Der Visual Composer hat sich zu einem der meistverkauften Plugins zum Erstellen von Seiten für WordPress entwickelt. Seit seiner Veröffentlichung im Mai 2011 ist das Plugin mit mehr als 150.000 Kunden (und das sind nicht die Hunderttausende von Benutzern, die eine mit einem Thema gebündelte Kopie erhalten haben), mehr als 200 Add-Ons und Erweiterungen und Hunderten von positiven Bewertungen explodiert das Netz.
Wenn Sie noch keine eigene Kopie des Plugins besitzen, haben Sie es möglicherweise in der Vergangenheit mit einem Premium-WordPress-Thema gebündelt gesehen, oder Sie sind irgendwo im Web auf eine alte Visual Composer-Anleitung gestoßen. Seit der ersten Veröffentlichung von Visual Composer hat sich viel geändert. Wir wollten Sie durch alle fantastischen Funktionen dieses leistungsstarken Plugins führen.
Lernen Sie den Visual Composer kennen
Wenn Sie nicht vertraut sind, ist der Visual Composer ein Drag & Drop-Plugin für den Seitenersteller für WordPress. Dieses praktische Dandy-Plugin erleichtert das Erstellen von benutzerdefinierten WordPress-Artikeln und -Seiten. Es sind keine Codierungskenntnisse erforderlich. Installieren Sie einfach das Plugin und Sie können mit der Erstellung Ihrer Artikel und Seiten beginnen. Es ist auch kompatibel mit den meisten kostenlosen und vielen Premium-Themen sowie vollständig kompatibel mit beliebten Plugins wie Contact Form 7, Slider Revolution und vielen anderen (auf die wir später noch eingehen werden).
Installieren des Visual Composer
Bevor Sie Ihre eigenen Seiten erstellen können, müssen Sie den Visual Composer herunterladen und installieren. Es gibt zwei Möglichkeiten, eine Kopie des Plugins zu sichern: entweder Kauf Ihre eigene Kopie oder kaufe ein Premium-Thema mit dem Plugin enthalten. Das Plugin funktioniert genauso Unabhängig davon, welche Route Sie wählen, besteht der einzige Unterschied zwischen diesen beiden Methoden darin, wie Sie sie installieren.
Option 1: Kaufen Sie Ihre eigene Kopie zur Verwendung auf Ihrer WordPress-Site
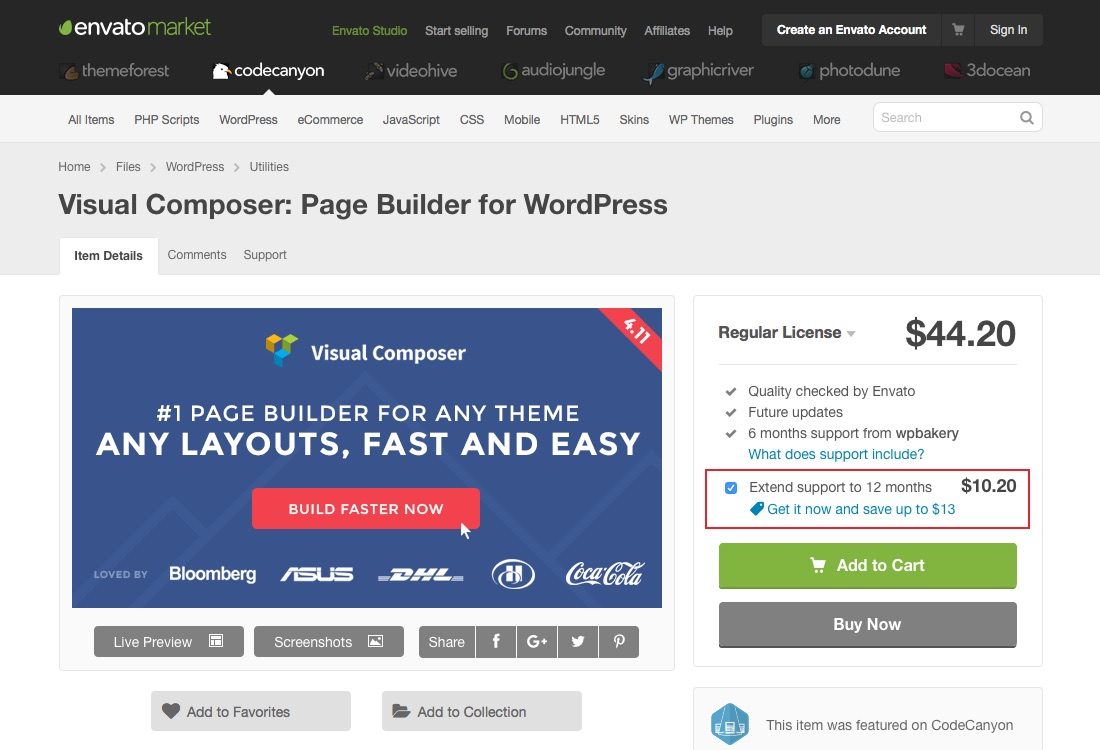
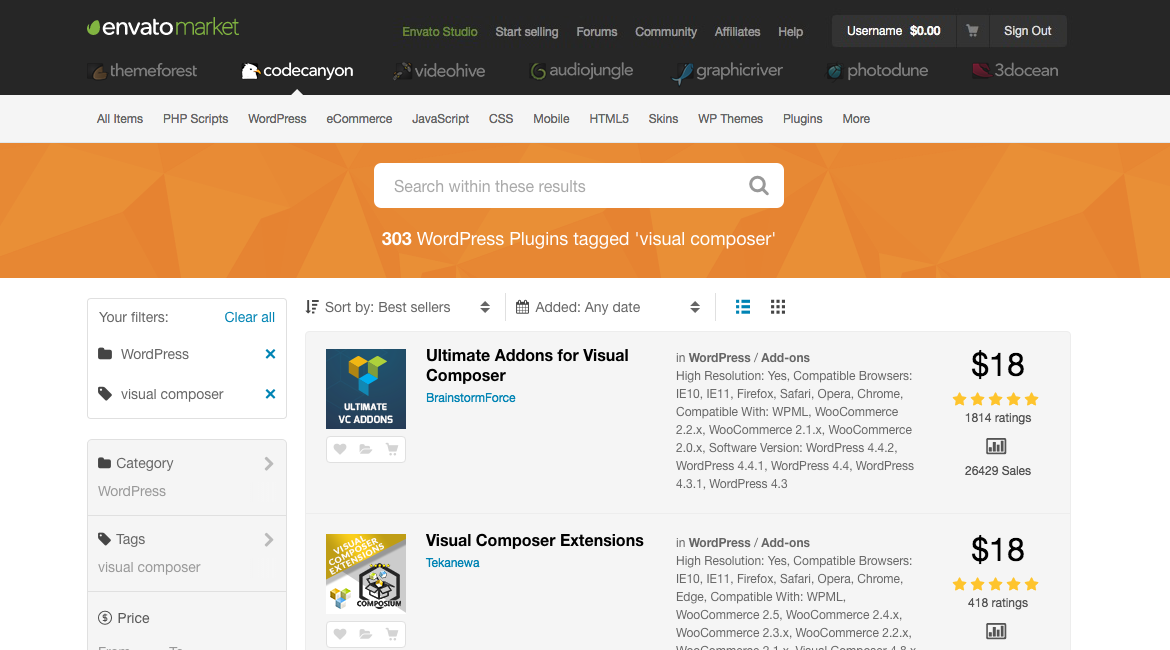
Die erste Möglichkeit, eine Kopie des Visual Composer in die Hände zu bekommen, besteht darin, das Plugin selbst zu erwerben. Gehen Sie einfach zu CodeCanyon, legen Sie eine Kopie des Visual Composer in Ihren Warenkorb (wir empfehlen, den zusätzlichen Support hinzuzufügen, damit Sie ein ganzes Jahr lang Unterstützung vom Plugin-Autor erhalten) und schließen Sie Ihren Kauf ab.
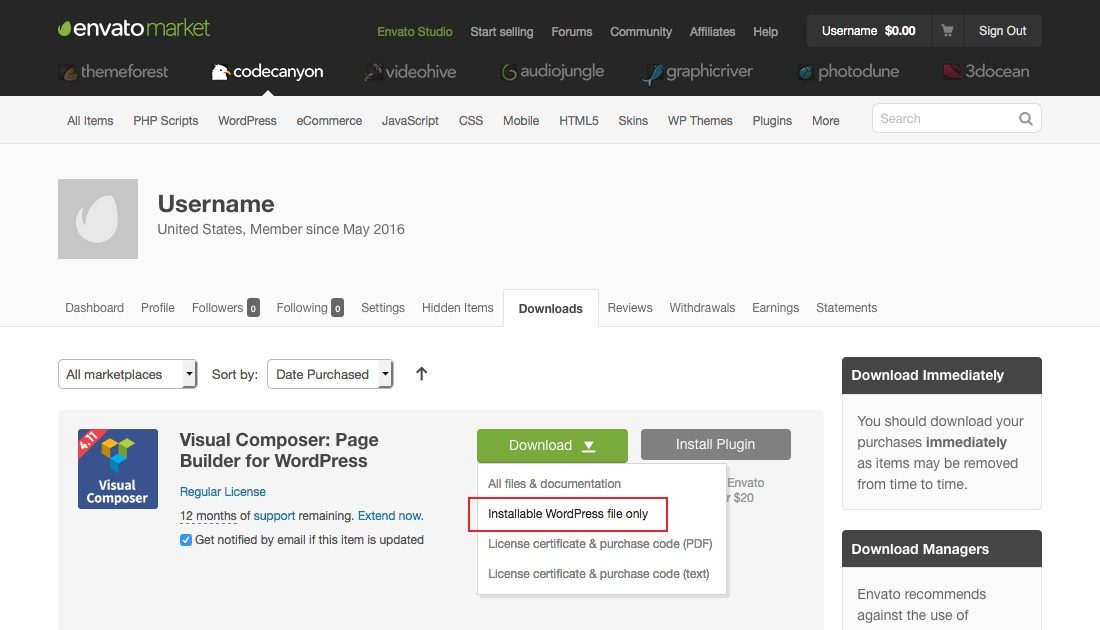
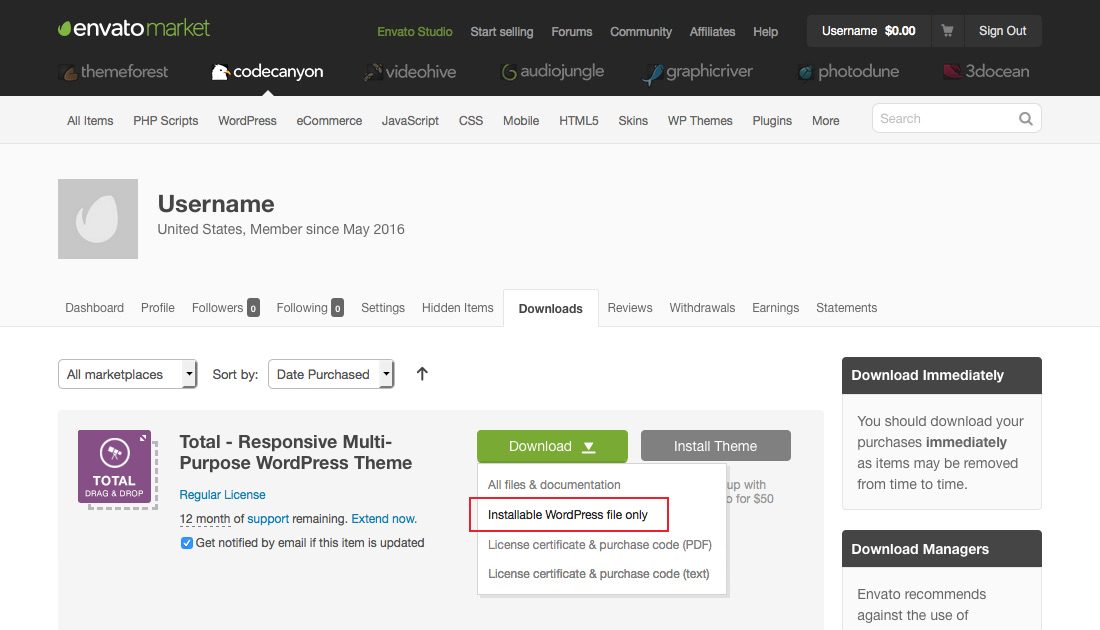
Navigieren Sie als Nächstes zu Ihrer Downloadseite. Klicken Sie auf die grüne Schaltfläche Herunterladen neben dem soeben gekauften Visual Composer-Plugin und wählen Sie Nur installierbare WordPress-Datei aus.
