WordPress ist großartig und die Möglichkeit, Ihr mit WordPress ausgeführtes Webportal anzupassen, ist nur das i-Tüpfelchen. Wir sind jedoch nicht alle Kodierungsgurus. Einige WordPress-Liebhaber wissen nichts über HTML oder CSS. Dies sollte Sie jedoch nicht davon abhalten, Ihr WordPress-Theme anzupassen. Hier kommen die Seitenersteller ins Spiel.
Drag & Drop-Seitenersteller sind als Plugins weit verbreitet und in viele beliebte Themen integriert. Sie ermöglichen es Benutzern aller Schwierigkeitsgrade, Änderungen am Gesamtdesign eines Themas vorzunehmen, und sie können das Hinzufügen zusätzlicher Verzierungen (Symbole, Fertigkeitsleisten, Preistabellen usw.) zum Kinderspiel machen. Insbesondere möchten wir Ihnen unser neues Lieblings-WordPress-Plugin für den Seitenersteller vorstellen - Visual Composer.
Was ist der visuelle Komponist?
Visual Composer ist ein außergewöhnliches Plugin, das von WP Bakery entwickelt wurde und Ihrem WordPress-Theme einen Drag & Drop-Seitenersteller hinzufügt. Wir haben es in unser Total Multipurpose WordPress-Theme aufgenommen, aber Sie können es auch in fast allen neuen Bestseller-Produkten von Themeforest sehen. Sie erhalten die Tools, die Sie benötigen, um komplexe Seitenlayouts zu erstellen, ohne eine einzige Codezeile zu berühren.
Wie Visual Composer funktioniert und was es kann
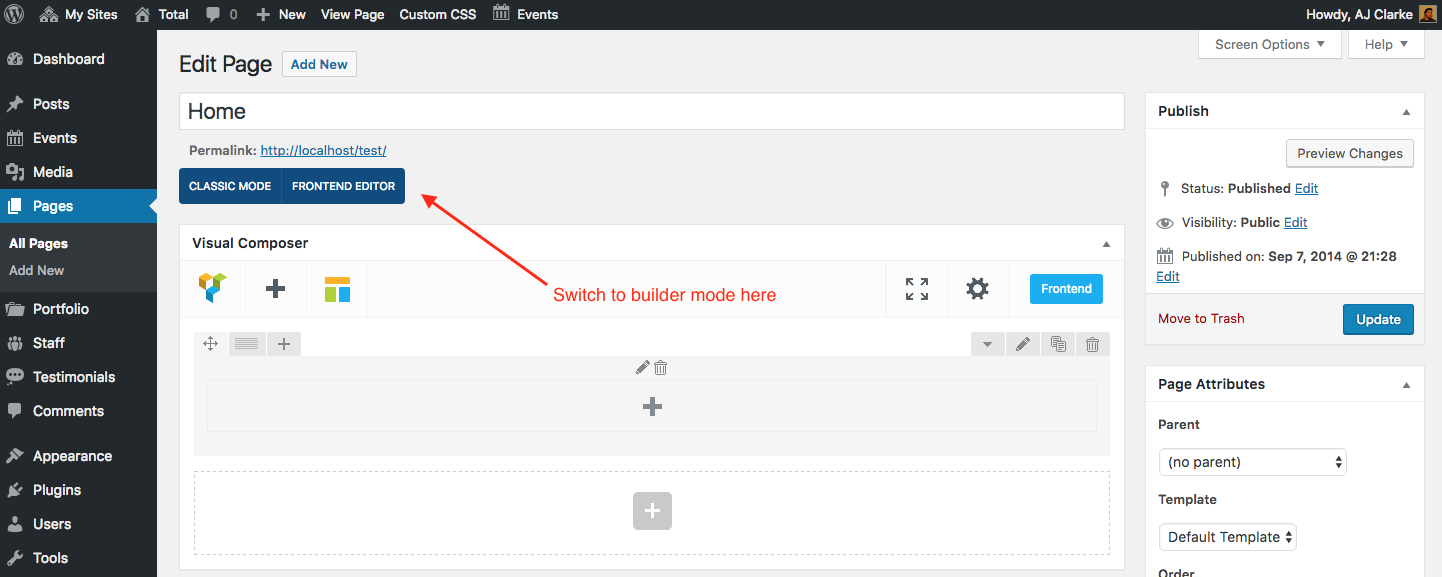
Es ist ein Plugin, also installieren und aktivieren Sie es im Grunde, um alle seine wundervollen Funktionen zu nutzen. Nach der Aktivierung können Sie mit Visual Composer das Layout Ihrer Seiten steuern. Wenn Sie eine neue Seite hinzufügen, werden neue Schaltflächen angezeigt, mit denen Sie zwischen dem klassischen Modus und dem Konstruktormodus wechseln können, sowie eine Schaltfläche, mit der Sie zum Live-Schnittstelleneditor gelangen.
