Einer der Vorteile einer Website besteht darin, dass Sie immer für das Publikum verfügbar sind, mit dem Sie sich verbinden möchten. Und nichts macht den Trick so gut wie das Hinzufügen eines Kontaktformulars oder einer Kontaktseite zu Ihrer Website. Ein Kontaktformular ist eine der effektivsten Call-to-Action-Optionen auf einer Website und eine hervorragende Möglichkeit, Besucher dazu zu bringen, sich mit Ihnen in Verbindung zu setzen. Einfach ausgedrückt ist es ein ideales Kommunikationsinstrument, das Ihrer Website Effizienz verleiht.
Oft wird auf vielen Websites auf der Kontaktseite ein Kontaktformular in einem generischen Format angezeigt. Gleichzeitig kann es jedoch angepasst werden, um den Stil Ihrer Website beizubehalten. Gleichzeitig können Sie es unter einem Blog-Beitrag oder am Ende spezieller Zielseiten platzieren, um die Besucher zu einer bestimmten Aktion zu bewegen.
Kontaktformulare waren online schon immer riesig. Lassen Sie uns herausfinden, warum:
- Kontaktformulare bieten rund um die Uhr Zugang: Ein Kontaktformular bietet jedem Besucher einen schnellen, bequemen und rund um die Uhr verfügbaren Zugang.
- Kontaktformulare bieten eine bessere Benutzererfahrung: Das allgemeine Kundenerlebnis wird durch ein Kontaktformular verbessert. Sie können einem Kunden erlauben, Sie von überall auf der Website zu kontaktieren. Gleichzeitig kann ein Kontaktformular mit dem Browser des Besuchers synchronisiert werden. Autocomplete-Optionen können das Ausfüllen des Formulars langweilen. Wenn Sie jedoch anstelle eines Kontaktformulars einen E-Mail-Link verwenden, wird die Aufmerksamkeit des Kunden einfach auf ein anderes Fenster verschoben, um eine Standard-E-Mail festzulegen.
- Kontaktformulare führen Aufzeichnungen über alle Einträge und erleichtern die Datenverwaltung: Das Kontaktformular ist eine wertvolle Quelle für wichtige Daten. Durch Festlegen der gewünschten spezifischen Informationen in den Feldern des Kontaktformulars können Sie genau die Informationen sammeln, die Sie benötigen. Alle Informationen werden von Ihnen genauso empfangen. Auf diese Weise können Sie Ihre Antworten auf einfache Weise organisieren.
- Kontaktformulare helfen Ihnen dabei, Ihre Abonnentenliste zu erweitern: Daten aus einem Kontaktformular können gesammelt, gesammelt und analysiert werden, um das Marketing zu fördern und Leads zu generieren. Formulare können so gestaltet werden, dass Daten automatisch erfasst und integriert werden Google Analytics einen Sinn daraus machen. Ein einfaches Kontrollkästchen, das den Leser zum Abonnieren unseres Newsletters einlädt, kann Ihre E-Mail-Liste erweitern, ohne aufdringlich zu sein.
- Kontaktformulare können automatische Antworten senden und den Workflow verbessern- Richten Sie Formulare so ein, dass automatische Antworten an Teammitglieder oder Kunden gesendet werden. Entwerfen Sie Tabellenkalkulationen und exportieren Sie die gesammelten Daten zur späteren Verwendung in diese Tabellen. Sie werden eine Verbesserung des allgemeinen Workflows im Backend Ihres WordPress sehen. Gleichzeitig können Sie das Formular in Dienste wie integrieren Trello, Zwangsversteigerung Arbeitsabläufe fördern.
- Kontaktformulare können verwendet werden, um Benutzer zum Antworten anzuregen: Sie können Besuchern Anreize bieten, das Kontaktformular zu verwenden. Dies ist eine Möglichkeit, die Benutzerinteraktion zu erhöhen und die Datenerfassung zu verbessern.
- Kontaktformulare können dabei helfen, Ihre Website zu brandmarken: Kontaktformulare müssen nicht immer allgemein und langweilig aussehen. Gleichzeitig ist es möglich, die Formulare so zu gestalten, dass sie mit Ihrer Marke oder dem Stil Ihrer Website übereinstimmen. Es kann dazu dienen, die Bekanntheit Ihrer Marke zu steigern und die Sichtbarkeit Ihrer Website online zu erhöhen.
- Kontaktformulare sind im Allgemeinen sicherer: Kontaktformulare sind eine sicherere und zuverlässigere Möglichkeit, Informationen über Ihre Kunden zu sammeln.
- Kontaktformulare schützen Ihre E-Mails vor Überlastung und Spam: Ein Kontaktformular auf Ihrer Website reduziert automatisch die Anzahl der E-Mails, die Ihren Posteingang erreichen. Gleichzeitig können Sie Formular-Spam-Filter verwenden, um die Antwort auf Formular-Spam zu verringern. Darüber hinaus werden die Kontaktformulare auf dem Server verwaltet, auf dem Ihre E-Mail-Adresse nicht verfügbar ist.