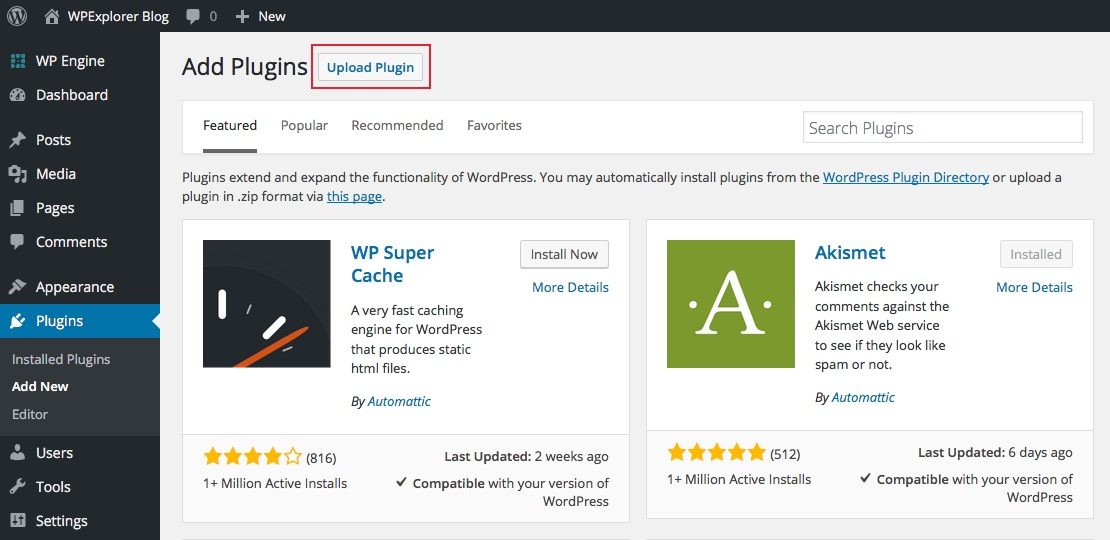
Melden Sie sich jetzt in Ihrem WordPress-Admin-Bereich an und navigieren Sie zu Plugins> Neu hinzufügen. Klicke auf das Plugin hochladen Schaltfläche am oberen Bildschirmrand.
Wählen Sie die Visual Composer-Zip-Datei aus, die Sie von CodeCanyon heruntergeladen haben. Dann klicken Sie einfach, um das Plugin zu installieren und zu aktivieren.
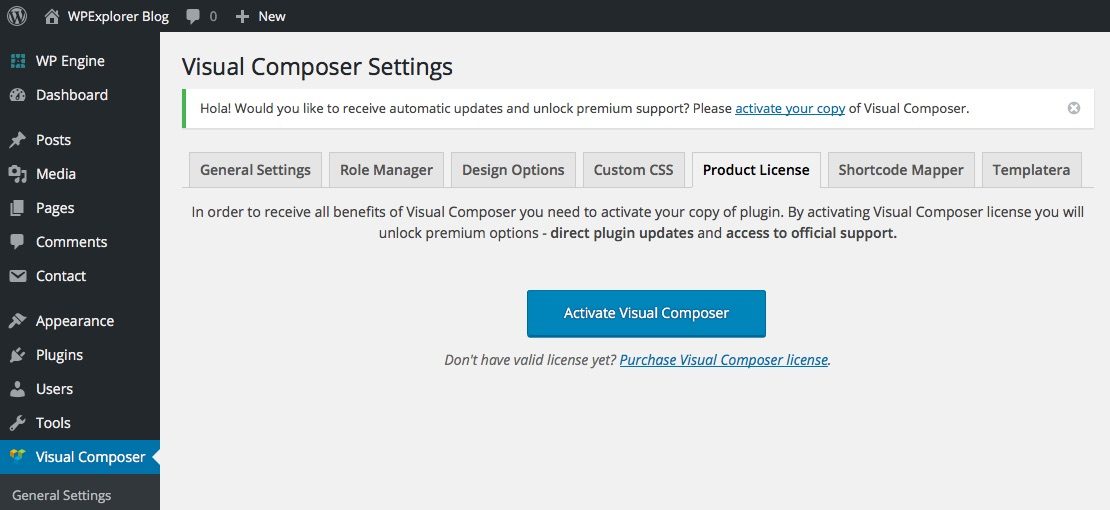
Da Sie das Plugin gekauft haben, müssen Sie auch Ihren Lizenzcode hinzufügen, um den Aktivierungsprozess abzuschließen. Klicken Sie einfach auf den Link oben auf Ihrem Bildschirm und dann auf die riesige blaue Schaltfläche, um Aktivieren Sie Ihre Kopie von Visual Composer.
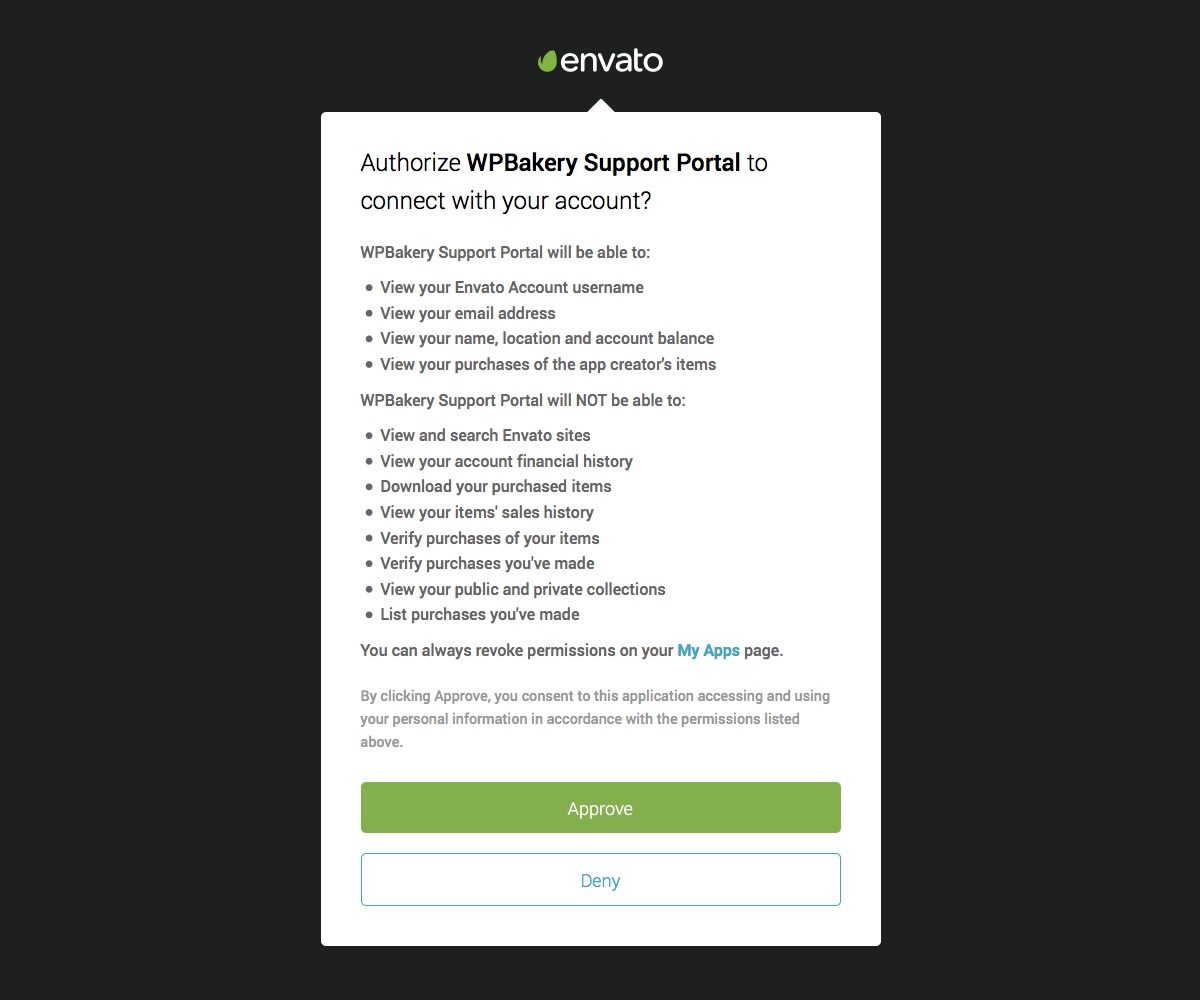
Dadurch wird ein Portal geöffnet, über das WPBakery Ihren Kauf überprüfen kann. Klicken Sie auf das große Grün Genehmigen Taste. Keine Sorge, Sie erteilen WPBakery nur die Erlaubnis, zu bestätigen, dass Ihr Benutzername / Ihre E-Mail-Adresse tatsächlich eine Kopie des Visual Composer gekauft hat.
Befolgen Sie einfach die Anweisungen, um die Aktivierung abzuschließen, und kehren Sie zu Ihrem WordPress-Administrationsbereich zurück. Jetzt können Sie mit dem Bau beginnen!
Option 2: Visual Composer wurde mit Ihrem WordPress-Theme gebündelt
Wenn Sie ein Thema mit der in Visual Composer enthaltenen Installation gekauft haben, ist die Installation unterschiedlich und kann auch je nach Autor variieren. Wir zeigen Ihnen, wie Sie das Plugin installieren, wenn Sie ein R Marketing Digital-Thema wie Total verwenden (und es sollte mit den meisten anderen Premium-Themen ziemlich ähnlich sein).
Zuerst müssen Sie Ihr WordPress-Theme herunterladen und installieren. Wenn Sie Ihr Thema bei Themeforest gekauft haben, entspricht dies dem Herunterladen des Visual Composer. Melden Sie sich in Ihrem Themeforest-Konto an und rufen Sie Ihre Downloadseite auf. Suchen Sie dann Ihr Thema, klicken Sie auf den Download-Button und wählen Sie nur die installierbare WordPress-Datei aus.
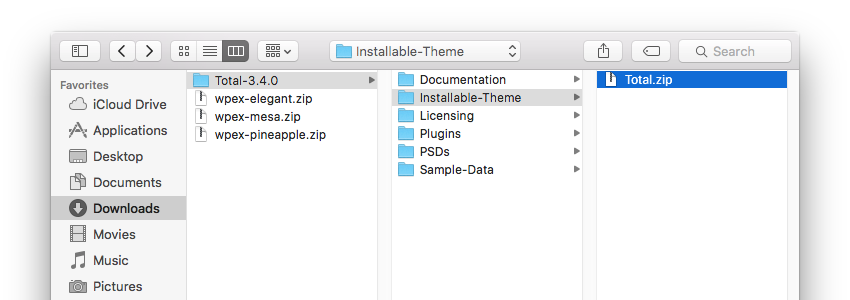
Melden Sie sich als Nächstes bei Ihrer WordPress-Installation an und klicken Sie auf Darstellung> Themen> Neu hinzufügen. Dann klicken Sie auf die Thema hochladen Option oben auf der Seite. Sie müssen die heruntergeladene Zip-Datei öffnen, um die installierbare WordPress-Datei zu finden. Dies liegt daran, dass das Total-Design mit zusätzlichen Funktionen wie Premium-Plugins, Beispieldaten und PSD-Dateien gebündelt ist.
