Me he decidido escribir este artículo de cómo acelerar la velocidad de prestashop 1.5, porque la información que he encontrado buscando en Internet, en su gran mayoría, tiene uno o varios años y quería actualizar algunas novedades que existen en la actualidad respecto de este tema.
¿Por qué es tan importante acelerar la velocidad de prestashop 1.5?
La velocidad de una tienda online es un factor importante para el SEO (Search Engine Optimization) y además es importante para mejorar la experiencia de nuestros clientes que visita nuestra tienda online. Cuántas veces has hecho clic en una tienda online y al cabo de 4 o 5 segundos de no tener respuesta, cerramos dicha tienda online, pues para evitar que te suceda esto, ponte manos a la obra y sigue esta serie de recomendaciones.
En la actualidad no se cuenta con eficientes módulos gratuitos que permitan acelerar la velocidad de prestashop, esto nos lleva a tener que realizar muchos de estos ajustes de forma manual y con la ayuda de algunas herramientas gratuitas que explicaré a continuación.
Pasos para acelerar la velocidad de prestashop 1.5
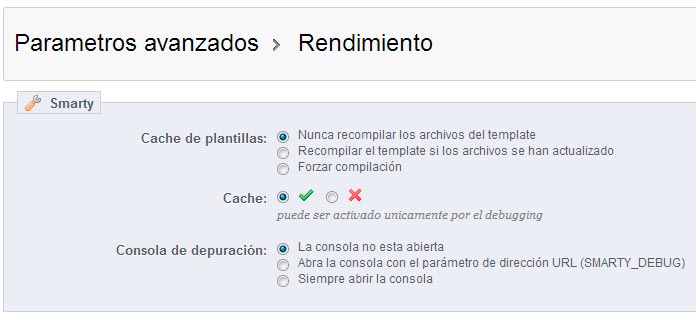
1.- Abre el backend de tu tienda online en prestashop y haz clic en Parámetros avanzados -> Rendimiento.
En esta parte de tu backend de prestashop configurarás los siguientes aspectos:
a) Cache. Activa la opción de cache, tal y como se ve en la imagen.
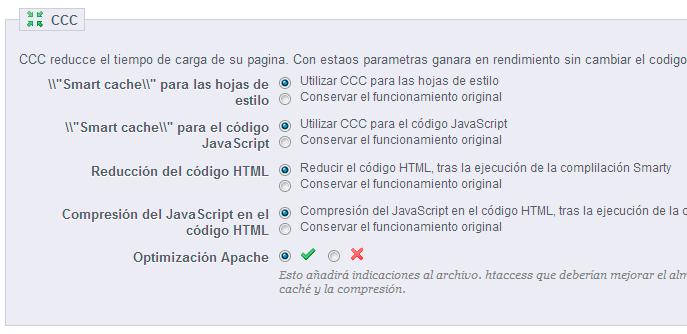
Activa las opciones de CCC (Combine, Compress and Cache)
2.- Modificar tu archivo .htaccess puede acelerar la velocidad de prestashop.
Recuerda hacer una copia del archivo para poder volver atrás en caso de fallo, aunque siempre puedes regenerarlo de nuevo.
a) Añadir una fecha de caducidad a las imágenes, javascript, css y texto:
ExpiresActive On
ExpiresByType image/gif A2592000
ExpiresByType image/png A2592000
ExpiresByType image/jpg A2592000
ExpiresByType image/jpeg A2592000
ExpiresByType text/javascript A2592000
ExpiresByType application/javascript A2592000
ExpiresByType application/x-javascript A2592000
ExpiresByType text/css A2592000
b) Comprimirs la tienda online mediante el método deflate:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-httpd-fastphp
AddOutputFilterByType DEFLATE image/svg+xml
3.- Puedes retrasar la carga de los archivos javascript hasta justo antes de la etiqueta </body>.
Esta acción puede conllevar algún mal funcionamiento, ya que no todos los javascript se puede retrasar su carga hasta final del código, en caso de que te ocurra esta situación, debes identificar cual es el javascript que no podemos retrasar.
4.- Ahora puedes ir a la aplicación Gtmetrix para para ver el resultado de tu trabajo.
Debes revisar principalmente la optimización de las imágenes, css y javascript, y si queda algún elemento que optimizar, lo harás manualmente a través de este programa. Para ello debes seleccionar el archivo optimizado y descargarlo, para posteriormente sustituirlo por el original.
Una práctica habitual es no especificar las dimensiones de las imágenes, Gtmetrix te avisará cuáles son las que no le has introducido el ancho y el alto. Es una tarea un poco muy ardua pero importante, sobre todo en las imágenes del header y del footer.
5.- Si quieres acelerar la velocidad de prestashop 1.5 al máximo utiliza un CDN, que te permita cachear imágenes,css y javascript en un dominio externo, mejorando considerablemente la velocidad de tu tienda online.
6.- Actualiza tu versión de prestashop.
En cada versión nueva este ecommerce mejora la gestión de cache y por tanto será una forma de acelerar la velocidad de prestashop.
7.- Módulo de limpieza.
El siguiente módulo solo debes utilizarlo si eres un webmaster experimentado en prestashop. Antes de utilizar el módulo deberás realizar una copia de seguridad de tu base de datos, para que en caso de fallo, puedas restaurar la base de datos.
Con este módulo podrás optimizar o eliminar los siguientes elementos; Carrito abandonado, Puntos de fidelidad huérfanos, optimizar tablas, reparar tablas, borrar ficheros smarty, borrar archivos de imagen temporales
Para descargar el módulo tendrás que registrarte en la página de prestashop, y vuelvo a hacer hincapié en que sólo un webmaster avanzado debe utilizarlo.
Espero que puedas acelerar la velocidad de prestashop 1.5 a un pagespeed por encima de 90
Espero vuestros comentarios sobre la experiencia de acelerar la velocidad de prestashop.
Si tienes algún problema para acelerar la velocidad de prestashop 1.5, déjame un comentario.