- Kontaktformulare helfen dabei, unerwünschte Kontakte herauszufilternIndem Sie bestimmte Informationen (Telefonnummer oder Adresse) über die Person im Kontaktformular anfordern, können Sie unerwünschte Kontakte vermeiden und sicherstellen, dass nur wirklich interessierte Leser Sie erreichen können. Dies kann jedoch gleichzeitig echte Benutzer fernhalten. Verwenden Sie diese Option daher mit Bedacht.
- Kontaktformulare sind gleichzeitig für andere Zwecke nützlich: Sie können ein Kontaktformular erhalten, um doppelte Aufgaben zu erledigen, z. B. Spenden anzunehmen, Reservierungen vorzunehmen und vieles mehr. Gleichzeitig können Sie Kontaktformulare verwenden, um Feedback von Besuchern zu sammeln oder sie zu ermutigen, Details anzufordern oder Anfragen zu Ihren Produkten zu stellen.
So fügen Sie Ihrer Website ein Kontaktformular hinzu
Aus vielen Gründen werden Themen im Allgemeinen nicht mit integrierten Kontaktformularen geliefert. Sie enthalten normalerweise ein Plugin, das diese Funktionalität übernimmt. In diesem Beitrag werden wir mit den Schritten zum Installieren von Contact Form 7 auf einer WordPress-Website unter Verwendung des Total-Themas fortfahren.
Total empfiehlt zwei Plugins, um ein Kontaktformular hinzuzufügen. Kontaktformular 7, das ist kostenlos und Gravity Forms, wenn Sie ein Premium-Plugin bevorzugen. Sie können eine der beiden Optionen auswählen und Formulare an einer beliebigen Stelle auf Ihrer Website hinzufügen.
Fügen Sie eine Kontaktseite über das Kontaktformular 7 und das gesamte Thema hinzu
Bei der Installation des Gesamtthemas wird empfohlen, das Kontaktformular 7 gleichzeitig zu installieren. Wenn Sie das Kontaktformular 7 beim Importieren einer Beispieldemo nicht installieren und aktivieren, müssen Sie daran denken, es separat zu aktivieren, um es auf Ihrer Website zu verwenden .
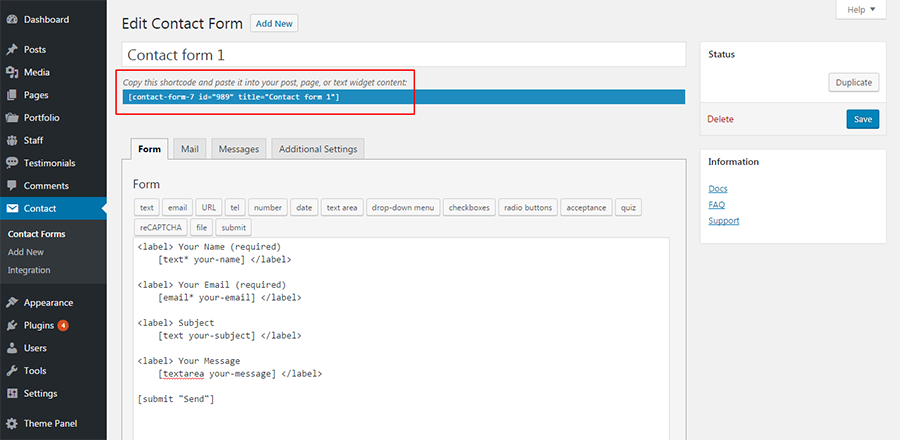
Sobald Sie das Contact Form 7-Plugin aktiviert haben, wird ein neuer Menüpunkt «angezeigtKontaktAuf Ihrem Dashboard. Es sollte ein Beispiel-Kontaktformular vorhanden sein, um Ihnen den Einstieg zu erleichtern. Klicken Sie hier, um das Kontaktformular zu öffnen und den Inhalt des Formulars Ihren Anforderungen entsprechend zu bearbeiten. Wenn Sie mit der Bearbeitung fertig sind, speichern Sie Ihr Formular und kopieren Sie den Shortcode zur späteren Verwendung.
Siehe die Option Zusätzliche Einstellungen im Editor? Mit dieser Option können Sie zusätzliche Einstellungen für jedes Kontaktformular vornehmen. Sie müssen Codefragmente im jeweiligen Format in den entsprechenden Feldern auf dem Bearbeitungsbildschirm des Kontaktformulars hinzufügen.