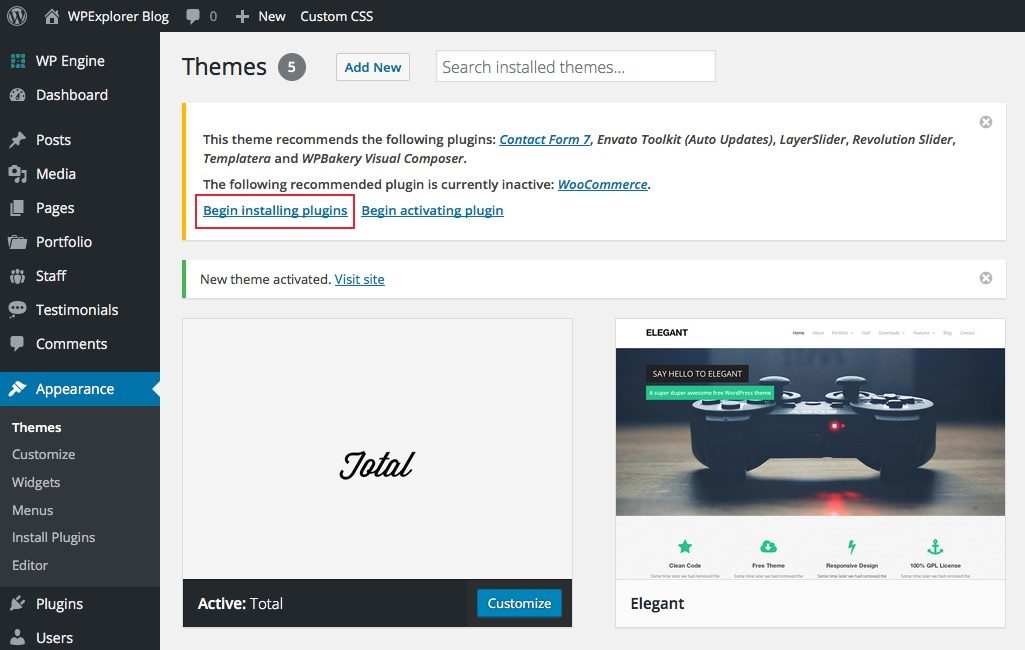
Sobald Sie die Datei gefunden haben, können Sie das Thema hochladen, installieren und aktivieren. Nach der Aktivierung werden Sie von Total dazu aufgefordert Installieren Sie die empfohlenen Plugins - einschließlich des Visual Composer.
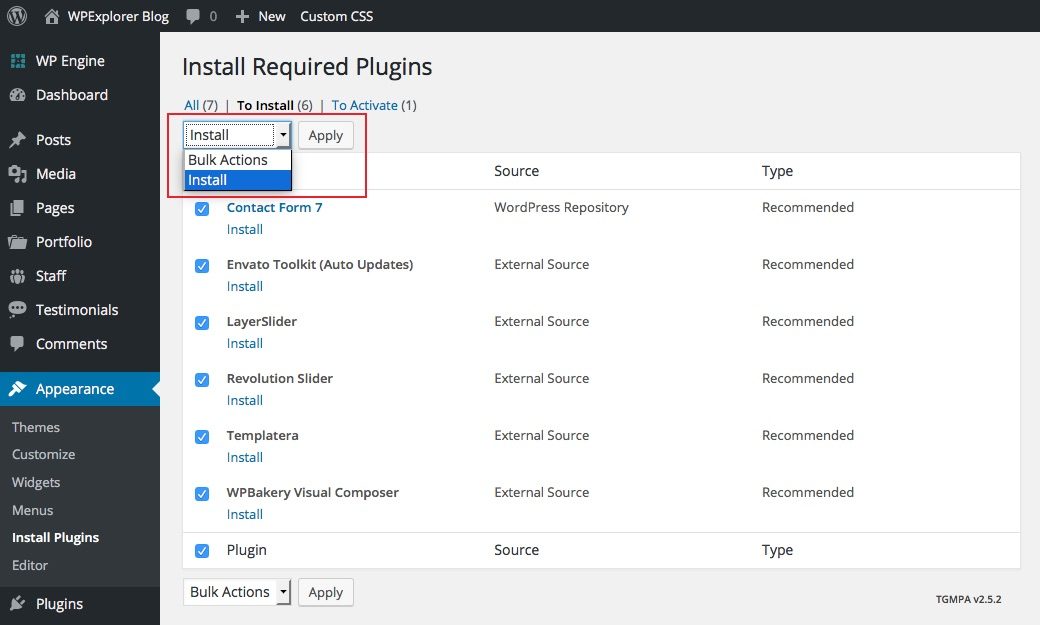
Klicken Sie einfach auf den Link zu Beginnen Sie mit der Installation der Plugins. Wählen Installieren Überprüfen Sie in der Dropdown-Liste "Massenaktionen" alle Plugins, die Sie installieren möchten, und klicken Sie dann auf Anwenden.
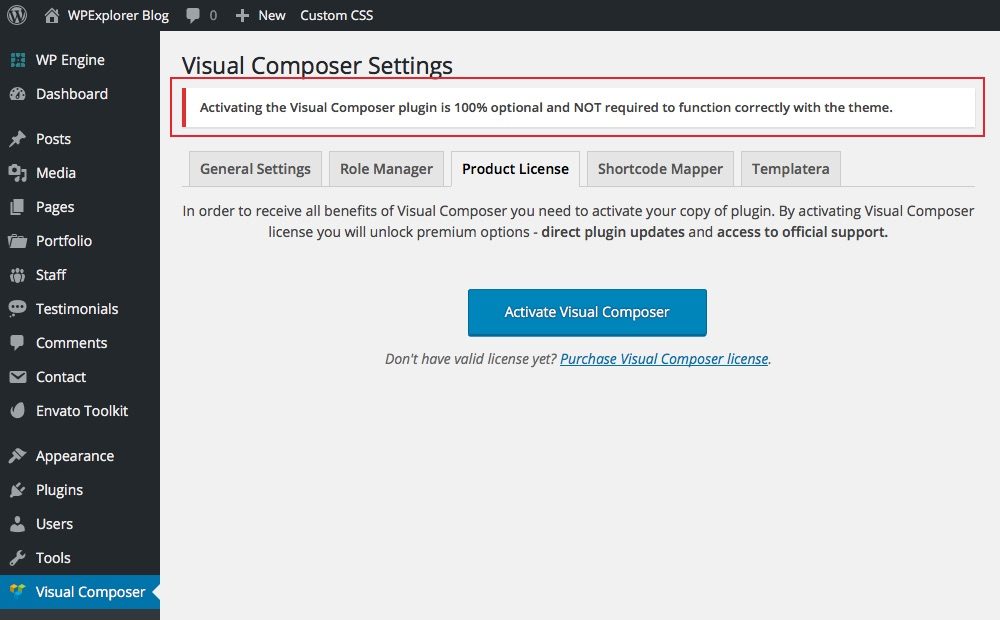
Das ist alles was du tun musst! Sie müssen den Visual Composer nicht über Envato aktivieren. Weil Sie ein Thema anstelle Ihrer eigenen Kopie des Plugins gekauft haben Sie müssen keinen Lizenzcode überprüfen und Sie haben keinen Zugriff auf Plugin-Updates, bis diese Ihnen vom Autor des Themas zur Verfügung gestellt werden.
Wenn Sie eine eigene Kopie erwerben möchten, um Updates schneller zu erhalten, können Sie dies natürlich tun, aber es ist nicht erforderlich, den Visual Composer für Ihr Thema zu verwenden. Mit diesem können Sie fortfahren, das Plugin tatsächlich zu verwenden.
Erste Schritte mit dem Visual Composer Page Builder
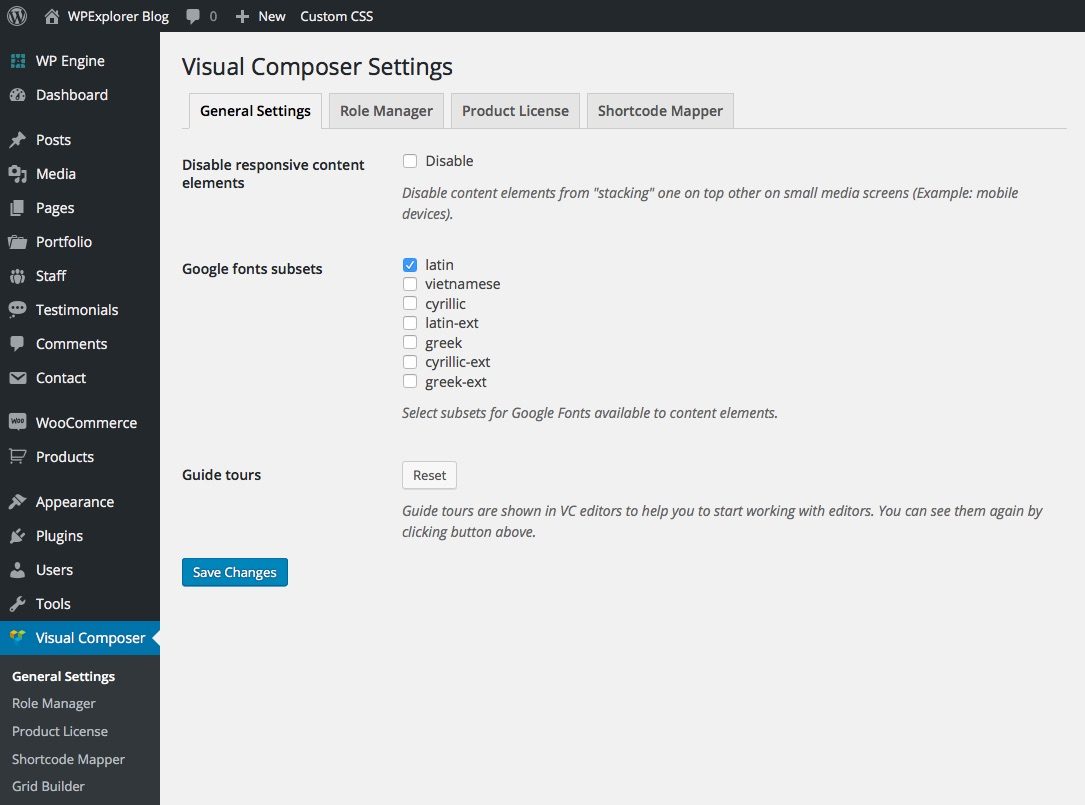
Nachdem Sie Visual Composer installiert haben, können Sie mit den Plugin-Einstellungen beginnen. In Ihrem WordPress-Admin-Bereich sollte jetzt eine Visual Composer-Option angezeigt werden. Klicken Sie darauf, um Ihre Einstellungsseite zu öffnen.
Das Allgemeine Einstellungen Die Registerkarte enthält einfache Optionen zum Aktivieren / Deaktivieren des Stapelns von reaktionsfähigen Elementen auf kleinen Bildschirmen (sodass aus einer Standardzeile mit drei Spalten drei einzelne Spaltenzeilen werden können, während die Zeile mit drei Spalten auf Mobilgeräten verkleinert wird). Wählen Sie eine Google-Schriftartenuntermenge und eine Schaltfläche zum Ausruhen aus zum Wiedereinschalten der Visual Composer-Führungen.
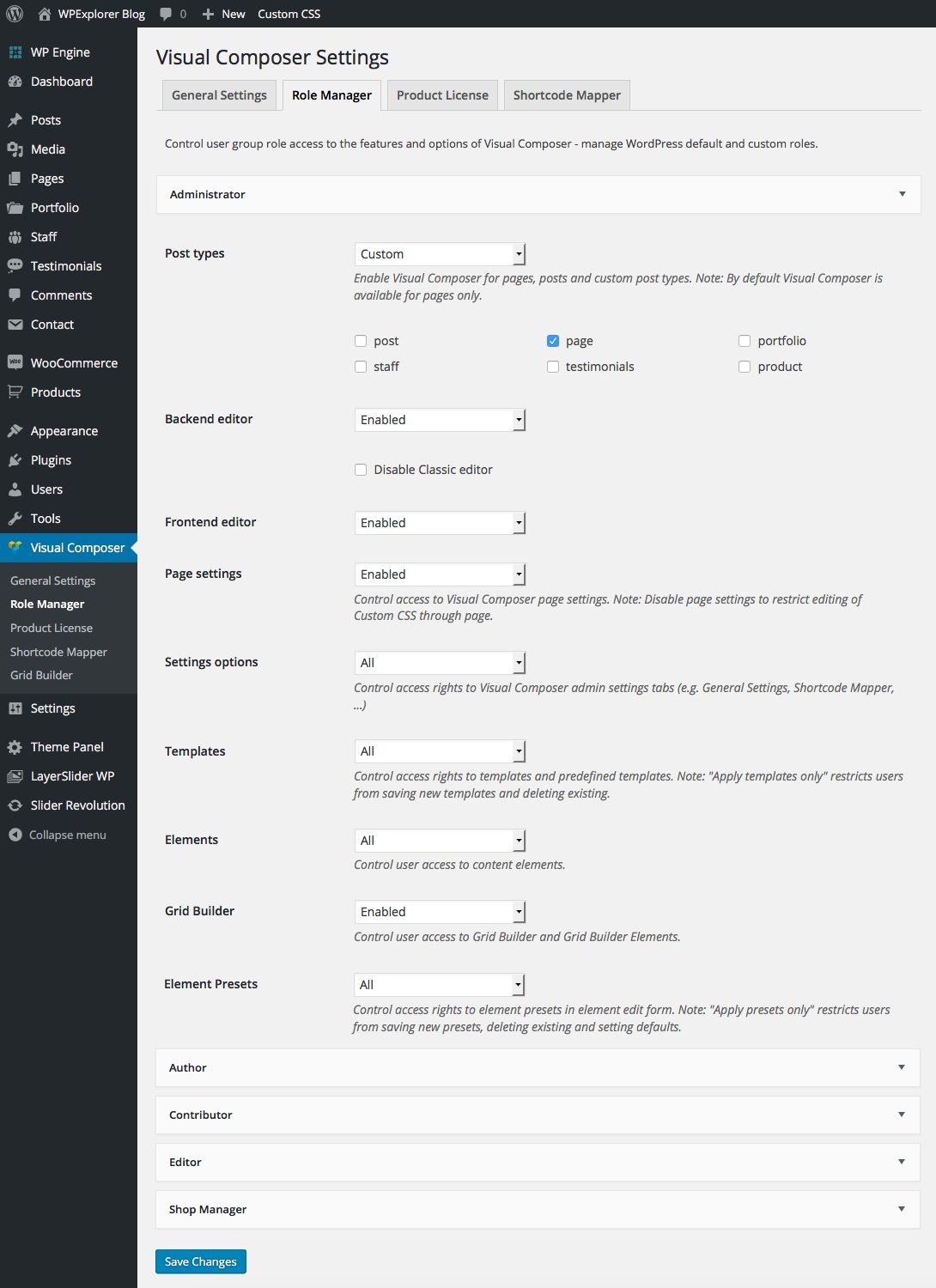
Wenn Ihre Website mehrere Benutzerrollen verwendet, wird der Visual Composer verwendet Rollenmanager wird sicherlich nützlich sein. Auf dieser Einstellungsseite können Sie den Benutzerzugriff auf verschiedene Visual Composer-Funktionen basierend auf der Rolle einschränken. Auf diese Weise können Sie Administratoren den Zugriff auf alle Funktionen ermöglichen und gleichzeitig die Editoren auf Blogseiten und die Mitwirkenden auf nichts beschränken.