Ab hier sind die Möglichkeiten nur noch durch Ihre (oder die Ihrer Kunden) Kreativität begrenzt. Mit allen Visual Composer-Alternativen können Sie Zeilen, Spalten, Schaltflächen, Text, Bilder und vieles mehr hinzufügen. Gleichzeitig besteht die Möglichkeit, Ihre Designs als Vorlagen zu speichern, um sie immer wieder zu verwenden.
Reihen
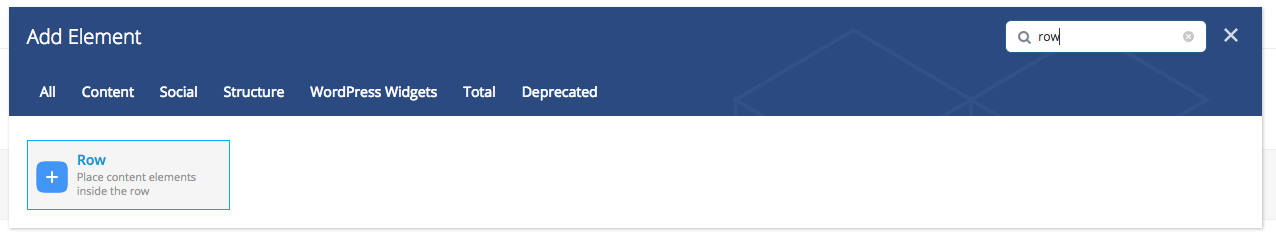
Elemente zur Seitenerstellung sind im Konstruktor enthalten. Sie können diese Elemente als wörtliche Bausteine für Ihre Seite verwenden. zuerst Fügen Sie eine Zeile hinzu. Mit Zeilen können Sie Spalten mit einem einzigen Klick hinzufügen. Bewegen Sie den Mauszeiger über die gelbe Absatzregisterkarte in der oberen linken Ecke Ihrer Zeile und wählen Sie ein Layout aus. Die Zeile wird basierend auf dem von Ihnen gewählten Layout automatisch in Spalten unterteilt.