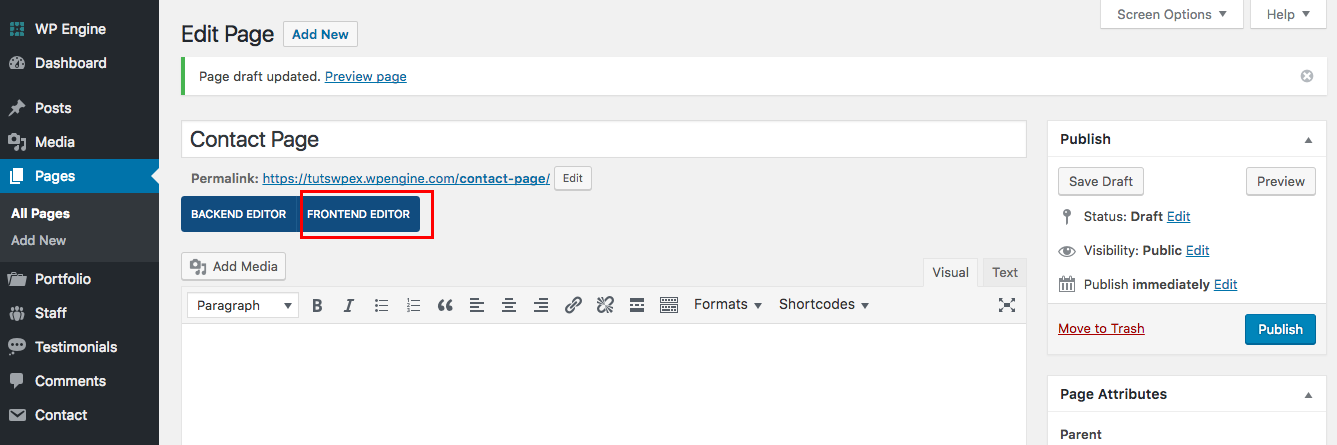
Öffnen Sie als Nächstes in Ihrer Systemsteuerung a Neue Seite. Titel der Seite, wie Sie wollen, ich habe meine Seite "Kontaktseite" betitelt. Speichern Sie Ihre Seite als Entwurf und klicken Sie dann auf die Option Visual Composer, mit der Sie am besten vertraut sind. Wir werden die verwenden Frontend-Editor Sie können jedoch dieselben Schritte im Backend ausführen, wenn Sie dies bevorzugen.
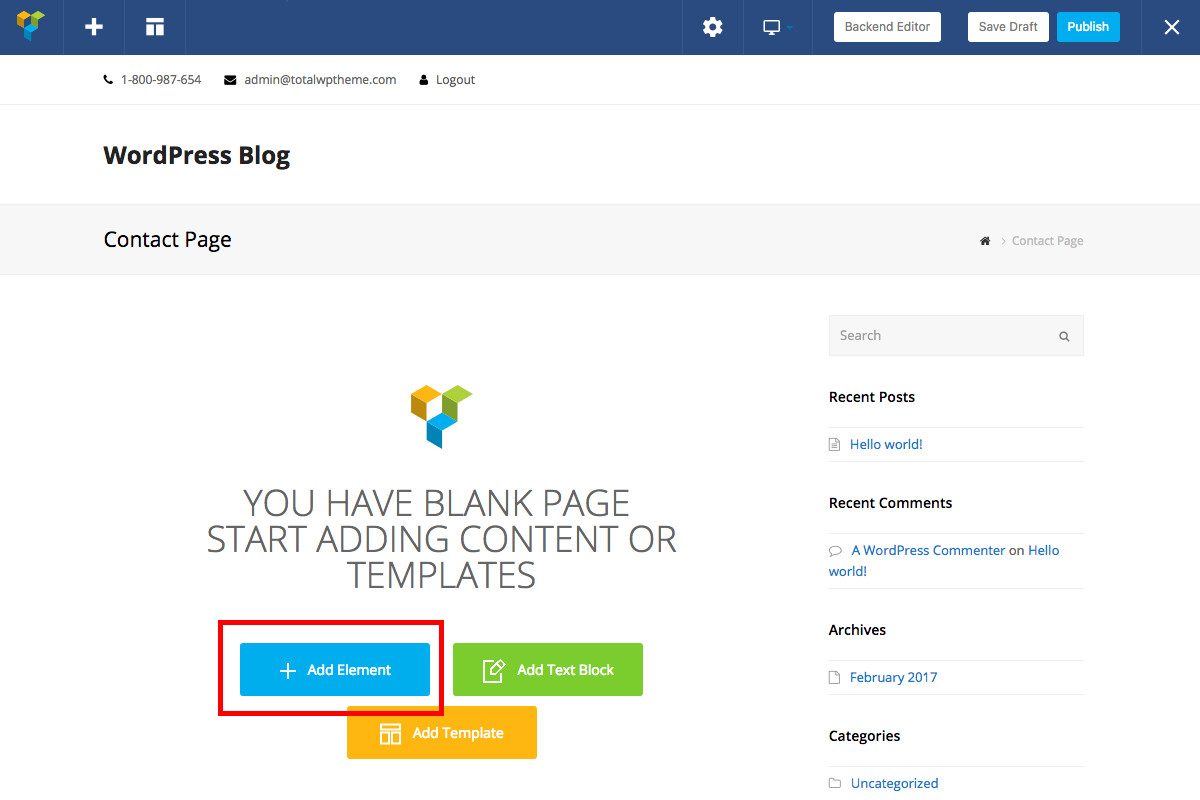
Dadurch wird der Live-Drag-and-Drop-Editor für das Front-End geöffnet, auf dem Total basiert. Klicken Sie beim Einfügen Ihres Kontaktformulars einfach auf die blaue Schaltfläche, um + Artikel hinzufügen.