Wir haben dies bereits während der Installation erwähnt, aber die Produktlizenz Auf der Registerkarte können Sie Ihren Lizenzcode überprüfen, wenn Sie eine eigene Kopie des Plugins gekauft haben. Wenn Ihre Kopie von Visual Composer mit einem Thema geliefert wurde, können Sie diesen Abschnitt ignorieren.
Page Builder-Elemente
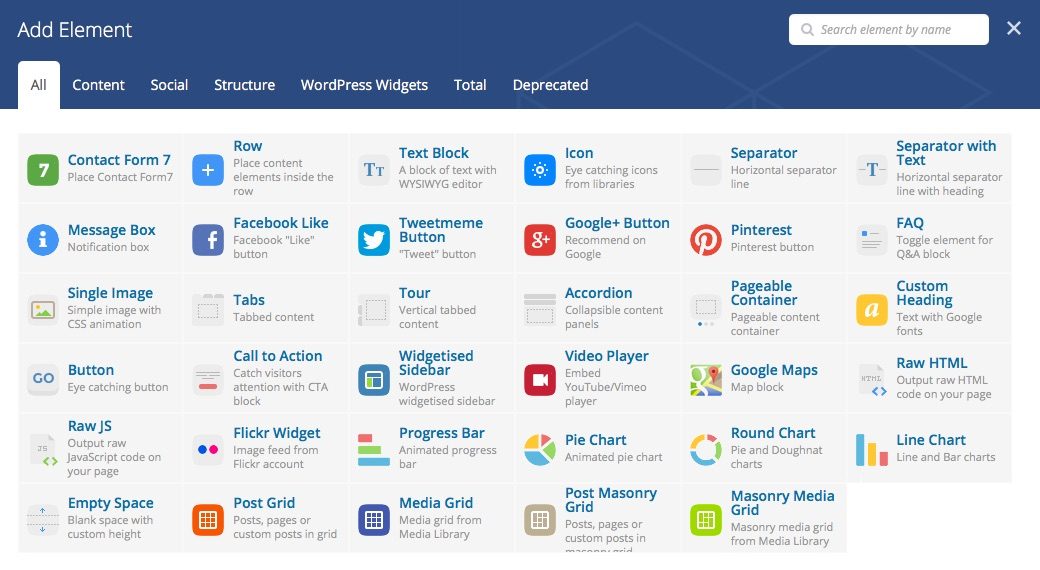
Der Visual Composer enthält 34 Standardelemente für den Seitenersteller für viele Funktionen, die Sie Ihren Seiten hinzufügen möchten (der Screenshot oben zeigt sie alle sowie das Kontaktformular 7-Element, über das wir später sprechen). Viele der Elemente enthalten zusätzliche Optionen für Farben, Rahmen, Auffüllungen, Ränder, benutzerdefiniertes CSS, Animationen und mehr. Hier ist ein kurzer Überblick über das, was enthalten ist:
- Reihen sind die Seite Ihrer Seiten. Mit dem Zeilenelement erstellen Sie Spalten und fügen alle anderen Seitenelemente ein.
- Textblöcke sind genau das, wonach sie klingen - Textblöcke. Mit dem Standard-WordPress-WYSIWYG-Editor können Sie mit diesem Modul Text hinzufügen und formatieren.
- Symbole Fügen Sie Schriftartensymbole aus den folgenden Symbolbibliotheken hinzu: FontAwesome, Open Iconic, Typicons, Entypo, Linecons und Mono Social.
- Trennzeichen & Trennzeichen mit Text Es gibt Möglichkeiten, Zeilen- (und / oder Text-) Unterbrechungen zwischen Abschnitten zu erstellen, die Sie auf Ihren Seiten erstellen.
- Meldungsfelder eignen sich hervorragend zum Hinzufügen von Notizen, Warnungen oder anderen Massagen in Schachteln.
- Facebook, Tweet, Google+ und Pinterest sind alles einfache Social-Sharing-Schaltflächen, die Sie hinzufügen können, damit Benutzer die von Ihnen erstellte Seite freigeben können.
- FAQs sind Schaltflächen, die zum Hinzufügen von versteckten Inhalten verwendet werden können, die Benutzer beim Lesen Ihrer Seite anzeigen können.
- Das Einzelbild ist genau das - ein einfaches Bild mit zusätzlichen Optionen für Größe, Animation, Link und mehr.
- Tabs, Touren & Akkordeons sind den FAQs insofern ähnlich, als sie versteckten oder reduzierbaren Inhalt enthalten, jedoch mit geöffnetem ersten Abschnitt.
- ZU Pageable Container ist ein grundlegender Inhaltsregler (Sie können jedoch nahezu jedes Seitenerstellungselement in jede Container-Seite einfügen).
- Benutzerdefinierte Überschriften Erleichtern Sie das Hinzufügen eigener Überschriften zu Abschnitten mithilfe von benutzerdefinierten Schriftarten, Größen, Farben und mehr.
- Tasten Hier können Sie Links zu anderen Seiten oder externen Websites hinzufügen.
- ZU Aufruf zum Handeln ist eine Beschriftungsbox mit einer hinzugefügten Schaltfläche, die die Aufmerksamkeit der Benutzer auf sich zieht und es Ihnen ermöglicht, ein wenig überzeugenden Inhalt hinzuzufügen.
- Das Widgetisierte Seitenleiste Mit dieser Option können Sie Ihre eigene benutzerdefinierte Seitenleiste an einer beliebigen Stelle auf der Seite einfügen.
- Das Videoplayer erleichtert das Einfügen verschiedener von WordPress unterstützter Videoformate.
- Google Maps ist eine weitere einfache Option: Fügen Sie einfach Ihren Google Map-Code ein, um eine Karte auf Ihrer Seite einzufügen.
- Fortschrittsbalken, Kreisdiagramme, Runddiagramme und Liniendiagramme sind alle Möglichkeiten, Daten oder Fähigkeiten grafisch darzustellen oder anzuzeigen.
- Freiraum macht es einfach, eine vertikale Unterbrechung zwischen Elementen hinzuzufügen.
- Artikel, Medien, Artikel Mauerwerk und Medien Mauerwerksgitter sind alle benutzerdefinierten Raster, die Sie zu Seiten hinzufügen können (mit der Option, Artikel- oder Medientypen zu mischen und abzugleichen).
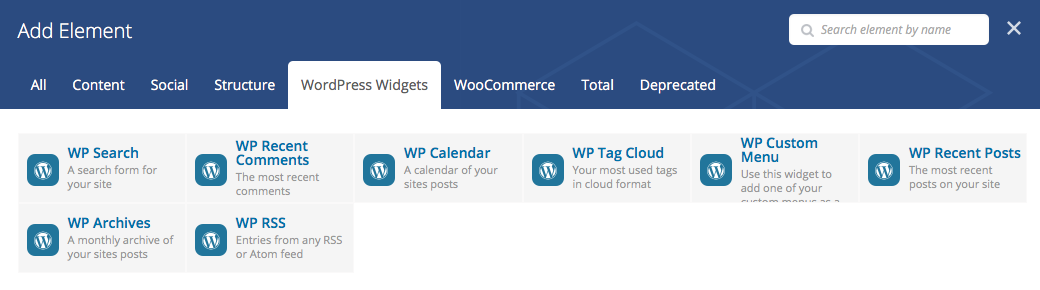
Das Plugin enthält auch 8 Widget-Elemente Damit können Sie Ihre eigene Seitenleiste erstellen, wenn Sie dies wünschen. Diese sind hilfreich, wenn Sie benutzerdefinierte Zielseiten erstellen, auf denen sich Ihre Seitenleiste möglicherweise nicht an einem typischen Seitenort befindet, oder wenn Ihre gesamte Website ein großes Netzwerk von Zielseiten ist, auf denen keine zwei dieselbe Seitenleiste verwenden.
Visual Composer-Erweiterungen
Die grundlegenden Visual Compose-Elemente eignen sich hervorragend für den Einstieg, aber möglicherweise möchten oder benötigen Sie mehr, um Ihre benutzerdefinierten Seitenlayouts zu erstellen. Dies ist über Erweiterungen möglich. Es gibt verschiedene Quellen für Visual Composer-Erweiterungen.
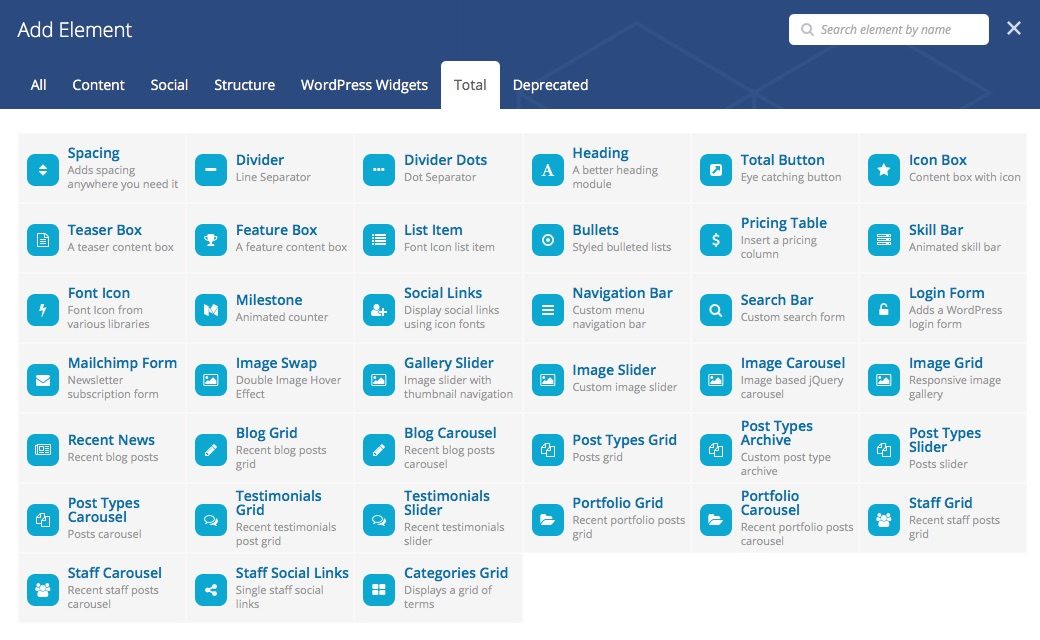
Der erste Weg zu Erweitern Sie Ihren Visual Composer über Ihr Thema. Ein gutes Beispiel ist unser Total WordPress-Theme, das 39 zusätzliche Elemente für den Seitenersteller enthält. Diese sind exklusiv in Total enthalten, um mit den Funktionen arbeiten zu können. Sie müssen also das Thema installiert und aktiv haben, um sie verwenden zu können. Total enthält Erweiterungen für benutzerdefinierte Artikeltypen (Testimonials, Mitarbeiter, Portfolios), benutzerdefinierte Galerien, einfache Schieberegler, soziale Netzwerke und vieles mehr. Dies erleichtert es Ihnen, den gewünschten Inhalt dort hinzuzufügen, wo Sie ihn möchten.