Seitenelemente
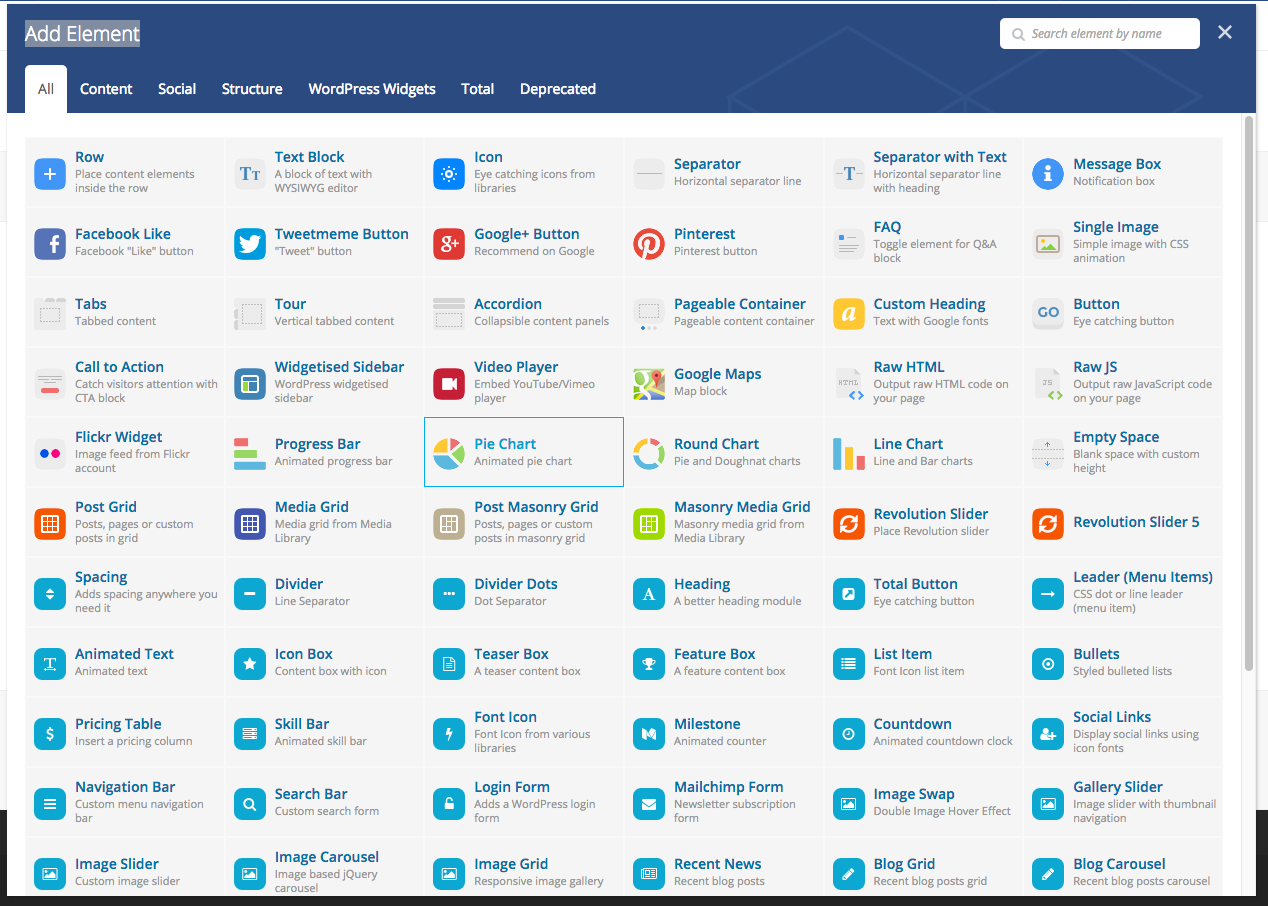
Der nächste Schritt besteht darin, mit dem Hinzufügen Ihrer Seitenfunktionen zu beginnen. Grundsätzlich klicken Sie auf die Artikel hinzufügen um ein Popup-Menü zu öffnen. Es gibt viele Optionen zum Hinzufügen von Textfeldern, Titeln, Social Sharing, Bildern und Galerien, Schaltern oder Registerkarten, Akkordeons, aktuellen Posts (die gleichzeitig mit Blog-Posts mit den benutzerdefinierten Post-Typen Ihres Themas funktionieren), Schaltflächen und sogar Seitenleisten-Widgets .
Abhängig vom WordPress-Design und den unterstützten Plugins, die Sie mit Visual Composer verwenden, werden gleichzeitig mehr oder weniger Seitenelemente angezeigt. Das obige Beispiel stammt aus unserem Total Drag & Drop WordPress-Theme. Es gibt also 30 zusätzliche Seitenerstellungselemente, die wir exklusiv für Total erstellt und entworfen haben. Dies umfasst benutzerdefinierte Trennwände, Symbolfelder, Meilensteine, Karussells und mehr.