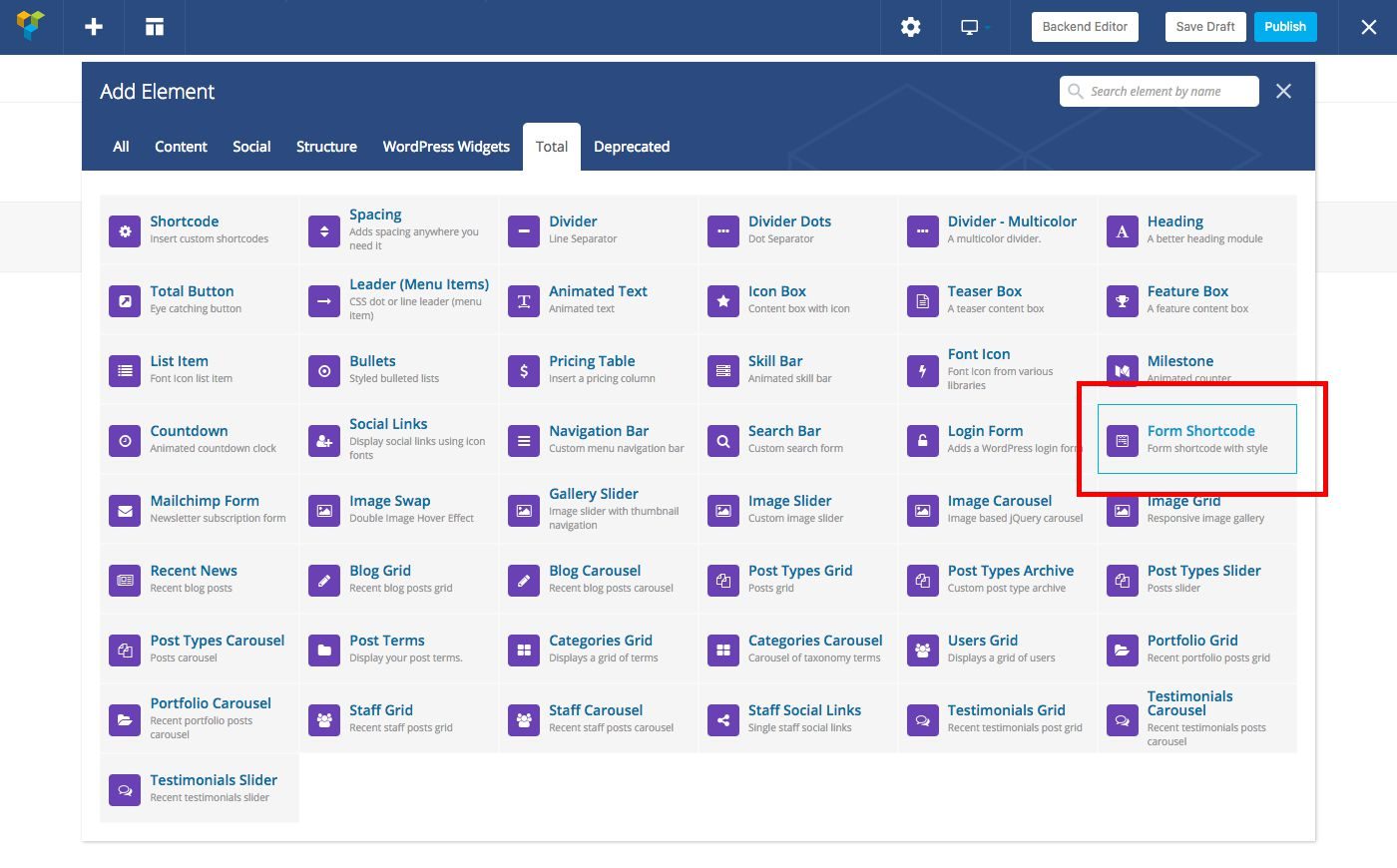
Dann wählen Sie die Funktionscode-Formular Modul.
