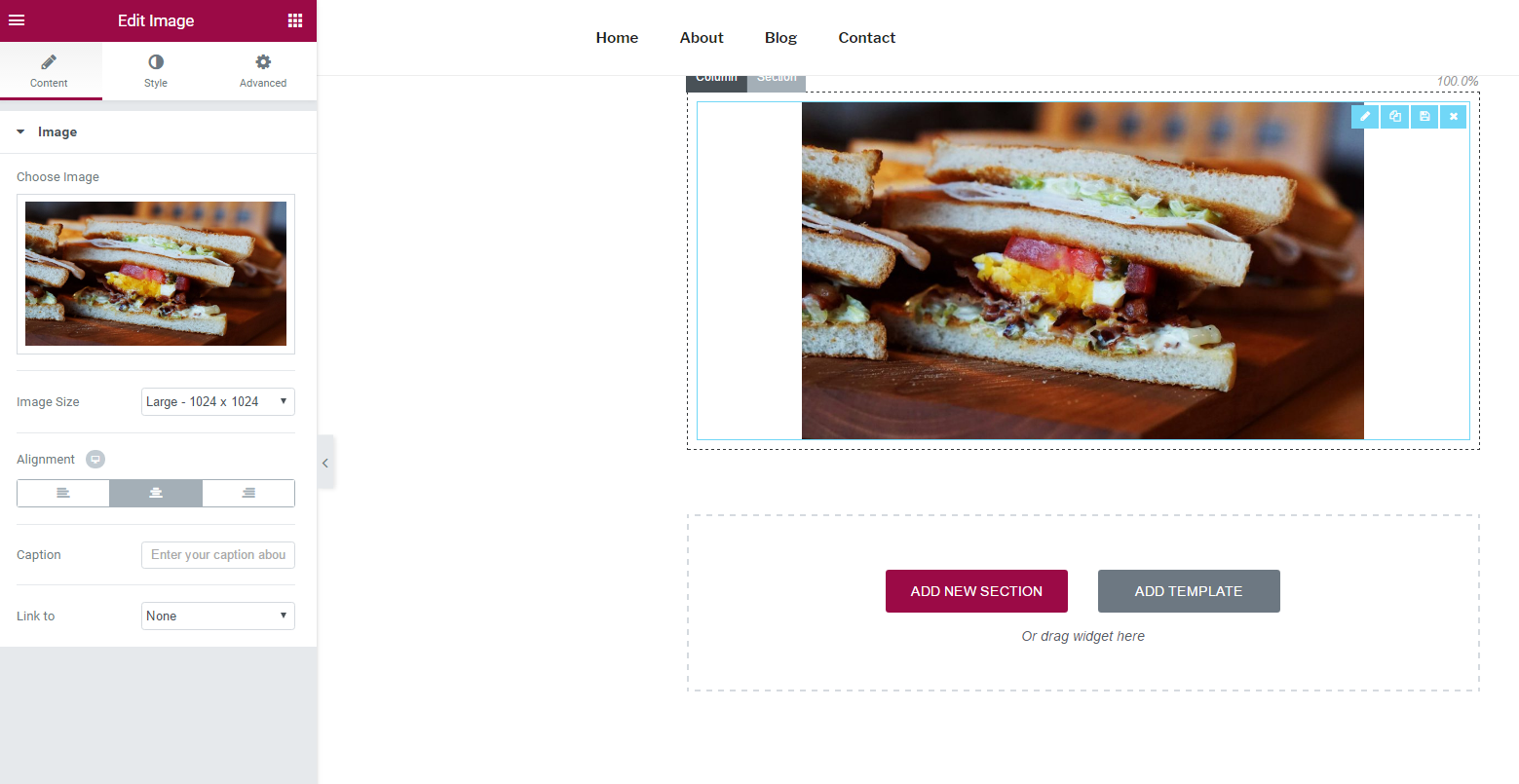
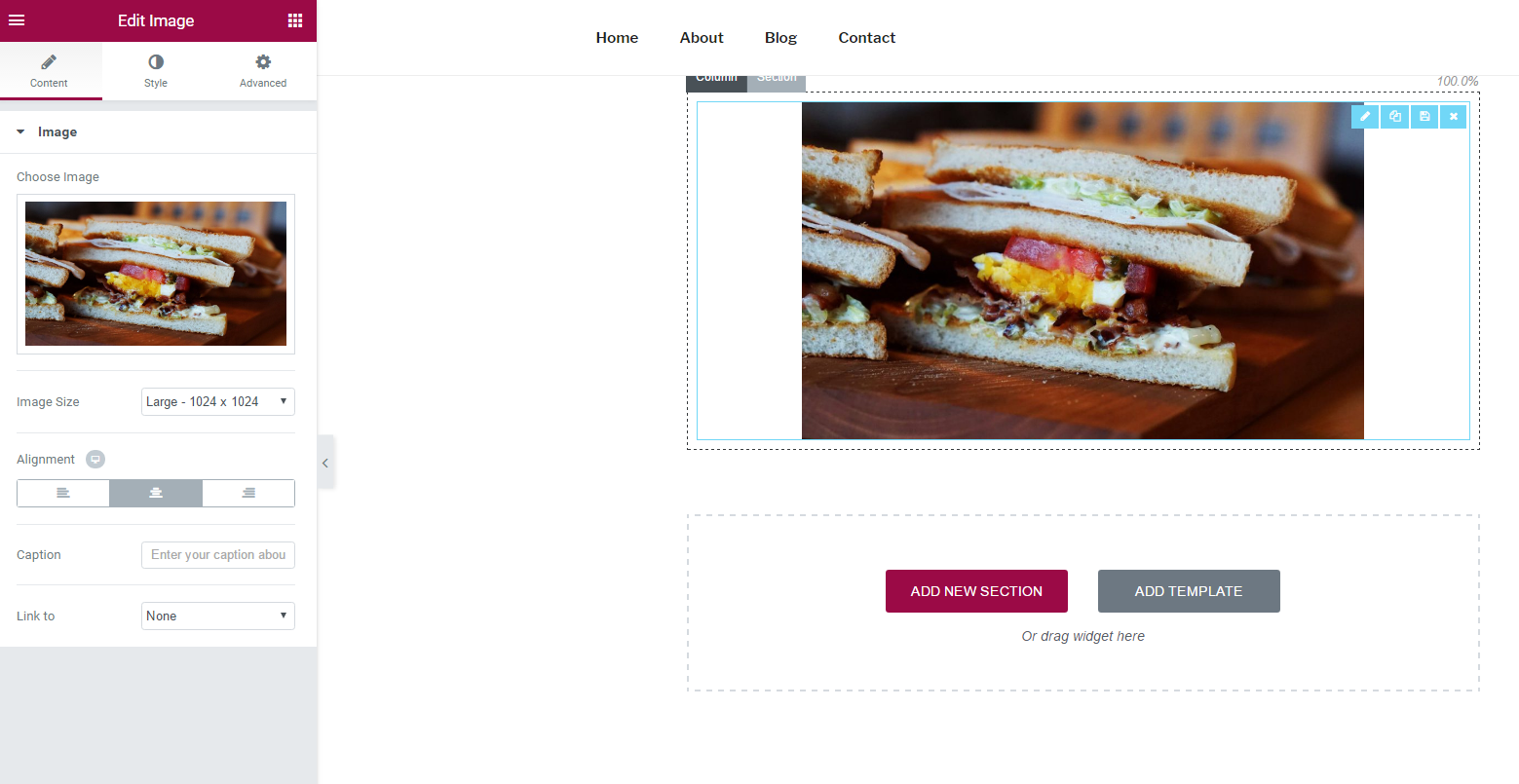
Las imágenes juegan un papel vital en el Web Design, por lo que probablemente utilizará mucho el widget de imagen al diseñar su sitio la toile. Repasemos todas las configuraciones que puede controlar para este widget.

Le contenu
- Photo – Cargue una imagen o elija Dinámico para usar dinámicamente la imagen destacada de las publicaciones, el Logo del sitio y la imagen de perfil del autor.
- Taille de l'image - Choisissez la taille de l'image
- Alignement - Définir l'alignement de l'image
- Sous-titre - Ajoutez une légende au bas de l'image.
- Relier à – Establecer un enlace a una URL, archivo multimedia o ningún enlace.
Style
- Largeur - Réglez la largeur de l'image
- largeur maximale - Réglez la largeur maximale de l'image
- Animation de défilement - Cliquez sur le menu déroulant pour choisir une animation de défilement
- Filtres CSS - Définissez des filtres CSS: flou, luminosité, contraste et saturation
- Opacité - Définir l'opacité
- Durée de la transition - Réglez la durée de l'animation de défilement
- Type de bordure - Définissez un type de bordure
- Rayon du bord - Définir un rayon d'arête
- Ombre de la boîte - Définir la zone d'ombre: Horizontal, Vertical, Flou et Propagation
- Sous-titre - Définissez l'alignement, la couleur du texte, l'ombre du texte et la police du titre.
Noter: Les modes de filtrage / fusion CSS ne fonctionnent pas avec Internet Explorer.
Avancée
Définissez les options avancées applicables à ce widget
Table des matières
Basculer