Klicken Sie auf ein Element, um die Alternativen für dieses Element zu öffnen. Unten finden Sie ein Beispiel für die "Optionen" für unser Icon Box-Modul im Thema "Gesamt". Wie Sie sehen können, kann jedes Modul viele Konfigurationen und sogar mehrere Konfigurationsregisterkarten haben.
Der Builder unterstützt außerdem vier fantastische Plugins von Drittanbietern: Layer Slider, Revolution Slider, Gravity Forms und Contact Form 7. Wenn Sie eines dieser Plugins installiert haben, wird automatisch ein Seitenelement für das Thema angezeigt. Wenn Sie ein Seitenelement für eines dieser Plugins einfügen, zeigt Visual Composer ein Dropdown-Menü der jeweiligen von Ihnen erstellten Schieberegler / Formulare an oder ein Eingabefeld, in das Sie Ihre Schieberegler-ID einfügen können. Kein Kopieren und Einfügen von Shortcodes mehr!
Drag & Drop
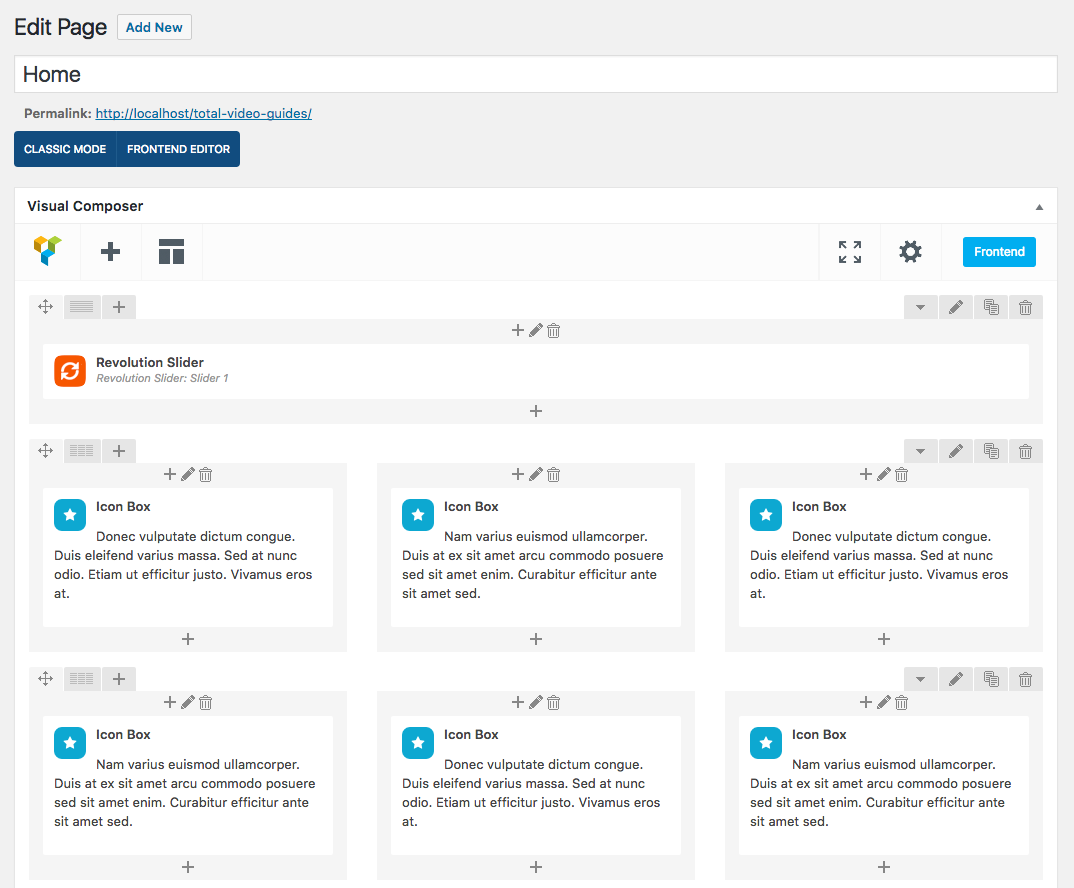
Zu jedem Zeitpunkt des Entwurfs können Sie ein beliebiges Zeilen- oder Seitenelement ziehen und ablegen, um es neu anzuordnen. Außerdem können Sie jede Zeile oder jedes Element duplizieren, wodurch das Hinzufügen sich wiederholender Inhalte schnell und einfach erfolgt (ideal für ähnliche Spalten, häufig gestellte Fragen, Schalter usw.).