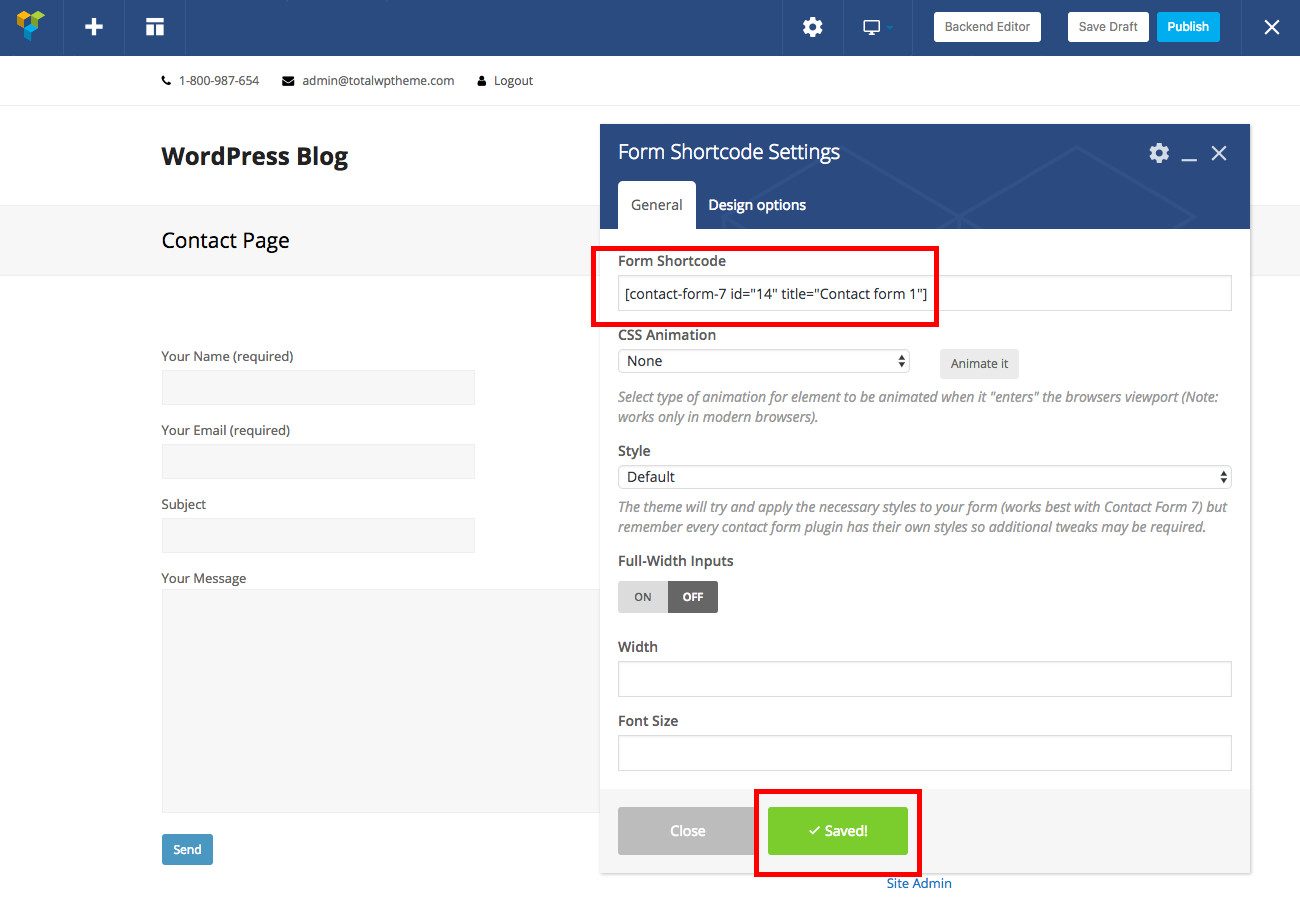
Fügen Sie dann den Shortcode für das Formular, das Sie zuvor kopiert haben, in das erste Feld ein. Speichern, um Ihr Formular auf der Seite einzufügen.
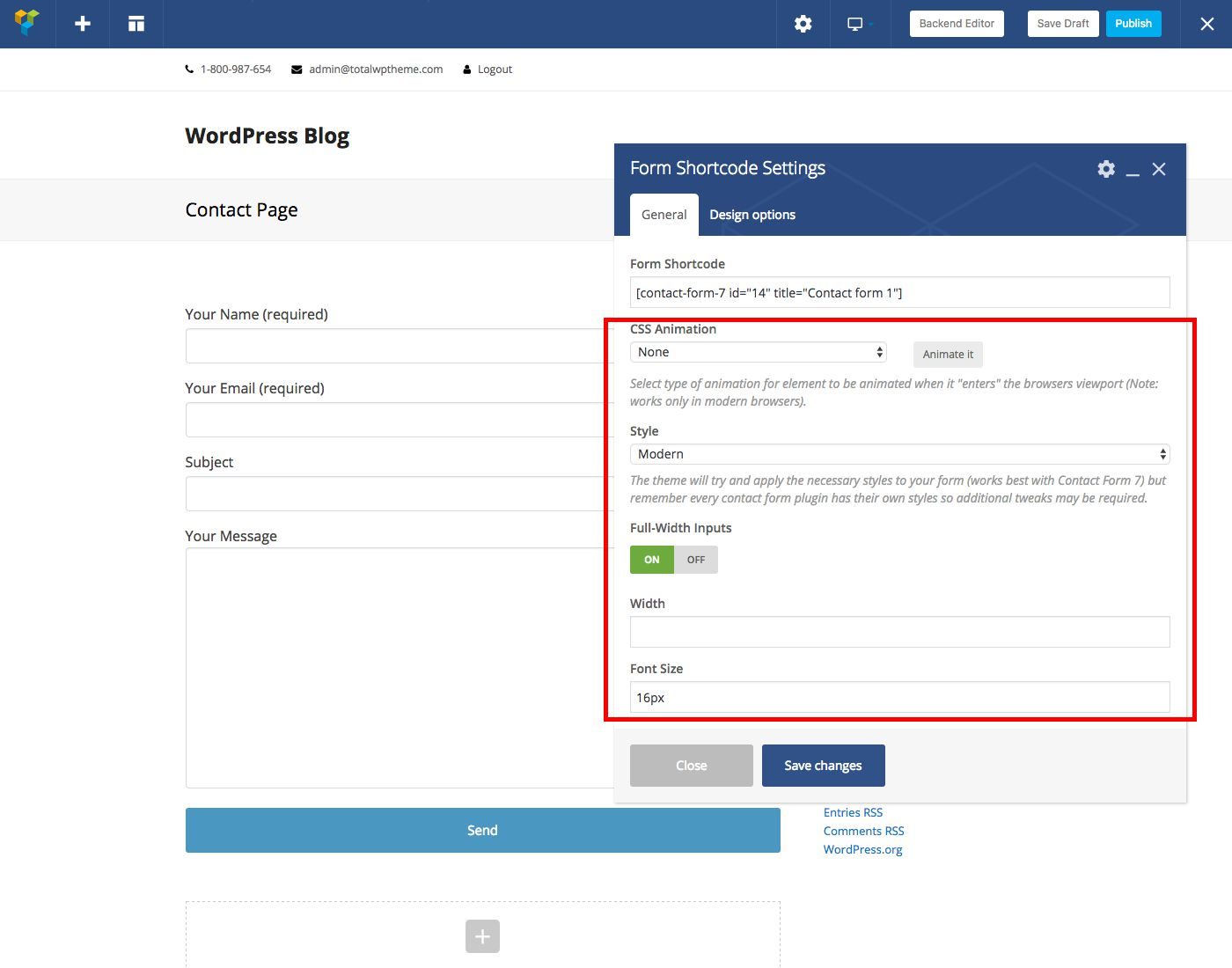
Sie können jetzt die in Total enthaltenen integrierten Formularoptionen verwenden, um Ihre Animation, Ihren Stil, Ihre Breite und Ihre Schriftgröße anzupassen. Wenn Sie fertig sind, platzieren Sie Ihr Formularmodul