Wenn Ihr Thema keine Erweiterungen enthält, können Sie es installieren Visual Composer-Erweiterungen von Drittanbietern. Diese können von kostenlos bis $55 reichen und sind bei einer Vielzahl von Autoren auf CodeCanyon und im Internet erhältlich. Wenn Sie ein paar zusätzliche Funktionen wie Preistabellen und soziale Netzwerke hinzufügen möchten, ist das kostenlose Symple Shortcodes-Plugin der richtige Weg (wir haben es schließlich hier bei R Marketing Digital erstellt). Wenn Sie einer Schiffsladung mehr Optionen hinzufügen möchten, ist ein Premium-Plugin wie Ultimate Add-ons möglicherweise das Richtige für Sie. Es gibt buchstäblich Hunderte von Optionen - Sie können eine sehen vollständige Liste kompatibler Add-Ons auf WPBakery.
Wie auch immer Sie Ihren Visual Composer erweitern möchten, wir empfehlen Ihnen Verwenden Sie nicht alle Theme- und Plugin-Erweiterungen gleichzeitig. Mehr ist nicht immer besser - besonders in diesem Fall. Dies führt nicht nur zu vielen Überlappungs- und Duplizierungsoptionen, sondern verlangsamt auch Ihre Site erheblich (in jedes Seitenerstellungselement fließt eine Menge Code). Wählen Sie also die Erweiterung aus, die für Sie am besten geeignet ist, und bleiben Sie dabei.
Backend- und Frontend-Bearbeitung
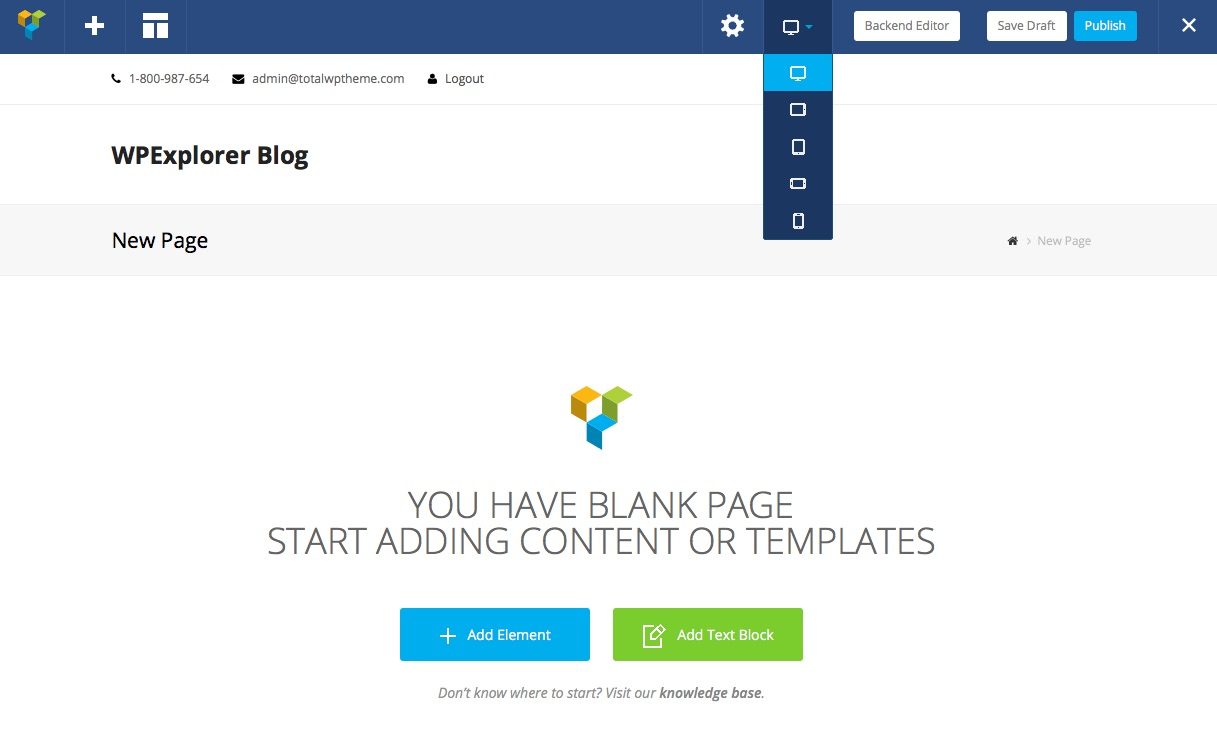
Mit dem Visual Composer sind Sie nicht darauf beschränkt, wie Sie Ihre Seiten erstellen und bearbeiten können. Mit diesem leistungsstarken Plugin haben Sie die Möglichkeit, Änderungen über das modulare Backend oder das visuelle Frontend vorzunehmen.

Visual Composer Backend Editor
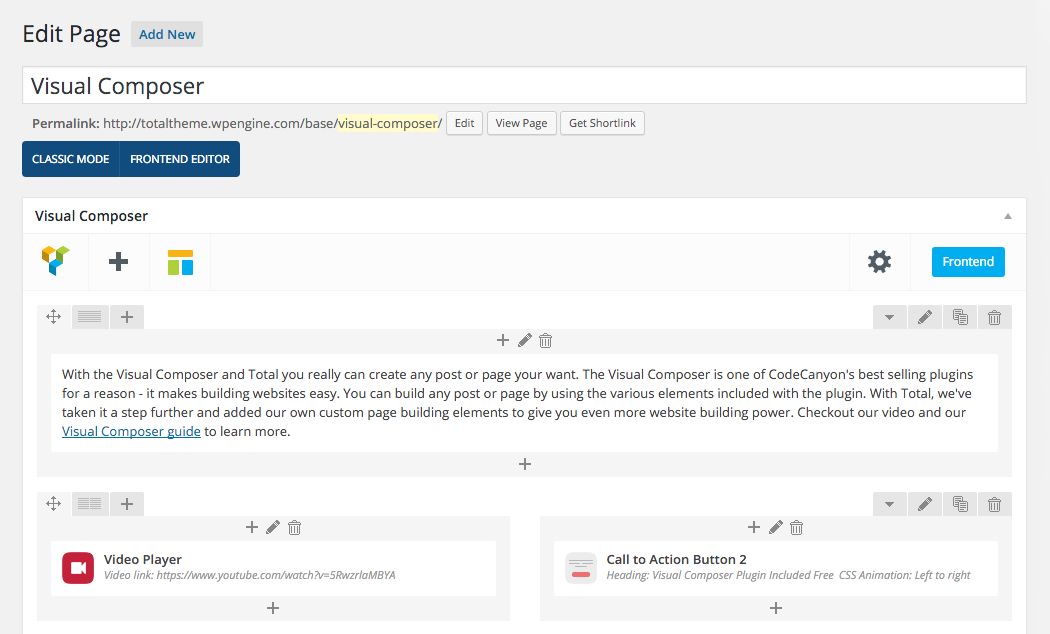
Wenn Sie die verwenden möchten Backend-Editor Jedes Element wird als modulares Element angezeigt, das Sie einfügen, ziehen und ablegen können. Diese Methode eignet sich hervorragend, wenn Sie schnell ein Drahtmodell so gestalten möchten, wie Ihre Seite aussehen soll, und kann auch schneller als das Frontend sein, wenn Sie eine langsamere Server- oder Internetverbindung haben.
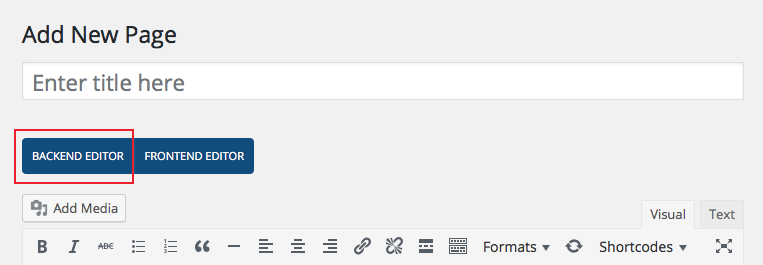
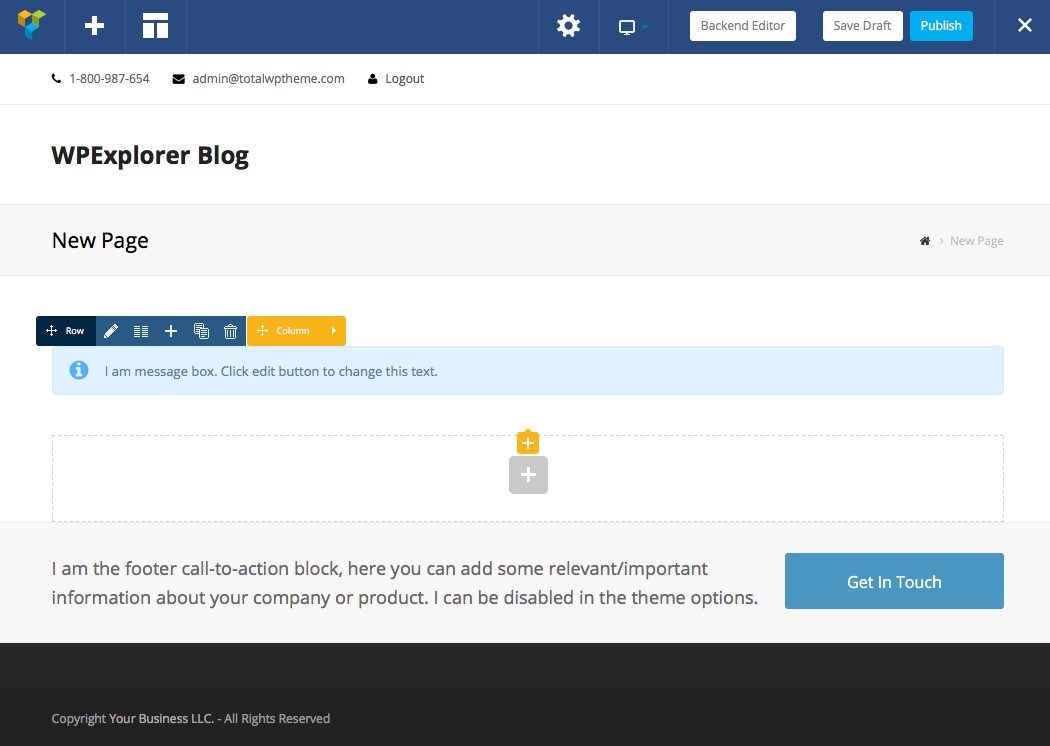
Der Backend-Editor ist recht einfach zu bedienen. Klicken Sie einfach auf die blaue Schaltfläche für die Backend-Editor um den Visual Composer für die Seite oder den Artikel zu aktivieren, die Sie bearbeiten.
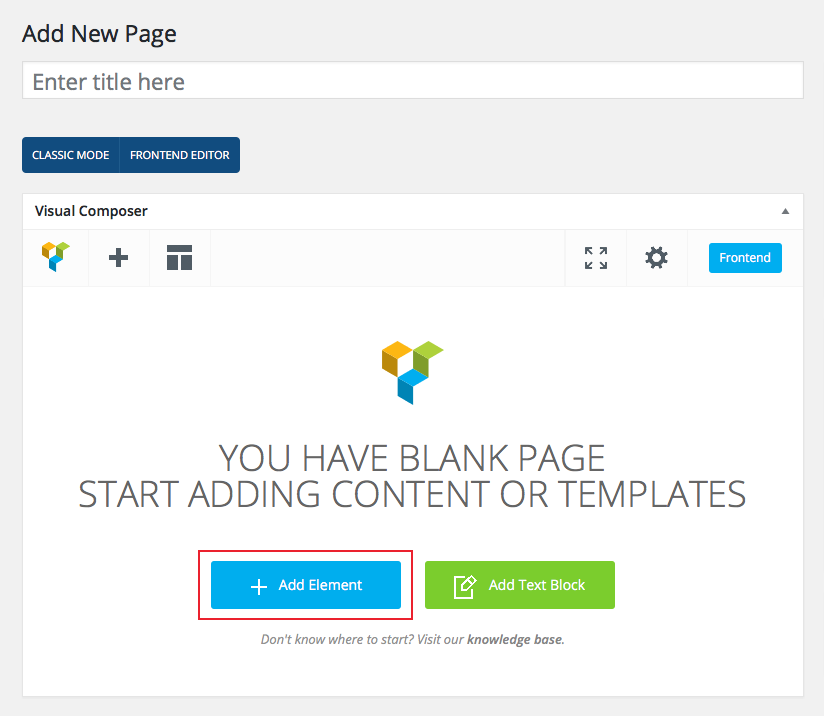
Dann klicken Sie auf den türkisfarbenen Knopf um + Elemente hinzufügen.