Sobald Sie ein Design erstellt haben, das Ihnen gefällt, können Sie es als Vorlage speichern. Dies ist nützlich, wenn Sie ein benutzerdefiniertes Seitenlayout oder eine Seitenleiste erstellen, die Sie wiederverwenden möchten. Grundsätzlich klicken Sie auf die Vorlagen , benenne dein Design und drücke auf Speichern. Wenn Sie Ihre Vorlage verwenden, wird Ihre Seite automatisch mit dem Layout und den Elementen gefüllt, die Sie gespeichert haben.
Zeilenoptionen: Zeilen formatieren, klonen und entfernen
In der linken Ecke jeder Zeile wurden drei zusätzliche Funktionen hinzugefügt, mit denen Sie eine ganze Zeile und ihren gesamten Inhalt klonen oder duplizieren, neue Module hinzufügen, die Spalten bearbeiten usw. können. Bewegen Sie den Mauszeiger über eine Zeile, die Sie bearbeiten müssen, um auf diese Einstellungen zuzugreifen:
Abhängig vom Thema, das Sie mit Visual Composer verwenden, können die verfügbaren Formatierungsalternativen unterschiedlich sein. Obwohl einige Theme-Entwickler Visual Composer unverändert lassen, passen viele das Plugin an die Anforderungen oder den Stil ihres Themas an.
Frontend-Editor
Der leistungsstarke Visual Composer enthält jetzt einen Frontend-Editor, mit dem Sie einfacher als je zuvor mit dem Erstellen eigener Seiten und Layouts beginnen können. Die einzige Einschränkung ist, dass noch nicht alle Themen mit dem Front-End-Editor kompatibel sind. Überprüfen Sie unbedingt die Funktionsliste eines Themas oder wenden Sie sich direkt an den Theme-Entwickler, um festzustellen, ob der Visual Composer-Schnittstelleneditor mit Ihrem WordPress-Theme kompatibel ist. Unser Das gesamte WordPress-Theme ist 100%-kompatibel mit dem Front-End-Editor Wenn dies bei Ihrem aktuellen Thema nicht der Fall ist, können Sie ein "Upgrade" auf unser Thema in Betracht ziehen.
Erweiterungen
Das letzte Feature, das ich erwähnen möchte, ist die Erweiterbarkeit von Visual Composer. Wenn Sie ein fortgeschrittener Programmierer oder Theme-Entwickler sind, können Sie Ihre eigenen Shortcodes in das Plugin einbetten. Wir haben tatsächlich unser eigenes Symple Shortcodes Premium hinzugefügt, um Total-Benutzern zusätzliche Elemente für den Seitenersteller zu bieten. Dies gibt Benutzern noch mehr Optionen beim Erstellen von Seiten!
Wenn Sie kein Programmierer sind, lesen Sie CodeCanyon und suchen Sie schnell nach dem Visual Composer-Plugin. Es gibt viele großartige Premium-Plugins, die Visual Composer um zusätzliche Funktionen erweitern, und sogar einige gute kostenlose Plugins wie unser Symple Shortcodes-Plugin.