und klicken Sie dann auf die blaue Schaltfläche oben rechts auf dem Bildschirm, um Zu posten deine Seite.
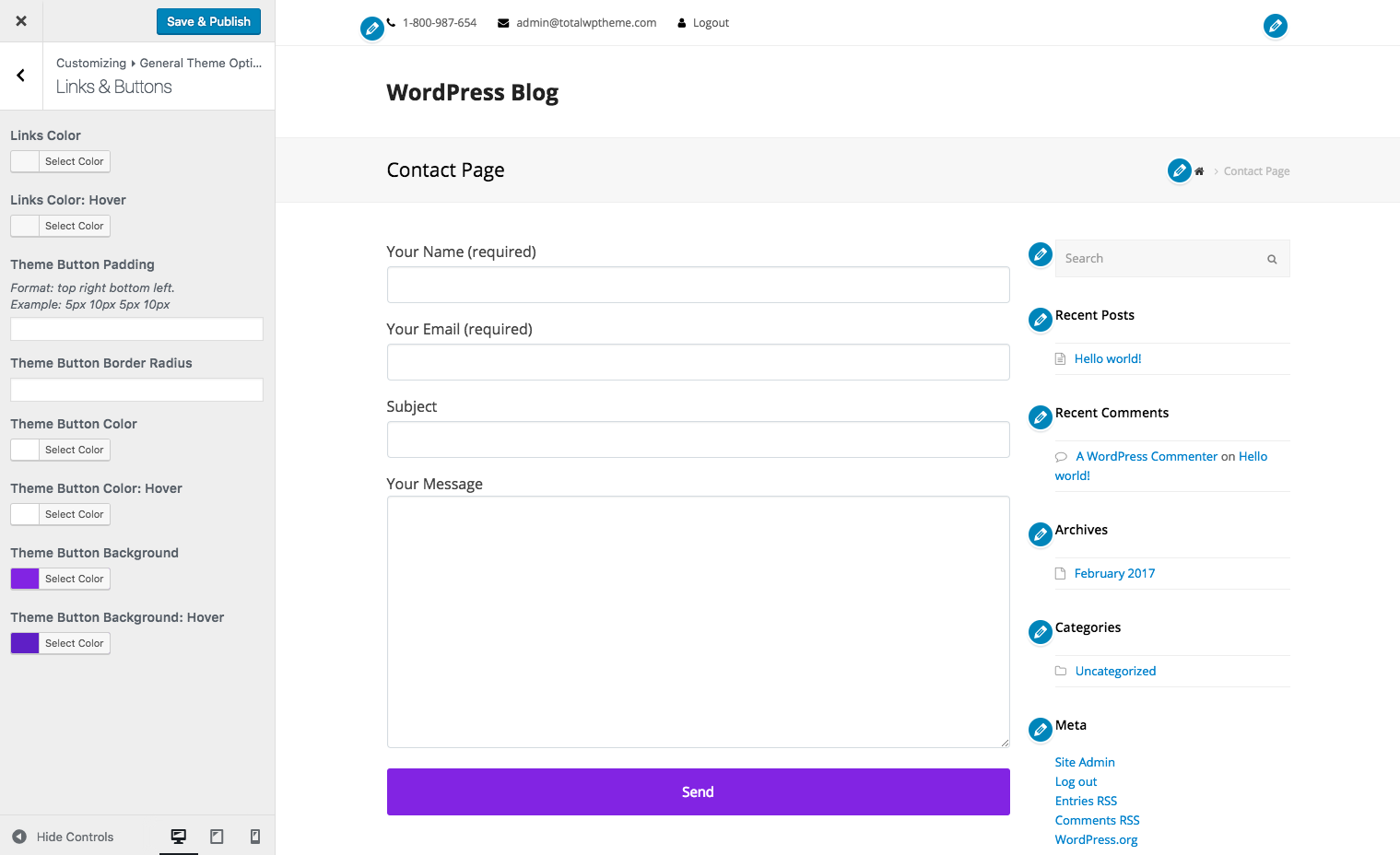
Im Live Theme Customizer gibt es zusätzliche Optionen, die Sie über Ihr WordPress-Dashboard eingeben können. Navigieren Sie zu Darstellung> Anpassen> Allgemeine Themenoptionen> Links und Schaltflächen um den Stil Ihrer Themenschaltfläche zu bearbeiten, die in Ihrem Kontaktformular verwendet wird.