Von hier aus können Sie alle gewünschten Seitenelemente einfügen!

Visual Composer Frontend Editor
Das Frontend-Editor bietet eine viel bessere Ansicht darüber, wie Ihre endgültige Seite aussehen wird, da es sich im Wesentlichen um einen visuellen Echtzeit-Editor handelt. Sie können alle gleichen Seitenerstellungselemente wie der Backend-Editor einfügen, mit dem zusätzlichen Vorteil, dass Sie sie anstelle eines Moduls tatsächlich sehen können. Sie können sehen, wie groß ein 300px-Bild wirklich aussieht oder ob eine lila Schaltfläche mit einem Hex-Wert von #6e2f93 wirklich erscheint.
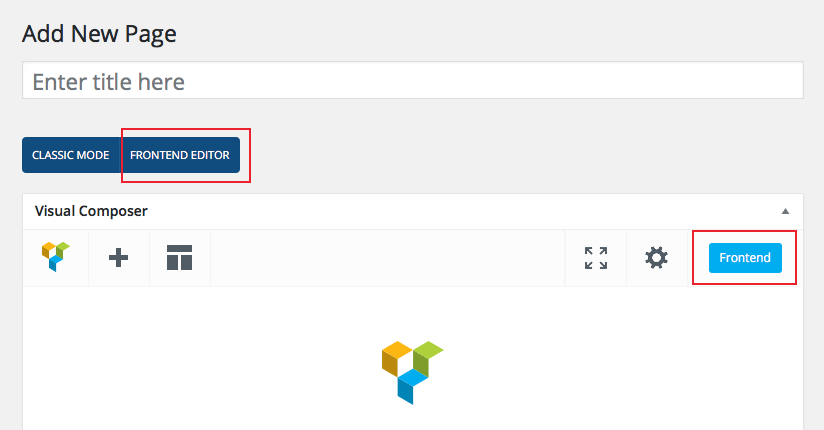
Um die Frontend-Bearbeitung zu aktivieren, klicken Sie auf eine der beiden Optionen Frontend-Editor Optionen für Ihre Seite oder Ihren Artikel.
Dadurch wird Ihr Bildschirm aktualisiert und Sie gelangen zu einer Live-Frontend-Vorschau Ihres Artikels oder Ihrer Seite mit denselben Optionen zum Erstellen von Seiten wie der Backend-Editor.
Klicken Sie einfach, um Elemente hinzuzufügen. Der Hauptunterschied besteht darin, dass Sie jetzt Elemente sehen können, wenn Sie sie einfügen, und die verwenden können Vorschau-Optionen In der oberen Leiste erhalten Sie eine Vorstellung davon, wie Ihre Seite auf Desktops, Laptops, Tablets und Telefonen aussehen wird.
Seitenelemente hinzufügen und bearbeiten
Unabhängig davon, ob Sie den Backend- oder Frontend-Editor verwenden, haben Sie dieselben Optionen zum Anpassen Ihrer verschiedenen Seitenerstellungselemente. Obwohl die Optionen zwischen den Elementen variieren, müssen Sie nach dem Einfügen Ihres Elements einige wichtige Funktionen beachten.

Visual Composer-Zeilenoptionen
Egal, was Sie Ihrer Seite hinzufügen möchten Sie müssen zuerst eine Zeile einfügen. Nach dem Einfügen können Sie mit der Maus über das Frontend-Element fahren, um das Blau anzuzeigen Zeilenoptionen (Im Backend sind diese immer oben in jeder Zeile sichtbar).
- Der erste Zeilensymbol Hier können Sie klicken, um die Zeile per Drag & Drop an eine neue Position auf Ihrer Seite zu ziehen.
- Das Bleistift Das Symbol öffnet Optionen für Ihre Zeileneinstellungen. Diese können je nach Thema variieren. Mit dem Thema Gesamt sehen Sie Optionen für die lokale Bildlauf-ID, die Zeilenausdehnung (für Zeilen voller Breite), die Zeile voller Höhe, die minimale Höhe, die Sichtbarkeit auf Mobilgeräten, den zentrierten Inhalt, Spalten gleicher Höhe, Animation, Typografie, maximale Breite und Spaltenabstand , Hintergrundvideo oder Parallaxe und Gestaltungsoptionen (Rand, Rand, Polsterung, Hintergrundfarbe / Bild).
- Säulen sollen die Anzahl der Spalten in Ihrer Zeile festlegen. Es gibt Standardoptionen für bis zu 6 Spalten. Sie können jedoch auch Ihr eigenes benutzerdefiniertes Spaltenlayout festlegen, wenn Sie dies wünschen.
- Plus Fügt eine neue Zeile unter der zu bearbeitenden hinzu.
- Das Duplikat Das Symbol klont Ihre aktuelle Zeile und ihren gesamten Inhalt (auch bekannt als alle Elemente, die Sie in die Zeile eingefügt haben). Dies ist ideal, wenn Sie ein Zeilenlayout mehrmals auf derselben Seite wiederverwenden möchten.
- Müll ist einfach, eine ganze Zeile und ihren Inhalt zu löschen.

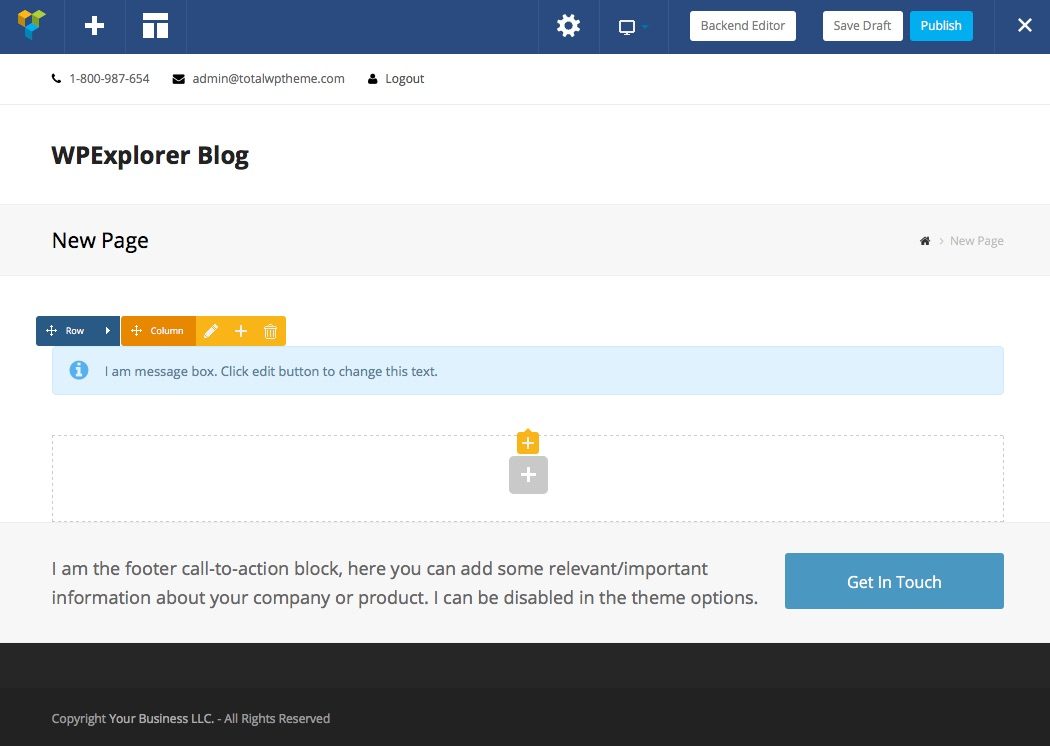
Spaltenoptionen für Visual Composer
Wenn Sie im Frontend-Editor über eine Zeile schweben, wird auch Gelb angezeigt Spaltenoptionen (Im Backend finden Sie die gleichen Optionen und Symbole, die über jeder Spalte angezeigt werden.)
- Der erste Spalten-Symbol ist dasselbe wie Zeilen - klicken Sie darauf, um Spalten innerhalb ihrer Zeile per Drag & Drop zu verschieben und neu anzuordnen.
- Das Bleistift ist die allgemeine Spalteneinstellung. Ähnlich wie bei Zeilen können die Spaltenoptionen je nach verwendetem Thema variieren. Mit Total stehen folgende Optionen zur Verfügung: Sichtbarkeit auf Mobilgeräten, Animation, Typografie, Mindesthöhe, Designoptionen (Rand, Rand, Abstand, Hintergrund) und Reaktionseinstellungen (benutzerdefinierter Versatz, Breite oder ausgeblendete Optionen je nach Gerät).
- Für Spalten die Plus Das Symbol fügt ein Element am oberen Rand der Spalte über jedem anderen bereits eingefügten Element hinzu.
- Wieder die Müll Das Symbol dient zum Löschen der gesamten Spalte sowie ihres Inhalts. Nach dem Löschen einer Spalte behalten die verbleibenden Spalten ihre Abmessungen bei (wenn Sie 1 von 3 Spalten löschen, sind die verbleibenden 2 Spalten immer noch Spalten mit einer Größe von 1/3). Denken Sie also daran, Ihre Spaltenbreiten nach dem Löschen zu bearbeiten.