Konfigurationsoptionen für Visual Composer
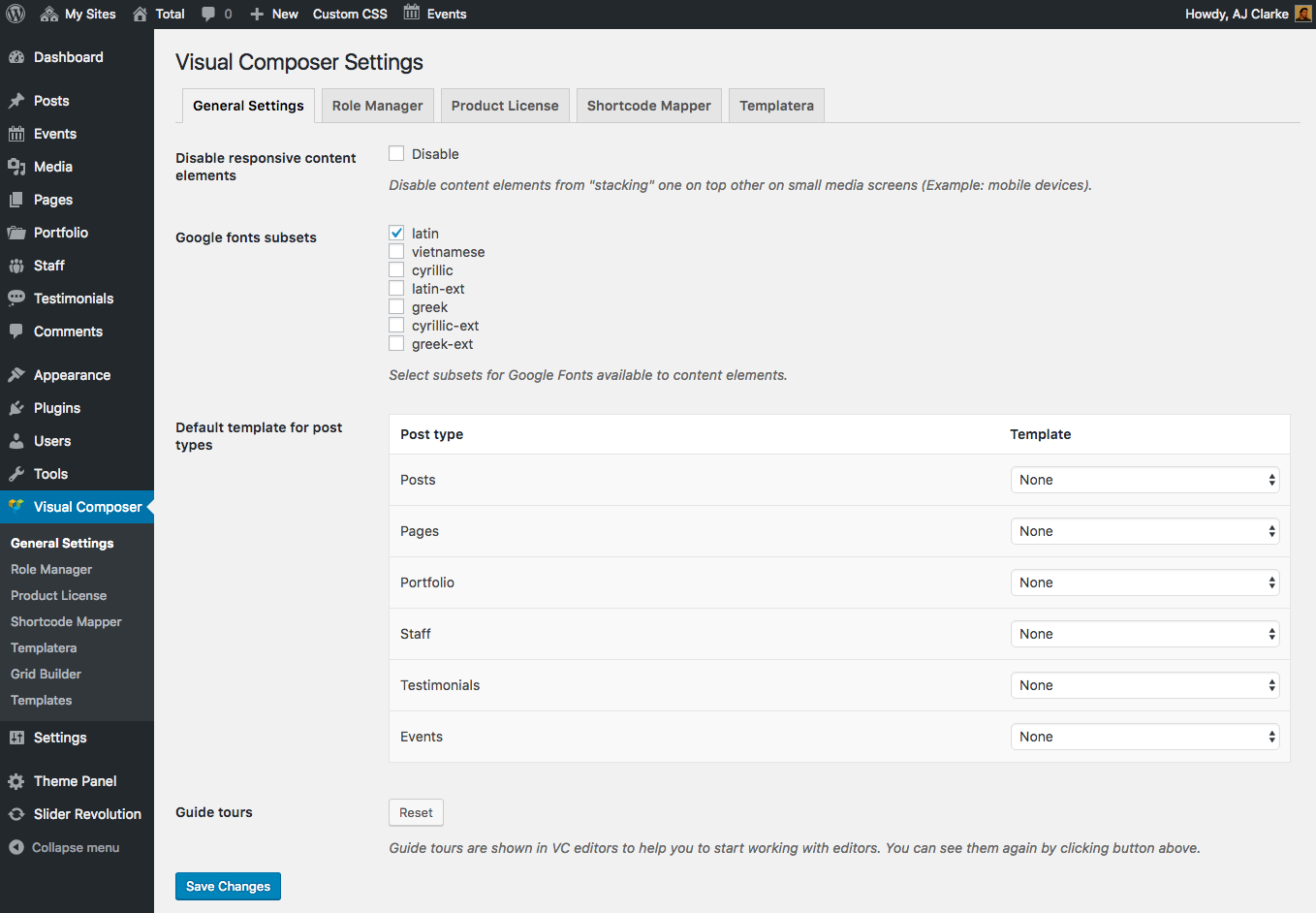
Ich beziehe mich immer wieder auf Visual Composer als Seitenersteller, aber es funktioniert auch hervorragend mit Posts und benutzerdefinierten Post-Typen. Sie müssen nur die Option aktivieren. Navigieren Sie zu Einstellungen> Visual Composer. Sie sollten einen Bildschirm sehen, der diesem entspricht:
Das Plugin zeigt automatisch die verschiedenen Arten von Inhalten an, die in Ihrem WordPress-Theme enthalten sind. Wählen Sie grundsätzlich aus, welche Sie mit dem Visual Composer-Seitenersteller verwenden möchten. Das obige Beispiel stammt aus unserem Total-Thema, daher gibt es zusätzliche Optionen für Portfolio, Mitarbeiter und Testimonials (alle benutzerdefinierten Beitragstypen) sowie Foren, Themen, Antworten und Produkte (im Zusammenhang mit den mit Total kompatiblen bbPress- und WooCommerce-Plugins) ).