Bei anderen Themen, die kein Formularmodul enthalten, können Sie den Shortcode einfach in den WordPress-Texteditor oder das Textfeldmodul einfügen.
Fügen Sie den Widgets in der Seitenleiste ein Kontaktformular hinzu
Anstelle einer gesamten Kontaktseite (oder möglicherweise aller) können Sie der Seitenleiste aller oder einiger Ihrer Seiten oder Beiträge gleichzeitig ein Kontaktformular-Widget hinzufügen. Gleichzeitig können Sie es zur Fußzeile oder in einem beliebigen Bereich der Website hinzufügen, der ein Widget enthalten kann. Auf diese Weise können Benutzer von überall auf der Website aus mit Ihnen kommunizieren.
Total verwendet native WordPress-Funktionen. Auf diese Weise haben Sie einen Vorteil, wenn Sie wissen, wie der Customizer aussieht und funktioniert. Der Customizer Manager ist standardmäßig aktiviert. Fügen Sie eine neue Administrationsseite hinzu Themenbereich> Customizer Manager, Hier können Sie WordPress Customizer-Abschnitte aktivieren / deaktivieren. Sie können mehr über diese Funktion erfahren. Hier.
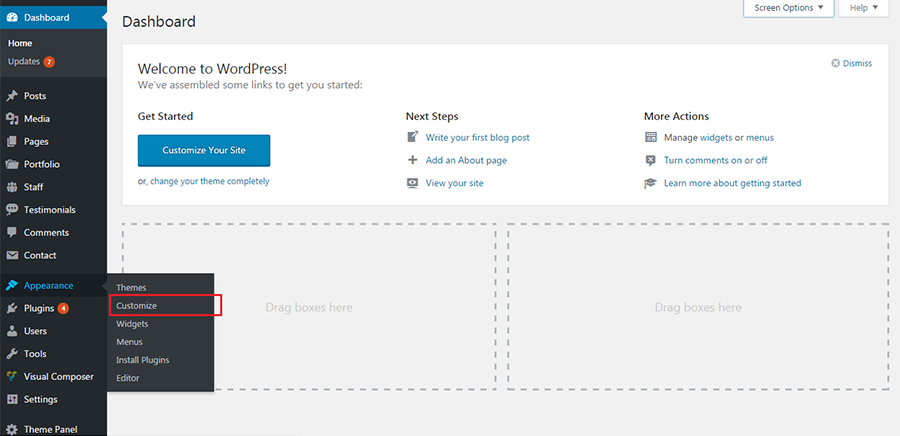
Um unsere Aufgabe, ein Kontakt-Widget hinzuzufügen, fortzusetzen, müssen Sie jedoch zu navigieren Aussehen> Anpassen.
Klicken Sie auf, um eine Reihe von Optionen anzuzeigen Widgets> Hauptseitenleiste.
Die Themenoption Widget-Bereiche ist standardmäßig verfügbar. Auf diese Weise können Sie benutzerdefinierte Widget-Bereiche auf Ihrer Site erstellen. Wenn Sie nur die integrierten Seitenleisten / Widget-Bereiche verwenden, können Sie diese Funktion deaktivieren. Weitere Informationen zum Hinzufügen benutzerdefinierter Bereiche mit Widgets finden Sie hier Hier.
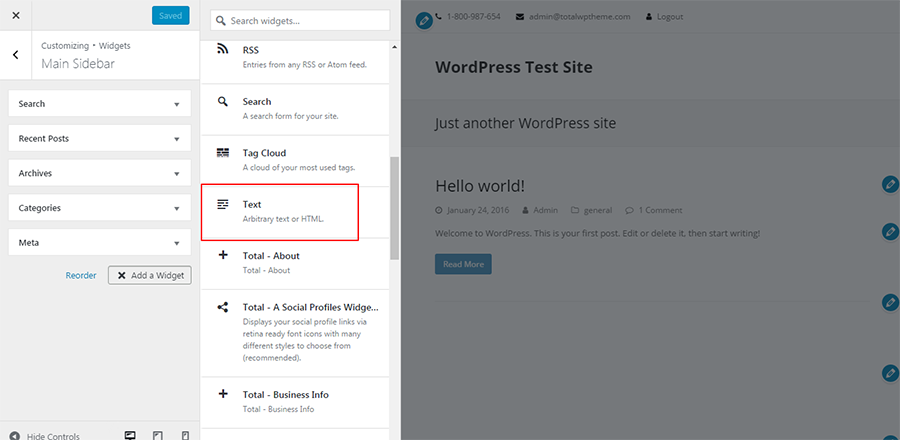
Im Customizer wird ein weiteres Fenster mit allen Widget-Optionen geöffnet. Bitte auswählen Text-Widgetund es wird automatisch zu Ihren vorhandenen Widgets in der Hauptseitenleiste hinzugefügt. Klicken Sie einfach und ziehen Sie sie per Drag & Drop, um die Widgets neu anzuordnen und ihre Position in der Seitenleiste zu ändern.