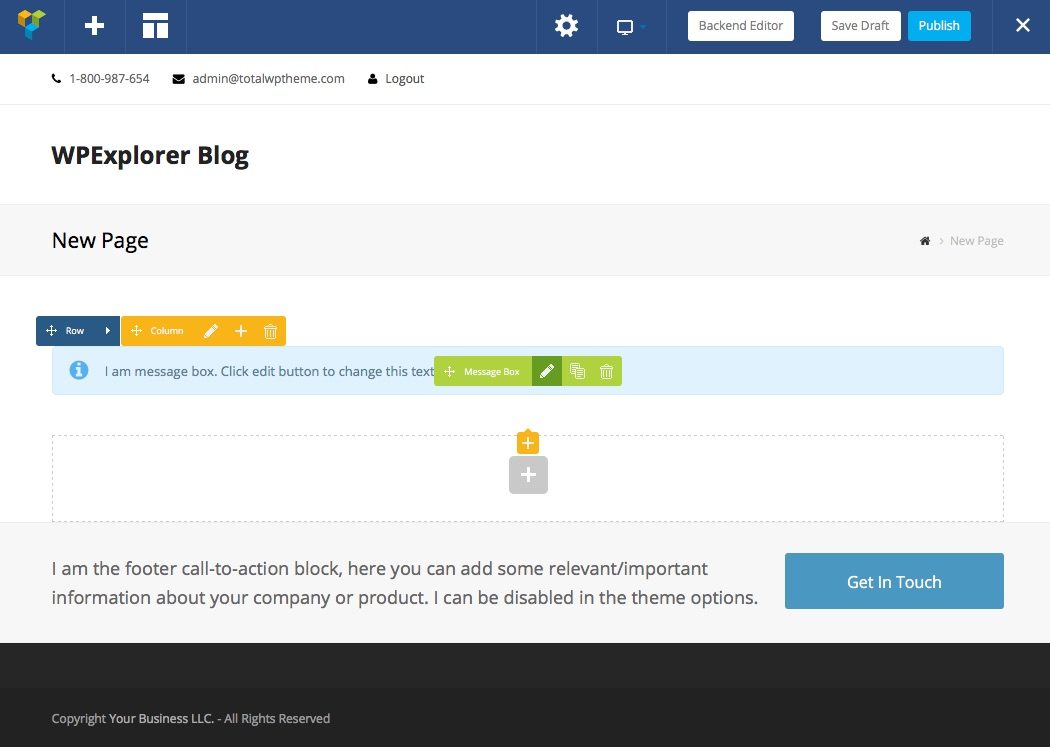
Optionen für Visual Composer-Seitenelemente
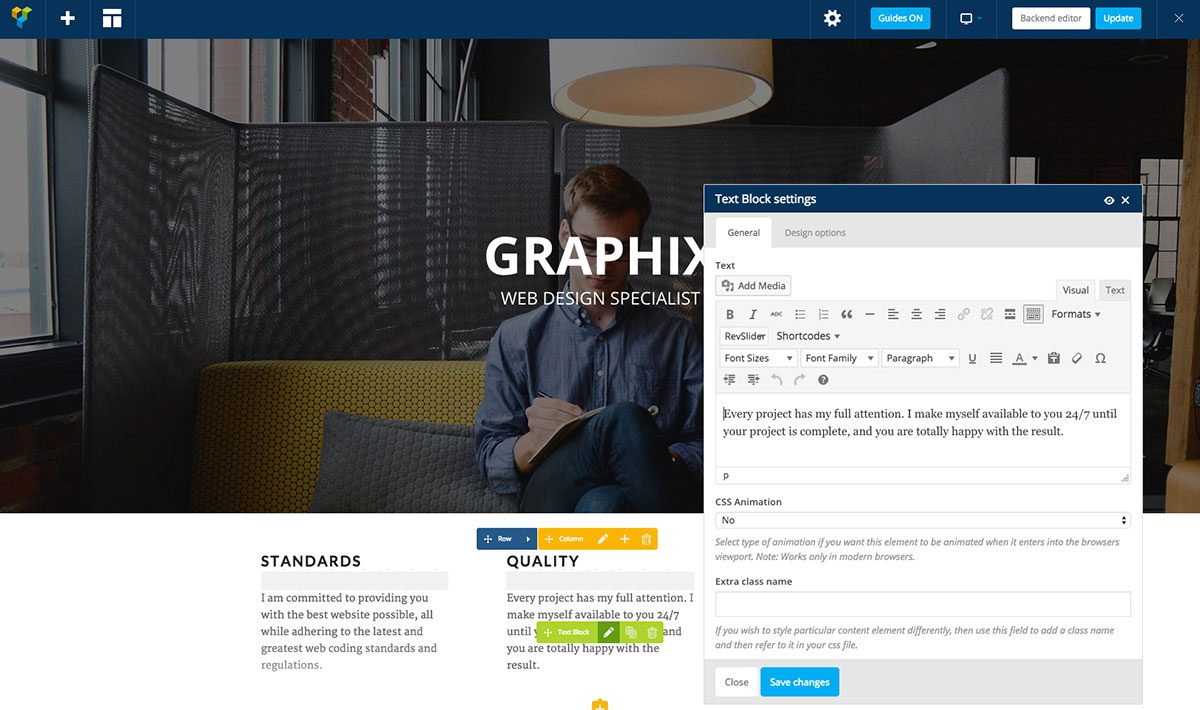
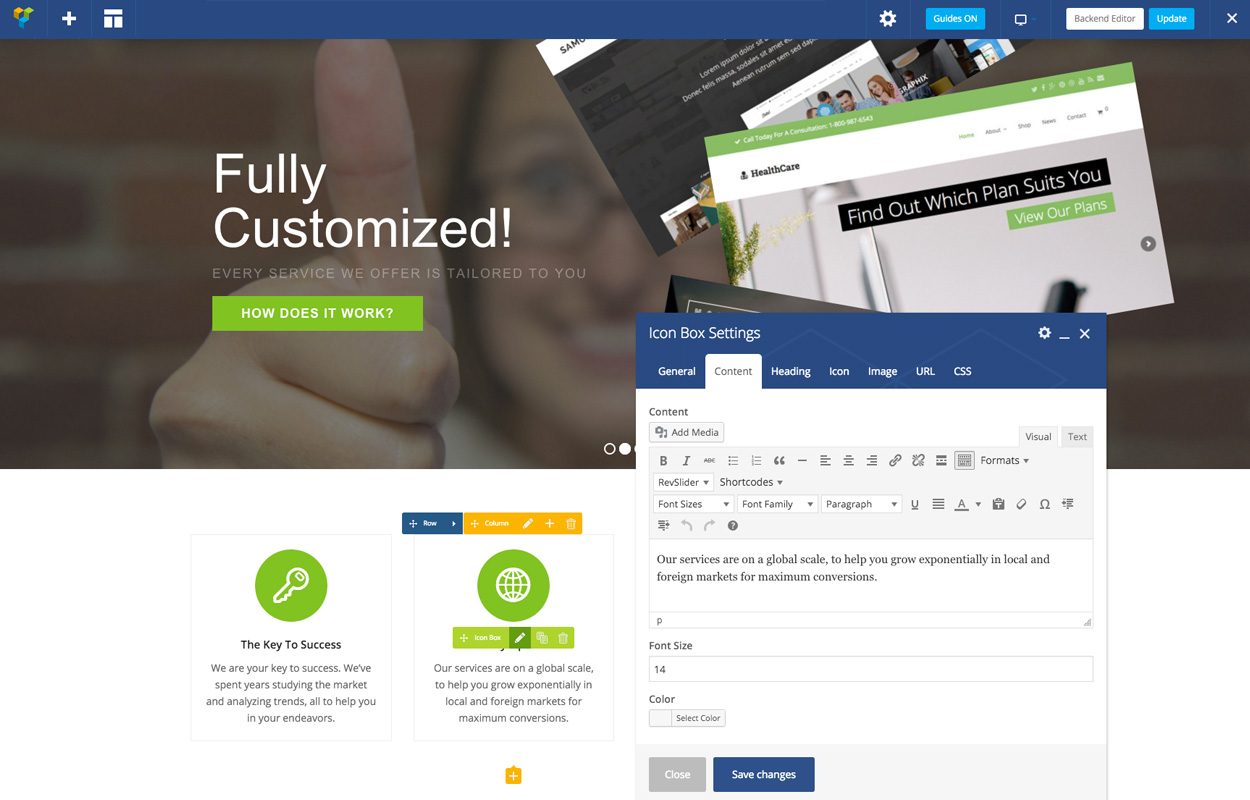
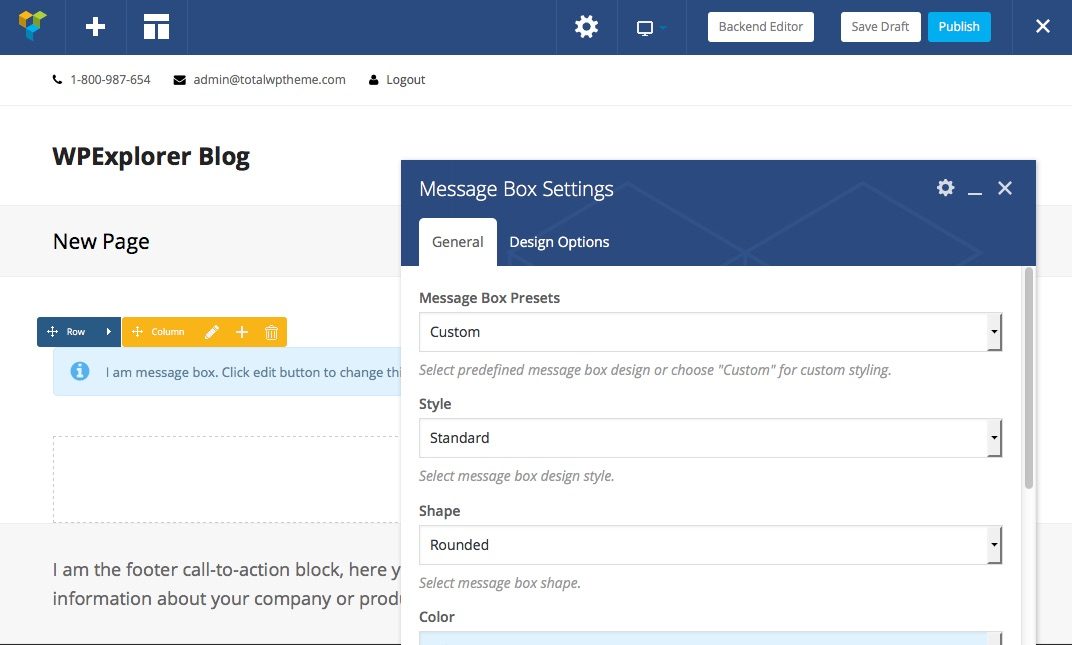
Innerhalb Ihrer Zeile oder Spalten verwenden Sie das Plus-Symbol, um ein Seitenelement einzufügen. Im obigen Screenshot haben wir eine hinzugefügt Nachrichtenbox. Wenn Sie ein Element einfügen, werden die Einstellungen automatisch geöffnet. Um ein Element zu bearbeiten, das Sie bereits hinzugefügt haben, bewegen Sie den Mauszeiger einfach über das Element im Front- oder Backend-Editor, um die folgenden Optionen anzuzeigen:
- Das Bleistift Das Symbol öffnet die Einstellungen (die unten beschrieben werden).
- Das Duplikat Das Symbol klont Ihr Seitenelement genau so, wie Sie es haben (Einstellungen und alles).
- Zuletzt die Müll löscht nur Ihr Page Builder-Element. von der Zeile oder Spalte, in die Sie es eingefügt haben, und lassen Sie alle anderen Elemente im Takt.

Allgemeine Optionen für Seitenelemente
Wenn Sie ein neues Element einfügen oder auf das Stiftsymbol für ein Element klicken, wird das Seitenerstellungselement geöffnet die Einstellungen. Diese sind (größtenteils) in mehrere Registerkarten unterteilt, damit Sie alle verfügbaren Anpassungsoptionen leichter sehen können. Zusätzlich zur Registerkarte Einstellungen gibt es eine Ausrüstung Symbol in der oberen rechten Ecke, mit dem Sie Ihre ausgewählten Einstellungen als speichern können voreingestellt später oder als wiederverwendet werden Standard Wird bei jedem Einfügen dieses bestimmten Elements automatisch verwendet.
Das Registerkarte "Allgemein" Enthält allgemeine Optionen für Ihr Seitenelement. Diese variieren je nachdem, welches Element Sie einfügen (in jedem Fall ist die Bearbeitung jedoch so einfach wie die Verwendung eines Dropdowns, einer Farbauswahl, eines Kontrollkästchens oder eines Textfelds). Zum Beispiel die Nachrichtenbox Der obige Screenshot enthält Optionen für Stil, Form, Farbe, Symbol, Text und Animation. Aber wenn Sie eine einfügen Taste Stattdessen finden Sie Optionen für Text, URL, Stil, Form, Farbe, Größe, Ausrichtung, Symbol und Animation.