Darüber hinaus können Sie Visual Composer alle Shortcode-Plugins zuweisen, die Sie bereits auf Ihrer WordPress-Site installiert haben. Klicken Sie auf der Einstellungsseite oben auf die Registerkarte Meine Shortcodes und dann auf die Schaltfläche Map Shortcode. Dadurch sollten Sie Ihren Komponistenelementen Shortcodes von Drittanbietern hinzufügen. Einfach!
Sehen Sie es in Aktion
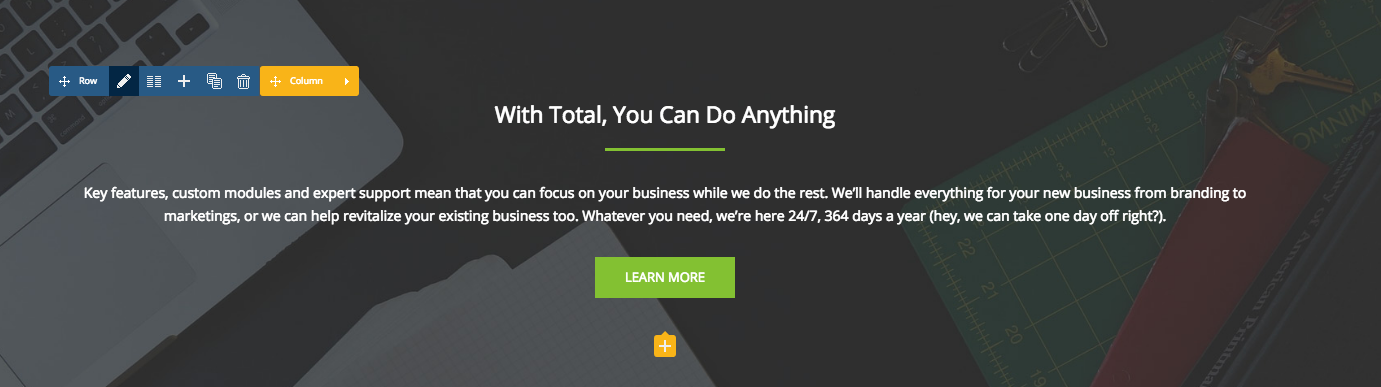
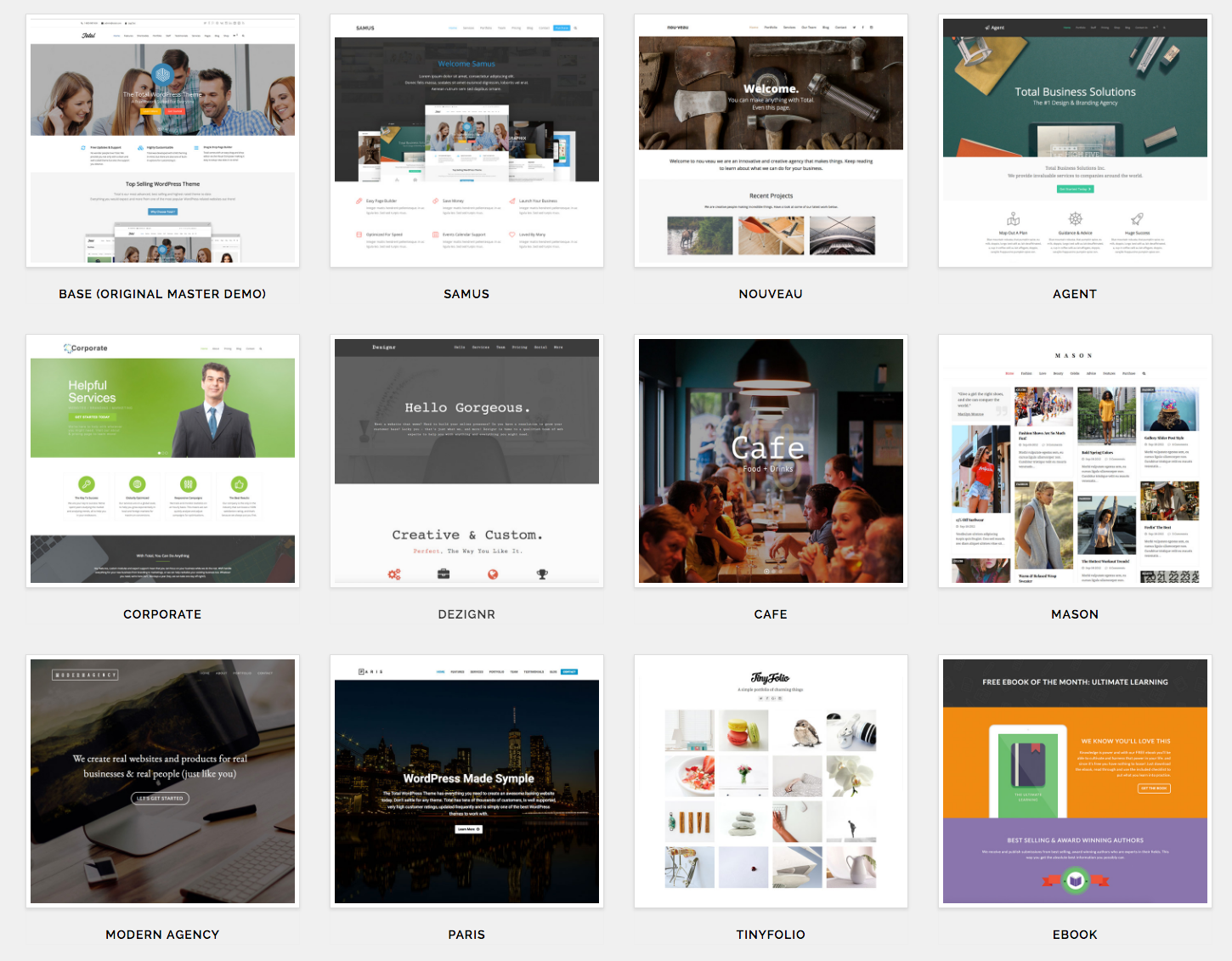
Wie gesagt, wir lieben Visual Composer so sehr, dass wir es in unsere meistverkauften Produkte Total WordPress Theme (kostenlos bei Ihrem Kauf enthalten) integriert haben. Schauen Sie sich die verschiedenen Seiten unserer Live-Demos zum Gesamtthema an. Die meisten Seiten, die Sie in unseren Live-Demos sehen, wurden mit Visual Composer erstellt! Hinzufügen von Hintergründen, Überschriften, Text, Bildern, Symbolen usw. Alles ist ein Kinderspiel.
Vollständige Anleitung zur Verwendung von Visual Composer
Wenn Sie das Plugin bereits besitzen und nach einer Anleitung zur Verwendung suchen, lesen Sie unsere vollständige Visual Composer-Bedienungsanleitung, die Sie durch die Anleitung führt und Ihnen die Verwendung des Plugins zeigt.
Wo kann man es bekommen?
Visual Composer ist in CodeCanyon aktiviert, wenn Sie es selbst herunterladen möchten. Es wurde auch vollständig in unser WordPress Theme Total Premium integriert (zusammen mit zwei anderen Premium-Plugins für einen Gesamtwert von $ 67, was mehr ist, als Sie für das Theme bezahlen).
Get Total Get Visual Composer
Teilen Sie uns Ihre Meinung zum folgenden Plugin mit. Wir sind wirklich beeindruckt von Visual Composer und würden gerne von Ihnen hören!