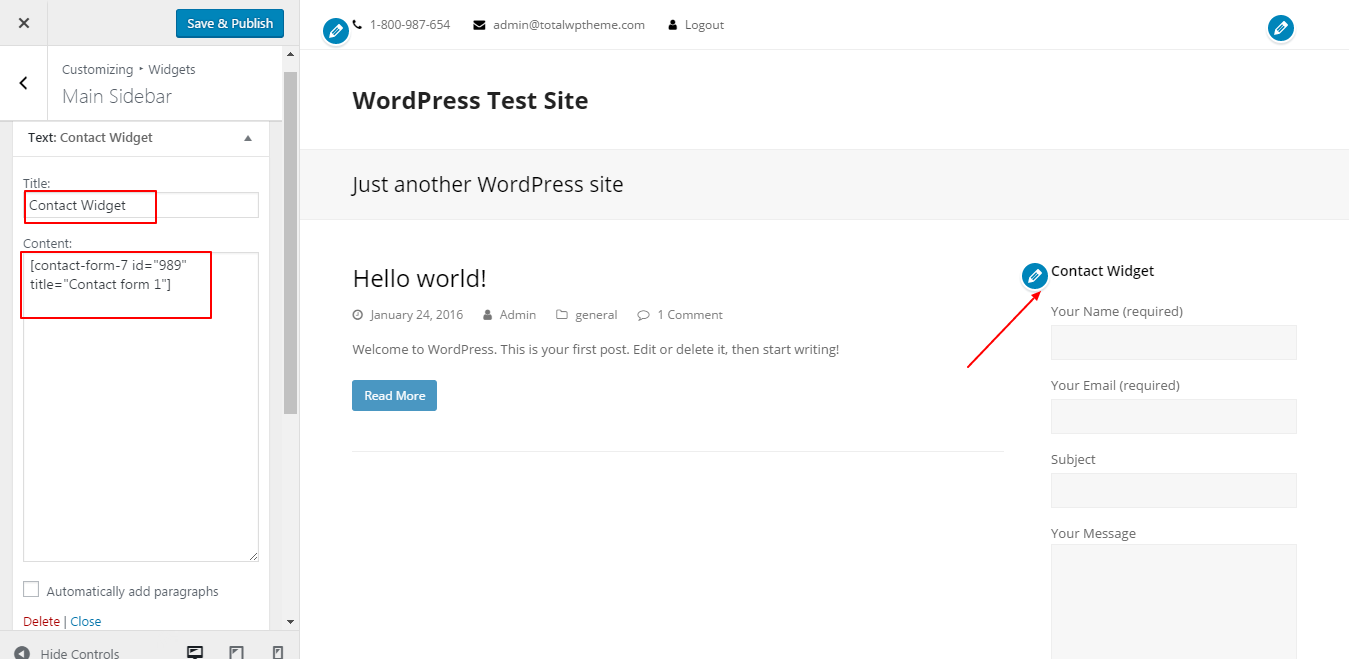
Öffnen Sie das Text-Widget, fügen Sie dem Widget einen Titel hinzu und fügen Sie den Shortcode ein, den Sie beim Erstellen Ihrer Kontaktseite kopiert haben.
Jetzt können Sie klicken Fertig> Speichern und veröffentlichen.
Und jetzt haben Sie ein einfaches und funktionales Kontaktformular in Ihrer Seitenleiste (Total verfügt gleichzeitig über ein nützliches Widget für Geschäftsinformationen, das Sie für Ihre Adresse, Kontaktnummern und E-Mail-Adresse hinzufügen können). So erscheint mein Kontaktformular in der Seitenleiste meinen Lesern in der Benutzeroberfläche.
Ändern Sie den Stil / das Format Ihres Kontaktformulars
Total unterstützt alle Felder in Kontaktformular 7, einschließlich Kontrollkästchen, Optionsfeldern, Dropdown-Menüs, reCaptcha, ausgeblendeten Feldern, Platzhaltertext und mehr. Dies bedeutet, dass es möglich ist, die Einstellungen Ihrer Formulare anzupassen, automatische Antworten zu senden, einen Betreff hinzuzufügen und vieles mehr. Schauen Sie sich das an Kontaktformular 7 Dokumente um mehr über das Plugin und die erstaunlichen Funktionen zu erfahren, die es enthält.
Abschließend
Das Hinzufügen eines Kontaktformulars zu Ihrer Website ist einfach, kostengünstig und verbessert die Effizienz und den Workflow. Es gibt wirklich keinen Grund, warum Sie diese einfache Methode zur Steigerung der Benutzererfahrung nicht anwenden sollten, während Sie gleichzeitig bedeutende Möglichkeiten erhalten.