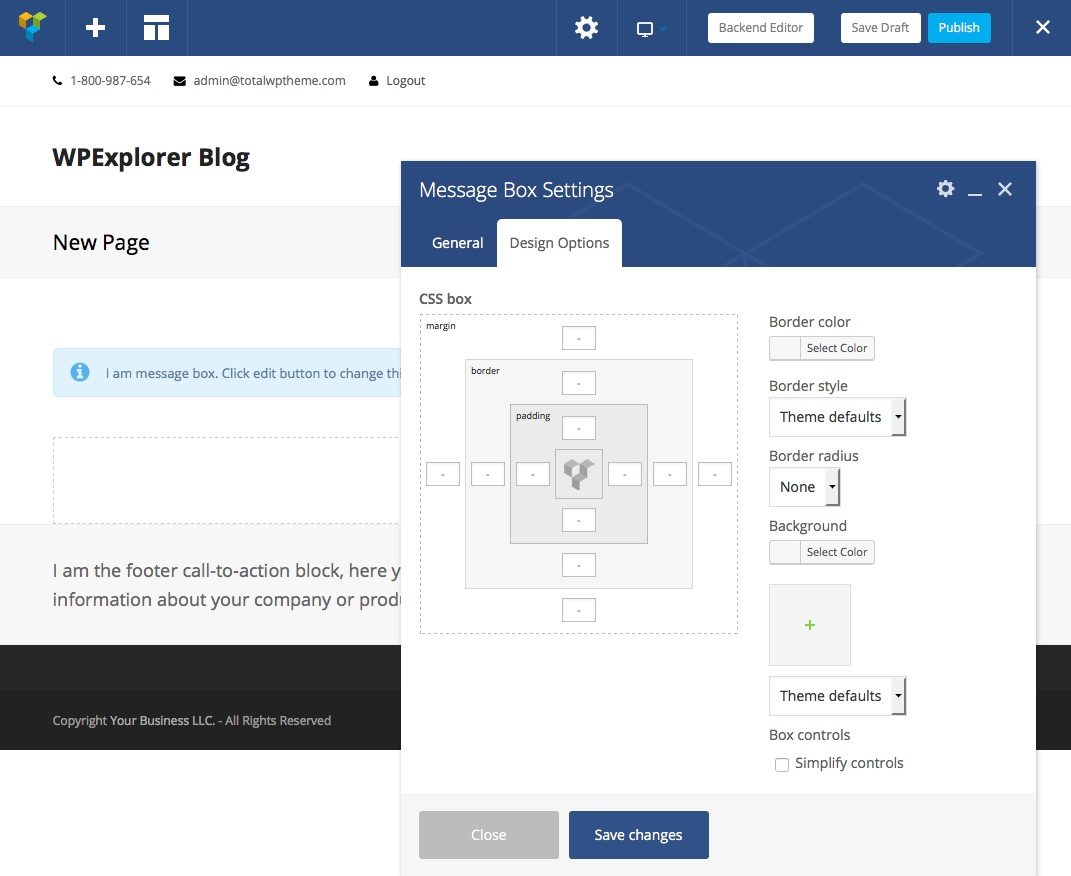
Gestaltungsoptionen für Seitenelemente
Das Registerkarte "Designoptionen" ist die zweite Standardregisterkarte, die Sie auf nahezu jedem Seitenerstellungselement sehen. Von hier aus können Sie Ihrem Element einen benutzerdefinierten Hintergrund (Farbe oder Bild), einen Rand, einen Abstand und einen Rand hinzufügen. Die Optionen zum Vereinfachen von Steuerelementen reduzieren die CSS-Feldoptionen, sodass Sie für jede Option (Rand, Rand und Abstand) einen universellen Wert eingeben können. Ein Hinweis, den Sie beachten sollten: Wenn Sie einen Hintergrund anwenden, ist dieser in Ihrem Rahmen enthalten. SW Erhöhen Sie Ihre Polsterung erhöht den sichtbaren Hintergrund, den Sie um Ihr Element hinzugefügt haben, aber wenn Sie Erhöhen Sie Ihre Marge Sie vergrößern den leeren Bereich um Ihr Seitenelement (wobei die Zeile / Seite dahinter angezeigt wird).
Abhängig vom Modul, in das Sie Ihr Seitenelement einfügen, können natürlich viele weitere Registerkarten vorhanden sein. Zum Beispiel der Visual Composer Rasterelement hat Optionsregisterkarten für Dateneinstellungen und Elementdesign hinzugefügt. Und wenn Sie benutzerdefinierte Seitenelemente über eine Erweiterung wie die verwenden Total Staff Grid Je nachdem, was der Autor der Erweiterung hinzugefügt hat, können noch mehr Optionen integriert sein (z. B. Abfrageoptionen, Zuschneiden von benutzerdefinierten Bildern, Meta, soziale Links, Auszüge usw.).
Hinweis: Eine umfassende Liste der Elemente finden Sie in unserer Handbuch für Total Builder-Module. Der beste Weg, um zu lernen, was jedes Modul tut, ist jedoch, mit dem Visual Composer herumzuspielen. Erstellen Sie eine Testseite und üben Sie das Einfügen und Bearbeiten von Elementen. Sie werden schnell den Dreh raus bekommen und Seiten wie ein Profi erstellen!
Beliebte kompatible Plugins
Zusätzlich zu den Visual Composer-Erweiterungen sind viele beliebte Plugins mit dem Visual Composer kompatibel und fügen automatisch ein eigenes Element zum Erstellen von Seiten hinzu. Hier sind einige der vielen Plugins, die Sie gerne hören werden und die nahtlos mit dem Visual Composer-Plugin zusammenarbeiten, um eine noch bessere Seitenerstellung zu erzielen.
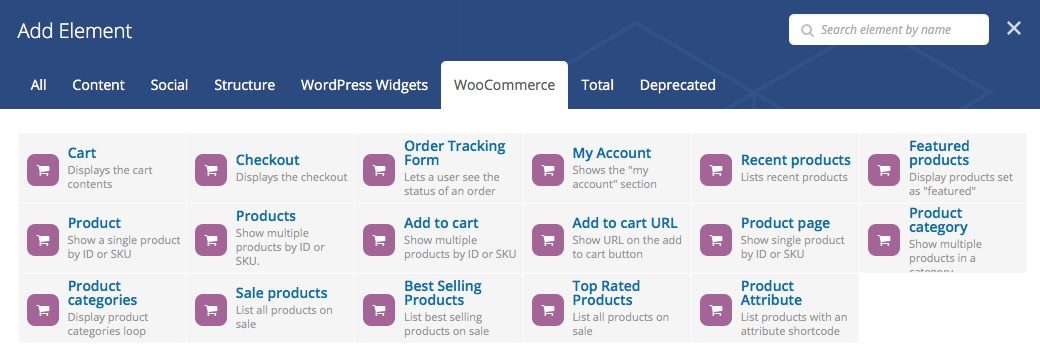
WooCommerce: Wenn Sie ein Geschäft mit WordPress aufbauen möchten, ist WooCommerce der richtige Weg. Dieses Plugin ist nicht nur kostenlos und voller großartiger Funktionen, sondern auch voll kompatibel mit Visual Composer. Nach der Installation und Aktivierung fügt WooCommerce nicht nur eigene Einstellungen und Optionen hinzu, sondern auch 17 neue Seitenerstellungselemente damit du damit spielen kannst.
Slider Revolution: Slider sind eine großartige Möglichkeit, jeder Seite einen aufmerksamkeitsstarken und inhaltsreichen Abschnitt hinzuzufügen, und Slider Revolution ist ein perfektes Plugin, um genau das zu tun. Mit diesem Plugin können Sie Elemente wie Text, Schaltflächen, Bilder und sogar Videos per Drag & Drop verschieben und Animationen und Effekte hinzufügen, um beeindruckende Schieberegler zu erstellen. Sehen Sie es auf vielen unserer Total-Demos in Aktion!
LayerSlider: Eine weitere großartige Option für Schieberegler ist das LayerSlider-Plugin. Es ist genauso großartig wie Slider Revolution, aber mit einer etwas anderen Oberfläche und Optionen. Es enthält sogar einen benutzerdefinierten Builder für den Übergang, mit dem Sie einzigartige Animationen erstellen können. Es ist auch einer der beiden Premium-Schieberegler, die in unserem Total WordPress-Theme enthalten sind. Sie wissen also, dass es ziemlich gut ist.
Kontaktformular 7: Kontaktformulare sind ein wichtiger Bestandteil jeder Website - egal ob Sie ein Blogger mit einem Formular für geschäftliche Anfragen oder ein Zahnarzt mit einem Terminformular sind. Contact Form 7 ist völlig kostenlos, flexibel und mit dem Visual Composer ist das Einfügen Ihrer Kontaktformulare mit dem benutzerdefinierten Formularelement einfach.
WPML: Wenn Sie eine mehrsprachige Website erstellen müssen, ist WPML eine der wichtigsten Optionen für die Übersetzung Ihrer Artikel und Seiten. Außerdem ist WPML vollständig mit Visual Composer kompatibel, sodass jede von Ihnen erstellte benutzerdefinierte Seite übersetzt werden kann.
Polylang: Wenn Sie nicht in WPML investieren möchten, ist Polylang eine großartige kostenlose Option, die vollständig mit Visual Composer kompatibel ist (es ist eines der kostenlosen Plugins, die wir empfehlen, um Ihre WordPress-Site mehrsprachig zu machen).
Yoast SEO: Yoast macht es jedem Benutzer leicht, die SEO vor Ort zu verbessern. Es gibt viele wichtige SEO-Funktionen, einschließlich Sitemaps, Meta-Beschreibungen, Breadcrumbs und mehr. Das Beste von allem: Yoast SEO spielt gut mit Visual Composer, sodass Sie sich Sorgen machen können, bessere Seiten zu erstellen, anstatt nach SEO zu suchen.
Templatera: Dieses Plugin ist nicht nur kompatibel - es wurde von WPBakery (den Autoren von Visual Composer) erstellt, um die Funktionalität ihres Seitenerstellers zu erweitern. Templatera ermöglicht das Speichern und Wiederverwenden von Vorlagen, sodass das Erstellen von Wiederholungsseiten einfach ist. Nach der Installation fügt das Plugin eine eigene Option in den Visual Composer-Einstellungen in Ihrem WordPress-Administrationsbereich hinzu, sodass Sie Ihre Vorlagen einfach importieren, exportieren und wiederverwenden können (was wir für eine so großartige Funktion hielten, dass wir dieses Plugin auch mit Total gebündelt haben).
Und wir sind sicher, dass es noch viele weitere großartige kompatible Plugins gibt! Wenn Sie Zweifel an der Kompatibilität eines neuen Plugins mit Visual Composer haben, wenden Sie sich einfach an den Autor Ihres neuen Plugins und fragen Sie.
Erweiterte Optionen für den Visual Composer
Für fortgeschrittene Benutzer gibt es im Visual Composer einige zusätzliche Optionen, mit denen Sie Ihrem Seitenersteller benutzerdefinierte Shortcodes hinzufügen und benutzerdefinierte Medienraster erstellen können.
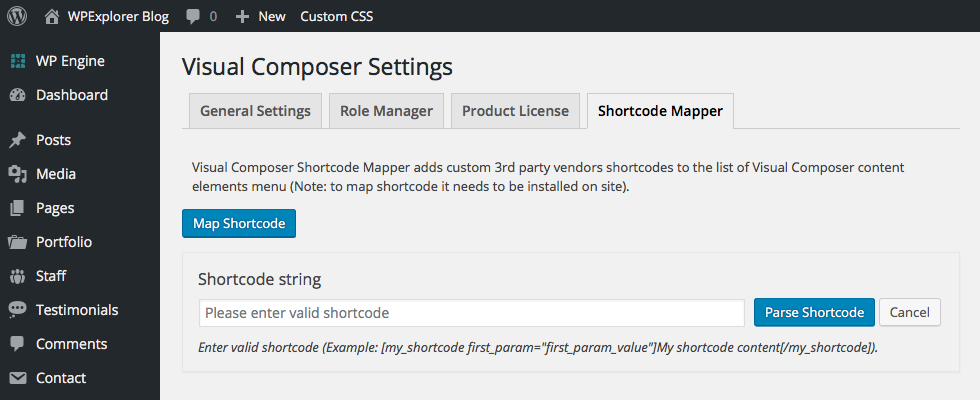
Erstens ist die Shortcode Mapper. Diese Option befindet sich in den Visual Composer-Einstellungen und kann verwendet werden, um Ihre eigenen benutzerdefinierten Shortcodes dem Visual Composer zuzuordnen. Dies ist ideal, wenn Sie einen Shortcode haben, den Sie lieben (z. B. einen für eine Preistabelle), der standardmäßig nicht im Visual Composer enthalten ist.
Die zweite erweiterte Option ist die enthaltene Grid Builder. Mit diesen Funktionen können Sie benutzerdefinierte Raster (ähnlich den Medien- und Artikelraster) mit Ihren eigenen benutzerdefinierten Layouts für Ihre Inhalte erstellen. Sie können beispielsweise ein benutzerdefiniertes Blog-Artikelraster mit runden Bildern, dem Namen des Artikelautors in Fettdruck, einer benutzerdefinierten Auszugslänge, einer Schaltfläche zum Lesen weiterer Informationen und einer zweiten Schaltfläche zum Verknüpfen mit einem empfohlenen Produkt erstellen. Bekomme eine Vorstellung? Sie können jedes gewünschte Rasterlayout mit unzähligen Optionen für Elemente, Farben, Ränder, Rahmen und mehr erstellen.
Einpacken
Es gibt Unmengen, die Sie mit WordPress und dem Visual Composer tun können. Wenn Sie den Seitenersteller bei der Arbeit sehen möchten, schauen Sie sich einfach eine unserer Total-Theme-Demos an, in denen wir versucht haben, die Vielfalt der Stile und Layouts zu demonstrieren, die mit Visual Composer erstellt werden können.
Und wenn wir etwas verpasst haben frag uns einfach. Gerne teilen wir Ihnen alles mit, was Sie über den Visual Composer und seine Funktionsweise wissen möchten. Hinterlasse unten einen Kommentar. Danke fürs Lesen!